JavaWeb——前端之AjaxVue
6. 前后端交互
6.1 Ajax(原生的)
概念: Asynchronous JavaScript And XML(异步的JavaScript和XML)
作用:
- 数据交互:通过Ajax可以给服务器发送请求,并获取服务器响应的数据
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术
步骤:
- 准备数据地址
- 创建XMLHttpRequest对象:用于和服务器交换数据
- 向服务器发送请求
- 获取服务器响应的数据
6.2 Axios
概念: 对原生的Ajax进行了封装,简化书写,快速开发
步骤:
1)引入Axios的js文件
- <script src = “js/axios-0.18.0.js”></script>
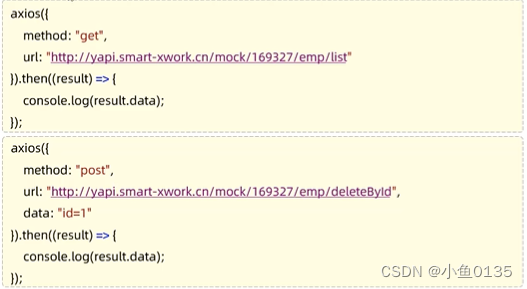
2)使用Axios发送请求,并获取响应结果

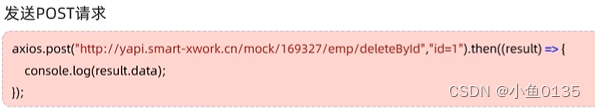
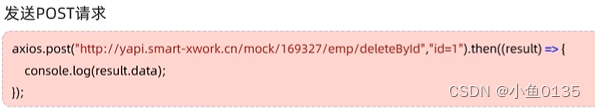
3)请求方式别名对上述代码进行改造
- axios.get(url[, config])
- axios.post(url[, config])
- axios.delete(url[, config])
- axios.put(url[, config])
- 例:

7. 前后端分离开发
前后端分离: 各司其职,前端发送请求给后端,后端发送响应给前端,那么他们中间就需要一个规范——接口文档,基于接口文档进行开发
接口文档维护: 在线和离线
接口文档来源: 产品经理的页面原型和需求文档分析
接口文档的管理平台:YAPI
API管理接口
Mock服务——模拟真实接口,返回数据,便于前端测试
8. 前端开发工程化——冗余、不规范
概念: 在企业级的前端项目开发中,把前端开发所需要的工具、技术、流程、经验等进行规范化、标准化。
环境:vue-cli
Vue官方提供的一个脚手架,用于快速生成一个Vue项目模板
功能:
- 统一目录结构
- 本地调试
- 热部署:会自己保存刷新页面
- 单元测试
- 单元测试
- 集成打包上线
依赖环境:NodeJS
9. Element
概念: 饿了么团队基于Vue2.0的桌面端组件(组成网页的不见,超链接、图片、表格、表单等)库
命名规则: 驼峰命名
步骤:
- 安装ElementUI组件库(在当前工程目录下),命令行执行npm install element-ui@版本号
- 引入ElementUI组件库(官方文档中找)
- 访问官方文档,复制组件代码,调整
10. 路由
Vue Router:是Vue的官方路由,URL中的hash(#号)与组件之间的对应关系
组成:
VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
<router-link>:请求链接组件,浏览器会解析成<a>
<router-view>:动态视图组件,用来渲染展示与路由路径对应的组件
index.js中定义路由,main.js中在创建Vue对象的时候使用路由,HTML中使用<router-link>,引用组件的Vue中使用<router-view>
相关文章:

JavaWeb——前端之AjaxVue
6. 前后端交互 6.1 Ajax(原生的) 概念: Asynchronous JavaScript And XML(异步的JavaScript和XML) 作用: 数据交互:通过Ajax可以给服务器发送请求,并获取服务器响应的数据异步交…...

在 Android 手机上从SD 卡恢复数据的 6 个有效应用程序
如果您有 Android 设备,您可能会将个人和专业的重要文件保存在设备的 SD 卡上。这些文件包括照片、视频、文档和各种其他类型的文件。您绝对不想丢失这些文件,但当您的 SD 卡损坏时,数据丢失是不可避免的。 幸运的是,您不需要这样…...

uni-app/vue封装etc车牌照输入,获取键盘按键键值
先看下效果如下: 动态图如下 uniapp的keyup获取不到keyCode和compositionstart,compositionend,所以需要监听input节点的keyup事件, 思路以及代码如下: 1.将每一个字符用文本框输入,代码如下 <view …...

iostat获取IO延迟单位从ms调整us的方案
iostat命令统计的磁盘I/O延迟通常是以毫秒(ms)为单位,例如在输出中的await字段表示的是平均服务时间,包括等待时间和处理时间,这个值就是以毫秒为单位。 然而,要获取更精确到微秒级别(us&#x…...

K8s 源码剖析及debug实战之 Kube-Scheduler(四):预选算法详解
文章目录 0. 引言1. 回顾2. podFitsOnNode 为什么执行两次预选3. 预选算法有哪些4. 参考 0. 引言 欢迎关注本专栏,本专栏主要从 K8s 源码出发,深入理解 K8s 一些组件底层的代码逻辑,同时借助 debug Minikube 来进一步了解 K8s 底层的代码运行…...

ES6之解构赋值详解
✨ 专栏介绍 在现代Web开发中,JavaScript已经成为了不可或缺的一部分。它不仅可以为网页增加交互性和动态性,还可以在后端开发中使用Node.js构建高效的服务器端应用程序。作为一种灵活且易学的脚本语言,JavaScript具有广泛的应用场景&#x…...

UntiyShader(五)属性、内置文件和变量
目录 一、如何使用属性 例子 ShaderLab中的属性的类型和Cg中的变量的类型之间的匹配关系 二、Unity提供的内置文件和变量 内置的包含文件 内置的变量 一、如何使用属性 在一开始我们提到过,材质和UnityShader之间有着密切的练习,我们可以通过材质面…...

Pytorch简介
1.1 Pytorch的历史 PyTorch是一个由Facebook的人工智能研究团队开发的开源深度学习框架。在2016年发布后,PyTorch很快就因其易用性、灵活性和强大的功能而在科研社区中广受欢迎。下面我们将详细介绍PyTorch的发展历程。 在2016年,Facebook的AI研究团队…...

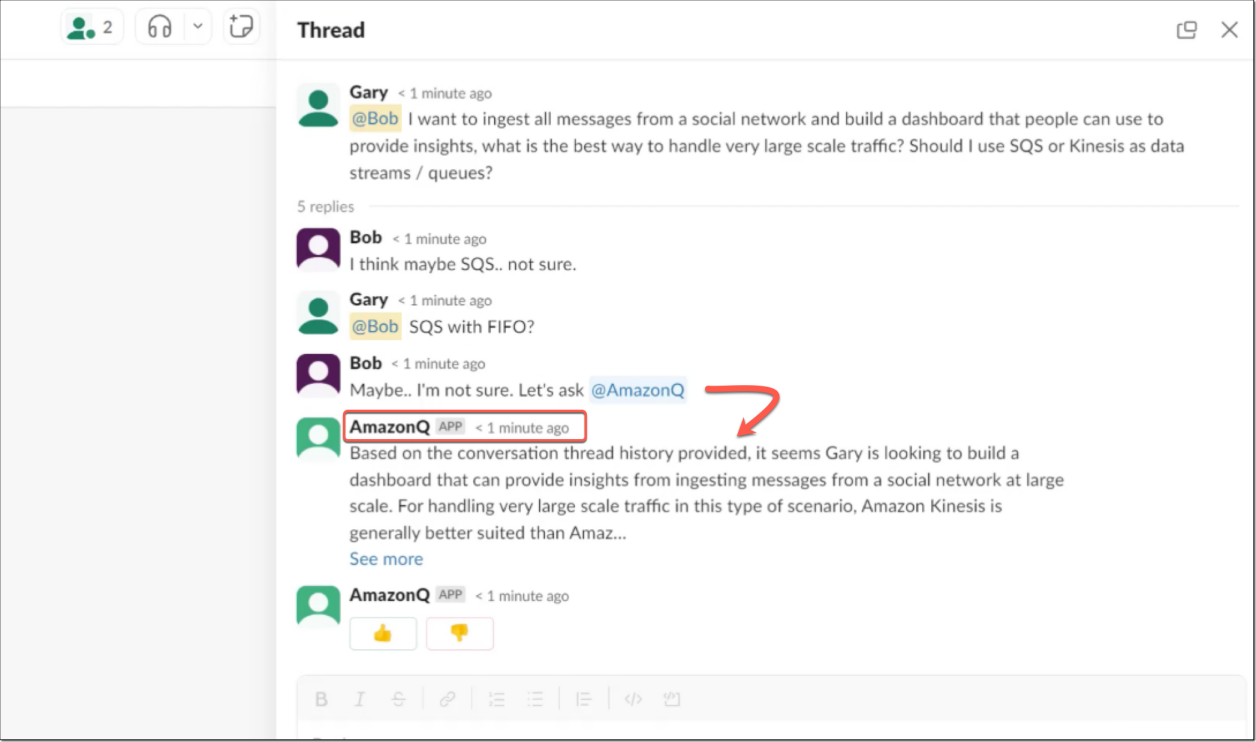
亚马逊云科技Amazon Q,一款基于生成式人工智能的新型助手
近日,亚马逊云科技宣布推出Amazon Q,这是一款基于生成式人工智能(AI)的新型助手,专为辅助工作而设计,可以根据您的业务量身定制。通过连接到公司的信息存储库、代码、数据和企业系统,可以使用Am…...

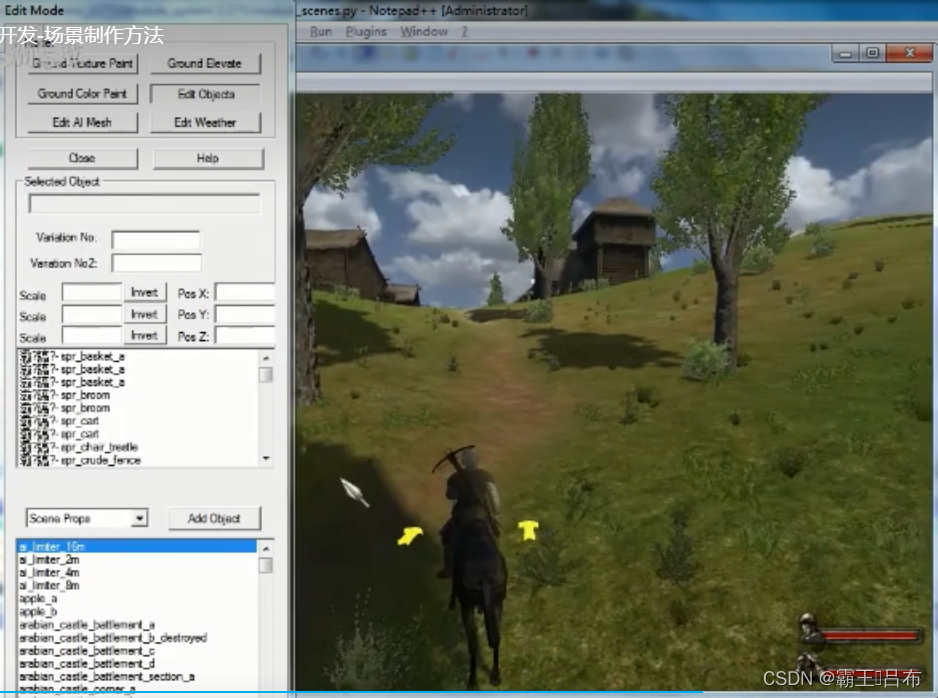
骑砍战团MOD开发(29)-module_scenes.py游戏场景
骑砍1战团mod开发-场景制作方法_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1Cw411N7G4/ 一.骑砍游戏场景 骑砍战团中进入城堡,乡村,战斗地图都被定义为场景,由module_scenes.py进行管理。 scene(游戏场景) 天空盒(Skyboxes.py) 地形(terrain code) 场景物(scene_…...

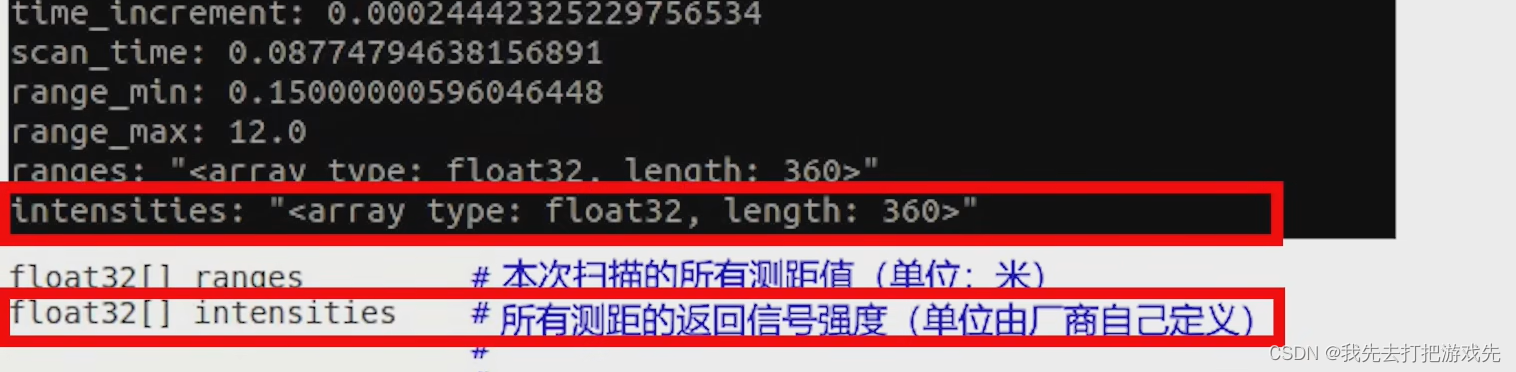
ROS学习记录:ROS系统中的激光雷达消息包的数据格式
一、在工作空间中输入source ./devel/setup.bash 二、输入roslaunch wpr_simulation wpb_simple.launch打开机器人仿真环境 三、机器人仿真环境打开成功 四、给机器人围上一圈障碍物 五、再打开一个工作空间终端 六、输入roslaunch wpr_simulation wpb_rviz.launch打开RViz 七、…...

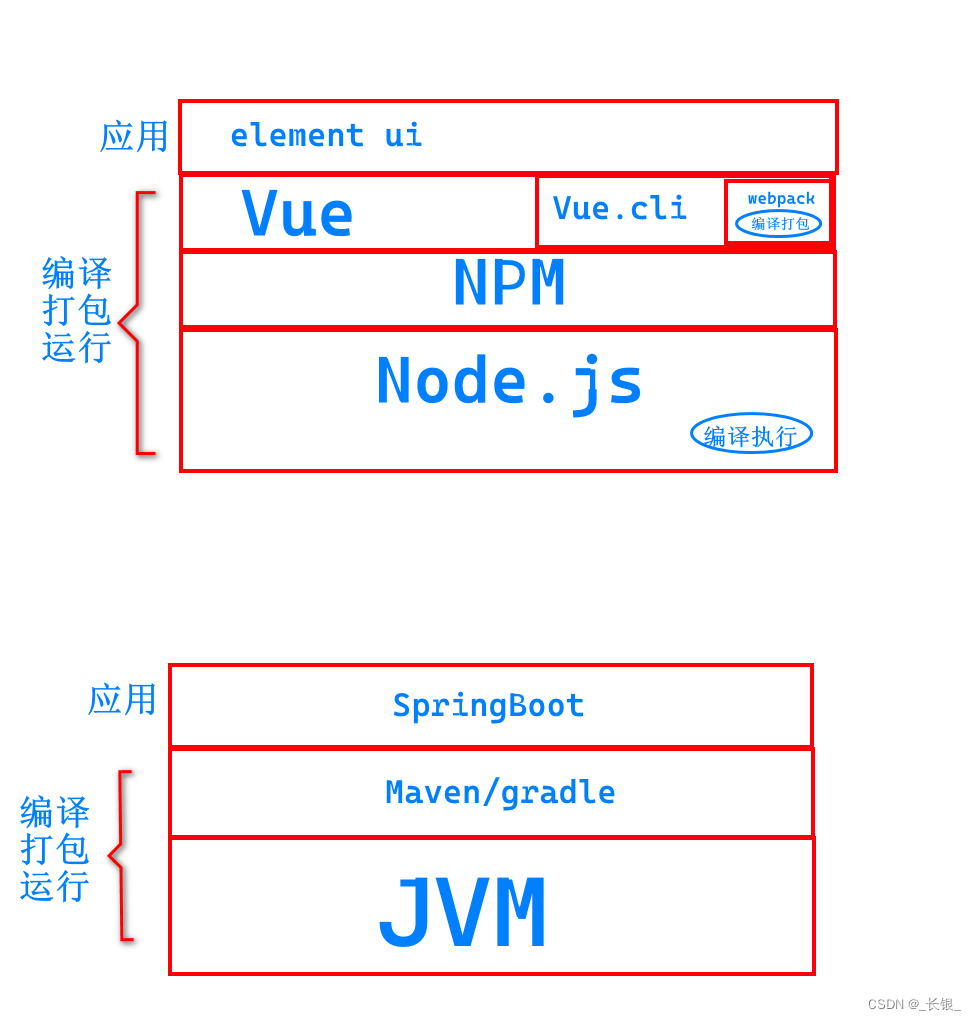
Vue.js和Node.js的关系--类比Java系列
首先我们看一张图 这里我们类比了Java的jvm和JavaScript的node.js。 可以看到,node.js是基础,提供了基础的编译执行的能力。vue,js是实际上定义了一种他自己的代码格式,以加速开发。...

我的笔记本电脑死机问题折腾记录
两年前,买了一台笔记本电脑。直到今年4月份,不到两年的时间,便出现了花屏的情况,然后就到官方售后去维修,换屏。然后在6月份,屏幕问题再次出现,又去售后维修。 经过两次维修,笔记本…...

uniApp中uView组件库的丰富布局方法
目录 基本使用 #分栏间隔 #混合布局 #分栏偏移 #对齐方式 API #Row Props #Col Props #Row Events #Col Events UniApp的uView组件库是一个丰富的UI组件库,提供了各种常用的UI组件和布局方法,帮助开发者快速构建美观、灵活的界面。下面给你写一…...

TDD-LTE 寻呼流程
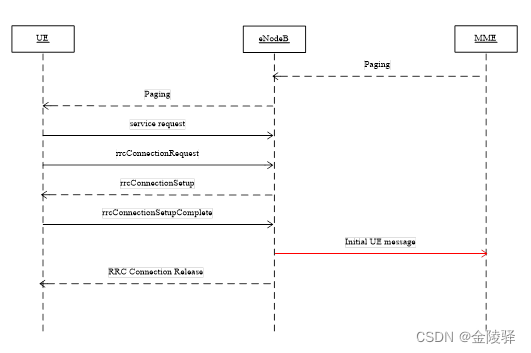
目录 1. 寻呼成功流程 1.1 空闲态寻呼 1.2 连接态寻呼 2. 寻呼失败流程 2.1 Paging消息不可达 2.2 RRC建立失败 2.3 eNodeB未上发Initial UE message或达到超时 1. 寻呼成功流程 1.1 空闲态寻呼 寻呼成功:MME发起寻呼(S1 接口发送Paing 消息&…...

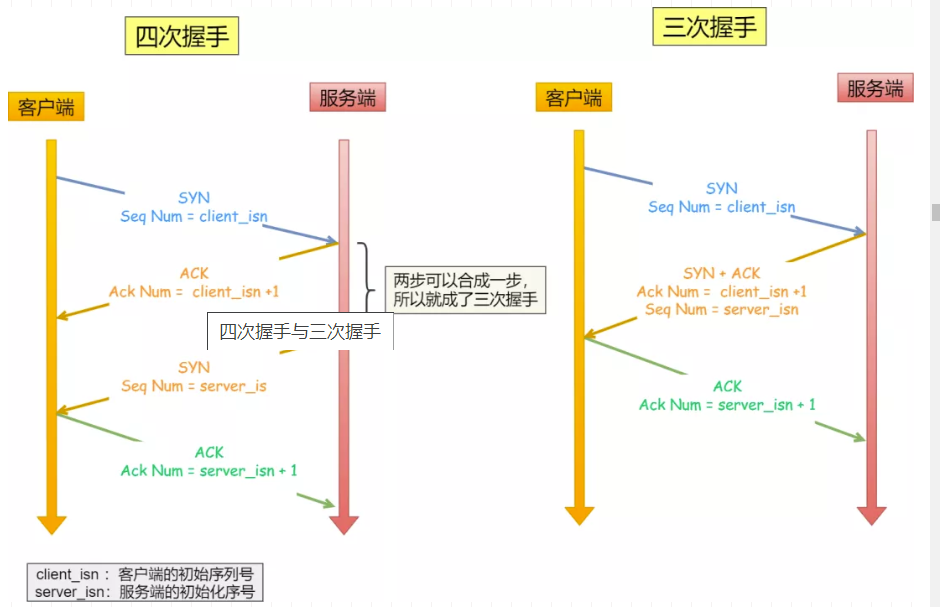
TCP中的三次握手和四次挥手
TCP中的连接和断开可以说是在面试中经常被问到的问题之一,正好有空就总结一下,首先回顾一下TCP的相关知识点 1. TCP的基础知识 1.1 TCP的基本概念 我们知道TCP是运输层的面向连接的可靠的传输协议。面向连接的,指的就是在两个进程发送数据…...

NAO.99b海潮模型的详解教程
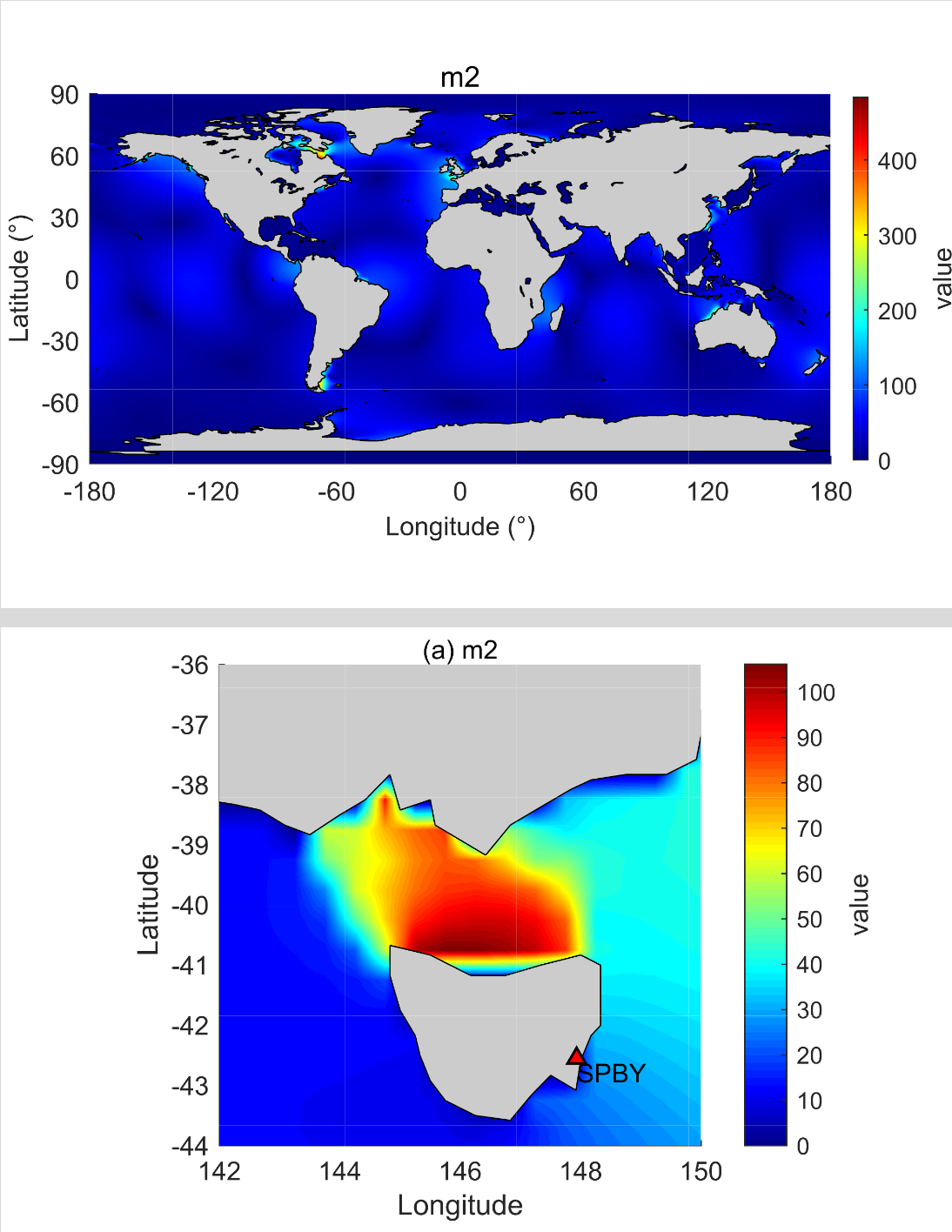
NAO.99b模型是由日本国家天文台开发的全球潮汐模式,基于二维非线性浅水方程。该模型具有较高的分辨率,网格间距为0.50.5,网格数为720360,覆盖的经度范围为0.25~359.75E,纬度范围为89.75S~89.75N…...

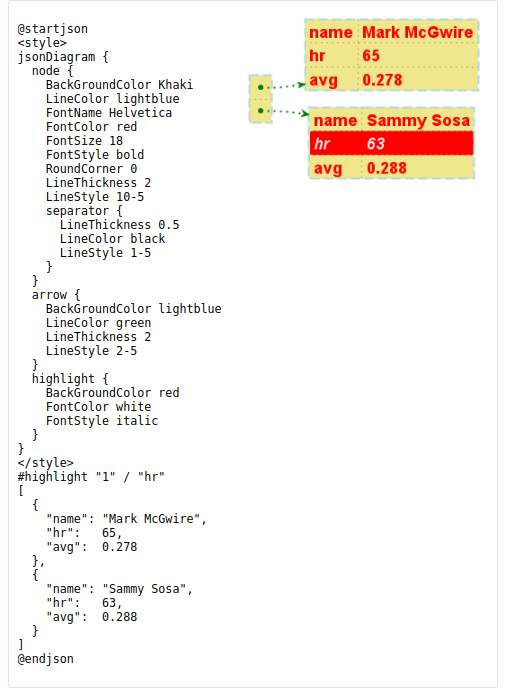
Plantuml之JSON数据语法介绍(二十五)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

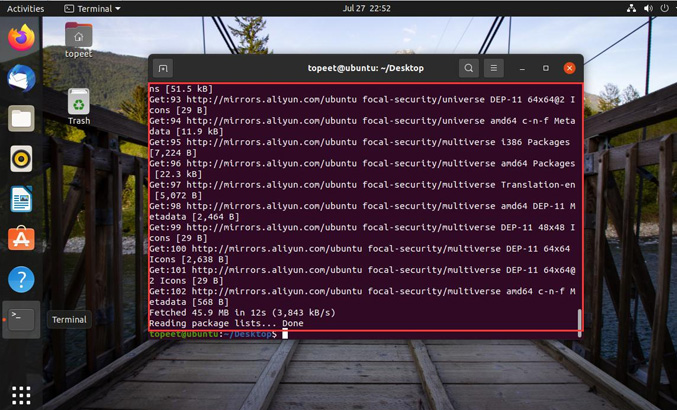
迅为龙芯2K1000开发板虚拟机 ubuntu 更换下载源
Ubuntu 系统软件的下载安装我们通常使用命令“apt-get” , 该命令可以实现软件自动下载, 安装, 配置。 该命令采用客户端/服务器的模式, 我们的 Ubuntu 系统作为客户端, 当需要下载软件的时候就向服务器发起请求&#…...

你好!Apache Seata
北京时间 2023 年 10 月 29 日,分布式事务开源项目 Seata 正式通过 Apache 基金会的投票决议,以全票通过的优秀表现正式成为 Apache 孵化器项目! 根据 Apache 基金会邮件列表显示,在包含 13 个约束性投票 (binding votes) 和 6 个…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

Linux【5】-----编译和烧写Linux系统镜像(RK3568)
参考:讯为 1、文件系统 不同的文件系统组成了:debian、ubuntu、buildroot、qt等系统 每个文件系统的uboot和kernel是一样的 2、源码目录介绍 目录 3、正式编译 编译脚本build.sh 帮助内容如下: Available options: uboot …...

关于疲劳分析的各种方法
疲劳寿命预测方法很多。按疲劳裂纹形成寿命预测的基本假定和控制参数,可分为名义应力法、局部应力一应变法、能量法、场强法等。 1名义应力法 名义应力法是以结构的名义应力为试验和寿命估算的基础,采用雨流法取出一个个相互独立、互不相关的应力循环&…...

Go 语言中的内置运算符
1. 算术运算符 注意: (自增)和--(自减)在 Go 语言中是单独的语句,并不是运算符。 package mainimport "fmt"func main() {fmt.Println("103", 103) // 13fmt.Println("10-3…...
