[OCR]Python 3 下的文字识别CnOCR

目录
1 CnOCR
2 安装
3 实践

1 CnOCR
CnOCR 是 Python 3 下的文字识别(Optical Character Recognition,简称OCR)工具包。
工具包支持简体中文、繁体中文(部分模型)、英文和数字的常见字符识别,支持竖排文字的识别。同时,自带了20+个训练好的识别模型,适用于不同应用场景,安装后即可直接使用。
同时,CnOCR也提供简单的训练命令供使用者训练自己的模型。

2 安装
安装cnocr的命令如下:
pip --default-timeout=100 install cnocr -i http://pypi.douban.com/simple --trusted-host pypi.douban.com下述的字体文件用于实践中的中文识别结果的展示。
①字体文件
SimSun:宋体
Microsoft YaHei:微软雅黑
FangSong:仿宋
KaiTi:楷体
STXihei:华文细黑
STSong:华文宋体
STKaiti:华文楷体
STFangsong:华文仿宋
SimHei:黑体
②下载地址
部分中文字体文件下载
链接: https://pan.baidu.com/s/1pCEreBBHPJKLmWPJmh4OPg 提取码: hope
3 实践
- ①代码
from cnocr import CnOcr
import matplotlib.pyplot as plt
from PIL import Image, ImageDraw, ImageFont
import cv2
import numpy as np
def get_bbox(array):"将结果中的position信息的四个点的坐标信息转换"x1 = array[0][0]y1 = array[0][1]pt1 = (int(x1), int(y1))x2 = array[2][0]y2 = array[2][1]pt2 = (int(x2), int(y2))return pt1, pt2
def dealImg(img):b, g, r = cv2.split(img)img_rgb = cv2.merge([r, g, b])return img_rgb
def create_blank_img(img_w, img_h):blank_img = np.ones(shape=[img_h, img_w], dtype=np.int8) * 255# blank_img[:, img_w - 1:] = 0blank_img = Image.fromarray(blank_img).convert("RGB")blank_img = blank_img.__array__()return blank_img
def Draw_OCRResult(blank_img, pt1, pt2, text):cv2.rectangle(blank_img, pt1, pt2, color=[255, 255, 0], thickness=3)data = Image.fromarray(blank_img)draw = ImageDraw.Draw(data)fontStyle = ImageFont.truetype("ChineseFonts/simsun.ttc", size=30, encoding="utf-8")(x, y) = pt1draw.text((x+5, y+5), text=text, fill=(0, 0, 0), font=fontStyle)blank_img = np.asarray(data)# cv2.putText(img, temp["text"], pt1, cv2.FONT_HERSHEY_SIMPLEX, 0.8, (0, 0, 0), 2)return blank_img
def _main(img_path):im = cv2.imread(img_path)img_h, img_w, _ = im.shapeblank_img = create_blank_img(img_w, img_h)# 所有参数都使用默认值ocr = CnOcr()result = ocr.ocr(img_path)# print(result)for temp in result:print(temp["text"])# print(temp["score"])pt1, pt2 = get_bbox(temp["position"])blank_img = Draw_OCRResult(blank_img, pt1, pt2, temp["text"])fig = plt.figure(figsize=(10, 10))im = dealImg(im)img = dealImg(blank_img)titles = ["img", "result"]images = [im, img]for i in range(2):plt.subplot(1, 2, i + 1), plt.imshow(images[i], "gray")plt.title("{}".format(titles[i]), fontsize=20, ha='center')plt.xticks([]), plt.yticks([])# plt.subplots_adjust(left=None, bottom=None, right=None, top=None, wspace=0.3, hspace=0)# plt.tight_layout()plt.show()fig.savefig('test_results.jpg', bbox_inches='tight')
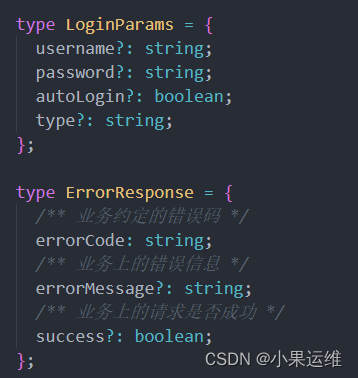
if __name__ == '__main__':_main("test.png")pass- ①结果图

- ②代码
from cnocr import CnOcr
from PIL import Image, ImageDraw, ImageFont
import cv2
import numpy as np
def get_bbox(array):"将结果中的position信息的四个点的坐标信息转换"x1 = array[0][0]y1 = array[0][1]pt1 = (int(x1), int(y1))x2 = array[2][0]y2 = array[2][1]pt2 = (int(x2), int(y2))return pt1, pt2
def dealImg(img):b, g, r = cv2.split(img)img_rgb = cv2.merge([r, g, b])return img_rgb
def create_blank_img(img_w, img_h):blank_img = np.ones(shape=[img_h, img_w], dtype=np.int8) * 255# blank_img[:, img_w - 1:] = 0blank_img = Image.fromarray(blank_img).convert("RGB")blank_img = blank_img.__array__()return blank_img
def Draw_OCRResult(blank_img, pt1, pt2, text):cv2.rectangle(blank_img, pt1, pt2, color=[255, 255, 0], thickness=3)data = Image.fromarray(blank_img)draw = ImageDraw.Draw(data)fontStyle = ImageFont.truetype("ChineseFonts/simsun.ttc", size=30, encoding="utf-8")(x, y) = pt1draw.text((x+5, y+5), text=text, fill=(0, 0, 0), font=fontStyle)blank_img = np.asarray(data)# cv2.putText(img, temp["text"], pt1, cv2.FONT_HERSHEY_SIMPLEX, 0.8, (0, 0, 0), 2)return blank_img
def _main(img_path):im = cv2.imread(img_path)img_h, img_w, _ = im.shapeblank_img = create_blank_img(img_w, img_h)# 所有参数都使用默认值ocr = CnOcr()result = ocr.ocr(img_path)# print(result)for temp in result:print(temp["text"])# print(temp["score"])pt1, pt2 = get_bbox(temp["position"])blank_img = Draw_OCRResult(blank_img, pt1, pt2, temp["text"])images = np.concatenate((im, blank_img), axis=1)cv2.imwrite('OCR_result.jpg', images)
if __name__ == '__main__':_main("test.png")pass- ②结果图

茫茫人海,遇见便是缘,愿君事事顺心,一切都好。 感恩遇见!
相关文章:

[OCR]Python 3 下的文字识别CnOCR
目录 1 CnOCR 2 安装 3 实践 1 CnOCR CnOCR 是 Python 3 下的文字识别(Optical Character Recognition,简称OCR)工具包。 工具包支持简体中文、繁体中文(部分模型)、英文和数字的常见字符识别,支持竖…...
C卷 (JavaPythonNode.jsC语言C++))
字符串序列判定(100%用例)C卷 (JavaPythonNode.jsC语言C++)
输入两个字符串 S 和 L ,都只包含英文小写字母。 S 长度 <=100 , L 长度 <=500,000 。判定 S 是否是 L 的有效字串。 判定规则: S 中的每个字符在 L 中都能找到(可以不连续),且 S 在L中字符的前后顺序与 S 中顺序要保持一致。(例如, S="ace" 是 L=&q…...

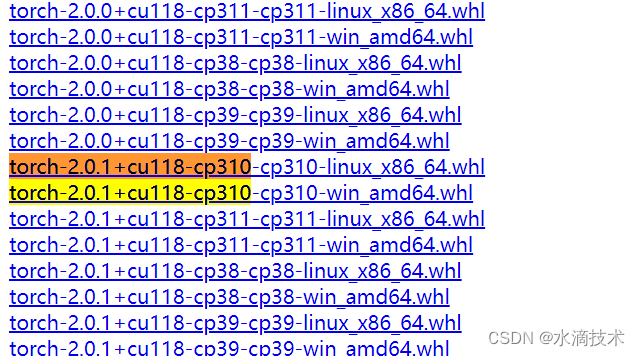
ERROR: No matching distribution found for torch==2.0.1解决方案
大家好,我是水滴~~ 本文主要介绍在安装 stable-diffusion-webui 时出现的 ERROR: No matching distribution found for torch2.0.1 问题的解决方案,希望能对你有所帮助。 《Python入门核心技术》专栏总目录・点这里 文章目录 问题描述解决方案离线安装 …...

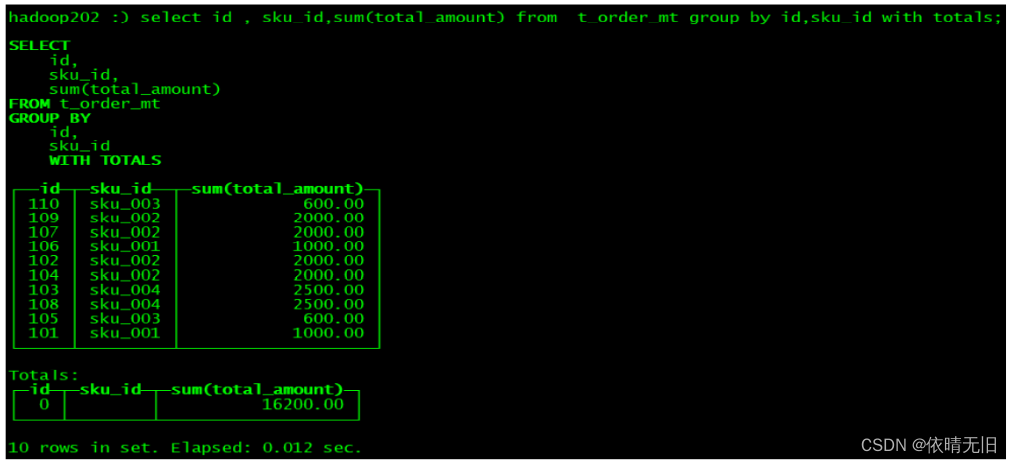
ClickHouse基础知识(五):ClickHouse的SQL 操作
基本上来说传统关系型数据库(以 MySQL 为例)的 SQL 语句,ClickHouse 基本都支持, 这里不会从头讲解 SQL 语法只介绍 ClickHouse 与标准 SQL(MySQL)不一致的地方。 1. Insert 基本与标准 SQL(My…...

【Python基础】字符串
文章目录 [toc]什么是字符串索引示例索引越界 切片语法示例 字符串方法find()方法rfind()方法count()方法replace()方法 个人主页:丷从心 系列专栏:Python基础 什么是字符串 如下定义的变量url存储的是字符串类型的值 url www.baidu.com print(url)u…...

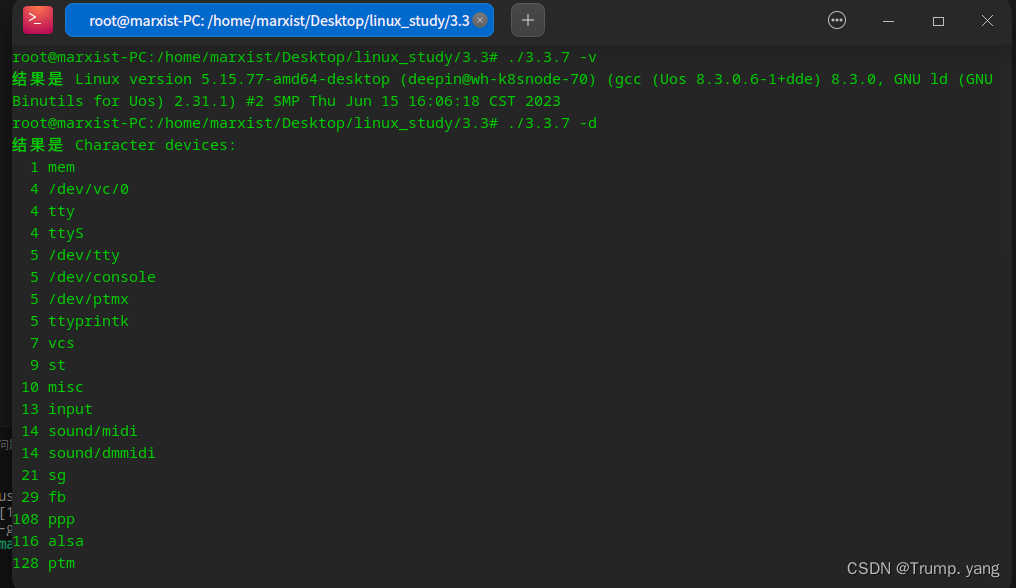
Linux中proc文件系统相关介绍
proc虚拟文件系统的工作原理 linux 内核是一个非常庞大、非常复杂的一个单独的程序,对于这样一个程序来说调试是非常复杂的。像kernel这样庞大的项目,给里面添加或者修改一个功能是非常麻烦的,因为添加一个功能可能会影响其他已经有的功能。…...

深入理解 YOLOv8:解析.yaml 配置文件目标检测、实例分割、图像分类、姿态检测
目录 yolov8导航 YOLOv8(附带各种任务详细说明链接) 引言 YOLOv8配置文件概览 yolov8.yaml 1. nc 2. scales 3. backbone 4. head yolov8-seg.yaml 1. 参数部分 2. 骨架(Backbone)部分 3. 头部(Head&…...

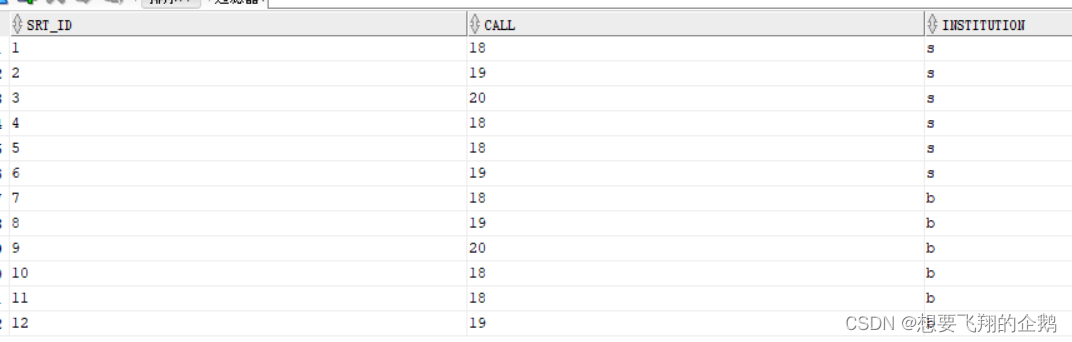
oracle与mysql的分析函数(窗口函数)
分析函数定义 在SQL语句中,很多查询语句需要进行GROUP BY分组汇总,但是一旦经过分组,SELECT返回的记录数就会减少。为了保留所有原始行记录,并且仍可以进行分组数据分析,分析函数应运而生。 Oracle 8i 版本开始支持窗…...

《微信小程序开发从入门到实战》学习六十五
6.4 交互API 6.4.5 页面滚动API 使用wx.pageScrollTo接口可使页面自动滚动到目标位置。该接口介绍Object参,该参支持属性如下所示: scrollTop:必填,滚动到页面的目标位置,单位为px duration:滚动动画的…...

开箱即用的企业级数据和业务管理中后台前端框架Ant Design Pro 5的开箱使用和偏好配置
Ant Design Pro 介绍 Ant Design Pro 是一个开箱即用的企业级前端解决方案,基于 Ant Design 设计体系,提供了丰富的组件和功能,帮助开发者更快速地开发和部署企业级应用。 Ant Design Pro 使用 React、umi 和 dva 这三个主要的前端开发技术…...

怎么用Facebook找客户?Facebook开发客户攻略分享
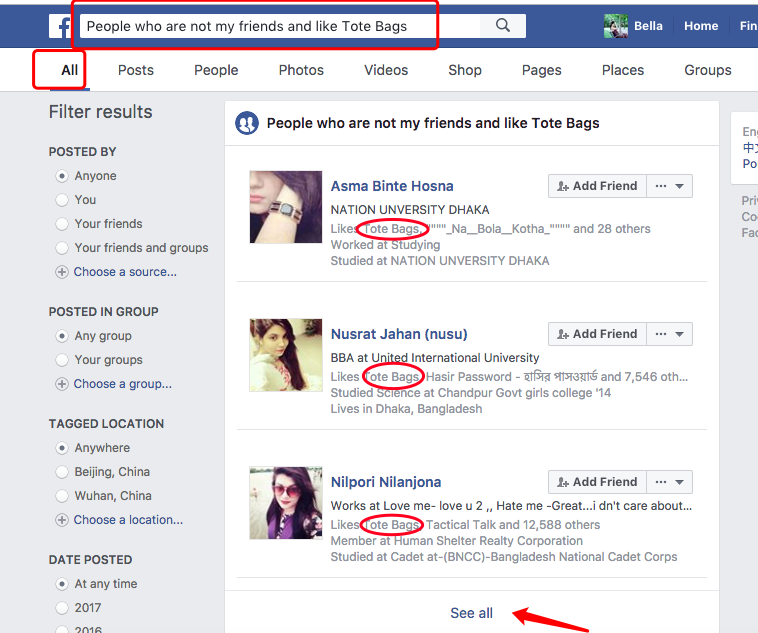
跨境人最了解的电商平台之一就是Facebook了,说到Facebook,它拥有超过20亿的活跃用户,所以你可以在这个平台上面找到更多的潜在客户。今天的文章就主要分享用Facebook开发客户的方法,全是干货,建议收藏! 一、…...

【Vue2+3入门到实战】(12)自定义指令的基本语法(全局、局部注册)、 指令的值、v-loading的指令封装 详细示例
目录 一、学习目标1.自定义指令 二、自定义指令1.指令介绍2.自定义指令3.自定义指令语法4.指令中的配置项介绍5.代码示例6.总结 三、自定义指令-指令的值1.需求2.语法3.代码示例 四、自定义指令-v-loading指令的封装1.场景2.需求3.分析4.实现5.准备代码 六、自定义指令总结 一、…...

Android studio socket客户端应用设计
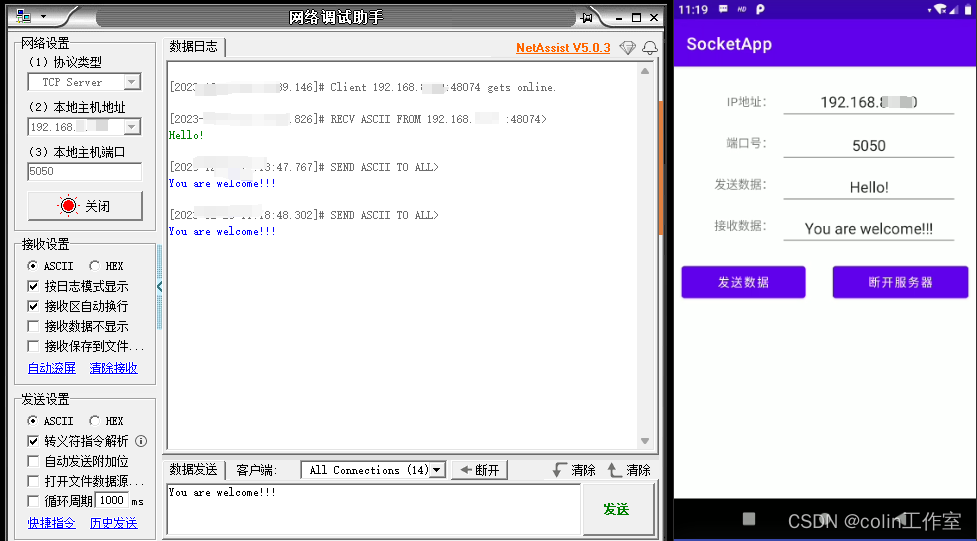
一、XML布局设计: <?xml version"1.0" encoding"utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android"http://schemas.android.com/apk/res/android"xmlns:app"http://schemas.android.com…...

【UTC格式】Oracle低版本实现UTC格式转换
Oracle低版本实现UTC格式转换 文章目录 Oracle低版本实现UTC格式转换前言一、创建 FUNCTION(GET_UTC_DATE)二、使用步骤1.跨年日期2.跨月日期(判断 闰年 or 平年、用于计算2月天数,正常大小月)3.跨日日期3.正常日期 总…...

[BUG] Hadoop-3.3.4集群yarn管理页面子队列不显示任务
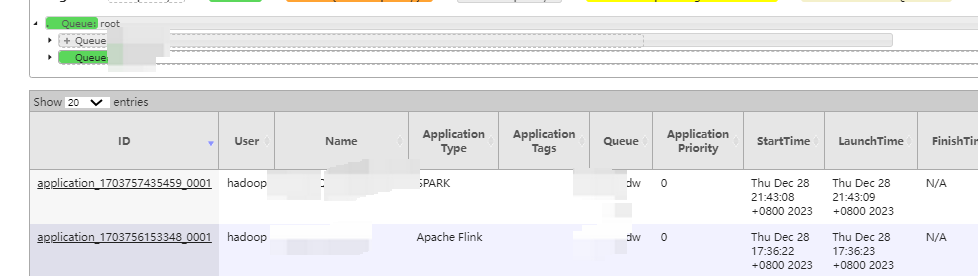
1.问题描述 使用yarn调度任务时,在CapacityScheduler页面上单击叶队列(或子队列)时,不会显示应用程序任务信息,root队列可以显示任务。此外,FairScheduler页面是正常的。 No matching records found2.原…...

Java 缓存中间件
Java 缓存中间件 关键词:Spring Cache、J2Cache、JetCache 一 、JSR 107 JSR107 中制订了 Java 缓存的规范。 因此,在很多缓存框架、缓存库中,其 API 都参考了 JSR 107 规范。 img Java Caching 定义了 5 个核心接口 CachingProvider - 定义…...

使用cmake配置matplotlibcpp生成VS项目
https://gitee.com/feboreigns/matplotlibcpp 这篇文章需要一些cmake基础,python基础,visualstudio基础 准备环境 注意如果在VS平台使用必须要手动下载python,不能使用conda里面的,比如3.8版本,因为conda里面没有py…...

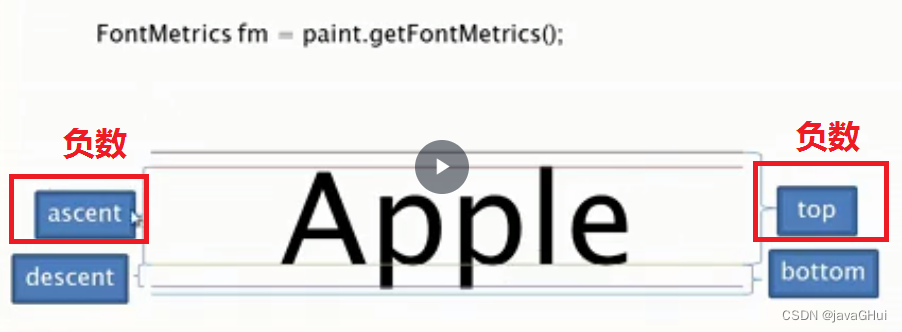
Android : 画布绘制矩形和文字 让其居中显示简单应用
示例图: CenterView.java package com.example.demo;import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.util.Log; import android.view.View;public class Center…...

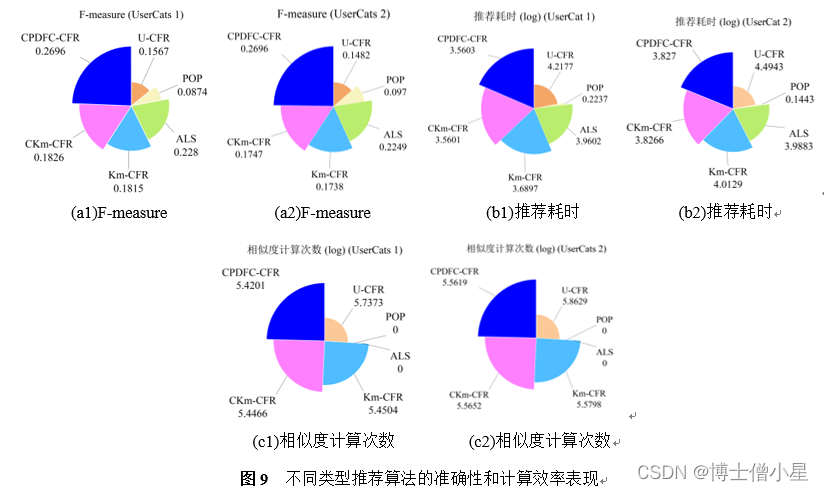
科研学习|论文解读——融合类目偏好和数据场聚类的协同过滤推荐算法研究
论文链接(中国知网): 融合类目偏好和数据场聚类的协同过滤推荐算法研究 - 中国知网 (cnki.net) 摘要:[目的/意义]基于近邻用户的协同过滤推荐作为推荐系统应用最广泛的算法之一,受数据稀疏和计算可扩展问题影响&#x…...

算法学习系列(十五):最小堆、堆排序
目录 引言一、最小堆概念二、堆排序模板(最小堆)三、模拟堆 引言 这个堆排序的话,考的还挺多的,主要是构建最小堆,并且在很多情况下某些东西还用得着它来优化,比如说迪杰斯特拉算法可以用最小堆优化&#…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
