【第5期】前端Vue使用Proxy+Vuex(store、mutations、actions)跨域调通本地后端接口
本期简介
- 本期要点
- 本地开发前后端如何跨域调用
- 全局请求、响应处理拦截器处理
- 封装HTTP请求模块
- 编写API请求映射到后端API
- 数据的状态管理
一、 本地开发前后端如何跨域调用
众所周知,只要前端和后端的域名或端口不一样,就存在跨域访问,例如:前端运行后通过http://localhost:3000访问,后端运行后通过http://localhost:8080访问,就存在跨域,跨域直接http调用会失败,因此要解决跨域访问,需要使用proxy
- proxy配置跨域访问
proxyTable: {'/api': {target: 'http://127.0.0.1:8080/api',changeOrigin: true,pathRewrite: {'^/api': ''}},'/login': {target: 'http://127.0.0.1:8080/login',changeOrigin: true,pathRewrite: {'^/login': ''}}},
/api: 代理路径用过nginx的比较容易理解,含义是类似的,当前端调用的接口路径以/api/xxx形式,会命中这条代理规则
target: 代理的目标地址代理的后端地址,比如前端访问http://127.0.0.1:3000/api/v1/division,那么会代理到后端的http://127.0.0.1:8080/api/v1/division
changeOrigin: 是否开启代理pathRewrite: 路径改写如果前端访问的是/api/v1/division,后端的接口是/api/v1/division,若上面的pathRewrite写法是’^/api’: ‘api’,那么代理到的目标地址是http://127.0.0.1:8080/api/api/vi/division,因此路径改写需结合target写法以及后端实际接口地址进行改写
通过配置proxyTable,就具备了跨域请求,全栈开发就可以直接本地的前端调用本地的后端接口服务,接下来进行全局的请求响应处理
二、全局请求、响应处理拦截器处理
几乎每个项目都会在所有的请求之前做一些公共的配置或操作,也会在所有的响应中做一些统一数据结构的封装或其他操作
1、全局请求拦截器
Vue请求拦截器可以在所有请求发送到后端之前做一些处理,前后端分离常见的比如设置token
创建src/util/request.js
- 跨域配置导入
import config from '@/config';
- 创建axios实例
const _axios = axios.create(config);
- 请求拦截器
_axios.interceptors.request.use(config => {// 请求前设置tokenlet authKey = 'X-Auth-Token';let token = localStorage.getItem(authKey);if (token) {config.headers[authKey] = token;}return config;},err => {return Promise.reject(err);}
);
2、全局响应拦截器
同样在src/util/request.js中配置全局响应拦截器,这里的逻辑有
-
- 从请求头中获取X-Auth-Token,若有,缓存到localStorage中,便于在请求拦截器中每次携带到请求中,能获取到Token主要是登录的时候会返回,其他接口请求不会返回
-
- 异常捕获时,若响应码是403禁止访问类的,则重定向到登录页,这样无需在其他请求是时单独再做这类处理。
-
- 其他:有的后端接口是不同人开发的,也可能会跨项目进行接口调用,每个接口调用很多时候记不清是什么数据结构,为了前端业务使用统一的结构,一般会在响应中将数据结构进行统一
_axios.interceptors.response.use(res => {// 这里处理响应let token = res.headers.get('X-Auth-Token');if (token) {console.log(token);localStorage.setItem('X-Auth-Token', token);}return res;},err => {if (err) {console.log(err);let title = '错误码: ' + (err.response.status || err.response.data.code);let msg = (err.response.data.msg || err.response.statusText);if (err.response.data.code === 403) {router.push('/Login');} else {notice.error(title, msg);return Promise.reject(err);}}}
);
三、封装HTTP请求模块
在src/util/request.js中创建GET、POST、PUT等抽象方法,并导出http,在其他地方可以import后使用
1、封装GET请求
const http = {get (url, params) {return new Promise((resolve, reject) => {_axios({url,params,headers: {'Content-Type': 'application/json;charset=UTF-8'},method: 'GET'}).then(res => {resolve(res.data);return res;}).catch(err => {reject(err);});});}
};export default http;
2、封装POST请求
const http = {post (url, body) {return new Promise((resolve, reject) => {_axios({url,data: body || {},headers: {'Content-Type': 'application/json;charset=UTF-8'},method: 'POST'}).then(res => {resolve(res.data);return res;}).catch(err => {reject(err);});});},
};export default http;
3、封装PUT请求
const http = {put (url, body) {return new Promise((resolve, reject) => {_axios({url,data: body || {},headers: {'Content-Type': 'application/json;charset=UTF-8'},method: 'PUT'}).then(res => {resolve(res.data);return res;}).catch(err => {reject(err);});});}
};export default http;
四、编写API请求映射到后端API
前面封装的http各种请求与业务无关,是抽象封装的,接下来创建业务调用模块
1、创建src/api/apis.js业务请求的接口文件
- 导入封装的http请求文件
import http from '@/util/request';- 以业务功能为单位定义请求模块
const division = {};
const login = {};
const user = {};2、定义业务请求
division.getFlatCities = () => {return http.get('/api/v1/division/flat_cities',{});
};user.register = (data) => {return http.post('/api/v1/register',data);
};login.login = (data) => {return http.post('/login',data);
};login.logout = () => {return http.post('/api/v1/logout');
};
这样,在其他地方import apis from ‘@/src/api/apis’后就可以调用业务后端请求了,这样可以统一在apis.js中配置前端到后端的请求映射,单独在vue组件中使用axios也可以直接调用接口,只是这样非常的不友好。
五、数据的状态管理
有时候,我们需要把后端接口请求到的数据缓存起来,在其他各个vue组件中使用,那么这里就会有额外的操作(本地数据缓存),为了统一,我们使用vuex中的actions来封装一下请求后端接口的逻辑,举例:获取行政区划的平铺数据
刚刚apis.js的定义是这样:
division.getFlatCities = () => {return http.get('/api/v1/division/flat_cities',{});
};
1、store
我们在src/vuex/store.js中添加一个变量,用于记录行政区划的平铺数据:
import Vue from 'vue';
import Vuex from 'vuex';
import * as actions from './actions';
import * as mutations from './mutations';
import * as getters from './getters';export default new Vuex.Store({state: {flatCities: {},}
}
2、mutations
然后在/src/vuex/mutations.js中创建修改store.state.flatCities的方法,理论上,mutations是唯一能修改store.state的方式,参数一就是store.state,参数二是调用SET_FLAT_CITIES方法的入参
export const SET_FLAT_CITIES = (state, flatCities) => {state.flatCities = flatCities;
};
3、actions
继续在/src/vuex/actions.js中定义含缓存操作的业务请求方法
export const loadFlatCities = ({commit, state}) => {let cacheData = localStorage.getItem('flatCities');if (cacheData) {// 有缓存,直接取缓存commit('SET_FLAT_CITIES', JSON.parse(cacheData));} else {apis.division.getFlatCities().then(res => {commit('SET_FLAT_CITIES', res.body);localStorage.setItem('flatCities', JSON.stringify(res.body));});}
};
4、…mapActions
vue组件中通过…mapActions映射到loadFlatCities方法
vue组件中从vuex引入mappActions
import {mapState, mapActions} from 'vuex';
通过…mapActions中添加loadFlatCities将其映射进来,这样就可以通过this.loadFlatCities()进行调用,和methos()中定义的方法调用方式一样。
methods: {...mapActions(['logout', 'isLogin', 'loadFlatCities', 'autoLocation', 'changeCurrentLocation']),showLocation () {this.isShowLocation = true;},省略5、$store.state.xxx读取数据状态
当在组件的created()中调用了this.loadFlatCities()时,localStorage和$store.state.flatCities都有后端返回的行政区划平铺,可以直接在组件中进行渲染了。
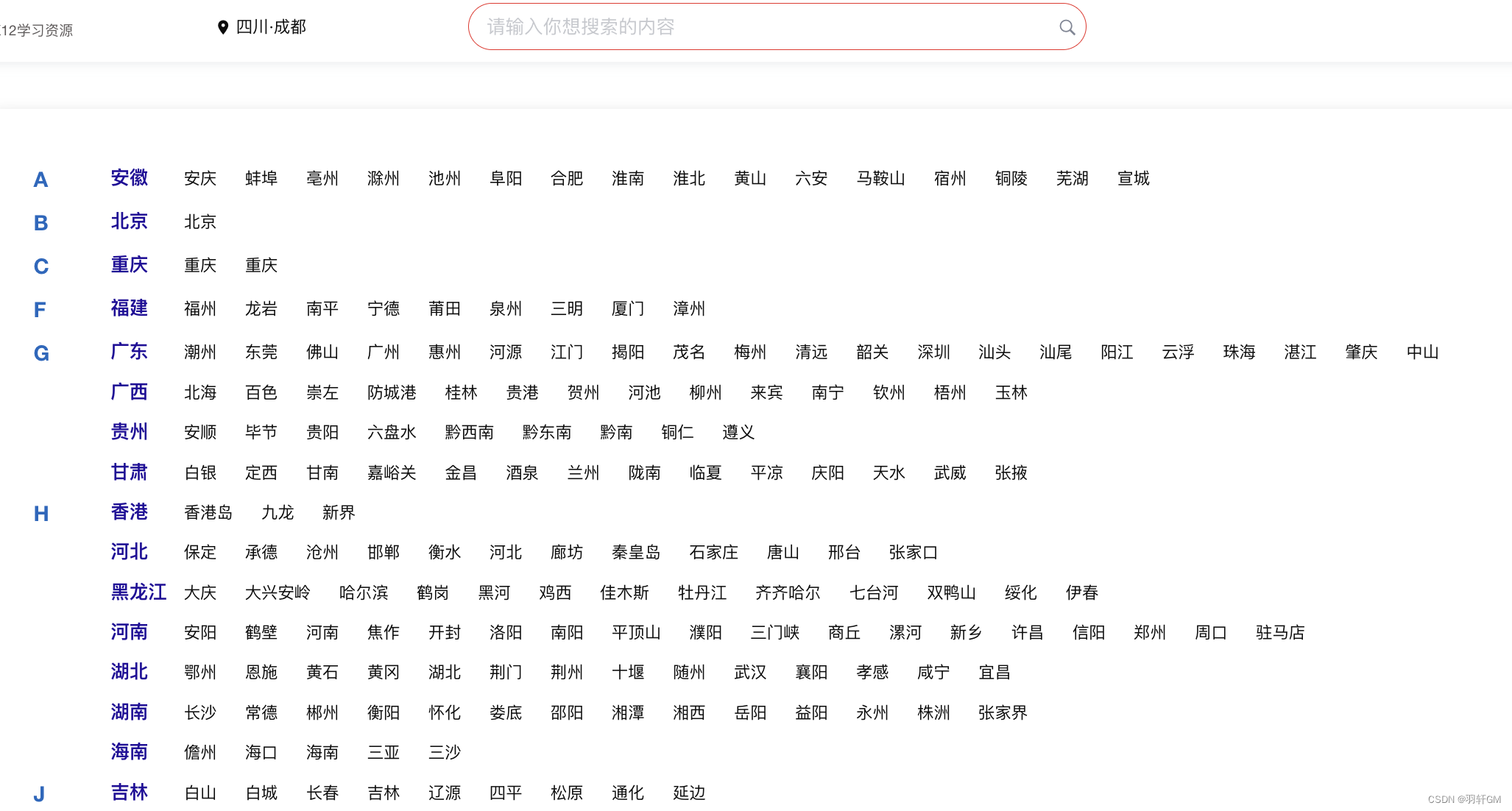
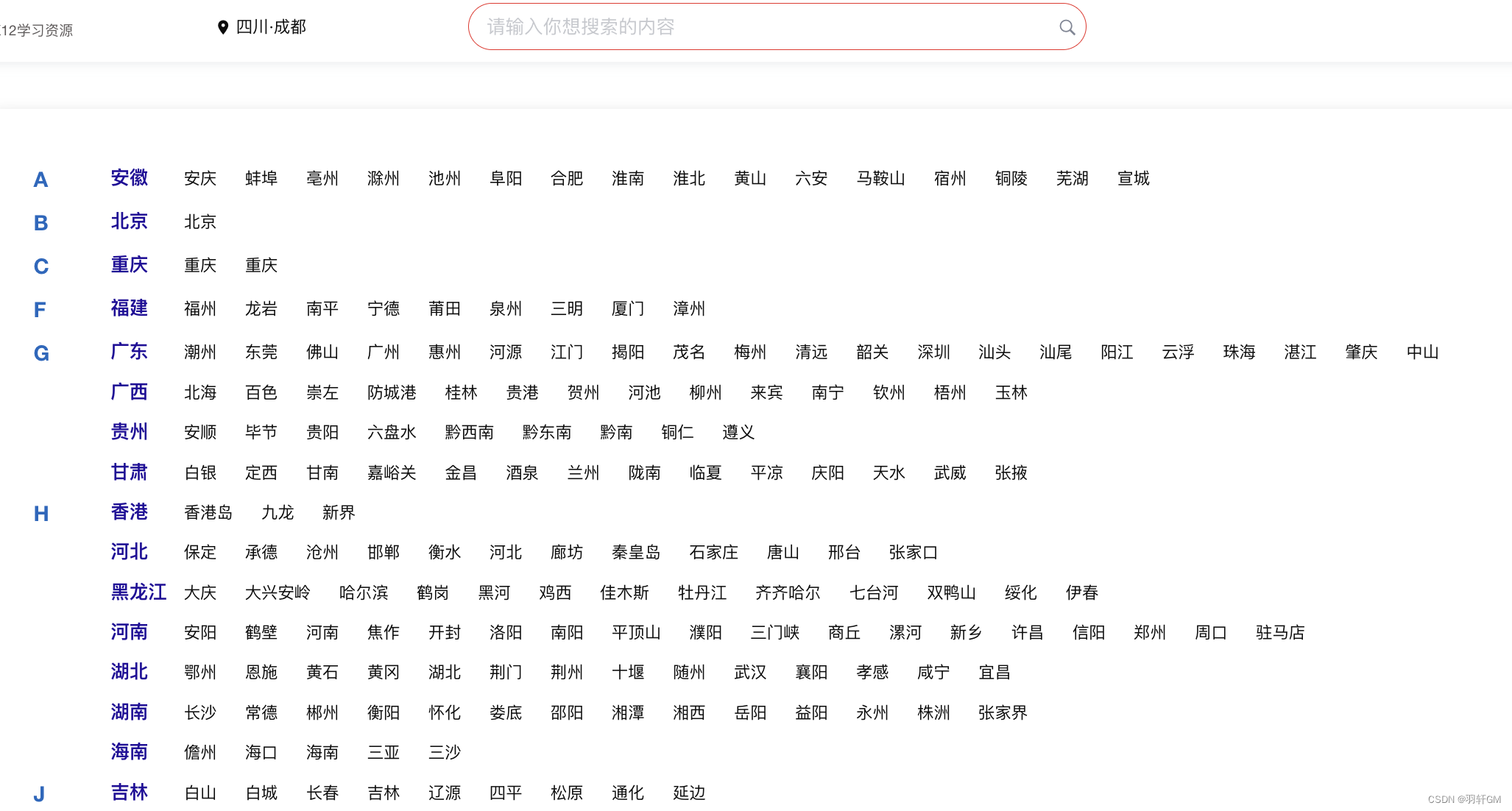
<div v-for="(flatDivision, fIndex) in $store.state.flatCities" :key="fIndex"><Row> <Col span="1"><div class="province-first-letter">{{ flatDivision.letter }}</div></Col><Col span="23"><div v-for="(province, index) in flatDivision.provinces" class="province-item" :key="index"><Row><Col span="1">{{ province.shortName }}</Col><Col span="23"><span v-for="(ct, index) in province.children" :key="index" class="city-item"@click="changeCity(province, ct)">{{ ct.shortName }}</span></Col></Row></div></Col></Row>
</div>
6、行政区划平铺渲染效果

相关文章:

【第5期】前端Vue使用Proxy+Vuex(store、mutations、actions)跨域调通本地后端接口
本期简介 本期要点 本地开发前后端如何跨域调用全局请求、响应处理拦截器处理封装HTTP请求模块编写API请求映射到后端API数据的状态管理 一、 本地开发前后端如何跨域调用 众所周知,只要前端和后端的域名或端口不一样,就存在跨域访问,例如&…...
编译器中,Release和Debug区别)
在Visual Studio(VS)编译器中,Release和Debug区别
一、 优化级别 1、Debug(调试) 在Debug模式下,编译器不会对代码进行优化,而是专注于生成易于调试的代码。这使得开发者可以在调试过程中更直观地跟踪变量的值和程序的执行流程。 2、Release(发布) 在Relea…...

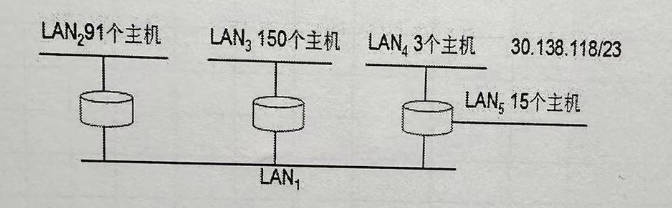
子网划分问题(实战超详解)_主机分配地址
文章目录: 子网划分的核心思想 第一步,考虑借几位作为子网号 第二步,确定子网的网络地址 第三步,明确网络地址,广播地址,可用IP地址范围 一些可能出现的疑问 实战 题目一 子网划分的核心思想 网络号不变,借用主机号来产生新的网络 划分前的网络:网络号主机号 划分后的网络:原网…...

【QT】单例模式,Q_GLOBAL_STATIC 宏的使用和使用静态成员函数,eg:{简单的日志记录器}
简单的日志记录器为例 。 创建一个Logger类,该类负责记录应用程序的日志消息 使用 Q_GLOBAL_STATIC 宏 解析:Q_GLOBAL_STATIC 是一个 Qt 宏,用于创建全局静态实例。它确保在需要时只创建一次实例,而不管该实例是在哪个线程中创建…...

利用小红书笔记详情API:构建高效的内容创作与运营体系
随着社交媒体的兴起,小红书作为国内知名的内容分享平台,吸引了大量用户和内容创作者。为了更好地获取小红书上的优质内容,许多企业和开发者选择使用小红书笔记详情API。本文将探讨如何利用该API构建高效的内容创作与运营体系。 一、小红书笔记…...

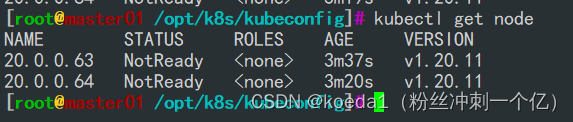
【K8S 二进制部署】部署单Master Kurbernetes集群
目录 一、基本架构和系统初始化 1、集群架构: 2、操作系统初始化配置: 2.1、关闭防火墙和安全机制: 2.2、关闭swap 2.3、根据规划设置主机名 2.4、三台主机全部互相映射 2.5、调整内核参数 3、时间同步(所有节点时间必须同…...

vue中常见的指令
简单介绍一下常见的vue中用到的指令 v-on 指定当前的事件,语法糖为,如例子所示,指定按钮的事件为addCounter,点击会使变量counter 1 <!DOCTYPE html> <html><head><meta charset"utf-8" />…...

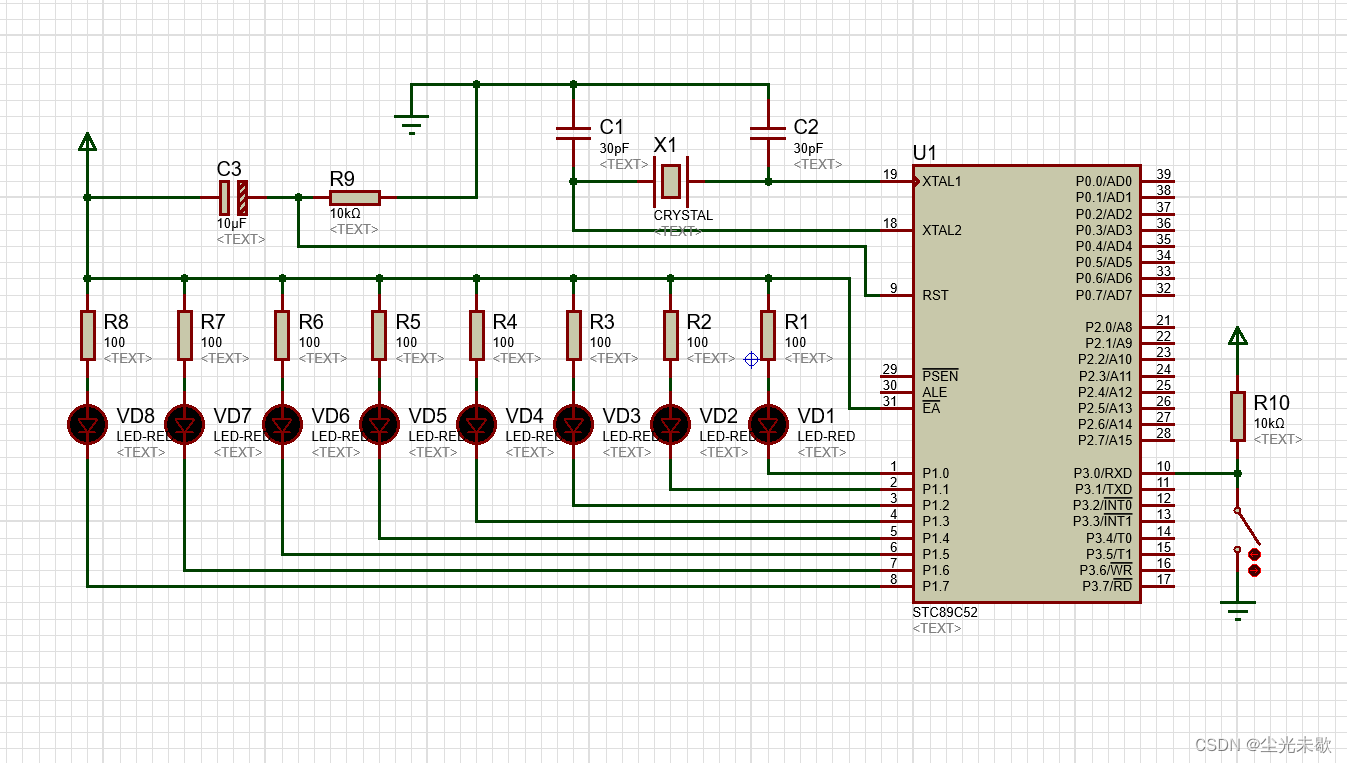
单片机原理及应用:开关控制LED多种点亮模式
从这篇文章开始,我们不再只研究单一的外设工作,而是将LED、数码管、开关、按键搭配在一起研究,这篇文章主要介绍LED和开关能擦出怎样的火花,同时也介绍一些函数封装的知识。 由于开关有闭合与打开两种状态,LED有左移流…...

你真的了解UVM sequence的运行机制吗
1. 前言 UVM在sequence里提供了很多的callback方法给用户,从而更灵活地完成各种复杂场景的交互和控制执行顺序。我们可能在很多情况下只使用了body()方法,本文将介绍sequence里常见的callback方法,以及在不同场景下,它们的是否被…...

Bug升级记
2023.12.28 (1) 小程序session_key泄露隐患 核心:session_key这个字段及对应值不应该传到小程序客户端等服务器外的环境 错误操作:直接在小程序调用https://api.weixin.qq.com/sns/jscode2session并将session_key作为参数进行明文传输 正确操…...

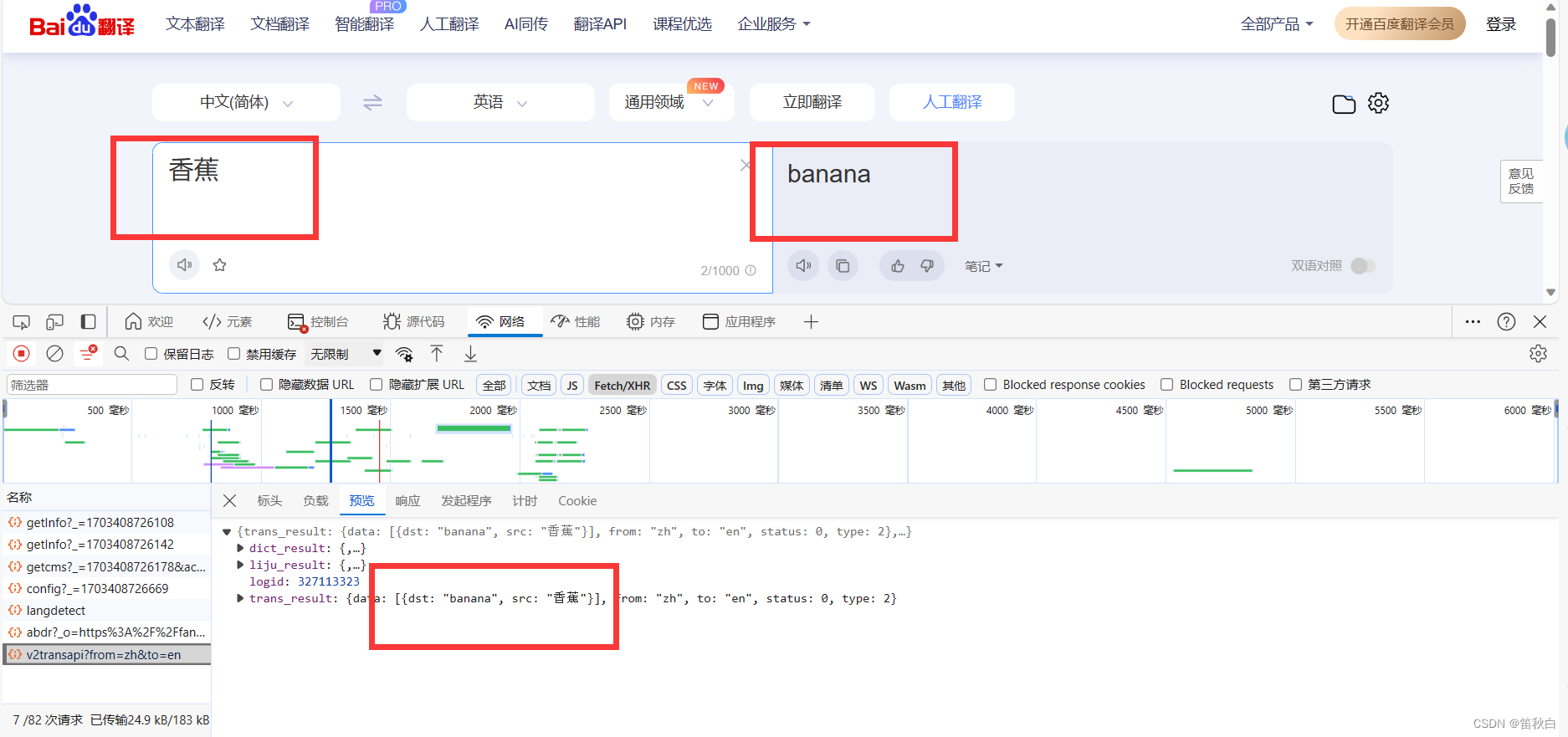
爬虫详细教程第1天
爬虫详细教程第一天 1.爬虫概述1.1什么是爬虫?1.2爬虫工具——Python1.3爬虫合法吗?1.4爬虫的矛与盾1.4.1反爬机制1.4.2反爬策略1.4.3robots.txt协议 2.爬虫使用的软件2.1使用的开发工具: 3.第一个爬虫4.web请求4.1讲解一下web请求的全部过程4.2页面渲染…...

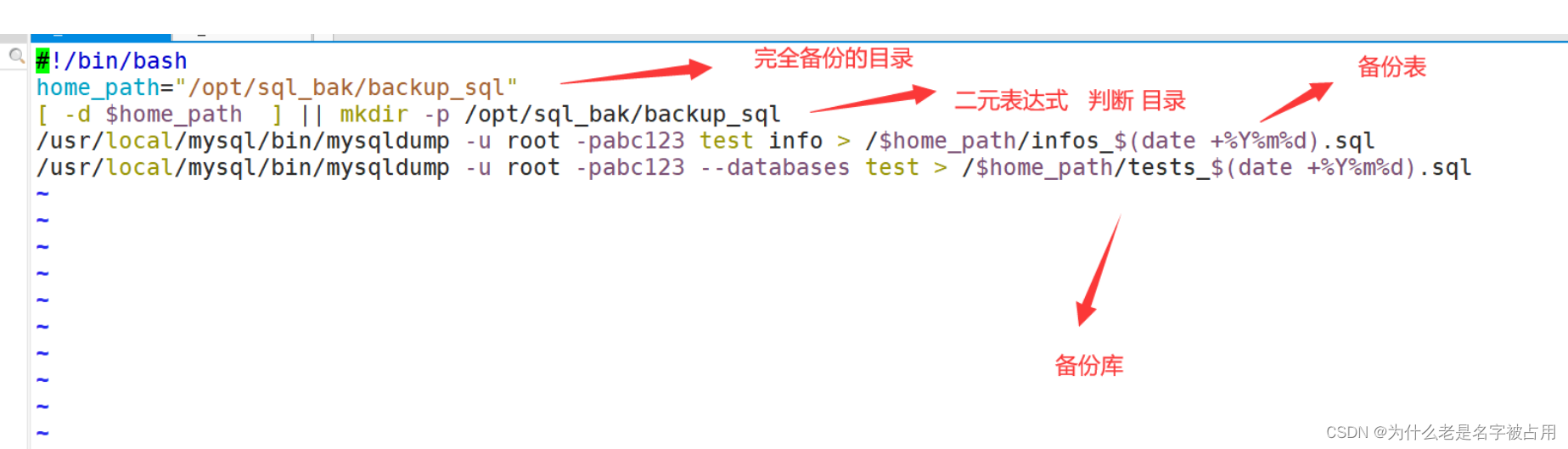
[Linux] MySQL数据库的备份与恢复
一、数据库备份的分类和备份策略 1.1 数据库备份的分类 1)物理备份 物理备份:对数据库操作系统的物理文件(如数据文件、日志文件等)的备份。 物理备份方法: 冷备份(脱机备份) :是在关闭数据库的时候进…...

Django、Python版本升级问题大汇总
Django3.0升级到4.1,Python3.8升级到3.11.6问题大汇总 报错1:ERROR: Could not build wheels for cffi, uWSGI, which is required to install pyproject.toml-based projects ERROR: Could not build wheels for cffi, uWSGI, which is required to install pyproject.tom…...

2023-12-30 AIGC-LangChain介绍
摘要: 2023-12-30 AIGC-LangChain介绍 LangChain介绍 1. https://youtu.be/Ix9WIZpArm0?t353 2. https://www.freecodecamp.org/news/langchain-how-to-create-custom-knowledge-chatbots/ 3. https://www.pinecone.io/learn/langchain-conversational-memory/ 4. https://de…...

pytorch01:概念、张量操作、线性回归与逻辑回归
目录 一、pytorch介绍1.1pytorch简介1.2发展历史1.3pytorch优点 二、张量简介与创建2.1什么是张量?2.2Tensor与Variable2.3张量的创建2.3.1 直接创建torch.tensor()2.3.2 从numpy创建tensor 2.4根据数值创建2.4.1 torch.zeros()2.4.2 torch.zeros_like()2.4.3 torch…...

storyBook play学习
场景 在官方给出的案例中, Page.stories.js import { within, userEvent } from storybook/testing-library import MyPage from ./Page.vueexport default {title: Example/Page,component: MyPage,parameters: {// More on how to position stories at: https:/…...
Android Matrix画布Canvas旋转Rotate,Kotlin
Android Matrix画布Canvas旋转Rotate,Kotlin private fun f1() {val originBmp BitmapFactory.decodeResource(resources, R.mipmap.pic).copy(Bitmap.Config.ARGB_8888, true)val newBmp Bitmap.createBitmap(originBmp.width, originBmp.height, Bitmap.Config.…...

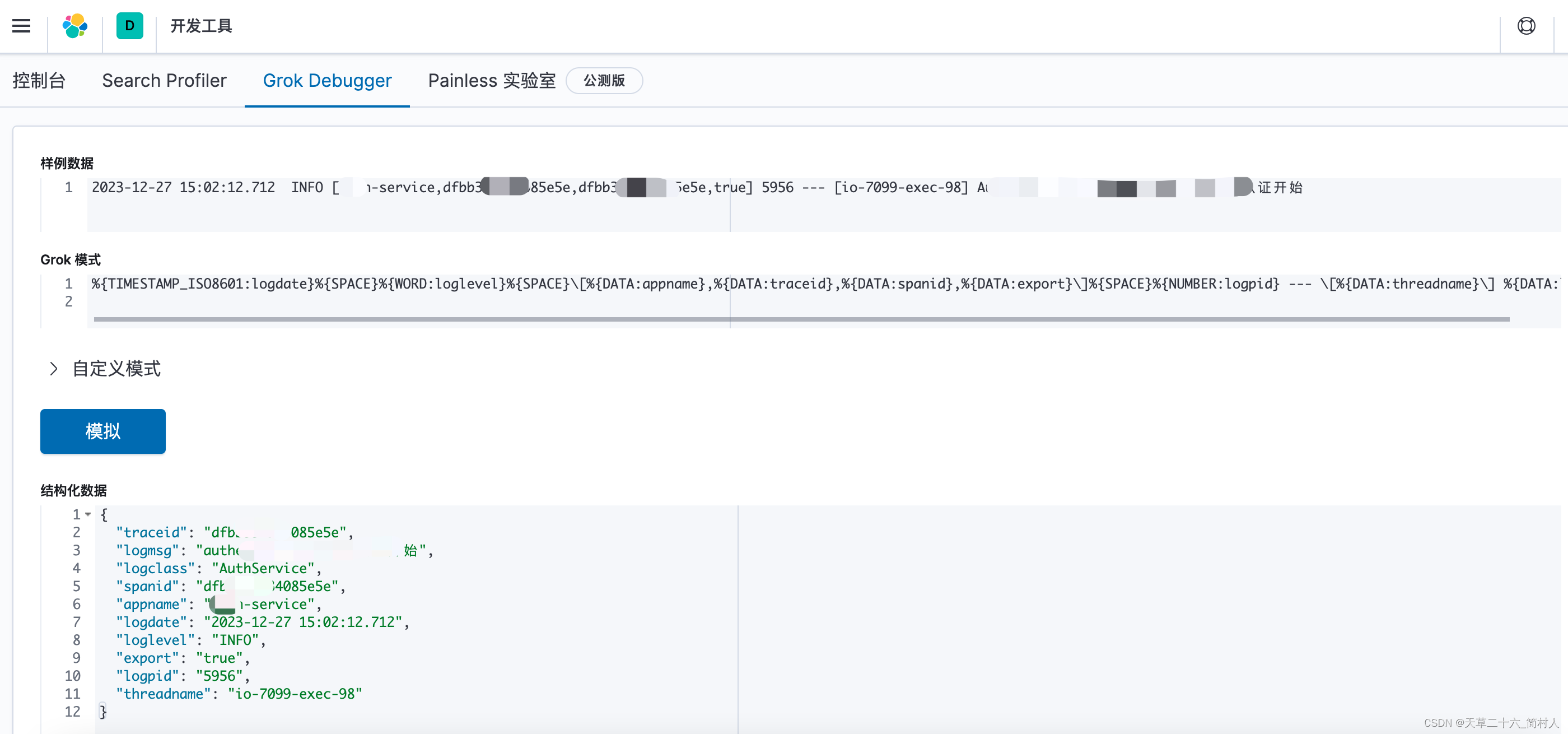
私有部署ELK,搭建自己的日志中心(三)-- Logstash的安装与使用
一、部署ELK 上文把采集端filebeat如何使用介绍完,现在随着数据的链路,继续~~ 同样,使用docker-compose部署: version: "3" services:elasticsearch:container_name: elasticsearchimage: elastic/elasticsearch:7.9…...

2023就这样过去了,2024会更好吗?
2023年,不是很好 2023年是疫情后的第一年,疫情过去了,大家都有大多的希望,希望经济可以恢复,希望信心可以恢复,但是整体都是远远低于预期的。年初的一片热潮,年中的一片哀嚎,年底基…...

SpringBoot加载配置的6种方式
从配置文件中获取属性应该是SpringBoot开发中最为常用的功能之一,简单回顾一下这六种的使用方式: 说明Environment对象Environment是springboot核心的环境配置接口,它提供了简单的方法来访问应用程序属性,包括系统属性、操作系统…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

2.2.2 ASPICE的需求分析
ASPICE的需求分析是汽车软件开发过程中至关重要的一环,它涉及到对需求进行详细分析、验证和确认,以确保软件产品能够满足客户和用户的需求。在ASPICE中,需求分析的关键步骤包括: 需求细化:将从需求收集阶段获得的高层需…...

接口 RESTful 中的超媒体:REST 架构的灵魂驱动
在 RESTful 架构中,** 超媒体(Hypermedia)** 是一个核心概念,它体现了 REST 的 “表述性状态转移(Representational State Transfer)” 的本质,也是区分 “真 RESTful API” 与 “伪 RESTful AP…...
