React Hooks 面试题 | 05.精选React Hooks面试题

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 如何在 useState 中更新状态?请列举实例。
- 如何在 useReducer 中更新状态?请列举实例。
如何在 useState 中更新状态?请列举实例。
在 useState 中,可以使用 setState 方法来更新状态。setState 方法接受两个参数:一个用于更新状态的函数和一个用于传递状态更新的依赖数组。
下面是一些更新状态的示例:
- 更新状态的函数接受两个参数:当前状态和更新后的状态。
import React, { useState } from 'react';function Example() {const [count, setCount] = useState(0);const incrementCount = () => {setCount(count + 1);};return (<div><p>Count: {count}</p><button onClick={incrementCount}>Increment count</button></div>);
}
在这个示例中,我们定义了一个名为 incrementCount 的函数,它接受一个 count 参数,并将其递增 1。然后,我们使用 setCount 方法将 count 设置为更新后的值。
- 更新状态的函数可以接受多个参数,这些参数将作为数组传递给函数。
import React, { useState } from 'react';function Example() {const [count, setCount] = useState(0);const incrementCount = (amount) => {setCount(count + amount);};return (<div><p>Count: {count}</p><button onClick={() => incrementCount(1)}>Increment count by 1</button><button onClick={() => incrementCount(5)}>Increment count by 5</button></div>);
}
在这个示例中,我们定义了一个名为 incrementCount 的函数,它接受一个 amount 参数,并将其与当前的 count 相加。然后,我们使用 setCount 方法将 count 设置为更新后的值。
- 更新状态的函数可以返回一个新状态,而不是直接更新状态。
import React, { useState } from 'react';function Example() {const [count, setCount] = useState(0);const incrementCount = () => {return setCount(count + 1);};return (<div><p>Count: {count}</p><button onClick={incrementCount}>Increment count</button></div>);
}
在这个示例中,我们定义了一个名为 incrementCount 的函数,它返回一个 setCount 调用,该调用将 count 设置为更新后的值。然后,我们将该函数作为按钮的 onClick 事件处理程序。
如何在 useReducer 中更新状态?请列举实例。
在 useReducer 中,可以使用 useReducer 提供的 dispatch 方法来更新状态。dispatch 方法接受一个事件对象作为参数,该事件对象包含一个 type 属性,该属性用于指定要执行的操作,以及一个 payload 属性,该属性包含要传递给操作的数据。
下面是一些更新状态的示例:
- 定义一个操作函数,它接受一个状态和一个事件对象作为参数,并返回一个新的状态。
import React, { useReducer } from 'react';function incrementCount(state, action) {return { count: state.count + action.payload };
}
在这个示例中,我们定义了一个名为 incrementCount 的操作函数,它接受一个状态和一个事件对象作为参数。事件对象包含一个 payload 属性,该属性包含要传递给操作的数据。
- 使用
useReducer包裹我们的操作函数,并提供一个初始状态。
import React, { useReducer } from 'react';function Example() {const initialState = { count: 0 };const reducer = (state, action) => {switch (action.type) {case 'increment':return incrementCount(state, action);default:return state;}};const [state, dispatch] = useReducer(reducer, initialState);return (<div><p>Count: {state.count}</p><button onClick={() => dispatch({ type: 'increment', payload: 1 })}>Increment count</button></div>);
}
在这个示例中,我们定义了一个名为 reducer 的函数,它接受一个状态和一个事件对象作为参数。事件对象包含一个 type 属性,该属性用于指定要执行的操作,以及一个 payload 属性,该属性包含要传递给操作的数据。然后,我们使用 useReducer 包裹 reducer 函数,并提供一个初始状态。
- 使用
dispatch方法来更新状态。
import React, { useReducer } from 'react';function Example() {const initialState = { count: 0 };const reducer = (state, action) => {switch (action.type) {case 'increment':return incrementCount(state, action);default:return state;}};const [state, dispatch] = useReducer(reducer, initialState);return (<div><p>Count: {state.count}</p><button onClick={() => dispatch({ type: 'increment', payload: 1 })}>Increment count</button></div>);
}
在这个示例中,我们定义了一个名为 reducer 的函数,它接受一个状态和一个事件对象作为参数。事件对象包含一个 type 属性,该属性用于指定要执行的操作,以及一个 payload 属性,该属性包含要传递给操作的数据。然后,我们使用 useReducer 包裹 reducer 函数,并提供一个初始状态。最后,我们使用 dispatch 方法来更新状态。
相关文章:

React Hooks 面试题 | 05.精选React Hooks面试题
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

2024收入最高的编程语言
我的新书《Android App开发入门与实战》已于2020年8月由人民邮电出版社出版,欢迎购买。点击进入详情 1.Python Python 是最流行、用途最广泛的语言之一。它通常用于网络开发、数据科学、机器学习等。 以下是 Python 编程语言的一些主要用途: Web 开发&…...

Android笔记(二十三):Paging3分页加载库结合Compose的实现分层数据源访问
在Android笔记(二十二):Paging3分页加载库结合Compose的实现网络单一数据源访问一文中,实现了单一数据源的访问。在实际运行中,往往希望不是单纯地访问网络数据,更希望将访问的网络数据保存到移动终端的SQL…...

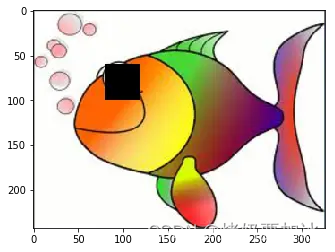
Python实现马赛克图片处理
文章目录 读取图片代码1、导入使用包2、读取图片 操作图片1、上下翻转2、左右翻转3、颜色颠倒4、降低图片精度5、打马赛克 说明: 在python中,图片可以看成一个三维的矩阵,第一维控制着垂直方向,第二维控制着水平方向,第…...

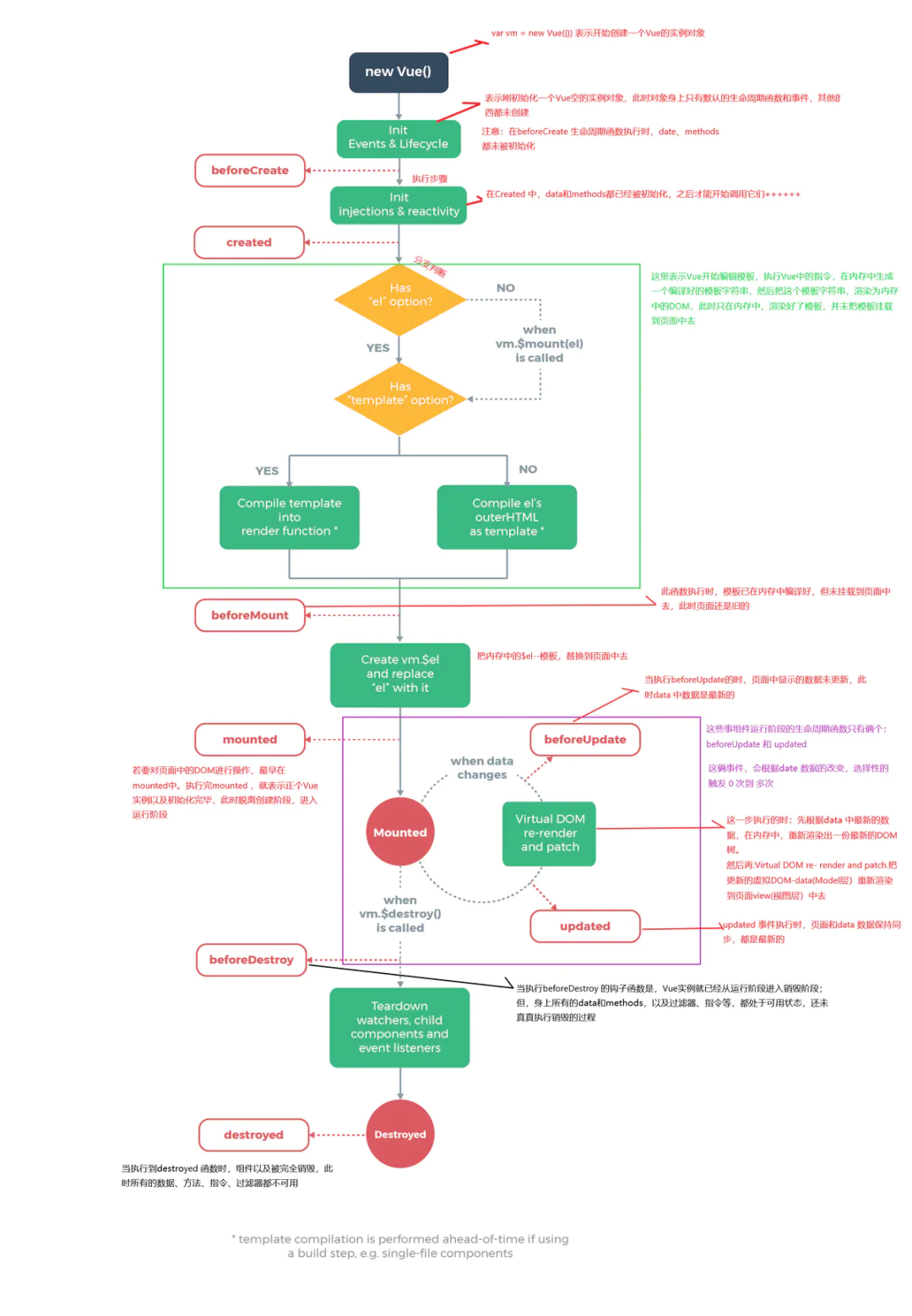
你能描述下你对vue生命周期的理解?在created和mounted这两个生命周期中请求数据有什么区别呢?
一、生命周期是什么 生命周期(Life Cycle)的概念应用很广泛,特别是在政治、经济、环境、技术、社会等诸多领域经常出现,其基本涵义可以通俗地理解为“从摇篮到坟墓”(Cradle-to-Grave)的整个过程在Vue中实…...

【经典算法】有趣的算法之---蚁群算法梳理
every blog every motto: You can do more than you think. 0. 前言 蚁群算法记录 1. 简介 蚁群算法(Ant Clony Optimization, ACO)是一种群智能算法,它是由一群无智能或有轻微智能的个体(Agent)通过相互协作而表现出智能行为,从而为求解复杂问题提供了一个新的可能性…...

第八届视觉、图像与信号处理国际会议(ICVISP 2024) | Ei, Scopus双检索
会议简介 Brief Introduction 2024年第八届视觉、图像与信号处理国际会议(ICVISP 2024) 会议时间:2024年12月27日-29日 召开地点:中国西双版纳 大会官网:ICVISP 2024-2024 8th International Conference on Vision, Image and Signal Process…...

《HelloGitHub》第 93 期
兴趣是最好的老师,HelloGitHub 让你对编程感兴趣! 简介 HelloGitHub 分享 GitHub 上有趣、入门级的开源项目。 这里有实战项目、入门教程、黑科技、开源书籍、大厂开源项目等,涵盖多种编程语言 Python、Java、Go、C/C、Swift...让你在短时间内…...

JAVA B/S架构智慧工地源码,PC后台管理端、APP移动端
智慧工地系统充分利用计算机技术、互联网、物联网、云计算、大数据等新一代信息技术,以PC端,移动端,设备端三位一体的管控方式为企业现场工程管理提供了先进的技术手段。让劳务、设备、物料、安全、环境、能源、资料、计划、质量、视频监控等…...

【adb】--- win10 配置 adb环境 超详细 (持续更新中)
在编程的艺术世界里,代码和灵感需要寻找到最佳的交融点,才能打造出令人为之惊叹的作品。而在这座秋知叶i博客的殿堂里,我们将共同追寻这种完美结合,为未来的世界留下属于我们的独特印记。 【adb】--- win10 配置 adb环境 超详细 &…...

SQL注入安全漏洞详解
1. SQL注入的原理: SQL注入的攻击行为是通过用户可控参数中注入了SQL语法,改变原有SQL结构,以下两种情况可以造成SQL注入: 1.使用字符串拼接的方式构造SQL语句 2.未对用户可控参数进行严格的过滤,便把参数内容拼接到…...
数据结构与算法教程,数据结构C语言版教程!(第一部分、数据结构快速入门,数据结构基础详解)四
第一部分、数据结构快速入门,数据结构基础详解 数据结构基础,主要研究数据存储的方式。 本章作为数据结构的入门课程,主要让读者明白,数据结构到底是什么,常用的数据存储结构有哪些,数据结构和算法之间到底…...

mac安装k8s环境
安装kubectl brew install kubectl 确认一下安装的版本 kubectl version --client 如果想在本地运行kubernetes 需要安装minikube brew install minikube 需要注意安装minikube需要本地的docker服务是启动的 启动 默认连接的是google的仓库 minikube start 指定阿…...

HarmonyOS4.0系列——04、@Styles、@Extend、@Extend事件以及多态样式stateStyles
Styles、Extend、Extend事件以及多态样式stateStyles Styles 通用样式 类似于css中的class 语法一:内部样式 放在struct内 Styles commonStyle(){.backgroundColor(Color.Pink).padding(20px)}语法二:外部样式 Styles function commonStyle() {.backg…...
)
C++项目之酒店客房管理系统架构——设计模式应用场景详解(下)
5. 迭代器模式(Iterator Pattern):用于遍历客房列表。通过定义一个迭代器接口,可以遍历客房列表并访问每个客房的属性和状态。 代码中,Iterator是抽象迭代器,定义了迭代器的基本操作,包括判断是否还有下一项和获取下一项的方法。RoomIterator是具体迭代器,实现了具体的…...

RabbitMQ消息存储JSON格式反序列化
如果发送消息消息体为实体类对象数据,交换机接收消息经由路由键发送给队列。需要实现数据反序列化操作。实现JSON格式的反序列化操作 Rabbitmq的反序列化接口 MessageConverter,它的实现类有 Jackson2JsonMessageConverter的反序列化实现类,…...

Java解决统计有序矩阵中的负数问题
Java解决统计有序矩阵中的负数问题 01 题目 给你一个 m * n 的矩阵 grid,矩阵中的元素无论是按行还是按列,都以非递增顺序排列。 请你统计并返回 grid 中 负数 的数目。 示例 1: 输入:grid [[4,3,2,-1],[3,2,1,-1],[1,1,-1,-…...

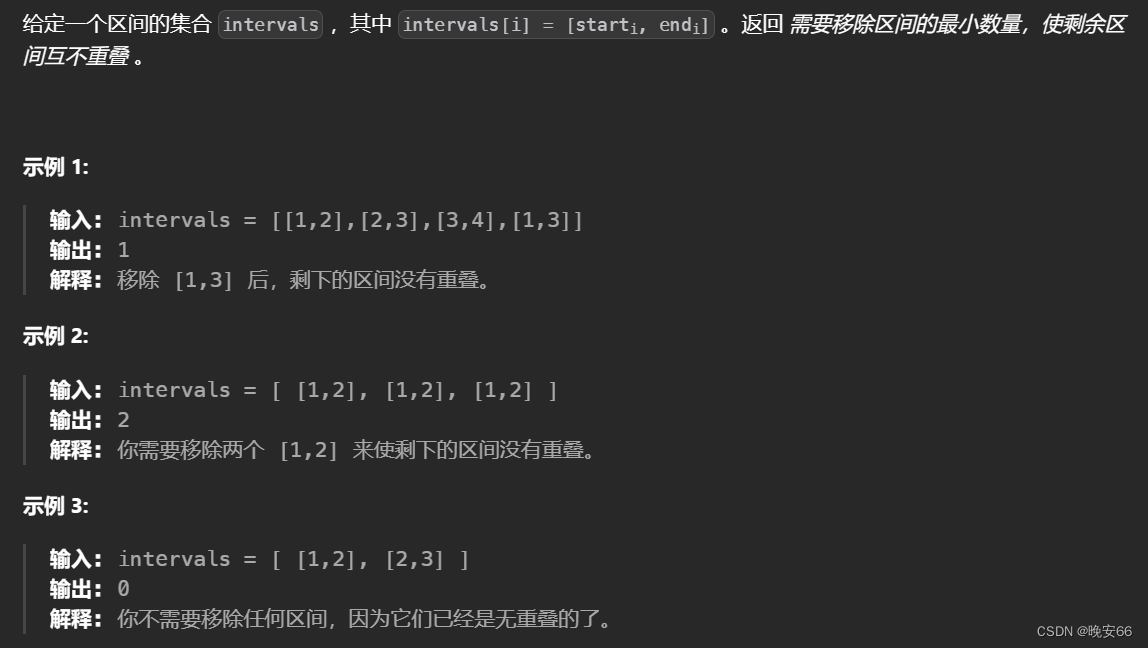
【算法与数据结构】435、LeetCode无重叠区间
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:思路和【算法与数据结构】452、LeetCode用最少数量的箭引爆气球类似,也是排序找重叠区间。…...

【开题报告】基于SpringBoot的茶文化宣传网站设计与实现
1.研究背景和意义 1.1研究背景 茶文化是中国传统文化的重要组成部分,具有悠久的历史和丰富的内涵。茶文化不仅是一种饮食文化,更是一种生活方式和精神追求。然而,在当今快节奏的生活中,茶文化逐渐被人们所忽视。为了加强对茶文化…...

用通俗易懂的方式讲解大模型:基于 Langchain 和 ChatChat 部署本地知识库问答系统
之前写了一篇文章介绍基于 LangChain 和 ChatGLM 打造自有知识库问答系统,最近该项目更新了0.2新版本,这个版本与之前的版本差别很大,底层的架构发生了很大的变化。 该项目最早是基于 ChatGLM 这个 LLM(大语言模型)来…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...
