node.js对应npm安装和使用
介绍
node.js是一个基于 Chrome V8 引擎的 JavaScript 运行环境,安装node后自带npm。NPM :Node Package ManagerNPM是Node.js标准的软件包管理器 。2010年底,Node.js 的包管理器 npm 诞生,是全球最大的开源库生态系统。
node 20版本下载地址:https://nodejs.org/dist/v20.10.0/node-v20.10.0-x64.msi
node.js下载安装后就可以正常在命令中使用node和npm,示例代码如下
# 查看node版本,如果输入node则会进入node命令中去,以下命令进入后无法执行
node -v
# 查看npm版本
npm -v
# 升级npm版本
npm install npm -g
# 更改路径配置,更改前,先创建这个路径
npm config set prefix "D:\Program Files\nodejs\prefix"
npm config set cache "D:\Program Files\nodejs\cache"
更改npm镜像后安装
# 查看当前镜像路径,get后加属性
npm config get registry
# 镜像更改为淘宝,set后属性》设置值
npm config set registry https://registry.npm.taobao.org
# 查看npm配置
npm config list
# 查看npm所有配置
npm config ls -l
# 安装模块
npm install <Module Name>
# 查看全部安装的模块
npm list -g
# 安装cnpm,安装提示没有权限,则需要输入cmd后以管理员权限运行cmd
npm install -g cnpm --registry=https://registry.npm.taobao.orgnpm指令
npm help <command> 查看某条指令的详细用法
npm list express -g 查看全局的指定的安装包的版本信息
npm list express 查看局部的安装包信息(命令行在哪里运行就在哪里查看)
npm install 安装包 -g 在全局安装包,去掉-g则在当前目录安装
npm uninstal express(模块名) 卸载该模块
npm ls 卸载后查看该模块是否还在
npm update express(模块名) 更新模块
npm search express(模块名) 搜索模块
npm update <package> 更新当前目录下的对应模块
npm update -g npm 更新升级npm相关文章:

node.js对应npm安装和使用
介绍 node.js是一个基于 Chrome V8 引擎的 JavaScript 运行环境,安装node后自带npm。NPM :Node Package ManagerNPM是Node.js标准的软件包管理器 。2010年底,Node.js 的包管理器 npm 诞生,是全球最大的开源库生态系统。 node 20…...

(self-supervised learning)Event Camera Data Pre-training
Publisher: ICCV 2023 MOTIVATION OF READING: 自监督学习、稀疏事件 NILM link: https://arxiv.org/pdf/2301.01928.pdf Code: GitHub - Yan98/Event-Camera-Data-Pre-training 1. Overview Contributions are summarized as follows: 1. A self-supervised framework f…...

关于个人Git学习记录及相关
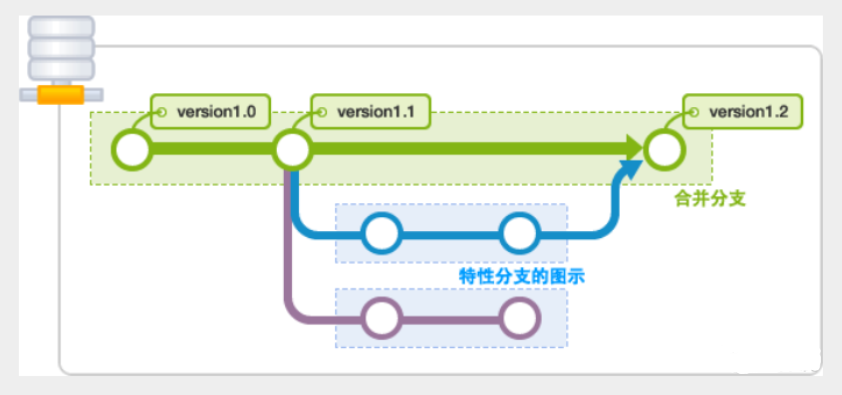
前言 可以看一下猴子都能懂的git入门,图文并茂不枯燥 猴子都能懂的git入门 学习东西还是建议尽可能的去看官方文档 权威且详细 官方文档 强烈建议看一下GitHub漫游指南及开源指北,可以对开源深入了解一下,打开新世界的大门! …...

【eclipse】eclipse开发springboot项目使用入门
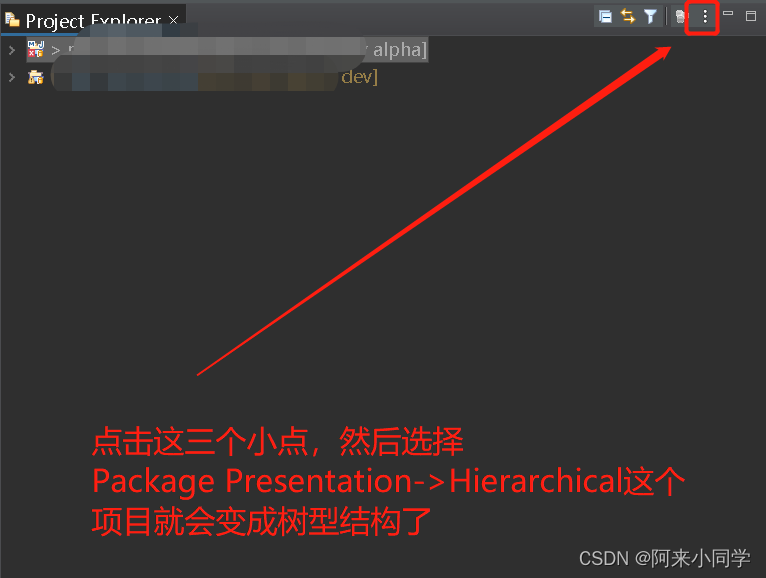
下载eclipse Eclipse downloads - Select a mirror | The Eclipse Foundation 安装eclipse 其他一步一步即可 我们是开发java web选择如下 界面修改 Window->Preferences-> 修改eclipse风格主题 Window->Preferences->General->Appearance 修改字体和大小…...

Android 13 默认关闭 快速打开相机
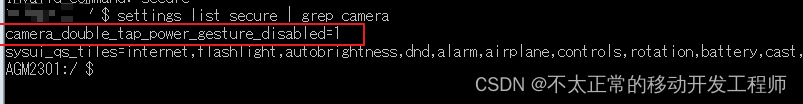
介绍 在设置菜单的手势界面里,快速打开相机是默认开启的,此功能当开启时连续点击两次电源键会打开相机,现在客户需要默认关闭。 效果展示 修改 这里一开始想到的就是配置文件,在路径下果然找到了,从注释中看使我们需要的&#x…...

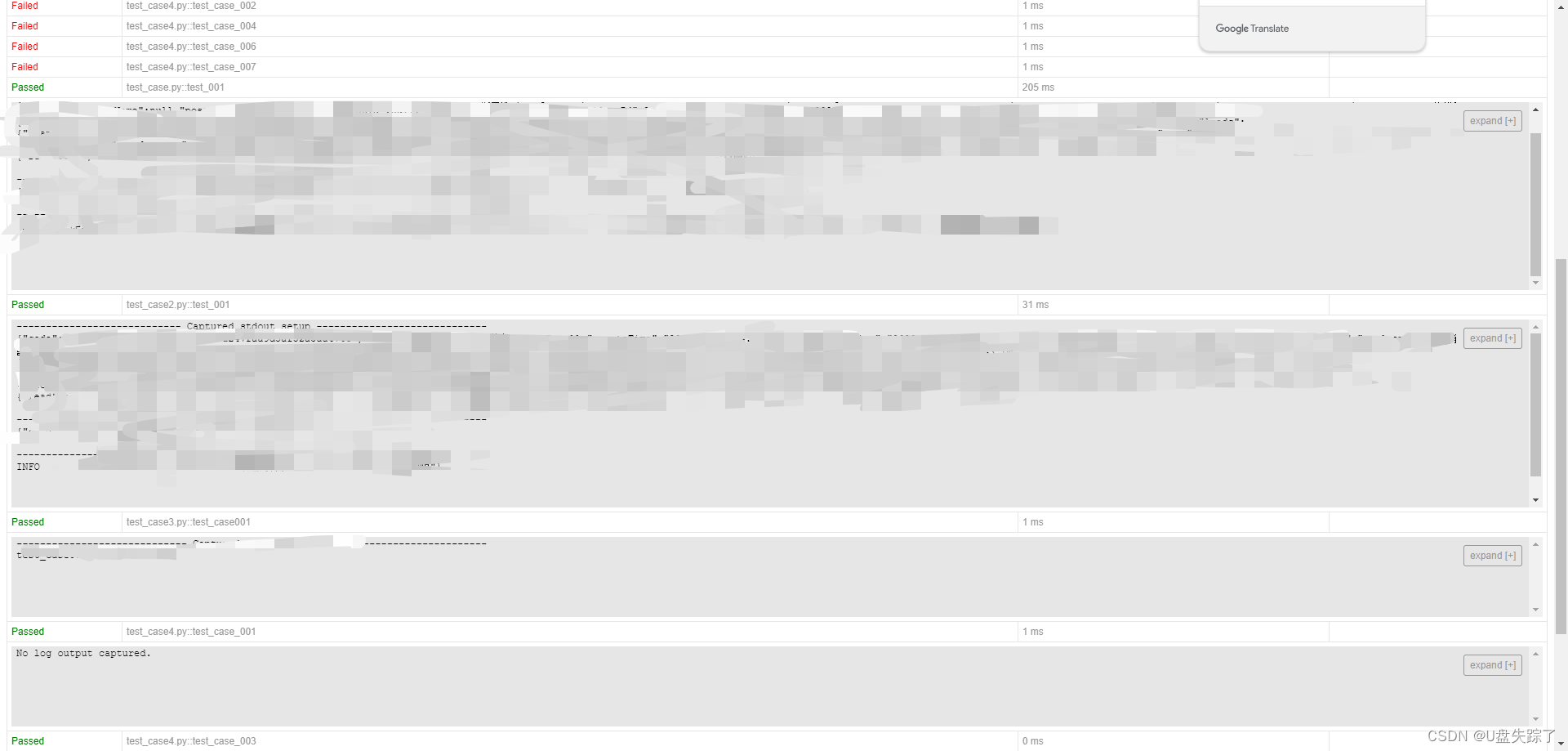
pytest pytest-html优化样式
conftest.py import pytest from pytest_metadata.plugin import metadata_keydef pytest_html_report_title(report):report.title"接口测试报告"def pytest_configure(config):# 获取命令行参数中的测试环境、测试版本、开始时间、测试人员config.stash[metadata_…...

Visual Studio 配置DLL
我们在用Visual Studio进行开发时,如果没有正确配置DLL,就会出现类似“丢失***.dll”的错误。DLL配置有哪些方法? 1、手动复制 将dll文件拷贝到生成的.exe所在的文件夹里 2、配置环境 在右键属性->配置属性->调试->环境…...

C/C++转WebAssembly及微信小程序调用
上一篇文章讲了C/C如何转WebAssembly,并测试了在Web端调用。本篇内容和上篇一样,介绍C/C包转的.wasm包如何在小程序中调用。 说明 本篇是在上一篇步骤1-4的基础上,再做修改,供微信小程序端调用的方法和步骤。 本篇操作手册可以…...

【WPF.NET开发】弱事件模式
本文内容 先决条件为什么要实现弱事件模式?应该由谁实现弱事件模式?如何实现弱事件模式 在应用程序中,附加到事件源的处理程序可能不会与将处理程序附加到源的侦听器对象一同销毁。 这种情况下会导致内存泄漏。 Windows Presentation Found…...

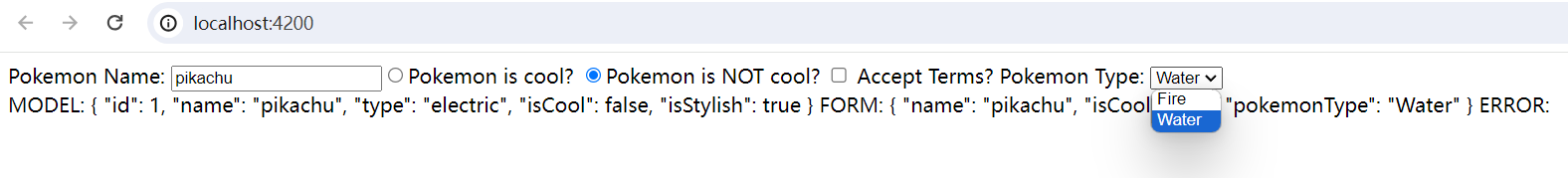
[Angular] 笔记 16:模板驱动表单 - 选择框与选项
油管视频: Select & Option (Template Driven Forms) Select & Option 在 pokemon.ts 中新增 interface: export interface Pokemon {id: number;name: string;type: string;isCool: boolean;isStylish: boolean;acceptTerms: boolean; }// new interface…...

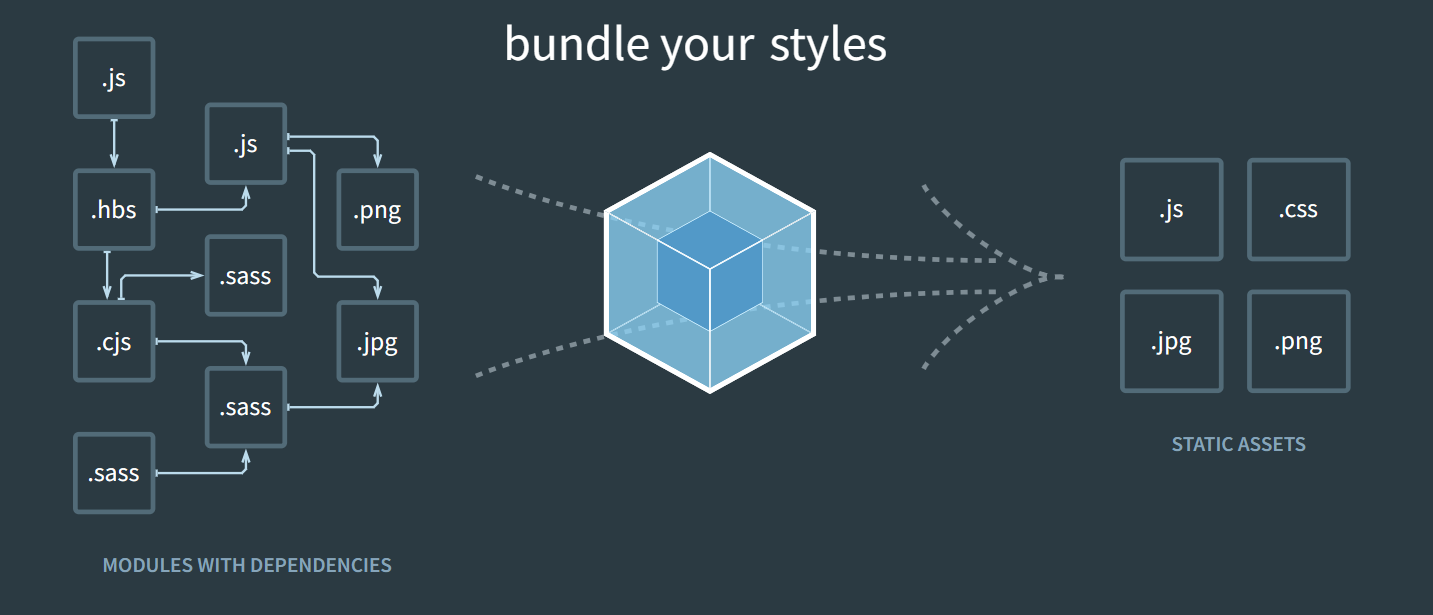
Webpack基础使用
目录 一.什么是Webpack 二.为什么要使用Webpack 三.Webpack的使用 1.下载yarn包管理器 2.Webpack的安装 3.Webpack的简单使用 4.效果 四.Webpack打包流程 一.什么是Webpack Webpack是一个静态模块打包工具 二.为什么要使用Webpack 在开发中,我们常常会遇到…...

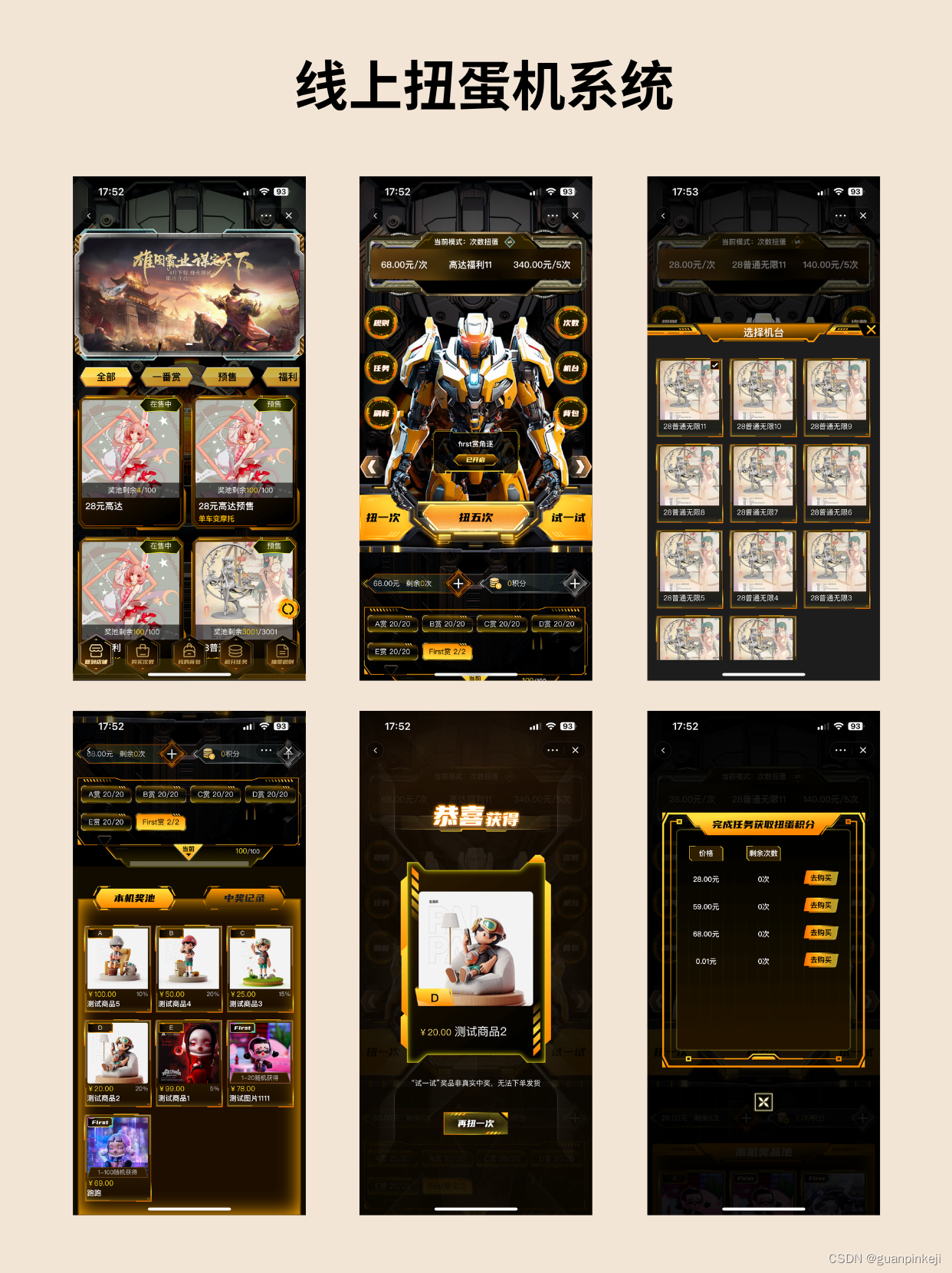
扭蛋机小程序搭建:打造互联网“流量池”
随着互联网科技的发展,扭蛋机小程序成为了市场发展的重要力量。 扭蛋机市从日本发展流行起来的,玩法就是根据设置的概率,让玩家体验扭蛋机的乐趣。扭蛋机中有隐藏款和稀有款,为了获得稀有款商品,玩家便会进行扭蛋&…...

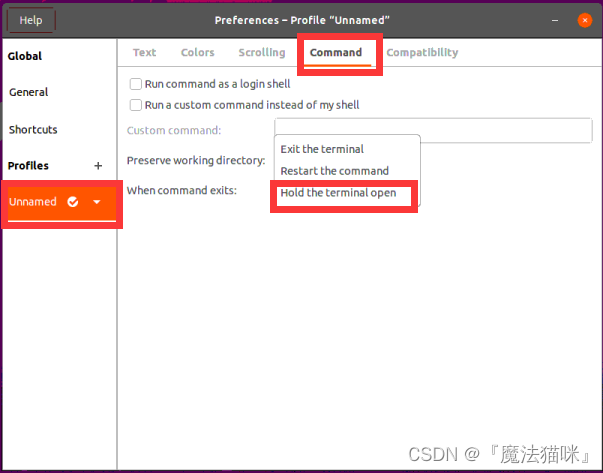
解决VNC连接Ubuntu服务器打开终端出现闪退情况
服务器环境 阿里云ECS服务器 操作系统:Ubuntu 20.0.4 如何使用VNC连接阿里云ECS服务器 1.阿里云官方指导:通过VNC搭建Ubuntu 18.04和20.04图形界面 2.新手入门ECS——ubuntu 20.04安装图形化界面和本地VNC连接 问题描述 使用VNC连接上新申请阿里云服…...

flutter是什么
“flutter” 是一种移动应用开发框架,由谷歌开发和维护。Flutter 可用于构建高性能、美观且跨平台的移动应用程序,它支持同时在多个平台上运行,包括: iOS:可以构建原生的iOS应用。 Android:可以构建原生的…...

GET和POST请求
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、GET请求二、POST请求三.幂等性是什么总结 前言 GET和POST是HTTP协议中的两种常见的请求方法,它们定义了客户端与服务器之间进行通信时的不同方…...

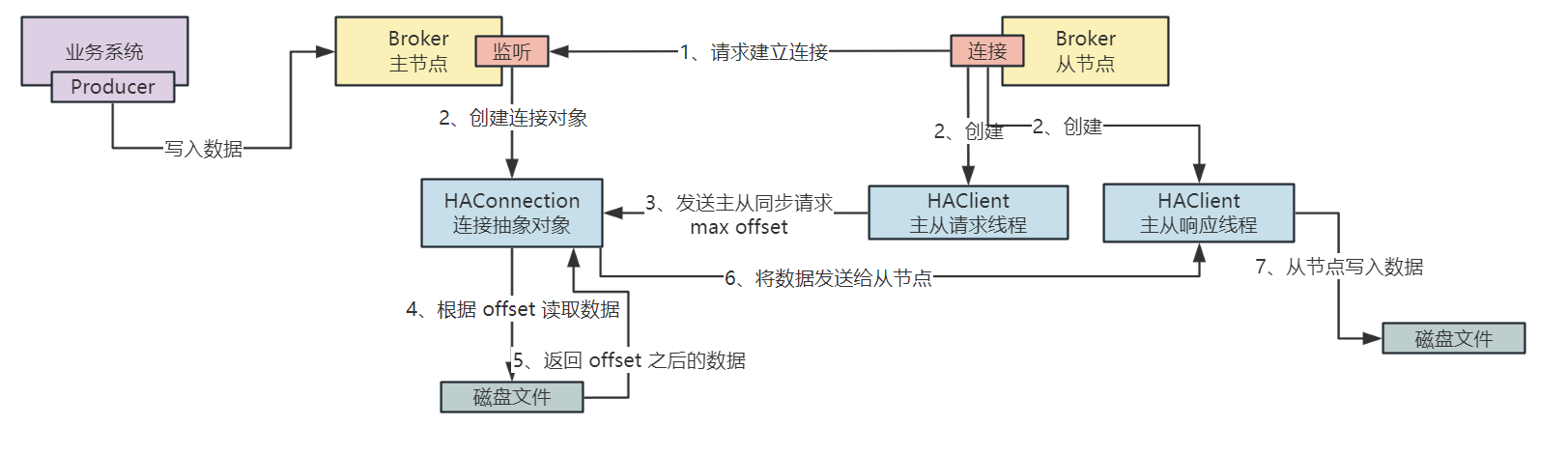
基于电商场景的高并发RocketMQ实战-Broker写入读取流程性能优化总结、Broker基于Pull模式的主从复制原理
🌈🌈🌈🌈🌈🌈🌈🌈 【11来了】文章导读地址:点击查看文章导读! 🍁🍁🍁🍁🍁🍁dz…...

前端DApp开发利器,Ant Design Web3 正式发布 1.0
在介绍 Ant Design Web3 之前,先简单说说 Web3 DApp(去中心化应用)。DApp 可以说是除了 AI 应用外当下最受前端独立开发者青睐的应用了。当然,在 ChatGPT 还没有火的时候,Web3 DApp 才是最火的。因为通过一个连接区块链的 DApp(去中心化应用)你可以获得如下能力: 💰交…...

[RoarCTF 2019]Easy Java(java web)
题目 页面如下 页面长得像sql注入 点击help看一下 这里需要了解java web目录结构 WEB INF:Java的web应用安全目录; 此外如果想在页面访问WEB-INF应用里面的文件,必须要通过web.xml进行相应的映射才能访问; WEB-INF是Java Web应用程序中的一…...

Abaqus许可管理策略
随着全球化和数字化的发展,知识产权和许可管理成为了企业成功的关键因素之一。在这样的背景下,Abaqus许可管理策略应运而生,为企业提供了一个全面、灵活和可扩展的解决方案,帮助企业掌控业务许可,实现增长与合规。 Ab…...

对采集到的温湿度数据,使用python进行数据清洗,并使用预测模型进行预测未来一段时间的温湿度数据。
使用Python对传感器采集到的数据进行数据清洗和预测未来一段时间的温湿度数据,您可以按照以下步骤进行操作: 导入必要的库 import pandas as pd import numpy as np from sklearn.model_selection import train_test_split from sklearn.linear_model …...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

echarts使用graphic强行给图增加一个边框(边框根据自己的图形大小设置)- 适用于无法使用dom的样式
pdf-lib https://blog.csdn.net/Shi_haoliu/article/details/148157624?spm1001.2014.3001.5501 为了完成在pdf中导出echarts图,如果边框加在dom上面,pdf-lib导出svg的时候并不会导出边框,所以只能在echarts图上面加边框 grid的边框是在图里…...
