React 18 新增的钩子函数
React 18 引入了一些新的钩子函数,用于处理一些常见的场景和问题。以下是 React 18 中引入的一些新钩子函数以及它们的代码示例和使用场景:
-
useTransition:- 代码示例:
import { useTransition } from 'react';function MyComponent() {const [isPending, startTransition] = useTransition();function handleClick() {startTransition(() => {// 执行一些异步操作});}return (<button onClick={handleClick} disabled={isPending}>{isPending ? 'Loading...' : 'Click me'}</button>); } - 使用场景:
useTransition可以用于在执行异步操作时提供更好的用户体验。它可以在用户与界面进行交互时,将过渡状态显示为“正在加载”,从而优化用户体验。
- 代码示例:
-
useDeferredValue:- 代码示例:
import { useState, useDeferredValue } from 'react';function MyComponent() {const [value, setValue] = useState('');function handleChange(event) {setValue(event.target.value);}const deferredValue = useDeferredValue(value, { timeoutMs: 2000 });return (<div><input type="text" value={value} onChange={handleChange} /><p>Deferred Value: {deferredValue}</p></div>); } - 使用场景:
useDeferredValue可以用于延迟处理一些计算密集型的操作,以提高性能。它适用于那些在用户输入时进行计算的情况,可以将用户输入的值进行延迟处理,从而减少不必要的计算。
- 代码示例:
-
useOpaqueIdentifier:- 代码示例:
import { useOpaqueIdentifier } from 'react';function MyComponent() {const id = useOpaqueIdentifier();return <div>{id}</div>; } - 使用场景:
useOpaqueIdentifier可以用于生成一个不透明的标识符,用于在 React 组件之间传递和比较。它适用于那些需要传递标识符的场景,但不希望直接暴露和操作实际的标识符值。
- 代码示例:
这些新的钩子函数提供了更多的灵活性和功能,可以用于解决一些常见的问题和场景。请注意,以上代码示例仅用于演示新钩子函数的用法,实际使用时可能需要根据具体的需求进行适当的调整和修改。
相关文章:

React 18 新增的钩子函数
React 18 引入了一些新的钩子函数,用于处理一些常见的场景和问题。以下是 React 18 中引入的一些新钩子函数以及它们的代码示例和使用场景: useTransition: 代码示例:import { useTransition } from react;function MyComponent()…...

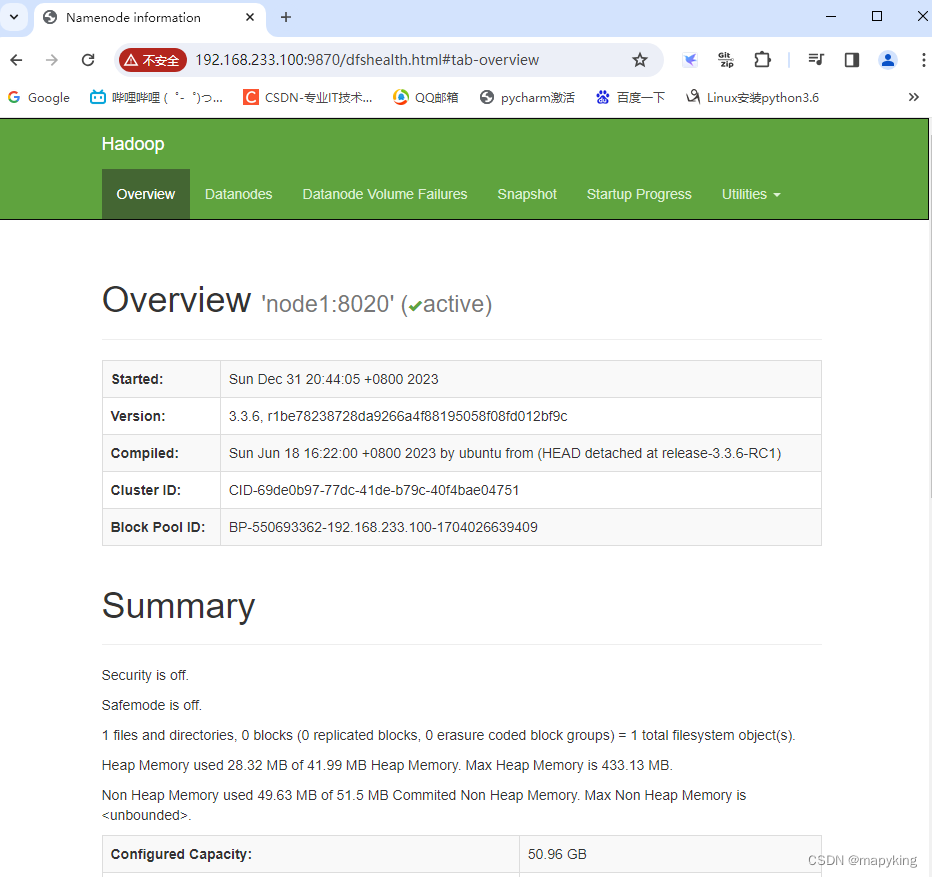
安装与部署Hadoop
一、前置安装准备1、机器2、java3、创建hadoop用户 二、安装Hadoop三、环境配置1、workers2、hadoop-env.sh3、core-site.xml4、hdfs-site.xml5、linux中Hadoop环境变量 四、启动hadoop五、验证 一、前置安装准备 1、机器 主机名ip服务node1192.168.233.100NameNode、DataNod…...

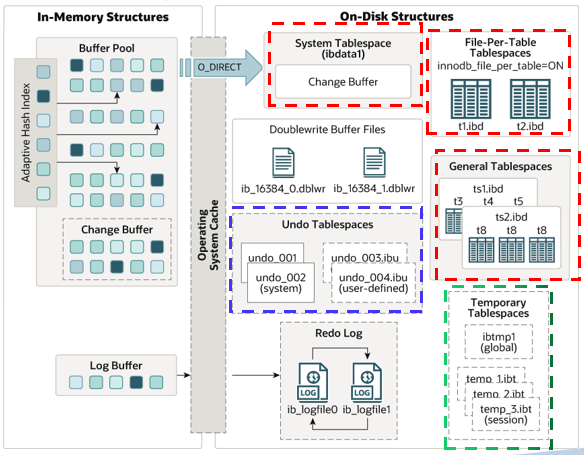
MySQL 8.0 InnoDB Tablespaces之General Tablespaces(通用表空间/一般表空间)
文章目录 MySQL 8.0 InnoDB Tablespaces之General Tablespaces(通用表空间/一般表空间)General tablespaces(通用表空间/一般表空间)通用表空间的功能通用表空间的限制 创建通用表空间(一般表空间)创建语法…...

循环生成对抗网络(CycleGAN)
一、说明 循环生成对抗网络(CycleGAN)是一种训练深度卷积神经网络以执行图像到图像翻译任务的方法。网络使用不成对的数据集学习输入和输出图像之间的映射。 二、基本介绍 CycleGAN 是图像到图像的翻译模型,就像Pix2Pix一样。Pix2Pix模型面临…...

数组--53.最大子数组和/medium
53.最大子数组和 1、题目2、题目分析3、解题步骤4、复杂度最优解代码示例5、抽象与扩展 1、题目 给你一个整数数组 nums ,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。 子数组 是数组中的一个连…...

centos 编译安装 python 和 openssl
安装环境: centos 7.9 : python 3.10.5 和 openssl 3.0.12 centos 6.10 : python 3.10.5 和 openssl 1.1.1 两个环境都能安装成功,可以正常使用。 安装 openssl 下载地址 下载后解压,进入到解压目录 执行…...

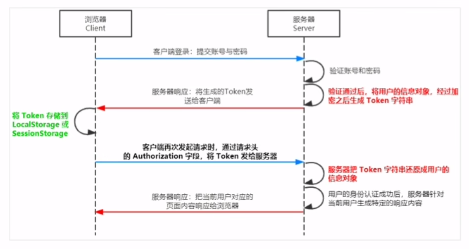
【nodejs】前后端身份认证
前后端身份认证 一、web开发模式 服务器渲染,前后端分离。 不同开发模式下的身份认证: 服务端渲染推荐使用Session认证机制前后端分离推荐使用JWT认证机制 二、session认证机制 1.HTTP协议的无状态性 了解HTTP协议的无状态性是进一步学习Session认…...

数据结构【线性表篇】(三)
数据结构【线性表篇】(三) 文章目录 数据结构【线性表篇】(三)前言为什么突然想学算法了?为什么选择码蹄集作为刷题软件? 目录一、双链表二、循环链表三、静态链表 结语 前言 为什么突然想学算法了? > 用较为“官方…...

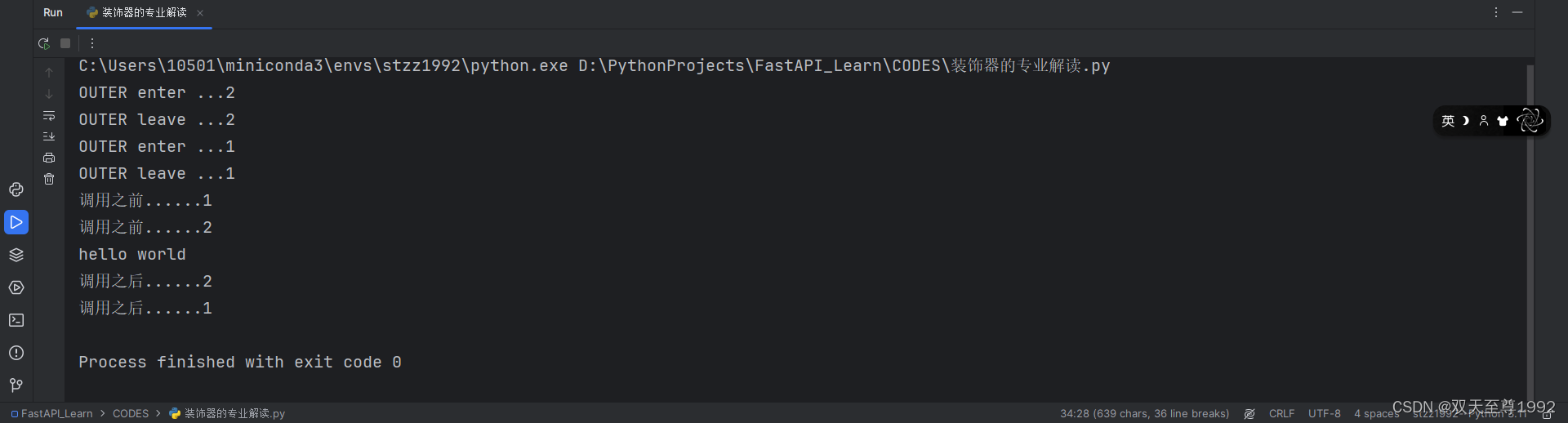
Python装饰器的专业解释
装饰器,其实是用到了闭包的原理来进行操作的。 单个装饰器: 以下是一个简单的例子: def outer(func):print("OUTER enter ...")def wrapper(*args, **kwargs):print("调用之前......")result func(*args, **kwargs)p…...

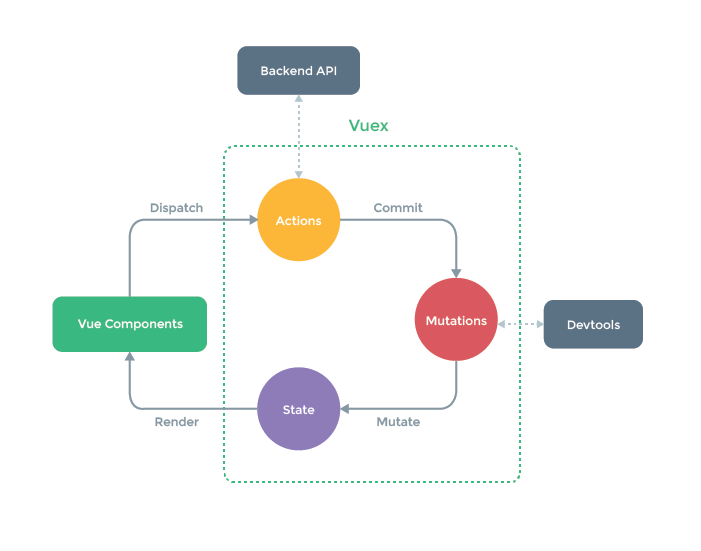
vue3框架笔记
Vue Vue 是一个渐进式的前端开发框架,很容易上手。Vue 目前的版本是 3.x,但是公司中也有很多使用的是 Vue2。Vue3 的 API 可以向下兼容 2,Vue3 中新增了很多新的写法。我们课程主要以 Vue3 为主 官网 我们学习 Vue 需要转变思想࿰…...

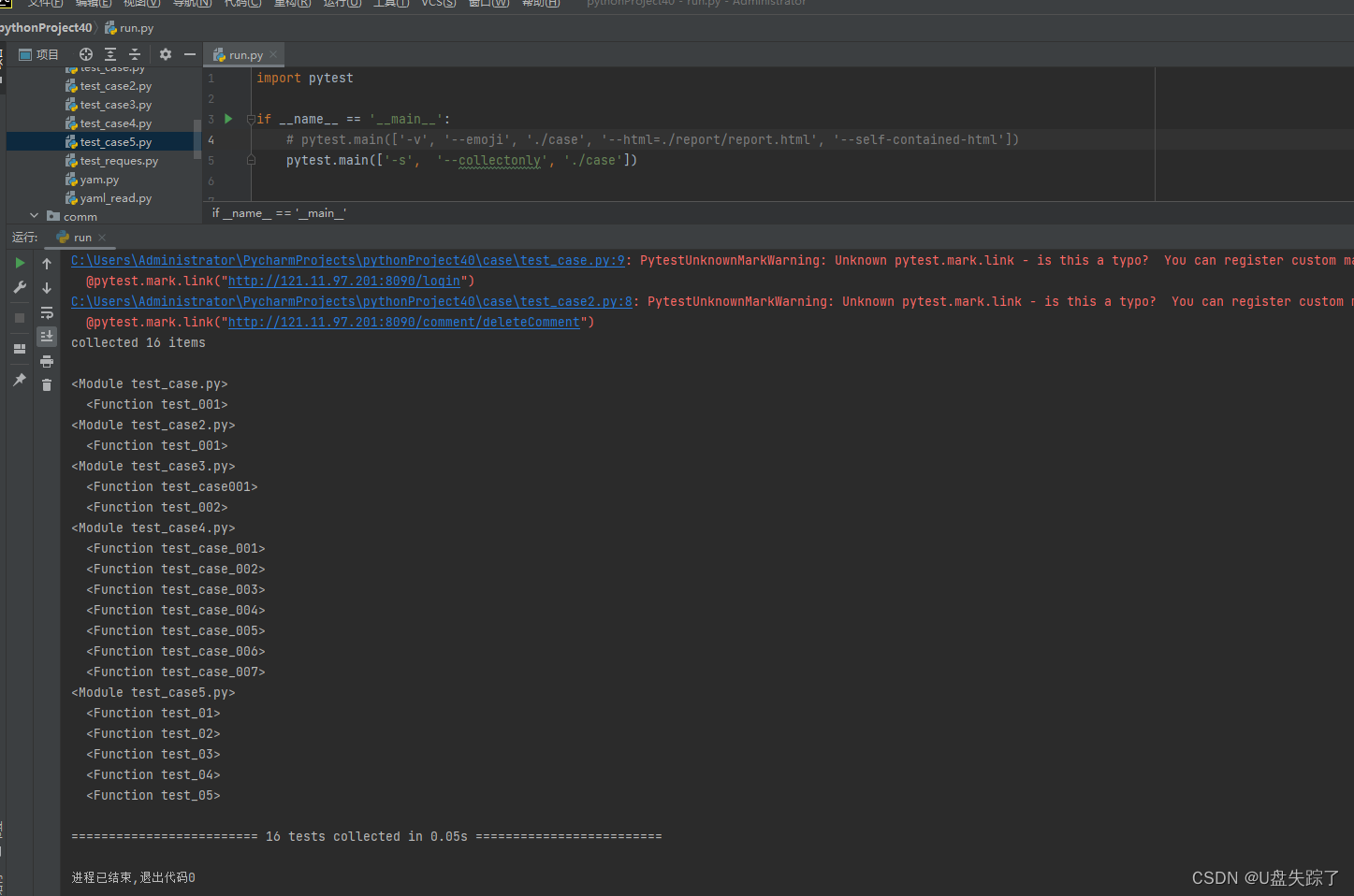
pytest --collectonly 收集测试案例
pytest --collectonly 是一条命令行指令,用于在运行 pytest 测试时仅收集测试项而不执行它们。它会显示出所有可用的测试项列表,包括测试模块、测试类和测试函数,但不会执行任何实际的测试代码。 这个命令对于查看项目中的测试结构和确保所有…...

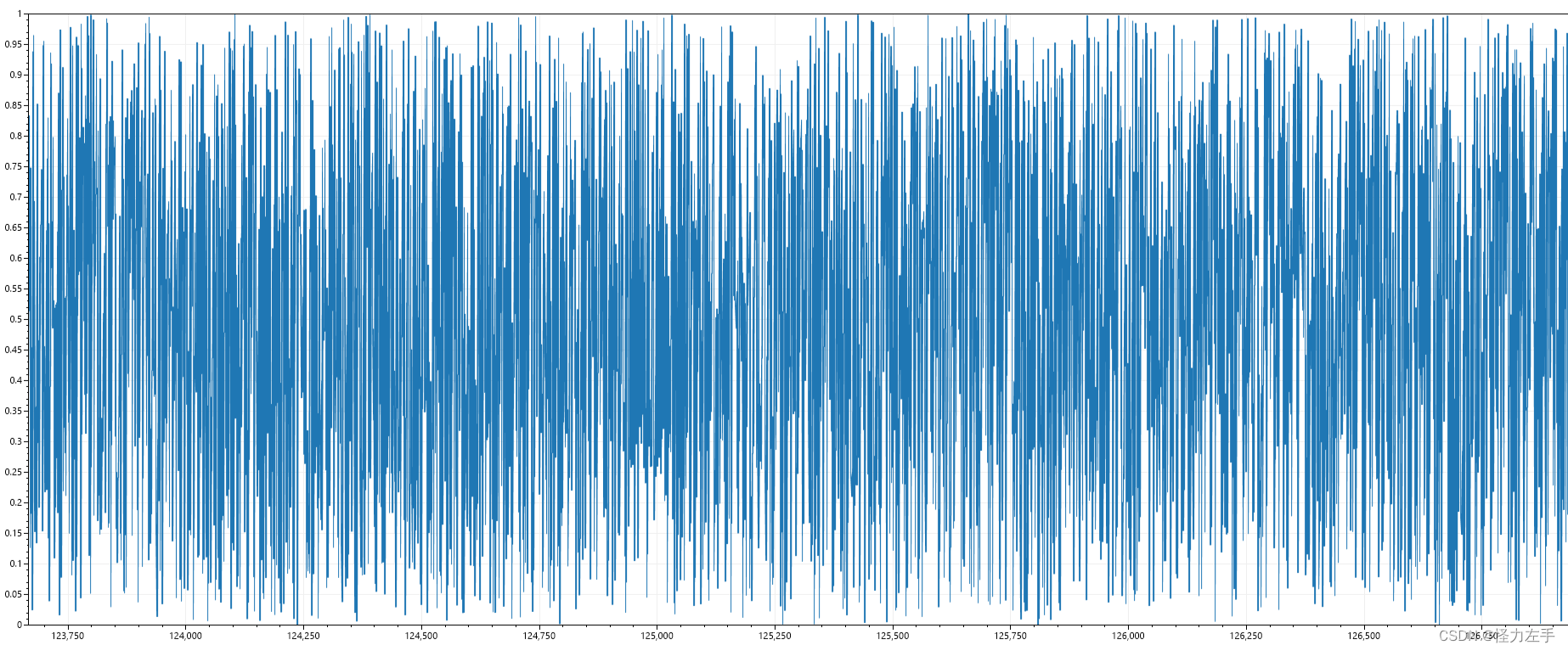
dev express 15.2图表绘制性能问题(dotnet绘图表)
dev express 15.2 绘制曲线 前端代码 <dxc:ChartControl Grid.Row"1"><dxc:XYDiagram2D EnableAxisXNavigation"True"><dxc:LineSeries2D x:Name"series" CrosshairLabelPattern"{}{A} : {V:F2}"/></dxc:XYDi…...

WorkPlus:领先的IM即时通讯软件,打造高效沟通协作新时代
在当今快节奏的商业环境中,高效沟通和协作是企业成功的关键。而IM即时通讯软件作为实现高效沟通的利器,成为了现代企业不可或缺的一部分。作为一款领先的IM即时通讯软件,WorkPlus以其卓越的性能和独特的功能,助力企业打造高效沟通…...

学习SpringCloud微服务
SpringCloud 微服务单体框架微服务框架SpringCloud微服务拆分微服务差分原则拆分商品服务拆分购物车服务拆分用户服务拆分交易服务拆分支付服务服务调用RestTemplate远程调用 微服务拆分总结 服务治理注册中心Nacos注册中心服务注册服务发现 OpenFeign实现远程调用快速入门引入…...

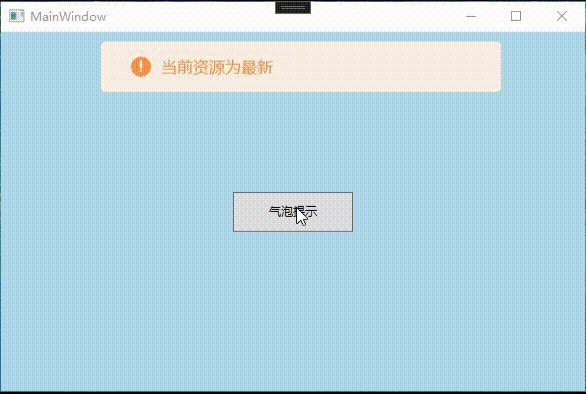
WPF 显示气泡提示框
气泡提示框应用举例 有时候在我们开发的软件经常会遇到需要提示用户的地方,为了让用户更直观,快速了解提示信息,使用简洁、好看又方便的气泡提示框显得更加方便,更具人性化。如下面例子:(当用户未输入账号时࿰…...

L1-062:幸运彩票
题目描述 彩票的号码有 6 位数字,若一张彩票的前 3 位上的数之和等于后 3 位上的数之和,则称这张彩票是幸运的。本题就请你判断给定的彩票是不是幸运的。 输入格式: 输入在第一行中给出一个正整数 N(≤ 100)。随后 N 行…...

python+vue高校体育器材管理信息系统5us4g
优秀的高校体育馆场地预订系统能够更有效管理体育馆场地预订业务规范,帮助管理者更加有效管理场地的使用,有效提高场地使用效率,可以帮助提高克服人工管理带来的错误等不利因素,所以一个优秀的高校体育馆场地预订系统能够带来很大…...

10 款顶级的免费U盘数据恢复软件(2024 年 更新)
你曾经遇到过U盘无法访问的情况吗?现在我们教你如何恢复数据。 在信息时代,数据丢失往往会造成巨大的困扰。而USB闪存驱动器作为我们常用的数据存储设备,其重要性不言而喻。但是,U盘也可能会出现各种问题,如无法访问、…...

C# json 转匿名对象及C#关键字的处理
调用第三方接口,返回的json字符串,为了方便使用转为C#匿名对象: /// <summary>/// json转为匿名对象/// </summary>/// <typeparam name"T"></typeparam>/// <param name"json"></para…...

关于彻底通过外网,自动批量下载Python的pip依赖包后到企业内网重安装的步骤-比单个包的要方便多了。
关于彻底通过外网,自动批量下载Python包后到企业内网重安装的步骤 前言: 哎,在本人的前面的博客中,分享的方法可能是不通用的。因为在一次实践中发现它不能总是通用且麻烦。所以本次记录分享一个更方便快速的方式。 上期前言&am…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
