云原生机器学习平台cube-studio开源项目及代码简要介绍
1. cube-studio介绍
云原生机器学习平台cube-studio介绍:https://juejin.cn/column/7084516480871563272
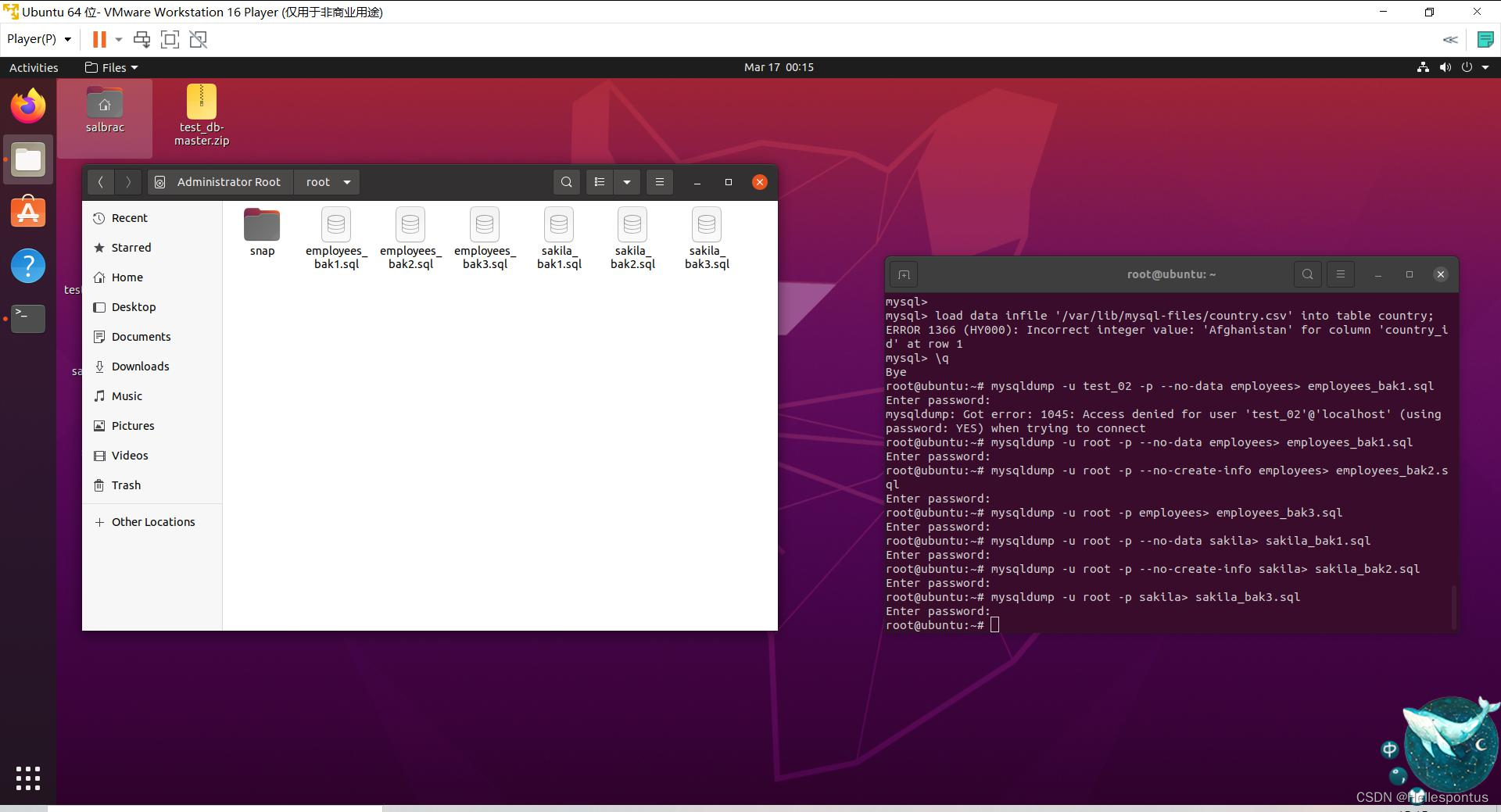
cube-studio是开源的云原生机器学习平台,目前包含特征平台,支持在/离线特征;数据源管理,支持结构数据和媒体标注数据管理;在线开发,在线的vscode/jupyter代码开发;在线镜像调试,支持免dockerfile,增量构建;任务流编排,在线拖拉拽;开放的模板框架,支持tf/pytorch/spark/ray/horovod/kaldi等分布式训练任务;task的单节点debug,分布式任务的批量优先级调度,聚合日志;任务运行资源监控,报警;定时调度,支持补录,忽略,重试,依赖,并发限制,定时任务算力的智能修正;nni,katib,ray的超参搜索;多集群多资源组,算力统筹,联邦调度;tf/pytorch/onnx模型的推理服务,serverless流量管控,tensorrt gpu推理加速,依据gpu利用率/qps等指标的 hpa能力,虚拟化gpu,虚拟显存等服务化能力。
目前cube-studio由腾讯音乐开源到github:https://github.com/tencentmusic/cube-studio
开源试用环境:http://114.96.98.168:20080/frontend/ 账号admin 密码 admin
2. 开源代码框架与结构
平台控制端为fab-python框架,基于Flask框架,可先了解Flask框架相关
2.1 数据库相关代码
2.1.1 数据库结构
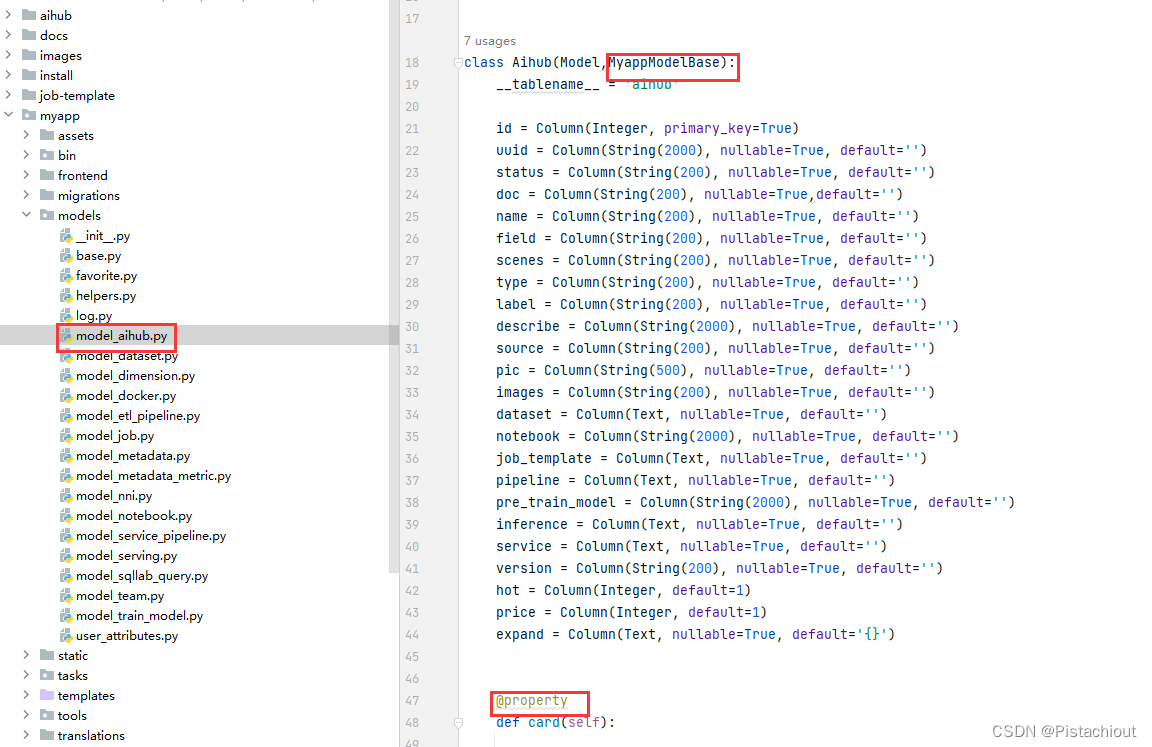
myapp/models 中存储数据库结构,如图所示

2.1.2 数据库初始化

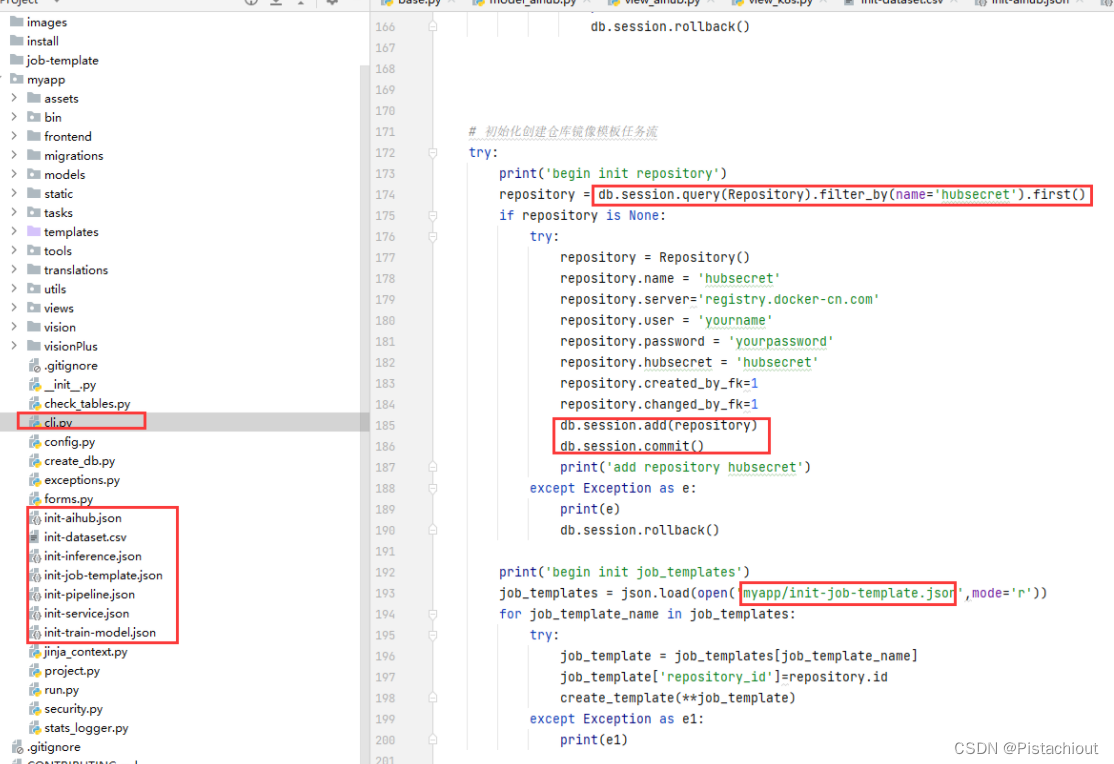
如图所示,在cli.py中初始化写入数据库,对数据的操作通过db.session来进行
2.1.3 数据库的更新迭代
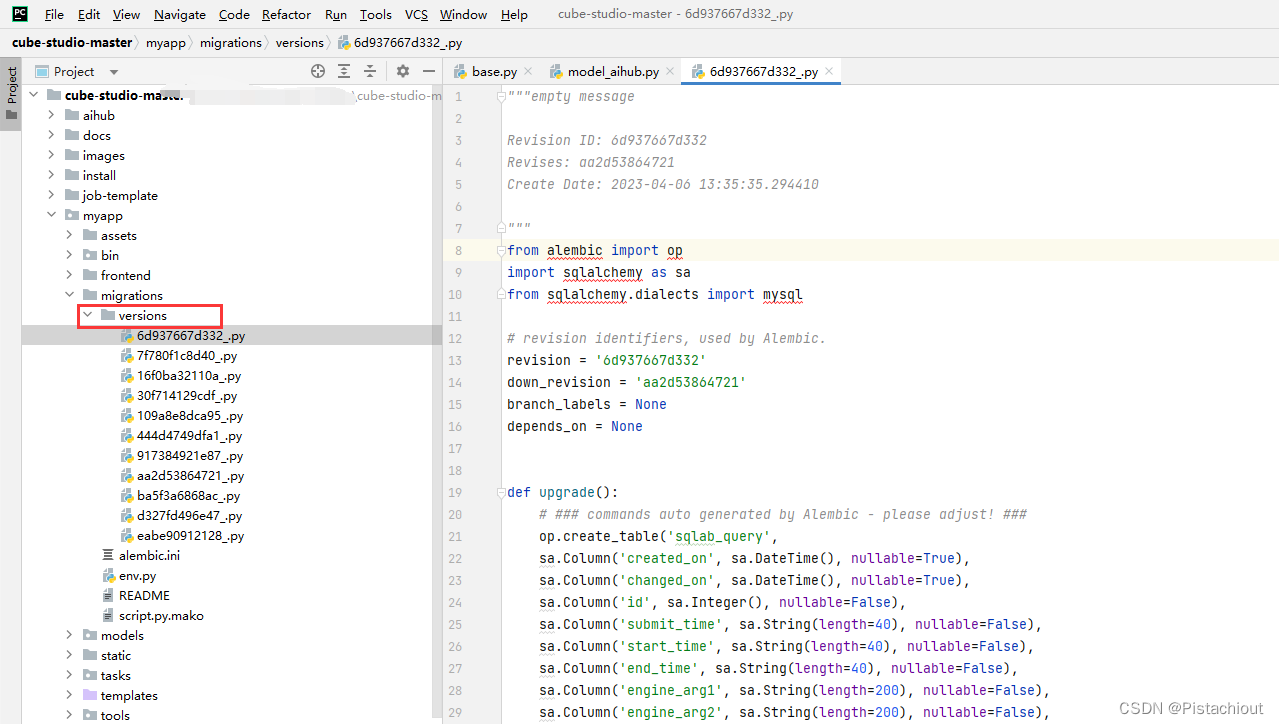
迭代版本文件在myapp/migrations/versions
1、先使用myapp db upgrade命令,将数据库依据versions目录下的接口更新到最新,
2、然后myapp db migrate 将代码中的最新接口更新到versions目录下,
3、然后再调用myapp db upgrade命令更新到最新版数据库

2.2 后端接口介绍
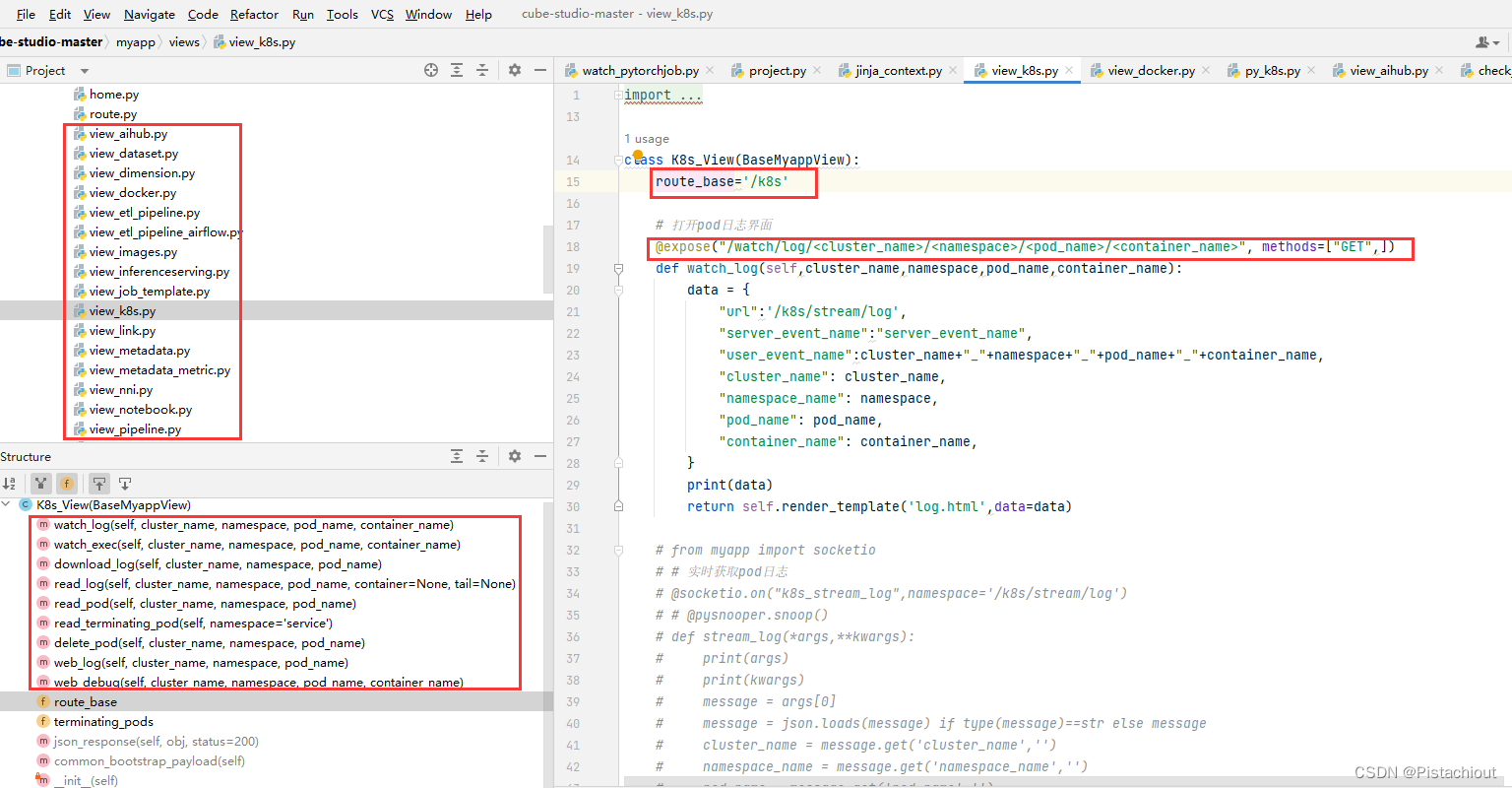
2.2.1 后端代码介绍


如图所示,通过定义一个类,设置route_base基本路由,之后通过@expose定义具体的api接口及restful方法,之后通过appbuilder.add_api将类添加,即可定义一个后端接口。
#所有api操作headerheaders = {'Content-Type': 'application/json','Authorization': '$rtx|$token'}- api:(GET):http://x.x.x.x/$view/api/#获取当前view 增删改查搜索接口中需要发送的参数,以及参数的描述- api: (GET):http://xx.xx.xx.xx/$view/api/_info #list接口,其中$value为json序列化后的字符串- api: (GET):http:/xxx/api/?form_data=$value- api:(POST):http://x.x.x.x/$view/api/- api:(PUT):http://x.x.x.x/$view/api/<id>- api:(GET):http://x.x.x.x/$view/api/<id>- api:(DELETE):http://x.x.x.x/$view/api/<id>#单数据操作- api:(GET):http://x.x.x.x/$view/api/action/$action_name/<id>#批数据操作- api:(POST):http://x.x.x.x/$view/api/multi_action/$action_name/json参数为{"ids":[xx,xx,xx]}
2.2.2 接口过滤函数
过滤函数:
Starts with:sw
Not Starts with:nsw
Ends with:ew
Not Ends with:new
Contains:ct
Not Contains:nct
Equal to:eq
Not Equal to:neq
Greater than:gt
Smaller than:lt
Relation:rel_o_m
No Relation:nrel_o_m
elation as Many:rel_m_m
Filter view with a function:eqf
Filter view where field is in a list returned by a function:inf#filter示例:
#查询name列包含aa的记录
"filters":[{"col": "name","opr": "ct", "value": "aa"}
]
#filter示例:
#a表通过外键b_id绑定b表,查询指定b_id为1的所有a
"filters":[{"col": "b","opr": "rel_o_m","value": 1}
]# 分页
"page":0,
"page_size":10,# 排序
order_column: $column1
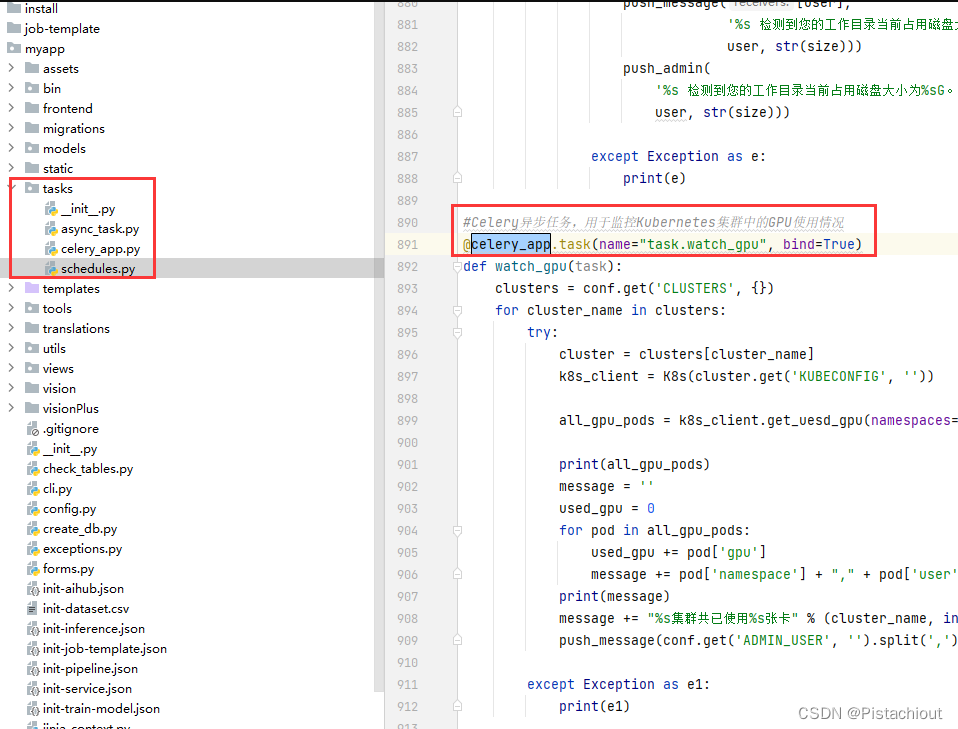
order_direction: 'desc'2.2.3 celery定时/异步任务的开发
-
定时任务代码开发:myapp/tasks/schedules.py

使用场景: 1、定时任务,比如定时删除旧的workflow,tfjob,pytorchjob,测试的任务,服务,notebook等。 定时提交定时任务的配置,监控gpu资源,以及在多项目组间进行资源调配
-
异步任务代码开发:myapp/tasks/async_task.py
使用场景: 1、异步任务,需要花费比较长时间完成的功能,比如灰度升级服务,构建镜像等
-
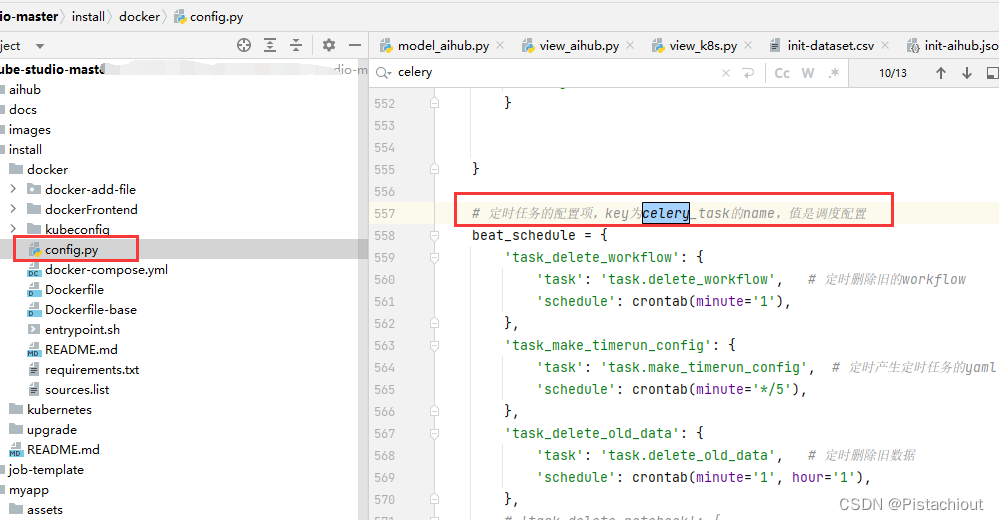
任务配置:config.py中CeleryConfig

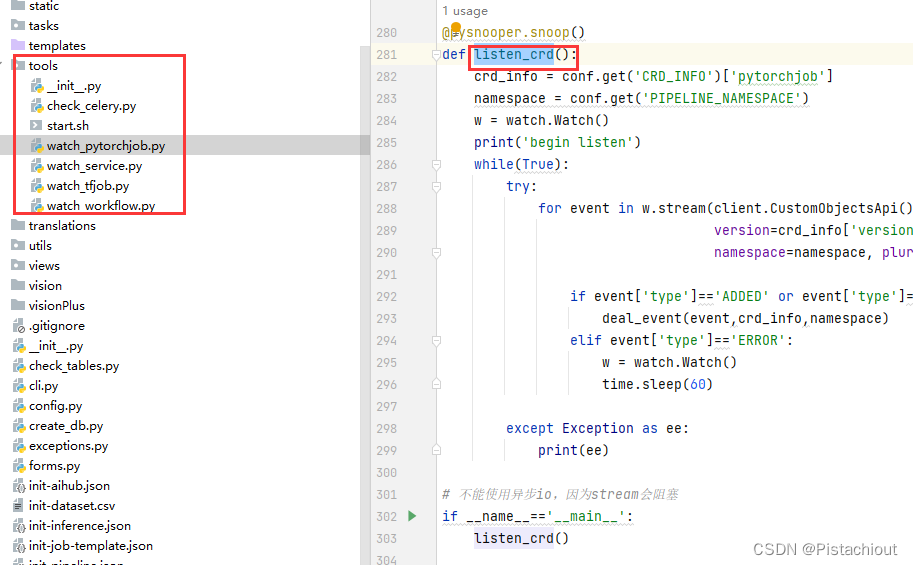
2.2.4 监听crd变化

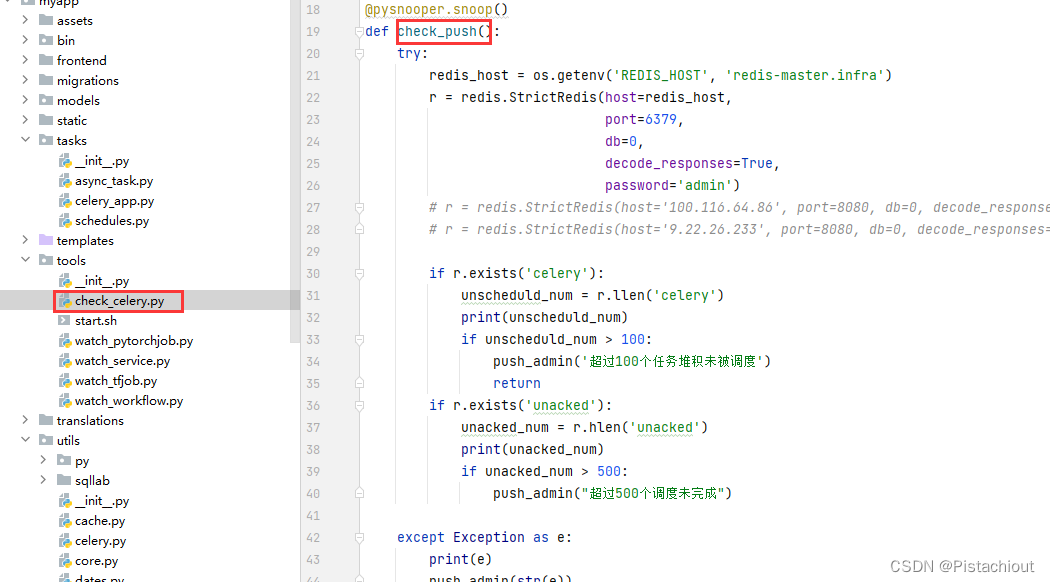
代码开发:myapp/tools/watch_xx.py

使用场景:监听训练和推理workflow的状态变化,推送消息,并通过redis缓存记录任务队列
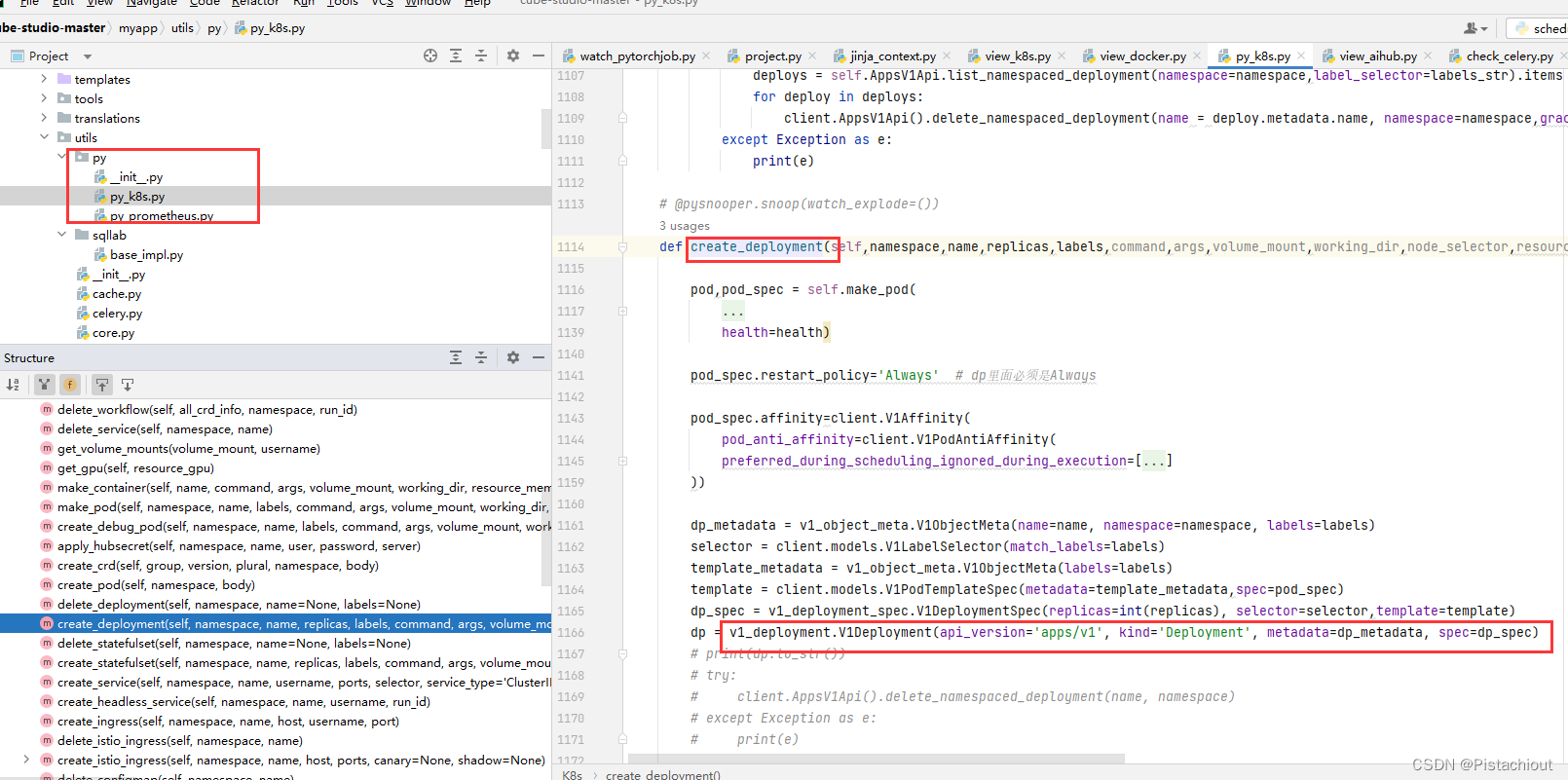
2.2.5 调用k8s相关组件

3. 项目运行
3.1 本地运行
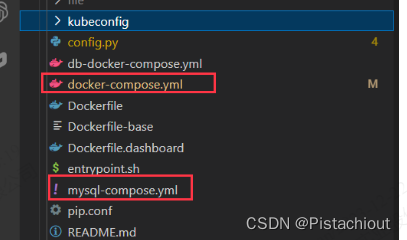
本地运行起来主要需要两个配置文件mysql-compose.yml,docker-compose.yml

1 启动本地的docker,windows可启用docker-desktop
2 运行起来mysql数据库
cd ./install/docker目录下执行 docker-compose -f .\mysql-compose.yml up
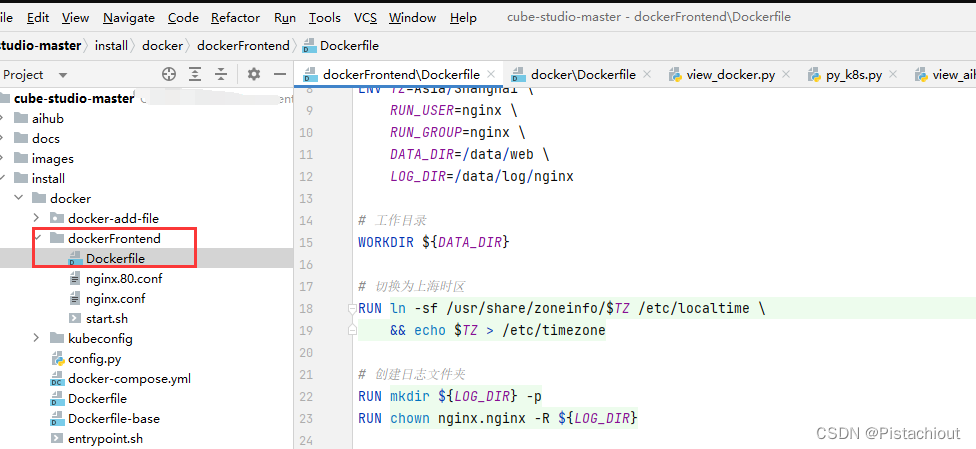
3.build前后端镜像,
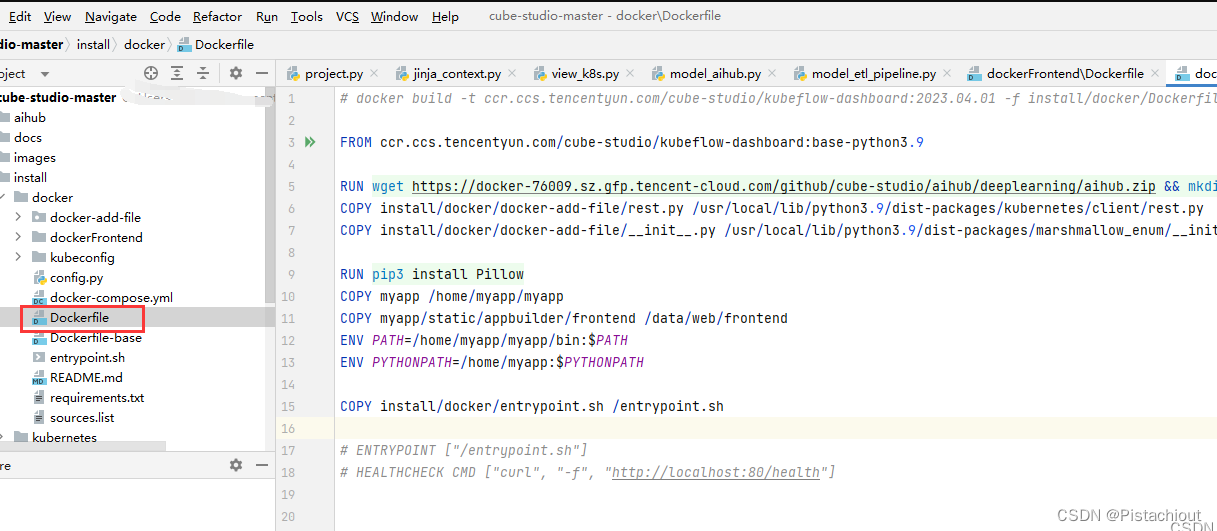
-
前端镜像dockerfile:install/docker/dockerFrontend/Dockerfile

-
后端镜像dockerfile:install/docker/Dockerfile.dashboard

4.修改/install/docker/docker-compose.yml中的前后端镜像,并运行docker-compose, 就可以在浏览器中查看页面http://localhost:8888/frontend
docker-compose -f /install/docker/docker-compose.yml up
3.2 运行容器
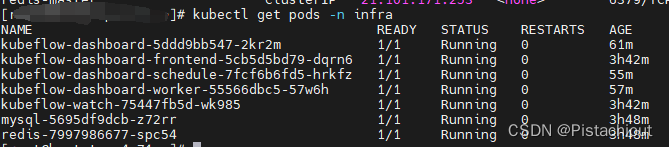
3.2.1 infra命名空间

如上图所示:
kubeflow-dashboard:后端容器
kubeflow-dashboard-frontend:前端容器
kubeflow-dashboard-schedule:异步、定时等任务调度容器
kubeflow-dashboard-worker:异步、定时等任务工作容器
kubeflow-watch: crd等监视容器
mysql:数据库
redis:缓存数据库,记录异步、定时等任务队列
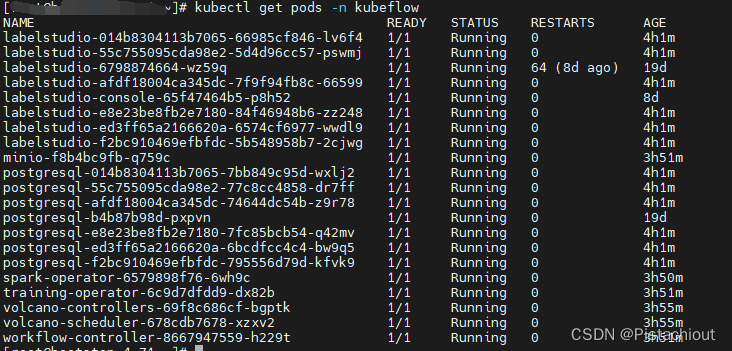
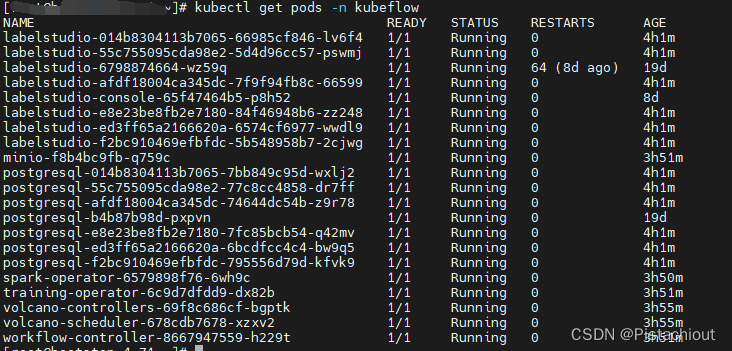
3.2.2 kubeflow命名空间

相关文章:

云原生机器学习平台cube-studio开源项目及代码简要介绍
1. cube-studio介绍 云原生机器学习平台cube-studio介绍:https://juejin.cn/column/7084516480871563272 cube-studio是开源的云原生机器学习平台,目前包含特征平台,支持在/离线特征;数据源管理,支持结构数据和媒体标…...

大小端存储是什么鬼?
以下内容为本人的著作,如需要转载,请声明原文链接 微信公众号「ENG八戒」https://mp.weixin.qq.com/s/htYGddzO2xPl9kDN4lANpQ 大小端存储的划分是为了解决长度大于一个字节的数据类型内容在存储地址上以不同顺序分布的问题。 比如16位的short整形&…...

WEB:探索开源PDF.js技术应用
1、简述 PDF.js 是一个由 Mozilla 开发的开源 JavaScript 库,用于在浏览器中渲染 PDF 文档。它的目标是提供一个纯粹的前端解决方案,摆脱了依赖插件或外部程序的束缚,使得在任何支持 JavaScript 的浏览器中都可以轻松地显示 PDF 文档。 2、…...

数据分析之词云图绘制
试验任务概述:如下为所给CSDN博客信息表,分别汇总了ai, algo, big-data, blockchain, hardware, math, miniprog等7个标签的博客。对CSDN不同领域标签类别的博客内容进行词频统计,绘制词频统计图,并根据词频统计的结果绘制词云图。…...

【赠书第13期】边缘计算系统设计与实践
文章目录 前言 1 硬件架构设计 2 软件框架设计 3 网络结构设计 4 安全性、可扩展性和性能优化 5 推荐图书 6 粉丝福利 前言 边缘计算是一种新兴的计算模式,它将计算资源推向网络边缘,以更好地满足实时性、低延迟和大规模设备连接的需求。边缘计算…...

数据库01_增删改查
1、什么是数据?什么是数据库? 数据:描述事物的符号记录称为数据。数据是数据库中存储的基本对象。数据库:存放数据的仓库,数据库中可以保存文本型数据、二进制数据、多媒体数据等数据 2、数据库的发展 第一阶段&…...

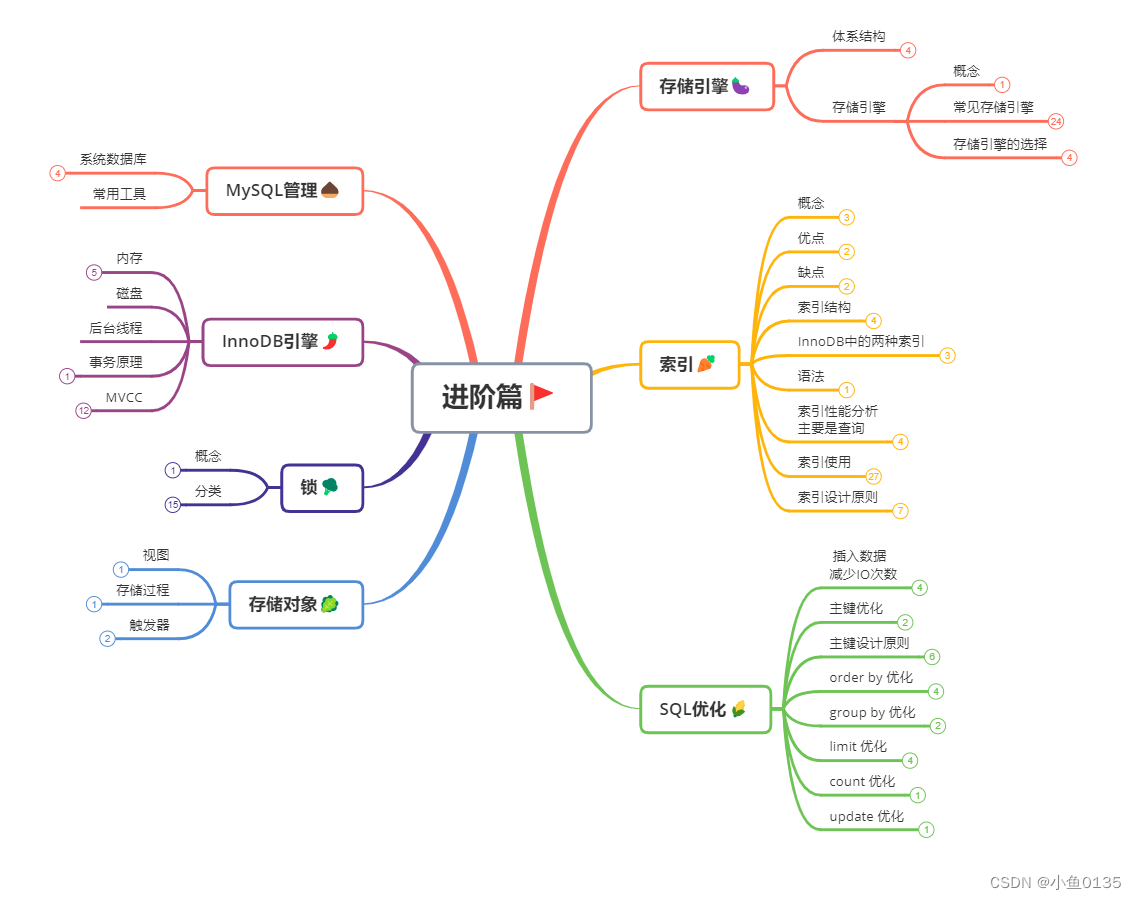
MySQL——进阶篇
二、进阶篇🚩 1. 存储引擎🍆 1.1 MSQL体系结构 连接层: 连接处理,连接认证,每个客户端的权限 服务层: 绝大部分核心功能,可跨存储引擎 可插拔存储引擎: 需要的时候可以添加或拔掉…...

Python 网络编程之搭建简易服务器和客户端
用Python搭建简易的CS架构并通信 文章目录 用Python搭建简易的CS架构并通信前言一、基本结构二、代码编写1.服务器端2.客户端 三、效果展示总结 前言 本文主要是用Python写一个CS架构的东西,包括服务器和客户端。程序运行后在客户端输入消息,服务器端会…...

往年面试精选题目(前50道)
常用的集合和区别,list和set区别 Map:key-value键值对,常见的有:HashMap、Hashtable、ConcurrentHashMap以及TreeMap等。Map不能包含重复的key,但是可以包含相同的value。 Set:不包含重复元素的集合&#…...

解决服务器Tab键不能补全问题
编辑~/.config/xfce4/xfconf/xfce-perchannel-xml/xfce4-keyboard-shortcuts.xml 命令:vim ~/.config/xfce4/xfconf/xfce-perchannel-xml/xfce4-keyboard-shortcuts.xml替换:<property name“<Super>Tab” type“string” value“switch_window…...

人工智能 机器学习 深度学习:概念,关系,及区别说明
如果过去几年,您读过科技主题的文章,您可能会遇到一些新词汇,如人工智能(Artificial Intelligence)、机器学习(Machine Learning)和深度学习(Deep Learning)等。这三个词…...

数据库——LAMP的搭建及MySQL基操
1.实验内容及原理 1. 在 Windows 系统中安装 VMWare 虚拟机,在 VMWare 中安装 Ubuntu 系统,并在 Ubuntu 中搭建 LAMP 实验环境。 2. 使用 MySQL 进行一些基本操作: (1)登录 MySQL,在 MySQL 中创建用户,并对…...

抗原设计与兔单B细胞技术的结合-卡梅德生物
随着生物医学研究的不断深入,抗体疗法作为治疗疾病的有力工具逐渐成为研究的焦点。而兔单B细胞技术作为抗体研究的创新方法,其与抗原设计的有机结合为获取定制抗体打开了崭新的创新之路。本文将深入探讨抗原设计与兔单B细胞技术相互融合的原理、优势&…...

在uniapp中使用背景渐变色与背景图不生效问题
list上有文字详情以及背景图,从背景可以看出是渐变色和 背景图片的结合。 因为使用到渐变色,所以要结合 background-blend-mode 属性来实现与背景图片叠加显示,否则只通过 background: linear-gradient(); background-image: url(); 设置不会…...

Java中XML的解析
1.采用第三方开元工具dom4j完成 使用步骤 1.导包dom4j的jar包 2.add as lib.... 3.创建核心对象, 读取xml得到Document对象 SAXReader sr new SAXReader(); Document doc sr.read(String path); 4.根据Document获取根元素对象 Element root doc.getRootElement(); …...

React快速入门之交互性
响应事件 创建事件处理函数 处理函数名常以handle事件名命名 function handlePlayClick() {alert(Playing);}传递事件处理函数 函数名、匿名两种方式! function PlayButton() {function handlePlayClick() {alert(Playing);}return (<Button handleClick{handl…...

浅谈WPF之ToolTip工具提示
在日常应用中,当鼠标放置在某些控件上时,都会有相应的信息提示,从软件易用性上来说,这是一个非常友好的功能设计。那在WPF中,如何进行控件信息提示呢?这就是本文需要介绍的ToolTip【工具提示】内容…...

Android Studio 如何隐藏默认标题栏
目录 前言 一、修改清单文件 二、修改代码 三、更多资源 前言 在 Android 应用中,通常会有一个默认的标题栏,用于显示应用的名称和一些操作按钮。但是,在某些情况下,我们可能需要隐藏默认的标题栏,例如自定义标题栏…...

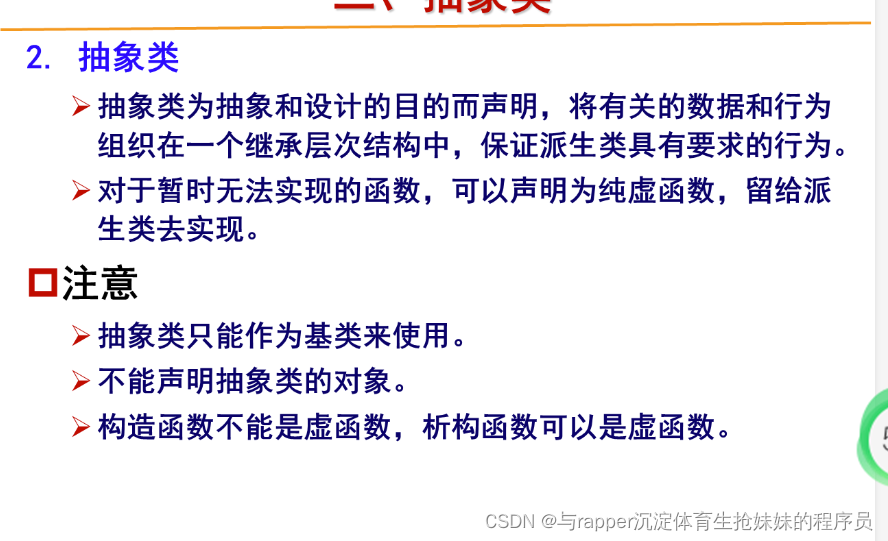
对于c++的总结与思考
笔者觉得好用的学习方法:模板法 1.采用原因:由于刚从c语言面向过程的学习中解脱出来,立即把思路从面向过程转到面向对象肯定不现实,加之全新的复杂语法与操作,着实给新手学习这门语言带来了不小的困难。所以ÿ…...

Flask 账号详情展示
Flask 账号详情展示 这段代码是一个基于Flask框架的Python应用程序。 它包含了两部分代码:Python代码和HTML代码。 web/templates/common/tab_account.html <div class"row border-bottom"><div class"col-lg-12"><div cla…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...
