3分钟快速安装 ClickHouse、配置服务、设置密码和远程登录以及修改数据目录
下面是一个完整的 ClickHouse 安装和配置流程,包括安装 ClickHouse、配置服务、设置密码和远程登录以及修改数据目录。
安装 ClickHouse
-
安装 YUM 工具包:
sudo yum install -y yum-utils -
添加 ClickHouse YUM 仓库:
sudo yum-config-manager --add-repo https://packages.clickhouse.com/rpm/clickhouse.repo -
安装 ClickHouse 服务器和客户端:
sudo yum install -y clickhouse-server clickhouse-client -
启用并启动 ClickHouse 服务:
sudo systemctl enable clickhouse-server sudo systemctl start clickhouse-server sudo systemctl status clickhouse-server -
连接到 ClickHouse 客户端(如果未设置密码):
clickhouse-client
配置 ClickHouse
配置默认用户密码(这是明文的配置步骤,下面有密文的配置步骤)
要将 ClickHouse 中的 default 用户密码设置为 AAAaaa,请按照以下步骤操作:
-
打开 ClickHouse 配置文件。这通常在
/etc/clickhouse-server/users.xml或/etc/clickhouse-server/users.d/目录下。 -
找到
<users>部分下的<default>用户配置。 -
在
<default>部分中,找到<password>标签。如果该标签不存在,您需要添加它。 -
将
<password>标签的内容更改为新密码AAAaaa。例如:<default><!-- 其他设置 --><password>AAAaaa</password><!-- 其他设置 --> </default> -
保存并关闭配置文件。
-
重启 ClickHouse 服务以应用更改。在大多数 Linux 发行版上,可以使用以下命令重启服务:
sudo service clickhouse-server restart
完成这些步骤后,您应该能够使用新密码 AAAaaa 登录 default 用户。请确保在进行这些更改时具有适当的系统访问权限,并在修改配置文件之前进行备份。
- 默认用户用密码登录:
clickhouse-client --password - 其它用户连接数据库:
- 使用默认用户名
default和配置的密码XXXXXX连接到 ClickHouse 客户端。clickhouse-client --user default --password XXXXX
- 配置远程登录:
- 编辑
/etc/clickhouse-server/config.xml文件。sudo nano /etc/clickhouse-server/config.xml - 找到并取消注释(或添加)以下行以允许远程连接:
<listen_host>0.0.0.0</listen_host>
你是对的,创建新数据目录的步骤确实是必要的。以下是修改 ClickHouse 数据目录时包含创建新目录的完整流程:
修改数据目录
-
停止 ClickHouse 服务:
- 停止 ClickHouse 服务以确保在移动数据时不会发生损坏。
sudo systemctl stop clickhouse-server
- 停止 ClickHouse 服务以确保在移动数据时不会发生损坏。
-
创建新的数据目录:
- 如果新目录
/app/clickhouse还不存在,你需要先创建它。sudo mkdir -p /app/clickhouse sudo mkdir -p /app/clickhouse/tmp
- 如果新目录
-
编辑配置文件:
- 修改
/etc/clickhouse-server/config.xml文件中的数据目录设置。sudo nano /etc/clickhouse-server/config.xml - 找到
<path>和<tmp_path>标签,并更改为新的目录路径:<!-- Path to data directory, with trailing slash. --> <path>/app/clickhouse/</path> <tmp_path>/app/clickhouse/tmp/</tmp_path> - 在 nano 中,按
Ctrl + O保存更改,然后按Ctrl + X退出。
- 修改
-
移动现有数据(如果适用):
- 将数据从默认目录
/var/lib/clickhouse/移动到新目录/app/clickhouse/。sudo mv /var/lib/clickhouse/* /app/clickhouse/
- 将数据从默认目录
-
设置正确的权限:
- 确保新目录具有正确的权限,以便 ClickHouse 可以访问。
sudo chown -R clickhouse:clickhouse /app/clickhouse sudo chmod -R 700 /app/clickhouse
- 确保新目录具有正确的权限,以便 ClickHouse 可以访问。
-
重启 ClickHouse 服务:
- 重启 ClickHouse 服务,并检查是否一切正常。
sudo systemctl start clickhouse-server
- 重启 ClickHouse 服务,并检查是否一切正常。
通过以上步骤,你可以成功地将 ClickHouse 的数据目录更改为 /app/clickhouse。如果在过程中遇到任何问题,或者需要进一步的帮助,请随时告诉我。
验证配置
- 在完成配置后,验证 ClickHouse 是否正常运行,新的数据目录和远程登录是否设置成功。
这个流程涵盖了从安装到配置的完整步骤,包括基本的服务管理、安全设置和目录配置。如果有任何疑问或需要进一步的帮助,请随时告知。
默认用户密码配置
在 ClickHouse 中设置用户密码,而不使用明文密码,通常意味着使用哈希来存储密码。这样可以增加安全性,因为即使配置文件被查看,密码本身也不会被暴露。
要设置 default 用户的密码为 AAAaaa 的哈希,你需要先生成该密码的 SHA256 哈希,然后将其添加到 ClickHouse 的用户配置文件中。以下是步骤:
生成 SHA256 密码哈希
- 在命令行中生成哈希:
- 你可以使用
echo和sha256sum命令来生成密码的 SHA256 哈希。echo -n 'AAAaaa' | sha256sum - 这将输出一串哈希值,看起来像
5e884898da28047151d0e56f8dc6292773603d0d6aabbdd62a11ef721d1542d8。
- 你可以使用
配置 ClickHouse 用户密码
感谢您分享了关于如何修改 ClickHouse 默认密码的方法。文章内容概括了三种不同方式来设置密码:明文密码、SHA256 哈希密码和双重 SHA1 哈希密码。以下是这些方法的简要概述和操作步骤:
1. 明文密码
- 编辑
/etc/clickhouse-server/users.xml文件。 - 在相应的用户配置下添加
<password>标签并设置密码值。<password>123456789</password>
2. SHA256 密码
- 使用 OpenSSL 生成密码的 SHA256 哈希。
echo -n 123456789 | openssl dgst -sha256 - 在
users.xml文件中,将<password_sha256_hex>标签的值设置为生成的哈希值。之前的<password>标签需要注释掉<password_sha256_hex>15e2b0d3c33891ebb0f1ef609ec419420c20e320ce94c65fbc8c3312448eb225</password_sha256_hex>
3. 双重 SHA1 密码
- 使用 OpenSSL 生成密码的双重 SHA1 哈希。
echo -n 123456789 | openssl dgst -sha1 -binary | openssl dgst -sha1 - 在
users.xml文件中,设置<password_double_sha1_hex>标签的值为生成的哈希值。之前的<password>标签需要注释掉<password_double_sha1_hex>cc67043c7bcff5eea5566bd9b1f3c74fd9a5cf5d</password_double_sha1_hex>
重启服务和测试登录
- 完成密码设置后,需要重启 ClickHouse 服务以应用更改。
systemctl restart clickhouse-server - 测试登录以验证密码是否正确设置。
clickhouse-client --password
这些步骤提供了灵活的选择来设置 ClickHouse 用户密码,以满足不同安全需求。请确保在操作过程中妥善处理和保护密码信息,尤其是当使用明文密码时。如果您有任何疑问或需要进一步的帮助,请随时告诉我。
相关文章:

3分钟快速安装 ClickHouse、配置服务、设置密码和远程登录以及修改数据目录
下面是一个完整的 ClickHouse 安装和配置流程,包括安装 ClickHouse、配置服务、设置密码和远程登录以及修改数据目录。 安装 ClickHouse 安装 YUM 工具包: sudo yum install -y yum-utils添加 ClickHouse YUM 仓库: sudo yum-config-manager…...

PHP8使用PDO对象增删改查MySql数据库
PDO简介 PDO(PHP Data Objects)是一个PHP扩展,它提供了一个数据库访问层,允许开发人员使用统一的接口访问各种数据库。PDO 提供了一种用于执行查询和获取结果的简单而一致的API。 以下是PDO的一些主要特点: 统一接口…...

证明:切线垂直于半径
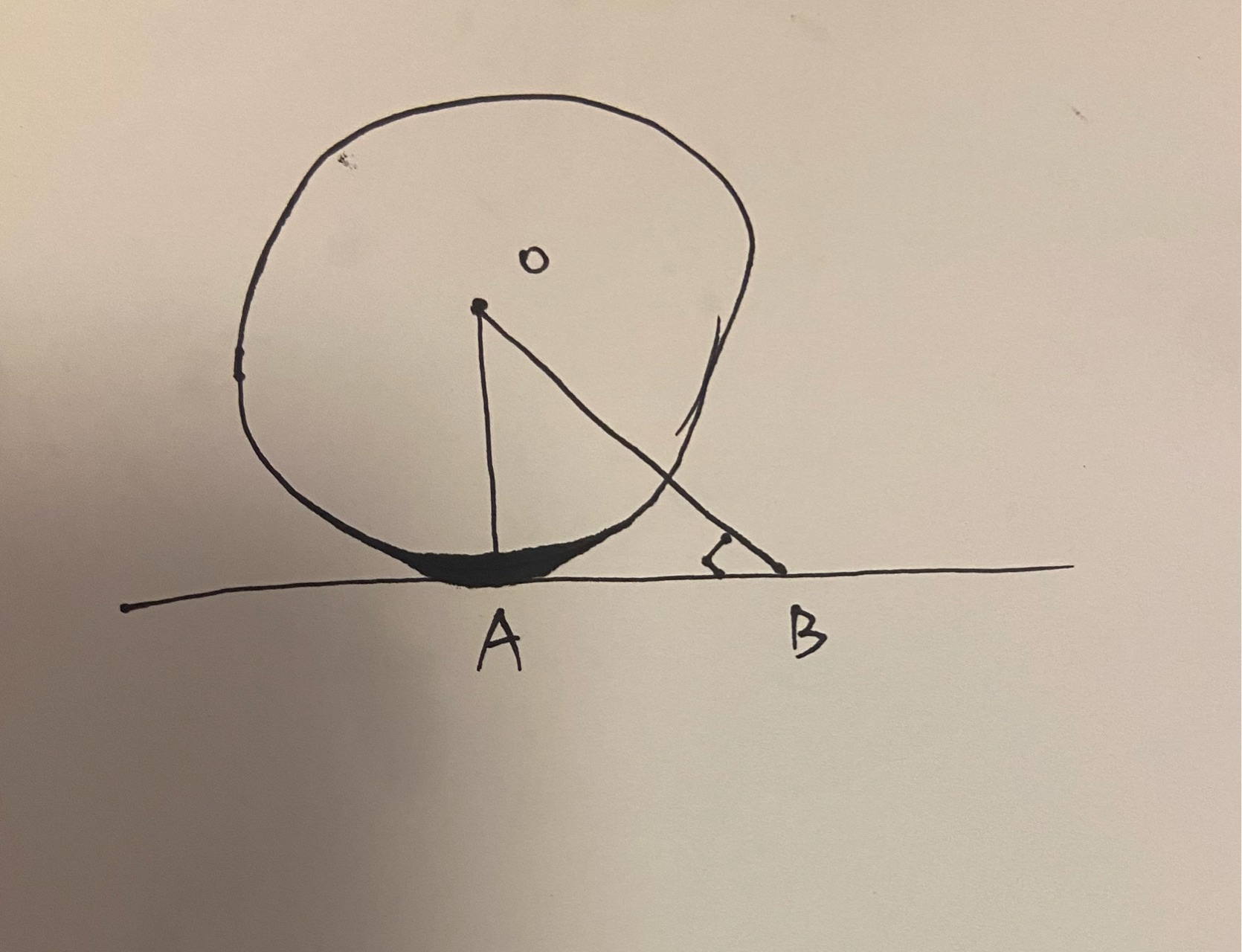
证明: 切线垂直于过切点的半径。 下面是网上最简单的证明方法。 证明: 利用反证法。 如下图所示,直线AB和圆O切于点A,假设OA 不垂直于 AB,而 O B ⊥ A B OB \perp AB OB⊥AB,则 ∠ O B A 90 \angle OB…...

普中STM32-PZ6806L开发板(STM32CubeMX创建项目并点亮LED灯)
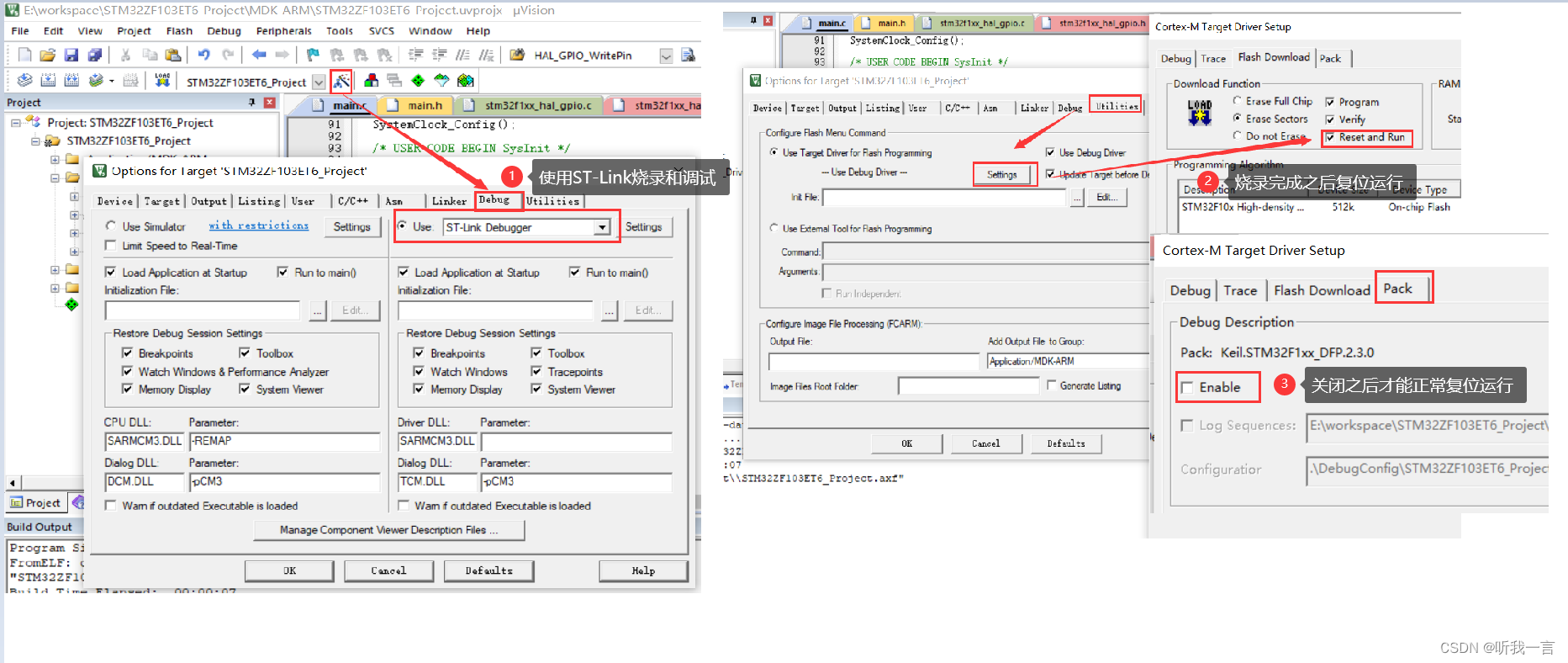
简介 搭建一个用于驱动 STM32F103ZET6 GPIO点亮LED灯的任务;电路原理图 LED电路原理图 芯片引脚连接LED驱动引脚原理图 创建一个点亮LED灯的Keil 5项目 创建STM32CubeMX项目 New Project -> 单击 -> 芯片搜索STM32F103ZET6->双击创建 初始化时钟 调试设置 一…...

【Windows】共享文件夹拍照还原防火墙设置(入站,出站设置)---图文并茂详细讲解
目录 一 共享文件夹(两种形式) 1.1 普通共享与高级共享区别 1.2 使用 二 拍照还原 2.1 是什么 2.2 使用 三 防火墙设置(入栈,出站设置) 3.1 引入 3.2 入站出站设置 3.2.1入站出站含义 3.3入站设置 3.4安装jdk 3.5使用tomcat进行访…...
1.决策树
目录 1. 什么是决策树? 2. 决策树的原理 2.1 如何构建决策树? 2.2 构建决策树的数据算法 2.2.1 信息熵 2.2.2 ID3算法 2.2.2.1 信息的定义 2.2.2.2 信息增益 2.2.2.3 ID3算法举例 2.2.2.4 ID3算法优缺点 2.2.3 C4.5算法 2.2.3.1 C4.5算法举例 2.2.4 CART算法 2.2.4…...

基于微信小程序的停车预约系统设计与实现
基于微信小程序的停车预约系统设计与实现 项目概述 本项目旨在结合微信小程序、后台Spring Boot和MySQL数据库,打造一套高效便捷的停车预约系统。用户通过微信小程序进行注册、登录、预约停车位等操作,而管理员和超级管理员则可通过后台管理系统对停车…...

再见2023,你好2024
再见2023,你好2024 生活1月 悲伤与治愈2~4月 运动与偏爱5月 体验与美食6月 婚礼与热爱7~8月 就医与别离9~11月 陪伴与暖房12月 体验&新生 运动追剧读书总结 生活 生活是一个修罗场,来世间一场,要经历丰腴有趣的人生。去体验各种滋味&…...

年度总结|存储随笔2023年度最受欢迎文章榜单TOP15-part1
原创 古猫先生 存储随笔 2023-12-31 08:31 发表于上海 回首2023 2-8月份有近半年时间基本处于断更状态 好在8月份后小编没有松懈 (虽然2023年度总结,更像是近4个月总结) 本年度顺利加V啦! 感谢各位粉丝朋友的一路支持与陪伴 …...

微信小程序 手机号授权登录 偶尔后端解密失败
微信小程序wx.login获取code要在手机号授权前触发 <button:id"code":open-type"hasGetPrivacySetting ? getPhoneNumber|agreePrivacyAuthorization : getPhoneNumber"getphonenumber"onGetPhoneNumber"class"btn"click"cli…...

Mysql 容易忘的 sql 指令总结
目录 一、操作数据库的基本指令 二、查询语句的指令 1、基本查询语句 2、模糊查询 3、分支查询 4、 分组查询 5、分组查询 6、基本查询总结: 7、子查询 8、连接查询 三、MySQL中的常用函数 1、时间函数 2、字符串函数 3、聚合函数 4、运算函数 四、表…...

【SD】tile 模型 - 固定衣服 生成人物 ☑
原理1:tile re 生成固定衣服的人物 tile1-1 re1-1 原理2:tile re 生成随机衣服的人物 tile0.5-1 re0.5-1 原理3:更改动作 必须使用衣服LORA 才可以进行穿衣服 测试大模型:###最爱的模型\meinamix_meinaV11.safe…...

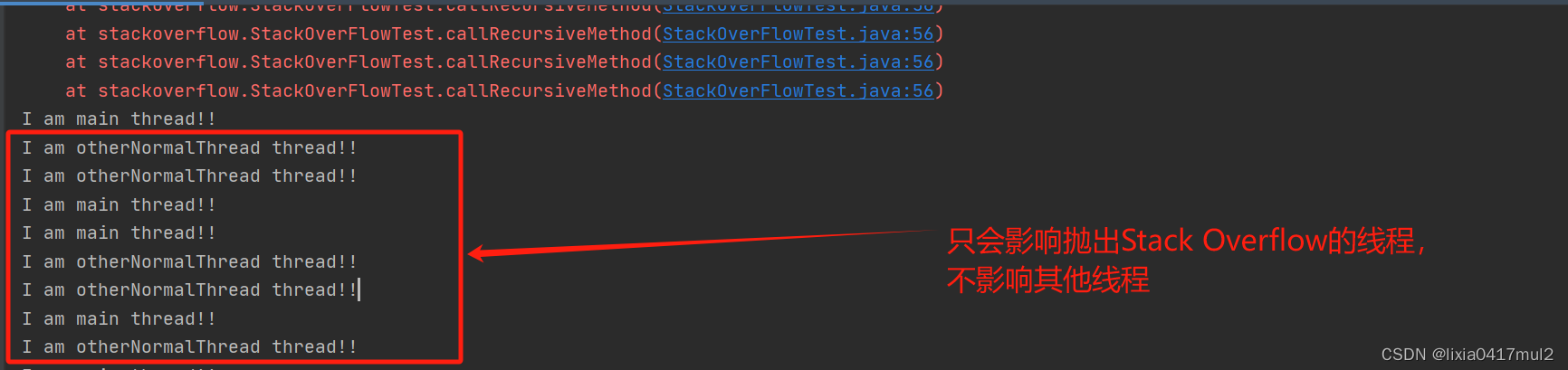
StackOverflowError的JVM处理方式
背景: 事情来源于生产的一个异常日志 Caused by: java.lang.StackOverflowError: null at java.util.stream.Collectors.lambda$groupingBy$45(Collectors.java:908) at java.util.stream.ReduceOps$3ReducingSink.accept(ReduceOps.java:169) at java.util.ArrayL…...

基于DFA算法实现敏感词过滤
何为DFA DFA,全称为Deterministic Finite Automaton,即确定有穷自动机、确定有限状态自动机或确定有限自动机 对于一个给定的属于该自动机的状态和一个属于该自动机字母表Σ的字符,它都能根据事先给定的转移函数转移到下一个状态࿰…...

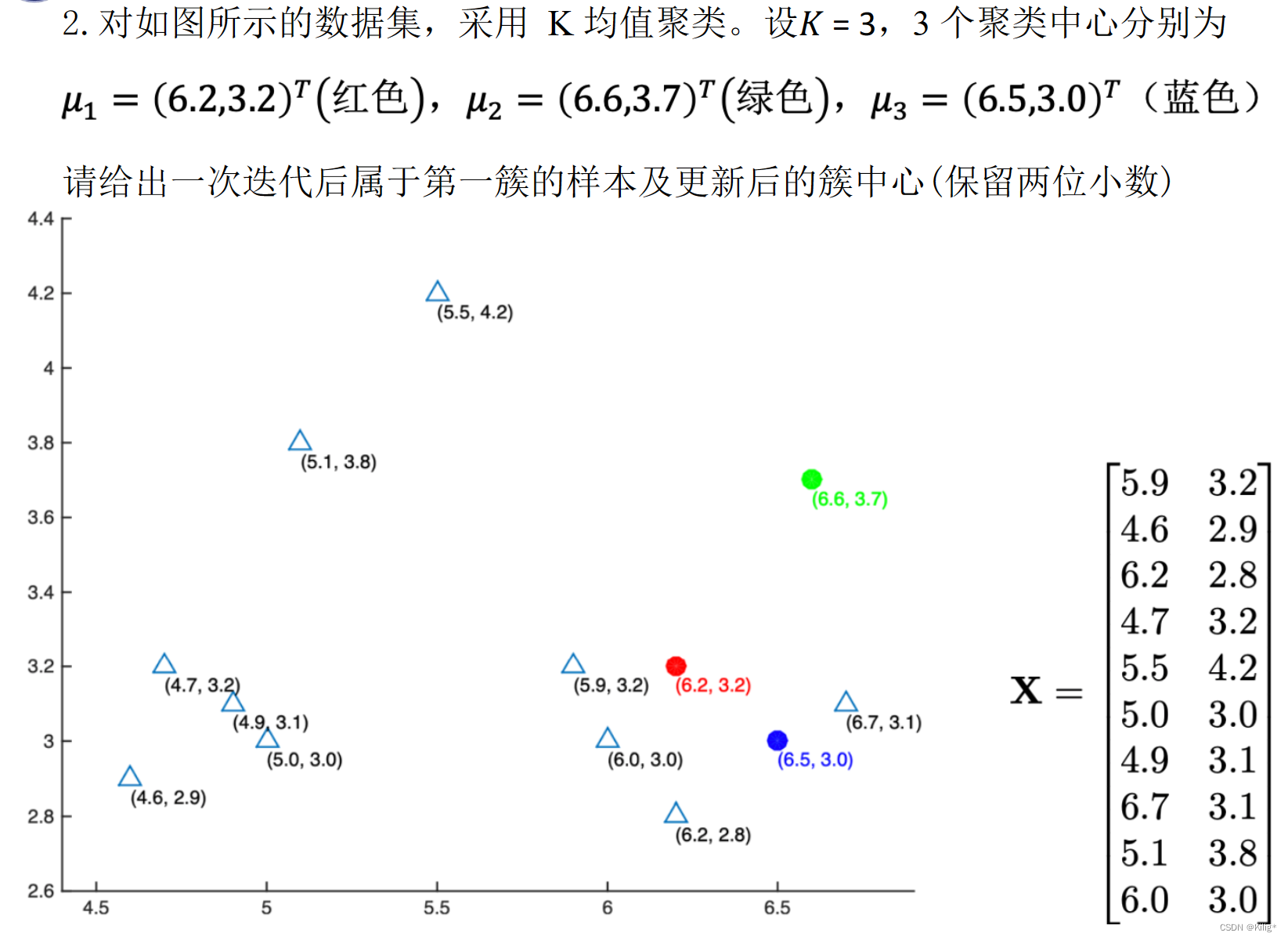
模式识别与机器学习-无监督学习-聚类
无监督学习-聚类 监督学习&无监督学习K-meansK-means聚类的优点:K-means的局限性:解决方案: 高斯混合模型(Gaussian Mixture Models,GMM)多维高斯分布的概率密度函数:高斯混合模型ÿ…...

Python中property特性属性是什么
在Java中,通常在类中定义的成员变量为私有变量,在类的实例中不能直接通过对象.属性直接操作,而是要通过getter和setter来操作私有变量。 而在Python中,因为有property这个概念,所以不需要写getter和setter一堆重复的代…...

vue3 全局配置Axios实例
目录 前言 配置Axios实例 页面使用 总结 前言 Axios 是一个基于 Promise 的 HTTP 客户端,用于浏览器和 Node.js 环境。它提供了一种简单、一致的 API 来处理HTTP请求,支持请求和响应的拦截、转换、取消请求等功能。关于它的作用: 发起 HTTP …...

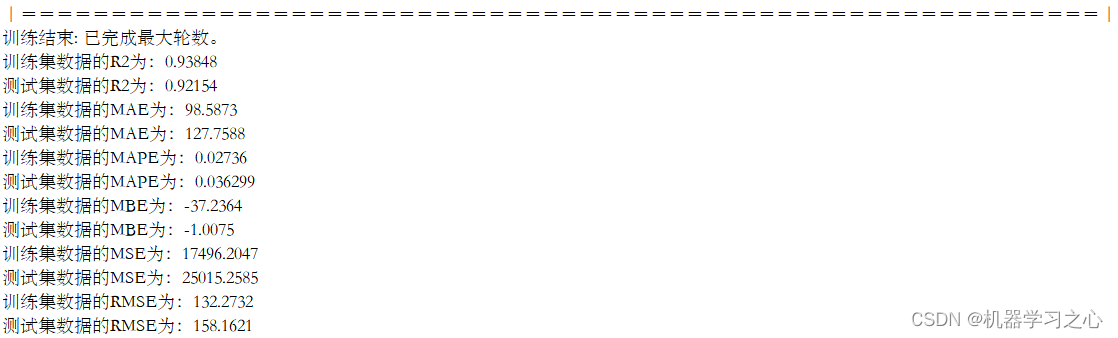
EI级 | Matlab实现TCN-BiGRU-Multihead-Attention多头注意力机制多变量时间序列预测
EI级 | Matlab实现TCN-BiGRU-Multihead-Attention多头注意力机制多变量时间序列预测 目录 EI级 | Matlab实现TCN-BiGRU-Multihead-Attention多头注意力机制多变量时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 1.【EI级】 Matlab实现TCN-BiGRU-Mult…...

WeNet语音识别分词制作词云图
在线体验 ,点击识别语音需要等待一会,文件太大缓存会报错 介绍 本篇博客将介绍如何使用 Streamlit、jieba、wenet 和其他 Python 库,结合语音识别(WeNet)和词云生成,构建一个功能丰富的应用程序。我们将深入了解代码…...

Proxyman:现代本地Web调试代理工具
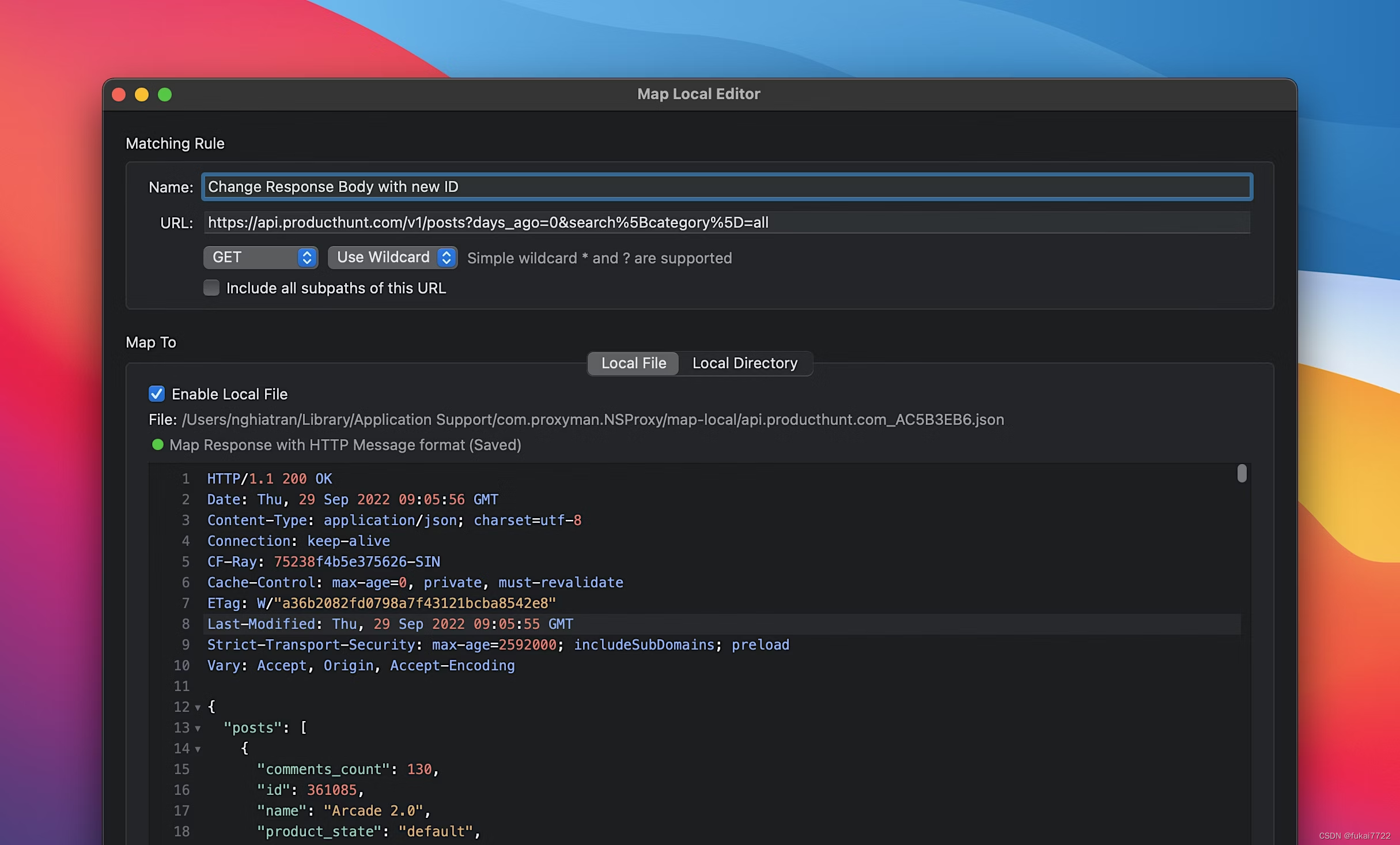
1. 简介 1.1 什么是Proxyman? Proxyman是一款专为macOS设计的现代本地Web调试代理工具,它不仅支持macOS平台,还能无缝地与iOS和Android设备进行集成。作为一个网络调试工具,Proxyman的设计旨在提供高性能、直观且功能丰富的解决…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...
