Angular进阶之六:Progressive rendering
简介
Progressive Rendering 是一种提高 Web 应用性能的方法,允许页面在加载过程中逐步呈现,以提高用户体验。在本文中,我们将探讨如何在 Angular 中通过自定义指令实现 Progressive Rendering,特别是处理从服务器获取大量数据的场景。
目标
通过自定义指令将数据加载设计为异步操作,并在数据加载的同时允许页面逐步渲染,以提高用户对应用的感知。
步骤
1. 创建数据服务
首先,创建一个数据服务(例如 data.service.ts),用于模拟从服务器获取大量数据的异步操作。
// data.service.tsimport { Injectable } from '@angular/core';
import { Observable, of } from 'rxjs';@Injectable({providedIn: 'root'
})
export class DataService {getData(): Observable<string[]> {// 模拟从服务器获取大量数据return of(Array.from({ length: 1000 }, (_, i) => `Item ${i + 1}`));}
}
2. 创建自定义指令
创建一个自定义指令,通过@Directive 装饰器来标记,并包含一些属性和方法,结合依赖注入、生命周期钩子、渲染引擎等机制,实现对DOM元素的控制和增强。指令在模板中通过选择器标识,并通过属性绑定和输入属性传递数据,使得开发者能够轻松扩展和定制Angular应用的行为。
例如 ProgressiveRenderingDirective,该指令将异步加载数据并在数据加载的同时逐步渲染页面。
// progressiveRendering.directive.tsimport { Directive, Input, TemplateRef, ViewContainerRef } from '@angular/core';@Directive({// selector 属性定义了在模板中如何标识和使用这个指令。例如,'*progressiveRendering' 表示这个指令可以通过属性选择器在元素上使用。 selector: '[progressiveRendering]'
})
export class ProgressiveRenderingDirective {constructor(// 用于表示指令所在元素的模板。指令所在元素的模板结构。通过TemplateRef,我们可以访问到包含在这个元素中的内容。private templateRef: TemplateRef<any>, // 用于表示指令所在元素的视图容器。这个容器可以包含一个或多个视图,并允许动态地添加、移除这些视图。private viewContainer: ViewContainerRef ) {}loading = true;dataSource: any = [];@Input() set progressiveRenderingLoading(loading: boolean) {this.loading = loading;}@Input() //@Input 装饰器定义输入属性,这样在模板中就可以通过属性绑定来传递值。set progressiveRenderingOf(list: any[]) { // 指令中定义与属性名相对应的 setter 方法,该方法会被调用。这个 setter 方法可以包含额外的逻辑,以响应属性值的变化。this.dataSource = list;if (this.loading) {this.viewContainer.clear();this.loadAsyncData();} else {this.viewContainer.createEmbeddedView(this.templateRef);}}private loadAsyncData() {// 异步加载数据this.dataSource.forEach((value: any, index: any) => {setTimeout(() => {this.viewContainer.createEmbeddedView(this.templateRef, { $implicit: value, index: index })}, index * 100)});}
}
3. 在组件中使用指令
在你的 Angular 组件中使用刚刚创建的指令来实现 Progressive Rendering。
<!-- app.component.html -->
<!-- 简化前
<ng-template progressiveRendering let-value [progressiveRenderingOf]="asyncData"let-i="index"><div>{{ value }}</div>
</ng-template>
-->
<!-- * 也被称为结构指令,是一种将结构指令应用于元素的简写语法。它允许简化语法并使其更具可读性。-->
<div *progressiveRendering="let value of asyncData; loading">{{ value }}</div>// app.component.tsimport { Component, OnInit } from '@angular/core';
import { DataService } from './data.service';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.less']
})
export class AppComponent implements OnInit {constructor(private dataService: DataService) {}asyncData: string[] = [];loading = true;ngOnInit(): void {this.dataService.getData().subscribe((data: string[]) => {this.asyncData = data;this.loading = false;});}4. 运行应用
运行你的 Angular 应用,你将看到页面在加载过程中逐步呈现列表项,提高了用户对应用的感知。

结论
通过自定义指令将数据加载设计为异步操作,我们成功地实现了 Progressive Rendering,使得页面在数据加载的同时逐步呈现,提高了用户体验。自定义指令的方式使得我们可以更加灵活地控制页面的加载过程,以适应不同的需求和场景。在实际应用中,可以根据具体的情况进一步扩展和优化。
相关文章:

Angular进阶之六:Progressive rendering
简介 Progressive Rendering 是一种提高 Web 应用性能的方法,允许页面在加载过程中逐步呈现,以提高用户体验。在本文中,我们将探讨如何在 Angular 中通过自定义指令实现 Progressive Rendering,特别是处理从服务器获取大量数据的…...

机器人中的数值优化之线性共轭梯度法
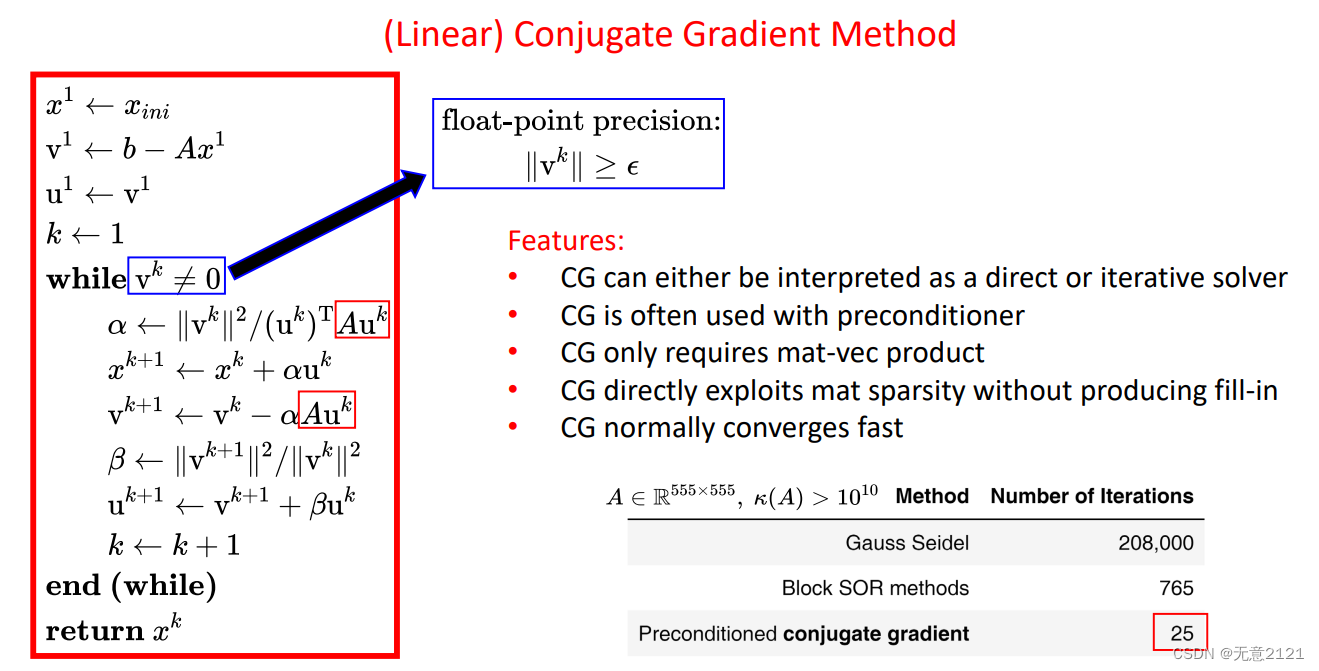
欢迎大家关注我的B站: 偷吃薯片的Zheng同学的个人空间-偷吃薯片的Zheng同学个人主页-哔哩哔哩视频 (bilibili.com) 本文ppt来自深蓝学院《机器人中的数值优化》 目录 1.无约束优化方法对比 2.Hessian-vec product 3.线性共轭梯度方法的步长编辑 4.共轭梯度…...

嵌入式Linux C语言介绍
目录 一.前言 二.C语言的特点 一.前言 开发工具通常依赖于操作系统提供的各种功能和服务。许多开发工具都基于操作系统的API(应用程序接口)进行开发,这些API提供了文件处理、网络通信、图形界面等核心功能。没有操作系统的支持,…...

基于Java电影院票票务系统
基于Java电影院票票务系统 功能需求 1、用户登录与注册:用户可以通过系统注册账号并登录系统,方便进行购票和管理个人信息。 2、个人信息管理:用户可以查看和修改个人信息,包括姓名、联系方式等。 3、影片信息查询:…...

HarmonyOS应用开发实战—开箱即用的登录页面3【ArkTS】
文章目录 一.HarmonyOS应用开发实战—开箱即用的登录页面2【ArkTS】【鸿蒙专栏-31】1.1 项目背景1.2 ArkTS详解二.HarmonyOS应用开发实战—开箱即用的登录页面3【ArkTS】2.1 ArkTS页面源码2.2 代码解析2.3 心得一.HarmonyOS应用开发实战—开箱即用的登录页面2【ArkTS】【鸿蒙专…...

Unity坦克大战开发全流程——1)需求分析
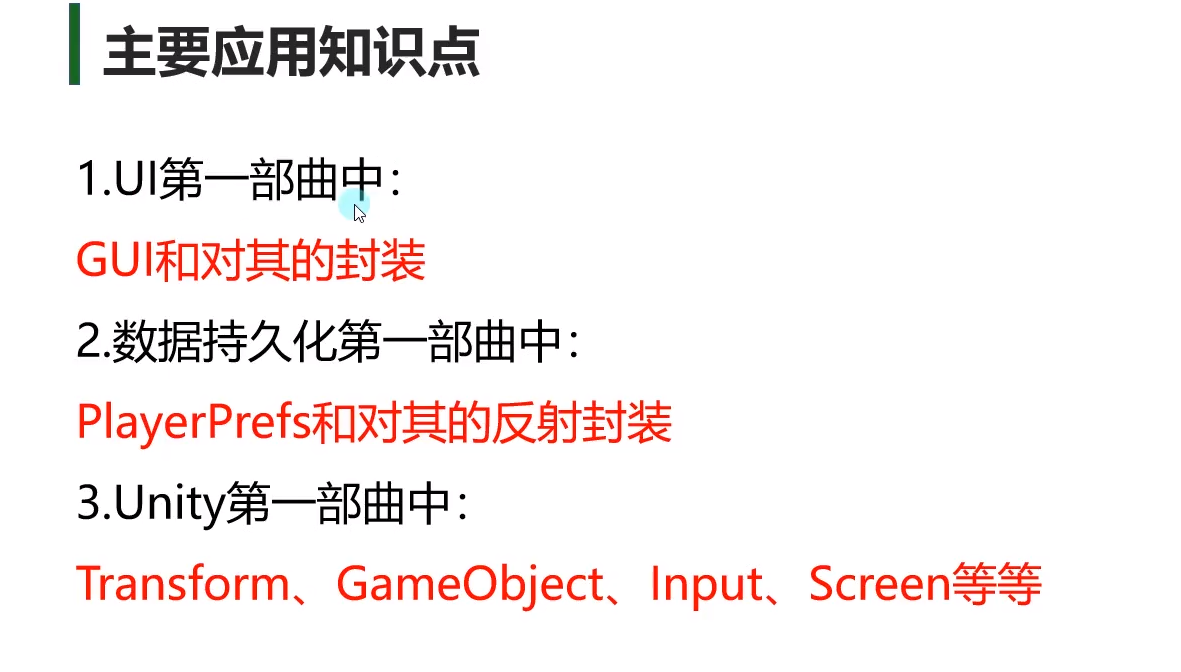
实践项目:需求分析 该游戏共有三个主要部分:UI、数据储存、核心游戏逻辑,下面我们将从开始场景、游戏场景、结束场景三个角度切入进行分析。...

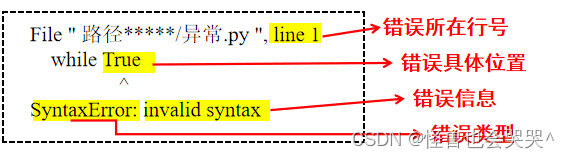
python练习2【题解///考点列出///错题改正】
一、单选题 【文件】 *1.【单选题】 ——文件:读取方法 下列哪个选项可以从文件中读取任意字节的内容?(C )A A.read() B.readline() C.readlines() D.以上全部 A\B\C三种方法都是可以读取文件中任意的字节内容的࿰…...

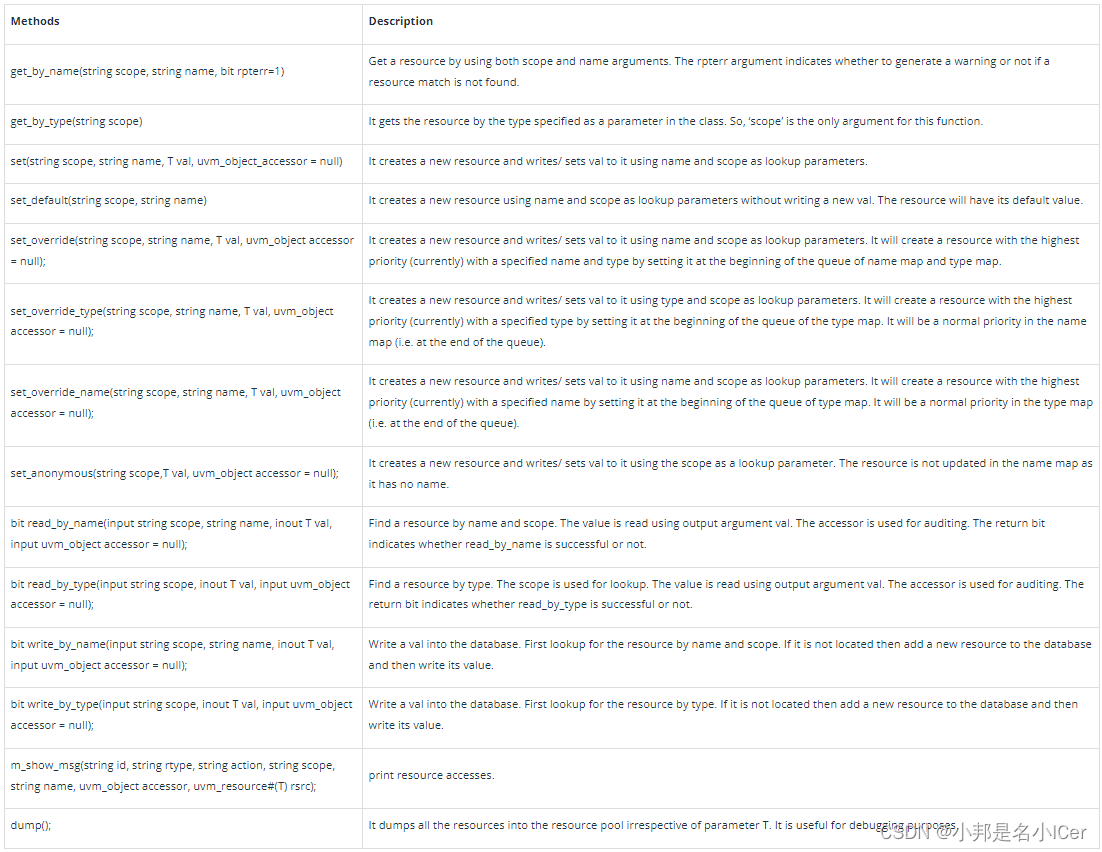
7.2 uvm_resource_db in UVM
uvm_resource_db是一个类型参数化 type-parameterized的类,它是资源数据库顶部的一个方便层(convenience layer)。这个便利层简化了对低级数据库的访问,并且没有添加新功能。因此,uvm_resource_db不是从uvm_resource类派生的。以下uvm_resour…...
)
洛谷——P3879 [TJOI2010] 阅读理解(STL:hash+set,c++)
文章目录 一、题目[TJOI2010] 阅读理解题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 提示 二、题解基本思路:代码 一、题目 [TJOI2010] 阅读理解 题目描述 英语老师留了 N N N 篇阅读理解作业,但是每篇英文短文都有很多生词需要查字典&am…...

Windows/Linux环境登入mysql、mysqldump命令等多方式解决方案之简易记录
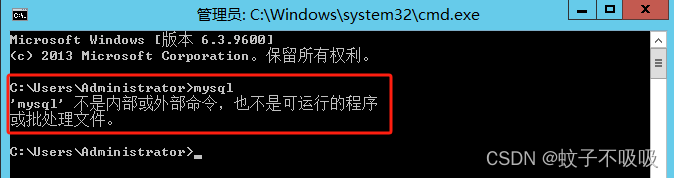
Windows/Linux环境登入mysql、mysqldump命令等多方式解决方案之简易记录 之前发布过Window方式,这次结合以上主题,完善下Linux相关登入方式过程,纯属做个记录,有需要的朋友可以做个学习参考。 一、Windows环境提示“‘mysql’ 不是内部或外部命令,也不是可运行的程序或批…...

【基础】【Python网络爬虫】【13.免费代理与付费代理】(附大量案例代码)(建议收藏)
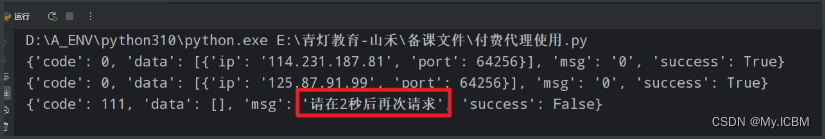
Python网络爬虫基础 一、免费代理1. 什么是代理IP2. 代理IP的类型3. 代理IP的作用4. 免费代理的潜在风险5. 免费代理网站 二、付费代理1. 找付费代理服务站点2. 生成获取代理的api接口3. python获取代理请求接口示例数据返回示例 4. 解决请求速率5. 品易代理使用注意事项代理添…...

【 YOLOv5】目标检测 YOLOv5 开源代码项目调试与讲解实战(3)-训练yolov5模型(本地)
训练yolov5模型(本地) 训练文件 train.py训练如下图 一些参数的设置weights:对于weight参数,可以往Default参数中填入的参数有 cfg:(缩写)cfg参数可以选择的网络模型 data对于data hyp 超参数epochs 训练多…...

fastApi 项目部署
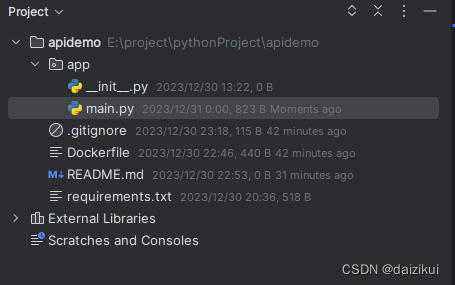
方式一,Uvicorn部署 Run a Server Manually - Uvicorn - FastAPI 1,linux服务器安装 python>3.8 2,安装 uvicorn : pip install "uvicorn[standard]" 3,上传项目到服务器 main.py from typing imp…...

python操作mysql数据库
说明:这里仅仅为了演示python操作MySQL数据库,真实环境中,最好把CURD分别封装为对应的方法。并将这些方法在类中封装,体现python面向对象的特征。python链接MySQL数据库 建表 create database mydb; use mydb; create table EMP…...

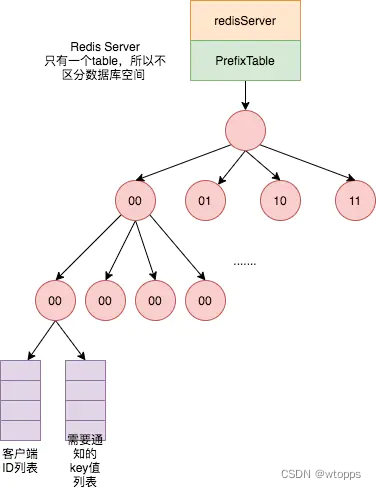
Redis6.0 Client-Side缓存是什么
前言 Redis在其6.0版本中加入了Client-side caching的支持,开启该功能后,Redis可以将指定的key-value缓存在客户端侧,这样当客户端发起请求时,如果客户端侧存在缓存,则无需请求Redis Server端。 Why Client-side Cac…...

Leetcode—1572.矩阵对角线元素的和【简单】
2023每日刷题(七十三) Leetcode—1572.矩阵对角线元素的和 实现代码 class Solution { public:int diagonalSum(vector<vector<int>>& mat) {int n mat.size();if(n 1) {return mat[0][0];}int sum 0;int i 0, j n - 1;while(i &…...

基于SpringBoot的二手手机商城系统的设计与实现
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot的二手手机商城系统的设计…...

OpenFeign相关面试题及答案
1、什么是OpenFeign,它如何简化远程服务调用? OpenFeign是一个声明式的Web服务客户端,它使得编写HTTP客户端变得更加容易。它属于Spring Cloud Netflix项目的一部分,可以与Spring Boot应用轻松集成。通过使用OpenFeign࿰…...

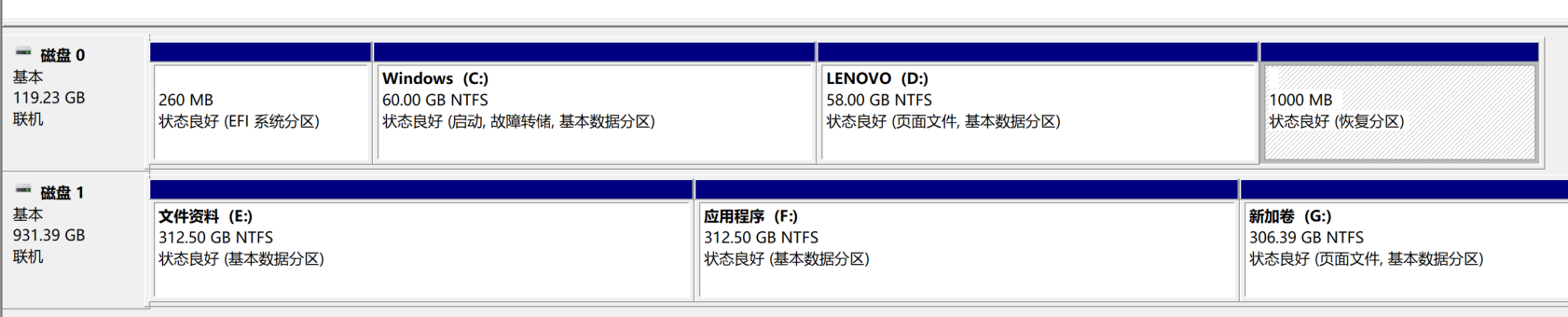
c盘扩容时,d盘无法删除卷问题
C盘扩容时,磁盘管理中D盘右键无法删除卷的原因 首先,D盘下文件夹为空,但是显示可用空间不是100%,经过排查,发现是虚拟内存设置在了D盘导致无法删除卷,这里只需要将虚拟内存放到其他盘,如E盘即可…...
)
NumPy 中级教程——广播(Broadcasting)
Python NumPy 中级教程:广播(Broadcasting) 在 NumPy 中,广播是一种强大的机制,它允许不同形状的数组在进行操作时,自动进行形状的调整,使得它们能够完成一致的运算。广播使得对数组的操作更加…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...

Flask和Django,你怎么选?
Flask 和 Django 是 Python 两大最流行的 Web 框架,但它们的设计哲学、目标和适用场景有显著区别。以下是详细的对比: 核心区别:哲学与定位 Django: 定位: "全栈式" Web 框架。奉行"开箱即用"的理念。 哲学: "包含…...

