【js自定义鼠标样式】【js自定义鼠标动画】
文章目录
- 前言
- 一、效果图
- 二、实现步骤
- 1. 去除原有鼠标样式
- 2. 自定义鼠标样式
- 3. 使用
- 总结
前言
自定义鼠标形状,自定义鼠标的动画,可以让我们的页面更加有设计感。
当前需求:吧鼠标自定义成一个正方形,鼠标的效果有:和页面的颜色做色差处理,例如当鼠标指到的颜色是白色,在鼠标的这块区域中显示的是黑色,另外,当鼠标指向特定区域时,正方形的鼠标放大三倍,并且以中心为圆点旋转。
一、效果图
鼠标放大之后的效果

鼠标没放大的效果

鼠标的色差


二、实现步骤
1. 去除原有鼠标样式
body {cursor: none;
}
2. 自定义鼠标样式
代码如下(示例):
<div id="mouse" class="mouse"></div>
/* pointer-events: 取消它的鼠标事件,并指向它下面的元素。 */
/* mix-blend-mode: 设置图片元素与父容器背景(黄色)进行混合 */
.mouse {width: 30px;height: 30px;will-change: top, left; position: fixed;left: -200px;z-index: 10020;pointer-events: none;mix-blend-mode: difference;background-color: #fff;display: flex;align-items: center;justify-content: center;
}
/* 这是鼠标中的文字,可以不写 */
.mouse-text::after {content: "VIEW";
}
js如下
// 引用gsap做动画
import gsap from 'gsap';// 自定义鼠标样式
function setMouse() {const mouse = document.querySelector('.mouse');window.addEventListener('mousemove', function(event){ mouse.style.left = event.clientX - mouse.offsetWidth/2 + 'px';mouse.style.top = event.clientY - mouse.offsetHeight/2 + 'px'; })gsap.to("#mouse", {rotation: -30,});
}// 鼠标动画(放大,旋转)
var mouseTl;function setMouseChange1() {mouseTl = gsap.timeline();mouseTl.to("#mouse", {duration: .2,width: "150px",height: "150px"});mouseTl.fromTo("#mouse", {rotation: -30,},{duration: 7,repeat: -1,rotation: 330,ease: "none",});const mouseDiv = document.getElementById("mouse");mouseDiv.setAttribute("class", "mouse mouse-text");
}// (缩小,旋转到原位)
function setMouseChange2() {mouseTl.pause(0);const mouseDiv = document.getElementById("mouse");mouseDiv.setAttribute("class", "mouse");
}3. 使用
代码如下(示例):
<div @mouseenter="bannerTextEnter" @mouseleave="bannerTextLeave">ANIMATION!</div>
// 鼠标移动到banner文字事件
function bannerTextEnter() {setMouseChange1();
}
function bannerTextLeave() {setMouseChange2()
}
总结
以上就是自定义鼠标样式,自定义鼠标动画的全部了,如有疑问,请评论区留言。
相关文章:

【js自定义鼠标样式】【js自定义鼠标动画】
文章目录 前言一、效果图二、实现步骤1. 去除原有鼠标样式2. 自定义鼠标样式3. 使用 总结 前言 自定义鼠标形状,自定义鼠标的动画,可以让我们的页面更加有设计感。 当前需求:吧鼠标自定义成一个正方形,鼠标的效果有:和…...

Linux开发工具——gdb篇
Linux下调试工具——gdb 文章目录 makefile自动化构建工具 gdb背景 gdb的使用 常用命令 总结 前言: 编写代码我们使用vim,编译代码我们使用gcc/g,但是我们,不能保证代码没问题,所以调试是必不可少的。与gcc/vim一样&…...

spring状态机
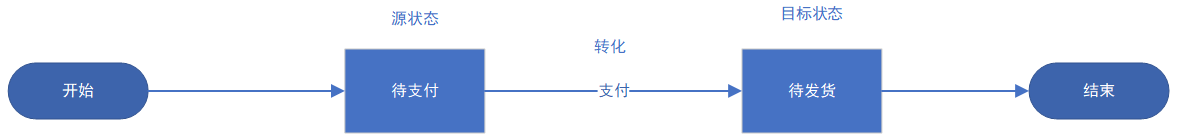
1、概述 Spring State Machine 是一个用于处理状态机逻辑的框架,它提供了一种简洁的方法来定义状 态、转换以及在状态变更时触发的动作。 概念 状态 ( State ) :一个状态机至少要包含两个状态。例如自动门的例子,有 …...

K8S异常处理
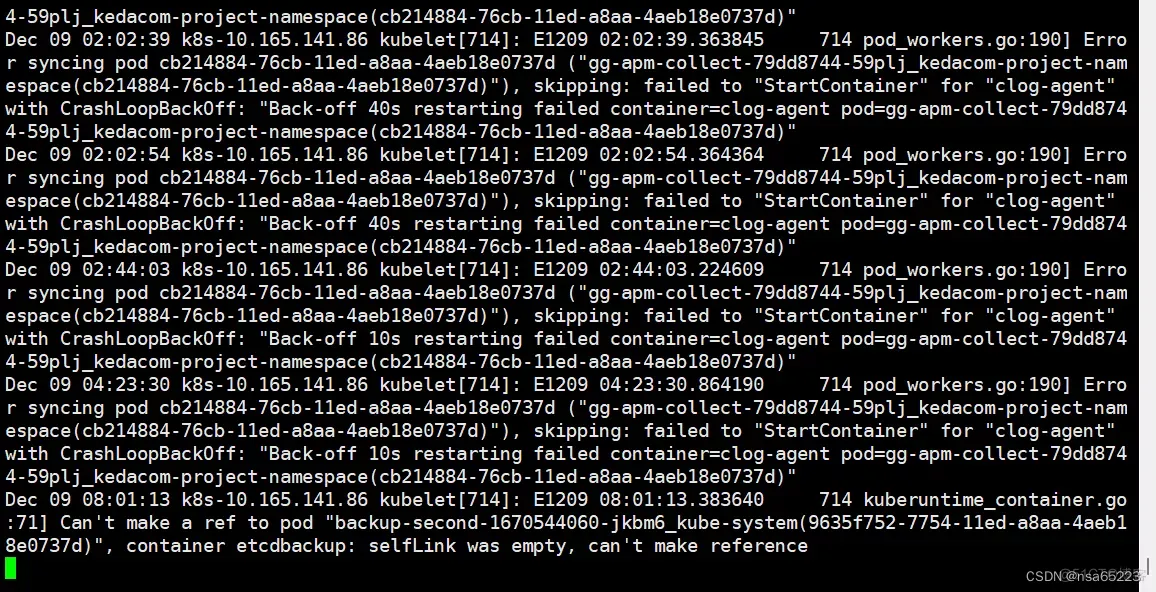
一、概述 1、k8s有时候会报错The connection to the server ip:6443 was refused - did you specify the right host or port ,本文档提供几种可能产生该报错的原因和排障思路。 二、发现问题 使用任意Kubectl 命令会报错:The connection to the serv…...

【挑战全网最易懂】深度强化学习 --- 零基础指南
深度强化学习介绍、概念 强化学习介绍离散场景,使用行为价值方法连续场景,使用概率分布方法实时反馈连续场景:使用概率分布 行为价值方法 强化学习六要素设计奖励函数设计评论家策略学习与优化 算法路径深度 Q 网络 DQN演员-评论家算法&…...

WPF RelativeSource
RelativeSource 类在 WPF 中提供了以下几种模式: RelativeSource Self:指定当前元素作为相对源。可以在当前元素的属性中绑定到自身的属性。 示例: <TextBlock Text"{Binding Text, RelativeSource{RelativeSource Self}}" /&…...

centos 安装 配置 zsh
centos 编译安装 zsh 和 配置 oh-my-zsh 下载 wget https://jaist.dl.sourceforge.net/project/zsh/zsh/5.9/zsh-5.9.tar.xz依赖 yum install ncurses-devel安装zsh 执行: tar -xvf zsh-5.9.tar.xz cd zsh-5.9 ./configure --prefix/usr/local/zsh5.9 make &am…...

git 常用基本命令, reset 回退撤销commit,解决gitignore无效,忽略记录或未记录远程仓库的文件,删除远程仓库文件
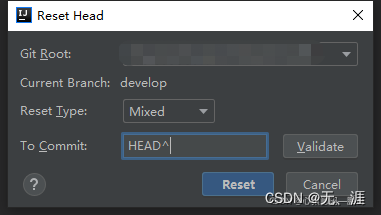
git 基本命令 reset 撤销commit https://blog.csdn.net/a704397849/article/details/135220091 idea 中 rest 撤销commit过程如下: Git -> Rest Head… 在To Commit中的HEAD后面加上^,点击Reset即可撤回最近一次的尚未push的commit Reset Type 有三…...

Vue Echarts 多折线图只有一条X轴(合并X轴数据并去重排序) - 附完整示例
echarts:一个基于 JavaScript 的开源可视化图表库。 目录 效果 一、介绍 1、官方文档:Apache ECharts 2、官方示例 二、准备工作 1、安装依赖包 2、示例版本 三、使用步骤 1、在单页面引入 echarts 2、指定容器并设置容器宽高 3、数据处理&am…...

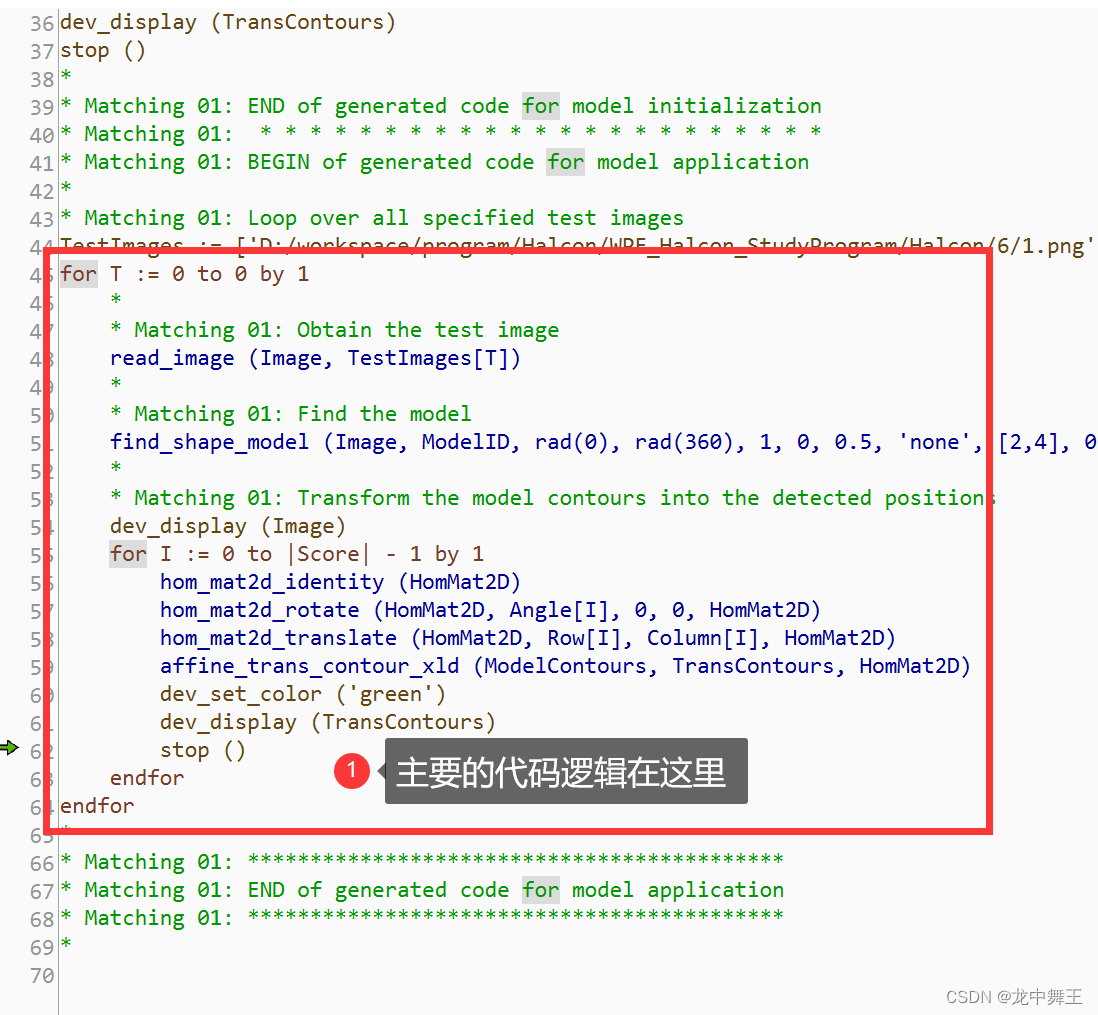
WPF+Halcon 培训项目实战(6):目标匹配助手
文章目录 前言相关链接项目专栏模板匹配助手简单使用金字塔级别参数自动选择应用插入代码 总结 前言 为了更好地去学习WPFHalcon,我决定去报个班学一下。原因无非是想换个工作。相关的教学视频来源于下方的Up主的提供的教程。这里只做笔记分享,想要源码…...

Linux管理LVM逻辑卷
目录 一、LVM逻辑卷介绍 1. 概述 2. LVM基本术语 2.1 PV(Physical Volume,物理卷) 2.2 VG (Volume Group,卷组) 2.3 LV (Logical Volume,逻辑卷) 3. 常用的磁盘命令 4. 查看系统信息的命…...

vue如何实现局部刷新?
应用场景: 比如你要切换tap栏实现刷新下面form表单等,相当于刷新页面。 如何使用如下: <div v-if"isReloadData"> 比如你想刷新那个位置就把 v-if"isReloadData"写到那个标签上 </div> 在data中定义刷新标…...

C语言,指针链表详解解说及代码示例
C语言,指针链表详解解说及代码示例 指针链表是一种常用的数据结构,用于存储和组织数据。它由一系列节点组成,每个节点包含数据和一个指向下一个节点的指针。通过这种方式,可以动态地添加、删除和访问节点,实现灵活的数…...

6、LLaVA
简介 LLaVA官网 LLaVA使用Vicuna(LLaMA-2)作为LLM f ϕ ( ⋅ ) f_\phi() fϕ(⋅),使用预训练的CLIP图像编码器 ViT-L/14 g ( X v ) g(X_v) g(Xv)。 输入图像 X v X_v Xv,首先获取feature Z v g ( X v ) Z_vg(X_v) Zvg(Xv)。考虑到最后一…...

SpringMVC核心处理流程梳理
1、处理流程图展示 当我拿出这张图,阁下又该如何应对呢?执行流程是不是一目了然了。【记住一句话:所有的注解都只是一个标签或者标记,最终都是反射找到具体方法上面的注解标记,然后找到类、属性、方法扩展自己想要的功…...

go 语言程序设计第2章--程序结构
2.1 名称 如果一个实体在函数中声明,它只在函数局部有效。如果声明在函数外,它将对包里面所有源文件可见。 实体第一个字母的大小写决定其可见性是否跨包。如果名称以大写字母开头,它是导出的,意味着它对包外是可见和可访问的。包…...

JavaScript基础知识点总结:从零开始学习JavaScript(五)
如果大家感感兴趣也可以去看: 🎉博客主页:阿猫的故乡 🎉系列专栏:JavaScript专题栏 🎉ajax专栏:ajax知识点 🎉欢迎关注:👍点赞🙌收藏✍️留言 学习…...

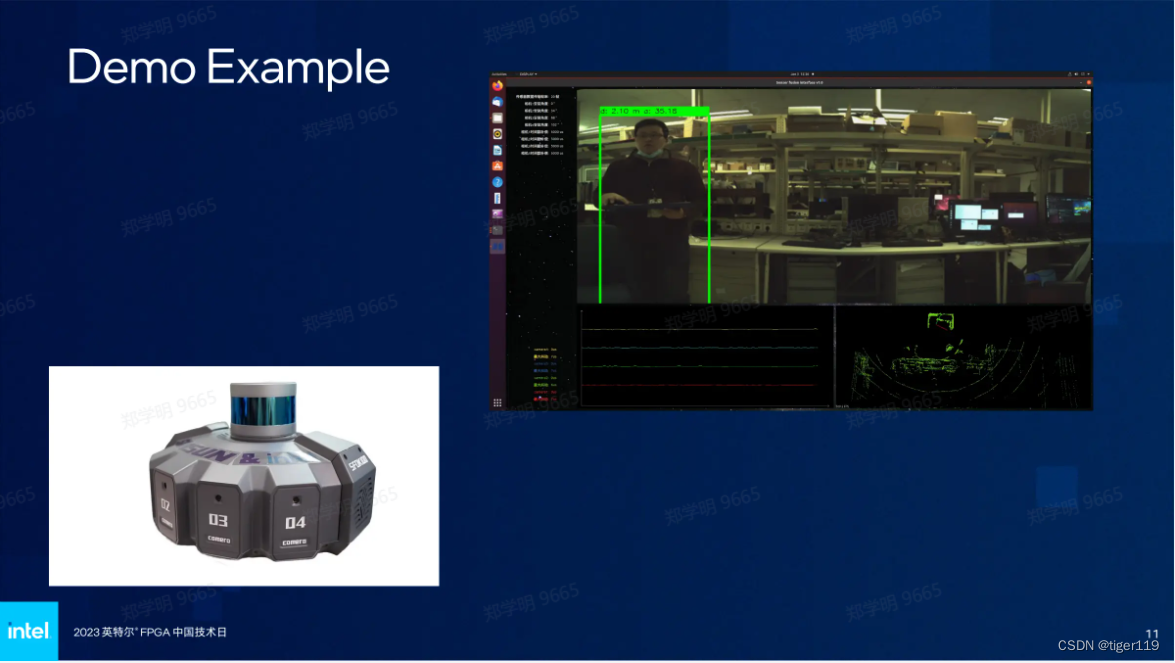
Intel FPGA 技术开放日
概要 时间:2023.11.14 全天 ( 9:00 - 16: 20) 地点:北京望京. 凯悦酒店 主题内容:分享交流了Intel FPGA 产品技术优势和落地实践方案。 会议的议程 开场致词: FPGA业务,是几年前intel收购而…...

分享72个Python爬虫源码总有一个是你想要的
分享72个Python爬虫源码总有一个是你想要的 学习知识费力气,收集整理更不易。 知识付费甚欢喜,为咱码农谋福利。 链接:https://pan.baidu.com/s/1v2P4l5R6KT2Ul-oe2SF8cw?pwd6666 提取码:6666 项目名称 10 photo websites…...

Mybatis 动态 SQL - foreach
动态SQL的另一个常见需求是需要迭代一个集合,通常用于构建IN条件。例如: <select id"selectPostIn" resultType"domain.blog.Post">SELECT *FROM POST P<where><foreach item"item" index"index&quo…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...
