python3处理docx并flask显示
前言:
最近有需求处理docx文件,并讲内容显示到页面,对world进行在线的阅读,这样我这里就使用flask+Document对docx文件进行处理并显示,下面直接上代码:
Document处理:
首先下载Document的库文件,先直接安装最新版的python-docx,如果不行则换成1.1.0版本:
pip install python-docx
pip install python-docx==1.1.0处理docx代码如下:
def ReadVADocx(ProjectName,DocxName):docxfilepath = vaReportDir + "\\" + ProjectName + "\\" + DocxNameparagraphs = ReadDocx(docxfilepath)return paragraphsdef ReadDocx(docxfilepath):doc = Document(docxfilepath)paragraphs = list()pattern = re.compile('rId\d+')for graph in doc.paragraphs:level = graph.style.name.split(' ')[-1]if level == "Normal":level = Noneelif level == "Preformatted":level = Noneparagraph = {'text': graph.text,'level': level,'images': ""}paragraphs.append(paragraph)for run in graph.runs:if run.text == '':contentID = pattern.search(run.element.xml)if contentID:contentID = contentID.group(0)try:contentType = doc.part.related_parts[contentID].content_typeexcept KeyError as e:print(e)continueif not contentType.startswith('image'):continueimgData = doc.part.related_parts[contentID].blobimage_base64 = base64.b64encode(imgData).decode('utf-8')paragraph = {'text': run.text,'level': run.style.name.split(' ')[-1] if run.style.name.startswith('Heading') else None,'images': image_base64}paragraphs.append(paragraph)上述代码会对docx文件进行遍历,并将对应的内容和等级放入数组中
下面是调用代码:
@app.route('/ViewVADocx', methods=['GET'])
def ViewVADocx():try:DocxName = request.args.get('docx')ProjectName = request.args.get('name')paragraphs = engine.ReadVADocx(ProjectName,DocxName)return render_template("viewdocx.html", n_getname=ProjectName, n_user=user,paragraphs=paragraphs)except Exception as e:return render_template('error-500.html')
html编写:
然后就是需要讲对应的内容在页面进行展示,下面列出html代码:
{% extends "mould.html" %}{% block head %}
{% endblock %}{% block body %}<!--body wrapper start--><div class="wrapper"><div class="floating-box" id="floatingBox">↑回到顶部↑</div><!--Start Page Title--><div class="page-title-box"><h4 class="page-title">{{ n_getname }}:扫描节点线</h4><div class="clearfix"></div></div><!--End Page Title--><!--Start row--><div class="row"><div class="col-md-12"><div class="white-box"><h2 style="font-weight: bold;">快速导航:</h2>{% for paragraph in paragraphs %}{% if paragraph.level == "1" %}<p><a href="#Section{{ loop.index0 }}" class="hover-link" style="font-weight: bold;">{{ paragraph.text }}</a>{% elif paragraph.level == "2" %}<p style="text-indent: 25px;"><a href="#Section{{ loop.index0 }}" class="hover-link2" style="font-weight: bold;">{{ paragraph.text }}	</a></p>{% endif %}{% endfor %}</div>{% for paragraph in paragraphs %}{% if paragraph.level %}{% if paragraph.level == "Title" %}
<!-- <h2 align="center">{{ paragraph.text }}</h2>-->{% elif paragraph.level == "1" %}</div><div class="white-box"><h{{ paragraph.level }} id="Section{{ loop.index0 }}" style="font-weight: bold;">{{ paragraph.text }}</h{{ paragraph.level }}>{% else %}<h{{ paragraph.level }} id="Section{{ loop.index0 }}">{{ paragraph.text }}</h{{ paragraph.level }}>{% endif %}{% else %}{% if paragraph.images %}<p><img src="data:image/png;base64,{{ paragraph.images }}" alt="Image"></p>{% else %}<p style="color: black;">{{ paragraph.text }}</p>{% endif %}{% endif %}{% endfor %}</div></div></div>{% endblock %}{% block list %}<style>.hover-link {font-size: 20px;}.hover-link:hover {color: red;font-size: 30px;}.hover-link2 {font-size: 15px;}.hover-link2:hover {color: red;font-size: 20px;}</style><style>/* CSS 样式,用于定义悬浮框的外观 */.floating-box {position: fixed;bottom: 20px;right: 20px;width: 80px;height: 50px;background-color: #ff9900;color: #fff;text-align: center;line-height: 50px;cursor: pointer;}</style><script>// JavaScript 代码var floatingBox = document.getElementById('floatingBox');// 点击事件监听器floatingBox.addEventListener('click', function() {window.scrollTo({ top: 0, behavior: 'smooth' });});</script>
{% endblock %}其中添加了样式和回到顶部等小功能,方便浏览,最后的使用效果如下:

后记:
代码只做了docx文件的内容展示,包括文字和图片,并对等级进行了划分,没有对docx的修改功能,感兴趣的可以自己研究下
相关文章:

python3处理docx并flask显示
前言: 最近有需求处理docx文件,并讲内容显示到页面,对world进行在线的阅读,这样我这里就使用flaskDocument对docx文件进行处理并显示,下面直接上代码: Document处理: 首先下载Document的库文…...

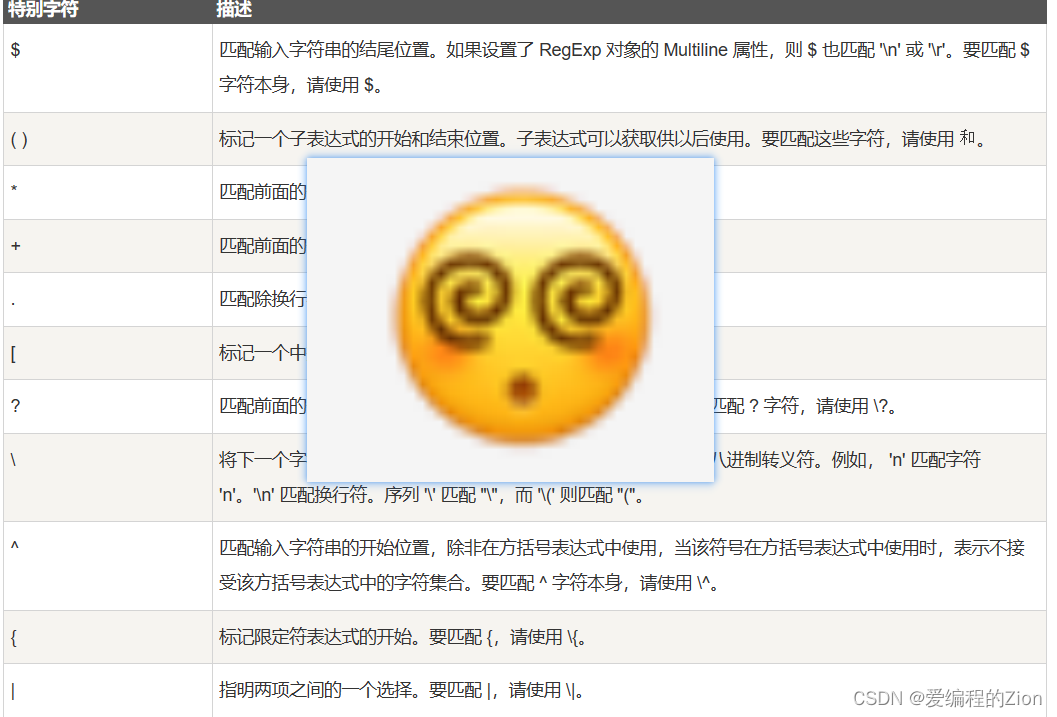
Python:正则表达式速通,码上上手!
1前言 正则表达式(Regular Expression)是一种用来描述字符串模式的表达式。它是一种强大的文本匹配工具,可以用来搜索、替换和提取符合特定模式的文本。 正则表达式由普通字符(例如字母、数字、符号等)和元字符&#…...

centos7安装nginx并安装部署前端
目录: 一、安装nginx第一种方式(外网)第二种方式(内网) 二、配置前端项目三、Nginx相关命令 好久不用再次使用生疏,这次记录一下 一、安装nginx 第一种方式(外网) 1、下载nginx ng…...

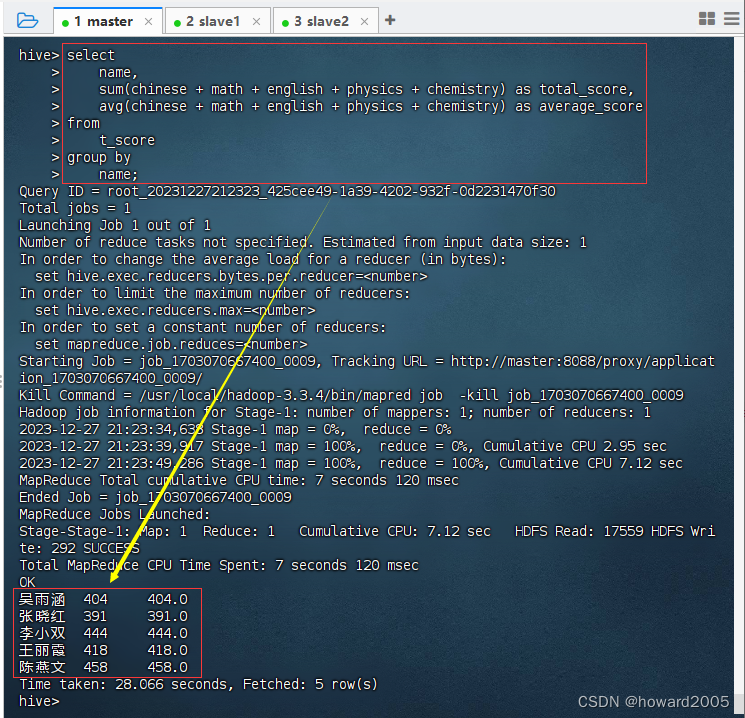
Hive实战:统计总分与平均分
文章目录 一、实战概述二、提出任务三、完成任务(一)准备数据文件1、在虚拟机上创建文本文件2、将文本文件上传到HDFS指定目录 (二)实现步骤1、启动Hive Metastore服务2、启动Hive客户端3、创建Hive表,加载HDFS数据文件…...

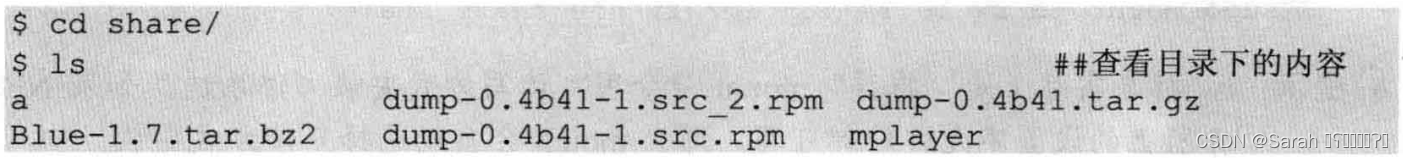
Linux:不同计算机使用NFS共享资源
一,安装NFS文件系统 NFS即网络文件系统(network file system),它允许网络中的计算机之间通过网络共享资源。目前,NFS只用于在Linux和UNIX主机间共享文件系统。 #使用mount命令可以将远程主机的文件系统 安装到 本地: #将远程主机…...

leetcode贪心算法题总结(一)
此系列分三章来记录leetcode的有关贪心算法题解,题目我都会给出具体实现代码,如果看不懂的可以后台私信我。 本章目录 1.柠檬水找零2.将数组和减半的最少操作次数3.最大数4.摆动序列5.最长递增子序列6.递增的三元子序列7.最长连续递增序列8.买卖股票的最…...

SQL高级:窗口函数
窗口函数,顾名思义,它的操作对象是窗口,即一个小的数据范围,而不是整个结果集。并且它是一个函数,在SQL中使用,所以一定有返回值。 窗口函数是SQL中非常有趣的部分,这一节我们就来学习一下它。 辅助表 方便我们后边的讲解,这里我们要建一张学生成绩表,建表语句如下…...
)
Excel formulas 使用总结(更新中)
最近在写task assigment的时候学习到的,记录下。 首先它所有需要写赋值formuls都要用 开头 相等赋值 a1 这个就代表这格的数据和a1是一样的。如果希望其他格和它相同的逻辑,可以直接复制该cell或者直接拖动该cell右下角,他会自动进行匹配…...

华为OD机试 - 两个字符串间的最短路径问题(Java JS Python C)
题目描述 给定两个字符串,分别为字符串 A 与字符串 B。 例如 A字符串为 "ABCABBA",B字符串为 "CBABAC" 可以得到下图 m * n 的二维数组,定义原点为(0,0),终点为(m,n),水平与垂直的每一条边距离为1,映射成坐标系如下图。 从原点 (0,0) 到 (0,A) 为水…...

强敌环伺:金融业信息安全威胁分析——钓鱼和恶意软件
门口的敌人:分析对金融服务的攻击 Akamai会定期针对不同行业发布互联网状态报告(SOTI),介绍相关领域最新的安全趋势和见解。最新的第8卷第3期报告主要以金融服务业为主,分析了该行业所面临的威胁和Akamai的见解。我们发…...

1月1日起,贵阳市退役军人可以免费乘坐公交地铁
广大退役军人是党和国家的宝贵财富,是新时代中国特色社会主义现代化建设的重要力量。为切实增强退役军人的幸福感与获得感,贵阳市信捷科技有限公司以“心系老兵情怀,热忱服务人民”为服务宗旨,积极响应贵阳市政府号召,…...

网络隔离后,怎样建立高效安全的数据安全交换通道?
数据安全对企业生存发展有着举足轻重的影响,数据资产的外泄、破坏都会导致企业无可挽回的经济损失和核心竞争力缺失。数据流动才能让其释放价值,想要保护企业核心资产,就要实现数据安全交换。 很多企业为了防止知识产权、商业机密数据泄露&am…...

Python:PyTorch
简介 PyTorch是一个开源的机器学习库,由Facebook的人工智能研究团队(FAIR)开发,用于应用于机器学习和深度学习的Python程序。PyTorch基于Torch,使用Python语言重新编写,使得它更容易使用和扩展。它支持强大…...

CentOS 5/6/7 基于开源项目制作openssh 9.6p1 rpm包—— 筑梦之路
背景介绍 开源项目地址:https://github.com/boypt/openssh-rpms.git 该项目主要支持了centos 5 、6、7版本,针对使用了比较老的操作系统进行openssh安全加固,还是不错的项目,使用简单、一件制作,欢迎大家去支持作者。…...

python的pandas数据分析处理基础学习
pandas学习 一、 pandas基础 1. 什么是pandas? 一个开源的python类库:用于数据分析、数据处理、数据可视化 高性能容易使用的数据结构容易使用的数据分析工具 很方便和其他类库一起使用: numpy:用于数学计算 scikit-learn&a…...

【Qt-容器类】
Qt编程指南 ■ 顺序容器类■ QList■ QVector■ QLinkedList■ QStack■ QQueue ■ 关联容器类■ QSet■ QMap■ QMultiMap■ QHash■ QMultiHash ■ 顺序容器类 ■ QList QList 比较常用的容器类,以数组列表的形式实现,在前、后添加数据非常快。以下为…...

2023-12-27 语音转文字的whisper应用部署
点击 <C 语言编程核心突破> 快速C语言入门 语音转文字的whisper应用部署 前言一、部署whisper二、部署whisper.cpp总结 前言 要解决问题: 需要一款开源的语音转文字应用, 用于视频自动转换字幕. 想到的思路: openai的whisper以及根据这个模型开发的whisper.cppC应用. …...

MAVLINK生成自定义消息
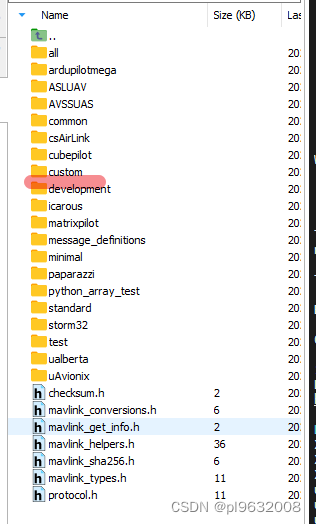
git clone https://github.com/mavlink/mavlink.gitcd mavlinkgit submodule update --init --recursivepython -m mavgenerate出现以下界面 XML填写自定义xml路径,内容可以参考mavlink/message_definitions/v1.0 Out为输出路径 <?xml version"1.0"…...

【MediaPlayerSource】播放器源内部的音视频sender的创建和使用
来看下声网播放中的sender相关组件设计:MediaPlayerSourceDummy 是一个MediaPlayerSourceImpl ,输入音视频帧到 播放器。player_worker_ 线程触发所有操作,由外部传递,与其他组件公用 MediaPlayerSourceDummy(base::IAgoraService* agora_service, utils::worker_type play…...

【机器学习】西瓜书第6章支持向量机课后习题6.1参考答案
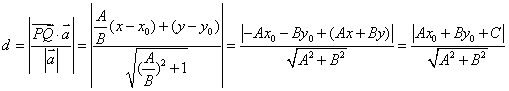
【机器学习】西瓜书学习心得及课后习题参考答案—第6章支持向量机 1.试证明样本空间中任意点x到超平面(w,b)的距离为式(6.2)。 首先,直观解释二维空间内点到直线的距离: 由平面向量的有关知识,可得: 超平面的法向量为 w w w&am…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
