uni-app/vue封装etc车牌照输入,获取键盘按键键值
先看下效果如下:

动态图如下

uniapp的keyup获取不到keyCode和compositionstart,compositionend,所以需要监听input节点的keyup事件,
思路以及代码如下:
1.将每一个字符用文本框输入,代码如下
<view class="license-input"><input type="text" class="input-code code0" /><input type="text" class="input-code code1" />...
</view>
2.初始化的时候将input下的真是inputdom绑定keyup事件调用skipnext,并传入每一个input的index,同时绑定compositionstart和compositionend
mounted(){document.querySelectorAll(".input-code").forEach((el, index) => {const input = el.querySelector("input");if (index > 0) {input.disabled = true;}input.addEventListener("keyup", (event) => {this.skipnext(index, event);});input.addEventListener("compositionstart", this.inputstart);input.addEventListener("compositionend", this.inputend);});
}3.对按键进行处理,如果当前文本框已经输入完成则跳转到下一个文本框,如果没有则停留在当前文本框,第一次输入的时候,前面的没有输入完成,则不可跳过前面的号码去输入后面的号码,当删除后则解除禁止
完整代码如下:
新建license-input.vue文件,
<template><view class="license-input"><input type="text" class="input-code code0" /><input type="text" class="input-code code1" /><span class="dian">·</span><input type="tel" class="input-code code2" /><input type="tel" class="input-code code3" /><input type="tel" class="input-code code4" /><input type="tel" class="input-code code5" /><input type="tel" class="input-code code6" /></view>
</template><script>
/*** 车牌照输入* ===== 使用场景 ======* 下单页面ETC**/
export default {name: "license-input",props: {carvalue: {type: String,default: "",},},mounted() {this.setEvent();},methods: {setEvent() {const v = this.carvalue.split("");document.querySelectorAll(".input-code").forEach((el, index) => {const input = el.querySelector("input");input.value = v[index] || "";if (index > 0) {input.disabled = true;}input.addEventListener("keyup", (event) => {this.skipnext(index, event);});input.addEventListener("compositionstart", this.inputstart);input.addEventListener("compositionend", this.inputend);});this.$emit("input", this.carvalue);},getVal() {let val = "";document.querySelectorAll(".input-code").forEach((el, index) => {val += el.querySelector("input").value;});return val;},skipnext(num, e) {const keycode = e.keyCode || e.which;if (e.target.timer) {clearTimeout(e.target.timer);e.target.timer = null;}// tab,ctrl,回车,Enter等可自定排除if (keycode == 9 || keycode == 13 || keycode == 18 || keycode == 32) {return;}//删除按键if (keycode == 8) {if (num > 0 && !e.target.value) {const prevel = document.querySelector(`.code${num - 1}`).querySelector("input");// e.target.disabled = true; // 删除后将disabled 设置为trueprevel.focus();}this.$emit("input", this.getVal());return;}if (num < 6 && !e.target.hascom) {const nextel = document.querySelector(`.code${num + 1}`).querySelector("input");// 添加延迟,防止过快输入。e.target.timer = setTimeout(() => {nextel.disabled = false;nextel.focus();}, 300);}// 只能输入一个字符if (e.target.value.length > 1 && !e.target.hascom) {e.target.value = e.target.value.substr(e.target.value.length-1, 1);}this.$emit("input", this.getVal());},inputstart(e) {e.target.hascom = true;},inputend(e) {e.target.hascom = false;},},
};
</script>
<style>...</style>
父组件使用
<license-input carvalue="浙A12345" @input="(e) => {carmodel = e}"></license-input>车牌为:{{carmodel }}import licenseInput from "@/components/license-input.vue";
相关文章:

uni-app/vue封装etc车牌照输入,获取键盘按键键值
先看下效果如下: 动态图如下 uniapp的keyup获取不到keyCode和compositionstart,compositionend,所以需要监听input节点的keyup事件, 思路以及代码如下: 1.将每一个字符用文本框输入,代码如下 <view …...

iostat获取IO延迟单位从ms调整us的方案
iostat命令统计的磁盘I/O延迟通常是以毫秒(ms)为单位,例如在输出中的await字段表示的是平均服务时间,包括等待时间和处理时间,这个值就是以毫秒为单位。 然而,要获取更精确到微秒级别(us&#x…...

K8s 源码剖析及debug实战之 Kube-Scheduler(四):预选算法详解
文章目录 0. 引言1. 回顾2. podFitsOnNode 为什么执行两次预选3. 预选算法有哪些4. 参考 0. 引言 欢迎关注本专栏,本专栏主要从 K8s 源码出发,深入理解 K8s 一些组件底层的代码逻辑,同时借助 debug Minikube 来进一步了解 K8s 底层的代码运行…...

ES6之解构赋值详解
✨ 专栏介绍 在现代Web开发中,JavaScript已经成为了不可或缺的一部分。它不仅可以为网页增加交互性和动态性,还可以在后端开发中使用Node.js构建高效的服务器端应用程序。作为一种灵活且易学的脚本语言,JavaScript具有广泛的应用场景&#x…...

UntiyShader(五)属性、内置文件和变量
目录 一、如何使用属性 例子 ShaderLab中的属性的类型和Cg中的变量的类型之间的匹配关系 二、Unity提供的内置文件和变量 内置的包含文件 内置的变量 一、如何使用属性 在一开始我们提到过,材质和UnityShader之间有着密切的练习,我们可以通过材质面…...

Pytorch简介
1.1 Pytorch的历史 PyTorch是一个由Facebook的人工智能研究团队开发的开源深度学习框架。在2016年发布后,PyTorch很快就因其易用性、灵活性和强大的功能而在科研社区中广受欢迎。下面我们将详细介绍PyTorch的发展历程。 在2016年,Facebook的AI研究团队…...

亚马逊云科技Amazon Q,一款基于生成式人工智能的新型助手
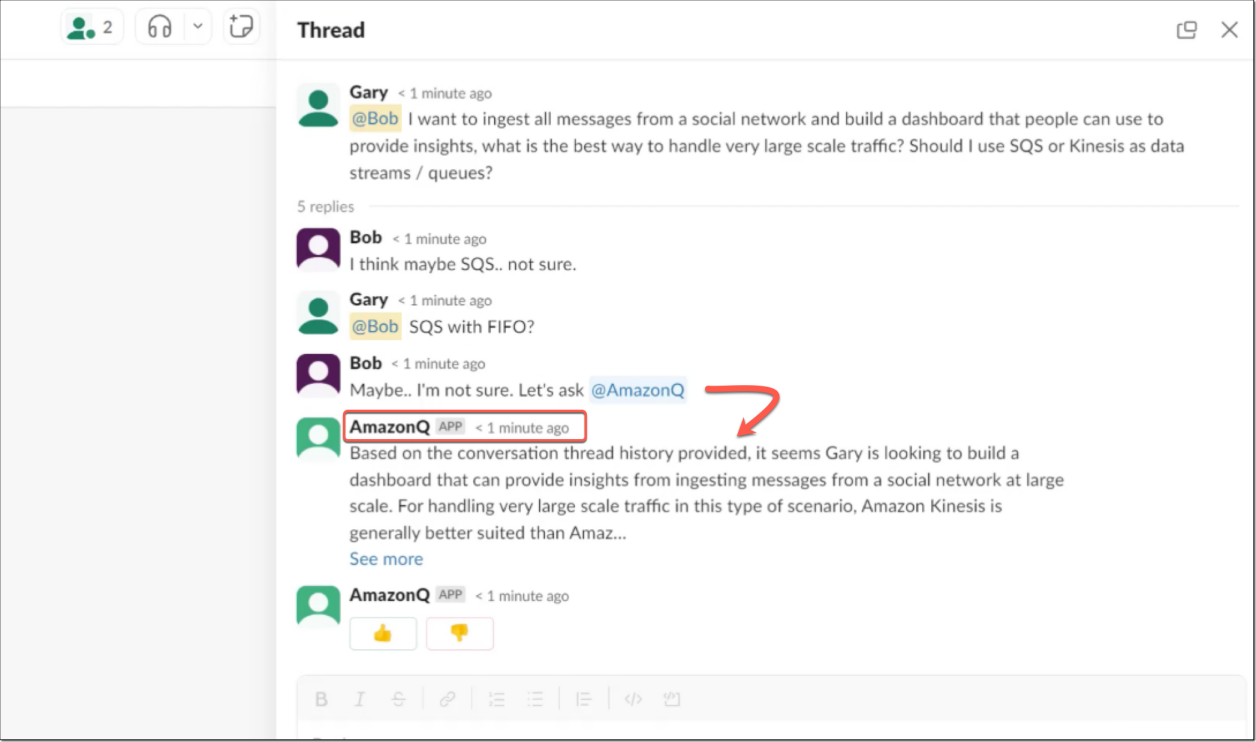
近日,亚马逊云科技宣布推出Amazon Q,这是一款基于生成式人工智能(AI)的新型助手,专为辅助工作而设计,可以根据您的业务量身定制。通过连接到公司的信息存储库、代码、数据和企业系统,可以使用Am…...

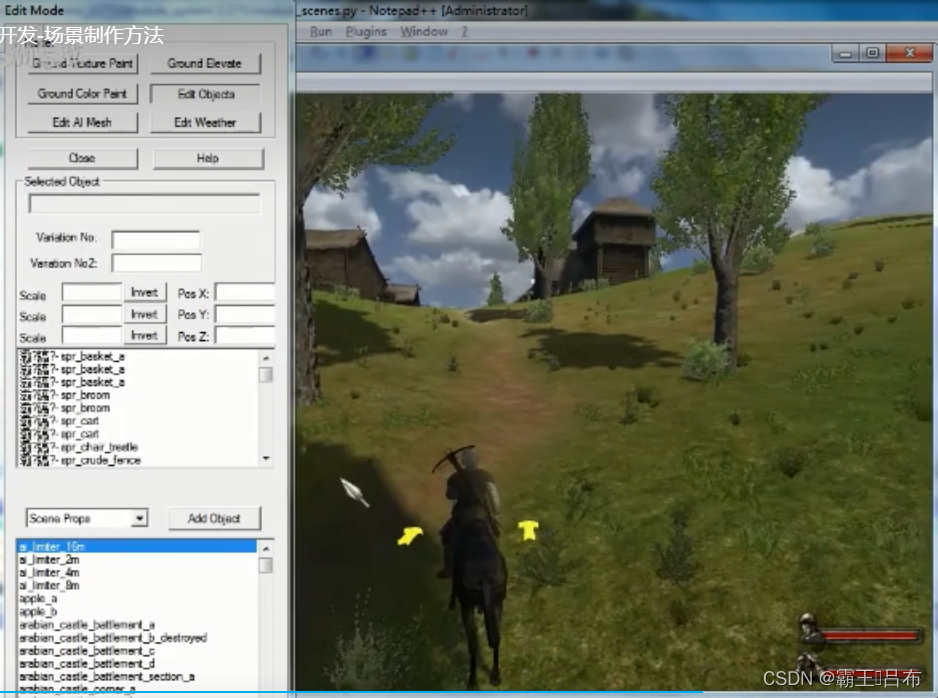
骑砍战团MOD开发(29)-module_scenes.py游戏场景
骑砍1战团mod开发-场景制作方法_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1Cw411N7G4/ 一.骑砍游戏场景 骑砍战团中进入城堡,乡村,战斗地图都被定义为场景,由module_scenes.py进行管理。 scene(游戏场景) 天空盒(Skyboxes.py) 地形(terrain code) 场景物(scene_…...

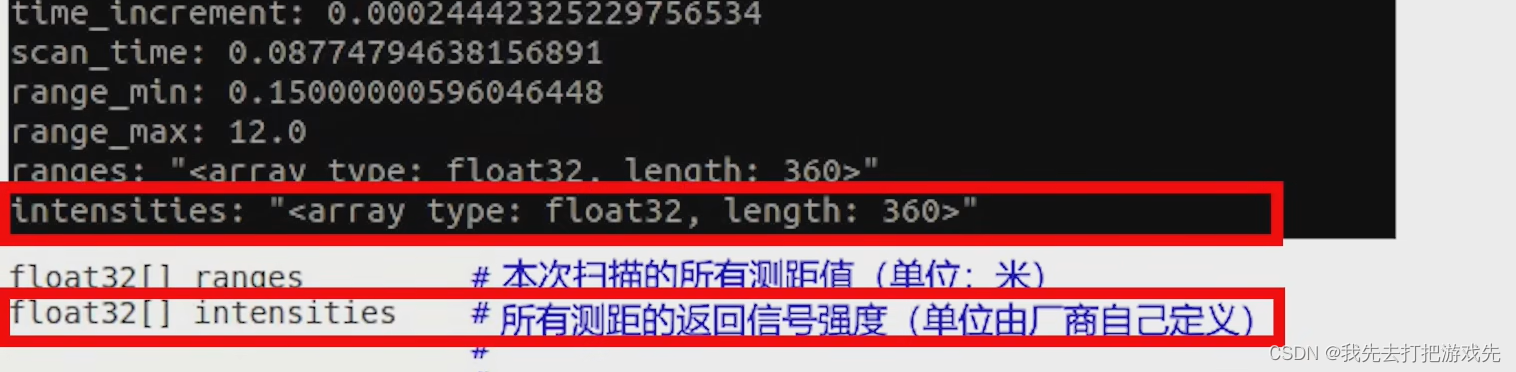
ROS学习记录:ROS系统中的激光雷达消息包的数据格式
一、在工作空间中输入source ./devel/setup.bash 二、输入roslaunch wpr_simulation wpb_simple.launch打开机器人仿真环境 三、机器人仿真环境打开成功 四、给机器人围上一圈障碍物 五、再打开一个工作空间终端 六、输入roslaunch wpr_simulation wpb_rviz.launch打开RViz 七、…...

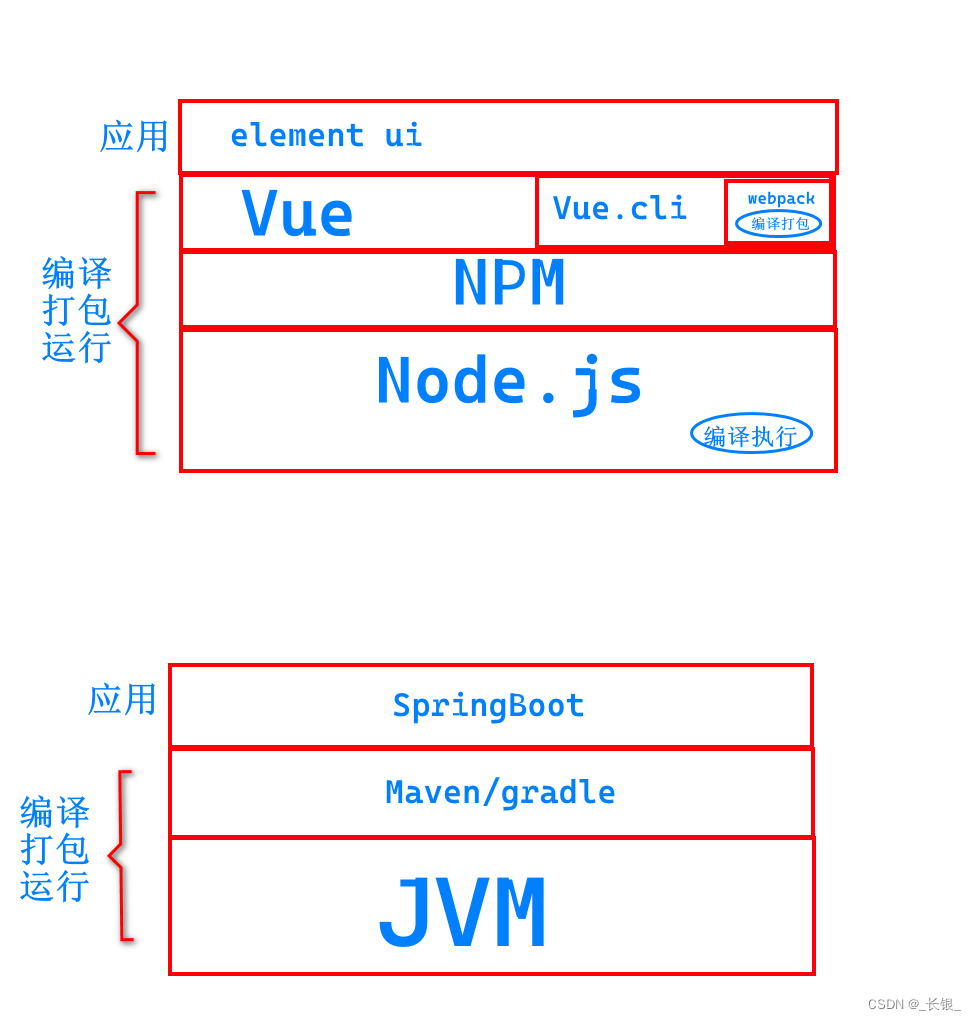
Vue.js和Node.js的关系--类比Java系列
首先我们看一张图 这里我们类比了Java的jvm和JavaScript的node.js。 可以看到,node.js是基础,提供了基础的编译执行的能力。vue,js是实际上定义了一种他自己的代码格式,以加速开发。...

我的笔记本电脑死机问题折腾记录
两年前,买了一台笔记本电脑。直到今年4月份,不到两年的时间,便出现了花屏的情况,然后就到官方售后去维修,换屏。然后在6月份,屏幕问题再次出现,又去售后维修。 经过两次维修,笔记本…...

uniApp中uView组件库的丰富布局方法
目录 基本使用 #分栏间隔 #混合布局 #分栏偏移 #对齐方式 API #Row Props #Col Props #Row Events #Col Events UniApp的uView组件库是一个丰富的UI组件库,提供了各种常用的UI组件和布局方法,帮助开发者快速构建美观、灵活的界面。下面给你写一…...

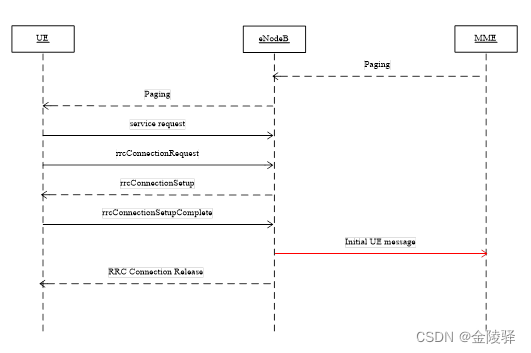
TDD-LTE 寻呼流程
目录 1. 寻呼成功流程 1.1 空闲态寻呼 1.2 连接态寻呼 2. 寻呼失败流程 2.1 Paging消息不可达 2.2 RRC建立失败 2.3 eNodeB未上发Initial UE message或达到超时 1. 寻呼成功流程 1.1 空闲态寻呼 寻呼成功:MME发起寻呼(S1 接口发送Paing 消息&…...

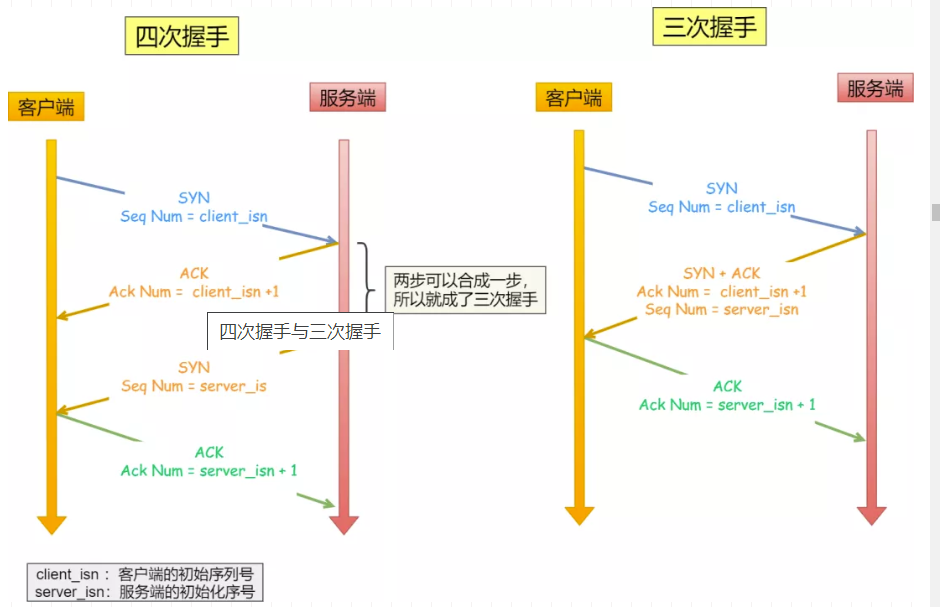
TCP中的三次握手和四次挥手
TCP中的连接和断开可以说是在面试中经常被问到的问题之一,正好有空就总结一下,首先回顾一下TCP的相关知识点 1. TCP的基础知识 1.1 TCP的基本概念 我们知道TCP是运输层的面向连接的可靠的传输协议。面向连接的,指的就是在两个进程发送数据…...

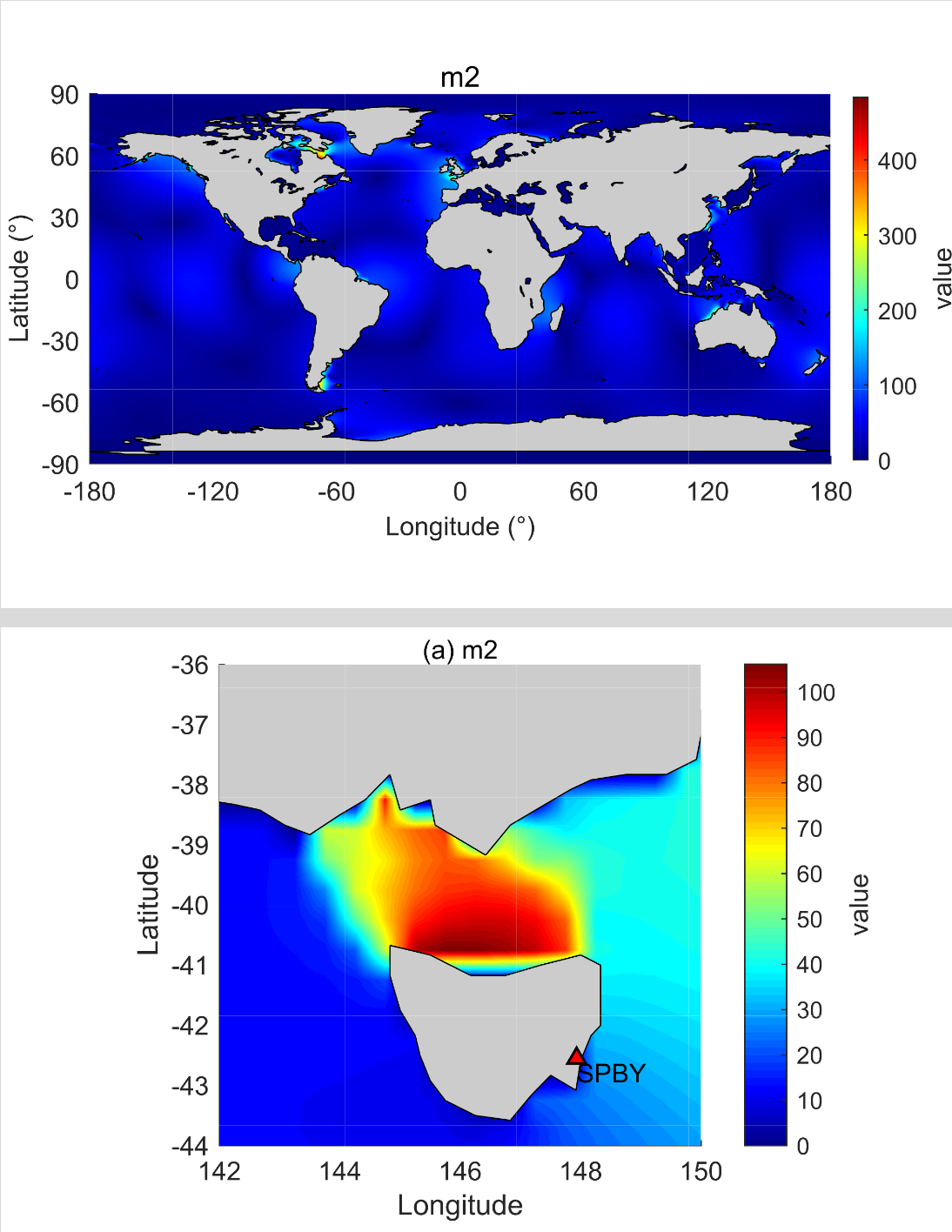
NAO.99b海潮模型的详解教程
NAO.99b模型是由日本国家天文台开发的全球潮汐模式,基于二维非线性浅水方程。该模型具有较高的分辨率,网格间距为0.50.5,网格数为720360,覆盖的经度范围为0.25~359.75E,纬度范围为89.75S~89.75N…...

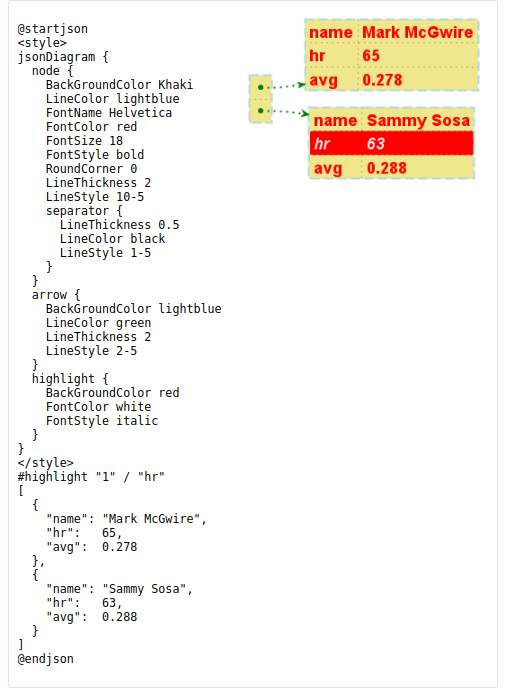
Plantuml之JSON数据语法介绍(二十五)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

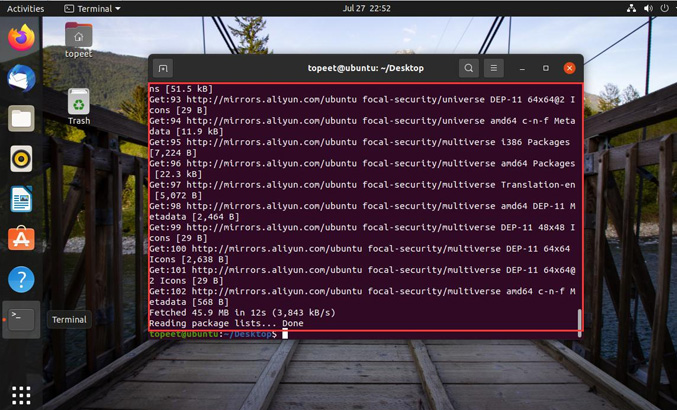
迅为龙芯2K1000开发板虚拟机 ubuntu 更换下载源
Ubuntu 系统软件的下载安装我们通常使用命令“apt-get” , 该命令可以实现软件自动下载, 安装, 配置。 该命令采用客户端/服务器的模式, 我们的 Ubuntu 系统作为客户端, 当需要下载软件的时候就向服务器发起请求&#…...

你好!Apache Seata
北京时间 2023 年 10 月 29 日,分布式事务开源项目 Seata 正式通过 Apache 基金会的投票决议,以全票通过的优秀表现正式成为 Apache 孵化器项目! 根据 Apache 基金会邮件列表显示,在包含 13 个约束性投票 (binding votes) 和 6 个…...

RFC6749-OAuth2.0
前言 最近在项目中需要实现SSO(单点登录)功能,以实现一处注册,即可在任何平台之间登录的功能。我们项目中并没有直接对接第三方认证系统而是通过集成keycloak 完成一系类安全协议的对接工作。如果我们在代码级别自己完成各种安全协议的对接是一项十分大的工程。不仅要走统一的…...

【代码解析】代码解析之生成token(1)
本篇文章主要解析上一篇:代码解析之登录(1)里的第8行代码调用 TokenUtils 类里的genToken 方法 https://blog.csdn.net/m0_67930426/article/details/135327553?spm1001.2014.3001.5501 genToken方法代码如下: public static S…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
