TypeScript 的基础语法
书接上上文:关于vue3的知识点
和 上文 :TypeScript的安装与报错
我们来接着看TypeScript 的基础语法
TypeScript 语法
1. 类型注解
- 类型注解是 变量后面约定类型的语法,用来约定类型,明确提示
// 约定变量 age 的类型为 number 类型
let age: number = 18;
age = 19;
TS数据类型
TS 常用类型:
- JS 已有类型
- 简单类型,
numberstringbooleannullundefined - 复杂类型,对象 数组 函数
- 简单类型,
- TS 新增类型
- 联合类型、自定义类型(类型别名)、接口、元组、字面量类型、枚举、void、any、泛型 等
简单类型
完全按照 JS 的类型来书写即可
let age: number = 18;
let myName: string = '王小明';
let isEating: boolean = false;
let nullValue: null = null;
let undefinedValue: undefined = undefined;
复杂类型
- 数组类型
// 写法一:(推荐)
let numbers: number[] = [1, 3, 5];
// 写法二:
let strings: Array<string> = ['a', 'b', 'c'];
- 对象类型
let obj : {name:string,age:number} = {name:'jack',age:18}let person: {name: string;sayHi(): void;
} = {name: 'jack',sayHi() {},
};额外内容:
- 对象中的函数是箭头函数时
let person: {name: stringsayHi: () => void
} = {name: 'jack',sayHi() {},
};- 对象中的属性是可选时,关键字是 ? ,例如axios中的get请求method就是可以省略
// axios({url,method}) 如果是 get 请求 method 可以省略
const axios = (config: { url: string; method?: string }) => {};- 函数类型
// 普通函数
function add1(a: number, b: number): number {return 1
}
// 函数表达式
const arr5 = function (a: number, b: number): number {return a + b
}const add = (a: number, b: number): number => {return 1
}
// 箭头函数
const add2: () => string = () => {return '1'
}
const add3: (a: number, b: number) => number = (a, b) => {return 1
}
TS新增类型
1.联合类型
- 类型与类型之间使用
|连接,代表类型可以是它们当中的其中一种,这种类型叫:联合类型
当数组中既有 number 又有 string 类型时,例如 arr=[‘1’,a] 这种,就要用到| 来连接了,写法是
let arr:( number | string)[]=['1',a]
再举个例子:
let arr=[{id: 1,name: 'jack',hobby: ['唱歌'],family: {mather: 'jack妈妈'}},{id: 2,name: 'rose',hobby: ['跳舞'],family: {mather: 'rose妈妈'}}
]
2.自定义类型(类型别名)type
类型别名:
type 类型别名 = 具体类型基本语法- 定义类型别名,遵循大驼峰命名规范,类似于变量
- 使用类型别名,与类型注解的写法一样即可
- 当同一类型(复杂)被多次使用时,可以通过类型别名,
简化该类型的使用
let arr: ( number | string )[] = [ 1, 'a', 4]// 使用类型别名写法: type 类型别名 = 具体类型
type CustomArr = (number | string)[];
let arr: CustomArr = [1, 'a', 4];
let arr2: CustomArr = [2, 'b', 8];2.1 type的交叉类型
- 使用
&可以合并连接的对象类型,也叫:交叉类型
// 使用 type 来定义 Point2D 和 Point3D
type Point2D = {x: number;y: number;
};// 使用 交叉类型 来实现接口继承的功能:
// 使用 交叉类型 后,Point3D === { x: number; y: number; z: number }
type Point3D = Point2D & {z: number;
};let o: Point3D = {x: 1,y: 2,z: 3,
};3. 接口 interface
interface后面是接口名称,和类型别名的意思一样。- 指定
接口名称作为变量的类型使用。 - 接口的每一行只能有
一个属性或方法,每一行不需要加分号。 - 使用
extends实现接口继承,达到类型复用。
// 通过interface定义对象类型
interface Person {name: string;age: number;sayHi: () => void;
}
// 使用类型
let person: Person = {name: 'jack',age: 19,sayHi() {},
};3.1 接口的extends 继承
- 接口继承的语法:
interface 接口A extends 接口B {} - 继承后
接口A拥有接口B的所有属性和函数的类型声明
interface Point2D {x: number;y: number;
}
// 继承 Point2D
interface Point3D extends Point2D {z: number;
}
// 继承后 Point3D 的结构:{ x: number; y: number; z: number }3.2 type和interface 的相同点与区别
关键的区别在于不能重新打开类型以添加新属性,而接口总是可扩展的。
| interface | type |
|---|---|
| 支持:对象类型 | 支持:对象类型,其他类型 |
| 复用:可以继承 | 复用:交叉类型 |
- 它们都可以定义对象类型
- 它们都可以复用,interface 使用
extends, type 使用& - type 不能重复定义,interface 可以重复定义但是会合并
详解不同的点:
- type 不可重复定义
type Person = {name: string;
};
// 标识符“Person”重复 Error
type Person = {age: number;
};
- interface 重复定义会合并
interface Person {name: string;
}
interface Person {age: number;
}
// 类型会合并,注意:属性类型和方法类型不能重复定义
const p: Person = {name: 'jack',age: 18,
};
4. 类型推断
在 TS 中存在类型推断机制,在没有指定类型的情况下,TS 也会给变量提供类型。
// 函数返回值的类型被自动推断为:number
const add = (num1: number, num2: number) => {return num1 + num2;
};- 将来在开发项目的时候,能省略类型注解的地方就省略,
充分利用TS推断的能力,提高开发效率。 - 如果你不知道类型怎么写,可以把鼠标放至变量上,可以通过
Vscode提示看到类型
5. 字面量类型
使用
js字面量作为变量类型,这种类型就是字面量类型,使用字面量类型更加精确、严谨
let str1 = 'Hello TS';
const str2 = 'Hello TS';
// str1的字面量是string str2的字面量是'Hello TS'
// 因为const声明的变量不能再改变,而str2 是 const 声明的,值只能是 Hello TS,所以类型只能是 Hello TS
- 再例如性别只有男和女
type Gender = '男' | '女'
let gender: Gender = '男'
gender = '女'
- 字面量类型配合联合类型来使用,表示:一组明确的可选的值
// 使用自定义类型:
type Direction = 'up' | 'down' | 'left' | 'right'function changeDirection(direction: Direction) {console.log(direction)
}// 调用函数时,会有类型提示:
changeDirection('up')6. any
any 类型的作用是逃避 TS 的类型检查
- 显式any情况:当变量的类型指定为 any 的时候,不会有任何错误,也不会有代码提示,TS会忽略类型检查
let obj: any = { age: 18 }
obj.bar = '100'
const n: number = obj
console.log('n',n);
- 隐式any的情况:声明变量不给类型或初始值,函数参数不给类型或初始值
// 声明变量不给类型或初始值
let a;
// 函数参数不给类型或初始值
const fn = (n) => {}7. 类型断言 -as
一种将变量或表达式的类型强制转换为开发者指定的类型的方式
- 使用
as关键字实现类型断言也可以使用尖括号(<>)语法进行类型断言(不推荐)- 关键字
as后面的类型是一个更加具体的类型- 使用场景 :消除类型检查错误、处理联合类型、处理any类型
这里,我们将一个any类型的变量str断言为string类型,并使用它的length属性获取字符串的长度。
// 1. 使用尖括号语法的类型断言:
let str: any = "hello";
let len1: number = (<string>str).length;
// 2.使用as语法的类型断言:
let str: any = "hello";
let len2: number = (str as string).length;8.泛型
在TypeScript中,泛型是一种创建可复用代码组件的工具。这种组件不只能被一种类型使用,而是能被多种类型复用。类似于参数的作用,泛型是一种用以增强类型(types)、接口(interfaces)、函数类型等能力的非常可靠的手段。
8.1 泛型别名
// 对后台返回的数据进行类型定义
type User = {name: string;age: number;
}type Goods = {id: number;goodsName: string;
}type Data<T> = {msg: string;code: number;data: T
}// 使用类型
type UserData = Data<User>
let userData: UserData = {msg: 'success',code: 200,data: {name: 'jack',age: 18}
}
console.log(userData.data.name);type GoodsData = Data<Goods>
let goodsData: GoodsData = {msg:'success',code: 200,data: {id: 1,goodsName: 'iphone'}
}
console.log(goodsData.data.goodsName);
- 泛型:定义类型别名后加上
<类型参数>就是泛型语法, 使用的时候传入具体的类型即可 <T>是一个变量,可以随意命名,建议遵循大驼峰即可。- 和类型别名配合,在类型别名后加上泛型语法,然后类型别名内就可以使用这个类型参数
- 泛型可以提高类型的
复用性和灵活性
8.2 泛型接口
- 在接口名称的后面添加
<类型变量>,那么,这个接口就变成了泛型接口,接口中所有成员都可以使用类型变量。
// 对象,获取单个ID函数,获取所有ID函数,ID的类型肯定是一致的,但是可能是数字可能是字符串
interface IdFn<T> {id: () => T;ids: () => T[];
}const idObj: IdFn<number> = {id() { return 1 },ids() { return [1, 2] },
};8.3 泛型函数
export { }
// 泛型---函数
type F1 = {id: number
}// 普通函数
function fn1<T>(a: T, b): T {return a + b
}
fn1<number>(1, 2)// extends
function fn2<T extends F1>(a: T): T {return a
}
fn2({ id: 1 })9.枚举型-enum
enum Day {sunday,monday,tuesday,wednesday,thursday,friday,saturday
}
function day(Day: Day) {console.log(Day);}
day(Day.saturday)// 可以给初始值,不给就是从0开始
enum num {one = 1,two, //2three, //3four //4
}
相关文章:

TypeScript 的基础语法
书接上上文:关于vue3的知识点 和 上文 :TypeScript的安装与报错 我们来接着看TypeScript 的基础语法 TypeScript 语法 1. 类型注解 类型注解是 变量后面约定类型的语法,用来约定类型,明确提示 // 约定变量 age 的类型为 numbe…...

FA模板制作
1、链接克隆模板的制作 (1)安装一个全新的Windows 10,挂载并安装tools,关闭防火墙 (2)挂载FusionAccess_WindowsDestop_Install_6.5.1.iso后启用本地Administrator本地超管,切换为本地超管&am…...

国科大2023.12.28图像处理0854最后一节划重点
国科大图像处理2023速通期末——汇总2017-2019 图像处理 王伟强 作业 课件 资料 第1、2章不考 第3章 空间域图像增强 3.2 基本灰度变换(考过填空) 3.2.1 图像反转 3.2.2 对数变换 3.2.3 幂次变换 3.3 直方图处理 3.3.1 直方图均衡化(大题计算) …...

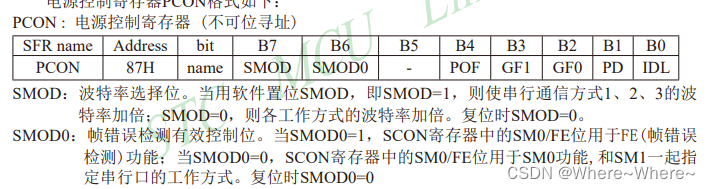
51单片机中TCON, IE, PCON等寄存器的剖析
在单片机中,如何快速通过名字记忆IQ寄存器中每一个控制位的作用呢? IE(interrupt enable)寄存器中,都是中断的使能位置。 其中的EA(enable all)是总使能位,ES(enable serial)是串口…...

2023.12.28 Python高级-正则表达式
目录 re正则表达式,一种专门用来匹配目标字符串的规则 re.match(),从头匹配一个,无则none re.search(), 不从头匹配返回一个,无则none re.findall(), 不从头匹配,用list返回所有 re分组 re匹配修饰符 re贪婪非贪婪 re切割和替换 re正则表达式,一种专门用来匹配目标字符串…...

编程笔记 html5cssjs 014 网页布局框架
编程笔记 html5&css&js 014 网页布局框架 一、Bootstrap简介二、使用Bootstrap布局 网页布局不只用HTML,还要用CSS和JAVASCRIPT等技术完成,这里暂时简单了解一下Bootstrap。 一、Bootstrap简介 这是一个开源的前端框架,由Twitter的前端工程师Ma…...

抖店和商品橱窗有什么区别?新手应该选哪个?
我是电商珠珠 临近年底了,有的人已经开始为下一年筹谋,有的去抖音做账号做直播带货,不会直播带货的就想尝试做下抖店,来为以后的经济打基础。 刚想要接触却对这类有些迷糊,发现商品橱窗和抖店都可以卖货,…...

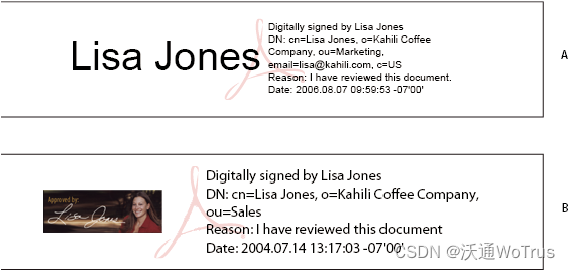
在Adobe Acrobat上如何做PDF文档签名
Adobe Acrobat如何做PDF文档签名?PDF文档签名是指对PDF文档进行基于证书的数字签名,类似于传统的手写签名,可标识签名文档的人员。与手写签名不同,数字签名难以伪造,因为其包含签名者唯一的加密信息。为PDF文档进行基于…...
)
Leetcode 988. Smallest String Starting From Leaf (二叉树遍历好题)
Smallest String Starting From Leaf Medium 1.6K 227 Companies You are given the root of a binary tree where each node has a value in the range [0, 25] representing the letters ‘a’ to ‘z’. Return the lexicographically smallest string that starts at a le…...

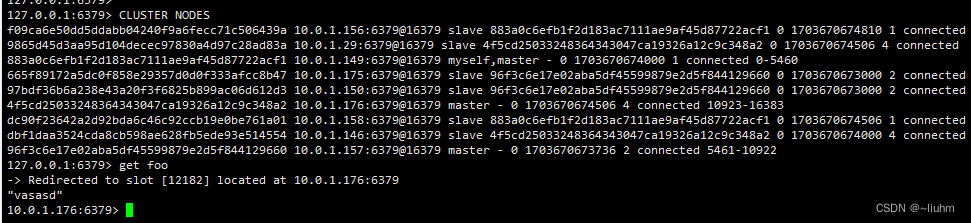
redis 三主六从高可用docker(不固定ip)
redis集群(cluster)笔记 redis 三主三从高可用集群docker swarm redis 三主六从高可用docker(不固定ip) 此博客解决,redis加入集群后,是用于停掉后重启,将nodes.conf中的旧的Ip替换为新的IP,从而达到不会因为IP变化导致集群无法…...

12.26
key_it.c #include"key_it.h" void led_init() {// 设置GPIOE/GPIOF时钟使能RCC->MP_AHB4ENSETR | (0x3 << 4);// 设置PE10/PE8/PF10为输出模式GPIOE->MODER & (~(0x3 << 20));GPIOE->MODER | (0x1 << 20);GPIOE->MODER & (~…...

2022年全国职业院校技能大赛高职组云计算正式赛卷第三场-公有云
2022 年全国职业院校技能大赛高职组云计算赛项试卷 【赛程名称】云计算赛项第三场-公有云 目录 2022 年全国职业院校技能大赛高职组云计算赛项试卷 【赛程名称】云计算赛项第三场-公有云 【任务 1】公有云服务搭建[10 分] 【任务 2】公有云服务运维[10 分] 【任务 3】公有云运维…...

Python | 机器学习之数据清洗
机器学习前的数据清洗(异常值检验,标准化处理,哑变量处理) Python | 机器学习之数据清洗 机器学习 - 基础概念 - scikit-learn - 数据预处理 数据的标准化(离差标准化、log函数转换、atan函数转换、z…...
 详细讲解动态规划的思路)
力扣:509. 斐波那契数(动态规划,附带递归版本) 详细讲解动态规划的思路
题目: 斐波那契数 (通常用 F(n) 表示)形成的序列称为 斐波那契数列 。该数列由 0 和 1 开始,后面的每一项数字都是前面两项数字的和。也就是: F(0) 0,F(1) 1 F(n) F(n - 1) F(n - 2),其中…...

Python3,压箱底的代码片段,提升工作效率稳稳的。
压箱底代码存活 1、引言2、代码实例2.1 操作存储服务2.1.1 Redis操作2.1.2 MongoDB操作2.1.3 MySQL操作 2.2 异步操作2.3 多线程 3、总结 1、引言 小屌丝:鱼哥,这年底了,得不得分享一点压箱底的东西啊 小鱼:… 压箱底的东西&…...

Flowable-升级为7.0.0.M2-第三节
目录 启动项目添加虚拟机参数启动成功 启动项目 添加虚拟机参数 java.base/java.langALL-UNNAMED --add-opens java.base/java.mathALL-UNNAMED --add-opens java.base/java.util.concurrentALL-UNNAMED --add-opens java.base/java.netALL-UNNAMED --add-opens java.base/ja…...

JavaWeb——前端之AjaxVue
6. 前后端交互 6.1 Ajax(原生的) 概念: Asynchronous JavaScript And XML(异步的JavaScript和XML) 作用: 数据交互:通过Ajax可以给服务器发送请求,并获取服务器响应的数据异步交…...

在 Android 手机上从SD 卡恢复数据的 6 个有效应用程序
如果您有 Android 设备,您可能会将个人和专业的重要文件保存在设备的 SD 卡上。这些文件包括照片、视频、文档和各种其他类型的文件。您绝对不想丢失这些文件,但当您的 SD 卡损坏时,数据丢失是不可避免的。 幸运的是,您不需要这样…...

uni-app/vue封装etc车牌照输入,获取键盘按键键值
先看下效果如下: 动态图如下 uniapp的keyup获取不到keyCode和compositionstart,compositionend,所以需要监听input节点的keyup事件, 思路以及代码如下: 1.将每一个字符用文本框输入,代码如下 <view …...

iostat获取IO延迟单位从ms调整us的方案
iostat命令统计的磁盘I/O延迟通常是以毫秒(ms)为单位,例如在输出中的await字段表示的是平均服务时间,包括等待时间和处理时间,这个值就是以毫秒为单位。 然而,要获取更精确到微秒级别(us&#x…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...
