vue-cli3/webpack打包时去掉console.log调试信息
文章目录
- 前言
- 一、terser-webpack-plugin是什么?
- 二、使用配置
- vue-cli项目
前言
开发环境下,console.log调试信息,有助于我们找到错误,但在生产环境,不需要console.log打印调试信息,所以打包时需要将console.log调试信息过滤清除。
一、terser-webpack-plugin是什么?
该插件使用 terser 来压缩 JavaScript。
terser-webpack-plugin是用来压缩 js 的,开发环境的console.log、debugger 等用来调试的信息,打包时都需要这个插件。
webpack v5 开箱即带有最新版本的 terser-webpack-plugin。如果你使用的是 webpack v5 或更高版本,同时希望自定义配置,那么仍需要安装 terser-webpack-plugin。如果使用 webpack v4,则必须安装 terser-webpack-plugin v4 的版本。
如果是vue-cli3的话,默认安装了terser-webpack-plugin,如果没安装下面可以直接复制。
npm install terser-webpack-plugin --save-dev
二、使用配置
vue-cli项目
vue-cli项目默认是基于webpack打包工具的,但是项目的配置文件是vue.config.js,其他项目在webpack.config.js配置

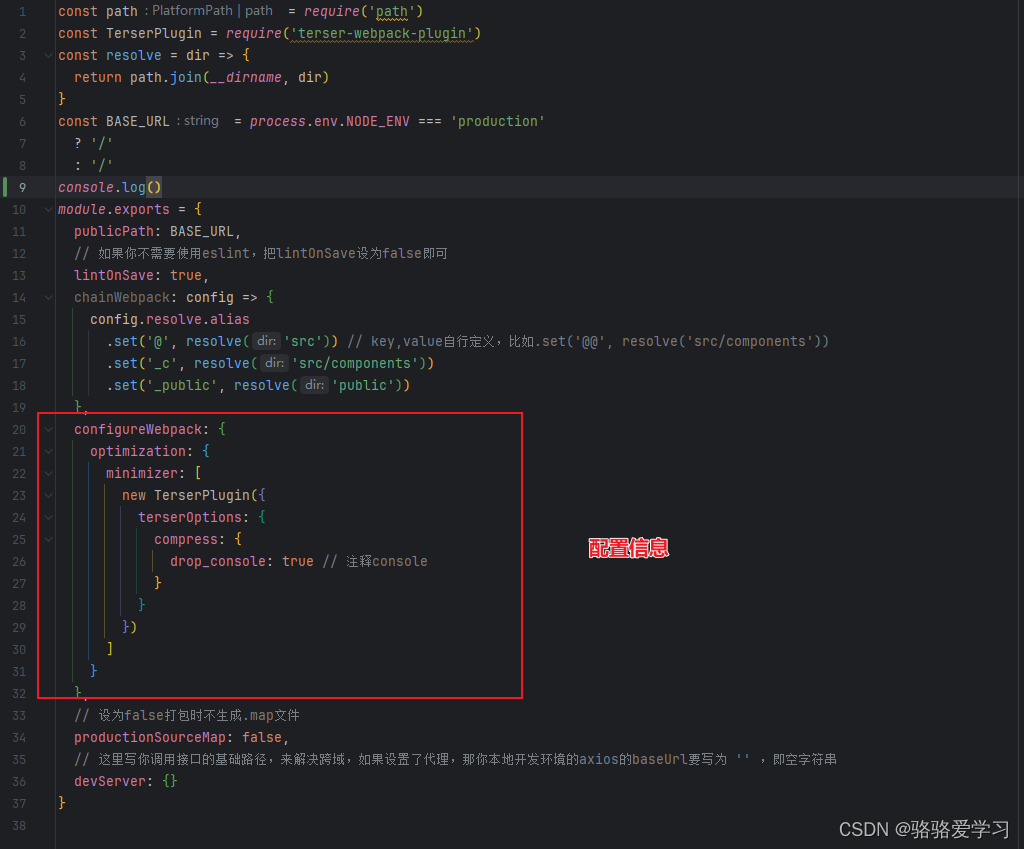
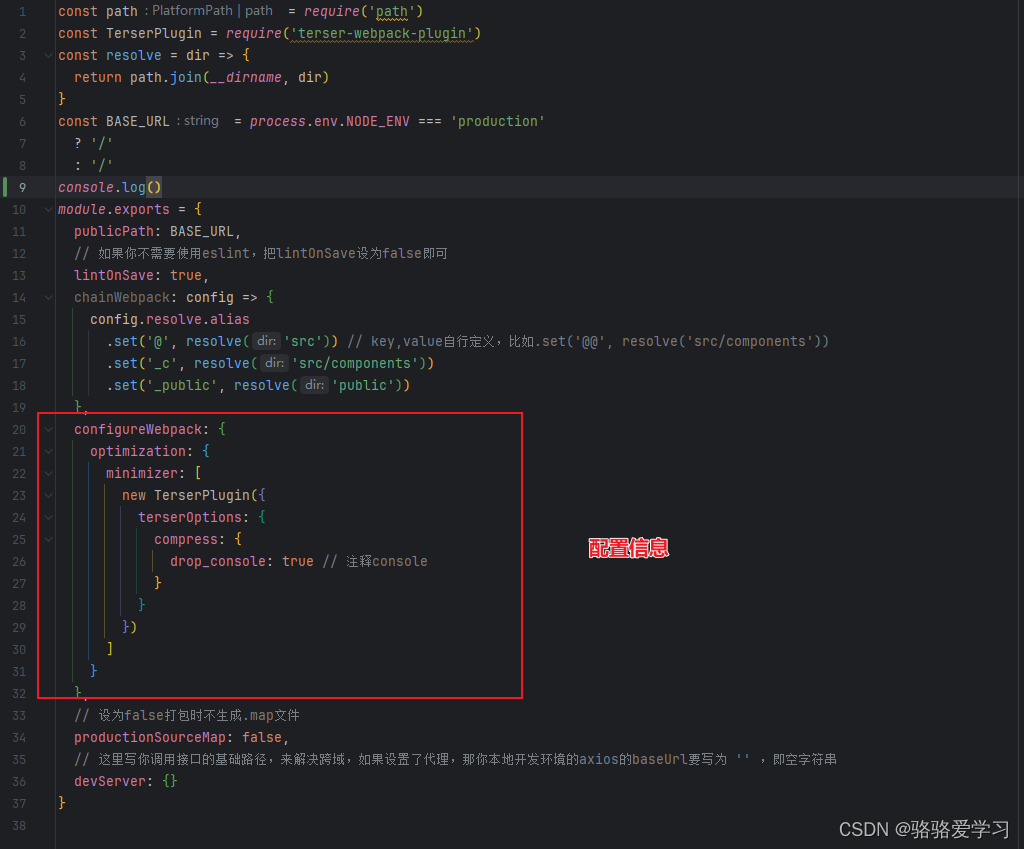
代码配置如下:
//vue.config.js
const TerserPlugin = require('terser-webpack-plugin')module.exports = {configureWebpack: {optimization: {minimizer: [new TerserPlugin({terserOptions: {compress: {drop_console: true // 注释console}}})]}},
}
如果上面的配置文件无效可以试试下面的配置,参数不同,可能是因为版本不同,我的是webpack4,vue-cli3.
//vue.config.js
const TerserPlugin = require('terser-webpack-plugin')
module.exports = {
configureWebpack: {optimization: {minimizer: [new TerserPlugin({terserOptions: {ecma: undefined,warnings: false,parse: {},compress: {drop_console: true,drop_debugger: false,pure_funcs: ['console.log'] // 移除console}},}),]}}},相关文章:

vue-cli3/webpack打包时去掉console.log调试信息
文章目录 前言一、terser-webpack-plugin是什么?二、使用配置vue-cli项目 前言 开发环境下,console.log调试信息,有助于我们找到错误,但在生产环境,不需要console.log打印调试信息,所以打包时需要将consol…...

企业品牌推广在国外媒体投放的意义和作用何在?
海外广告投放是企业在国际市场推广的重要战略,具有多种形式,包括社交媒体广告、短视频广告、电视广告等。这些广告形式在传播信息、推动销售、塑造品牌形象等方面发挥着独特的作用。 其中软文发稿是一种注重叙事和信息传递的广告形式,对于企…...

ArcGIS批量计算shp面积并导出shp数据总面积(建模法)
在处理shp数据时, 又是我们需要知道许多个shp字段的批量计算,例如计算shp的总面积、面积平均值等,但是单个查看shp文件的属性进行汇总过于繁琐,因此可以借助建模批处理来计算。 首先准备数据:一个含有多个shp的文件夹。…...

代码质量评价及设计原则
1.评价代码质量的标准 1.1 可维护性 可维护性强的代码指的是: 在不去破坏原有的代码设计以及不引入新的BUG的前提下,能够快速的修改或者新增代码. 不易维护的代码指的是: 在添加或者修改一些功能逻辑的时候,存在极大的引入新的BUG的风险,并且需要花费的时间也很长. 代码可…...

编程笔记 html5cssjs 012 HTML分块
编程笔记 html5&css&js 012 HTML分块 一、HTML 块级元素二、HTML 内联元素三、HTML <div> 元素四、HTML <span> 元素五、HTML<article>元素六、<article>元素和<div>元素的区别与联系小结 像报纸排版一样,很多时候需要把平面…...

【持续更新ing】uniapp+springboot实现个人备忘录系统【前后端分离】
目录 (1)项目可行性分析 (2)需求描述 (3)界面原型 (4)数据库设计 (5)后端工程 接下来我们使用uniappspringboot实现一个简单的前后端分离的小项目----个…...

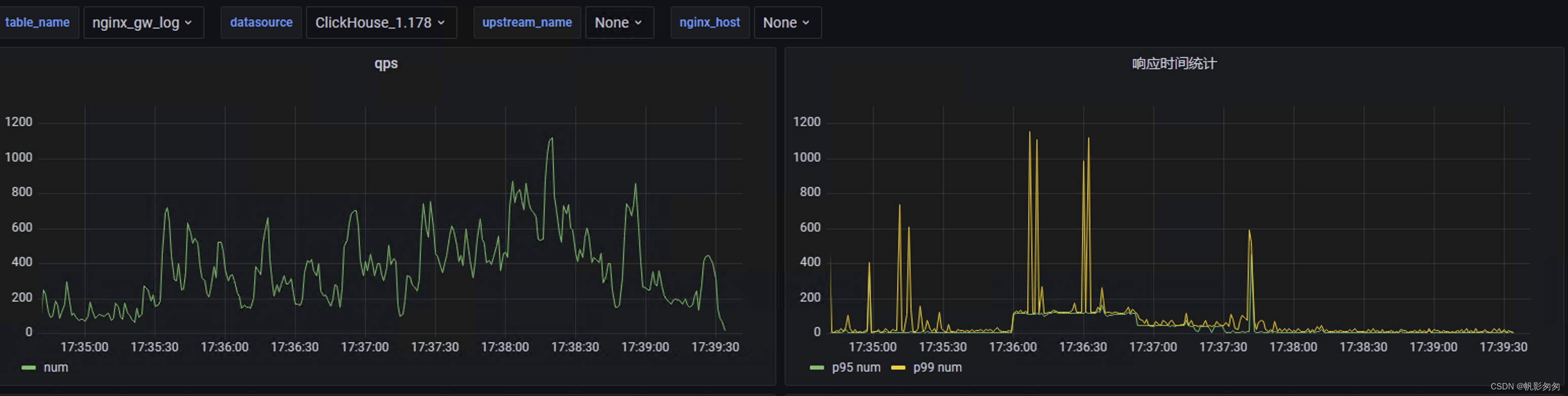
nginx+rsyslog+kafka+clickhouse+grafana 实现nginx 网关监控
需求 我想做一个类似腾讯云网关日志最终以仪表方式呈现,比如说qps、p99、p95的请求响应时间等等 流程图 数据流转就像标题 nginx ----> rsyslog ----> kafka —> clickhouse —> grafana 部署 kafka kafka 相关部署这里不做赘述,只要创…...

User maven 通过什么命令能查到那个包依赖了slf4j-simple-1.7.36.jar
要在 Maven 项目中查找哪个包依赖了 slf4j-simple-1.7.36.jar,您可以使用 Maven 的依赖树命令 mvn dependency:tree。这个命令会展示项目所有依赖的层次结构,包括传递依赖(即一个依赖的依赖)。然后,您可以搜索或过滤输…...

什么牌子冻干猫粮性价比高?性价比高的五款冻干猫粮牌子推荐
很多养猫的小伙伴们都磨刀霍霍准备给猫咪屯些猫冻干吧,特别是家里有挑食猫咪的家庭。有养猫的铲屎官们应该都知道,猫咪是对蛋白质的需求量很高,而且对植物蛋白的吸收效率比较低,所以蛋白质最好都是来自动物的优质蛋白。猫咪挑食就…...

扫描全能王启动鸿蒙原生应用开发,系HarmonyOS NEXT智能扫描领域首批
近期,“鸿蒙合作签约暨扫描全能王鸿蒙原生应用开发启动仪式”(简称“签约仪式”)正式举行。合合信息与华为达成鸿蒙合作,旗下扫描全能王将基于HarmonyOS NEXT正式启动鸿蒙原生应用开发。据悉,扫描全能王是鸿蒙在智能扫…...

[Angular] 笔记 8:list/detail 页面以及@Input
1. list 页面 list/detail 是重要的 UI 设计模式。 vscode terminal 运行如下命令生成 detail 组件: PS D:\Angular\my-app> ng generate component pokemon-base/pokemon-detail --modulepokemon-base/pokemon-base.module.ts CREATE src/app/pokemon-base/p…...

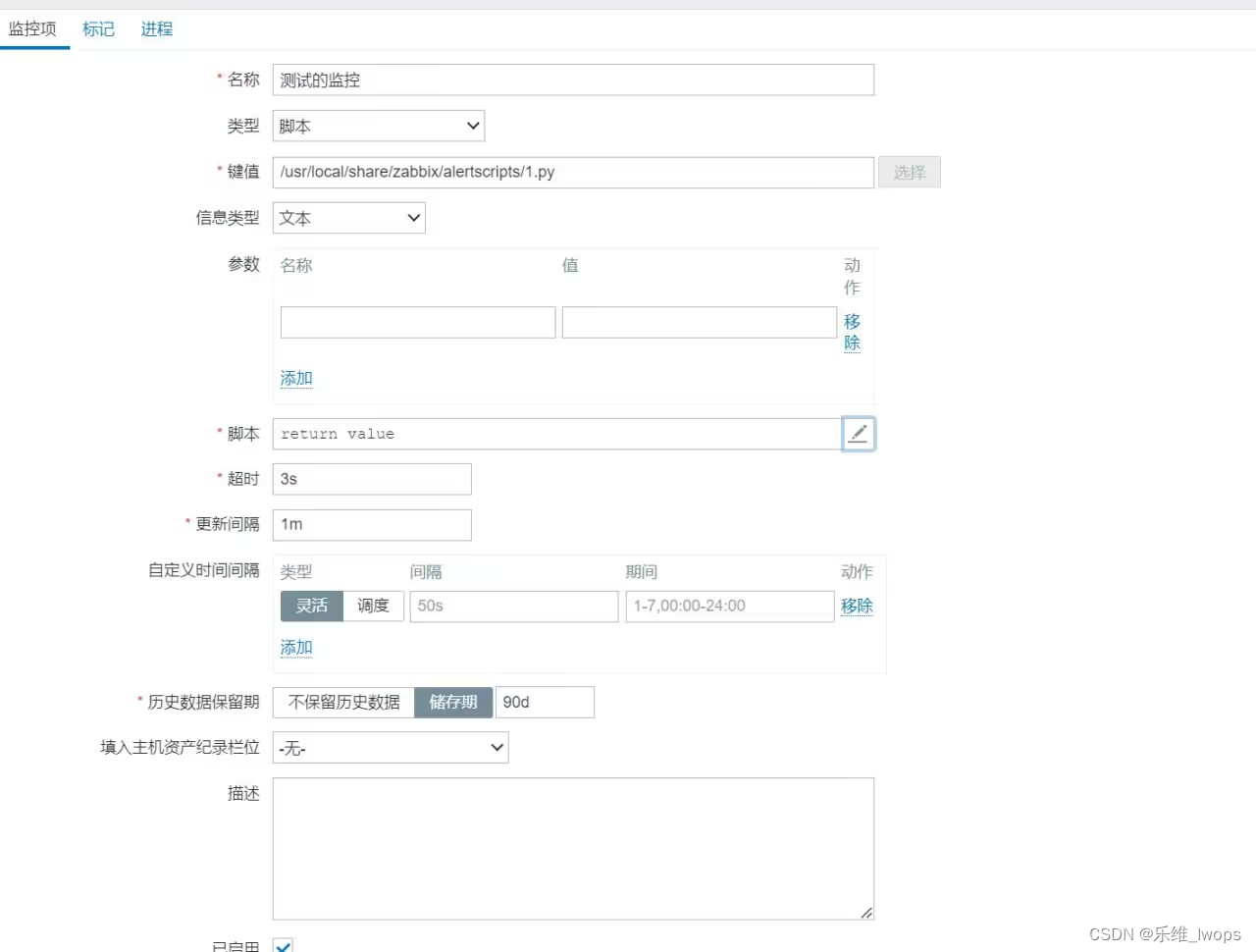
Zabbix“专家坐诊”第221期问答汇总
问题一 Q:使用官方docker模板Template App Docker,监控docker镜像,有一项监控项docker.data_usage有报错,不知道哪里问题:Cannot fetch data: Get “http://1.28/system/df”: context deadline exceeded (Client.Time…...

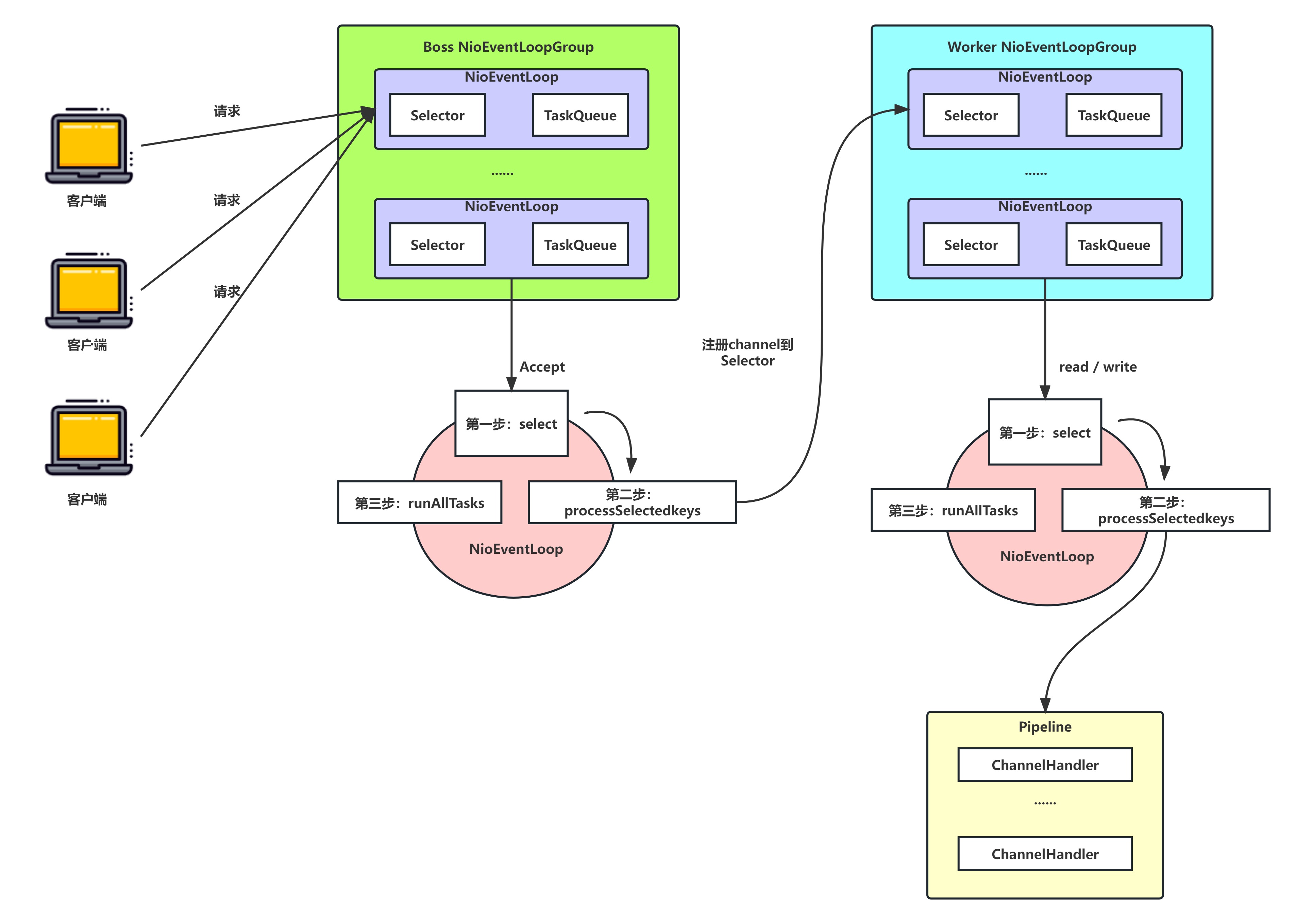
Netty—Reactor线程模型详解
文章目录 前言线程模型基本介绍线程模型分类Reactor线程模型介绍Netty线程模型: 传统阻塞IO的缺点Reactor线程模型单Reactor单线程模式单Reactor多线程模式主从Reactor多线程Reactor 模式小结 Netty 线程模型案例说明:Netty核心组件简介ChannelPipeline与…...

开源verilog模拟 iverilog verilator +gtkwave仿真及一点区别
开源的 iverilog verilator 和商业软件动不动几G几十G相比,体积小的几乎可以忽略不计。 两个都比较好用,各有优势。 iverilog兼容性好。 verilator速度快。 配上gtkwave 看波形,仿真工具基本就齐了。 说下基本用法 计数器 counter.v module…...

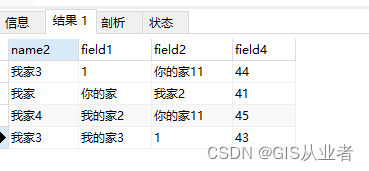
mysql中按字段1去重,按字段2降序排序
数据举例 sql语句 按字段field4降序排序,按字段field1去重 SELECT tt1.name2,tt1.field1,tt1.field2,tt1.field4 from ( select tt2.name2,tt2.field1,tt2.field2,tt2.field4 from t2 tt2 ORDER BY tt2.field4 DESC ) tt1 GROUP BY tt1.field1执行结果...

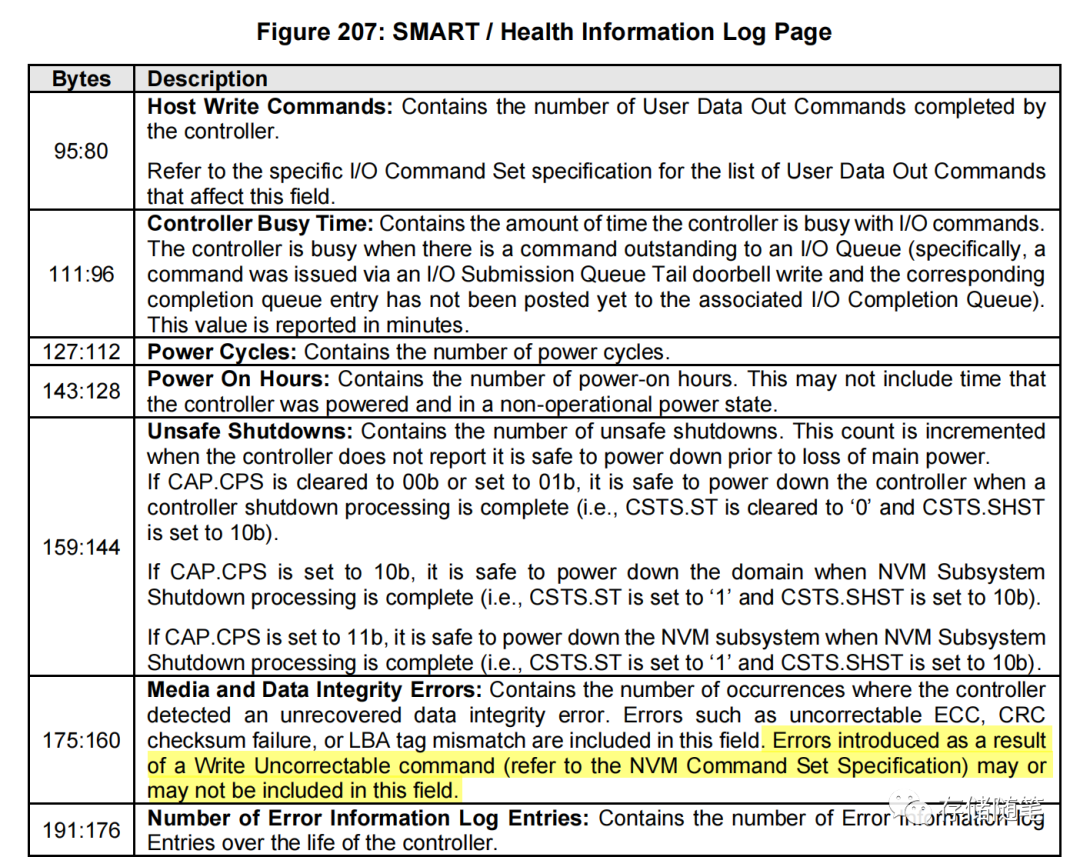
OCP NVME SSD规范解读-4.NVMe IO命令-2
NVMe-IO-3: 由于设备具有掉电保护功能(如Power Loss Protection,PLP),因此在以下情况下,性能不应降低: FUA(Force Unit Access):是计算机存储设备中的一种命…...

平凯数据库亮相 2023 信息技术应用创新论坛
11 月 25 日,2023 信息技术应用创新论坛在常州开幕。江苏省工业和信息化厅副厅长池宇、中国电子工业标准化技术协会理事长胡燕、常州市常务副市长李林等领导出席论坛并致辞。中国工程院院士郑纬民出席并作主题报告。来自产学研用金等各界的千余名代表参加本次论坛。…...

2024深入评测CleanMyMac X4.14.6破解版新的功能
随着时间的推移,我们的Mac电脑往往会变得越来越慢,存储空间变得越来越紧张,这时候一个优秀的清理工具就显得尤为重要。作为一款备受好评的Mac清理工具,它能够为你的Mac带来全方位的清理和优化。在本文中,我们将深入评测…...

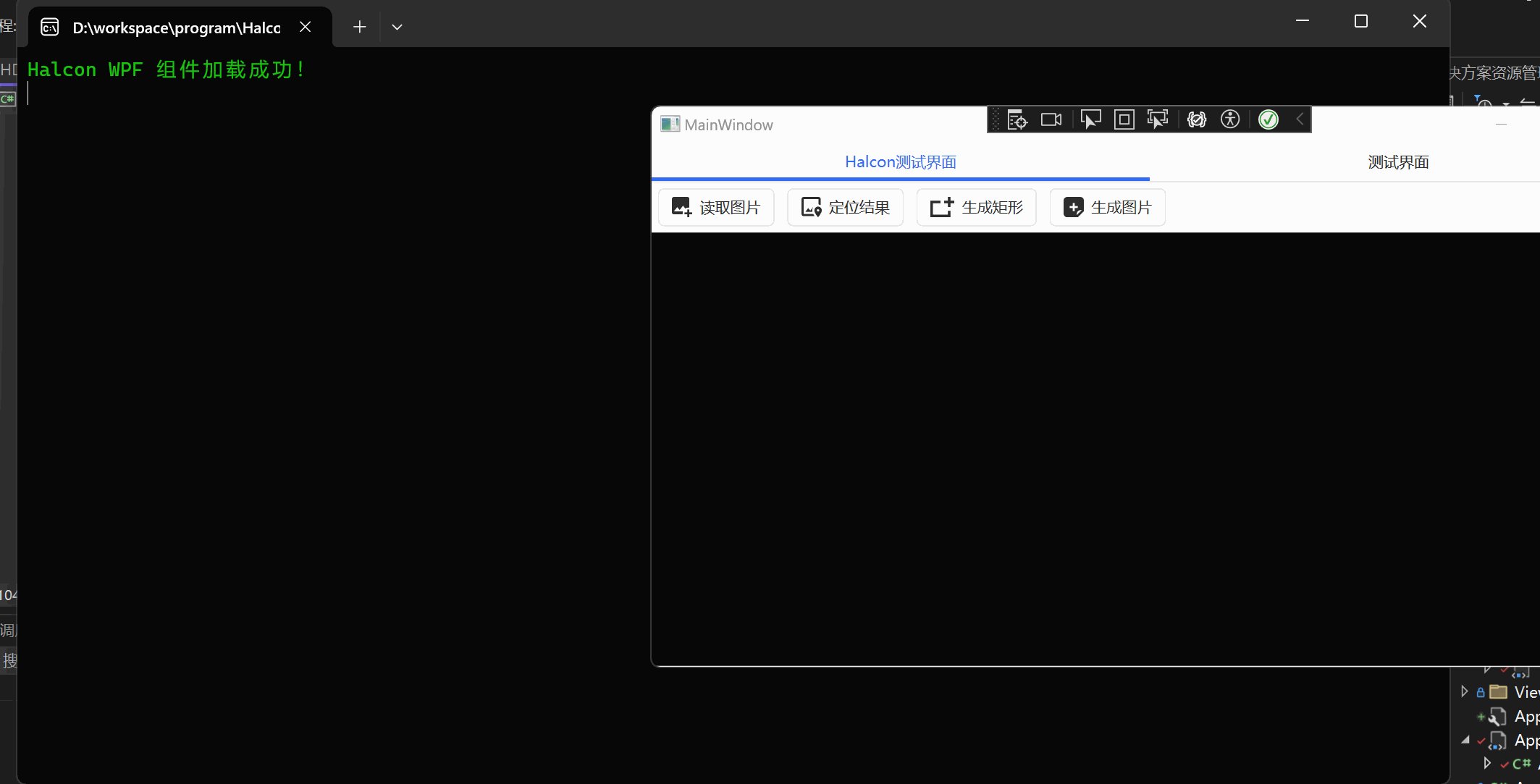
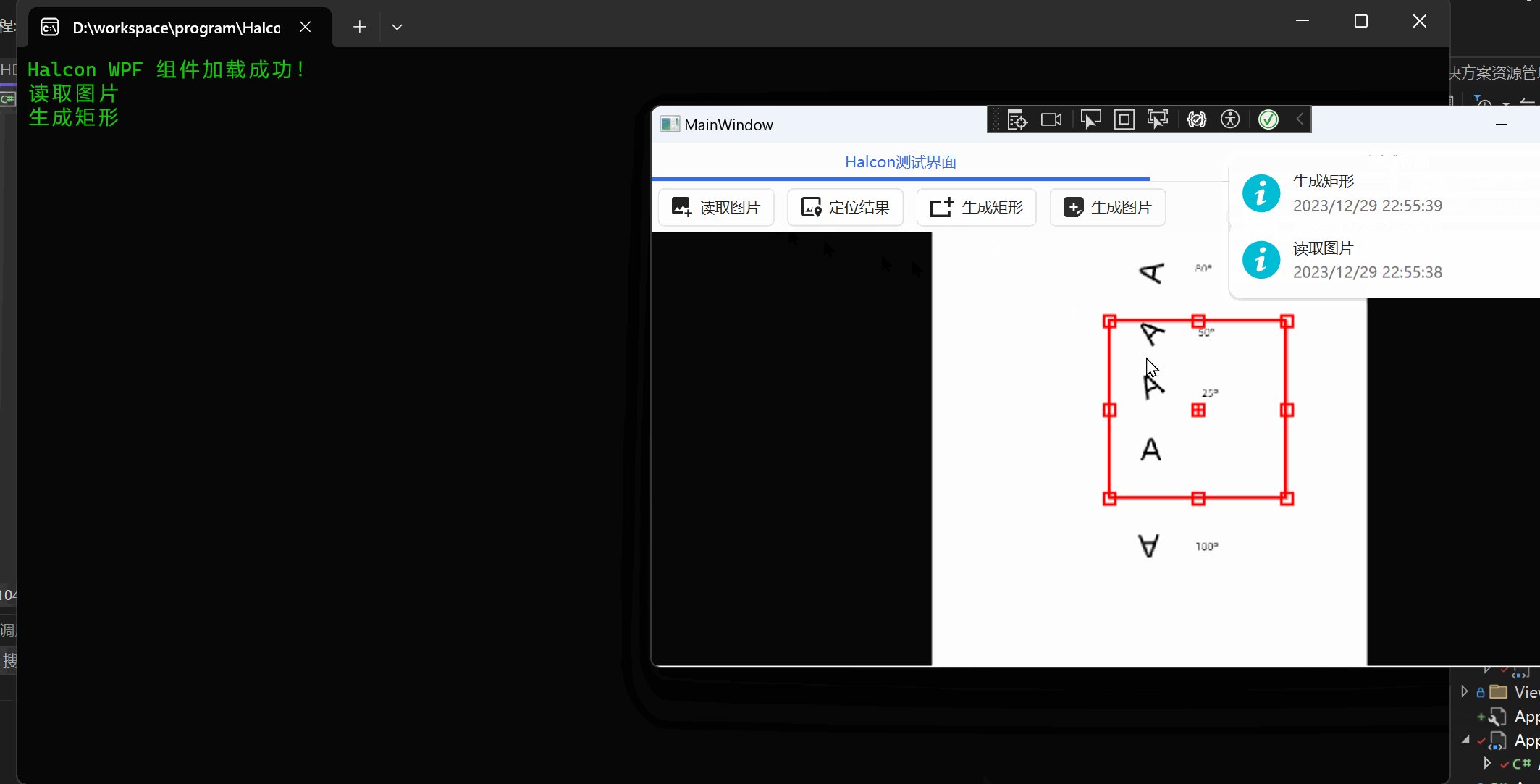
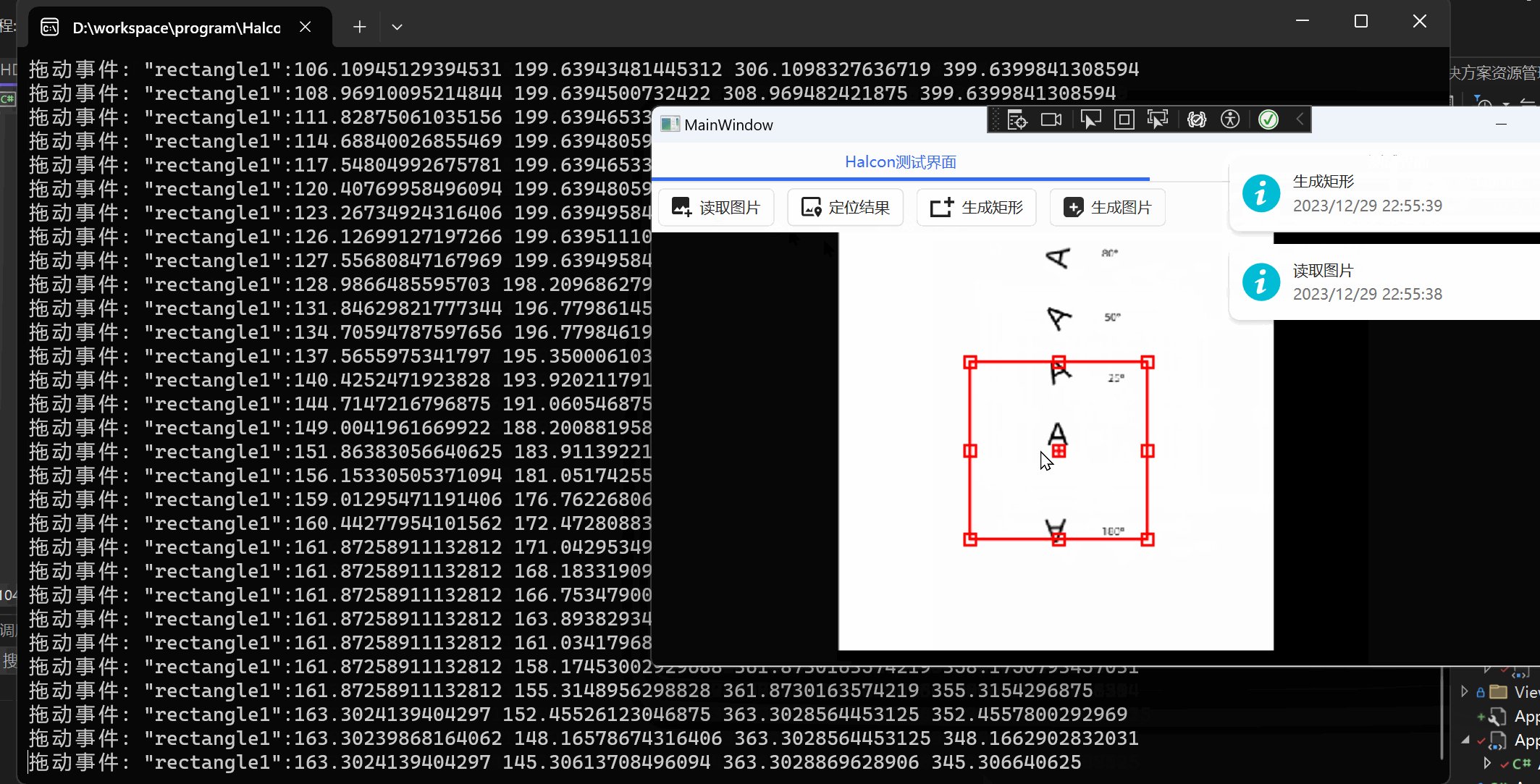
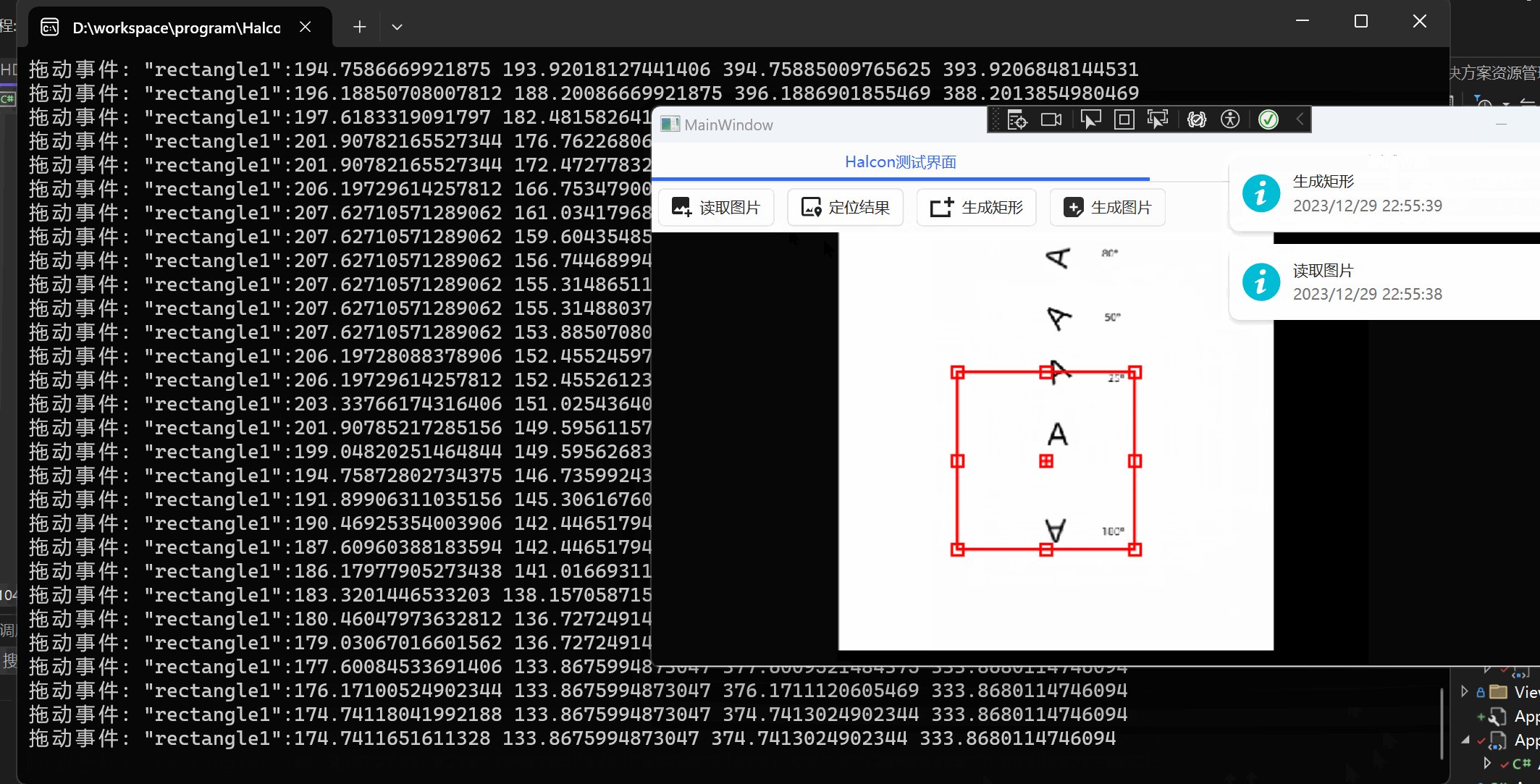
WPF+Halcon 培训项目实战(8):WPF+Halcon初次开发
前言 为了更好地去学习WPFHalcon,我决定去报个班学一下。原因无非是想换个工作。相关的教学视频来源于下方的Up主的提供的教程。这里只做笔记分享,想要源码或者教学视频可以和他联系一下。 相关链接 微软系列技术教程 WPF 年度公益课程 Halcon开发 CSD…...

Vue - 实现文件导出文件保存下载
1 文件导出:使用XLSX插件 需求背景:纯前端导出,如 在前端页面勾选部分表格数据,点击"导出"按钮导出Excel文件。 实现思路: 1.通过XLSX插件的 XLSX.utils.book_new()方法,创建excel工作蒲对象wb…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...
