C语言转WebAssembly的全流程,及Web端调用测试
第一步:安装环境
参考网址:https://emscripten.org/docs/getting_started/downloads.html
具体过程:
- 克隆代码:
git clone https://github.com/emscripten-core/emsdk.git - 进入代码目录:
cd emsdk - 获取最新远端代码:
git pull - 下载最新sdk:
./emsdk install latest - 激活:
./emsdk activate latest - 激活路径和使环境变量生效:
source ./emsdk_env.sh
说明:若在Windows系统中
- 请使用
emsdk.bat代替上列的./emsdk,使用emsdk_env.bat代替./emsdk_env.sh,即所执行的命令分别为(第1、2、3步相同):emsdk.bat install latestemsdk.bat activate latestsource ./emsdk_env.shsource emsdk_env.bat
- 在所有系统中,安装工具的步骤同上。
第二步:编写C语言代码
#include <stdio.h>
#include <emscripten/emscripten.h>int main() {printf("Hello World\n");return 0;
}#ifdef __cplusplus
#define EXTERN extern "C"
#else
#define EXTERN
#endifEXTERN EMSCRIPTEN_KEEPALIVE void myFunction(int argc, char ** argv) {printf("MyFunction Called\n");
}EXTERN EMSCRIPTEN_KEEPALIVE void myMaxFunc(int argc, char ** argv) {printf("11111 ----- myMaxFunc Called\n");
}
说明:
- 我对C语言不太会,参考官方文档编写了上述代码,具体的内容后续再做深究。
- 重要的是后面两段;
EXTERN EMSCRIPTEN_KEEPALIVE void myFunction(int argc, char ** argv) {printf("MyFunction Called\n");
}EXTERN EMSCRIPTEN_KEEPALIVE void myMaxFunc(int argc, char ** argv) {printf("11111 ----- myMaxFunc Called\n");
}
后面在web端调用的时候,就是调用的myFunction和myMaxFunc方法。
第三步:进行代码编译
C语言的代码编译命令:
emcc -o web_assembly_test.html hello3.c --shell-file html_template/shell_minimal.html -s NO_EXIT_RUNTIME=1 -s "EXPORTED_RUNTIME_METHODS=['ccall']"
可能看不懂,但是你记下就好了。
说明:
hello3.c就是我们编写的C语言的文件web_assembly_test.html是编译后输出的文件。
在执行完上述命令行语句后,会生成三个文件,分别是:
web_assembly_test.html用于进行测试的html文件web_assembly_test.js对.wasm文件进行调用的一系列js文件,不要动就是了。改该改的地方就行web_assembly_test.wasm打包后的.wasm文件
第四步:修改web_assembly_test.js文件
还记得我们在.c文件中的那两个特殊的方法吗:myFunction和myMaxFunc
打开web_assembly_test.js文件,找到var wasmExports = createWasm();代码的位置。添加以下代码:
var wasmExports = createWasm();
var _myFunction = Module['_myFunction'] = createExportWrapper('myFunction');
var _myMaxFunc = Module['_myMaxFunc'] = createExportWrapper('myMaxFunc');
这一段可能有很多的方法,你只需要将你自己需要的写进去就行,不用改其他的。
第五步:JavaScript调用
在html文件中添加代码,并执行测试。
- 添加一个button按钮
<button id="mybutton">测试按钮</button>
- 调用方法
document.getElementById("mybutton").addEventListener("click", () => {// alert("check console");const result = Module.ccall("myFunction", // name of C functionnull, // return typenull, // argument typesnull, // arguments);const result2 = Module.ccall("myMaxFunc", // name of C functionNumber, // return type[Number, Number], // argument types[10,11], // arguments);console.log('result = ', result2)
});
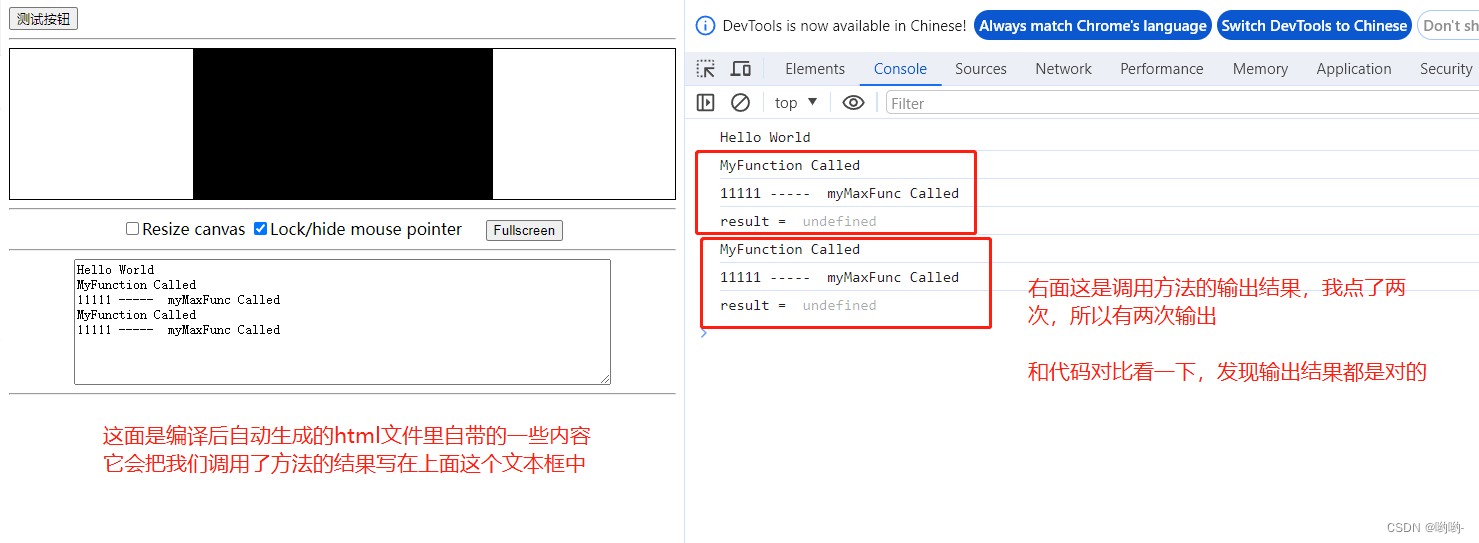
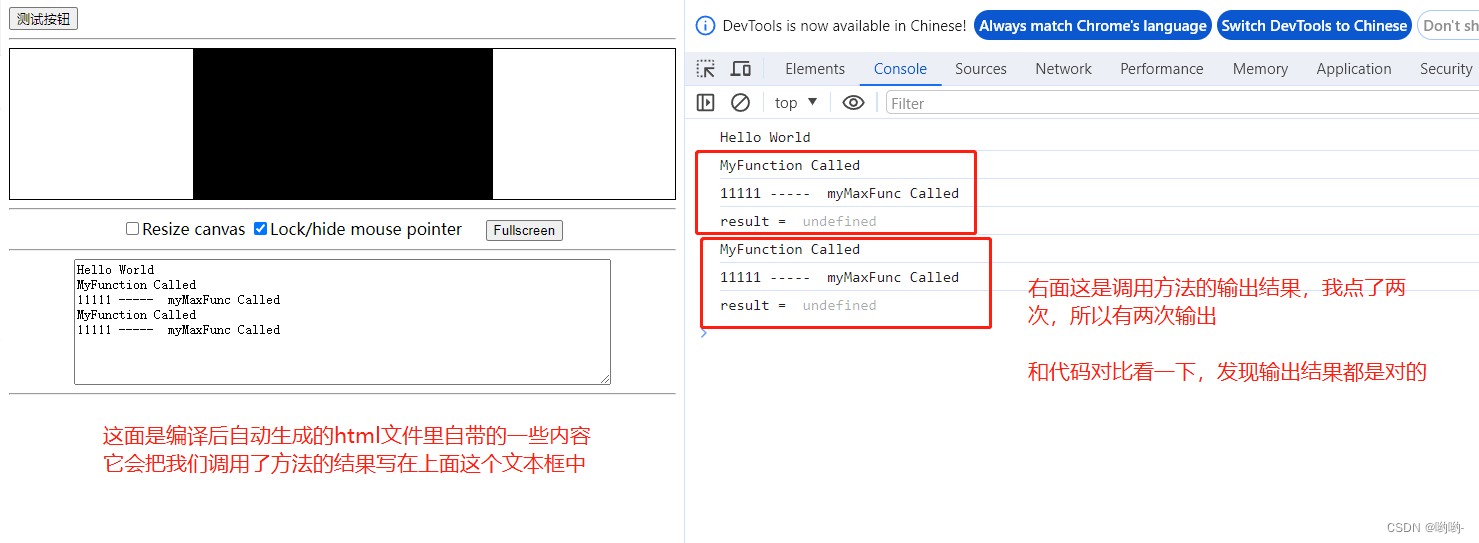
可以看到,我们将两个方法都调用了。下面我们看控制台的输出(因为我们的方法里只写了输出,没有写其它的。因为我不会!!!o(╥﹏╥)o)

最后
WebAssembly对于调用C/C++库都是挺有用的,它可以提高效率。本篇将C语言进行汇编的流程梳理通了,但是要写一些具体的方法不会。下面就是调用一些大的C语言库了,后续测评和使用技巧不断输出。
相关文章:

C语言转WebAssembly的全流程,及Web端调用测试
第一步:安装环境 参考网址:https://emscripten.org/docs/getting_started/downloads.html 具体过程: 克隆代码:git clone https://github.com/emscripten-core/emsdk.git进入代码目录:cd emsdk获取最新远端代码&…...

前端--基础 目录文件夹和根目录 VScode打开目录文件夹
目录 目录文件夹和根目录 : 目录文件夹 : 根目录 : VScode 打开目录文件夹 : VScode 打开文件夹 : 拖拽目录文件夹 : 目录文件夹和根目录 : 我们都清楚,在实际的工作中会…...

传感器原理与应用复习--超声波、微波、红外及热电偶传感器
文章目录 上一篇超声波传感器微波传感器红外传感器热电偶传感器下一篇 上一篇 传感器原理与应用复习–光电式与半导体式传感器 超声波传感器 超过2万赫兹以上的波称为超声波 压电式超声波探头常用材料是压电晶体和压电陶瓷。它是利用压电材料的压电效应来工作的。 逆压电效…...

matlab概率论例子
高斯概率模型: [f,xi] ksdensity(x): returns a probability density estimate, f, for the sample in the vector x. The estimate is based on a normal kernel function, and is evaluated at 100 equally spaced points, xi, that cover the range of the da…...

Appium+python自动化(一)- 环境搭建—上(超详解)
简介 今天是高考各地由于降水,特别糟糕,各位考生高考加油,全国人民端午节快乐。最近整理了一下自动化的东西,先前整理的python接口自动化已经接近尾声。即将要开启新的征程和篇章(Appium&python)。那么…...

基于SpringBoot的精简博客系统
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot的精简博客系统,java项目…...

STM32的在线升级(IAP)实现方法:BOOT+APP原理详解
0 工具准备 Keil uVision5 Cortex M3权威指南(中文) STM32参考手册 1 在线升级(IAP)设计思路 为了实现STM32的在线升级(IAP)功能,通常会将STM32的FLASH划分为BOOT和APP两个部分,BOO…...

【芯片DFX】Arm调试架构篇
【芯片DFX】万字长文带你搞懂JTAG的门门道道【芯片DFX】ARM:CoreSight、ETM、PTM、ITM、HTM、ETB等常用术语解析...

ES应用_ES实战
依靠知识库使用es总结一些使用技巧。 1 快速入门 ES是将查询语句写成类似json的形式,通过关键字进行查询和调用。 1.1 创建 下面创建了一个主分片为5,副本分片为1的ES结构。ES本身是一种noschema的结构,但是可以通过指定mapping编程schema的…...

Ubuntu上如何找到设备,打印串口日志
dmesg 找设备 sudo mincom -s 配置minicom mincom 打印串口日志 PS: Windows上使用MobaXterm / putty / Xshell / SecureCRT等 ubuntu串口的安装和使用(usb转串口)_ubuntu上如何把usb设备映射到tty-CSDN博客...

本地映射测试环境域名,解决登录测试环境后,也可以使用本地域名访问,可以正常跑本地项目
问题:单点登录进入系统不使用token,是将token携带在cookie中,登录成功后每次调用接口,都会在cookie中自动携带,这样导致即使在本地使用proxy代理解决了跨域,但由于本地域名不一致,也无法进行本地…...

VSCode使用Remote SSH远程连接Windows 7
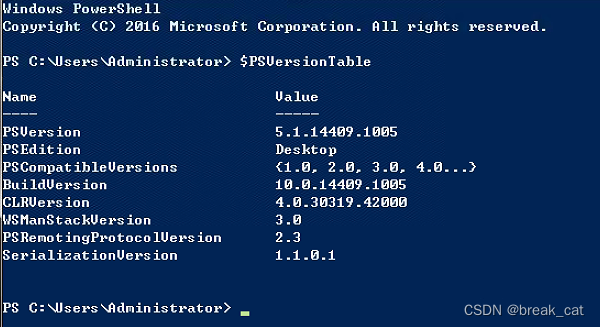
结论 VSCode Server不能启动,无法建立连接。 原因 .vscode-server 目录中的 node.exe 无法运行。 原因是Node.js仅在Windows 8.1、Windows Server 2012 R2或更高版本上受支持。 由于vscode基于node.js v14,不支持Windows 7操作系统。 另ÿ…...

uniapp中uview组件库丰富的Calendar 日历用法
目录 基本使用 #日历模式 #单个日期模式 #多个日期模式 #日期范围模式 #自定义主题颜色 #自定义文案 #日期最大范围 #是否显示农历 #默认日期 基本使用 通过show绑定一个布尔变量用于打开或收起日历弹窗。通过mode参数指定选择日期模式,包含单选/多选/范围…...

云原生Kubernetes:K8S集群实现容器运行时迁移(docker → containerd) 与 版本升级(v1.23.14 → v1.24.1)
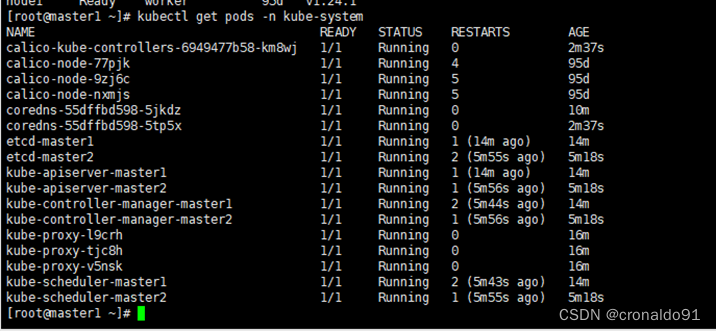
目录 一、理论 1.K8S集群升级 2.环境 3.升级策略 4.master1节点迁移容器运行时(docker → containerd) 5.master2节点迁移容器运行时(docker → containerd) 6.node1节点容器运行时迁移(docker → containerd) 7.升级集群计划(v1.23.14 → v1.24.1&#…...

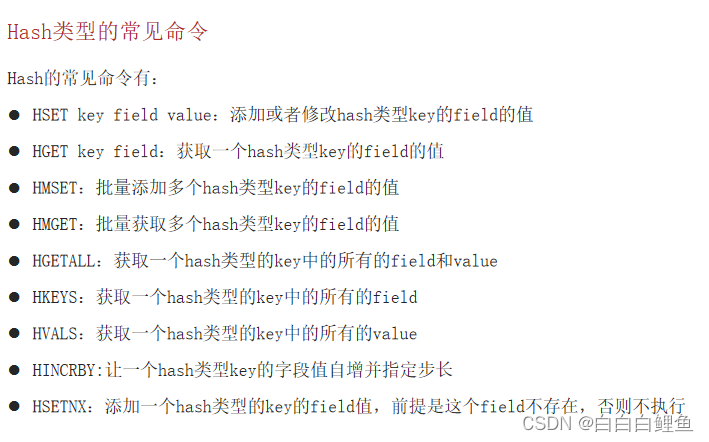
Redis 数据结构和常用命令
* 代表多个,?代表一个 (不用全部敲出来,按住tab可以自动补全) -2是无效,-1是永久有效 ;贴心小提示:内存非常宝贵,对于一些数据,我们应当给他一些过期时间&a…...

Docker 容器命令总汇
目录 1、创建Docker容器(不启动) 2、创建Docker容器(启动) 3、列出正在运行的容器 4、停止和启动容器 5、重启容器 6、进入容器 7、查看容器信息 8、查看容器日志 9、删除容器和镜像 10、重命名容器 11、从旧容器复制数…...

react + redux 之 美团案例
1.案例展示 2.环境搭建 克隆项目到本地(内置了基础静态组件和模版) git clone http://git.itcast.cn/heimaqianduan/redux-meituan.git 安装所有依赖 npm i 启动mock服务(内置了json-server) npm run serve 启动前端服务 npm…...

【形式语言与自动机/编译原理】CFG-->Greibach-->NPDA(2)
本文将详细讲解《形式语言与自动机》(研究生课程)或《编译原理》(本科生课程)中的上下文无关文法(CFG)转换成Greibach范式,再转成下推自动机(NPDA)识别语言是否可以被接受…...

14.用户管理
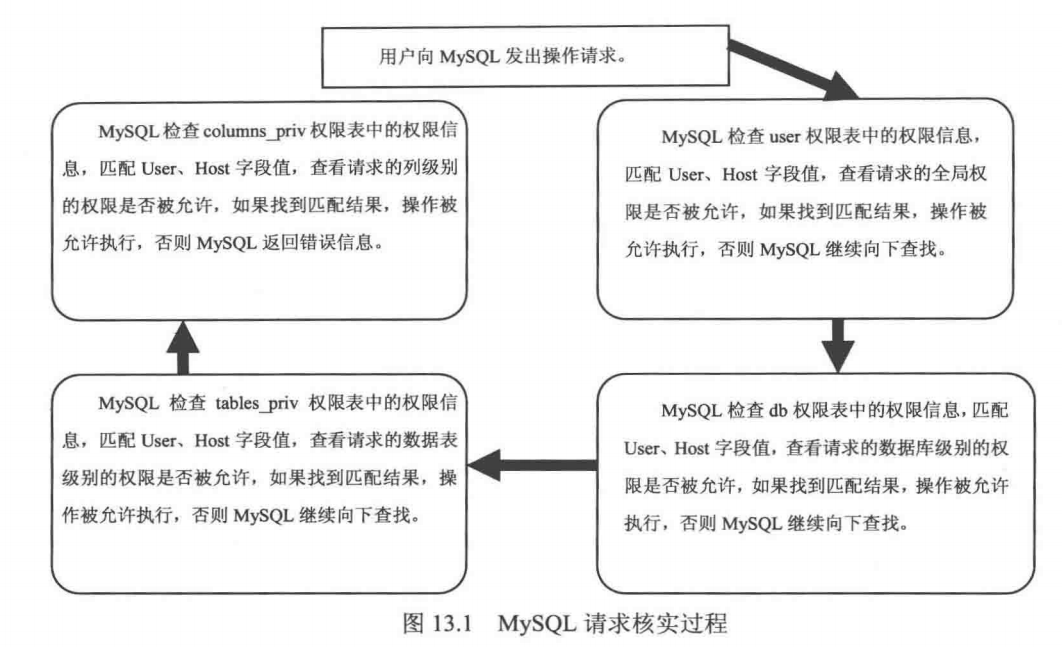
目录 1、权限表 1、user表 1.用户列 2.权限列 3.安全列 4.资源控制列 2、db表和host 表 1.用户列 2.权限列 3. tables_priv 表和 columns _priv 表 4.procs_priv 表 2、账户管理 1. 登录和退出MySQL服务器 2、创建普通用户: 1.使用CREATE USER语创建…...

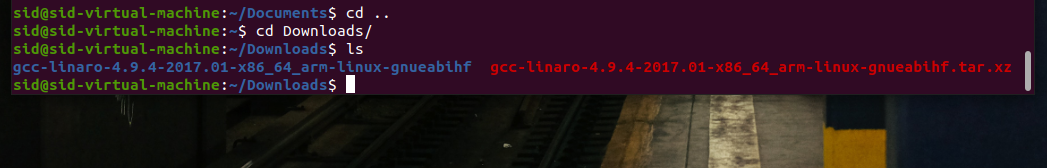
【交叉编译环境】安装arm-linux交叉编译环境到虚拟机教程(简洁版本)
就是看到了好些教程有些繁琐,我就写了一个 我这个解压安装的交叉编译环境是Linaro GCC的一个版本,可以用于在x86_64的主机上编译arm-linux-gnueabihf的目标代码 步骤来了 在你的Ubuntu系统中创建一个目录,例如/usr/local/arm,然后…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
