[vue]Echart使用手册
[vue]Echart使用手册
- 使用环境
- Echart的使用
- Echart所有组件和图表类型
- Echart 使用方法
使用环境
之前是在JQuery阶段使用Echart,直接引入Echart的js文件即可,现在是在vue中使用,不仅仅时echarts包,还需要安装vue-echarts:
"vue": "^3.3.10",
"echarts": "^5.4.2",
"vue-echarts": "^6.6.2",
Echart的使用
Echart所有组件和图表类型
在vue中使用Echart发现在设置某些属性的时候,图上对应的测试项死活出不来。。。
然后翻找源代码发现,对于Echart中属性的使用,都需要注册–组件与对应类型图表
在使用过程中图表很容易猜测出来,柱图或者折线图,但是组件的名称就不太容易确定,又没有明确的文档说明,只能查看源码
以下是所有组件与图表类型,需要的时候注册对应的即可:
var BUITIN_COMPONENTS_MAP = {grid: 'GridComponent',polar: 'PolarComponent',geo: 'GeoComponent',singleAxis: 'SingleAxisComponent',parallel: 'ParallelComponent',calendar: 'CalendarComponent',graphic: 'GraphicComponent',toolbox: 'ToolboxComponent',tooltip: 'TooltipComponent',axisPointer: 'AxisPointerComponent',brush: 'BrushComponent',title: 'TitleComponent',timeline: 'TimelineComponent',markPoint: 'MarkPointComponent',markLine: 'MarkLineComponent',markArea: 'MarkAreaComponent',legend: 'LegendComponent',dataZoom: 'DataZoomComponent',visualMap: 'VisualMapComponent',// aria: 'AriaComponent',// dataset: 'DatasetComponent',// DependenciesxAxis: 'GridComponent',yAxis: 'GridComponent',angleAxis: 'PolarComponent',radiusAxis: 'PolarComponent'};var BUILTIN_CHARTS_MAP = {line: 'LineChart',bar: 'BarChart',pie: 'PieChart',scatter: 'ScatterChart',radar: 'RadarChart',map: 'MapChart',tree: 'TreeChart',treemap: 'TreemapChart',graph: 'GraphChart',gauge: 'GaugeChart',funnel: 'FunnelChart',parallel: 'ParallelChart',sankey: 'SankeyChart',boxplot: 'BoxplotChart',candlestick: 'CandlestickChart',effectScatter: 'EffectScatterChart',lines: 'LinesChart',heatmap: 'HeatmapChart',pictorialBar: 'PictorialBarChart',themeRiver: 'ThemeRiverChart',sunburst: 'SunburstChart',custom: 'CustomChart'};
Echart 使用方法
import { use } from "echarts/core";
import { CanvasRenderer } from "echarts/renderers";
import { BarChart, LineChart, PieChart, ScatterChart } from "echarts/charts";
import { TitleComponent, TooltipComponent, LegendComponent, GridComponent, ToolboxComponent, MarkPointComponent, MarkLineComponent } from "echarts/components";use([CanvasRenderer,//必须注册TitleComponent,TooltipComponent,LegendComponent,GridComponent,ToolboxComponent,MarkPointComponent,MarkLineComponent,//需要展示该属性就需要注册BarChart,
]);
例如,上述代码中并不是案例都会用到MarkPointComponent,在设置图表选项中用到了该点才会需要注册。
以下是设置选项,option设置遵循Echart文档即可:
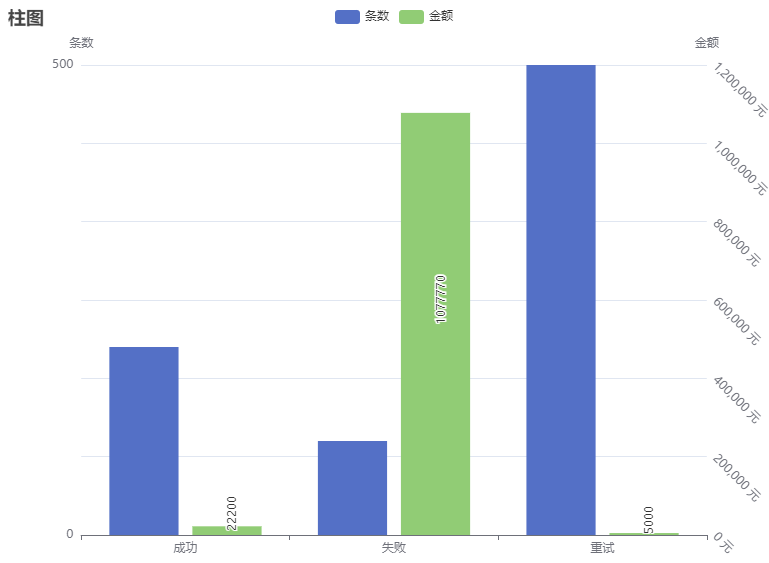
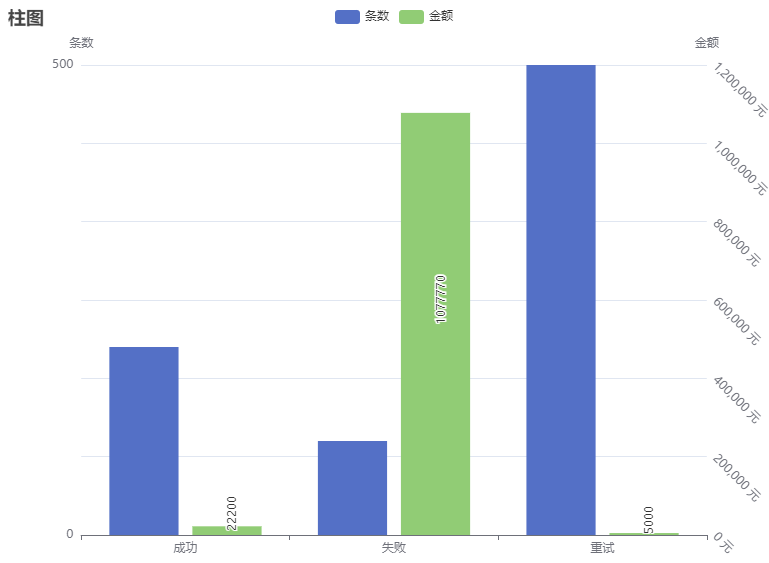
const barOps=reactive({title: {text: "柱图",left: "left"},tooltip: {trigger: "axis",axisPointer: {type: "cross",crossStyle: {color: "#999"}}},legend: {data: ["条数", "金额"]},xAxis: [{type: "category",data: ["成功","失败","重试"],axisPointer: {type: "shadow"}}],yAxis: [{type: "value",name: "条数",min: 0,max: null,interval: 100000,axisLabel: {formatter: "{value}"}},{type: "value",name: "金额",min: 0,max: null,interval: 200000,axisLabel: {formatter: "{value} 元",rotate: "-45"}}],series: [{name: "条数",type: "bar",data: [200,100,500]},{name: "金额",type: "bar",yAxisIndex: 1,tooltip: {valueFormatter: function (value) {return value;}},label: {show: true,formatter: "{@金额}",rotate: 90,position: ["50%", "50%"]},data: [22200,1077770,5000]}]
})series中type设置的类型,就是需要注册的图表类型,其它barOps的属性基本都是组件,也是从这里确定你要注册的内容
<v-chart class="echarts" :option="barOps" :autoresize="true"></v-chart>
<style>
.echarts {width: 100%;height: 600px;
}
</style>
以上是图表的vue相关代码,设置还有非常重要的一点,在最开始的时候没有设置class="echarts",图表根本不展示,所以 Echart 一定要设置高度

相关文章:

[vue]Echart使用手册
[vue]Echart使用手册 使用环境Echart的使用Echart所有组件和图表类型Echart 使用方法 使用环境 之前是在JQuery阶段使用Echart,直接引入Echart的js文件即可,现在是在vue中使用,不仅仅时echarts包,还需要安装vue-echarts: "…...

视频人脸识别马赛克处理
文章目录 前言一、实现思路?二、Coding三、实现效果 前言 前面几篇文章我们尝试了使用opencv完成图像人脸识别以及识别后贴图或者打马赛克的方法。 偶尔我们也会有需求在视频中将人脸马赛克化,opencv也提供了相应的方法来实现这个功能。 一、实现思路&a…...

2023-12-27 Python PC获取鼠标位置,移动鼠标到相应的位置 定时自动模拟鼠标点击,用于简单测试app用
一、核心源码如下: import pyautogui import timepyautogui.moveTo(600, 800) for i in range(20):time.sleep(0.1)x, y pyautogui.position()print("mouse position:", x, y)pyautogui.click()二、定时自动模拟鼠标点击,模拟键盘按键 impo…...

如何解决服务器CA证书过期的问题
一、问题的提出 最近在学习VPS,在Linux系统里给服务器安装某项服务时,在服务的log里看到下面的错误信息: failed to verify certificate: x509: certificate has expired or is not yet valid: current time 2023-12-25T04:42:38-05:00 is a…...

计算机基础面试题总结
47、OSI、TCP/IP、五层协议的体系结构以及各层协议 OSI分层(7层):物理层、数据链路层、网络层、传输层、会话层、表示层、应用层。 TCP/IP分层(4层):网络接口层、网际层、运输层、应用层。 五层协议&…...

【算法练习】leetcode链表算法题合集
链表总结 增加表头元素倒数节点,使用快慢指针环形链表(快慢指针)合并有序链表,归并排序LRU缓存 算法题 删除链表元素 删除链表中的节点 LeetCode237. 删除链表中的节点 复制后一个节点的值,删除后面的节点&#x…...

2023.12.28每日一题
LeetCode每日一题 2735.收集巧克力 2735. 收集巧克力 - 力扣(LeetCode) 介绍 看题目看不懂,在评论区看到一个大哥解释,瞬间明白了。 一张桌子上有n件商品围成一圈,每件都有一个价签,它们构成数组nums。…...

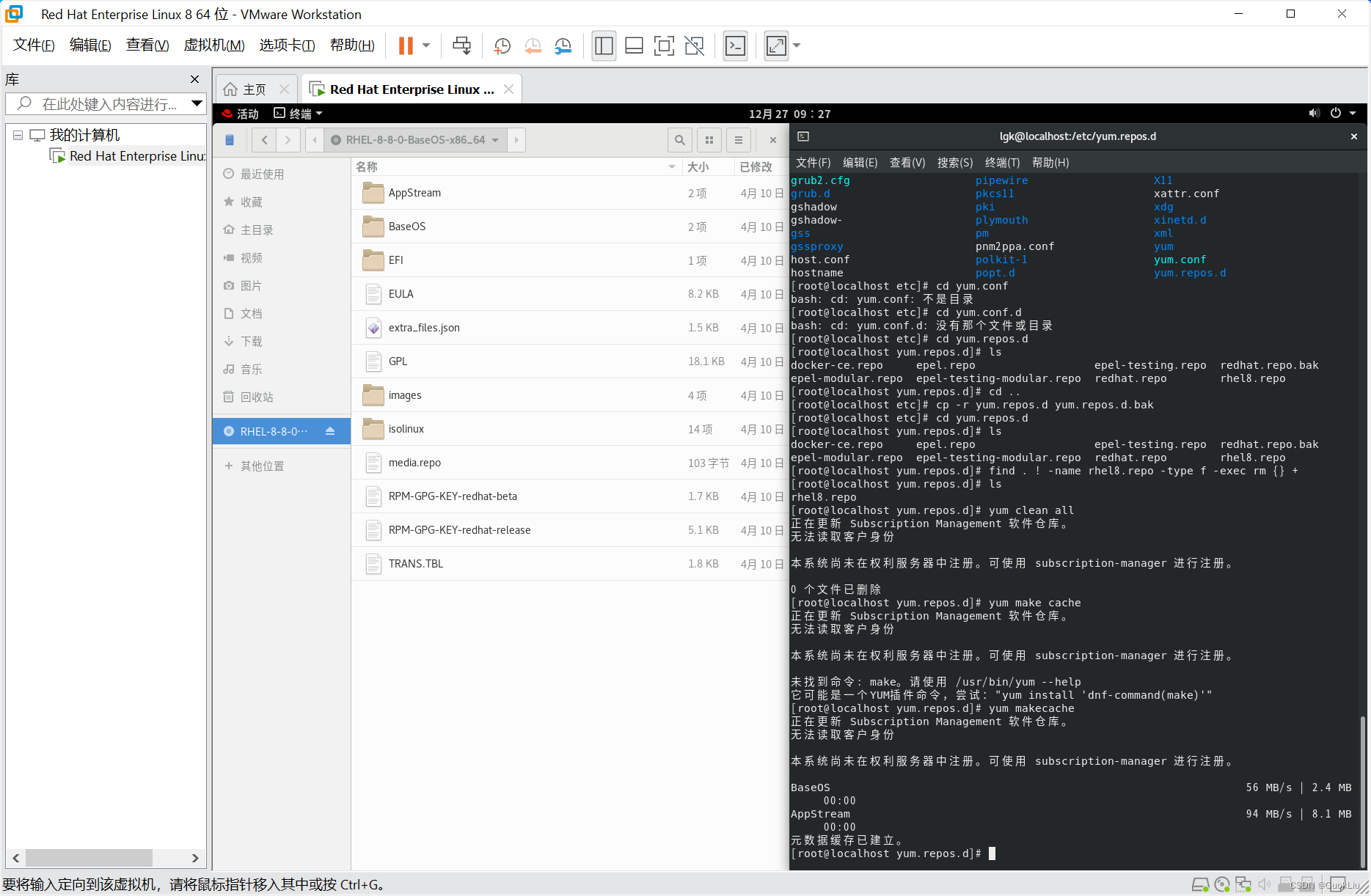
231227-9步在RHEL8.8配置本地yum源仓库
Seciton 1:参考视频 RHEL8配置本地yum源仓库-安徽迪浮_哔哩哔哩_bilibili Seciton 2:具体操作 🎯 第1步:查看光驱文件/dev/sr0是否已经挂载?此处已挂在 [lgklocalhost ~]$ df -h 🎯 第1步:查看…...

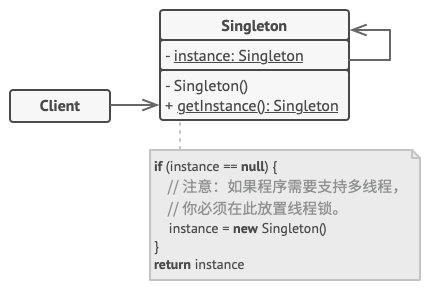
5. 创建型模式 - 单例模式
亦称: 单件模式、Singleton 意图 单例模式是一种创建型设计模式, 让你能够保证一个类只有一个实例, 并提供一个访问该实例的全局节点。 问题 单例模式同时解决了两个问题, 所以违反了单一职责原则: 保证一个类只有一…...

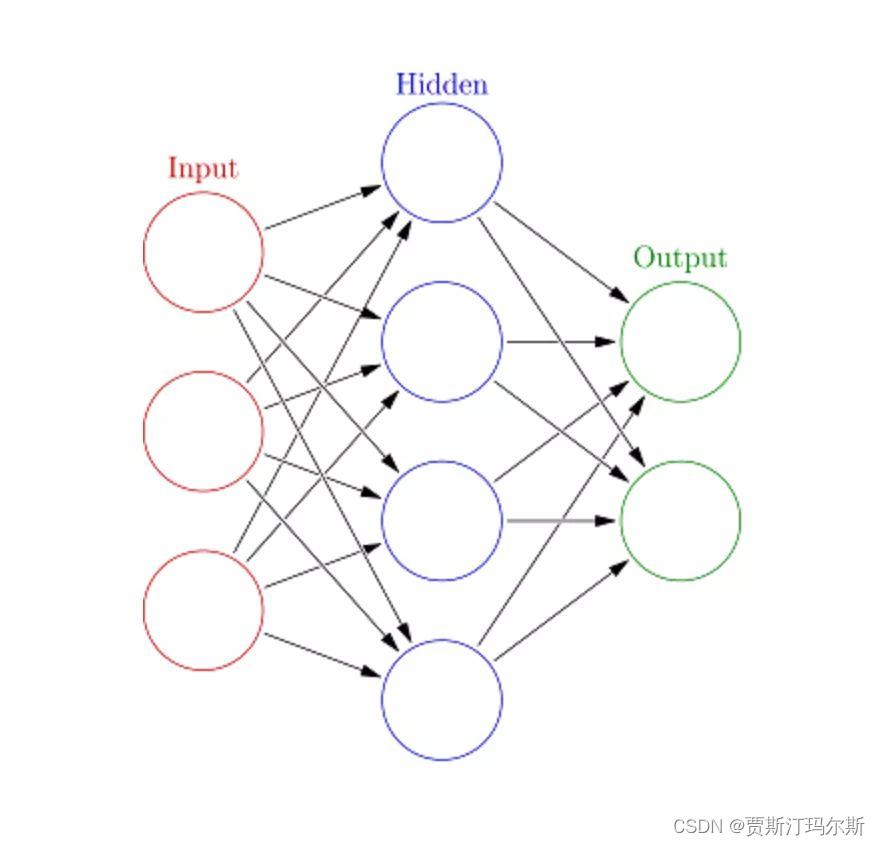
机器学习之人工神经网络(Artificial Neural Networks,ANN)
人工神经网络(Artificial Neural Networks,ANN)是机器学习中的一种模型,灵感来源于人脑的神经网络结构。它由神经元(或称为节点)构成的层级结构组成,每个神经元接收输入并生成输出,这些输入和输出通过权重进行连接。 人工神经网络(ANN)是一种模仿生物神经系统构建的…...
详细介绍)
GetLastError()详细介绍
GetLastError() 是 Windows 操作系统提供的一个函数,用于获取调用线程最近一次发生的错误码。这个函数的定义如下: DWORD GetLastError(void); 调用 GetLastError() 函数可以帮助开发人员在发生错误时获取错误的详细信息,从而进行适当的错…...

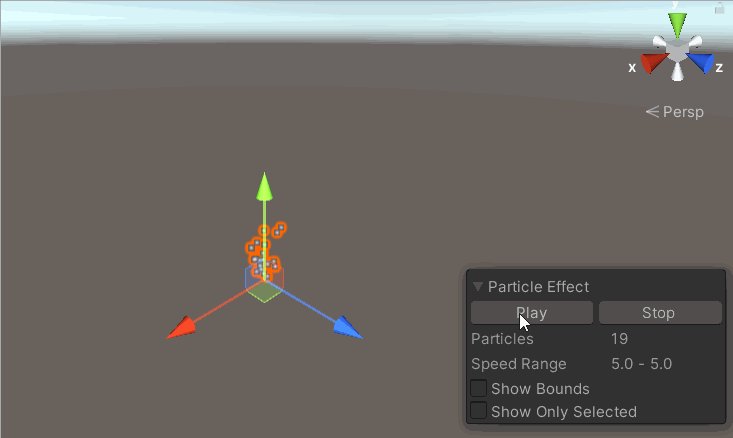
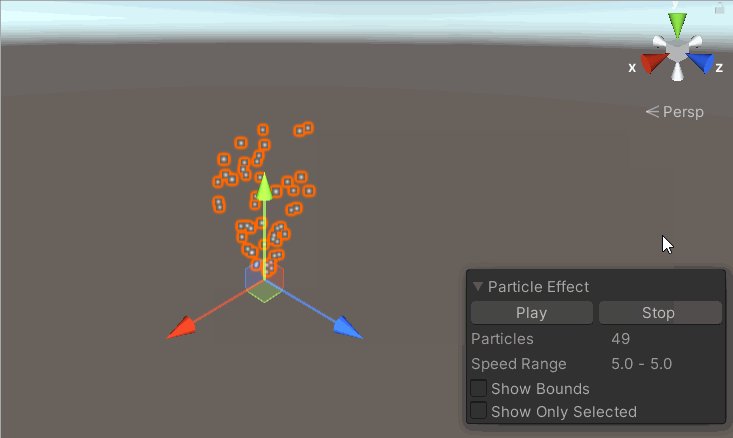
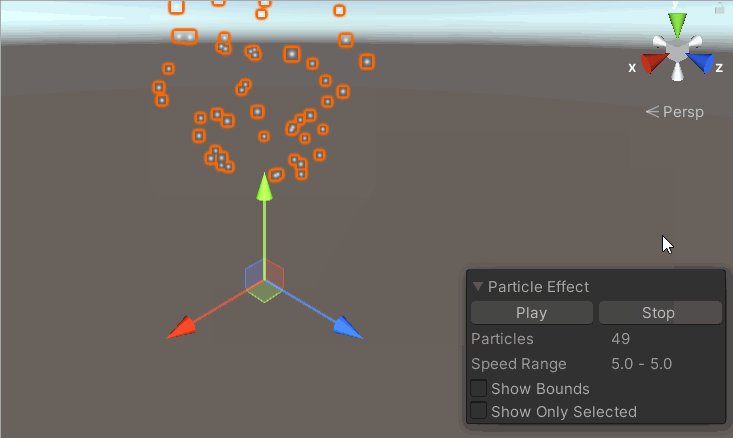
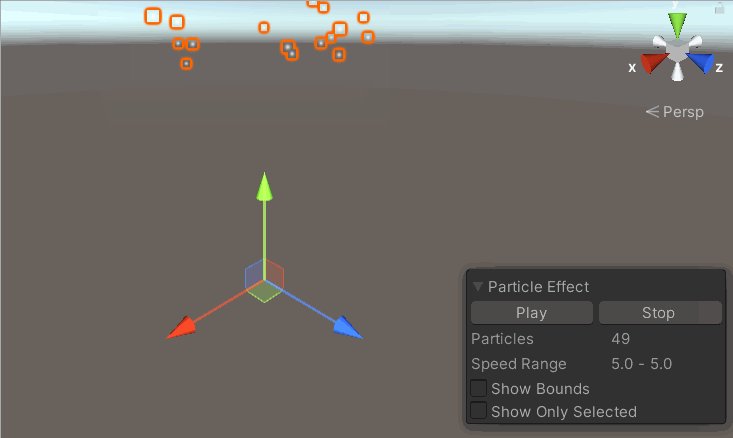
【unity3D-粒子系统】粒子系统主模块-Particle System篇
💗 未来的游戏开发程序媛,现在的努力学习菜鸡 💦本专栏是我关于游戏开发的学习笔记 🈶本篇是unity的粒子系统主模块-Particle System 基础知识 Particle System 介绍:粒子系统的主模块,是必需的模块&#x…...

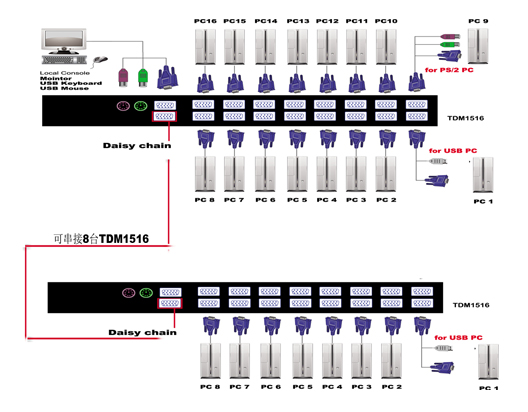
Windows搭建FTP服务器教学以及计算机端口介绍
目录 一. FTP服务器介绍 FTP服务器是什么意思? 二.Windows Service 2012 搭建FTP服务器 1.开启防火墙 2.创建组 编辑3.创建用户 4.用户绑定组 5.安装ftp服务器 编辑6.配置ftp服务器 7.配置ftp文件夹的权限 8.连接测试 三.计算机端口介绍 什么是网络…...

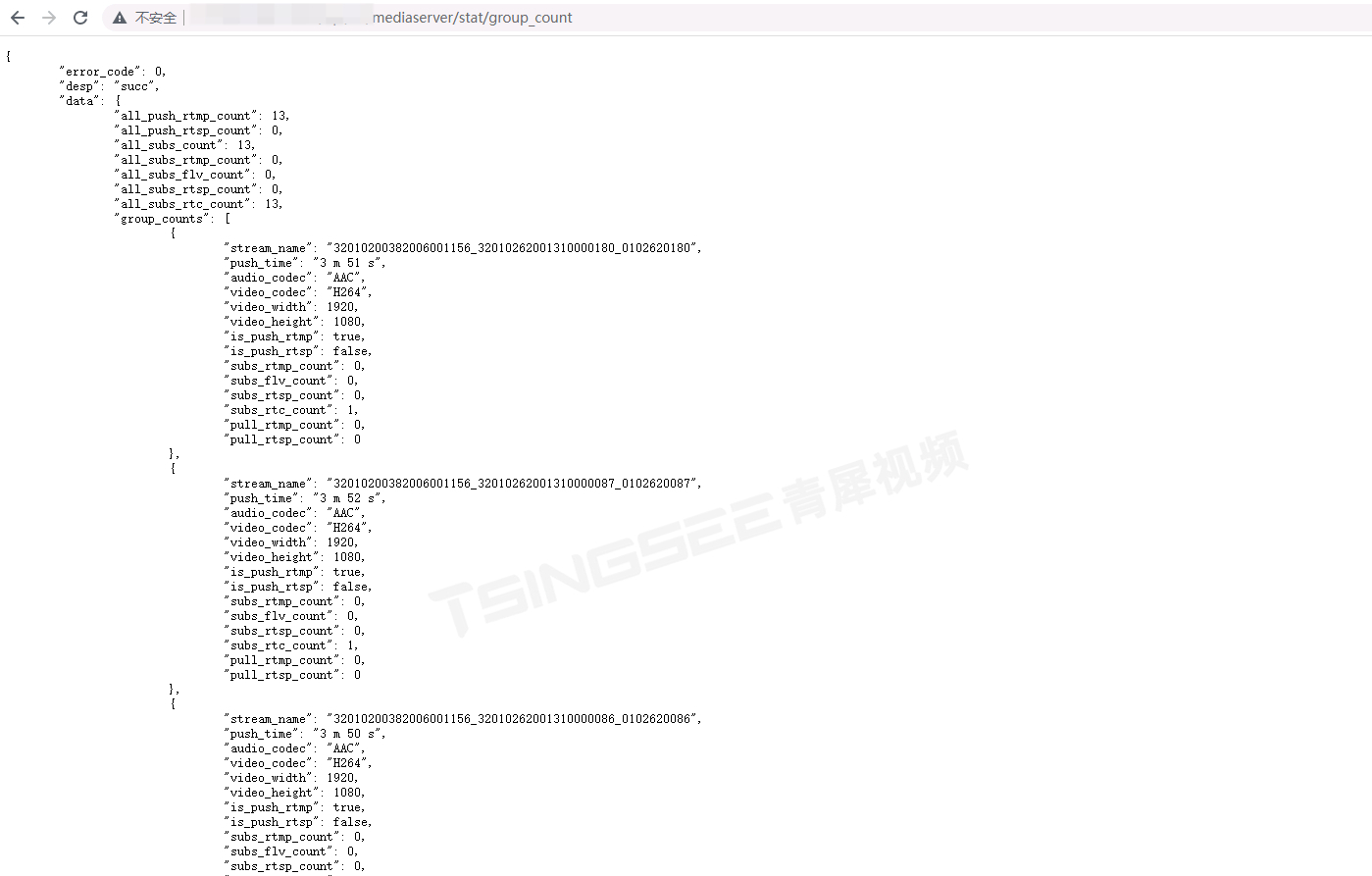
安防视频监控系统EasyCVR实现H.265视频在3秒内起播的注意事项
可视化云监控平台/安防视频监控系统EasyCVR视频综合管理平台,采用了开放式的网络结构,可以提供实时远程视频监控、视频录像、录像回放与存储、告警、语音对讲、云台控制、平台级联、磁盘阵列存储、视频集中存储、云存储等丰富的视频能力,同时…...

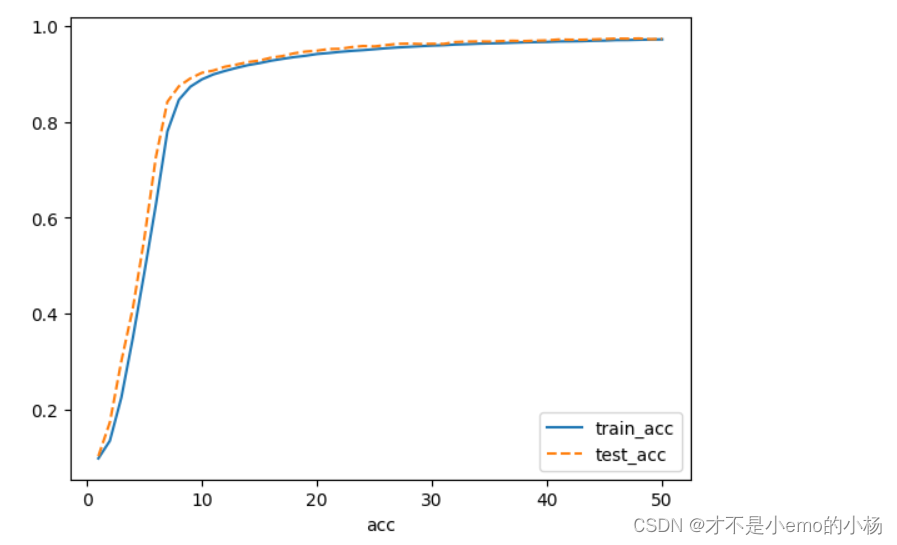
CNN实现对手写字体的迭代
导入库 import torchvision import torch from torchvision.transforms import ToTensor from torch import nn import matplotlib.pyplot as plt 导入手写字体数据 train_dstorchvision.datasets.MNIST(data/,trainTrue,transformToTensor(),downloadTrue) test_dstorchvis…...

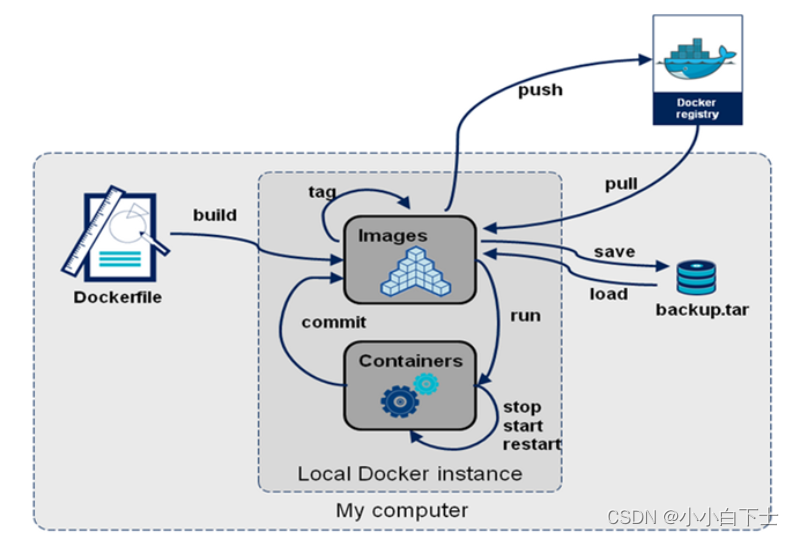
docker学习笔记01-安装docker
1.Docker的概述 用Go语言实现的开源应用项目(container);克服操作系统的笨重;快速部署;只隔离应用程序的运行时环境但容器之间可以共享同一个操作系统;Docker通过隔离机制,每个容器间是互相隔离…...

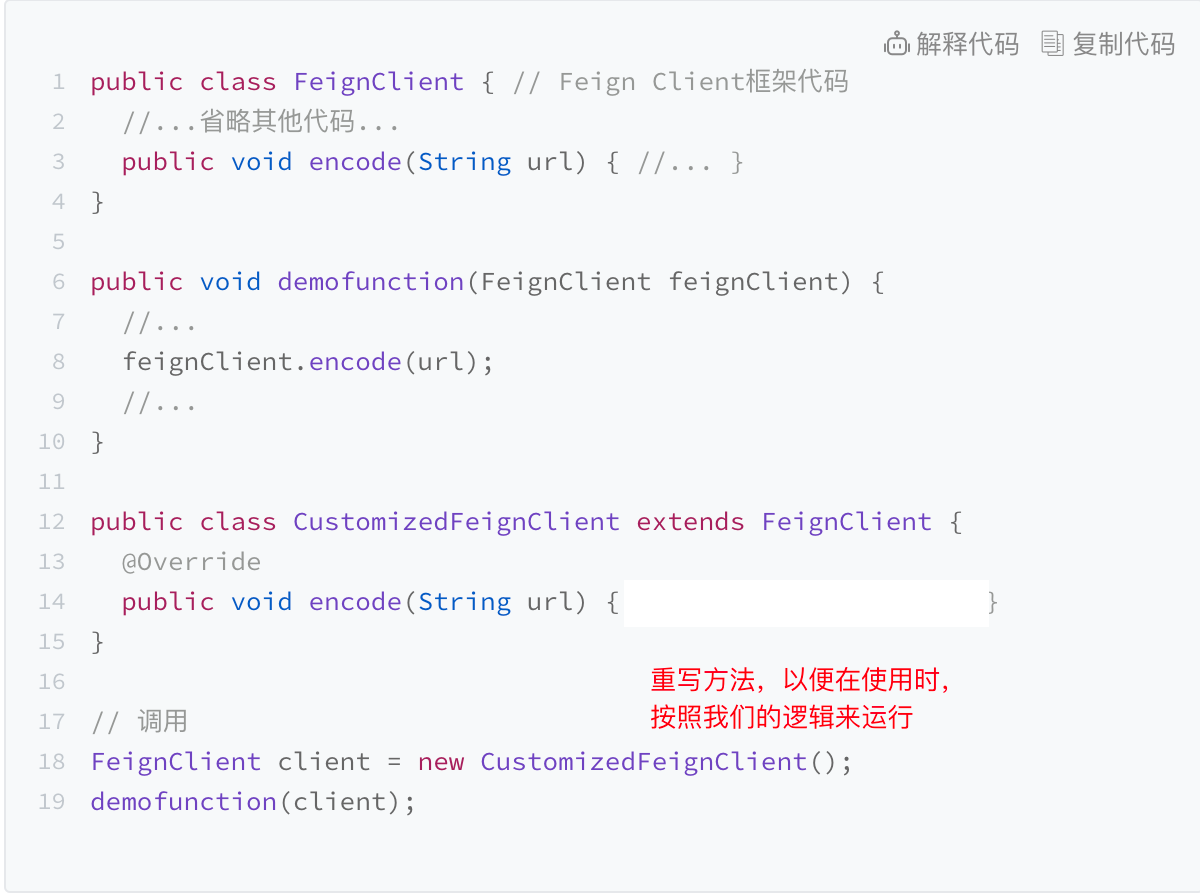
【《设计模式之美》】如何取舍继承与组合
文章目录 什么情况下不推荐使用继承?组合相比继承有哪些优势?使用组合、继承的时机 本文主要想了解: 为什么组合优于继承,多用组合少用继承。如何使用组合来替代继承哪些情况适用继承、组合。有哪些设计模式使用到了继承、组合。 …...

一步到位:用Python实现PC屏幕截图并自动发送邮件,实现屏幕监控
在当前的数字化世界中,自动化已经成为我们日常生活和工作中的关键部分。它不仅提高了效率,还节省了大量的时间和精力。在这篇文章中,我们将探讨如何使用Python来实现一个特定的自动化任务 - PC屏幕截图自动发送到指定的邮箱。 这个任务可能看…...

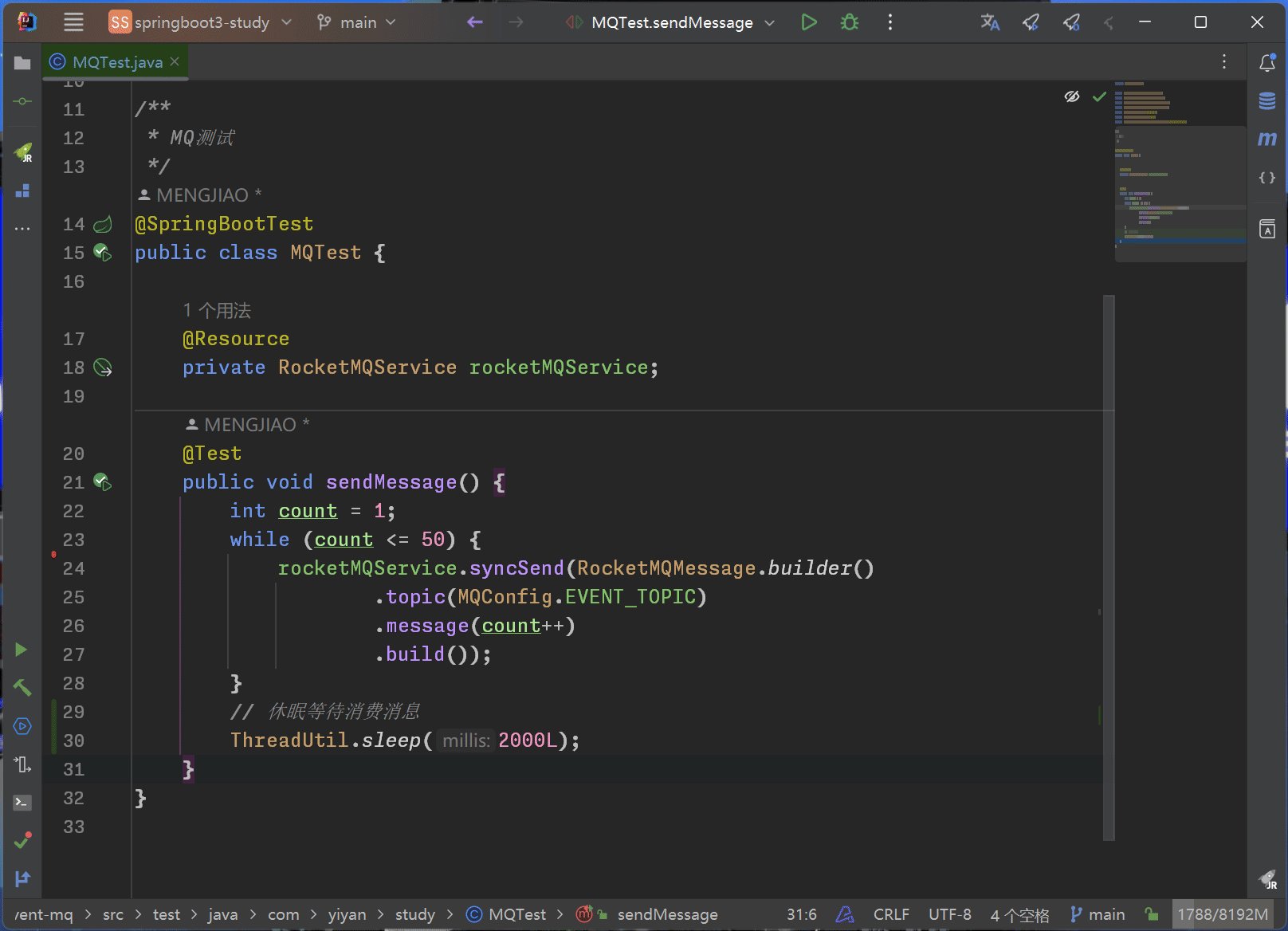
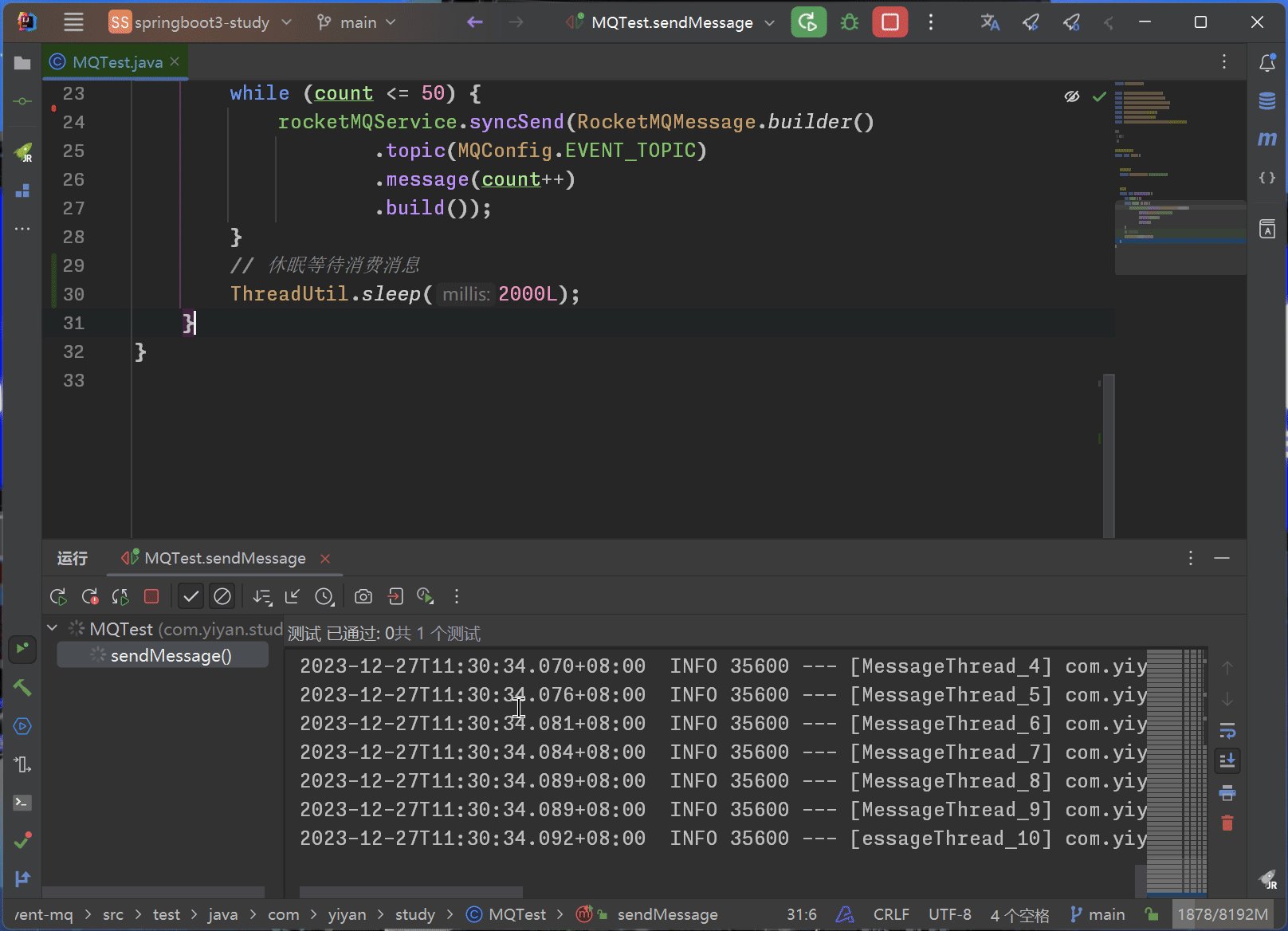
Spring Boot+RocketMQ 实现多实例分布式环境下的事件驱动
为什么要使用MQ? 在Spring Boot Event这篇文章中已经通过Guava或者SpringBoot自身的Listener实现了事件驱动,已经做到了对业务的解耦。为什么还要用到MQ来进行业务解耦呢? 首先无论是通过Guava还是Spring Boot自身提供的监听注解来实现的事…...

oracle ORA-01704: string literal too long ORACLE数据库clob类型
当oracle数据表中有clob类型字段时候,insert或update的sql语句中,超过长度就会报错 ORA-01704: string literal too long update xxx set xxx <div><h1>123</h1></div> where id 100;可以修改为 DECLAREstr varchar2(10000…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...
