编程笔记 html5cssjs 012 HTML分块
编程笔记 html5&css&js 012 HTML分块
- 一、HTML 块级元素
- 二、HTML 内联元素
- 三、HTML` <div>` 元素
- 四、HTML `<span>` 元素
- 五、HTML`<article>`元素
- 六、`<article>元素和<div>元素`的区别与联系
- 小结
像报纸排版一样,很多时候需要把平面划分为多个块,网页也是一样,这里就看一下,怎么在页面中划分区块。
HTML <div> 和<span>
HTML 可以通过 <div> 和 <span>将元素组合起来。
一、HTML 块级元素
大多数 HTML 元素被定义为块级元素或内联元素。
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
实例: <h1>, <p>, <ul>, <table>
二、HTML 内联元素
内联元素在显示时通常不会以新行开始。
实例: <b>, <td>, <a>, <img>
HTML中的块级元素指的是在渲染时以块的形式显示的元素。
以下是一些常见的HTML块级元素:
<div>:用于创建一个分隔的块级区域,常用于布局和样式的分离。<p>:用于段落文本。<h1> - <h6>:用于标题,其中<h1>表示最高级别的标题,<h6>表示最低级别的标题。<ul>:用于创建无序列表。<ol>:用于创建有序列表。<li>:用于列表项,必须位于<ul>或<ol>内部。<table>:用于创建表格。<thead>:用于定义表格的表头部分。<tbody>:用于定义表格的主体部分。<tr>:用于定义表格的一行。<th>:用于定义表格的表头单元格。<td>:用于定义表格的数据单元格。<form>:用于创建表单。<fieldset>:用于将相关表单元素分组。<legend>:用于为元素定义标题。<blockquote>:用于引用长段落的文本。<address>:用于定义联系信息。<pre>:保留空白字符和换行符的格式化文本。<figure>:用于包含独立的内容,如图像或表格。<figcaption>:用于为<figure>元素定义标题。
这只是一些常见的块级元素,还有其他块级元素,如<article>、<section>、<nav>、<header>等等。
三、HTML <div> 元素
HTML <div> 元素是块级元素,它可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
四、HTML <span> 元素
HTML <span> 元素是内联元素,可用作文本的容器
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
五、HTML<article>元素
用于定义独立的、完整的、与页面内容无关的文章内容。是HTML5新增元素。
<article>元素应该包含一片完整的、独立于页面的文章内容,例如一篇新闻报道、一篇博客文章等。这些内容可以作为独立的实体进行分发,例如通过RSS订阅或社交媒体分享。
<article>元素可以包含标题、摘要、作者、发布日期等信息。它可以包含其他HTML元素,如段落(<p>)、标题(<h1>-<h6>)、图片(<img>)、列表(<ul>、<ol>)等,以展示完整的文章内容。
<article><h2>Article Title</h2><p>Article content goes here...</p><p>Another paragraph...</p>
</article>
六、<article>元素和<div>元素的区别与联系
注意:<article>元素应该是独立的,即使嵌套在其他元素中,也应该具有自己的完整语义。
元素是HTML文档中的构建块,用于定义网页的结构和内容。在HTML中,有许多不同类型的元素,每个元素都有特定的功能和用途。
其中两个常见的元素是"<article>"和"<div>"。
"<article>"元素用于定义一个独立的内容块,通常表示一篇文章或一个独立的主题。它可以包含标题、内容、作者等信息。一个网页可以包含多个"<article>"元素,每个元素独立显示。
"<div>"元素是一个通用的容器元素,用于将多个元素组合在一起或为它们提供样式。它没有特定的含义或语义,仅用于布局和组织目的。"<div>"元素可以用于分组相关的内容,设置样式,或创建网页布局的不同区域。
"<article>"元素和"<div>"元素之间的关系是,"<article>"元素通常可以包含多个"<div>"元素作为其子元素。这样可以将文章分为不同的部分或块,并使用"<div>"元素对每个部分进行样式设置或布局。
另外,"<div>"元素也可以存在于除了"<article>"元素以外的其他元素中,用于创建更复杂的布局或组织结构。
总的来说,"<article>"元素表示一个独立的内容块,而"<div>"元素是一个通用的容器元素,用于组合和布局其他元素。它们之间可以互相嵌套,以创建更具结构和样式的网页。
小结
熟练掌握区块划分的各种方法,才能满足制作网页的实际需要。
相关文章:

编程笔记 html5cssjs 012 HTML分块
编程笔记 html5&css&js 012 HTML分块 一、HTML 块级元素二、HTML 内联元素三、HTML <div> 元素四、HTML <span> 元素五、HTML<article>元素六、<article>元素和<div>元素的区别与联系小结 像报纸排版一样,很多时候需要把平面…...

【持续更新ing】uniapp+springboot实现个人备忘录系统【前后端分离】
目录 (1)项目可行性分析 (2)需求描述 (3)界面原型 (4)数据库设计 (5)后端工程 接下来我们使用uniappspringboot实现一个简单的前后端分离的小项目----个…...

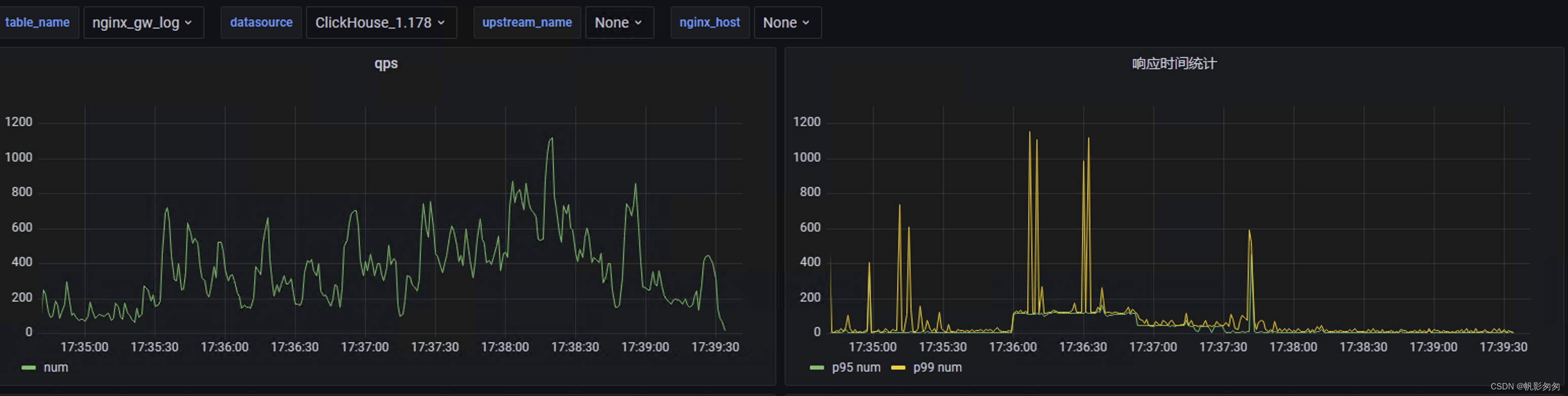
nginx+rsyslog+kafka+clickhouse+grafana 实现nginx 网关监控
需求 我想做一个类似腾讯云网关日志最终以仪表方式呈现,比如说qps、p99、p95的请求响应时间等等 流程图 数据流转就像标题 nginx ----> rsyslog ----> kafka —> clickhouse —> grafana 部署 kafka kafka 相关部署这里不做赘述,只要创…...

User maven 通过什么命令能查到那个包依赖了slf4j-simple-1.7.36.jar
要在 Maven 项目中查找哪个包依赖了 slf4j-simple-1.7.36.jar,您可以使用 Maven 的依赖树命令 mvn dependency:tree。这个命令会展示项目所有依赖的层次结构,包括传递依赖(即一个依赖的依赖)。然后,您可以搜索或过滤输…...

什么牌子冻干猫粮性价比高?性价比高的五款冻干猫粮牌子推荐
很多养猫的小伙伴们都磨刀霍霍准备给猫咪屯些猫冻干吧,特别是家里有挑食猫咪的家庭。有养猫的铲屎官们应该都知道,猫咪是对蛋白质的需求量很高,而且对植物蛋白的吸收效率比较低,所以蛋白质最好都是来自动物的优质蛋白。猫咪挑食就…...

扫描全能王启动鸿蒙原生应用开发,系HarmonyOS NEXT智能扫描领域首批
近期,“鸿蒙合作签约暨扫描全能王鸿蒙原生应用开发启动仪式”(简称“签约仪式”)正式举行。合合信息与华为达成鸿蒙合作,旗下扫描全能王将基于HarmonyOS NEXT正式启动鸿蒙原生应用开发。据悉,扫描全能王是鸿蒙在智能扫…...

[Angular] 笔记 8:list/detail 页面以及@Input
1. list 页面 list/detail 是重要的 UI 设计模式。 vscode terminal 运行如下命令生成 detail 组件: PS D:\Angular\my-app> ng generate component pokemon-base/pokemon-detail --modulepokemon-base/pokemon-base.module.ts CREATE src/app/pokemon-base/p…...

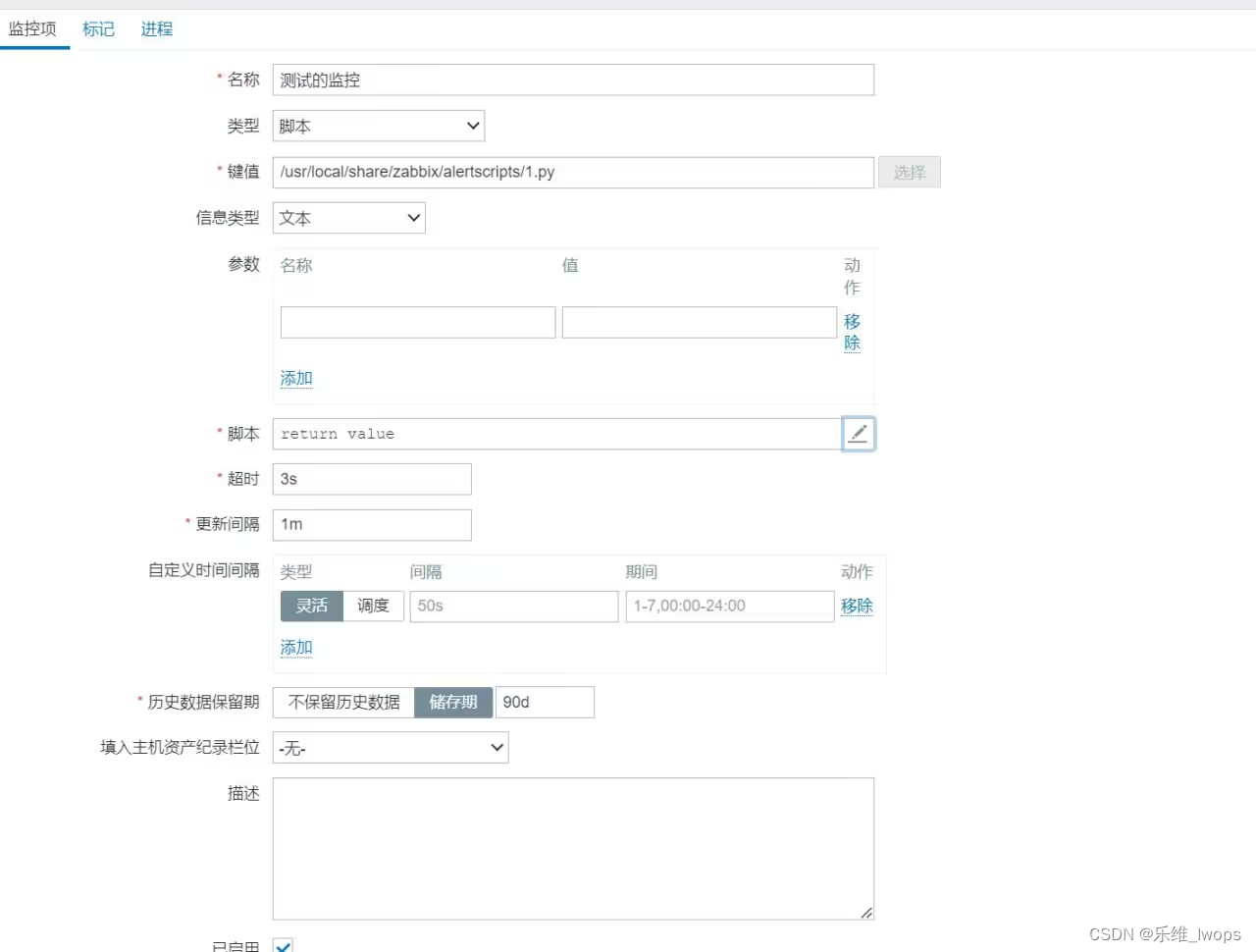
Zabbix“专家坐诊”第221期问答汇总
问题一 Q:使用官方docker模板Template App Docker,监控docker镜像,有一项监控项docker.data_usage有报错,不知道哪里问题:Cannot fetch data: Get “http://1.28/system/df”: context deadline exceeded (Client.Time…...

Netty—Reactor线程模型详解
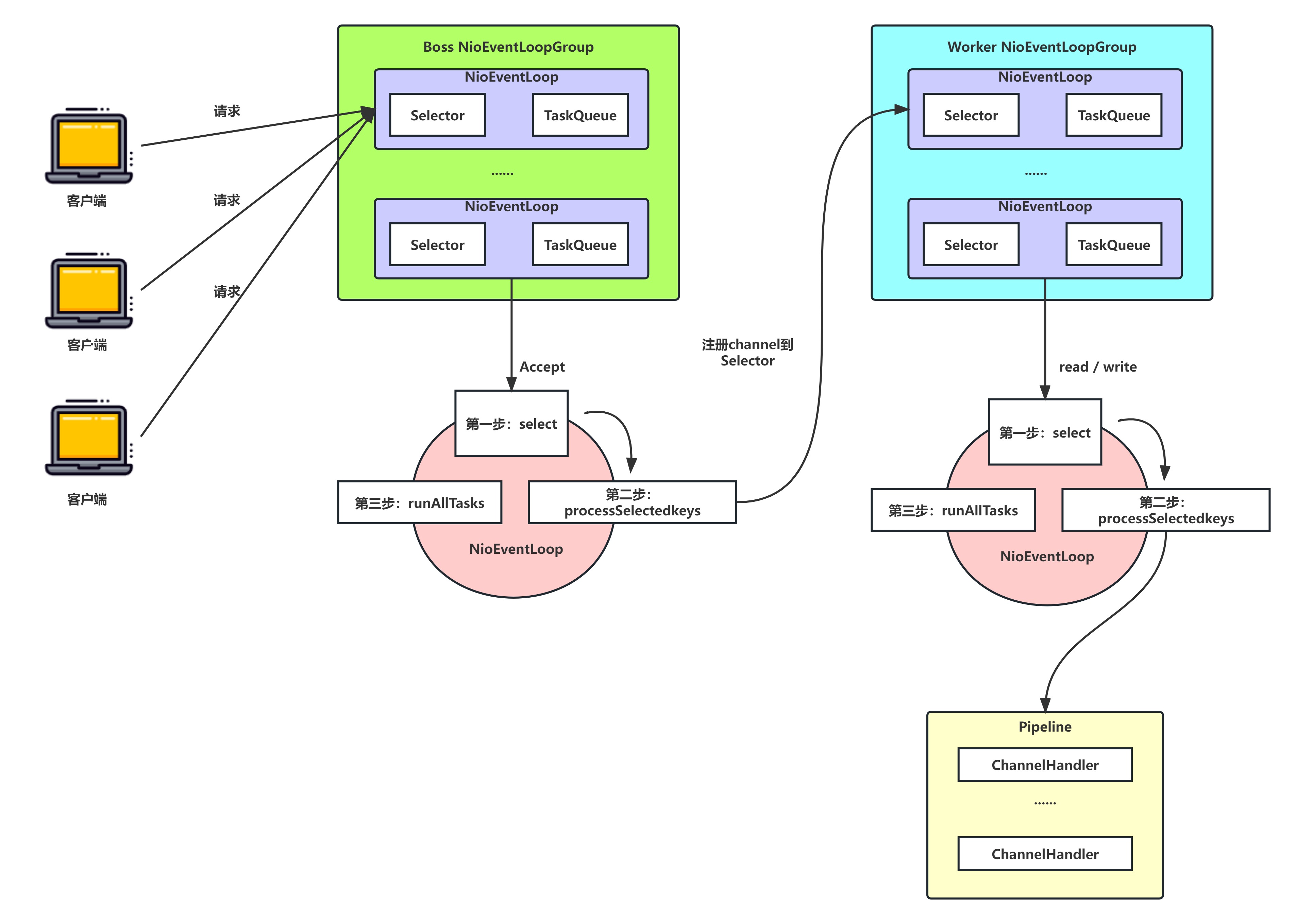
文章目录 前言线程模型基本介绍线程模型分类Reactor线程模型介绍Netty线程模型: 传统阻塞IO的缺点Reactor线程模型单Reactor单线程模式单Reactor多线程模式主从Reactor多线程Reactor 模式小结 Netty 线程模型案例说明:Netty核心组件简介ChannelPipeline与…...

开源verilog模拟 iverilog verilator +gtkwave仿真及一点区别
开源的 iverilog verilator 和商业软件动不动几G几十G相比,体积小的几乎可以忽略不计。 两个都比较好用,各有优势。 iverilog兼容性好。 verilator速度快。 配上gtkwave 看波形,仿真工具基本就齐了。 说下基本用法 计数器 counter.v module…...

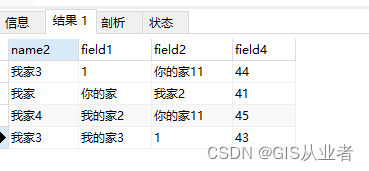
mysql中按字段1去重,按字段2降序排序
数据举例 sql语句 按字段field4降序排序,按字段field1去重 SELECT tt1.name2,tt1.field1,tt1.field2,tt1.field4 from ( select tt2.name2,tt2.field1,tt2.field2,tt2.field4 from t2 tt2 ORDER BY tt2.field4 DESC ) tt1 GROUP BY tt1.field1执行结果...

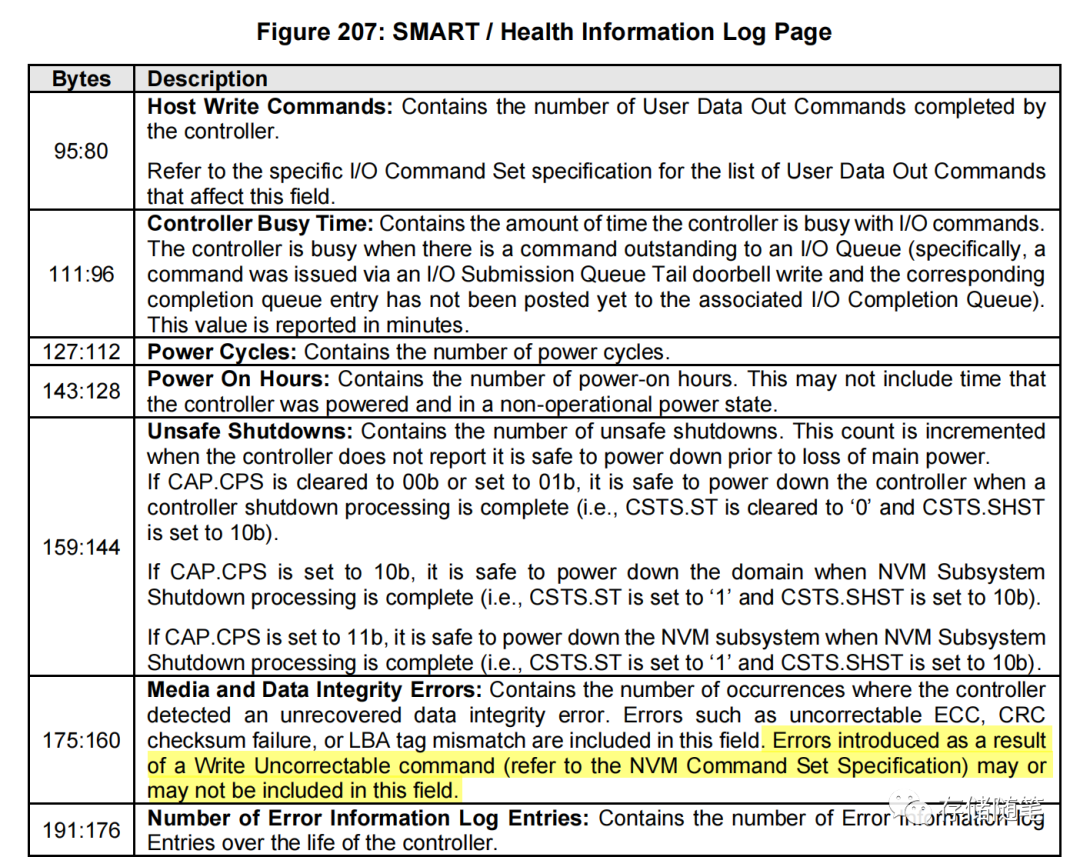
OCP NVME SSD规范解读-4.NVMe IO命令-2
NVMe-IO-3: 由于设备具有掉电保护功能(如Power Loss Protection,PLP),因此在以下情况下,性能不应降低: FUA(Force Unit Access):是计算机存储设备中的一种命…...

平凯数据库亮相 2023 信息技术应用创新论坛
11 月 25 日,2023 信息技术应用创新论坛在常州开幕。江苏省工业和信息化厅副厅长池宇、中国电子工业标准化技术协会理事长胡燕、常州市常务副市长李林等领导出席论坛并致辞。中国工程院院士郑纬民出席并作主题报告。来自产学研用金等各界的千余名代表参加本次论坛。…...

2024深入评测CleanMyMac X4.14.6破解版新的功能
随着时间的推移,我们的Mac电脑往往会变得越来越慢,存储空间变得越来越紧张,这时候一个优秀的清理工具就显得尤为重要。作为一款备受好评的Mac清理工具,它能够为你的Mac带来全方位的清理和优化。在本文中,我们将深入评测…...

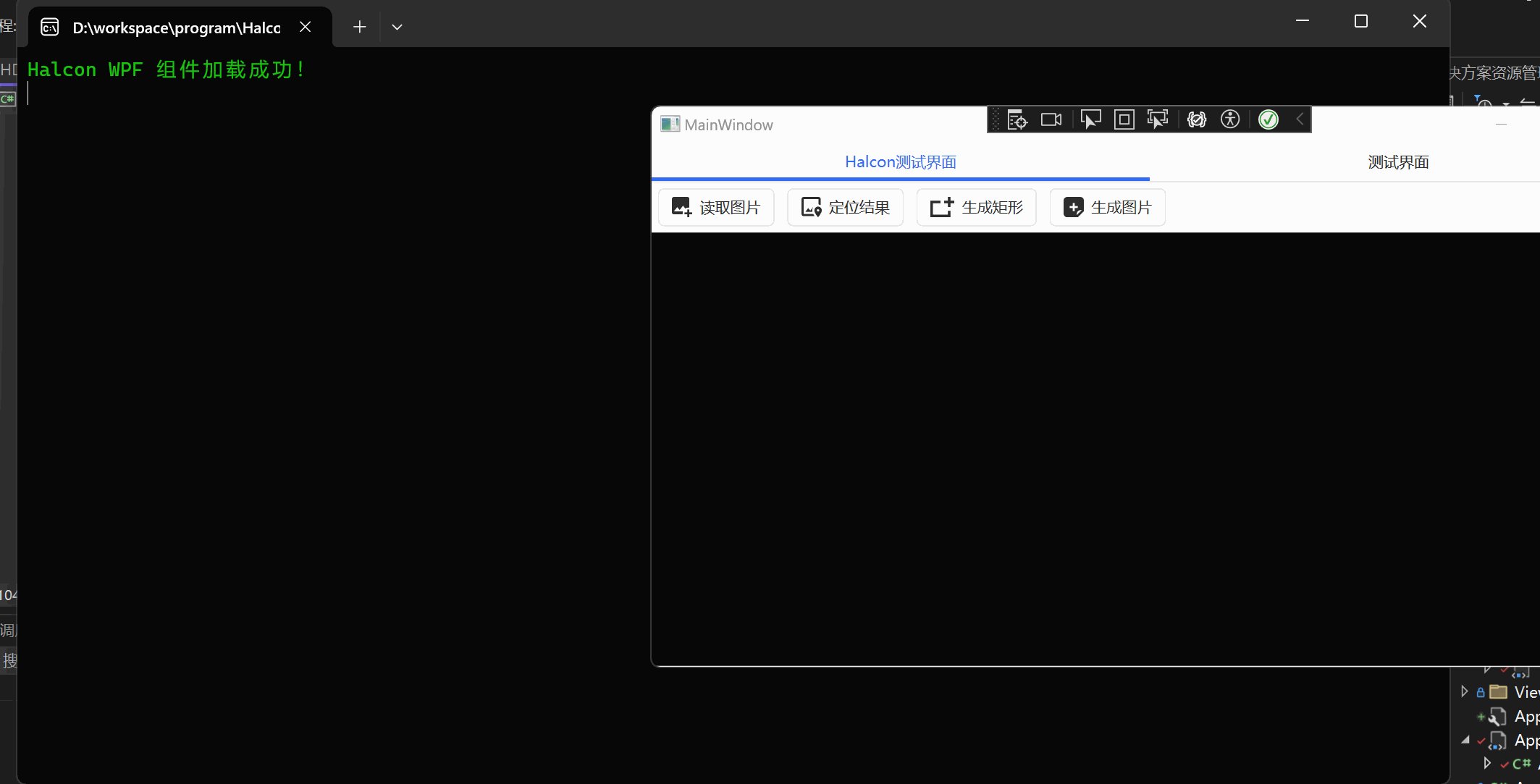
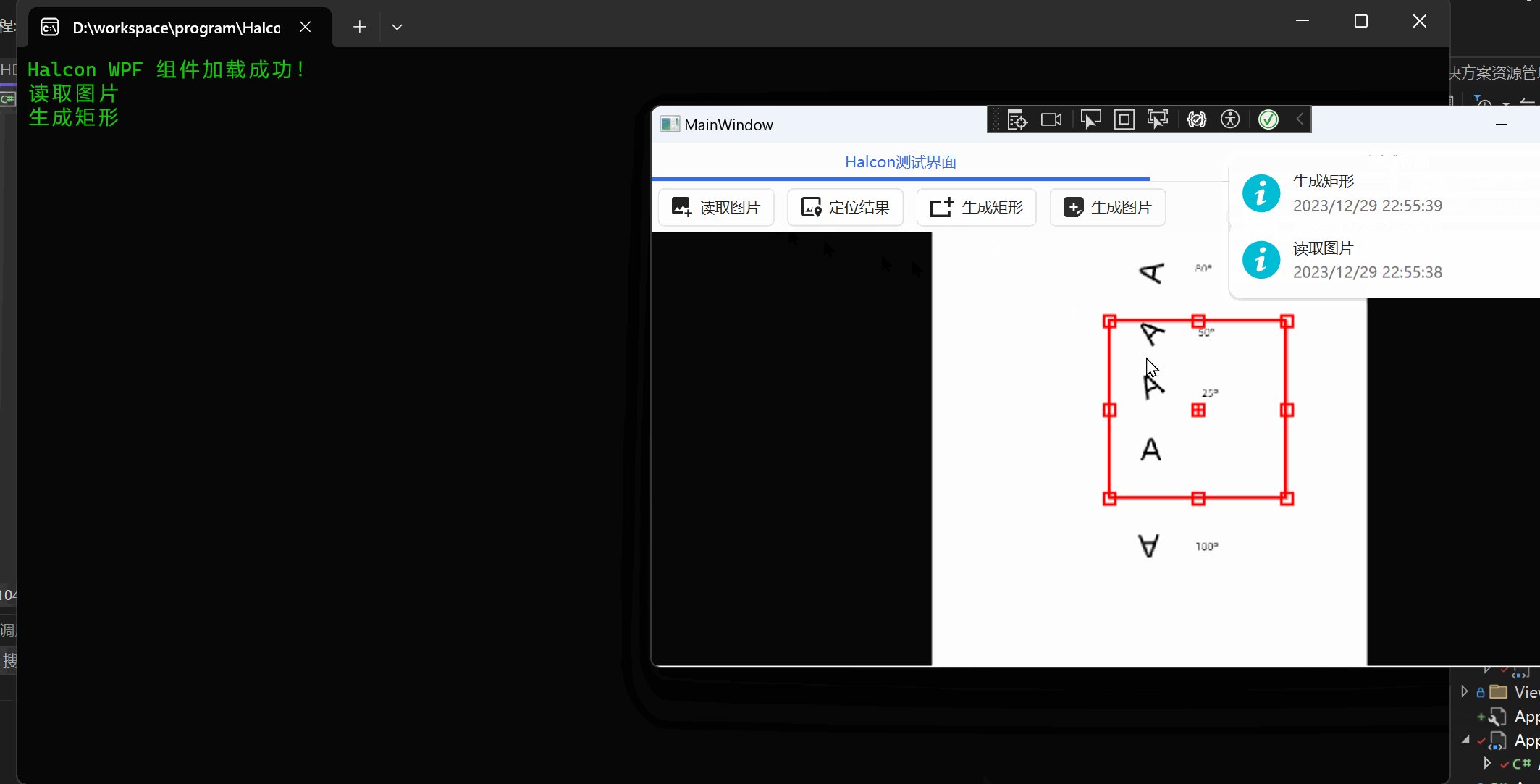
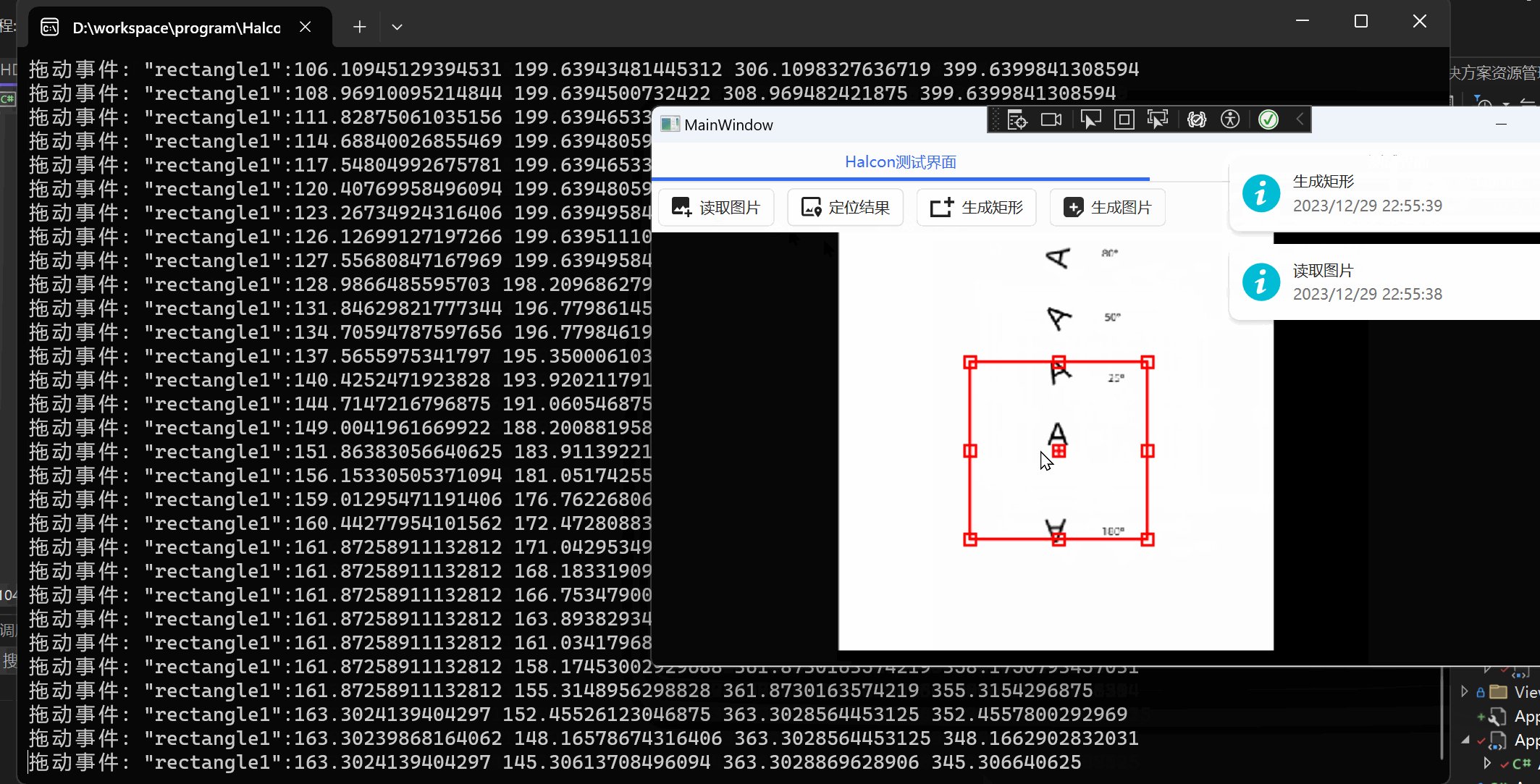
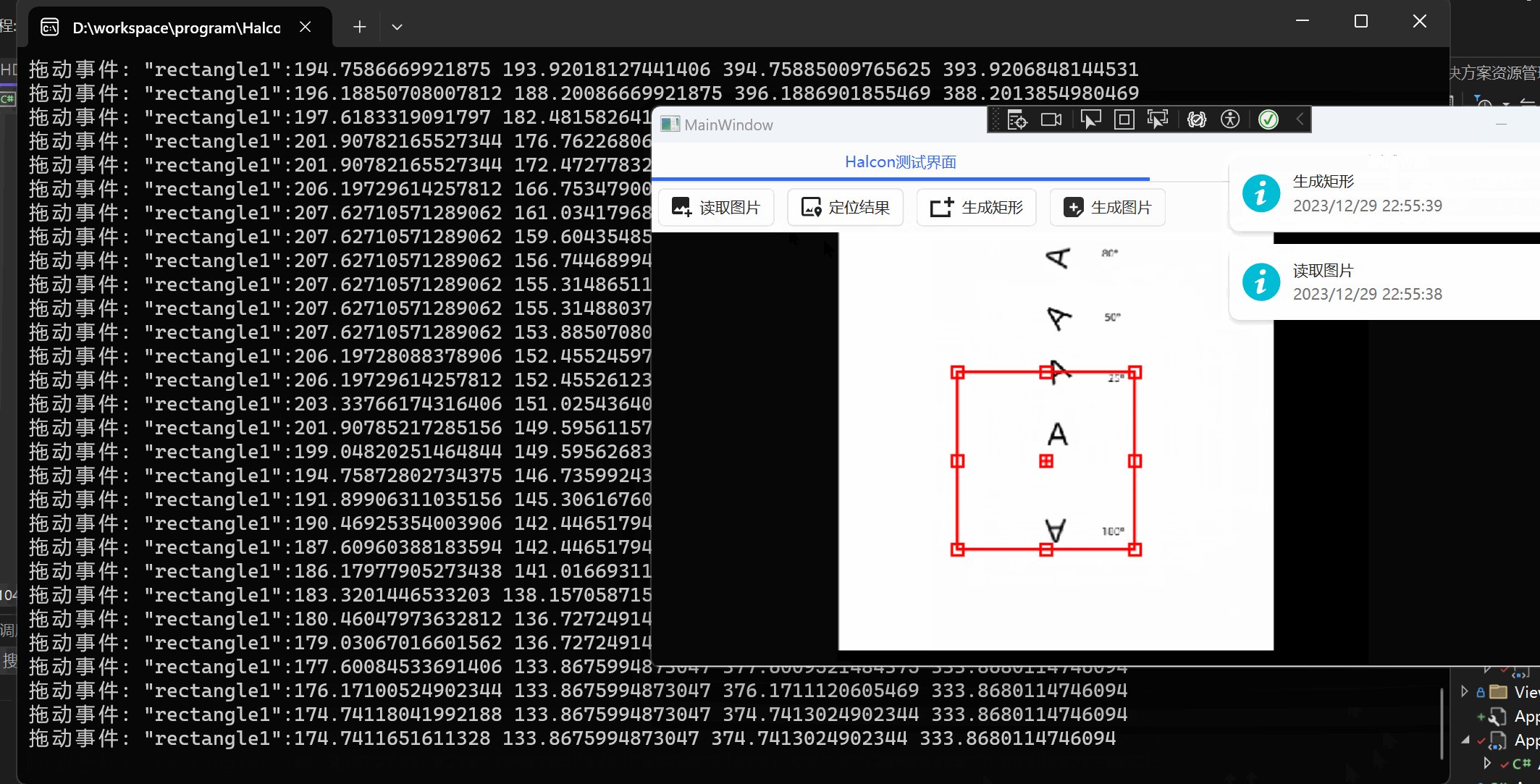
WPF+Halcon 培训项目实战(8):WPF+Halcon初次开发
前言 为了更好地去学习WPFHalcon,我决定去报个班学一下。原因无非是想换个工作。相关的教学视频来源于下方的Up主的提供的教程。这里只做笔记分享,想要源码或者教学视频可以和他联系一下。 相关链接 微软系列技术教程 WPF 年度公益课程 Halcon开发 CSD…...

Vue - 实现文件导出文件保存下载
1 文件导出:使用XLSX插件 需求背景:纯前端导出,如 在前端页面勾选部分表格数据,点击"导出"按钮导出Excel文件。 实现思路: 1.通过XLSX插件的 XLSX.utils.book_new()方法,创建excel工作蒲对象wb…...
c基础学习(一)
学习网站: C语言的过去与未来 - C语言教程 - C语言网 (dotcpp.com)https://www.dotcpp.com/course/c-intros/ C 语言简介 - C 语言教程 - 网道 (wangdoc.com)https://wangdoc.com/clang/intro 变量: #include<stdio.h> /*引入头文件-- 标准…...

c语言的文件操作
当涉及到C语言中的文件操作时,我们需要了解一些基本的概念和函数。首先,让我们来看看如何打开和关闭文件,以及如何读取和写入文件。 要打开文件,我们使用fopen函数。这个函数接受两个参数:文件名和打开模式。打开模式…...

C语言 volatile关键字
volatile关键字介绍 volatile 是一个关键字,用于修饰变量,表示该变量是易变的,即可能在任何时候被意外地改变。在多线程编程中,当多个线程同时访问同一个变量时,由于线程之间的交互和优化,可能会导致变量的…...

IDEA快捷使用-快捷键模板
常用快捷模板 .方法的使用,例如输入 arr.null 回车 其他常规方法直接输入回车,不需要对象通过.来调用。 创建变量 psfi 创建公开int类型常量 public static final int prsf 创建 私有静态变量 private static final psf 创建公开静态变量 public static final创…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
