Vue Echarts 多折线图只有一条X轴(合并X轴数据并去重排序) - 附完整示例
echarts:一个基于 JavaScript 的开源可视化图表库。
目录
效果
一、介绍
1、官方文档:Apache ECharts
2、官方示例
二、准备工作
1、安装依赖包
2、示例版本
三、使用步骤
1、在单页面引入 ' echarts '
2、指定容器并设置容器宽高
3、数据处理(关键点)
四、完整示例
tips
效果

一、介绍
1、官方文档:Apache ECharts
Apache EChartsApache ECharts,一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。https://echarts.apache.org/zh/index.html
2、官方示例

二、准备工作
1、安装依赖包
npm install echarts --save2、示例版本
"echarts": "^5.4.2",三、使用步骤
1、在单页面引入 ' echarts '
import * as echarts from "echarts";注:上面的代码会引入 ECharts 中所有的图表和组件,如果你不想引入所有组件,也可以使用 ECharts 提供的按需引入的接口来打包必须的组件。详见官方文档:在项目中引入 ECharts - 入门篇 - Handbook - Apache ECharts
2、指定容器并设置容器宽高
<template><div id="main"></div>
</template><script>import * as echarts from "echarts";export default {name: "mutiYAxis",data() {return {};},methods: {initChart() {let data = this.datalet chartDom = document.getElementById("main");let myChart = echarts.init(chartDom);let option;...详见完整示例 },},};
</script><style scoped>#main {width: 1000px;height: 500px;}
</style>3、数据处理(关键点)
let xAxisData = [];let series = [];let index = 1;let seriesNames = [];let seriesUnit = [];let yAxis = [];let timeData = [];data.sort(this.sortByLength);data.forEach((_series, i) => {let _yAxis = [];let arrEle = [];let nameUnit = '';_series.unit ? (nameUnit = '(' + _series.unit + ')') : (nameUnit = '');_series.dataList.forEach((item) => {let { value, time } = item;timeData.push(time);arrEle = [time, value];_yAxis.push(arrEle);});seriesNames.push(_series.seriesName);seriesUnit.push(_series.unit);if (yAxis.length < 2) {yAxis.push({name: _series.seriesName + nameUnit,nameTextStyle: {fontSize: 14,fontcolor: '#fff',fontWeight: 'bolder',},splitLine: {show: false},axisLabel: {formatter: '{value} ',},});}let _item = {name: _series.seriesName,type: 'line',smooth: true,showAllSymbol: false,symbol: 'emptyCircle',data: _yAxis,connectNulls: true,};if (index == 2) {_item.yAxisIndex = 1;}series.push(_item);index++;});xAxisData = this.sortByTime(timeData);注:部分方法的完整版在完整示例展示
四、完整示例
<template><div class="multipleDiscounting"><div id="main"></div></div>
</template>
<script>
import * as echarts from "echarts";
export default {name: "multipleDiscounting",data() {return {dataArr: [{seriesName: "折现一",unit: '',dataList: [{value: 0,time: "2023-12-05 01:32:00"},{value: 0,time: "2023-12-05 02:06:50"},{value: 0,time: "2023-12-05 07:13:56"},{value: 11.5,time: "2023-12-05 07:56:06"},{value: 36.3,time: "2023-12-05 10:18:12"},{value: 51.8,time: "2023-12-05 12:34:49"},{value: 21.9,time: "2023-12-05 14:36:05"},{value: 24.2,time: "2023-12-05 15:40:00"},{value: 13.7,time: "2023-12-05 16:36:22"},{value: 0,time: "2023-12-05 17:14:31"},],},{seriesName: "折现二",unit: '',dataList: [{value: 0,time: "2023-12-05 00:28:16"},{value: 0,time: "2023-12-05 00:31:56"},{value: 0,time: "2023-12-05 02:10:56"},{value: 0,time: "2023-12-05 02:21:56"},{value: 0,time: "2023-12-05 06:50:22"},{value: 36.6,time: "2023-12-05 10:39:55"},{value: 34.1,time: "2023-12-05 10:50:55"},{value: 50.2,time: "2023-12-05 12:00:36"},{value: 25.9,time: "2023-12-05 14:36:05"},{value: 22.1,time: "2023-12-05 14:37:33"},{value: 24.9,time: "2023-12-05 15:50:10"},{value: 12.1,time: "2023-12-05 16:56:11"},{value: 9.3,time: "2023-12-05 17:15:59"}],},]};},mounted() {this.$nextTick(() => {this.initChart(this.dataArr);});},methods: {initChart(data) {let chartDom = document.getElementById("main");let myChart = echarts.init(chartDom);let option;let xAxisData = [];let series = [];let index = 1;let seriesNames = [];let seriesUnit = [];let yAxis = [];let timeData = [];data.sort(this.sortByLength);data.forEach((_series, i) => {let _yAxis = [];let arrEle = [];let nameUnit = '';_series.unit ? (nameUnit = '(' + _series.unit + ')') : (nameUnit = '');_series.dataList.forEach((item) => {let { value, time } = item;timeData.push(time);arrEle = [time, value];_yAxis.push(arrEle);});seriesNames.push(_series.seriesName);seriesUnit.push(_series.unit);if (yAxis.length < 2) {yAxis.push({name: _series.seriesName + nameUnit,nameTextStyle: {fontSize: 14,fontcolor: '#fff',fontWeight: 'bolder',},splitLine: {show: false},axisLabel: {formatter: '{value} ',},});}let _item = {name: _series.seriesName,type: 'line',smooth: true,showAllSymbol: false,symbol: 'emptyCircle',data: _yAxis,connectNulls: true,};if (index == 2) {_item.yAxisIndex = 1;}series.push(_item);index++;});xAxisData = this.sortByTime(timeData);option = {grid: {containLabel: true,},tooltip: {trigger: 'axis',borderRadius: 4,formatter: function (params) {let result = params[0].axisValueLabel;let unit = '';for (let i = 0; i < params.length; i++) {seriesUnit[i] ? (unit = seriesUnit[i]) : (unit = '');let param = params[i];result += '<br/>' + param.marker + param.seriesName + ' ' + param.value + unit;}return result;},},legend: {type: 'scroll',width: '90%',data: seriesNames,},calculable: true,xAxis: [{type: 'category',boundaryGap: false,data: xAxisData,},],yAxis,dataZoom: [{type: 'inside',},],series,};option && myChart.setOption(option);},// 根据 dataList.length 从大到小排序sortByLength(a, b) {return b.dataList.length - a.dataList.length;},// 根据 日期时间 去重 从小到大排序sortByTime(arr) {return [...new Set(arr)].map((item) => new Date(item)).sort((a, b) => a.getTime() - b.getTime()).map((time) => this.timeFormatConversion(time));},// 时间格式转换timeFormatConversion(chinaStandard) {let date = new Date(chinaStandard);let Y = date.getFullYear();let M = (date.getMonth() + 1).toString().padStart(2, '0');let D = date.getDate().toString().padStart(2, '0');let h = date.getHours().toString().padStart(2, '0');let m = date.getMinutes().toString().padStart(2, '0');let s = date.getSeconds().toString().padStart(2, '0');return `${Y}-${M}-${D} ${h}:${m}:${s}`;},},
};
</script><style lang="less" scoped>
#main {width: 1000px;height: 500px;
}
</style>
tips
1、X轴的数据一定要合并去重并排序
2、series的数据格式一定是数组嵌套数组
相关文章:

Vue Echarts 多折线图只有一条X轴(合并X轴数据并去重排序) - 附完整示例
echarts:一个基于 JavaScript 的开源可视化图表库。 目录 效果 一、介绍 1、官方文档:Apache ECharts 2、官方示例 二、准备工作 1、安装依赖包 2、示例版本 三、使用步骤 1、在单页面引入 echarts 2、指定容器并设置容器宽高 3、数据处理&am…...

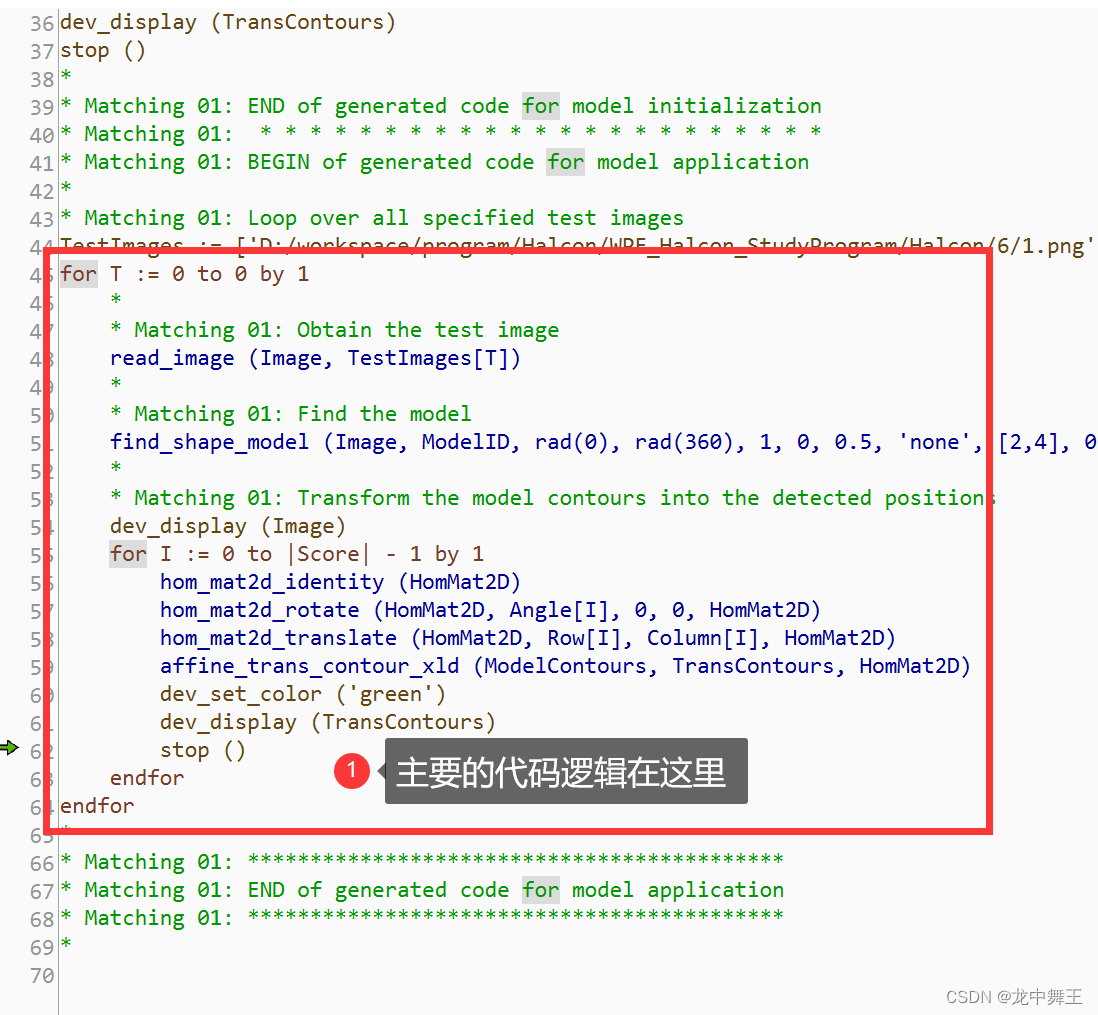
WPF+Halcon 培训项目实战(6):目标匹配助手
文章目录 前言相关链接项目专栏模板匹配助手简单使用金字塔级别参数自动选择应用插入代码 总结 前言 为了更好地去学习WPFHalcon,我决定去报个班学一下。原因无非是想换个工作。相关的教学视频来源于下方的Up主的提供的教程。这里只做笔记分享,想要源码…...

Linux管理LVM逻辑卷
目录 一、LVM逻辑卷介绍 1. 概述 2. LVM基本术语 2.1 PV(Physical Volume,物理卷) 2.2 VG (Volume Group,卷组) 2.3 LV (Logical Volume,逻辑卷) 3. 常用的磁盘命令 4. 查看系统信息的命…...

vue如何实现局部刷新?
应用场景: 比如你要切换tap栏实现刷新下面form表单等,相当于刷新页面。 如何使用如下: <div v-if"isReloadData"> 比如你想刷新那个位置就把 v-if"isReloadData"写到那个标签上 </div> 在data中定义刷新标…...

C语言,指针链表详解解说及代码示例
C语言,指针链表详解解说及代码示例 指针链表是一种常用的数据结构,用于存储和组织数据。它由一系列节点组成,每个节点包含数据和一个指向下一个节点的指针。通过这种方式,可以动态地添加、删除和访问节点,实现灵活的数…...

6、LLaVA
简介 LLaVA官网 LLaVA使用Vicuna(LLaMA-2)作为LLM f ϕ ( ⋅ ) f_\phi() fϕ(⋅),使用预训练的CLIP图像编码器 ViT-L/14 g ( X v ) g(X_v) g(Xv)。 输入图像 X v X_v Xv,首先获取feature Z v g ( X v ) Z_vg(X_v) Zvg(Xv)。考虑到最后一…...

SpringMVC核心处理流程梳理
1、处理流程图展示 当我拿出这张图,阁下又该如何应对呢?执行流程是不是一目了然了。【记住一句话:所有的注解都只是一个标签或者标记,最终都是反射找到具体方法上面的注解标记,然后找到类、属性、方法扩展自己想要的功…...

go 语言程序设计第2章--程序结构
2.1 名称 如果一个实体在函数中声明,它只在函数局部有效。如果声明在函数外,它将对包里面所有源文件可见。 实体第一个字母的大小写决定其可见性是否跨包。如果名称以大写字母开头,它是导出的,意味着它对包外是可见和可访问的。包…...

JavaScript基础知识点总结:从零开始学习JavaScript(五)
如果大家感感兴趣也可以去看: 🎉博客主页:阿猫的故乡 🎉系列专栏:JavaScript专题栏 🎉ajax专栏:ajax知识点 🎉欢迎关注:👍点赞🙌收藏✍️留言 学习…...

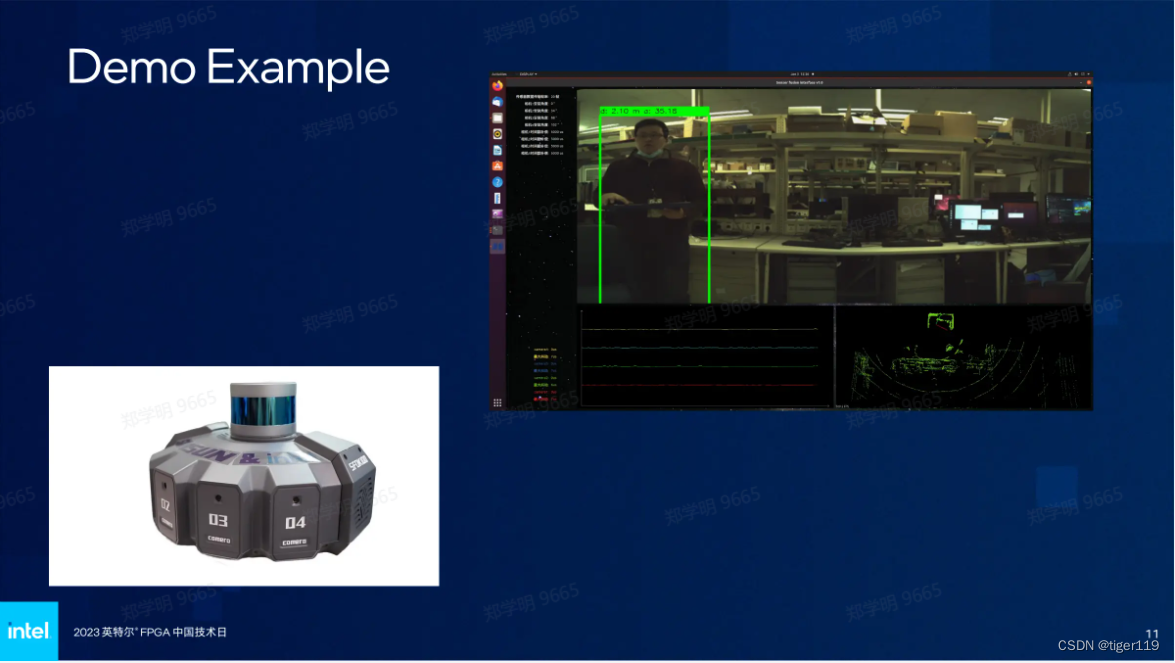
Intel FPGA 技术开放日
概要 时间:2023.11.14 全天 ( 9:00 - 16: 20) 地点:北京望京. 凯悦酒店 主题内容:分享交流了Intel FPGA 产品技术优势和落地实践方案。 会议的议程 开场致词: FPGA业务,是几年前intel收购而…...

分享72个Python爬虫源码总有一个是你想要的
分享72个Python爬虫源码总有一个是你想要的 学习知识费力气,收集整理更不易。 知识付费甚欢喜,为咱码农谋福利。 链接:https://pan.baidu.com/s/1v2P4l5R6KT2Ul-oe2SF8cw?pwd6666 提取码:6666 项目名称 10 photo websites…...

Mybatis 动态 SQL - foreach
动态SQL的另一个常见需求是需要迭代一个集合,通常用于构建IN条件。例如: <select id"selectPostIn" resultType"domain.blog.Post">SELECT *FROM POST P<where><foreach item"item" index"index&quo…...

编程笔记 GOLANG基础 001 为什么要学习Go语言
编程笔记 GOLANG基础 001 为什么要学Go语言 一、推荐学习的计算机程序设计语言(一)、前端设计与编程:htmlcssjavascripttypescript(二)、C/C语言(三)、Go语言(四)、Pytho…...

OrientDB使用教程:全面了解图数据库
图数据库在当今数据处理领域中扮演着越来越重要的角色,而OrientDB作为一种多模型的数据库,具有图数据库、文档数据库和对象数据库的特性,为应对不同场景提供了灵活的解决方案。本教程将简要介绍OrientDB的使用,包括基本概念、安装…...

VMware安装笔记
1、首先准备安装文件 没有的小伙伴可以网上自行下载,或者给我留言,我发给你。 2、开始安装 2.1、双击运行exe安装文件,下一步 2.2、接受许可,下一步 2.3、选择安装路径 2.4、选择好安装路径后,继续下一步 2.5、取消勾…...

MIT线性代数笔记-第27讲-复数矩阵,快速傅里叶变换
目录 27.复数矩阵,快速傅里叶变换打赏 27.复数矩阵,快速傅里叶变换 对于实矩阵而言,特征值为复数时,特征向量一定为复向量,由此引入对复向量的学习 求模长及内积 假定一个复向量 z ⃗ [ z 1 z 2 ⋮ z n ] \vec{z} \…...

三维点通用排序
前言 NWAFU 2021阶段二 C 一、题目描述 题目描述 在三维笛卡尔坐标系中,可以用X,Y,Z三个坐标分量表示三维空间中的一个点。现有一系列用X,Y,Z表示的三维点,需要对其按指定的X、Y或Z分量进行升序或降序排序。请用C语言实现这一排序过程,程序…...

[架构之路-265]:目标系统 - 设计方法 - 软件工程 - 软件设计 - 如何做好详细设计
目录 一、详细设计概述 1.1 什么是详细设计 1.2 软件概要设计、软件架构、软件详细设计比较 二、软件详细设计说明书 2.1 概述 2.2 撰写步骤 2.3 主要内容 三、详细设计详解 3.1 引言 3.2 系统架构设计 3.3 模块设计 3.3.1 模块描述 3.3.2 模块间接口设计与UML图 …...

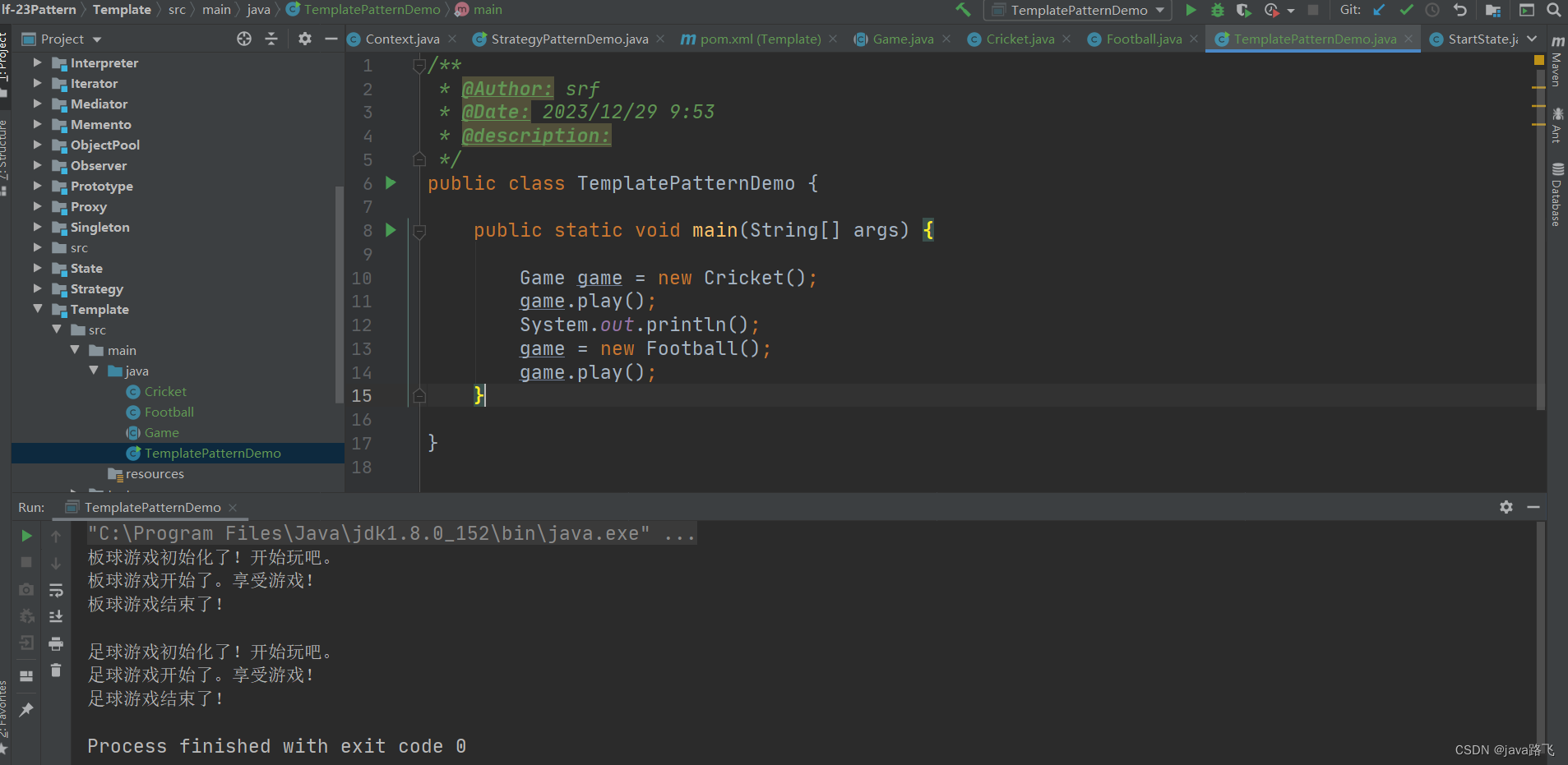
java设计模式学习之【模板方法模式】
文章目录 引言模板方法模式简介定义与用途实现方式 使用场景优势与劣势在Spring框架中的应用游戏设计示例代码地址 引言 设想你正在准备一顿晚餐,无论你想做意大利面、披萨还是沙拉,制作过程中都有一些共同的步骤:准备原料、加工食物、摆盘。…...

篇章二 | Python 入门指南:深入理解基础数据类型
Python 是一门强大而易学的编程语言,而深刻理解其基础数据类型是掌握 Python 编程的重要一步。本入门指南将详细介绍 Python 中的基础数据类型,包括整数、浮点数、字符串、布尔值、列表、元组、字典和集合等,同时提供注意事项和与 C 语言的区…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
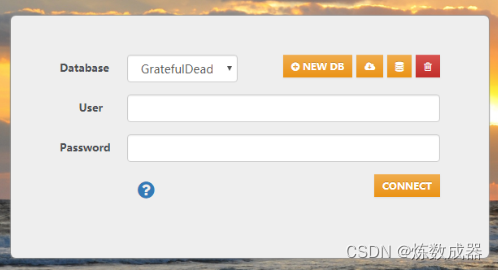
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
