Mybatis Mapper XML文件-缓存(cache)
MyBatis包含一个强大的事务查询缓存特性,可以进行灵活的配置和自定义。在MyBatis 3的缓存实现中进行了许多改进,使其更加强大且更易于配置。
默认情况下,仅启用了本地会话缓存,该缓存仅用于缓存会话期间的数据。要启用全局的第二级缓存,您只需在SQL映射文件中添加一行代码:
<cache/>确实如此。这个简单的语句的效果如下:
- 所有在映射语句文件中的select语句的结果将被缓存。
- 所有在映射语句文件中的insert、update和delete语句都会刷新缓存。
- 缓存将使用最近最少使用(LRU)算法进行驱逐。
- 缓存不会根据时间表进行定期刷新(即没有刷新间隔)。
- 缓存将存储1024个对列表或对象的引用(无论查询方法返回什么)。
- 缓存将被视为读/写缓存,这意味着检索到的对象不会共享,并且可以被调用者安全地修改,而不会干扰其他调用者或线程进行的潜在修改。
请注意,缓存仅适用于包含缓存标签的映射文件中声明的语句。如果您在使用Java API时同时使用XML映射文件,那么在配套接口中声明的语句默认情况下不会被缓存。您需要使用@CacheNamespaceRef注释来引用缓存区域。
所有这些属性都可以通过cache元素的属性进行修改。例如:
<cacheeviction="FIFO"flushInterval="60000"size="512"readOnly="true"/>这种更高级的配置创建了一个FIFO(先进先出)缓存,每隔60秒刷新一次,最多存储512个结果对象或列表的引用,返回的对象被视为只读,因此在不同线程中对其进行修改可能会导致调用者之间发生冲突。
可用的驱逐策略有:
- LRU - 最近最少使用:移除最长时间未被使用的对象。
- FIFO - 先进先出:按对象进入缓存的顺序进行移除。
- SOFT - 软引用:基于垃圾收集器状态和软引用规则进行移除。
- WEAK - 弱引用:更积极地基于垃圾收集器状态和弱引用规则进行移除。
默认的驱逐策略是LRU。
flushInterval可以设置为任意正整数,并且应该表示以毫秒为单位的合理时间间隔。默认情况下,默认值未设置,因此不会使用刷新间隔,缓存仅在调用语句时才会刷新。
size可以设置为任何正整数,但请考虑您缓存的对象大小以及环境中可用的内存资源。默认值是1024。由于不同的应用场景和系统环境可能存在差异,您可以根据实际情况来调整缓存大小,以确保合理利用内存资源。
readOnly属性可以设置为true或false。设置为true时,缓存将对所有调用者返回相同的缓存对象实例。因此,这些对象不应该被修改。尽管如此,这样的设置可以提供显著的性能优势。而将readOnly属性设置为false时,缓存将通过序列化返回缓存对象的副本。虽然这种方式较慢,但更安全,因此默认值是false。根据您的需求,您可以适当选择是否使用只读缓存或读写缓存。
注意:二级缓存是事务性的。这意味着当一个SqlSession在提交(commit)或回滚(rollback)时,二级缓存会更新,但没有执行带有flushCache=true的插入/删除/更新操作。
Using a Custom Cache -使用自定义缓存
除了通过上述方式自定义缓存之外,您还可以通过实现自己的缓存或创建适配器来完全覆盖缓存行为,以及与第三方缓存解决方案进行集成。
<cache type="com.domain.something.MyCustomCache"/>这个示例演示了如何使用自定义缓存实现。在type属性中指定的类必须实现org.apache.ibatis.cache.Cache接口,并提供一个构造函数,该构造函数接受一个字符串id作为参数。这个接口是MyBatis框架中比较复杂的接口之一,但考虑到它的功能,实现起来还是比较简单的。
public interface Cache {String getId();int getSize();void putObject(Object key, Object value);Object getObject(Object key);boolean hasKey(Object key);Object removeObject(Object key);void clear();
}要配置缓存,只需向您的缓存实现中添加公共JavaBeans属性,并通过缓存元素传递属性值。例如,以下内容将调用您缓存实现中名为setCacheFile(String file)的方法。
<cache type="com.domain.something.MyCustomCache"><property name="cacheFile" value="/tmp/my-custom-cache.tmp"/>
</cache>你可以使用所有简单类型的JavaBeans属性,MyBatis会进行自动转换。并且你可以在配置属性中指定一个占位符(例如${cache.file}),来替换实际的值。
自从3.4.2版本开始,MyBatis支持在设置完所有属性后调用初始化方法。如果您想使用这个功能,请在自定义缓存类上实现org.apache.ibatis.builder.InitializingObject接口。
public interface InitializingObject {void initialize() throws Exception;
}注意,上述部分中的缓存设置(如清除策略、读写等)在使用自定义缓存时不会被应用。如果您需要自定义缓存的设置,您需要在自定义缓存实现中进行相应的配置和处理。
请记住,缓存配置和缓存实例与SQL Map文件的命名空间相关联。因此,与缓存相同命名空间中的所有语句都会受到缓存的影响。语句可以通过使用两个简单的属性,在逐个语句的基础上修改它们与缓存的交互方式或完全排除自己。默认情况下,语句的配置如下所示:
<select ... flushCache="false" useCache="true"/>
<insert ... flushCache="true"/>
<update ... flushCache="true"/>
<delete ... flushCache="true"/>由于这是默认设置,您显然不应该明确地按照这种方式配置语句。相反,只有在您想要更改默认行为时,才设置flushCache和useCache属性。例如,在某些情况下,您可能希望从缓存中排除特定的SELECT语句结果,或者希望SELECT语句刷新缓存。同样地,您可能会有一些更新语句在执行时不需要刷新缓存。
cache-ref
回顾前面的部分,只有在同一命名空间中的语句才会使用或清除该特定命名空间的缓存。但是,在某些情况下,您可能希望在不同的命名空间之间共享相同的缓存配置和实例。在这种情况下,您可以使用`cache-ref`元素引用另一个缓存。通过`cache-ref`元素,您可以指定要在当前命名空间中重用的其他缓存。
<cache-ref namespace="com.someone.application.data.SomeMapper"/>
相关文章:
)
Mybatis Mapper XML文件-缓存(cache)
MyBatis包含一个强大的事务查询缓存特性,可以进行灵活的配置和自定义。在MyBatis 3的缓存实现中进行了许多改进,使其更加强大且更易于配置。 默认情况下,仅启用了本地会话缓存,该缓存仅用于缓存会话期间的数据。要启用全局的第二…...

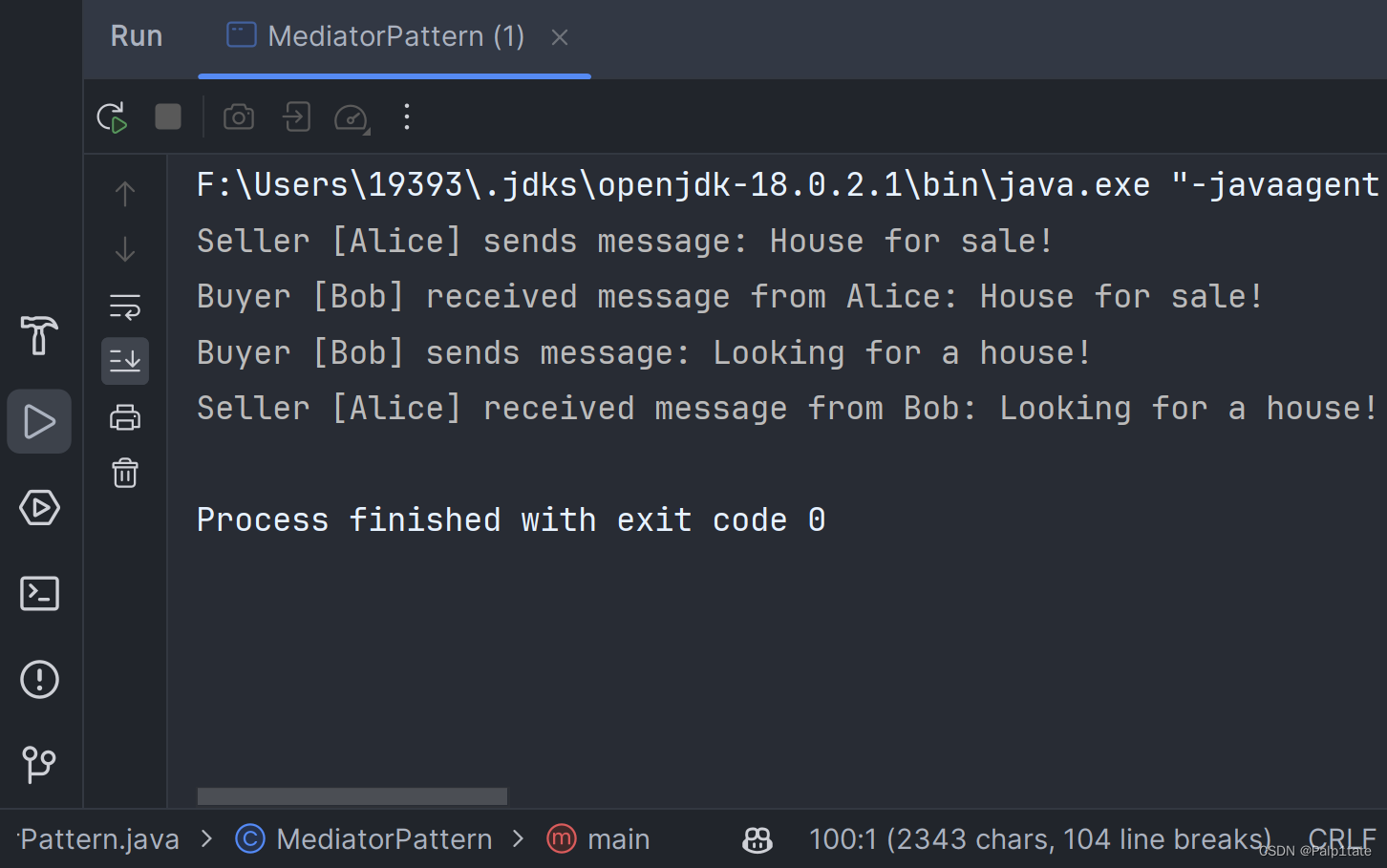
电子科大软件系统架构设计——设计模式
设计模式概述 设计模式的背景 设计面向对象软件比较困难,而设计可以复用的面向对象软件更加困难不是解决任何问题都需要从头做起,最好能复用以往的设计方案经验面向对象软件设计经验需要有一定的模式记录下来,以提供给其他设计者使用&#…...

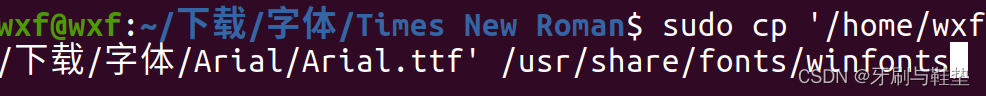
ubuntu20 安装缺失的字体
在/usr/share/fonts创建文件夹winfonts sudo mkdir winfonts 下载缺失的字体后,复制命令到对应的文件夹。 刷新字体库 sudo mkfontscale sudo mkfontdir sudo fc-cache...

2023年12月27日学习记录_加入噪声
目录 1、今日计划学习内容2、今日学习内容1、add noise to audio clipssignal to noise ratio(SNR)加入 additive white gaussian noise(AWGN)加入 real world noises 2、使用kaggel上的一个小demo:CNN模型运行时出现的问题调整采样率时出现bug 3、明确90dB下能否声…...

Java面试题86-95
86. Java代码查错(4)public class Something { public int addOne(final int x) { return x; }}此代码有错误吗?答案: 错。int x被修饰成final,意味着x不能在addOne method中被修改。87. Java代码查错(5&…...

看完谁再说搞不定上下角标?
一、需求 开发中有一些需要用到上下角标的地方,比如说化学式、数学式、注释。。。除了可以使用上下角标的标签,还可以通过css样式和CV大法实现,以下是具体实现方式。 二、实现方法 (1)标签写法: <sup…...

在 Python 中使用装饰器decorator的 7 个层次
在 Python 中使用装饰器的 7 个层次(7 Levels of Using Decorators in Python) 文章目录 在 Python 中使用装饰器的 7 个层次(7 Levels of Using Decorators in Python)导言Level 0: 了解基本概念Basic Concepts和用法Usages什么是装饰器decorator?我们为什么需要装…...

Vue.js项目部署至Linux服务器的详细步骤
引言 在现代Web开发中,Vue.js作为一款流行的前端框架,为开发者提供了灵活且高效的工具。然而,在将Vue.js项目成功部署到Linux服务器上,可能需要一些额外的步骤和注意事项。本文将深入介绍在Linux服务器上部署Vue.js项目的详细步骤…...

Java三层架构/耦合/IOC/DI
一.三层架构 controller/web 控制层。接收前端发送的请求,对请求进行处理,并响应数据。 service 业务逻辑层,处理具体的业务逻辑。 dao 数据访问层(Data Access Object),也称为持久层。负责数据访问操作,包括数据的增、…...

[调试]stm32使用过程debug记录,持续更新ing
遇到的bug:无法在串口助手接收到stm32向主机输出的数据,串口-USB RX灯不闪烁; 分析:闪烁灯实际上为一个二极管,CH 插入电脑USB接口时,RX处于高电平,当数据传输时,拉低电平导致其闪烁…...

知识付费小程序如何搭建?
随着互联网的发展和人们对知识的渴求,知识付费行业正逐渐崭露头角。而其中,知识付费小程序因其便捷性、个性化等特点,成为了越来越多人的首选。那么,如何搭建一个知识付费小程序呢?本文将为你揭秘从零到一的全过程&…...

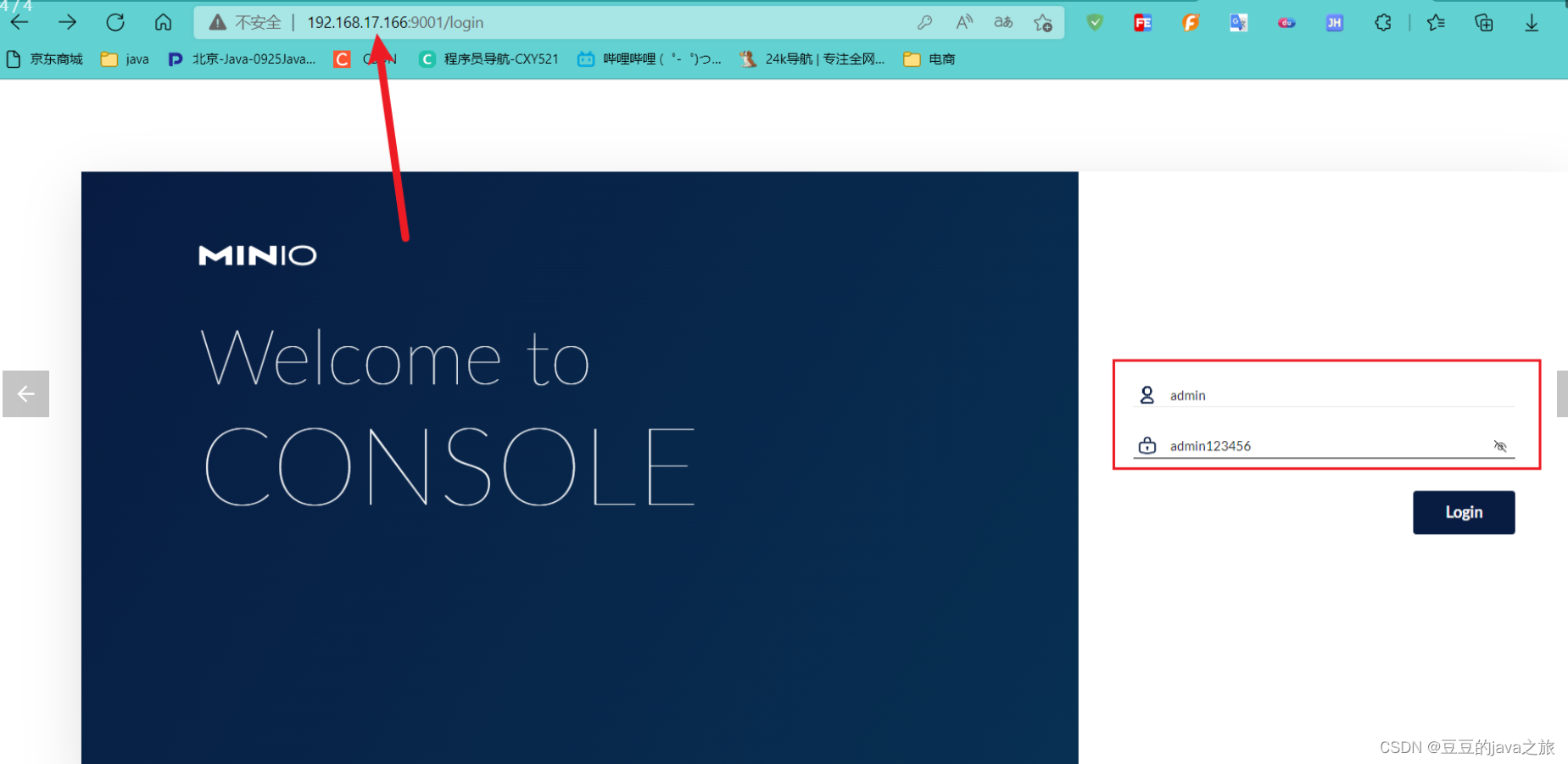
springboot整合minio做文件存储
一,minio介绍 MinIO 是一个基于Apache License v2.0开源协议的对象存储服务。它兼容亚马逊S3云存储服务接口,非常适合于存储大容量非结构化的数据,例如图片、视频、日志文件、备份数据和容器/虚拟机镜像等,而一个对象文件可以是任意大小&…...

拥抱鸿蒙 - 在展讯T606平台上的探索与实践
前 言 自OpenHarmony 问世后受到了社会各界的广泛关注,OpenHarmony 的生态系统在如火如荼的发展。 酷派作为一家积极拥抱变化的公司,经过一段时间的探索与实践,成功实现将OpenHarmony 系统接入到展讯平台上,我们相信这是一个重要…...

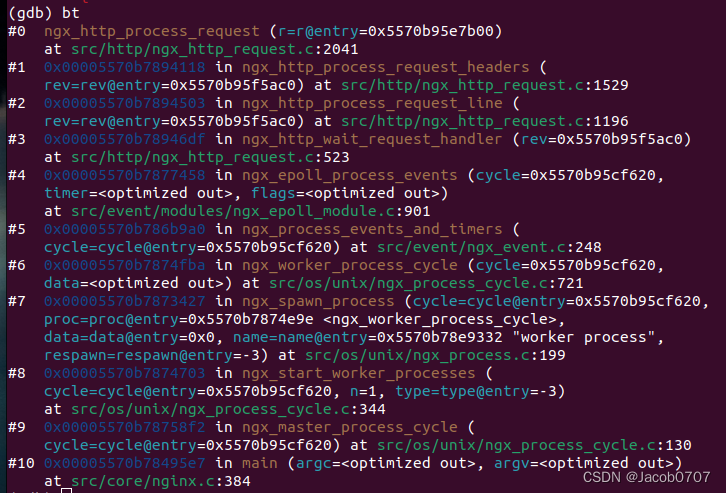
nginx源码分析-1
使用gdb查看函数上下文: gdb attach nginx的work线程 监听端口状态时: 断点打在ngx_http_process_request 并通过浏览器触发请求时:...

超分之SRGAN
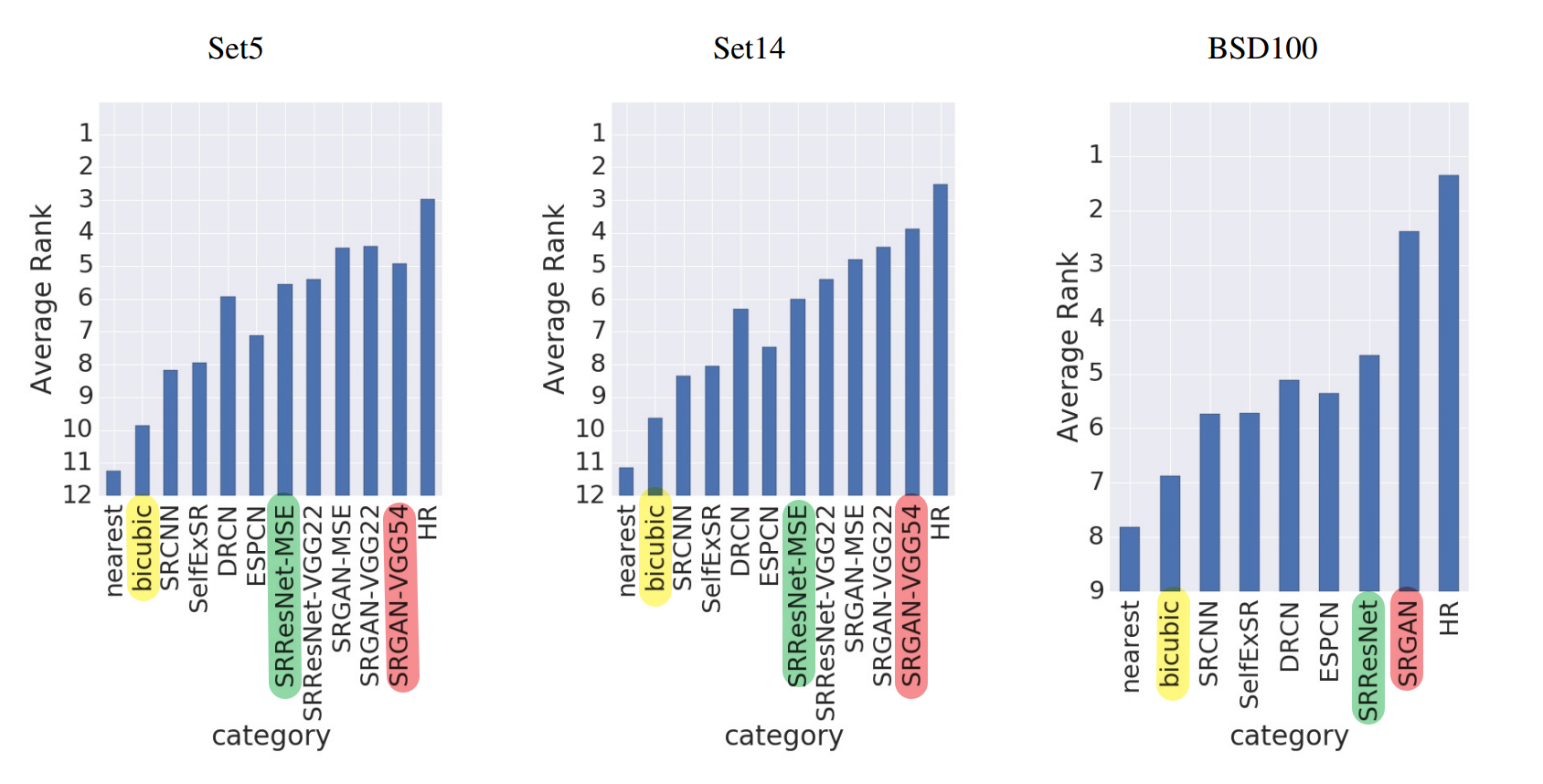
Photo-Realistic Single Image Super-Resolution Using a Generative Adversarial Network使用生成对抗网络的逼真单图像超分辨率一作:Christian Ledig是Twitter2017年的一篇论文。 文章目录 0. 摘要1. 引言1.1 相关工作1.1.1 介绍了SR技术的发展历程1.1.2 介绍了SR…...

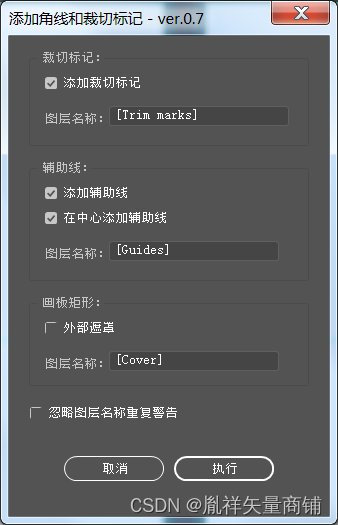
Illustrator脚本 #015 自动角线
这是一个在画板上自动生成辅助线和角线的脚本,只要单击最右边按钮运行脚本即可。 绿色的为参考线及出血线。 #target "Illustrator" var settings = {addTrim : true,addBleedGuide : true,addCenterGuide : true,addCover : false,overlapAlert : false,trimma…...
)
使用Vite创建React + TypeScript(pro和mobile,含完整的空项目结构资源可供下载)
PC端 安装指令: npm create vitelatest react-ts-pro -- --template react-tsVite是一个框架无关的前端工具链,可以快速的生成一个React TS的开发环境,并且可以提供快速的开发体验说明: 1. npm create vitelatest固定写法&#…...

第一次记录QPSK,BSPK,MPSK,QAM—MATLAB实现
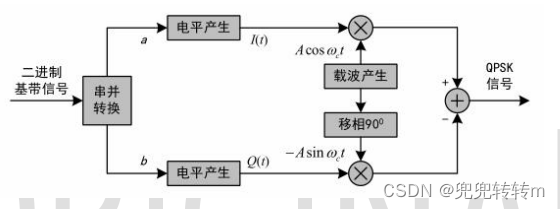
最近有偶然的机会学习了一次QPSK防止以后忘记又得找资料,这里就详细的记录一下 基于 QPSK 的通信系统如图 1 所示,QPSK 调制是目前最常用的一种卫星数字和数 字集群信号调制方式,它具有较高的频谱利用率、较强的抗干扰性、在电路上实现也较为…...

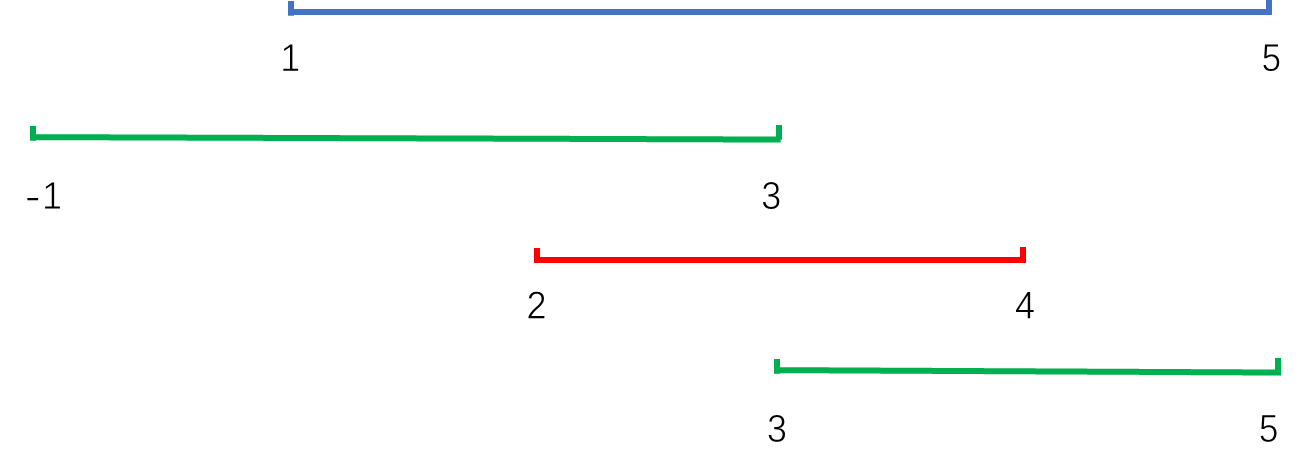
每周一算法:区间覆盖
问题描述 给定 N N N个闭区间 [ a i , b i ] [a_i,b_i] [ai,bi],以及一个线段区间 [ s , t ] [s,t] [s,t],请你选择尽量少的区间,将指定线段区间完全覆盖。 输出最少区间数,如果无法完全覆盖则输出 − 1 -1 −1。 输入格式…...

im6ull学习总结(二)Framebuffer 应用编程
1 LCD操作原理 linux中通过framebuffer驱动程序来控制LCD。framebuffer中包含LCD的参数,大小为LCD分辨率xbpp。framebuffer 是一块内存 内存中保存了一帧图像。 关于图像的帧指的是在图像处理中,一帧(Frame)是指图像序列中的单个…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...

更新 Docker 容器中的某一个文件
🔄 如何更新 Docker 容器中的某一个文件 以下是几种在 Docker 中更新单个文件的常用方法,适用于不同场景。 ✅ 方法一:使用 docker cp 拷贝文件到容器中(最简单) 🧰 命令格式: docker cp <…...
