ES6的默认参数和rest参数
✨ 专栏介绍
在现代Web开发中,JavaScript已经成为了不可或缺的一部分。它不仅可以为网页增加交互性和动态性,还可以在后端开发中使用Node.js构建高效的服务器端应用程序。作为一种灵活且易学的脚本语言,JavaScript具有广泛的应用场景,并且不断发展演进。在本专栏中,我们将深入学习JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。让我们一起开始JavaScript之旅吧!

文章目录
- ✨ 专栏介绍
- 引言
- 一、默认参数
- 示例代码
- 使用示例
- 处理缺失或无效的输入
- 处理可选参数
- 二、rest参数
- 示例代码如下
- 使用示例
- 计算平均值
- 合并字符串
- 总结
- 😶 写在结尾

引言
ES6引入了默认参数和rest参数的特性,这些特性使得函数的定义和调用更加灵活和简洁。本文将详细介绍ES6默认参数和rest参数的作用、使用方式以及使用示例,并对其在不同场景下的应用进行总结。
一、默认参数
默认参数是指在函数定义时为参数提供默认值,当调用函数时没有传入对应的参数值时,将使用默认值。默认参数的作用是简化函数调用,避免因为缺少某些参数而导致错误。
使用方式 在ES6之前,为了实现默认参数,我们通常会在函数体内手动判断并赋予默认值。而在ES6中,我们可以直接在函数定义时为参数赋予默认值。
示例代码
function greet(name = 'World') {console.log(`Hello, ${name}!`);
}greet(); // 输出:Hello, World!
greet('Alice'); // 输出:Hello, Alice!
上述代码中,greet函数定义了一个名为name的默认参数,默认值为’World’。当调用greet函数时没有传入任何参数,则会使用默认值;当传入了具体的参数,则会使用传入的值。
使用示例
处理缺失或无效的输入
function calculateArea(width = 0, height = 0) {if (width <= 0 || height <= 0) {console.log('请输入有效的宽度和高度!');return;}const area = width * height;console.log(`矩形的面积为:${area}`);
}calculateArea(); // 输出:请输入有效的宽度和高度!
calculateArea(5, 10); // 输出:矩形的面积为:50
上述代码中,calculateArea函数定义了两个默认参数width和height,默认值均为0。当传入的宽度或高度小于等于0时,会输出错误提示信息;否则会计算并输出矩形的面积。
处理可选参数
function sendMessage(message, options = {}) {const { recipient = 'All', priority = 'Normal' } = options;console.log(`发送给${recipient}的消息:${message},优先级:${priority}`);
}sendMessage('Hello'); // 输出:发送给All的消息:Hello,优先级:Normal
sendMessage('Hi', { recipient: 'Alice', priority: 'High' }); // 输出:发送给Alice的消息:Hi,优先级:High
上述代码中,sendMessage函数定义了两个参数,其中第二个参数options是一个对象,默认值为空对象。通过解构赋值将options.recipient和options.priority赋值给对应的变量,并在输出时使用。
二、rest参数
rest参数是指在函数定义时使用三个点(…)前缀来表示可以接收任意数量的参数,并将这些参数封装成一个数组。rest参数的作用是处理不确定数量的参数,使得函数更加灵活。
使用方式 在ES6之前,为了处理不确定数量的参数,我们通常会使用arguments对象。而在ES6中,我们可以使用rest参数来替代arguments对象。
示例代码如下
function sum(...numbers) {let total = 0;for (let number of numbers) {total += number;}return total;
}console.log(sum(1, 2, 3)); // 输出:6
console.log(sum(4, 5, 6, 7)); // 输出:22
上述代码中,sum函数定义了一个rest参数numbers,它可以接收任意数量的参数,并将这些参数封装成一个数组。在函数体内,我们可以像操作数组一样对这些参数进行处理。
使用示例
计算平均值
function average(...numbers) {let sum = numbers.reduce((acc, cur) => acc + cur, 0);return sum / numbers.length;
}console.log(average(1, 2, 3)); // 输出:2
console.log(average(4, 5, 6, 7)); // 输出:5.5
上述代码中,average函数使用rest参数接收任意数量的数字,并通过数组的reduce方法求和。最后返回平均值。
合并字符串
function concatenate(...strings) {return strings.join('');
}console.log(concatenate('Hello', ' ', 'World')); // 输出:Hello World
console.log(concatenate('I', ' ', 'love', ' ', 'JavaScript')); // 输出:I love JavaScript
上述代码中,concatenate函数使用rest参数接收任意数量的字符串,并通过数组的join方法将它们合并成一个字符串。
总结
ES6的默认参数和rest参数为函数的定义和调用提供了更多的灵活性和简洁性。
-
默认参数可以为函数的参数提供默认值,避免因为缺少某些参数而导致错误;
-
rest参数可以接收任意数量的参数,并将它们封装成一个数组,使得处理不确定数量的参数更加方便。
😶 写在结尾
前端设计模式专栏

设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
Vue专栏

Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏
JavaScript(ES6)专栏
JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏
相关文章:

ES6的默认参数和rest参数
✨ 专栏介绍 在现代Web开发中,JavaScript已经成为了不可或缺的一部分。它不仅可以为网页增加交互性和动态性,还可以在后端开发中使用Node.js构建高效的服务器端应用程序。作为一种灵活且易学的脚本语言,JavaScript具有广泛的应用场景&#x…...

深入理解WPF MVVM:探索数据绑定与命令的优雅之道
引言: WPF(Windows Presentation Foundation)是一种用于创建富客户端应用程序的框架,而MVVM(Model-View-ViewModel)则是一种在WPF中使用的架构模式。MVVM提供了一种优雅的方式来组织和管理应用程序的代码&a…...

ssrf之gopher协议的使用和配置,以及需要注意的细节
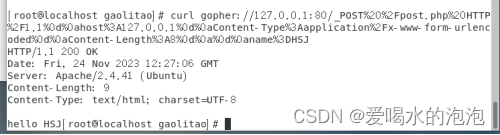
gopher协议 目录 gopher协议 (1)安装一个cn (2)使用Gopher协议发送一个请求,环境为:nc起一个监听,curl发送gopher请求 (3)使用curl发送http请求,命令为 …...

SVN下载安装(服务器与客户端)
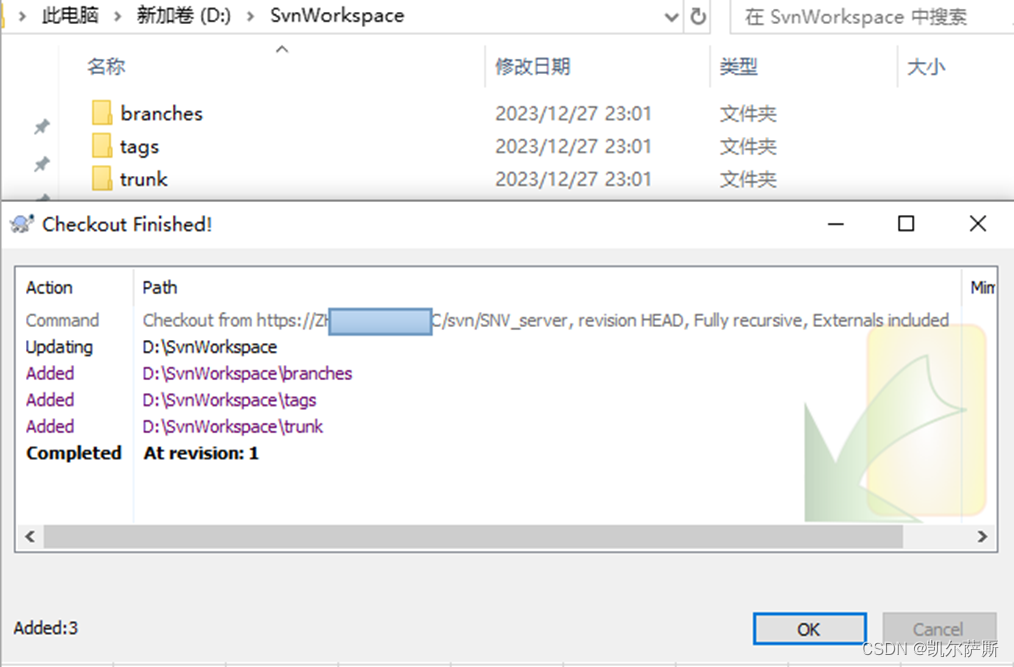
1.下载 服务器下载:Download | VisualSVN Server 客户端下载:自行查找 2. 服务器安装 双击执行 运行 下一步 同意下一步 下一步 选中安装目录 3. 客户端安装 双击执行 下一步 4. 服务器创建仓库 5. 服务器创建用户 6. 客户端获取资源 文件夹右键...

SpringIOC之ApplicationObjectSupport
博主介绍:✌全网粉丝5W,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建与毕业项目实战,博主也曾写过优秀论文,查重率极低,在这方面有丰富的经验…...

香橙派 ubuntu实现打通内网,外网双网络,有线和无线双网卡
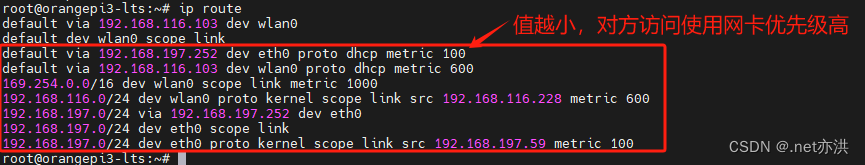
当香橙派 ubuntu 连了有线,和无线时,默认请求外网时,只走一个网卡,如走了内网网卡,就只能访问内访问,访问不了外网;走了外网网卡就只能访问外网,访问不了内网; 实现双网…...

Spring Boot简单多线程定时任务实现 | @Async | @Scheduled
Spring Boot简单多线程定时任务实现 实现步骤 1 创建一个Spring Boot项目 2 定义定时任务: package com.jmd.timertasktest.task;import org.springframework.context.annotation.Configuration; import org.springframework.scheduling.annotation.Async; impor…...

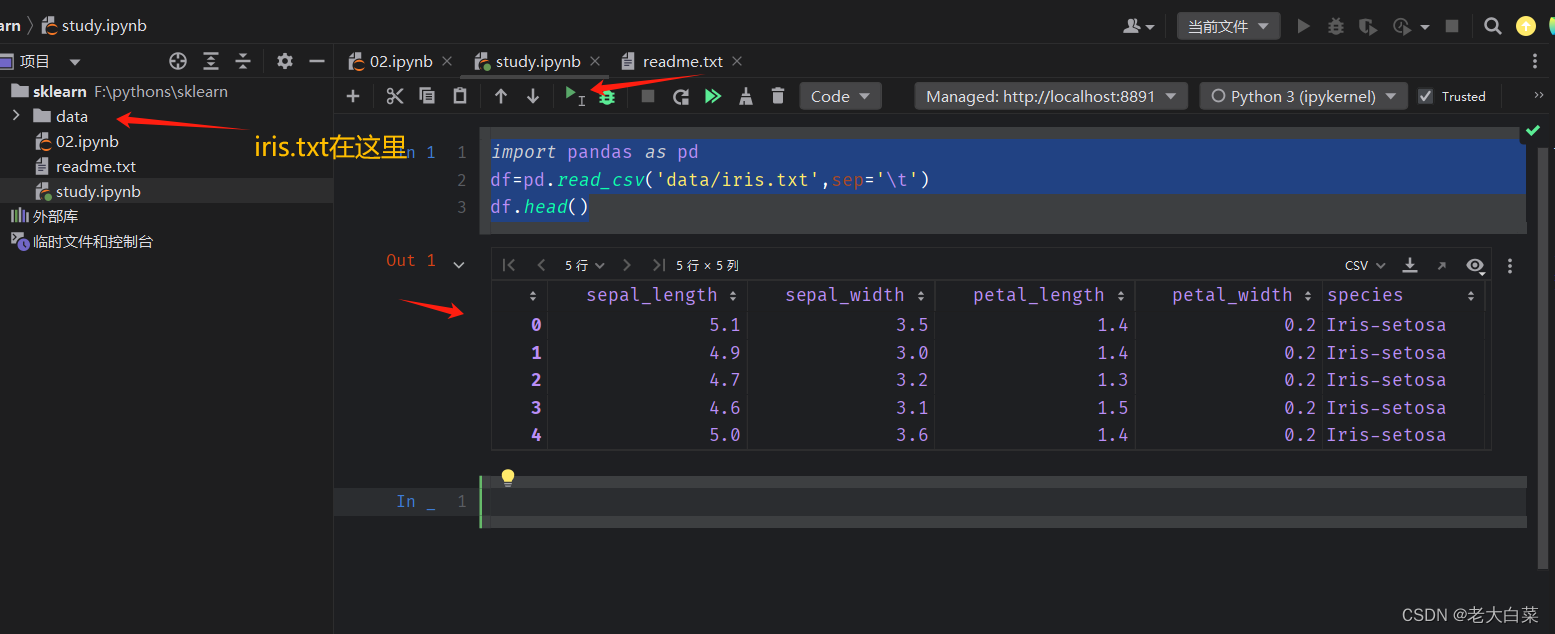
sklearn学习的一个例子用pycharm jupyter
环境 运行在jupyter 进行开发。即一个WEB端的开发工具。能适时显示开发的输出。后缀用的是ipynb.pycharm也可以支持。但也要提示按装jupyter. 或直接用andcoda 这里我们用pycharm进行项目创建 pip install -i https://pypi.tuna.tsinghua.edu.cn/simple jupyterlab pip ins…...

JVM的生命周期
1.加载(Loading): 在加载阶段,JVM会找到并加载Java字节码文件。加载阶段分为三个步骤:通过类的全限定名找到对应的字节码文件,创建一个与该类相关的Class对象,将类的静态数据结构存储在方法区中…...

ElasticSearch--基本操作
ElasticSearch 完成ES安装 http://101.42.93.208:5601/app/dev_tools#/console 库的操作 创建索引库 请求方式:PUT 请求路径:/索引库名,可以自定义 请求参数:mapping映射 PUT /test {"mappings": {"propertie…...

大数据应用发展史:从搜索引擎时代到机器学习时代
文章目录 搜索引擎时代数据仓库时代数据挖掘时代机器学习时代小结 大数据技术的使用经历了一个发展过程 从最开始的Google在搜索引擎中开始使用大数据技术,到现在无处不在的各种人工智能应用,伴随着大数据技术的发展,大数据应用也从曲高和寡…...

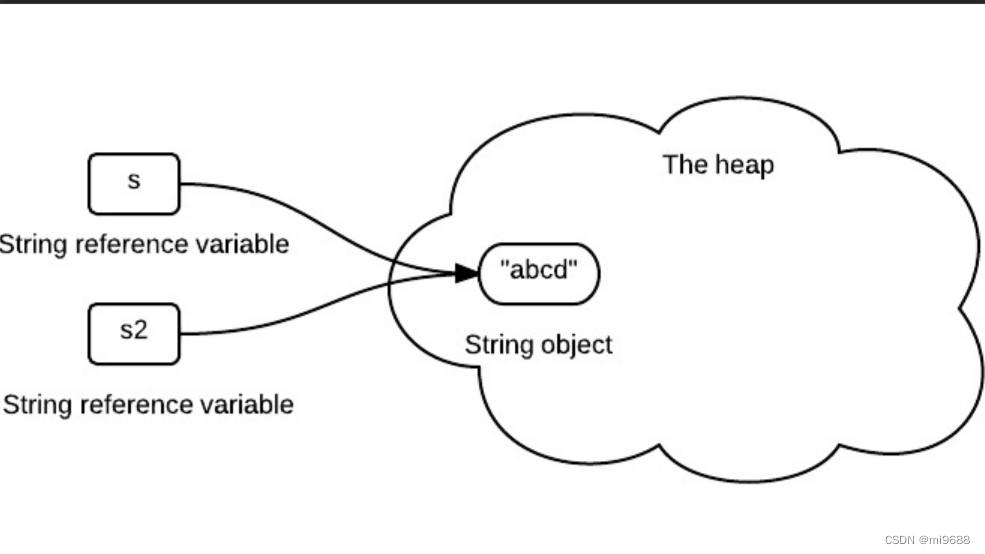
java基础之String的不可变性
目录 概述 String是如何实现不可变的 String为何设计成不可变的 1.缓存和性能优化 2.安全性 3.线程安全性 4.API设计和预测性能 概述 String类的不可变性意味着一旦创建了一个字符串对象,它的值就不能被修改。 String是如何实现不可变的 查看源码 public …...

【JS】Promise详解
概述 在 JavaScript 中,Promise 是一个表示异步操作最终完成或失败的对象。它本质上是一个返回的对象,你可以附加回调函数,而不是将回调传递给函数。 let promise new Promise((resolve, reject) > {let condition true; // 这可以是某…...

原生微信小程序如何动态配置主题颜色及如何调用子组件的方法
一、最终效果 二、步骤 1、在初始化进入项目时,获取当前主题色 2、把主题色定义成全局变量(即在app.js中设置) 3、tabBar也需要定义全局变量,在首页时需要重新赋值 三、具体实现 1、app.js onLaunch () {//获取主题数据this.set…...

Java关键字(1)
Java中的关键字是指被编程语言保留用于特定用途的单词。这些关键字不能用作变量名或标识符。以下是Java中的一些关键字: public:表示公共的,可以被任何类访问。 private:表示私有的,只能被定义该关键字的类访问。 cl…...

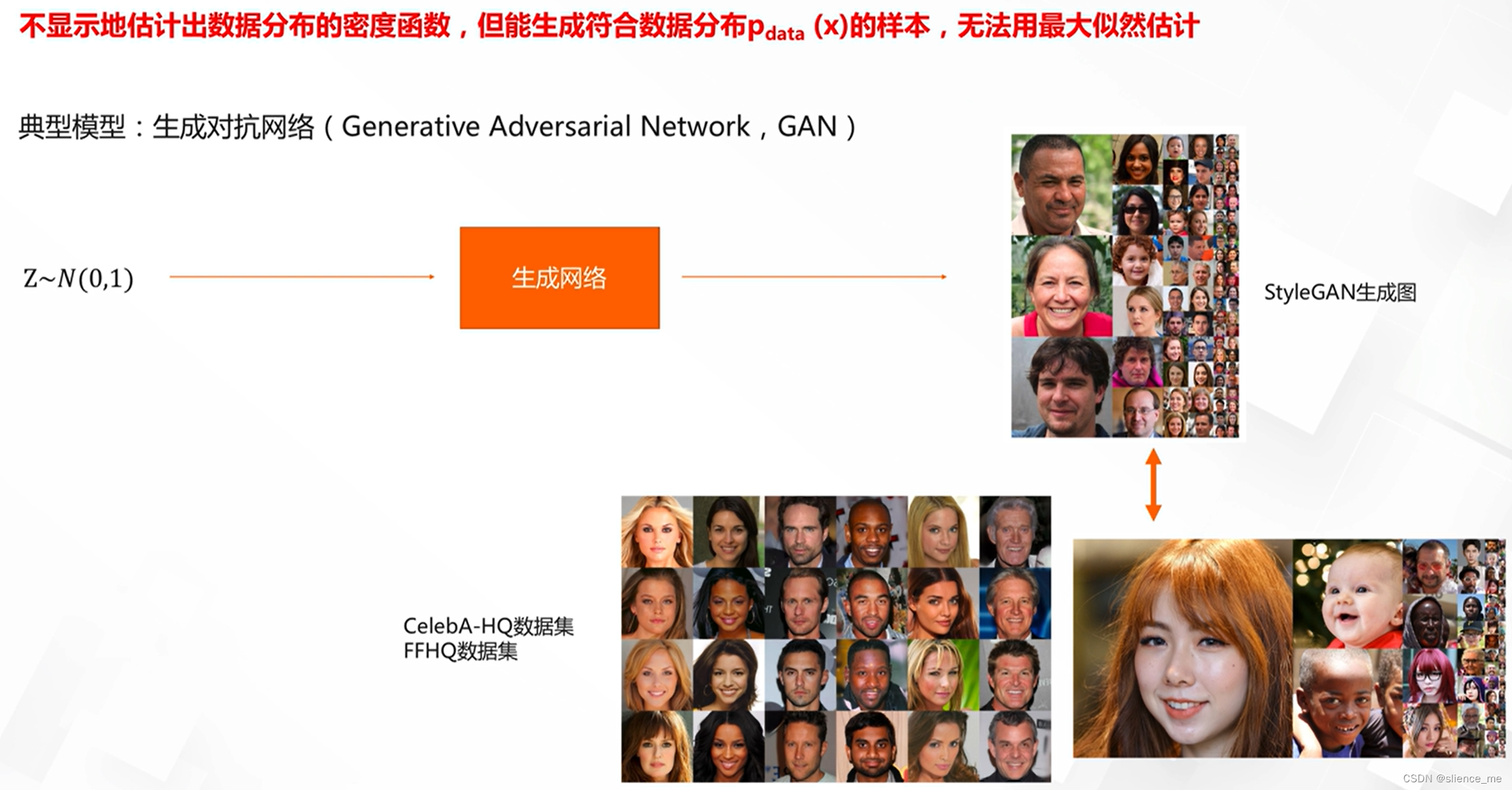
【机器学习合集】深度生成模型 ->(个人学习记录笔记)
深度生成模型 深度生成模型基础 1. 监督学习与无监督学习 1.1 监督学习 定义 在真值标签Y的指导下,学习一个映射函数F,使得F(X)Y 判别模型 Discriminative Model,即判别式模型,又称为条件模型,或条件概率模型 生…...

Java将PDF转换为文本
在Java中,你可以使用现有的库来将PDF文件转换为文本。下面是一个简单的示例,使用Apache PDFBox库来实现PDF到文本的转换。首先,确保在你的项目中添加了Apache PDFBox库的依赖。你可以在 Maven 项目中添加以下依赖: <!--Pdf--&g…...

Linux 运维工具之1Panel
一、1Panel 简介 1Panel 是一个现代化、开源的 Linux 服务器运维管理面板。 特点: 快速建站:深度集成 Wordpress 和 Halo,域名绑定、SSL 证书配置等一键搞定;高效管理:通过 Web 端轻松管理 Linux 服务器࿰…...

深入了解小红书笔记详情API:为内容创新提供动力
一、小红书笔记详情API简介 小红书笔记详情API是一种允许开发者访问小红书平台上的笔记详细数据的接口。通过这个API,我们可以获取笔记的标题、内容、标签、点赞数、评论数等详细信息。这些数据对于内容创作者和品牌来说至关重要,可以帮助他们了解用户喜…...

Animate 2024(Adobe an2024)
Animate 2024是一款由Adobe公司开发的动画和互动内容创作工具,是Flash的演进版本。Animate 2024为设计师和开发者提供了更丰富的功能,让他们能够创建各种类型的动画、交互式内容和多媒体应用程序。 Animate 2024具有以下特点: 强大的设计工…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...
