React项目打包流程
一、React项目打包流程
一、React项目打包流程1. 项目打包打包命令:npm run build2. 预览接着命令行会提示执行:
先:npm install -g serve
然后执行此命令:serve -s build二、打包优化 - 配置路由懒加载
二、打包优化 - 配置路由懒加载
路由懒加载是指路由的JS资源只有在被访问时才会动态获取,目的是为了优化项目首次打开的时间1. 把路由修改为由React提供的lazy函数进行动态导入
2. 使用React内置的Suspense组件包裹路由中element选项对应的组件代码如下所示:
// 路由配置
import { Suspense, lazy } from 'react';
import { AuthRoute } from '@/components/AuthRoute';
import { createBrowserRouter } from 'react-router-dom';// 一级路由
import Layout from '@/pages/Layout';
import Login from "@/pages/Login";// 1. lazy函数对二级路由组件进行导入
const Home = lazy(() => import('@/pages/Home'))
const Article = lazy(() => import('@/pages/Article'))
const Publish = lazy(() => import('@/pages/Publish'))// 二级路由
// import Home from '@/pages/Home';
// import Article from '@/pages/Article';
// import Publish from '@/pages/Publish';// 配置路由实例
const router = createBrowserRouter([{path: '/',// 根据权限的有无控制路由跳转element: <AuthRoute><Layout /></AuthRoute>,children: [{path: 'home',element: <Suspense fallback="加载中"><Home /></Suspense>},{path: 'article',element: <Suspense fallback="加载中"><Article /></Suspense>},{path: 'publish',element: <Suspense fallback="加载中"><Publish /></Suspense>}]},{path: '/login',element: <Login />}
])export default router;三、打包优化 - 包体积分析
三、打包优化 - 包体积分析通过可视化的方式,直观的体现项目中各种包打包之后的体积大小,方便做优化1. 安装包 --> source-map-explorernpm i source-map-explorer2. 配置命令指定要分析的js文件在package.json内scripts添加如下代码:"analyze": "source-map-explorer 'build/static/js/*.js'""scripts": {"start": "craco start","build": "craco build","test": "craco test","eject": "craco eject","analyze": "source-map-explorer 'build/static/js/*.js'"
}四、打包优化 - CDN优化
四、打包优化 - CDN优化1. 什么是CDN?
CDN是一种内容分发网络服务,当用户请求网站内容时,由离用户最近的服务器将缓存的资源内容传递给用户2. 哪些资源可以放到CDN服务器
体积较大的非业务JS文件,比如react、react-dom
⑴. 体积较大,需要利用CDN文件在浏览器的缓存特性,加快加载时间
⑵. 非业务JS文件,不需要经常做变动,CDN不用频繁更新缓存3. 项目中怎么做?
⑴. 把需要做CDN缓存的文件排除在打包之外(react,react-dom)
⑵. 以CDN的方式重新引入资源(react、react-dom)1. craco.config.js代码如下:// 扩展webpack的配置
const path = require('path');
// 引入辅助函数
const {whenProd, getPlugin, pluginByName} = require('@craco/craco');module.exports = {// webpack 配置webpack: {// 配置别名alias: {// 约定:使用@表示src文件所在路径'@': path.resolve(__dirname, 'src')},// 配置CDNconfigure: webpackConfig => {let cdn;whenProd(() => {// key: 不参与打包的包(由dependencies依赖项中的key决定)// value: cdn文件中,挂载于全局的变量名称,为了替换之前在开发环境下webpackConfig.externals = {react: 'React','react-dom': 'ReactDOM'}// 配置现成的cdn资源地址// 实际开发的时候,用公司自己花钱买的cdn服务器cdn = {js: ["https://cdnjs.cloudflare.com/ajax/libs/react/18.1.0/umd/react.production.min.js","https://cdnjs.cloudflare.com/ajax/libs/react-dom/18.1.0/umd/react-dom.production.min.js"]}});// 通过htmlWebpackPlugin插件,在public/index.html注入cdn资源urlconst {isFound, match} = getPlugin(webpackConfig, pluginByName('HtmlWebpackPlugin'));if (isFound) {// 找到了HtmlWebpackPlugin的插件match.userOptions.cdn = cdn;}return webpackConfig;}}
}2. public文件夹下index.html代码如下:<body><noscript>You need to enable JavaScript to run this app.</noscript><div id="root"></div><!-- 动态插入cdn资源url, 加载第三发包的 CDN 链接 --><% htmlWebpackPlugin.userOptions.cdn.js.forEach(cdnURL => { %><script src="<%= cdnURL %>"></script><% }) %>
</body>相关文章:

React项目打包流程
一、React项目打包流程 一、React项目打包流程1. 项目打包打包命令:npm run build2. 预览接着命令行会提示执行: 先:npm install -g serve 然后执行此命令:serve -s build二、打包优化 - 配置路由懒加载 二、打包优化 - 配置路…...

04-获取认证的用户身份信息
存储用户信息的方式 获取用户信息的流程 用户提交账号和密码后,DaoAuthenticationProvider调用UserDetailsService接口实现类的loadUserByUsername()方法,该方法可以接收请求参数username的值,然后根据该值查询用户信息,最后将账号,密码,权限封装到UserDetails对象中并返回给…...

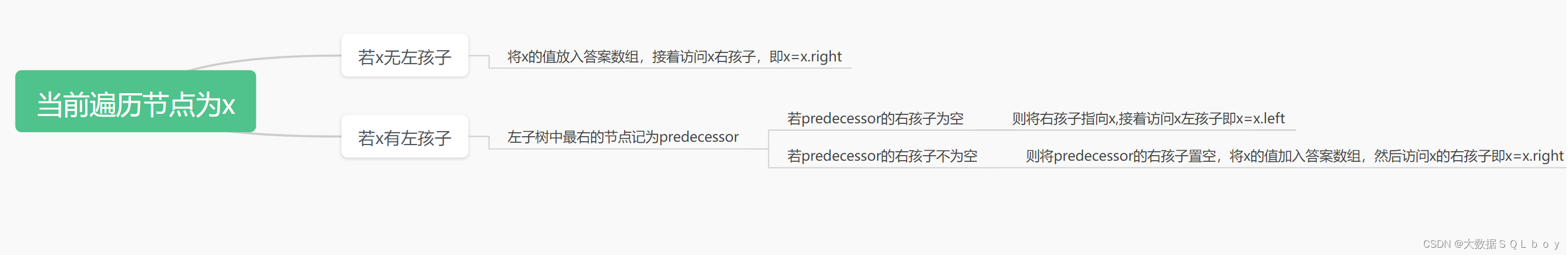
二叉树的中序遍历,力扣
目录 题目地址: 题目: 解题方法: 解题分析: 解题思路: 代码实现: 注: 代码实现(递归): 代码实现(迭代): 题目地址…...

shiro1.10版本后-IniSecurityManagerFactory过期失效
1、问题概述? 今天在研究了shiro的新版本shiro1.13.0版本,发现用了很长时间的IniSecurityManagerFactory工厂失效了。 从下图中可以看出,在新版本中IniSecurityManagerFactory被打上了过期线了。 那么问题来了,新版本如何使用呢…...

阿里后端实习二面
阿里后端实习二面 记录面试题目,希望可以帮助到大家 类加载的流程? 类加载分为三个部分:加载、连接、初始化 加载 类的加载主要的职责为将.class文件的二进制字节流读入内存(JDK1.7及之前为JVM内存,JDK1.8及之后为本地内存)&…...

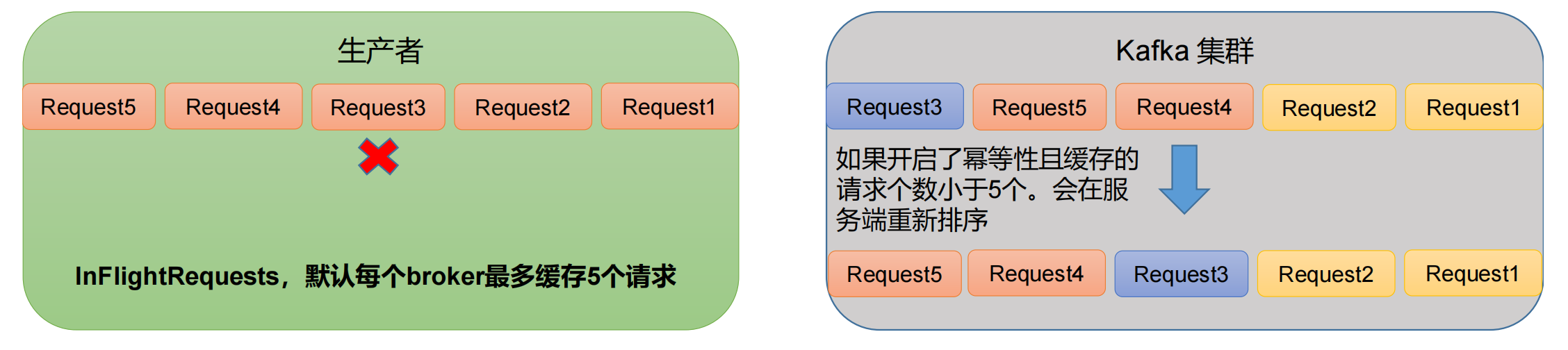
「Kafka」生产者篇
「Kafka」生产者篇 生产者发送消息流程 在消息发送的过程中,涉及到了 两个线程 ——main 线程和Sender 线程。 在 main 线程中创建了 一个 双端队列 RecordAccumulator。 main线程将消息发送给RecordAccumulator,Sender线程不断从 RecordAccumulator…...

C语言实现RSA算法加解密
使用c语言实现了RSA加解密算法,可以加解密文件和字符串。 rsa算法原理 选择两个大素数p和q;计算n p * q;计算φ(n)(p-1)(q-1);选择与φ(n)互素的整数d;由de1 mod φ(n)计算得到e;公钥是(e, n), 私钥是(d, n);假设明…...

如何设计前后端分离的系统架构?
如何将前端页面和后端Java代码进行集成? 将前端页面和后端Java代码进行集成通常需要使用一些特定的工具和技术。以下是一些常见的方法: 使用RESTful API:REST(Representational State Transfer)是一种基于HTTP协议构…...

【强化学习】SARAS代码实现
前言 SARAS,假设环境状态和动作状态都是离散的。利用动作价值矩阵来进行行为的预测。其主要就是利用时序差分的思想,对动作价值矩阵进行更新。 代码实现 import gymnasium as gym import numpy as npclass sarsa():def __init__(self, states_n, acti…...

P1019 [NOIP2000 提高组] 单词接龙 刷题笔记
P1019 [NOIP2000 提高组] 单词接龙 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 思路来自 大佬 Chardo 的个人中心 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 匹配 : 将 第一个字符串末尾 和第二个字符串第一个开始匹配 如果 j<i这段走完了 flag还没…...

如何实现WinApp的UI自动化测试?
WinApp(WindowsAPP)是运行在Windows操作系统上的应用程序,通常会提供一个可视的界面,用于和用户交互。例如运行在Windows系统上的Microsoft Office、PyCharm、Visual Studio Code、Chrome,都属于WinApp。常见的WinApp&…...

chrome扩展程序开发之在目标页面运行自己的JS
原文地址:https://qdgithub.com/home/index/article/aid/247.html chrome 插件开发的入门介绍,实现利用 chrome 扩展实现在目标网页运行我们的 js 的功能。关于 chrome 扩展的详细内容,可以通过官网了解。 开发工具很简单,记事本…...

NLP项目之语种识别
目录 1. 代码及解读2. 知识点n-grams仅保留最常见的1000个n-grams。意思是n1000 ? 1. 代码及解读 in_f open(data.csv) lines in_f.readlines() in_f.close() dataset [(line.strip()[:-3], line.strip()[-2:]) for line in lines] print(dataset[:5])[(1 december wereld…...
)
Linux lpr命令教程:如何使用lpr命令打印文件(附案例详解和注意事项)
Linux lpr命令介绍 lpr命令在Unix-like操作系统中用于提交打印任务。如果在命令行中指定了文件名,那么这些文件将被发送到指定的打印机(如果没有指定目的地,则发送到默认目的地)。如果命令行中没有列出文件,lpr将从标…...

浅谈C语言inline关键字
对于C开发者来说,inline是个再熟悉不过的关键字,因为默认的成员函数都是inline,也是常规高校教材中宣扬C的“优势”之一。 但是C语言其实也是支持inline关键字的,而且是很早期的gcc就支持了该关键字。在Linux0.12版本内核代码中也…...

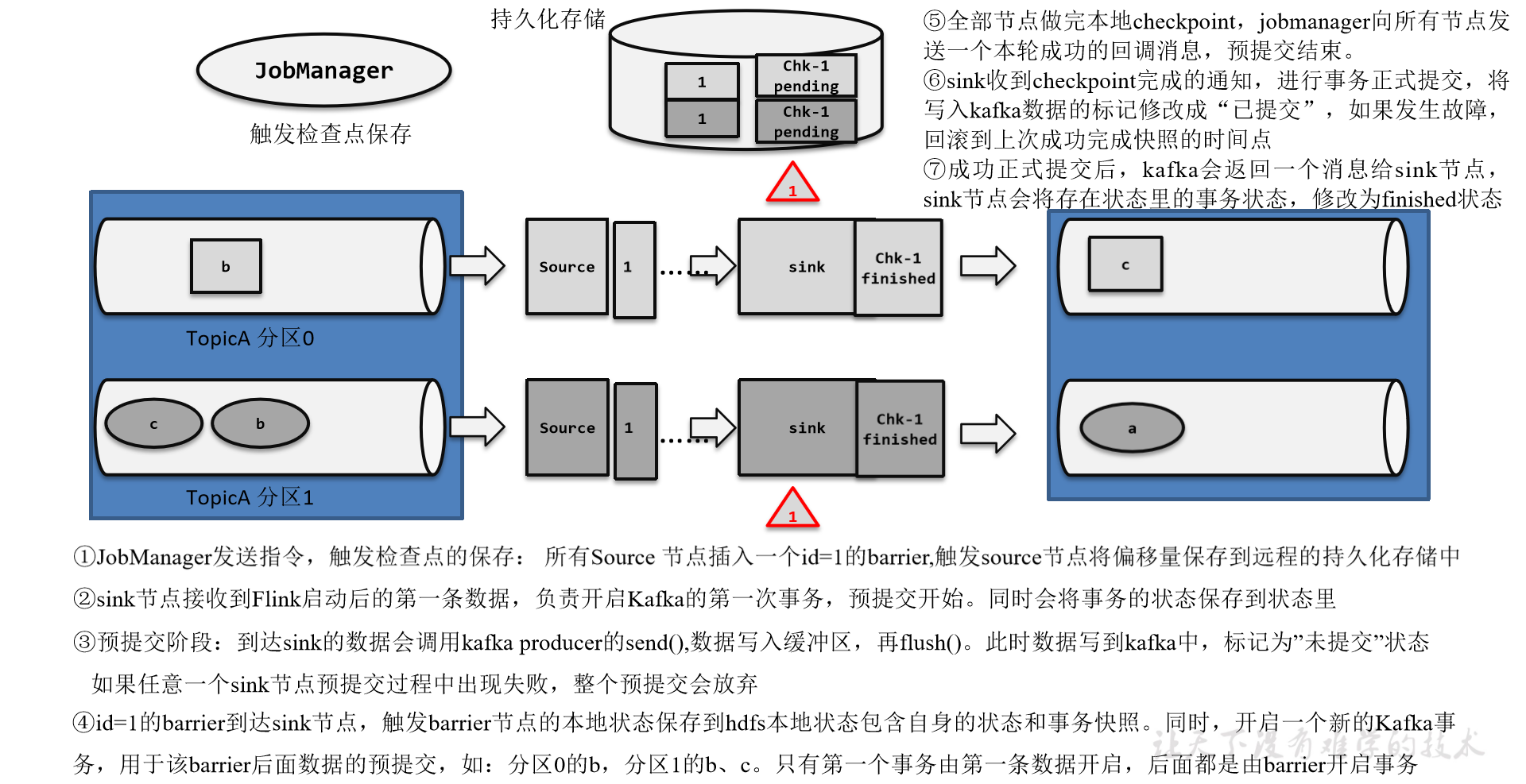
Flink1.17实战教程(第六篇:容错机制)
系列文章目录 Flink1.17实战教程(第一篇:概念、部署、架构) Flink1.17实战教程(第二篇:DataStream API) Flink1.17实战教程(第三篇:时间和窗口) Flink1.17实战教程&…...

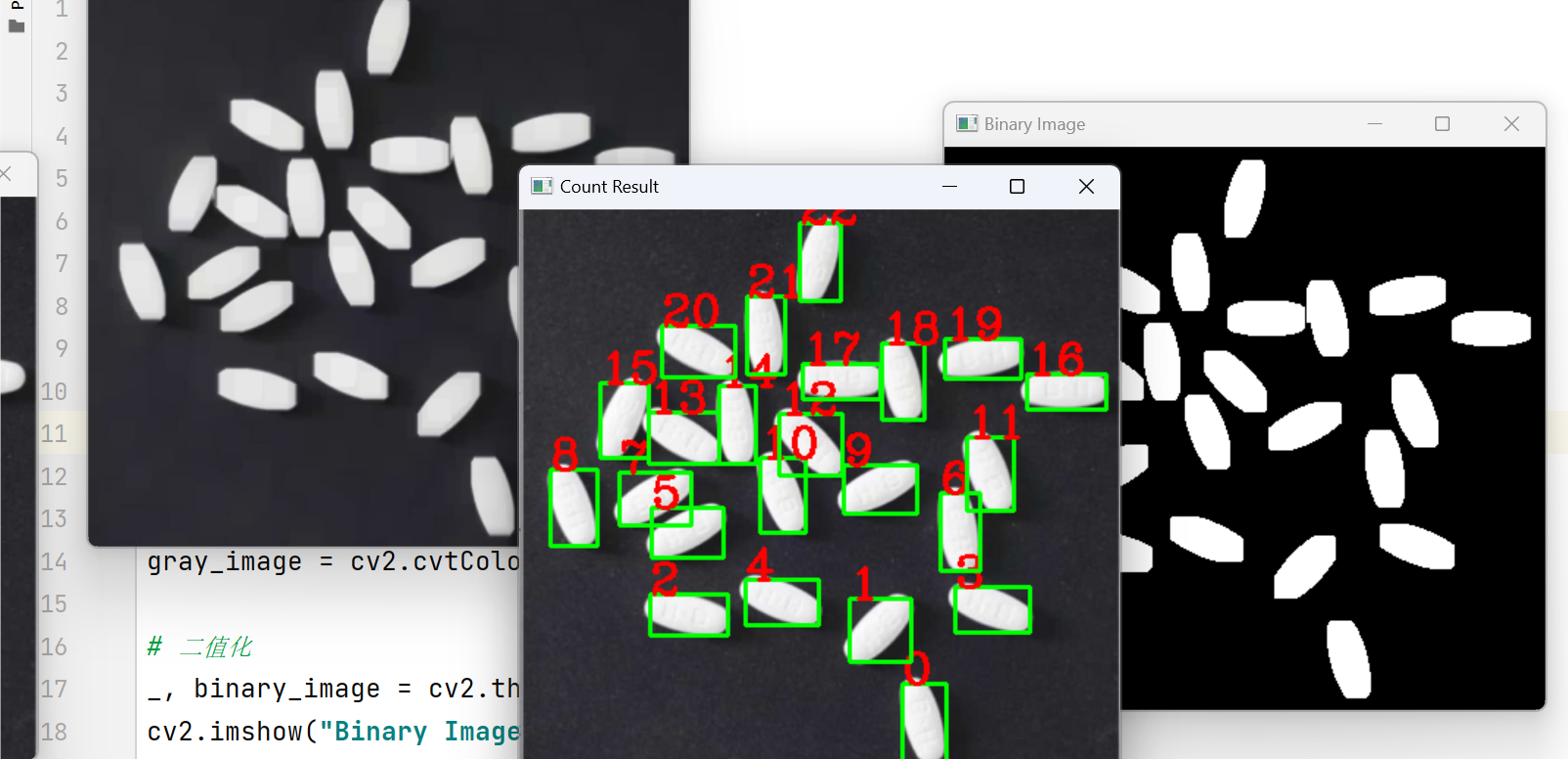
OpenCV实战 -- 维生素药片的检测记数
文章目录 检测记数原图经过操作开始进行消除粘连性--形态学变换总结实现方法1. 读取图片:2. 形态学处理:3. 二值化:4. 提取轮廓:5. 轮廓筛选和计数: 分水岭算法:逐行解释在基于距离变换的分水岭算法中&…...

【AI】注意力机制与深度学习模型
目录 一、注意力机制 二、了解发展历程 2.1 早期萌芽: 2.2 真正意义的注意力机制: 2.3 2015 年及以后: 2.4 自注意力与 Transformer: 2.5 BERT 与预训练模型: 三、基本框架 1. 打分函数(Score Fun…...

HTML5和JS实现新年礼花效果
HTML5和JS实现新年礼花效果 2023兔年再见,2024龙年来临了! 祝愿读者朋友们在2024年里,身体健康,心灵愉悦,梦想成真。 下面是用HTML5和JS实现新年礼花效果: 源码如下: <!DOCTYPE html>…...

【owt-server】一些构建项目梳理
【owt-server】清理日志:owt、srs、ffmpeg 【owt】p2p client mfc 工程梳理【m98】webrtc vs2017构建带符号的debug库【OWT】梳理构建的webrtc和owt mfc工程 m79的mfc客户端及owt-client...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...
)
背包问题双雄:01 背包与完全背包详解(Java 实现)
一、背包问题概述 背包问题是动态规划领域的经典问题,其核心在于如何在有限容量的背包中选择物品,使得总价值最大化。根据物品选择规则的不同,主要分为两类: 01 背包:每件物品最多选 1 次(选或不选&#…...

欢乐熊大话蓝牙知识17:多连接 BLE 怎么设计服务不会乱?分层思维来救场!
多连接 BLE 怎么设计服务不会乱?分层思维来救场! 作者按: 你是不是也遇到过 BLE 多连接时,调试现场像网吧“掉线风暴”? 温度传感器连上了,心率带丢了;一边 OTA 更新,一边通知卡壳。…...
