js拷贝数组对象:浅拷贝深拷贝
前言
js拷贝数组对象:浅拷贝&深拷贝,包括:Object.assign、concat、slice、JSON.parse(JSON.stringify())
场景:弹窗选择组织结构(树形结构),选择后显示相关数据至输入框中(每次选择都将重新拷贝初始组织结构数据)
博客地址:芒果橙的个人博客 【http://mangocheng.com】
关于浅拷贝、深拷贝的使用场景
在开发过程中,需要基于某一个对象上进行新增修改的场景是非常多的,因此经常会进行对象的拷贝。在不需要多次复用源数据的情况下,那么对象的拷贝只需要进行赋值就能满足要求,即浅拷贝,但有时候需要多次使用到初始的原数组,那么则需要深拷贝,以达到每次拷贝原数组都是初始数据的目的
常用的拷贝方法
场景
-
弹窗选择组织结构(树形结构),选择后显示相关数据至输入框中
-
数据格式:[ {},{}]
-
场景数据,案例使用
const copy = {// 源数组1:简单数组sourceArr: ['a', 'b', 'c'], targetArr: [],// 源数组2:复杂数组sourceArrAndObj: [ {'A': 1,'B': 2},{'S': 10,'T': 20}],targetArrAndObj: []
}
1. 普通赋值语法-简单数据、复杂数据均为浅拷贝
目标数组=源数组
- 测试数据
- 源数组1-sourceArr:[‘a’, ‘b’, ‘c’]
- 目标数组1-targetArr:[]
- 源数组2-sourceArrAndObj:[ { ‘A’ : 1, ‘B’:2 }, { ‘S’ : 10, ‘T’ : 20 } ]
- 目标数组2-targetArrAndObj: []
- 操作
- 赋值目标数组
- 增加目标数组1数据[d、e]
- 增加目标数组2数据属性[C、D]、修改属性[S、T]
- 输出
- 源数组1-sourceArr = a,b,c,d,e
- 源数组2-sourceArrAndObj = [ { ‘A’ : 1, ‘B’:2, ‘C’ : 3, ‘D’ : 4 }, { ‘S’ : 30, ‘T’ : 40 } ]
- 结果&结论
- 源数组改变
- 浅拷贝作用
console.log('sourceArr = ', this.sourceArr.join());console.log('sourceArrAndObj=', this.sourceArrAndObj);this.targetArr = this.sourceArr;this.targetArrAndObj = this.sourceArrAndObj;console.log('赋值后:targetArr = ', this.targetArr.join());console.log('赋值后:targetArrAndObj=', this.targetArrAndObj);console.log('=====增加目标数组数据[d、e]');this.targetArr.push('d');this.targetArr.push('e');console.log('=====增加目标数组数据属性[C、D];修改属性[S、T]');this.targetArrAndObj[0].C = 3;this.targetArrAndObj[0].D = 4;this.targetArrAndObj[1].S = 30;this.targetArrAndObj[1].T = 40;console.log('更新后:sourceArr = ', this.sourceArr.join());console.log('更新后:sourceArrAndObj=', this.sourceArrAndObj);
2. Object.assign(target,source)-简单数据深拷贝、复杂数据浅拷贝
Object.assign(目标数组,源数组)
- 测试简单数据
- 源数组sourceArr:[‘a’, ‘b’, ‘c’]
- 目标数组targetArr:[]
- 操作
- 增加目标数组数据[d、e]
- 输出
- targetArr = a,b,c,d,e
- sourceArr= a,b,c
- 结果&结论
- 源数组未改变
- 深拷贝作用
console.log('=========简单数组对象=========');console.log('sourceArr = ', this.sourceArr.join());Object.assign(this.targetArr, this.sourceArr);console.log('拷贝后:targetArr = ', this.targetArr.join());console.log('=====增加目标数组数据[d、e]');this.targetArr.push('d');this.targetArr.push('e');console.log('更新后:sourceArr = ', this.sourceArr.join());console.log('更新后:targetArr = ', this.targetArr.join());
- 测试复杂数据
- 源数组sourceArrAndObj:[ { ‘A’ : 1, ‘B’:2 }, { ‘S’ : 10, ‘T’ : 20 } ]
- 目标数组targetArrAndObj: []
- 操作
- 增加目标数组数据属性[C、D]
- 修改属性[S、T]
- 输出
- sourceArrAndObj:[ { ‘A’ : 1, ‘B’:2, ‘C’ : 3, ‘D’ : 4 }, { ‘S’ : 30, ‘T’ : 40 } ]
- targetArrAndObj:[ { ‘A’ : 1, ‘B’:2, ‘C’ : 3, ‘D’ : 4 }, { ‘S’ : 30, ‘T’ : 40 } ]
- 结果&结论
- 源数组改变,与目标数组一样
- 浅拷贝作用
console.log('=========复杂数组对象=========')console.log('sourceArrAndObj=', this.sourceArrAndObj);Object.assign(this.targetArrAndObj, this.sourceArrAndObj);console.log('拷贝后:targetArrAndObj=', this.targetArrAndObj);console.log('=====增加目标数组数据属性[C、D];修改属性[S、T]');this.targetArrAndObj[0].C = 3;this.targetArrAndObj[0].D = 4;this.targetArrAndObj[1].S = 30;this.targetArrAndObj[1].T = 40;console.log('更新后:sourceArrAndObj=', this.sourceArrAndObj);console.log('更新后:targetArrAndObj=', this.targetArrAndObj);
3. concat()/slice()-简单数据深拷贝、复杂数据浅拷贝
目标数组=源数组.concat();
目标数组=源数组.slice();
- 测试简单数据
- 源数组sourceArr:[‘a’, ‘b’, ‘c’]
- 目标数组targetArr:[]
- 操作
- 增加目标数组数据[d、e]
- 输出
- sourceArr= a,b,c
- targetArr = a,b,c,d,e
- 结果&结论
- 源数组未改变
- 深拷贝作用
console.log('=========简单数组对象=========');console.log('sourceArr = ', this.sourceArr.join());this.targetArr = this.sourceArr.concat();// this.targetArr = this.sourceArr.slice();console.log('拷贝后:targetArr = ', this.targetArr.join());console.log('=====增加目标数组数据[d、e]');this.targetArr.push('d');this.targetArr.push('e');console.log('更新后:sourceArr = ', this.sourceArr.join());console.log('更新后:targetArr = ', this.targetArr.join());
- 测试复杂数据
- 源数组sourceArrAndObj:[ { ‘A’ : 1, ‘B’:2 }, { ‘S’ : 10, ‘T’ : 20 } ]
- 目标数组targetArrAndObj: []
- 操作
- 增加目标数组数据属性[C、D]
- 修改属性[S、T]
- 输出
- sourceArrAndObj:[ { ‘A’ : 1, ‘B’:2, ‘C’ : 3, ‘D’ : 4 }, { ‘S’ : 30, ‘T’ : 40 } ]
- targetArrAndObj:[ { ‘A’ : 1, ‘B’:2, ‘C’ : 3, ‘D’ : 4 }, { ‘S’ : 30, ‘T’ : 40 } ]
- 结果&结论
- 源数组改变,与目标数组一样
- 浅拷贝作用
console.log('=========复杂数组对象=========')console.log('sourceArrAndObj=', this.sourceArrAndObj);this.targetArrAndObj = this.sourceArrAndObj.concat();// this.targetArrAndObj = this.sourceArrAndObj.slice();console.log('拷贝后:targetArrAndObj=', this.targetArrAndObj);console.log('=====增加目标数组数据属性[C、D];修改属性[S、T]');this.targetArrAndObj[0].C = 3;this.targetArrAndObj[0].D = 4;this.targetArrAndObj[1].S = 30;this.targetArrAndObj[1].T = 40;console.log('更新后:sourceArrAndObj=', this.sourceArrAndObj);console.log('更新后:targetArrAndObj=', this.targetArrAndObj);
4. JSON.parse(JSON.stringify())-简单数据、复杂数据均为深拷贝
目标数组=JSON.parse(JSON.stringify(源数组))
- 测试简单数据
- 源数组sourceArr:[‘a’, ‘b’, ‘c’]
- 目标数组targetArr:[]
- 操作
- 增加目标数组数据[d、e]
- 输出
- targetArr = a,b,c,d,e
- sourceArr= a,b,c
- 结果&结论
- 源数组未改变
- 深拷贝作用
console.log('=========简单数组对象=========');console.log('sourceArr = ', this.sourceArr.join());this.targetArr = JSON.parse(JSON.stringify(this.sourceArr));console.log('拷贝后:targetArr = ', this.targetArr.join());console.log('=====增加目标数组数据[d、e]');this.targetArr.push('d');this.targetArr.push('e');console.log('更新后:sourceArr = ', this.sourceArr.join());console.log('更新后:targetArr = ', this.targetArr.join());
- 测试复杂数据
- 源数组sourceArrAndObj:[ { ‘A’ : 1, ‘B’:2 }, { ‘S’ : 10, ‘T’ : 20 } ]
- 目标数组targetArrAndObj: []
- 操作
- 增加目标数组数据属性[C、D]
- 修改属性[S、T]
- 输出
- sourceArrAndObj:[ { ‘A’ : 1, ‘B’:2 }, { ‘S’ : 10, ‘T’ : 20 } ]
- targetArrAndObj:[ { ‘A’ : 1, ‘B’:2, ‘C’ : 3, ‘D’ : 4 }, { ‘S’ : 30, ‘T’ : 40 } ]
- 结果&结论
- 源数组未改变
- 深拷贝作用
console.log('=========复杂数组对象=========')console.log('sourceArrAndObj=', this.sourceArrAndObj);this.targetArrAndObj = JSON.parse(JSON.stringify(this.sourceArrAndObj));console.log('拷贝后:targetArrAndObj=', this.targetArrAndObj);console.log('=====增加目标数组数据属性[C、D];修改属性[S、T]');this.targetArrAndObj[0].C = 3;this.targetArrAndObj[0].D = 4;this.targetArrAndObj[1].S = 30;this.targetArrAndObj[1].T = 40;console.log('更新后:sourceArrAndObj=', this.sourceArrAndObj);console.log('更新后:targetArrAndObj=', this.targetArrAndObj);
参考代码
const copy = {sourceArr: ['a', 'b', 'c'],targetArr: [],sourceArrAndObj: [{'A': 1,'B': 2},{'S': 10,'T': 20}],targetArrAndObj: [],/*** = 赋值*/equalSign: function () {console.log('sourceArr = ', this.sourceArr.join());console.log('sourceArrAndObj=', this.sourceArrAndObj);this.targetArr = this.sourceArr;this.targetArrAndObj = this.sourceArrAndObj;console.log('赋值后:targetArr = ', this.targetArr.join());console.log('赋值后:targetArrAndObj=', this.targetArrAndObj);console.log('=====增加目标数组数据[d、e]');this.targetArr.push('d');this.targetArr.push('e');console.log('=====增加目标数组数据属性[C、D];修改属性[S、T]');this.targetArrAndObj[0].C = 3;this.targetArrAndObj[0].D = 4;this.targetArrAndObj[1].S = 30;this.targetArrAndObj[1].T = 40;console.log('更新后:sourceArr = ', this.sourceArr.join());console.log('更新后:sourceArrAndObj=', this.sourceArrAndObj);},/*** Object.assign()*/objectAssign: function () {console.log('=========简单数组对象=========');console.log('sourceArr = ', this.sourceArr.join());Object.assign(this.targetArr, this.sourceArr);console.log('拷贝后:targetArr = ', this.targetArr.join());console.log('=====增加目标数组数据[d、e]');this.targetArr.push('d');this.targetArr.push('e');console.log('更新后:sourceArr = ', this.sourceArr.join());console.log('更新后:targetArr = ', this.targetArr.join());console.log('=========复杂数组对象=========')console.log('sourceArrAndObj=', this.sourceArrAndObj);Object.assign(this.targetArrAndObj, this.sourceArrAndObj);console.log('拷贝后:targetArrAndObj=', this.targetArrAndObj);console.log('=====增加目标数组数据属性[C、D];修改属性[S、T]');this.targetArrAndObj[0].C = 3;this.targetArrAndObj[0].D = 4;this.targetArrAndObj[1].S = 30;this.targetArrAndObj[1].T = 40;console.log('更新后:sourceArrAndObj=', this.sourceArrAndObj);console.log('更新后:targetArrAndObj=', this.targetArrAndObj);},/*** concat方法*/concataAndSlice: function () {console.log('=========简单数组对象=========');console.log('sourceArr = ', this.sourceArr.join());this.targetArr = this.sourceArr.concat();// this.targetArr = this.sourceArr.slice();console.log('拷贝后:targetArr = ', this.targetArr.join());console.log('=====增加目标数组数据[d、e]');this.targetArr.push('d');this.targetArr.push('e');console.log('更新后:sourceArr = ', this.sourceArr.join());console.log('更新后:targetArr = ', this.targetArr.join());console.log('=========复杂数组对象=========')console.log('sourceArrAndObj=', this.sourceArrAndObj);this.targetArrAndObj = this.sourceArrAndObj.concat();// this.targetArrAndObj = this.sourceArrAndObj.slice();console.log('拷贝后:targetArrAndObj=', this.targetArrAndObj);console.log('=====增加目标数组数据属性[C、D];修改属性[S、T]');this.targetArrAndObj[0].C = 3;this.targetArrAndObj[0].D = 4;this.targetArrAndObj[1].S = 30;this.targetArrAndObj[1].T = 40;console.log('更新后:sourceArrAndObj=', this.sourceArrAndObj);console.log('更新后:targetArrAndObj=', this.targetArrAndObj);},/*** json转换*/json2array: function () {console.log('=========简单数组对象=========');console.log('sourceArr = ', this.sourceArr.join());this.targetArr = JSON.parse(JSON.stringify(this.sourceArr));console.log('拷贝后:targetArr = ', this.targetArr.join());console.log('=====增加目标数组数据[d、e]');this.targetArr.push('d');this.targetArr.push('e');console.log('更新后:sourceArr = ', this.sourceArr.join());console.log('更新后:targetArr = ', this.targetArr.join());console.log('=========复杂数组对象=========')console.log('sourceArrAndObj=', this.sourceArrAndObj);this.targetArrAndObj = JSON.parse(JSON.stringify(this.sourceArrAndObj));console.log('拷贝后:targetArrAndObj=', this.targetArrAndObj);console.log('=====增加目标数组数据属性[C、D];修改属性[S、T]');this.targetArrAndObj[0].C = 3;this.targetArrAndObj[0].D = 4;this.targetArrAndObj[1].S = 30;this.targetArrAndObj[1].T = 40;console.log('更新后:sourceArrAndObj=', this.sourceArrAndObj);console.log('更新后:targetArrAndObj=', this.targetArrAndObj);},test: function () {this.equalSign();// this.objectAssign();// this.concataAndSlice();// this.json2array();}}copy.test();相关文章:

js拷贝数组对象:浅拷贝深拷贝
前言 js拷贝数组对象:浅拷贝&深拷贝,包括:Object.assign、concat、slice、JSON.parse(JSON.stringify()) 场景:弹窗选择组织结构(树形结构),选择后显示相关数据至输入框中(每次选…...

【C++】string类的使用
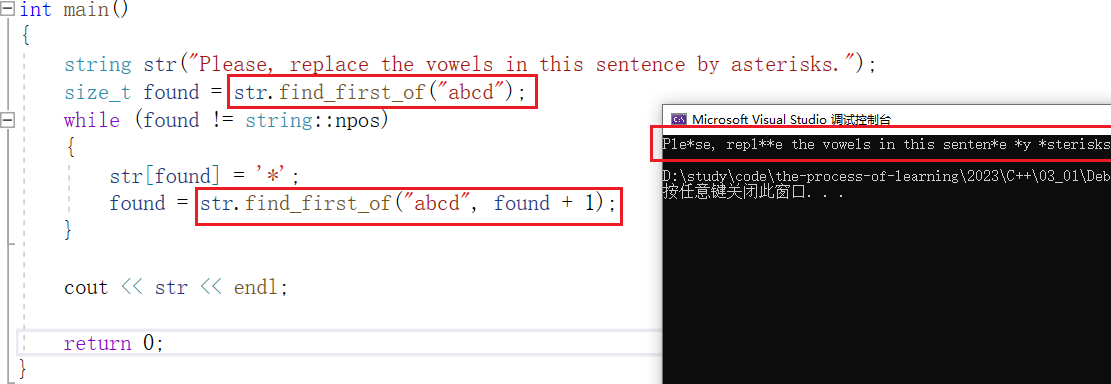
目录 一、标准库中的string类 二、string类的常用接口 1、string类对象的常见构造 2、string类对象的容量操作 2.1、size 与 length 2.2、capacity 与 reserve 2.3、resize 2.4、总结 3、string类对象的访问及遍历操作 3.1、operator[] 与 at 3.2、begin end 3.3、…...

微服务架构简介
微服务 软件架构是一个包含各种组织的系统组织,这些组件包括 Web服务器, 应用服务器, 数据库,存储, 通讯层), 它们彼此或和环境存在关系。系统架构的目标是解决利益相关者的关注点。 image Conway’s law: Organizations which design systems[...] are constrained…...

【Spring源码】AOP的开端:核心对象创建的准备工作
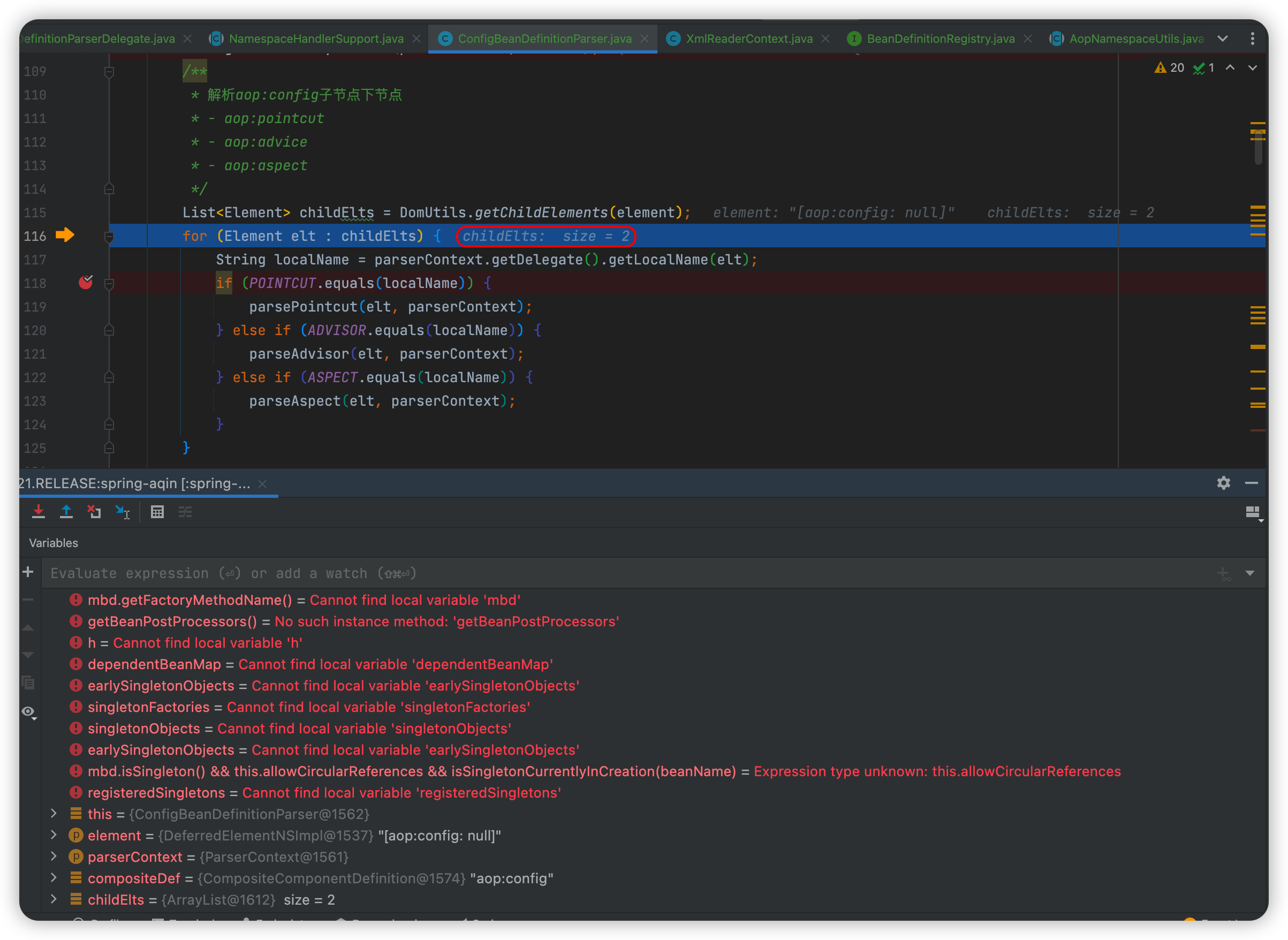
AOP的核心成员是如何被被加载的?本篇我们主要分析使用xml的逻辑,如果使用注解,增加注解处理类即可(ConfigurationClassPostProcessor)拿之前分析循环的时候举的例子🌰,它的日志切面就是通过xml进…...

新号涨粉22w,搞笑博主再次爆火,小红书近期创作趋势是什么?
2月借势元宵、情人节,小红书平台又涌现出哪些黑马博主?品牌在投放种草方面有何亮眼表现?为洞察小红书平台的内容创作趋势及品牌营销策略,新红推出2月月度榜单,从创作者及品牌两方面入手,解析月榜数据&#…...

【C++】30h速成C++从入门到精通(内存管理、函数/类模板)
C内存分布我们先来看一下下面的一段代码相关问题int globalVar 1; static int staticGlobalVar 1; void Test() {static int staticVar 1;int localVar 1;int num1[10] {1, 2, 3, 4};char char2[] "abcd";char* pChar3 "abcd";int* ptr1 (int*)mal…...

自动驾驶决策概况
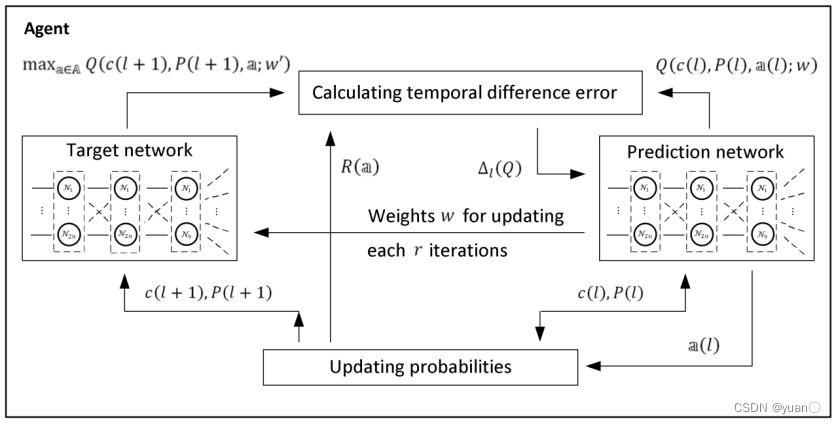
文章目录1. 第一章行为决策在自动驾驶系统架构中的位置2. 行为决策算法的种类2.1 基于规则的决策算法2.1.1 决策树2.1.2 有限状态机(FSM)2.1.3 基于本体论(Ontologies-based)2.2 基于统计的决策算法2.2.1 贝叶斯网络(B…...

金山轻维表项目进展自动通知
项目经理作为项目全局把控者,经常要和时间“赛跑”。需要实时了解到目前进展如何,跟进人是那些?哪些事项还未完成?项目整体会不会逾期?特别是在一些大型公司中,优秀的项目经理已经学会使用金山轻维表做项目…...

基于上下文分析的 Python 实时 API 推荐
原文来自微信公众号“编程语言Lab”:基于上下文分析的 Python 实时 API 推荐 搜索关注 “编程语言Lab”公众号(HW-PLLab)获取更多技术内容! 欢迎加入 编程语言社区 SIG-程序分析 参与交流讨论(加入方式:添加…...

软件测试-接口测试-代码实现接口测试
文章目录 1.request1.1 request介绍1.2 发送get请求1.3 发送set请求1.4 其他请求方式1.5 传递url参数1.6 响应内容解析1.7 cookie1.8 设置session2.集成UnitTest2.1 接口测试框架开发2.2 案例:使用TPShop项目完成对登录功能的接口测试1.request 1.1 request介绍 概念 基于py…...

中村成洋《垃圾回收的算法与实现》PDF 读书笔记
观前提醒 为了能够锻炼自己,我会查阅大量外文不停的修改内容,少部分会提示成中文。 可能有误,请见谅 提示:若是觉得阅读困难,可以看如下内容 脚本之家可获取,若失效可私信浏览器的沙拉查词扩展…...

docker 网络模式
docker 网络模式主要分为四种,可以通过docker network ls 查看 ~$ docker network ls NETWORK ID NAME DRIVER SCOPE a51d97d72f10 bridge br…...

数据库开发(一文概括mysql基本知识)
Mysql 是最流行的关系型数据库管理系统,在 WEB 应用方面 MySQL 是最好的 关系型数据库(Relational Database Management System:关系数据库管理系统)应用软件之一。mysql在问开发中,几乎必不可少,因为其他的可能是要收费的&#x…...

【JVM】详解Java内存区域和分配
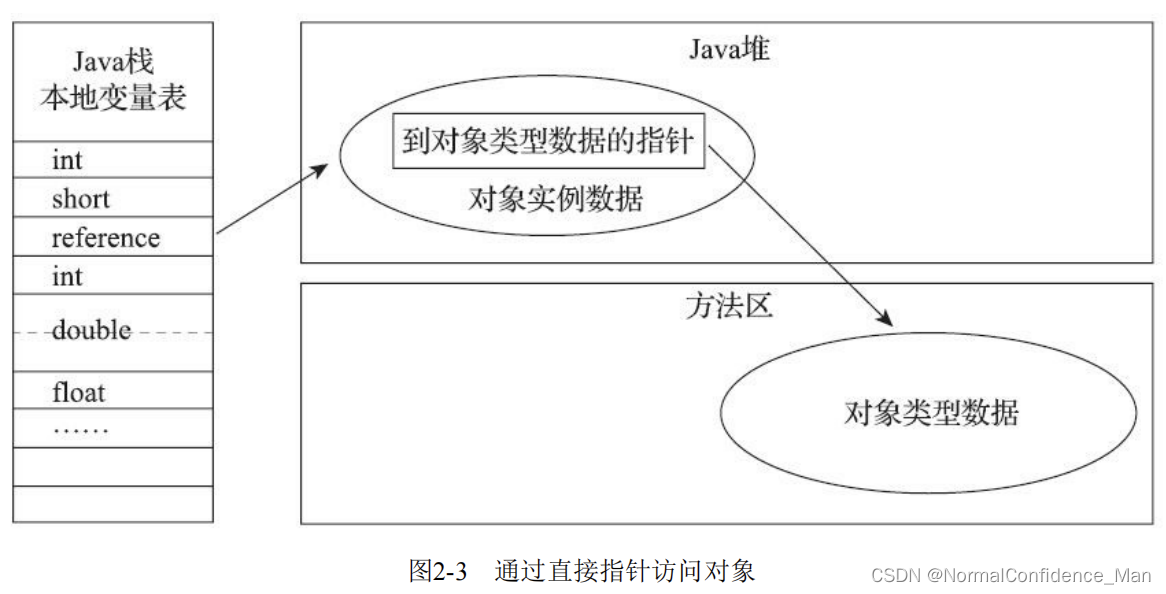
这里写目录标题一、前言二、运行时数据分区2.1程序计数器(PC)2.2 Java虚拟机栈2.3 本地方法栈2.4 Java堆2.5 方法区2.5.1 运行时常量池2.6 直接内存三、HotSpot虚拟机对象探秘3.1 对象的创建3.2 对象的内存布局3.3 对象的访问定位一、前言 C/C需要自行回收和释放已经没用的对象…...

JAVA开发(史上最完整追本溯源JAVA历史、发展和学习)
(第二次世界大战1931-1945) 世界上最先进的技术往往是由于战争催生,在第二次世界大战中除了飞机,坦克和大炮的武器较量外,在隐秘战线的情报工作其实更为重要,在军队将领来往的电报中,为了防止军事情报的泄漏ÿ…...

Qt 防止程序退出
文章目录摘要QWidgetQML方法 1方法 2关键字: Qt、 eventFilter、 Close、 键盘、 任务管理器摘要 今天要聊得内容还是怎么防止别人关闭我的程序,之前都是在win下面,一般都是用过钩子连捕获键盘事件,完了吧对应的事件忽略&#x…...

【校验码 - 循环冗余校验码CRC】
水善利万物而不争,处众人之所恶,故几于道💦 目录 循环冗余校验码 1.多项式 2.CRC编码的组成 3.校验码的生成 4.例题: 循环冗余校验码 广泛地在网络通信及磁盘存储时采用。 1.多项式 在循环冗余校验(CRC)码中,无一例…...

【Rust】一文讲透Rust中的PartialEq和Eq
前言 本文将围绕对象:PartialEq和Eq,以及PartialOrd和Ord,即四个Rust中重点的Compare Trait进行讨论并解释其中的细节,内容涵盖理论以及代码实现。 在正式介绍PartialEq和Eq、以及PartialOrd和Ord之前,本文会首先介绍…...

Vulnhub靶场----9、DC-9
文章目录一、环境搭建二、渗透流程三、思路总结一、环境搭建 DC-9下载地址:https://download.vulnhub.com/dc/DC-9.zip kali:192.168.144.148 DC-9:192.168.144.158 二、渗透流程 1、信息收集nmap -T5 -A -p- -sV -sT 192.168.144.158思路&am…...

使用Containerd搭建K8s集群【v1.25】
[toc] 一、安装要求 在开始之前,部署Kubernetes集群机器需要满足以下几个条件: 一台或多台机器,操作系统 CentOS7.x-86_x64硬件配置:2GB或更多RAM,2个CPU或更多CPU,硬盘30GB或更多集群中所有机器之间网络互通可以访问外网,需要拉取镜像禁止swap分区二、准备环境 角色IP…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
