00-Git 应用
Git 应用
一、Git概述
1.1 什么是Git
git 是一个代码协同管理工具,也称之为代码版本控制工具,代码版本控制或管理的工具用的最多的: svn、 git。
-
SVN是采用的同步机制,即本地的代码版本和服务器的版本保持一致(提交版本时,直接提交到服务器); -
Git是采用异步机制(分为本地仓库和远程仓库),本地提交的版本不会影响服务器的版本,只有本地的代码上传到服务器时才会同步。
git 是一个开源分布式版本控制系统,可用于高效的管理不同大小的项目, 05 年创造的,由林纳斯(Linux 之父)发明的。
1.2 git多人协同开发
代码版本管理工具主要的功能是 多人协同开发,其 作用 是:
- 防止代码丢失,可以做备份;
- 代码版本的管理,可以进行多个版本之间的跳跃;
- 可以方便的将代码在多人之间进行共享传输;
- 多人开发时,有各种模式(分支、标签)可以方便代码管理。
1.3 git 的特点
- git 可以管理各种文件,特别是代码项目,多在 linux 和 unix 系统中使用
- 是分布式管理,不同于集中式,这是 git 和 svn 的核心区别
- git 可以很好的支持分支,方便多人协作工作 git 分布式代码分家安全,有全球唯一的
commit版本号 - git 是开源的系统
- 使用 git 可以脱网工作(本地仓库),且数据传输速度较快
二、Git的安装与应用
2.1 Windows下Git的安装
下载地址:https://git-scm.com/downloads
一路next
2.2 Linux下安装
在Ubuntu系统下,基于apt安装
命令:
sudo apt-get install git -y
2.3 Git配置
三种配置级别
-
(1)
系统中所有的用户都可以使用该配置,配置文件是:/etc/gitconfiggit config --system 配置信息 -
(2) 当前用户可使用该配置:配置文件是:
~/.gitconfiggit config --global 配置信息 -
(3) 当前项目可使用该配置,配置文件是:当前项目下的
./.git/configgit config
2.3.1 配置全局的用户名
给定git用户的名称(自定义)
git config --global user.name "zhb-git"
2.3.2 配置全局的用户邮箱
同配置用户名相同,自定义git用户的邮箱
git config --global user.email "1174333100@qq.com"

2.3.3 查看配置信息
配置信息后,可以查看配置信息,确认是都OK。
git config --list
#或
git config -l

2.4 Git常用指令
2.4.1 初始化本地仓库
在某个目录下,将当前目录作为本地仓库使用时。需要将此目录进行初始化:
git init
初始化命令执行成功后,会在当前目录下创建 .git 子目录。

2.4.2 添加文件到暂存区
将当前目录下的文件添加到暂存区中,
- 如果文件没有添加到暂存区时,显示的状态是红色的,
- 添加到暂存区之后,显示状态的颜色应该是绿色的。
查看文件的状态:
git status

添加文件到暂存区:
git add <文件或> ... | . | *
.表示当前工作目录<文件>表示具体的某一个文件全名(带后缀名)*表示任意多个任意字符的文件,代表所有的文件及目录(目录中国的子文件及子目录)注意:添加到暂存区的文件没有存放在本地仓库中

可以将暂存区的文件删除:
git rm --cache <文件名> #删除暂存区的指定文件#或
git rm --cache -r . #递归删除所有文件(将暂存区的所有文件恢复到工作区)
注意:
git rm --cache -r .命令可能会将仓库中的文件删除,如果出现这种情况,可以使用下面命令恢复:git restore --staged <file>...
git restore --staged <file>...命令可以将暂存区文件还原
2.4.3 提交版本
将暂存区的文件,提交到本地仓库中,产生一个新的提交版本号(世界上唯一的)
git commit -m <提交说明> #将文件同步到本地仓库并且设置提示说明
注意:
- 一般提示时需要附加一些同步信息,在-m 后添加
- 所有对工作区的修改,如果想同步到仓库,都需要执行当前命令(add --> commit)

2.4.4 查看提交的版本信息
提交的版本 可以通过命令查看:
git log

可以限制显示版本号的数量:
git log -n 版本数量(具体的值: 1,2,3 等)

如果只想显示版本号和消息,可以单行显示:
git log --pretty=oneline

2.4.5 比较本地与仓库中的文件
在将文件提交到本地仓库之后,再次修改文件时,可以比较本地文件与仓库中的文件内容
比较:
git diff <file>

2.4.6 恢复操作
(1)、从本地仓库中恢复文件
git checkout <文件名>
aaa.txt 中的内容恢复到未修改之前的:

(2)、丢弃本地文件修改的内容
git checkout -- <文件名> #丢弃本地指定文件中的已经修改的内容( --两边都有空格)效果同上

(3)、本地仓库文件的移动和删除
无论移动还是删除,都会影响本地文件,修改后,必须再次提交版本 (再次执行 git commit)
git mv <源文件> <目的目录> #在本地仓库中将源文件移动目的目录中(本地也会移动)

删除:
git rm <文件名> # 在本地仓库中删除指定的文件(本地也会删除)
(4)、回到上一个版本
git reset --hard HEAD^ # HEAD 后面的^数量决定了回到上几个版本

(5)、回到指定的版本
git reset --hard <commit_id> #只需要 commit id 的唯一的前几位(至少4位)即可

(6)、查看所有的历史版本
git reflog #最新的操作始终在最上边

2.4.7 标签管理 (版本管理)
标签是在当前工作的位置添加的快照,用于保存工作状态,一般用于版本的迭代。
(1)、创建标签
在当前提交的版本上创建标签,如:
git tag 标签名 [-m "标签的消息"]

如果为指定提交版本号创建标签也可以的,如:
git tag <标签名称> <commit id> #指定某一个 commit id 处创建标签

(2)、查看标签
git tag
#或
git show <标签名称>
注意:如果出现了 : ,则需要按 q 退出。也可以在show命令上加参数 -q 。

(3)、删除标签
可以将标签(从版本号上)删除
git tag -d <标签名称>

(4)、恢复到指定标签
标签和版本号绑定的,在恢复代码版本时,可以使用标签
git reset --hard <标签名称>


2.4.8 临时工作区管理
临时工作区可以理解为某个区间,如:暂存区、当前工作区等。
(1)、创建临时工作区
目的:保存未提交文件的状态
- 红色【新文件、修改文件】未添加到暂存区的文件
- 绿色【已添加到暂存区的文件】
git stash

(2)、查看临时工作区
git stash list

注意:最近创建的临时工作区在列表的最上面,即 0号位置为最新创建的临时工作区。

(3)、使用指定工作区
git stash apply stash@{编号}

注意:在使用临时工作区时,当前工作区不能存在未提交的文件(暂存区必须是空的)

(4)、使用最新的临时工作区并删除(弹出)
git stash pop

(5)、删除指定的临时工作区
git stash drop stash@{编号}

(6)、删除所有的临时工作区
git stash clear
2.4.9 分支操作
分支主要用于多人协作工作,分支即获取原有代码,在此基础上创建自己的工作环境,单独开发,不会影响其他分支的操作,开发完成后再统一合并到主线分支中
创建分支的好处:安全,不影响其他人工作
(1)、分支的分类
按工程的项目进行代码分支的管理:以项目为准,存在master、develop
project(项目库)master(主线分支)hotfix(线上紧急 bug 修复分支)develop(开发分支)feature(功能分支)release(发布分支)bugfix(bug 修复分支)

(2)、查看当前分支
git branch

(3)、创建分支
I. 只创建分支
git branch <分支名称>

II. 创建并切换分支
git checkout -b <分支名称>

(4)、切换分支
git checkout <分支名称>

(5)、合并分支到当前分支
如果在当前分支下创建的新的分支存在新的提交的版本,则需要切换到当前分支下,可以将心的分支合并到当前分支。即父分支可以合并子分支。
如:
git merge <后代分支名称>
- 合并过程中如果没有冲突,直接合并后当前分支即为干净的状态,直接保存在本地仓库中
- 如果产生冲突,需要人为的选择,然后在进行 add 和 commit 的操作
- 在创建分支前,尽量保证当前分支是干净的,以减少冲突的发生


feature2 是develop分支的子分支, 子分支已提交了两个版本。
如果将feature2分支合并到develop分支上,则 需要先切换再合并。

(6)、删除分支
git branch -d < 分支名称>

(7)、衍合分支
git rebase <分支名>
效果同合并分支,但是不会创建新的版本号,只会更新父分支上最近提交的版本号(是在子分支创建之后提交的)

三、远程仓库
3.1 Gitee的远程仓库
远程仓库:中心服务器上的git仓库
- gitee:目前使用较多的是gitee(国内免费)
- github:国外免费,网速比较慢
- gitlab:私有仓库,企业内部搭建
gitee的网址:https://gitee.com/
需要注册账号,并登录。
3.2 配置gitee的ssh秘钥
gitee 支持http和ssh两个协议,http协议每次使用时,都需要手动输入用户名和口令,比较麻烦。
可以使用ssh协议,ssh协议支持公钥与私钥实现免密。
在gitbash的窗口中,生成公钥与私钥
命令如下
ssh-keygen

产看公钥:
cat ~/.ssh/id_rsa.pub
将此公钥粘贴在 gitee网页 —> 头像 下来菜单 选择 账号设置 菜单,在 设置页面,从 左边菜单 找到 SSH公钥 ,点击之后,打开公钥设置界面,填写公钥名称和内容:

确认信息之后,点击【确定】
3.3 创建仓库
点击用户头像左边的 + 图标,在弹出的子菜单中选择 新建仓库 ,在打开页面,输入仓库的名称及介绍即可点击【创建】按钮。


3.4 本地仓库上传
3.4.1 首次上传
-
先将远程仓库的位置(ssh仓库位置)添加到本地仓库的配置中,
-
然后再上传,上 传时必须带
-u <远程仓库的名称> <分支名称>
git remote add origin git@gitee.com:disenQF/testgit2302.git
git push -u origin "master"
origin是远程仓库的名称,可以自定义;
master是远程仓库的分支名(默认的主分支名)。
3.4.2 再次上传
git push
3.4.3 强制上传
远程仓库的代码完全由本地仓库的代码替换
git push -u --force origin master
3.5 远程仓库下载
3.5.1 首次下载
通过
克隆的方式下载的远程仓库
git clone git@gitee.com:用户名/仓库名
3.5.2 再次下载(更新)
git pull
相关文章:

00-Git 应用
Git 应用 一、Git概述 1.1 什么是Git git 是一个代码协同管理工具,也称之为代码版本控制工具,代码版本控制或管理的工具用的最多的: svn、 git。 SVN 是采用的 同步机制,即本地的代码版本和服务器的版本保持一致(提…...

安全运维是做什么的,主要工作内容是什么
安全运维,简称SecOps,是一种集成安全措施和流程到信息技术运维的实践。它的目的是确保在日常运维活动中,如网络管理、系统维护、软件更新等,均考虑并融入安全策略。安全运维的核心是实现安全和运维团队的密切协作,以快…...

nodejs+vue+ElementUi大学新生入学系统的设计与实现1hme0
采用B/S模式架构系统,开发简单,只需要连接网络即可登录本系统,不需要安装任何客户端。开发工具采用VSCode,前端采用VueElementUI,后端采用Node.js,数据库采用MySQL。 涉及的技术栈 1) 前台页面…...

Unity-序列化和反序列化
序列化是指把对象转换为字节序列的过程,而反序列化是指把字节序列恢复为对象的过程。序列化最主要的用途就是传递对象和保存对象。 在Unity中保存和加载、prefab、scene、Inspector窗口、实例化预制体等都使用了序列化与反序列化。 1 可序列化类型 1> 自定义的具有Serial…...

如何将语音版大模型AI接入自己的项目里(语音ChatGPT)
如何将语音版大模型AI接入自己的项目里语音ChatGPT 一、语音版大模型AI二、使用步骤1、接口2、请求参数3、请求参数示例4、接口 返回示例5、智能生成API代码 三、 如何获取appKey和uid1、申请appKey:2、获取appKey和uid 四、重要说明 一、语音版大模型AI 基于阿里通义千问、百…...

鸿蒙列表,item组件封装传参问题?@ObjectLink 和@Observerd
鸿蒙列表渲染,封装内容组件,进行item传参会报错? class FoodClass {order_id: number 0food_name: string ""food_price: number 0food_count: number 0 }Entry Component struct Demo07 {State message: string Hello World…...

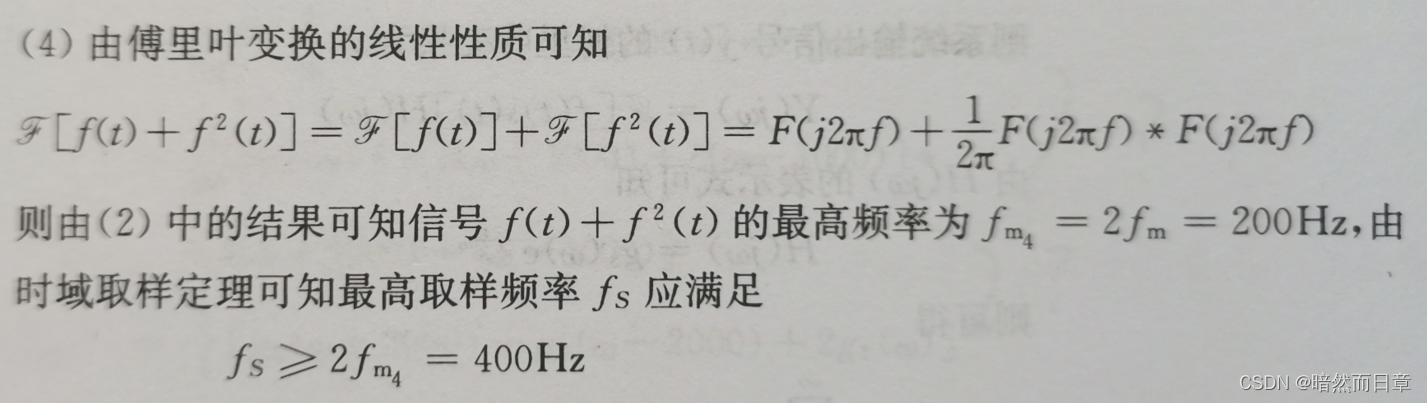
信号与线性系统翻转课堂笔记12——时域取样定理
信号与线性系统翻转课堂笔记12 The Flipped Classroom12 of Signals and Linear Systems 对应教材:《信号与线性系统分析(第五版)》高等教育出版社,吴大正著 一、要点 (1)了解信号取样的概念࿱…...

爬虫工作量由小到大的思维转变---<Scrapy异常的存放小探讨>
前言: 异常很正常,调试异常/日志异常/错误异常~ 但在爬虫的时候,写完代码--->运行后根本挡不住一些运行异常;于是,把异常写到了中间件~ 当然,这也没有错; 不过,其实可以直接这么设计一下... 正文: 参照一下中间件处理的异常 def process_exception(self, request, exc…...

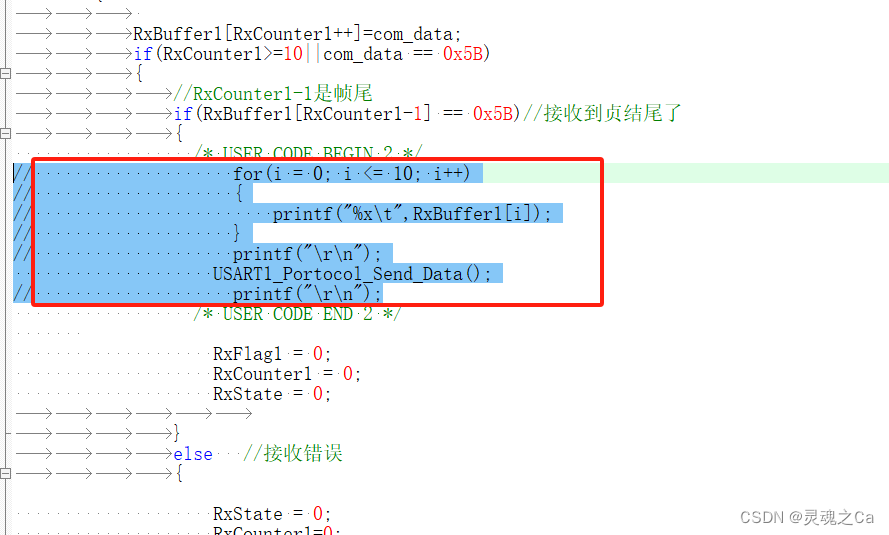
7.串口通信uart编写思路及自定义协议
前言: 串口是很重要的,有许多模块通信接口就是串口,例如gps模块,蓝牙模块,wifi模块还有一些精度比较高的陀螺仪模块等等,所以学会了串口之后,这些听起来很牛批的模块都能够用起来了。此外&#…...

【物联网】光影之谜:RGB-LED传感器引领科技变革之路
🌈个人主页:Sarapines Programmer🔥 系列专栏:《物联网实战 | 数字奇迹记》⏰翰墨致赠:狂风挟雷霆舞苍穹,剑气横扫万里空。英雄豪情铸不朽,激荡壮志燃热风。 目录 ⛳️1. 初识物联网 ⛳…...

promise的使用和实例方法
前言 异步,是任何编程都无法回避的话题。在promise出现之前,js中也有处理异步的方案,不过还没有专门的api能去处理链式的异步操作。所以,当大量的异步任务逐个执行,就变成了传说中的回调地狱。 function asyncFn(fn1, fn2, fn3) {setTimeout(() > {//处理第一个异步任务fn1…...

Visual Studio2022配置ReSharper C++ 常用设置
如需安装免费的可以在下面留言,看到即回复 文章目录 Visual Studio2022配置ReSharper C 常用设置配置Visual Studio2022,使其能够按回车进行补全配置ReSharper C 设置自动弹出配置ReSharper C 的快捷键ReSharper C 去掉注释拼写使用中文注释 如何关闭新版…...

论文解读类的公众号/知乎专栏,交给agent去做吧...
作者 | 二狗 大家好我是二狗,是夕小瑶科技说编辑部的一名作者。 我平时主要负责写AI资讯报道的文章。 大家知道,前阵子二狗我在「赛博马良」平台弄了个AI员工后每次都非常顺利地在第一时间精准抓到爆火的选题。 比如当时Sam Altman被开除的事件&…...

【学习笔记】Java函数式编程03 Stream流-终结操作
书接上回 3.3.3 终结操作 3.3.3.1 forEach 对集合的每一个元素进行处理 接触很多了不赘述 3.3.3.2 count 用来获取当前流中的元素的个数 比如,打印出所有作家的作品的总数 System.out.println(authors.stream().flatMap(author -> author.getBooks().stre…...

2024 Android保活总结
本文介绍的方案都是无需用户主动开启权限的。如果需要用户主动开启权限或者加白名单之类的话保活的意义就不大了,毕竟用户不大可能主动原因让app一直在后台运行 常规的方案 OnePixelActivity 1,监听SCREEN_OFF启动一个像素的Activity,灭屏…...

迅为RK3568开发板Ubuntu上使用串口调试
我们也可以在虚拟机的 Ubuntu 上使用调试串口。首先要参考 11 手册安装好 Ubuntu20.04。在 Ubuntu上可以安装多种串口工具,比如 minicom,picocom,kermit。本章节我们来介绍 minicom 的安装和使用。 输入以下命令安装 minicomapt-get install…...

【http】HTTP/1.0、HTTP/1.1和HTTP/2.0
✨ 专栏介绍 在当今互联网时代,计算机网络已经成为了人们生活和工作中不可或缺的一部分。而要实现计算机之间的通信和数据传输,就需要依靠各种网络协议来进行规范和约束。无论是浏览网页、发送电子邮件还是进行在线交流,都离不开各种各样的网…...

automkcert使用教程
我们在开发的时候往往需要https开启一些浏览器功能,比如摄像头、wss等,自己的云服务器申请证书一个是麻烦,一个是价格贵,这种情况下可以用自签名证书。但自签名证书下有不通用的特点,其他机器无法快速信任自己的网站,因…...

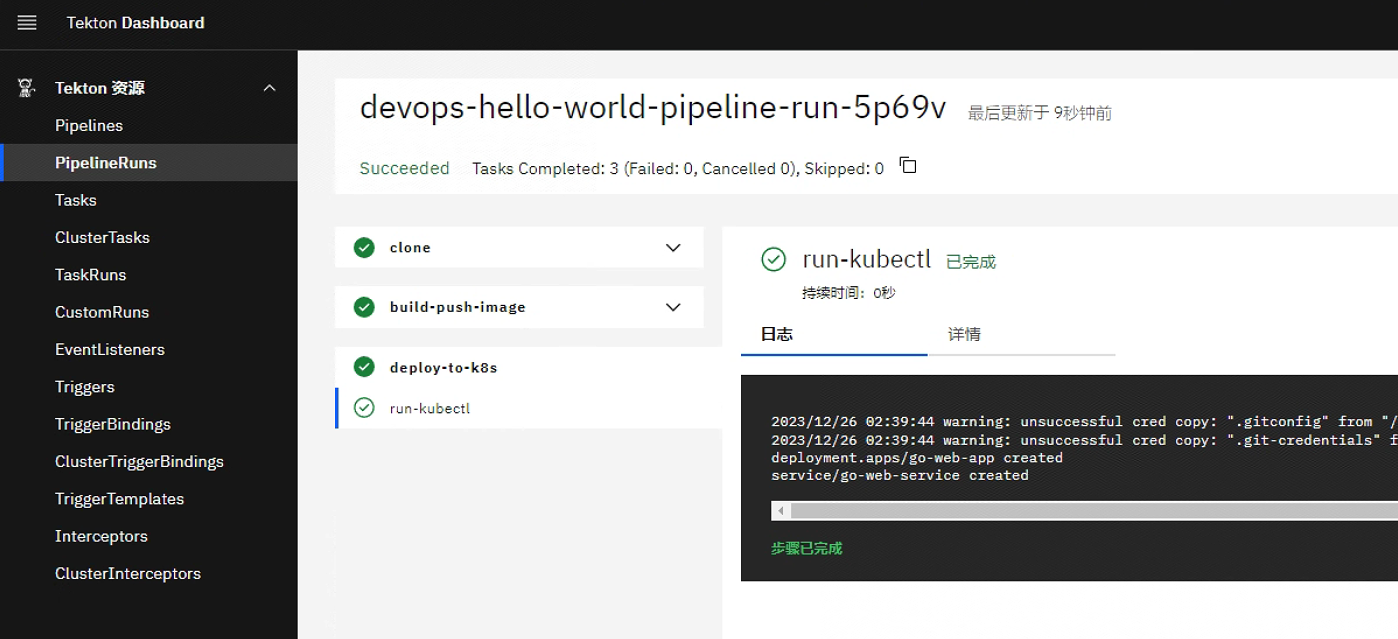
tekton 发布 kubernetes 应用
tekton 发布 kubernetes 应用 基于Kubernetes 服务部署 Tekton Pipeline 实例,部署完成后使用tekton来完成源码拉取、应用打包、镜像推送和应用部署。 本文实现一个 golang-helloworld 项目 CI/CD 的完整流程,具体包括以下步骤: 从 gitee…...

unity脚本API中OnCollisionEnter()、OnTriggerEnter()二者的区别
Unity中的OnCollisionEnter和OnTriggerEnter两个函数在日常的开发中很常见但也容易混淆,下面说一说两者的区别。 碰撞器(Collider)与触发器(Trigger)的概念 碰撞器(Collider)和触发器ÿ…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
