【超图】SuperMap iClient3D for WebGL/WebGPU —— 坐标系位置 —— Cartesian2
作者:taco
说到关于地理必然逃不开位置的关系。借用百度百科的内容来说地理学(geography),是研究地球表层空间地理要素或者地理综合体空间分布规律、时间演变过程和区域特征的一门学科。所以位置&坐标系必然逃不掉了。那么在SuperMap iClient3D for WebGL/WebGPU中包含了哪些坐标系信息呢?
一、Cartesian 笛卡尔坐标系
可能说到笛卡尔坐标系,对于一个毕业多年的人来说,或者很少接触数学、物理理科的人来算的话会有一些陌生。但是说到直角坐标系的时候,相信大家就会想到这个从小学到大的坐标系概念。笛卡儿坐标系(Cartesian coordinates,法语:les coordonnées cartésiennes)就是直角坐标系和斜坐标系的统称。
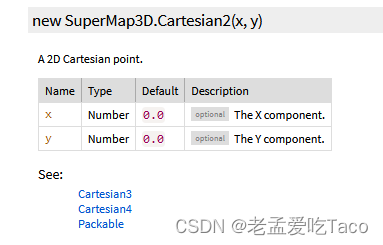
1.二维笛卡尔直角坐标系 Cartesian2(x,y)

在SuperMap iClient3D for WebGL/WebGPU 同样提供了笛卡尔直角坐标系这个最基础的坐标系。

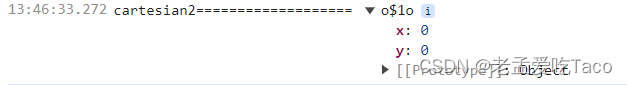
var cartesian2 = new SuperMap3D.Cartesian2(0,0);
console.log("cartesian2===================",cartesian2);
那在使用过程中,什么情况能拿到Cartesian2的坐标呢?
1.1 获取Cartesian2
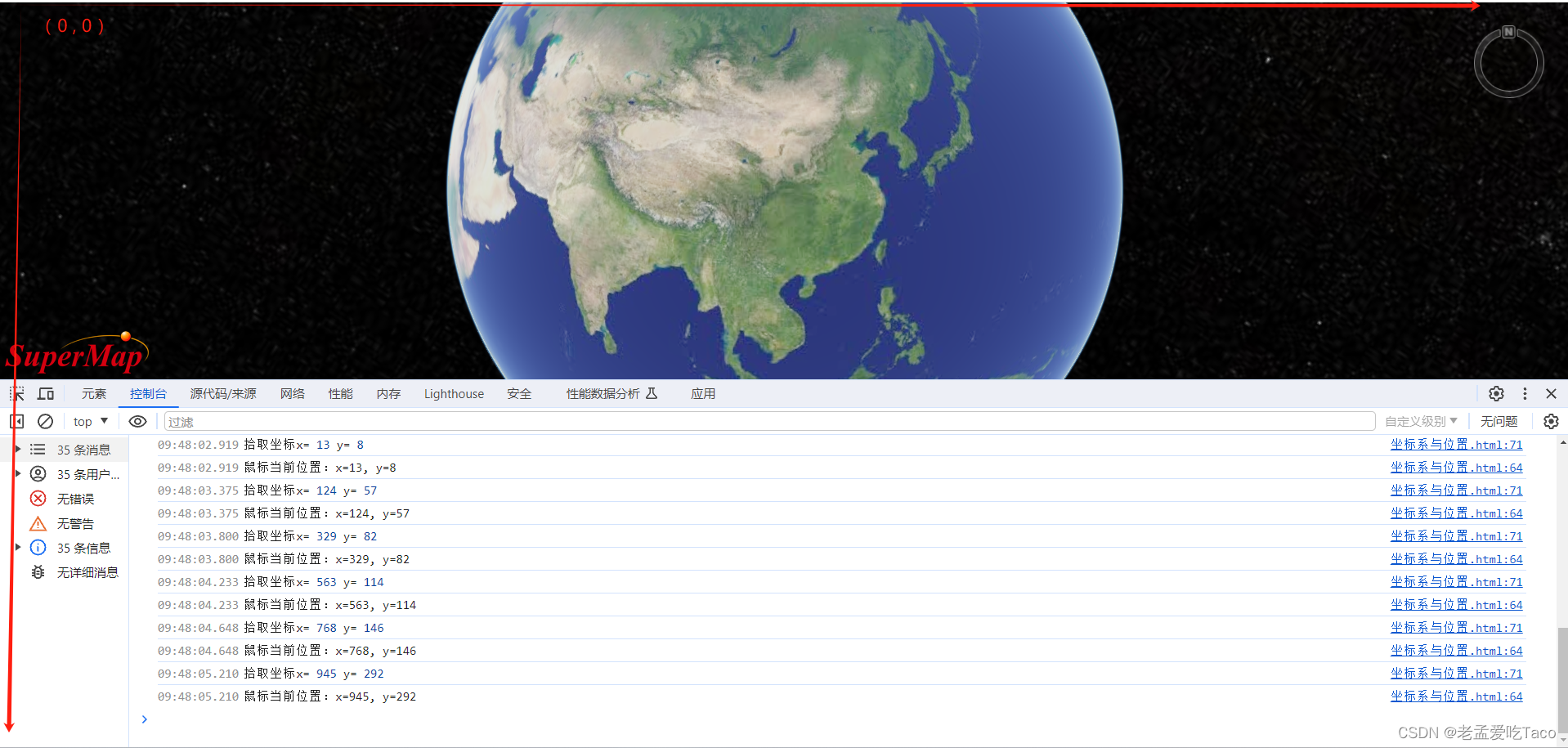
在场景里其是Cartesian2,我们主要作为屏幕坐标来使用。也就是说我们获取到的屏幕坐标就是Cartesian2。我们来验证一下,首先我们添加一个监听点击事件获取屏幕坐标。
document.addEventListener("click", function(e) {var x = e.clientX;var y = e.clientY;console.log("鼠标当前位置:x=" + x + ", y=" + y);});再通过SuperMap3D提供的点击事件获取默认拾取的坐标。
var handler = new SuperMap3D.ScreenSpaceEventHandler(scene.canvas);//设置鼠标左键单击回调事件handler.setInputAction(function(e) {//获取点击位置笛卡尔坐标console.log("拾取坐标x=", e.position.x, "y=", e.position.y);}, SuperMap3D.ScreenSpaceEventType.LEFT_CLICK);
令人不出意外的事情出现了,他们一样。所以当我们通过接口拿到的屏幕坐标其实就是界面上的屏幕坐标。
屏幕坐标的原点与标准的笛卡尔坐标的原点还是有那么一些区别的。这里以左上角为坐标原点(0,0)而并非屏幕中心位置。向下为y轴正方形,向右为x轴正方向。右下角为屏幕分辨率的数值。
1.2 Cartesian2的构建
那么关于Cartesian2有哪些构建方法可以使用呢?接下来我们看下。
1.2.1 单位向量
在该方法中默认提供了三种方式创建单位向量,同时也包含了零向量。UNIT_X、UNIT_Y、ZERO
创建X单位向量:SuperMap3D.Cartesian2.UNIT_X (1.0,0.0)
创建Y单位向量:SuperMap3D.Cartesian2.UNIT_Y (0.0,1.0)
创建零向量 :SuperMap3D.Cartesian2.ZERO (0.0,0.0)
var Cartesian2X = SuperMap3D.Cartesian2.UNIT_X;var Cartesian2Y = SuperMap3D.Cartesian2.UNIT_Y;var Cartesian2ZERO = SuperMap3D.Cartesian2.ZERO;console.log("Cartesian2X", Cartesian2X, "Cartesian2Y", Cartesian2Y, "Cartesian2ZERO", Cartesian2ZERO);

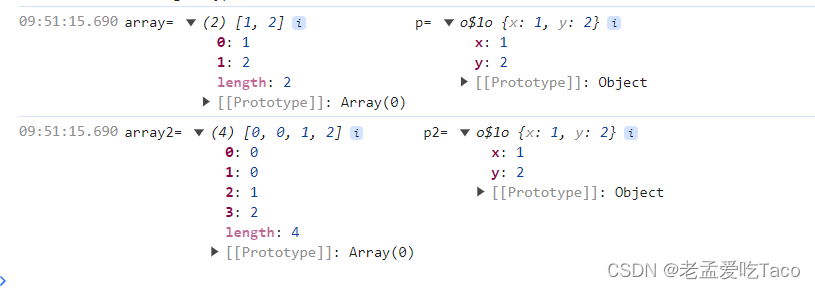
1.2.2 数组构建Cartesian2 fromArray(array, startingIndex, result)
该方法可以通过数组构建Cartesian2点,同时可以通过startingIndex指定数组位置创建Cartesian2点。
var array = [1.0, 2.0];var p = SuperMap3D.Cartesian2.fromArray(array);console.log("array=",array,"p=",p);var array2 = [0.0, 0.0, 1.0, 2.0];var startingIndex = 2;var p2 = SuperMap3D.Cartesian2.fromArray(array2, startingIndex);console.log("array2=",array2,"p2=",p2);
1.2.3 Cartesian3 构建 Cartesian2 fromCartesian3(cartesian, result)
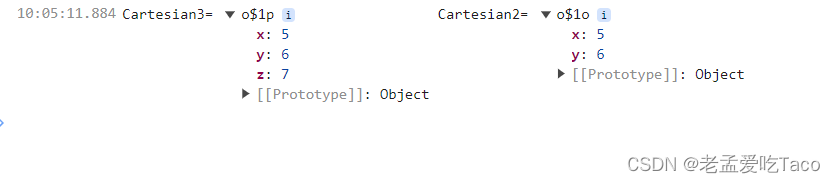
该方法从现有Cartesian3创建Cartesian2实例。取Cartesian3的x和y分量赋值,并去掉z分量的值。
var c3 = new SuperMap3D.Cartesian3(5, 6, 7);var c2 = SuperMap3D.Cartesian2.fromCartesian3(c3);console.log("Cartesian3=", c3, "Cartesian2=", c2);
1.2.4 Cartesian4 构建 Cartesian2 fromCartesian4(cartesian, result)
该方法从现有Cartesian4创建Cartesian2实例。取Cartesian4的x和y分量赋值,并去掉z、w分量的值。
var c4 = new SuperMap3D.Cartesian4(5, 6, 7, 1);var c2 = SuperMap3D.Cartesian2.fromCartesian4(c4);console.log("Cartesian4=", c4, "Cartesian2=", c2);

1.2.5 通过x,y 构建 Cartesian2 fromElements(x, y, result)
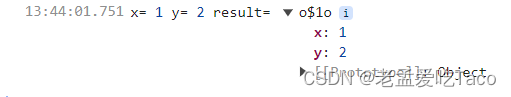
该方法可通过x,y坐标值构建Cartesian2实例
var x = 1;var y = 2;var result = SuperMap3D.Cartesian2.fromElements(x, y)console.log("x=", x, "y=", y, "result=", result);
1.3 Cartesian2的运算
1.3.1 各分量的绝对值 abs(cartesian, result)
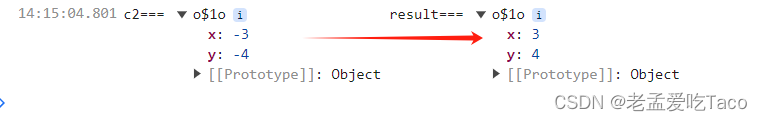
该方法可以将各分量求绝对值。
var c2 = new SuperMap3D.Cartesian2(-3, -4);var result = new SuperMap3D.Cartesian2();SuperMap3D.Cartesian2.abs(c2,result)console.log("c2===",c2,"result===",result);
1.3.2 相加 add(left, right, result)
该方法可以将各分量相加
var c2a = new SuperMap3D.Cartesian2(1, 2);var c2b = new SuperMap3D.Cartesian2(12, 24);var result = new SuperMap3D.Cartesian2();SuperMap3D.Cartesian2.add(c2a, c2b,result)console.log("c2a===",c2a,"c2b===",c2b,"result===",result);
1.3.3 求差 subtract(left, right, result)
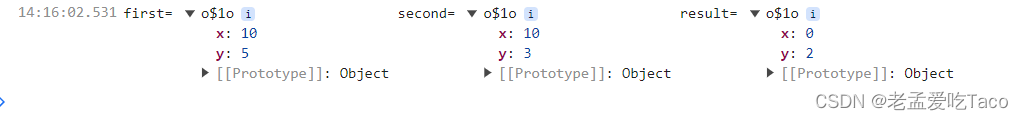
该方法可以对两个矢量中各分量进行相减
var first = new SuperMap3D.Cartesian2(10, 5);var second = new SuperMap3D.Cartesian2(10, 3);var result = new SuperMap3D.Cartesian2();SuperMap3D.Cartesian2.subtract(first, second, result)console.log("first=", first, "second=", second, "result=", result);
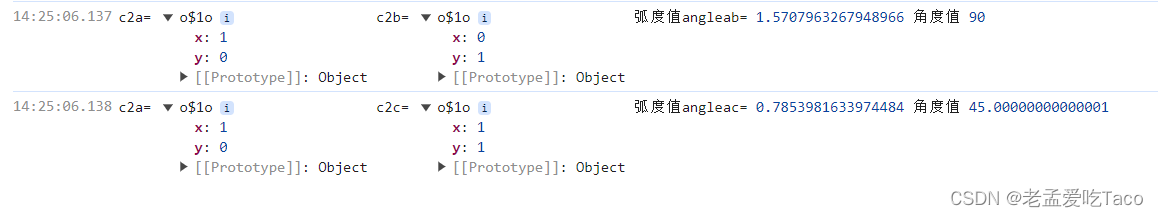
1.3.4 弧度值 angleBetween(left, right)
该方法可以求得两向量之间的弧度值
var c2a = new SuperMap3D.Cartesian2(1, 0);var c2b = new SuperMap3D.Cartesian2(0, 1);var c2c = new SuperMap3D.Cartesian2(1, 1);var angleab = SuperMap3D.Cartesian2.angleBetween(c2a, c2b);var angleac = SuperMap3D.Cartesian2.angleBetween(c2a, c2c);console.log("c2a=",c2a,"c2b=",c2b,"弧度值angleab=",angleab,"角度值",SuperMap3D.Math.toDegrees(angleab));console.log("c2a=",c2a,"c2c=",c2c,"弧度值angleac=",angleac,"角度值",SuperMap3D.Math.toDegrees(angleac));
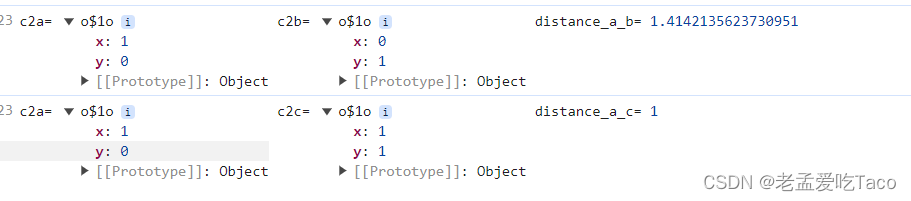
1.3.5 向量距离 distance(left, right)
该方法可以求得两个向量之间的距离。距离公式参考向量距离公式运算
var c2a = new SuperMap3D.Cartesian2(1, 0);var c2b = new SuperMap3D.Cartesian2(0, 1);var c2c = new SuperMap3D.Cartesian2(1, 1);var dab = SuperMap3D.Cartesian2.distance(c2a, c2b);var dac = SuperMap3D.Cartesian2.distance(c2a, c2c);console.log("c2a=", c2a, "c2b=", c2b, "distance_a_b=", dab);console.log("c2a=", c2a, "c2c=", c2c, "distance_a_c=", dac);
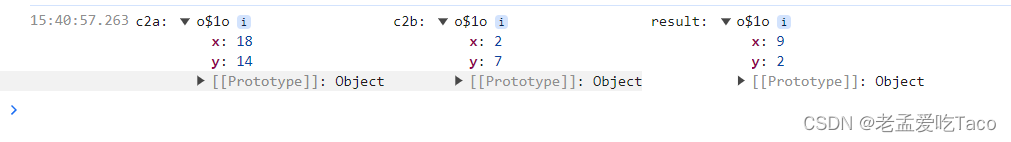
1.3.6 求商 divideComponents(left, right, result)
该方法可以将各分量进行求商。
var c2a = new SuperMap3D.Cartesian2(18, 14);var c2b = new SuperMap3D.Cartesian2(2, 7);var result = new SuperMap3D.Cartesian2();SuperMap3D.Cartesian2.divideComponents(c2a, c2b, result)console.log("c2a:", c2a, "c2b:", c2b, "result:", result);
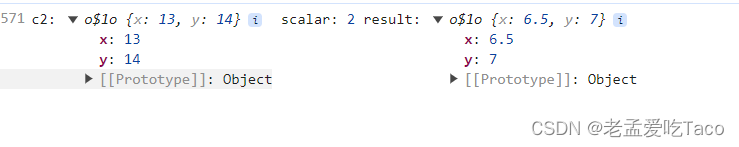
1.3.7 指定值求商 divideByScalar(cartesian, scalar, result)
该方法可以将各分量与指定数值进行求商
var c2 = new SuperMap3D.Cartesian2(13, 14);var scalar = 2;var result = new SuperMap3D.Cartesian2();SuperMap3D.Cartesian2.divideByScalar(c2, scalar, result)console.log("c2:", c2, "scalar:", scalar, "result:", result);
1.3.8 点乘 dot(left, right)
对两个矢量进行点乘
var c2a = new SuperMap3D.Cartesian2(2, 4);var c2b = new SuperMap3D.Cartesian2(2, 1);var result = SuperMap3D.Cartesian2.dot(c2a, c2a)console.log("c2a:", c2a, "c2b:", c2b, "result:", result);
1.3.9 向量距离平方 distanceSquared(left, right)
该方法可以求得两个向量距离的平方。
var c2a = new SuperMap3D.Cartesian2(1, 0);var c2b = new SuperMap3D.Cartesian2(0, 1);var c2c = new SuperMap3D.Cartesian2(1, 1);var dab = SuperMap3D.Cartesian2.distanceSquared(c2a, c2b);var dac = SuperMap3D.Cartesian2.distanceSquared(c2a, c2c);console.log("c2a=", c2a, "c2b=", c2b, "distanceSquared_a_b=", dab);console.log("c2a=", c2a, "c2c=", c2c, "distanceSquared_a_c=", dac);
1.3.10 向量lerp插值运算 lerp(start, end, t, result)
该方法可以对向量进行lerp插值运算 公式:Lerp(A, B, β)= (A-B)β+B
var c2a = new SuperMap3D.Cartesian2(1, 0);var c2b = new SuperMap3D.Cartesian2(0, 1);var result = new SuperMap3D.Cartesian2();var t = 1;SuperMap3D.Cartesian2.lerp(c2a, c2b, t, result);console.log("c2a=", c2a, "c2b=", c2b, "t=", t, "result=", result);
1.3.11 求向量的数值大小 magnitude(cartesian)
该方法可以计算向量的大小
var c2 = new SuperMap3D.Cartesian2(-1,-1);var length = SuperMap3D.Cartesian2.magnitude(c2)console.log("c2=", c2, "length=", length);

1.3.12 求向量的数值大小的平方 magnitudeSquared(cartesian)
该方法可以计算向量的大小的平方
var c2 = new SuperMap3D.Cartesian2(-1,-1);var magnitudeSquared = SuperMap3D.Cartesian2.magnitudeSquared(c2)console.log("c2=", c2, "magnitudeSquared=", magnitudeSquared);
1.3.13 向量各分量乘以指定值 multiplyByScalar(cartesian, scalar, result)
该方法可以将向量中的各分量乘以指定值scalar
var c2 = new SuperMap3D.Cartesian2(10, 5);var scalar = 2;var result = new SuperMap3D.Cartesian2();SuperMap3D.Cartesian2.multiplyByScalar(c2, scalar, result)console.log("c2=", c2, "scalar=", scalar, "result=", result);
1.3.14 向量各分量相乘 multiplyComponents(left, right, result)
该方法可以将两向量中的各分量进行相乘
var first = new SuperMap3D.Cartesian2(10, 5);var second = new SuperMap3D.Cartesian2(2, 3);var result = new SuperMap3D.Cartesian2();SuperMap3D.Cartesian2.multiplyComponents(first, second, result)console.log("first=", first, "second=", second, "result=", result);
1.3.15 向量的值取反 negate(cartesian, result)
该方法可以对向量的值取反
var c2 = new SuperMap3D.Cartesian2(10, 5);var result = new SuperMap3D.Cartesian2();SuperMap3D.Cartesian2.negate(c2, result);
1.3.16 归一化处理 normalize(cartesian, result)
该方法可以对向量进行归一化处理
var c2 = new SuperMap3D.Cartesian2(10, 5);var result = new SuperMap3D.Cartesian2();SuperMap3D.Cartesian2.normalize(c2, result);console.log("c2=", c2, "result=", result);
1.4 Cartesian2的其他方法
1.4.1 复制 clone(result)
该方法可以复制一个Cartesia2实例。
//方法一var c2 = new SuperMap3D.Cartesian2(100, 100);var c2Clone = c2.clone(c2Clone);//方法2var result = new SuperMap3D.Cartesian2();SuperMap3D.Cartesian2.clone(c2, result)console.log("c2===", c2, "c2Clone===", c2Clone);
1.4.2 相等 equals(right)
该方法用来判断两个Cartesia2示例是否相等。
我们这里创建3个示例,其中c2a 和c2c相同,与c2b不同。通过该方法可以判断是否相同。
var c2a = new SuperMap3D.Cartesian2(100, 100);var c2b = new SuperMap3D.Cartesian2(50, 100);var c2c = new SuperMap3D.Cartesian2(100, 100);var b1 = c2a.equals(c2b);var b2 = c2a.equals(c2c);console.log("b1===",b1,"b2===",b2);//方法2SuperMap3D.Cartesian2.equals(c2a, c2b)
1.4.3 误差内相等 equalsEpsilon(right, relativeEpsilon, absoluteEpsilon)
将两个Cartesian示例进行比较。判断在误差允许内是否相同。
var c2a = new SuperMap3D.Cartesian2(1, 1);var c2b = new SuperMap3D.Cartesian2(1.01, 1.01);var c2c = new SuperMap3D.Cartesian2(1.001, 1.001);var b1 = c2a.equalsEpsilon(c2b,0.001)var b2 = c2a.equalsEpsilon(c2c,0.001)console.log("b1===",b1,"b2===",b2);//方法2SuperMap3D.Cartesian2.equalsEpsilon(c2a,c2b,0.001) 
可以发现在误差的允许范围内,我们c2c是与c2a数据相同的。
1.4.4 求最大的Cartesian2向量 maximumByComponent(first, second, result)
该方法可以返回两个Cartesian2中最大的Cartesian2
var first = new SuperMap3D.Cartesian2(1, 1);var second = new SuperMap3D.Cartesian2(2, 2);var result = new SuperMap3D.Cartesian2();SuperMap3D.Cartesian2.maximumByComponent(first, second, result)console.log("first=", first, "second=", second, "result=", result);
1.4.5 求最小的Cartesian2向量 minimumByComponent(first, second, result)
该方法可以返回两个Cartesian2中最小的Cartesian2
var first = new SuperMap3D.Cartesian2(1, 1);var second = new SuperMap3D.Cartesian2(2, 2);var result = new SuperMap3D.Cartesian2();SuperMap3D.Cartesian2.minimumByComponent(first, second, result)console.log("first=", first, "second=", second, "result=", result);
1.4.6 求Cartesian2分量中的最大值 maximumComponent(cartesian)
该方法可以返回Cartesian2实例中最大的分量值
var c2 = new SuperMap3D.Cartesian2(10, 5);var Number = SuperMap3D.Cartesian2.maximumComponent(c2);console.log("c2=", c2, "Number=", Number);
1.4.7 求Cartesian2分量中的最小值
该方法可以返回Cartesian2实例中最小的分量值
var c2 = new SuperMap3D.Cartesian2(10, 5);var Number = SuperMap3D.Cartesian2.minimumComponent(c2);console.log("c2=", c2, "Number=", Number);
1.4.8 判断正交轴 mostOrthogonalAxis(cartesian, result)
该方法可以返回最正交的轴,相当于该向量最垂直的轴
var c2 = new SuperMap3D.Cartesian2(10, 5);var result = new SuperMap3D.Cartesian2();SuperMap3D.Cartesian2.mostOrthogonalAxis(c2, result) console.log("c2=", c2, "result=", result);
1.5 Cartesian2的类型转换
1.5.1 转换为String 类型 toString()
该方法可以将实例对象转换为字符串类型,目前看来感觉作用不大。
var c2 = new SuperMap3D.Cartesian2(1, 1);var c2String = c2.toString();console.log("c2===", c2, "c2String===", c2String);
1.5.2 Cartesian2分量存入数组 pack(value, array, startingIndex)
该方法可以将Cartesian2存入数组中,或存入数组指定位置
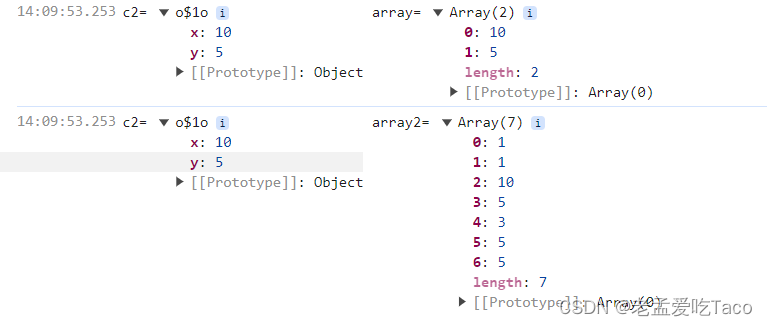
var c2 = new SuperMap3D.Cartesian2(10, 5);var array = [];SuperMap3D.Cartesian2.pack(c2, array)console.log("c2=", c2, "array=", array);// return array = [10, 5]var array2 = [1, 1, 2, 2, 3, 5, 5];var startingIndex = 2;SuperMap3D.Cartesian2.pack(c2, array2, startingIndex)console.log("c2=", c2, "array2=", array2);// return array2 = [1, 1, 10, 5, 3, 5, 5]
1.5.3 Cartesian2数组转为普通数组 packArray(array, result)
该方法可以将包含多个Cartesian2实例的数组转换为普通数组
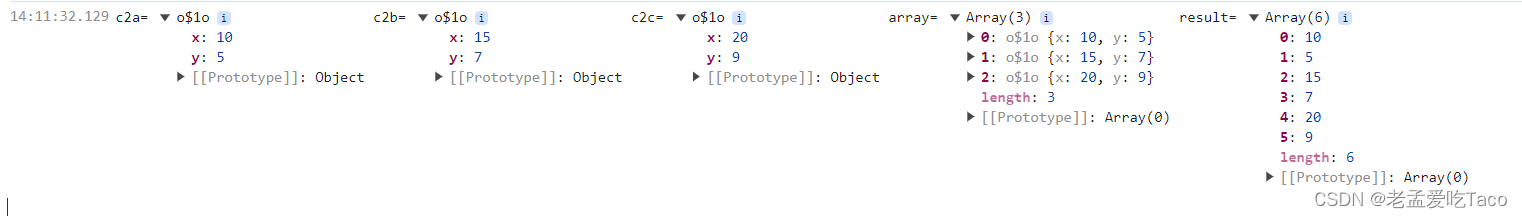
var c2a = new SuperMap3D.Cartesian2(10, 5);var c2b = new SuperMap3D.Cartesian2(15, 7);var c2c = new SuperMap3D.Cartesian2(20, 9);var array = [c2a, c2b, c2c];var result = [];SuperMap3D.Cartesian2.packArray(array, result)console.log("c2a=", c2a, "c2b=", c2b, "c2c=", c2c, "array=", array, "result=", result);// return result = [10, 5, 15, 7, 20, 9]
1.5.4 普通数组转换Cartesian2 unpack(array, startingIndex, result)
该方法可以将数组中指定索引的数值创建Cartesian2实例
var array = [10, 5, 15, 7, 20, 9];var startingIndex = 2;var result = new SuperMap3D.Cartesian2();SuperMap3D.Cartesian2.unpack(array, startingIndex, result)console.log("result=", result);
1.5.5 普通数组转换为Cartesian2实例数组 unpackArray(array, result)
该方法可以将普通数组转换为Cartesian2实例数组,注:数组数量必须为双数,否则会失败
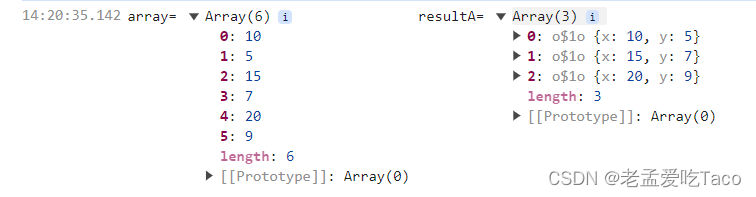
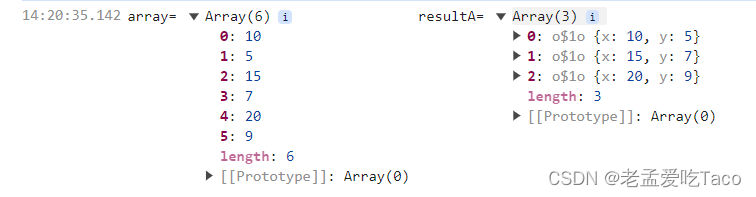
var array = [10, 5, 15, 7, 20, 9];var resultA = [];SuperMap3D.Cartesian2.unpackArray(array, resultA)console.log("array=",array,"resultA=", resultA);
上述关于二维笛卡尔坐标系目前就介绍到这里。关于坐标系&位置的综合应用,欢迎收看下一期!
相关文章:

【超图】SuperMap iClient3D for WebGL/WebGPU —— 坐标系位置 —— Cartesian2
作者:taco 说到关于地理必然逃不开位置的关系。借用百度百科的内容来说地理学(geography),是研究地球表层空间地理要素或者地理综合体空间分布规律、时间演变过程和区域特征的一门学科。所以位置&坐标系必然逃不掉了。那么在S…...

【Matlab】LSTM长短期记忆神经网络时序预测算法(附代码)
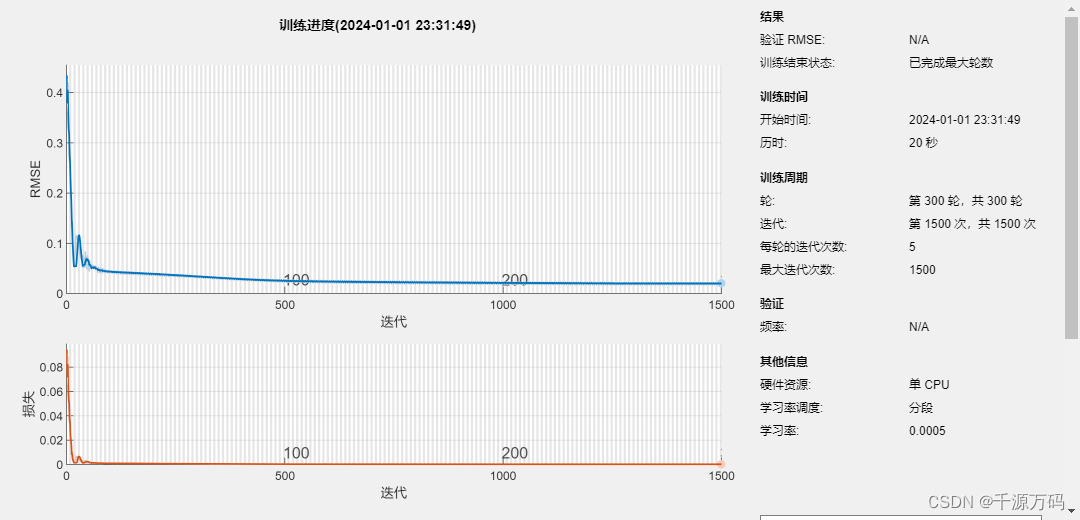
资源下载: https://download.csdn.net/download/vvoennvv/88688439 一,概述 LSTM(Long Short-Term Memory)是一种常用的循环神经网络(Recurrent Neural Network,RNN)结构,由于其对于…...

2.2 设计FMEA步骤二:结构分析
2.2.1 目的 设计结构分析的目的是将设计识别和分解为系统、子系统、组件和零件,以便进行技术风险分析。其主要目标包括: 可视化分析范围结构化表示:方块图、边界图、数字模型、实体零件识别设计接口、交互作用和间隙促进顾客和供应商工程团队之间的协作(接口责任)为功能分…...

红队攻防实战之DC2
吾愿效法古圣先贤,使成千上万的巧儿都能在21世纪的中华盛世里,丰衣足食,怡然自得 0x01 信息收集: 1.1 端口探测 使用nmap工具 可以发现开放了80端口,网页服务器但是可以看出做了域名解析,所以需要在本地完成本地域名…...

【28】Kotlin语法进阶——使用协程编写高效的并发程序
提示:此文章仅作为本人记录日常学习使用,若有存在错误或者不严谨得地方欢迎指正。 文章目录 一、Kotlin中的协程1.1 协程的基本用法1.1.1协程与协程作用域1.1.2 使用launch函数创建子协程1.1.3 通过suspend关键声明挂起函数1.1.4 coroutineScope函数 1.2…...

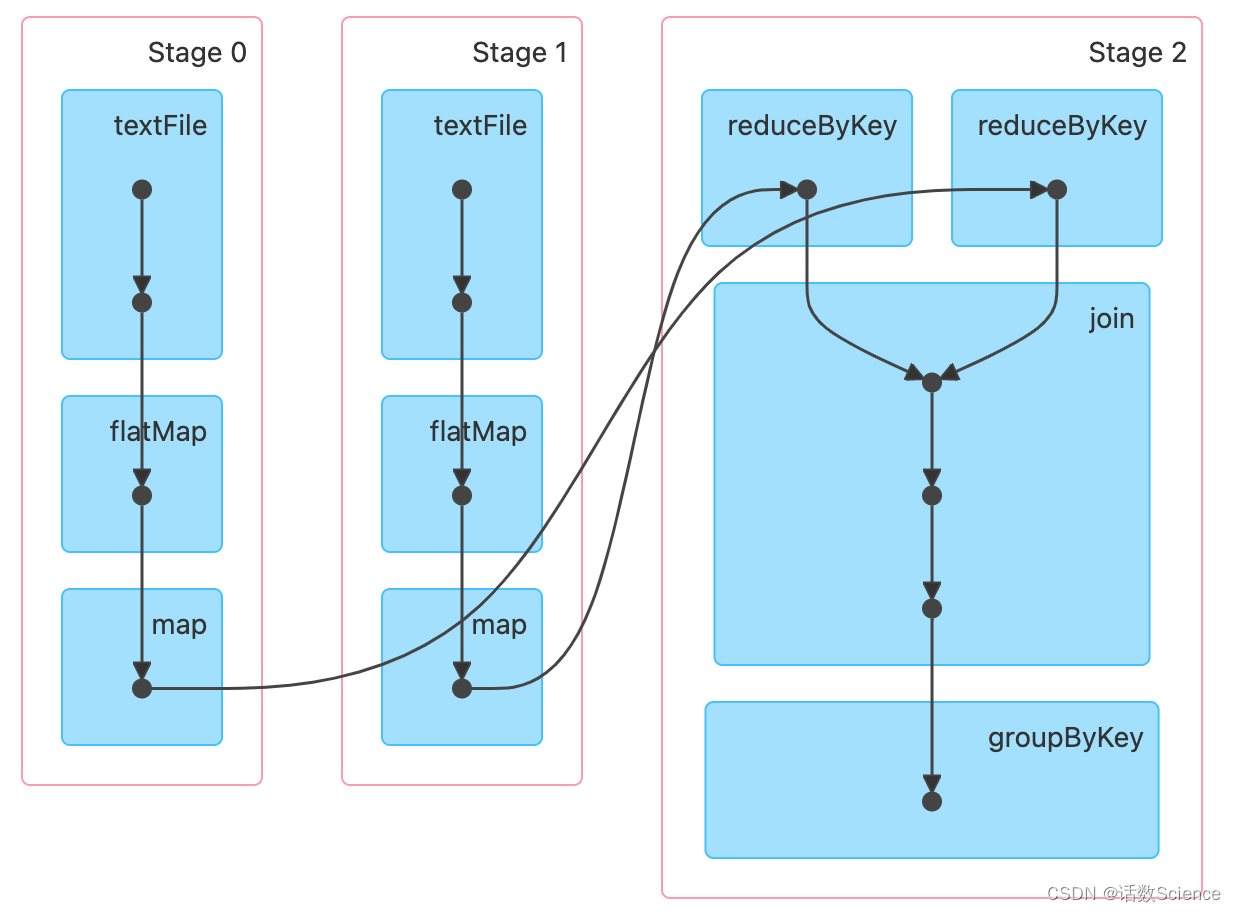
【大数据面试知识点】Spark的DAGScheduler
Spark数据本地化是在哪个阶段计算首选位置的? 先看一下DAGScheduler的注释,可以看到DAGScheduler除了Stage和Task的划分外,还做了缓存的跟踪和首选运行位置的计算。 DAGScheduler注释: The high-level scheduling layer that i…...

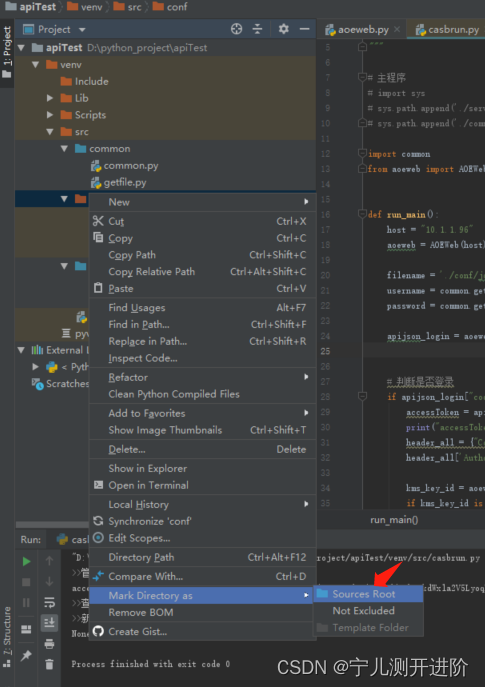
Pycharm引用其他文件夹的py
Pycharm引用其他文件夹的py 方式1:包名设置为Sources ROOT 起包名的时候,需要在该文件夹上:右键 --> Mark Directory as --> Sources ROOT 标记目录为源码目录,就可以了。 再引用就可以了 import common from aoeweb impo…...

目标检测-One Stage-YOLOv1
文章目录 前言一、YOLOv1的网络结构和流程二、YOLOv1的损失函数三、YOLOv1的创新点总结 前言 前文目标检测-Two Stage-Mask RCNN提到了Two Stage算法的局限性: 速度上并不能满足实时的要求 因此出现了新的One Stage算法簇,YOLOv1是目标检测中One Stag…...

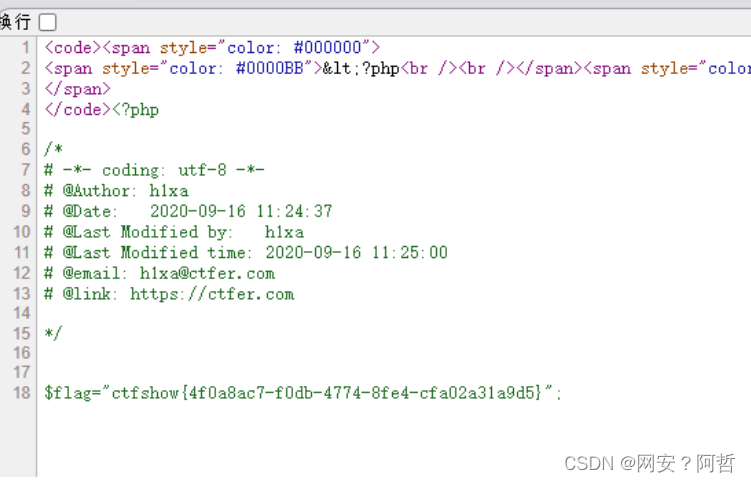
PHP序列化总结3--反序列化的简单利用及案例分析
反序列化中生成对象里面的值,是由反序列化里面的值决定,与原类中预定义的值的值无关,穷反序列化的对象可以使用类中的变量和方法 案例分析 反序列化中的值可以覆盖原类中的值 我们创建一个对象,对象创建的时候触发了construct方…...

大一C语言程序细节复盘2
7-4 学生成绩排序 分数 27 全屏浏览题目 切换布局 作者 张泳 单位 浙大城市学院 假设学生的基本信息包括学号、姓名、三门课程成绩以及个人平均成绩,定义一个能够表示学生信息的结构类型。输入n(n<50)个学生的成绩信息,按照学生…...

【QT】跨平台区分32位和64位的宏
目录 0.背景 1.详细 0.背景 项目用到,原用的是 “WIN32”和“WIN64”,但是发现在64位下的时候,进了表示32位的代码,上网查找,原来是宏写错了,特此记录,适用windows和linux 1.详细 修改前: #…...

对抗AUTOMIXUP
文章目录 摘要1、简介2、相关工作3、ADAUTOMIX3.1、深度学习分类器3.2、生成器3.3 对抗增强3.3.1 对抗损失 3.4 对抗优化 4、实验4.1、分类结果4.1.1、数据集分类4.1.2、精细分类 4.2、校准4.3、鲁棒性4.4、遮挡鲁棒性4.5、迁移学习4.6、消融实验 5、结论附录AA.1 数据集信息A.…...

AMEYA360:什么是热敏电阻 热敏电阻基础知识详解
热敏电阻(thermistor)是对温度敏感的一种电子器件,其电阻值会随着温度的变化而发生改变。 热敏电阻按照温度系数不同分为正温度系数热敏电阻(PTC thermistor,即 Positive Temperature Coefficient thermistor)和负温度系数热敏电阻(NTC thermistor&#…...

RedisTemplate自增时保证原子性的lua脚本限制接口请求频率
场景:限制请求后端接口的频率,例如1秒钟只能请求次数不能超过10次,通常的写法是: 1.先去从redis里面拿到当前请求次数 2.判断当前次数是否大于或等于限制次数 3.当前请求次数小于限制次数时进行自增 这三步在请求不是很密集的时…...

《通信基站绿色低碳服务评价技术要求》团体标准顺利通过技术审查
2023年12月14日团体标准《通信基站绿色低碳服务评价技术要求》召开了技术审查视频会议。来自节能权威机构、科研院校、通信行业企业的专家以及标准编制组代表参加了本次会议。 技术审查专家组由郑州大学能动学院教授赵金辉、国家节能中心节能技术推广处处长辛升、中国标准化研…...

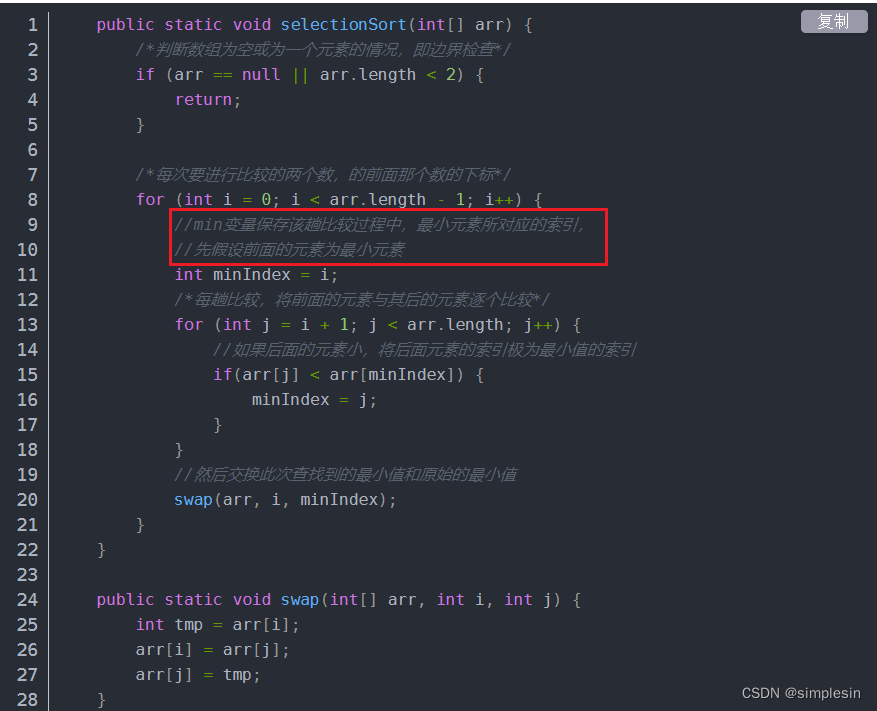
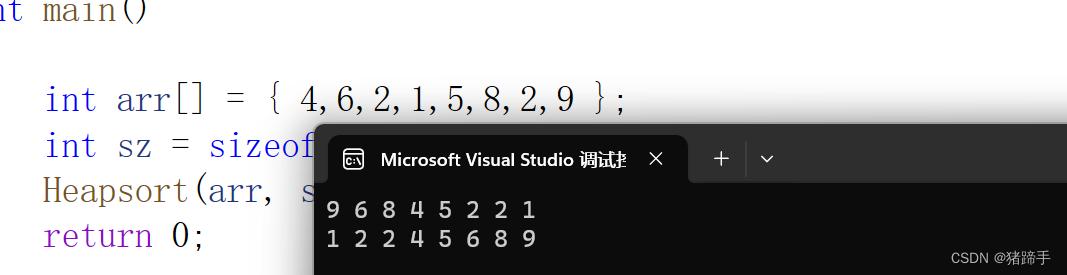
堆排序(C语言版)
一.堆排序 堆排序即利用堆的思想来进行排序,总共分为两个步骤: 1. 建堆 升序:建大堆 降序:建小堆 2. 利用堆删除思想来进行排序 1.1.利用上下调整法实现堆排序 第一步:建堆 好了,每次建堆都要问自己…...

实现区域地图散点图效果,vue+echart地图+散点图
需求:根据后端返回的定位坐标数据实现定位渲染 1.效果图 2.准备工作,在main.js和index.js文件中添加以下内容 main.js app.use(BaiduMap, {// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */ak: sRDDfAKpCSG5iF1rvwph4Q95M…...

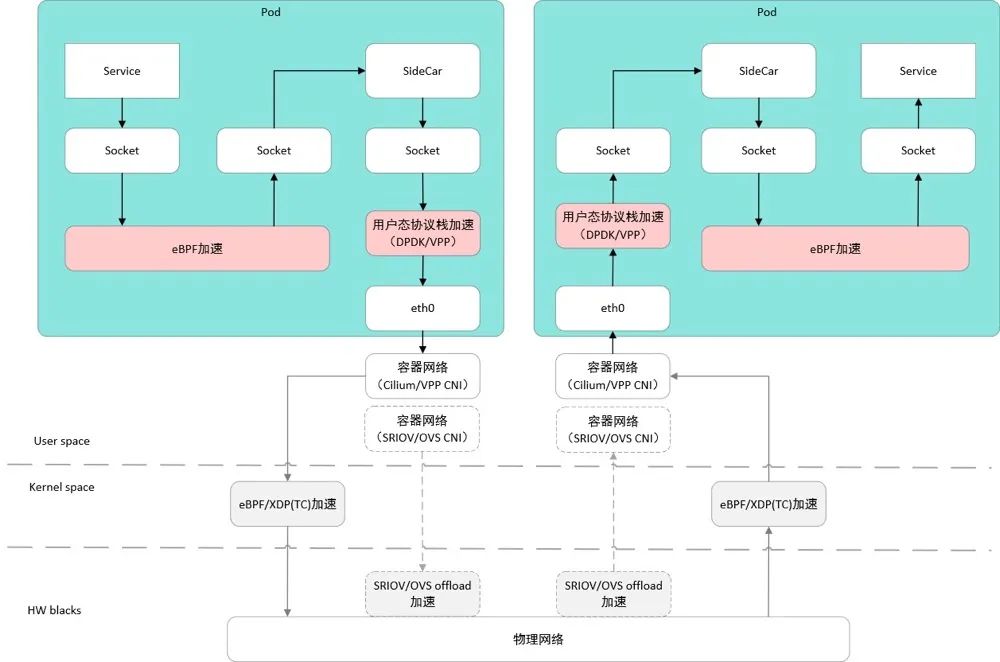
Kubernetes 学习总结(41)—— 云原生容器网络详解
背景 随着网络技术的发展,网络的虚拟化程度越来越高,特别是云原生网络,叠加了物理网络、虚机网络和容器网络,数据包在网络 OSI 七层网络模型、TCP/IP 五层网络模型的不同网络层进行封包、转发和解包。网络数据包跨主机网络、容器…...

多人协同开发git flow,创建初始化项目版本
文章目录 多人协同开发git flow,创建初始化项目版本1.gitee创建组织模拟多人协同开发2.git tag 打标签3.git push origin --tags 多人协同开发git flow,创建初始化项目版本 1.gitee创建组织模拟多人协同开发 组织中新建仓库 推送代码到我们组织的仓库 2…...

「Kafka」入门篇
「Kafka」入门篇 基础架构 Kafka 快速入门 集群规划 集群部署 官方下载地址:http://kafka.apache.org/downloads.html 解压安装包: [atguiguhadoop102 software]$ tar -zxvf kafka_2.12-3.0.0.tgz -C /opt/module/修改解压后的文件名称: [a…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...
