uniapp中uview组件库丰富的Calendar 日历用法

目录
基本使用
#日历模式
#单个日期模式
#多个日期模式
#日期范围模式
#自定义主题颜色
#自定义文案
#日期最大范围
#是否显示农历
#默认日期
基本使用
- 通过
show绑定一个布尔变量用于打开或收起日历弹窗。 - 通过
mode参数指定选择日期模式,包含单选/多选/范围选择。
<template><view><u-calendar :show="show"></u-calendar><u-button @click="show = true">打开</u-button></view>
</template><script>export default {data() {return {show: false,}}}
</script>
#日历模式
mode为single只能选择单个日期mode为multiple可以选择多个日期mode为range可以选择日期范围
#单个日期模式
选择日期后,需要点击底部的确定按钮才能触发回调事件,回调参数为一个数组,有如下属性:
["2021-07-01"]
示例代码:
<template><u-calendar :show="show" :mode="mode" @confirm="confirm"></u-calendar>
</template><script>export default {data() {return {show: true,mode: 'single'}},methods: {confirm(e) {console.log(e);}}}
</script>
#多个日期模式
选择日期后,需要点击底部的确定按钮才能触发回调事件,回调参数为一个数组,有如下属性:
["2021-07-27", "2021-07-29", "2021-07-30"]
示例代码:
<template><u-calendar :show="show" :mode="mode" @confirm="confirm"></u-calendar>
</template><script>export default {data() {return {show: true,mode: 'multiple'}},methods: {confirm(e) {console.log(e);}}}
</script>
#日期范围模式
此模式用于选择一个日期范围,比如住酒店的入住到离店的日期范围,
此模式的返回参数如下:
["2021-07-27", "2021-07-28", "2021-07-29", "2021-07-30", "2021-07-31"]
示例代码:
<template><u-calendar :show="show" :mode="mode" @confirm="confirm"></u-calendar>
</template><script>export default {data() {return {show: true,mode: 'range'}},methods: {confirm(e) {console.log(e);}}}
</script>
#自定义主题颜色
组件可传入color参数,更改组件主题色
示例代码:
<template><u-calendar :show="show" color="#f56c6c" :mode="mode" @confirm="confirm"></u-calendar>
</template><script>export default {data() {return {show: true,mode: 'range'}},methods: {confirm(e) {console.log(e);}}}
</script>
#自定义文案
组件可以通过formatter以函数的方式定义日期文案
注意:
微信小程序不支持通过props传递函数参数,所以组件内部暴露了一个setFormatter方法用于设置格式化方法,注意在页面的onReady生命周期获取ref再操作。
<template><u-calendar startText="住店"endText="离店"confirmDisabledText="请选择离店日期":formatter="formatter":show="show" :mode="mode" @confirm="confirm"ref="calendar"></u-calendar>
</template><script>export default {data() {return {show: true,mode: 'range'}},onReady() {// 如果需要兼容微信小程序的话,需要用此写法this.$refs.calendar.setFormatter(this.formatter)},methods: {confirm(e) {console.log(e);},formatter(day) {const d = new Date()let month = d.getMonth() + 1const date = d.getDate()if(day.month == month && day.day == date + 3){day.bottomInfo = '有优惠'day.dot = true}return day}}}
</script><style lang="scss" scoped>.title{color: $u-primary;text-align: center;padding: 20rpx 0 0 0;}
</style>
#日期最大范围
组件可以通过maxDate定义日期文案
<template><u-calendar :maxDate="maxDate":show="show" @confirm="confirm"></u-calendar>
</template><script>const d = new Date()const year = d.getFullYear()let month = d.getMonth() + 1month = month < 10 ? `0${month}` : monthconst date = d.getDate()export default {data() {return {show: true,maxDate: `${year}-${month}-${date + 10}`,}},methods: {confirm(e) {console.log(e);},}}
</script><style lang="scss" scoped>.title{color: $u-primary;text-align: center;padding: 20rpx 0 0 0;}
</style>
#是否显示农历
组件可以通过showLunar定义是否显示农历
<template><u-calendar showLunar:show="show" @confirm="confirm"></u-calendar>
</template><script>export default {data() {return {show: true,}},methods: {confirm(e) {console.log(e);},}}
</script><style lang="scss" scoped>.title{color: $u-primary;text-align: center;padding: 20rpx 0 0 0;}
</style>
#默认日期
组件可以通过defaultDate定义默认日期
<template><u-calendar :defaultDate="defaultDateMultiple":show="show" mode="multiple"@confirm="confirm"></u-calendar>
</template><script>const d = new Date()const year = d.getFullYear()let month = d.getMonth() + 1month = month < 10 ? `0${month}` : monthconst date = d.getDate()export default {data() {return {show: true,defaultDateMultiple: [`${year}-${month}-${date}`, `${year}-${month}-${date + 1}`, `${year}-${month}-${date + 2}`],}},methods: {confirm(e) {console.log(e);},}}
</script><style lang="scss" scoped>.title{color: $u-primary;text-align: center;padding: 20rpx 0 0 0;}
</style>API
#Props
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| title | 标题内容 | String | 日期选择 | - |
| showTitle | 是否显示标题 | Boolean | true | false |
| showSubtitle | 是否显示副标题 | Boolean | true | false |
| mode | 日期类型选择 | String | single | multiple-可以选择多个日期,range-选择日期范围(多个月需配合monthNum属性使用) |
| startText | mode=range时,第一个日期底部的提示文字 | String | 开始 | - |
| endText | mode=range时,最后一个日期底部的提示文字 | String | 结束 | - |
| customList | 自定义列表 | Array | [] | [] |
| color | 主题色,对底部按钮和选中日期有效 | String | #3c9cff | - |
| minDate | 最小的可选日期 | Number | String | 0 | - |
| maxDate | 最大可选日期 | Number | String | 0 | - |
| defaultDate | 默认选中的日期,mode为multiple或range是必须为数组格式 | Array | String | Date | null | - |
| maxCount | mode=multiple时,最多可选多少个日期 | Number | String | Number.MAX_SAFE_INTEGER | - |
| rowHeight | 日期行高 | Number |String | 56 | - |
| formatter | 日期格式化函数(如需兼容微信小程序,则只能通过setFormatter方法) | Function | null | - |
| showLunar | 是否显示农历 | Boolean | false | true |
| showMark | 是否显示月份背景色 | Boolean | true | false |
| confirmText | 确定按钮的文字 | String | 确定 | - |
| confirmDisabledText | 确认按钮处于禁用状态时的文字 | String | 确定 | - |
| show | 是否显示日历弹窗 | Boolean | false | true |
| closeOnClickOverlay | 是否允许点击遮罩关闭日历 (注意:关闭事件需要自行处理,只会在开启closeOnClickOverlay后点击遮罩层执行close回调) | Boolean | false | true |
| readonly | 是否为只读状态,只读状态下禁止选择日期 | Boolean | false | true |
| maxRange | 日期区间最多可选天数,默认无限制,mode = range时有效 | Number | String | 无限制 | - |
| rangePrompt | 范围选择超过最多可选天数时的提示文案,mode = range时有效 | String | null | 选择天数不能超过 xx 天 | - |
| showRangePrompt | 范围选择超过最多可选天数时,是否展示提示文案,mode = range时有效 | Boolean | true | false |
| allowSameDay | 是否允许日期范围的起止时间为同一天,mode = range时有效 | Boolean | false | true |
| round | 圆角值,默认无圆角 | String | Number | 0 | - |
| monthNum 2.0.17 | 最大展示的月份数量 | String | Number | 3 | - |
#Methods
| 方法名 | 说明 |
|---|---|
| setFormatter | 为兼容微信小程序而暴露的内部方法,见上方说明 |
#Event
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| confirm | 日期选择完成后触发,若show-confirm为true,则点击确认按钮后触发 | 选择日期相关的返回参数 |
| close | 日历关闭时触发 | 可定义页面关闭时的回调事件 |
相关文章:

uniapp中uview组件库丰富的Calendar 日历用法
目录 基本使用 #日历模式 #单个日期模式 #多个日期模式 #日期范围模式 #自定义主题颜色 #自定义文案 #日期最大范围 #是否显示农历 #默认日期 基本使用 通过show绑定一个布尔变量用于打开或收起日历弹窗。通过mode参数指定选择日期模式,包含单选/多选/范围…...

云原生Kubernetes:K8S集群实现容器运行时迁移(docker → containerd) 与 版本升级(v1.23.14 → v1.24.1)
目录 一、理论 1.K8S集群升级 2.环境 3.升级策略 4.master1节点迁移容器运行时(docker → containerd) 5.master2节点迁移容器运行时(docker → containerd) 6.node1节点容器运行时迁移(docker → containerd) 7.升级集群计划(v1.23.14 → v1.24.1&#…...

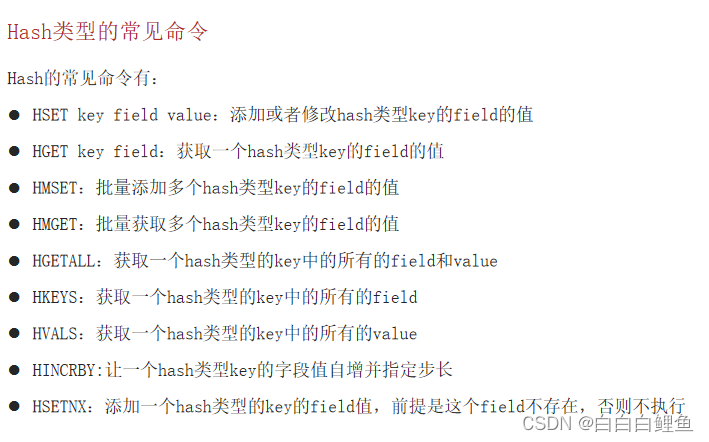
Redis 数据结构和常用命令
* 代表多个,?代表一个 (不用全部敲出来,按住tab可以自动补全) -2是无效,-1是永久有效 ;贴心小提示:内存非常宝贵,对于一些数据,我们应当给他一些过期时间&a…...

Docker 容器命令总汇
目录 1、创建Docker容器(不启动) 2、创建Docker容器(启动) 3、列出正在运行的容器 4、停止和启动容器 5、重启容器 6、进入容器 7、查看容器信息 8、查看容器日志 9、删除容器和镜像 10、重命名容器 11、从旧容器复制数…...

react + redux 之 美团案例
1.案例展示 2.环境搭建 克隆项目到本地(内置了基础静态组件和模版) git clone http://git.itcast.cn/heimaqianduan/redux-meituan.git 安装所有依赖 npm i 启动mock服务(内置了json-server) npm run serve 启动前端服务 npm…...

【形式语言与自动机/编译原理】CFG-->Greibach-->NPDA(2)
本文将详细讲解《形式语言与自动机》(研究生课程)或《编译原理》(本科生课程)中的上下文无关文法(CFG)转换成Greibach范式,再转成下推自动机(NPDA)识别语言是否可以被接受…...

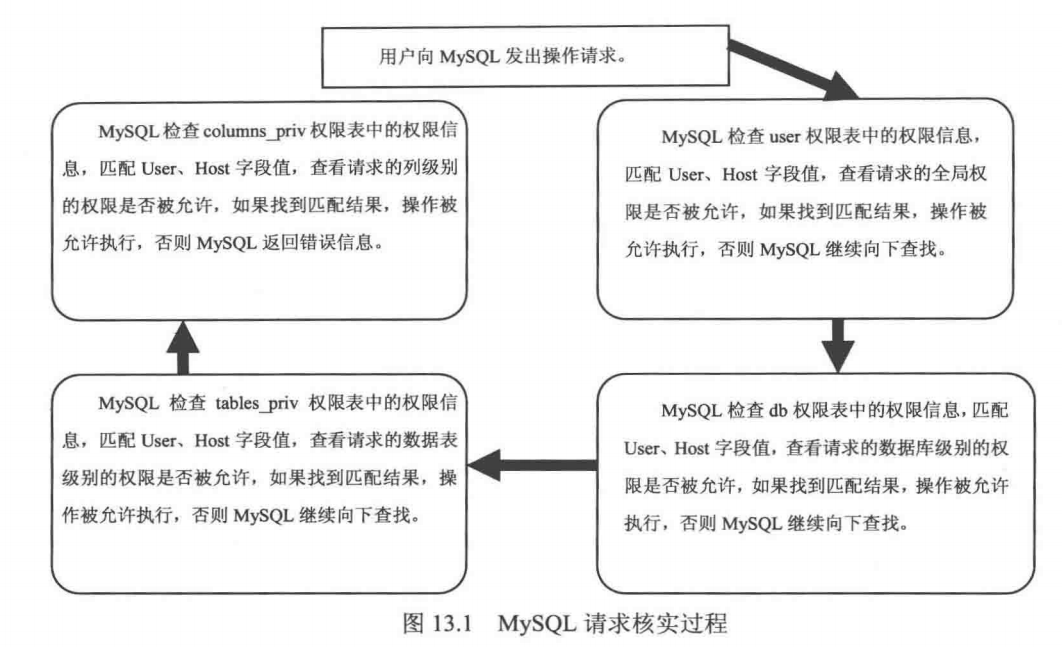
14.用户管理
目录 1、权限表 1、user表 1.用户列 2.权限列 3.安全列 4.资源控制列 2、db表和host 表 1.用户列 2.权限列 3. tables_priv 表和 columns _priv 表 4.procs_priv 表 2、账户管理 1. 登录和退出MySQL服务器 2、创建普通用户: 1.使用CREATE USER语创建…...

【交叉编译环境】安装arm-linux交叉编译环境到虚拟机教程(简洁版本)
就是看到了好些教程有些繁琐,我就写了一个 我这个解压安装的交叉编译环境是Linaro GCC的一个版本,可以用于在x86_64的主机上编译arm-linux-gnueabihf的目标代码 步骤来了 在你的Ubuntu系统中创建一个目录,例如/usr/local/arm,然后…...

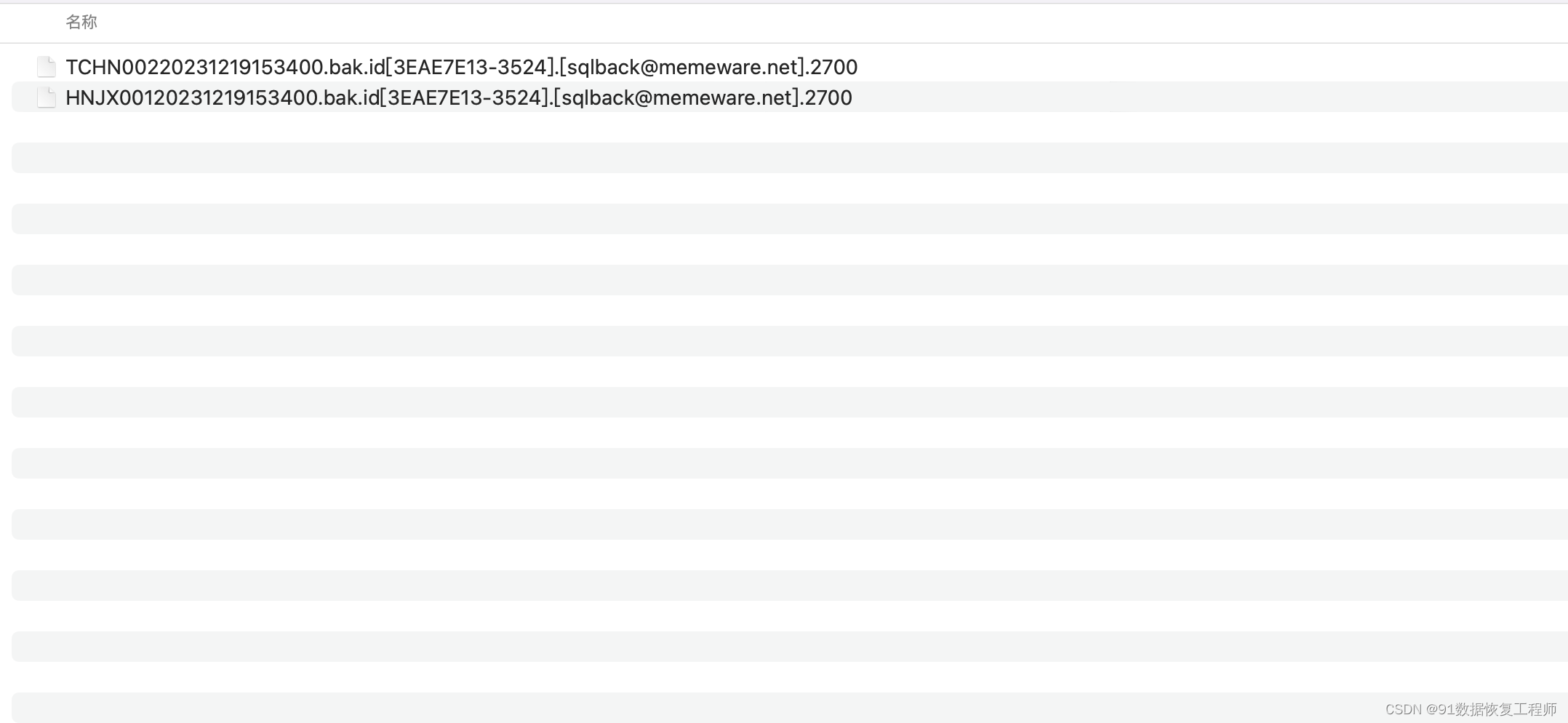
感染了后缀为.[sqlback@memeware.net].2700勒索病毒如何应对?数据能够恢复吗?
导言: 近期,[sqlbackmemeware.net].2700 勒索病毒成为网络安全的一大威胁。该勒索病毒采用高度复杂的加密算法,将用户文件加密并勒索赎金。了解该病毒的特征对于有效恢复被加密数据以及预防进一步感染至关重要。如果受感染的数据确实有恢复的…...

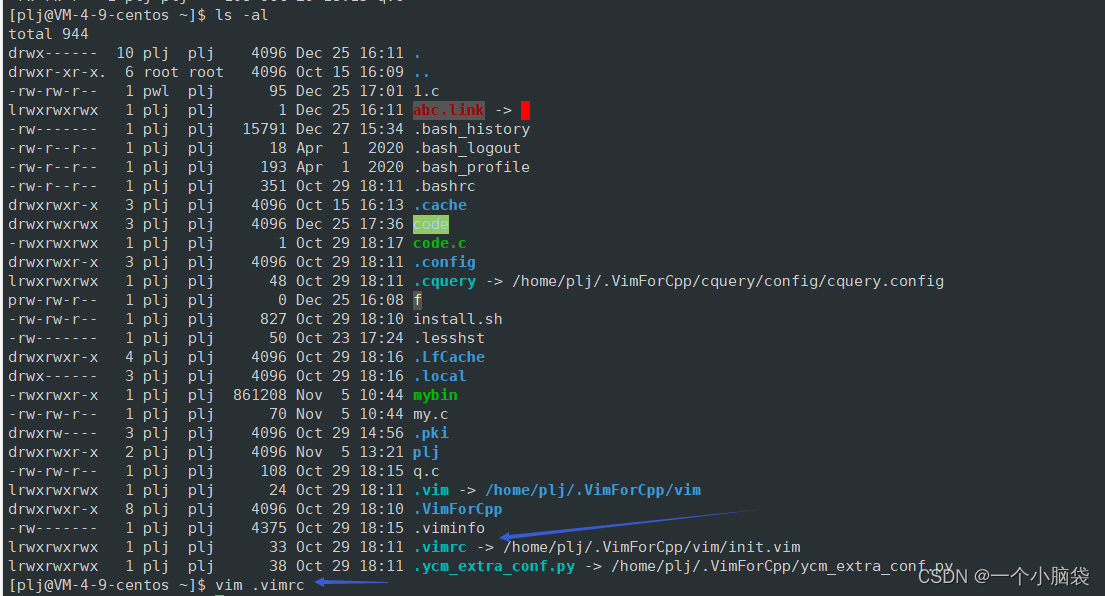
[Linux开发工具]——vim使用
Linux编辑器——vim的使用 一、什么是集成开发环境?二、什么是vim?三、vim的概念四、vim的基本操作五、vim命令模式命令集5.1 移动光标5.2 删除文字5.3 复制粘贴5.4 其他操作 六、vim底行模式命令集6.1 首先在命令模式下shift;进入末行模式。…...

【教学类-43-11】 20231231 3*3宫格数独提取单元格坐标数字的通用模板(做成2*2=4套、3*2=6套)
背景需求: 1、以前做单元格填充,都是制作N个分开的单元格 (表格8) 2、这次做五宫格数独的Word模板,我图方便,就只用了一个大表格,第六行第六列隐藏框线,看上去就是分开的ÿ…...

Spring Boot日志:从Logger到@Slf4j的探秘
写在前面 Hello大家好,今日是2024年的第一天,祝大家元旦快乐🎉 2024第一篇文章从SpringBoot日志开始 文章目录 一、前言二、日志有什么用?三、日志怎么用?四、自定义日志打印💬 常见日志框架说明4.1 在程序…...
如何实现GTM与VADC关联的配置)
英飞凌TC3xx之一起认识GTM系列(六)如何实现GTM与VADC关联的配置
英飞凌TC3xx之一起认识GTM系列(六)如何实现GTM与VADC关联的配置 1 GTM与ADC的接口2 GTM与VADC的连接2.1 VADC 到 GTM 的连接2.1.1 简要介绍2.1.2 应用举例2.2 EVADC到 GTM的连接2.2.1 应用举例3 总结本文介绍实现GTM与VADC的连接性的相关寄存器配置。 1 GTM与ADC的接口 由英…...
(建议收藏))
【基础】【Python网络爬虫】【6.数据持久化】Excel、Json、Csv 数据保存(附大量案例代码)(建议收藏)
Python网络爬虫基础 数据持久化(数据保存)1. Excel创建数据表批量数据写入读取表格数据案例 - 豆瓣保存 Excel案例 - 网易新闻Excel保存 2. Json数据序列化和反序列化中文指定案例 - 豆瓣保存Json案例 - Json保存 3. Csv写入csv列表数据案例 - 豆瓣列表保…...

王道考研计算机网络——应用层
如何为用户提供服务? CS/P2P 提高域名解析的速度:local name server高速缓存:直接地址映射/低级的域名服务器的地址 本机也有告诉缓存:本机开机的时候从本地域名服务器当中下载域名和地址的对应数据库,放到本地的高…...

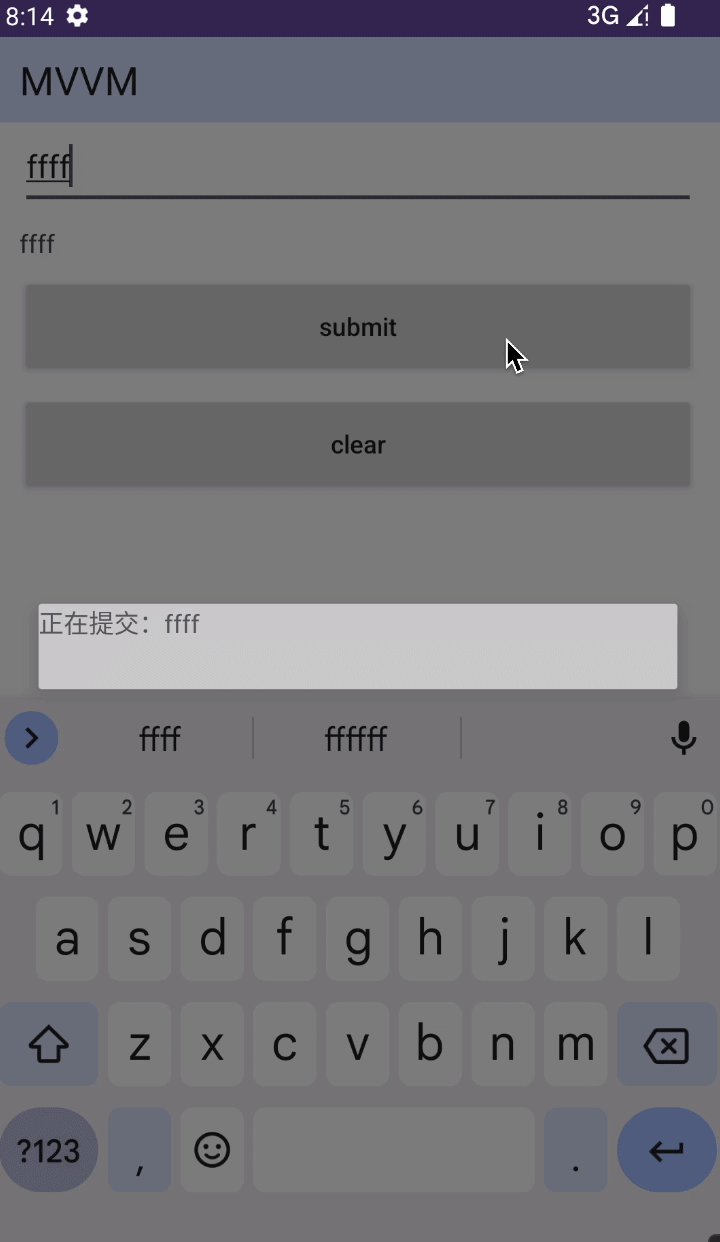
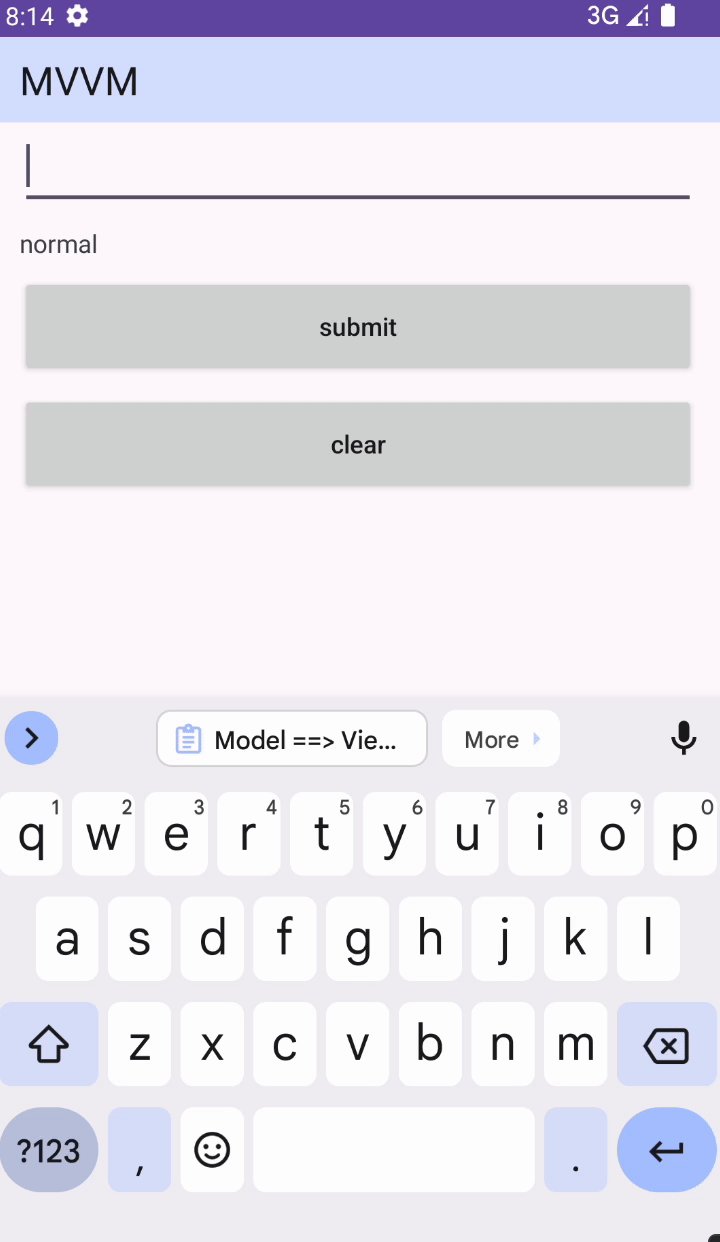
Android MVVM 写法
前言 Model:负责数据逻辑 View:负责视图逻辑 ViewModel:负责业务逻辑 持有关系: 1、ViewModel 持有 View 2、ViewModel 持有 Model 3、Model 持有 ViewModel 辅助工具:DataBinding 执行流程:View &g…...

LeetCode 热题 100——283. 移动零
283. 移动零 提示 简单 2.3K 相关企业 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意 ,必须在不复制数组的情况下原地对数组进行操作。 示例 1: 输入: nums [0,1,0,3,12] 输出: [1,…...

neovim调试xv6-riscv过程中索引不到对应头文件问题
大家好,我叫徐锦桐,个人博客地址为www.xujintong.com,github地址为https://github.com/jintongxu。平时记录一下学习计算机过程中获取的知识,还有日常折腾的经验,欢迎大家访问。 和这篇文章neovim调试linux内核过程中索…...

轻量应用服务器与云服务器CVM对比——腾讯云
腾讯云轻量服务器和云服务器CVM该怎么选?不差钱选云服务器CVM,追求性价比选择轻量应用服务器,轻量真优惠呀,活动 https://curl.qcloud.com/oRMoSucP 轻量应用服务器2核2G3M价格62元一年、2核2G4M价格118元一年,540元三…...
-游戏AI控制)
骑砍战团MOD开发(31)-游戏AI控制
一.骑砍单机模式下AI控制 骑砍战团中野外战斗,训练场中小兵和地方小兵的行为统称为场景AI. 骑砍大地图中敌军追踪和遭遇追击统称为大地图AI. 二.骑砍场景AI 骑砍引擎通过header_mission_templates,py定制AI常量控制小兵位置,动作和朝向.可实现自定义阵型和攻击动作。 # Agen…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...
