前端:html+css+js实现CSDN首页
提前说一下,只实现了部分片段哈!如下:
前端:html+css+js实现CSDN首页
- 1. 实现效果
- 2. 需要了解的前端知识
- 3. 固定定位的使用
- 4. js 监听的使用
- 4. 参考代码和运行结果
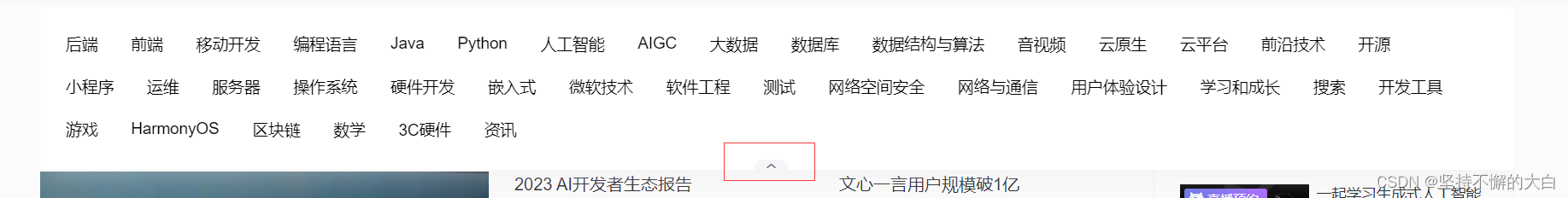
1. 实现效果
我的实现效果为:

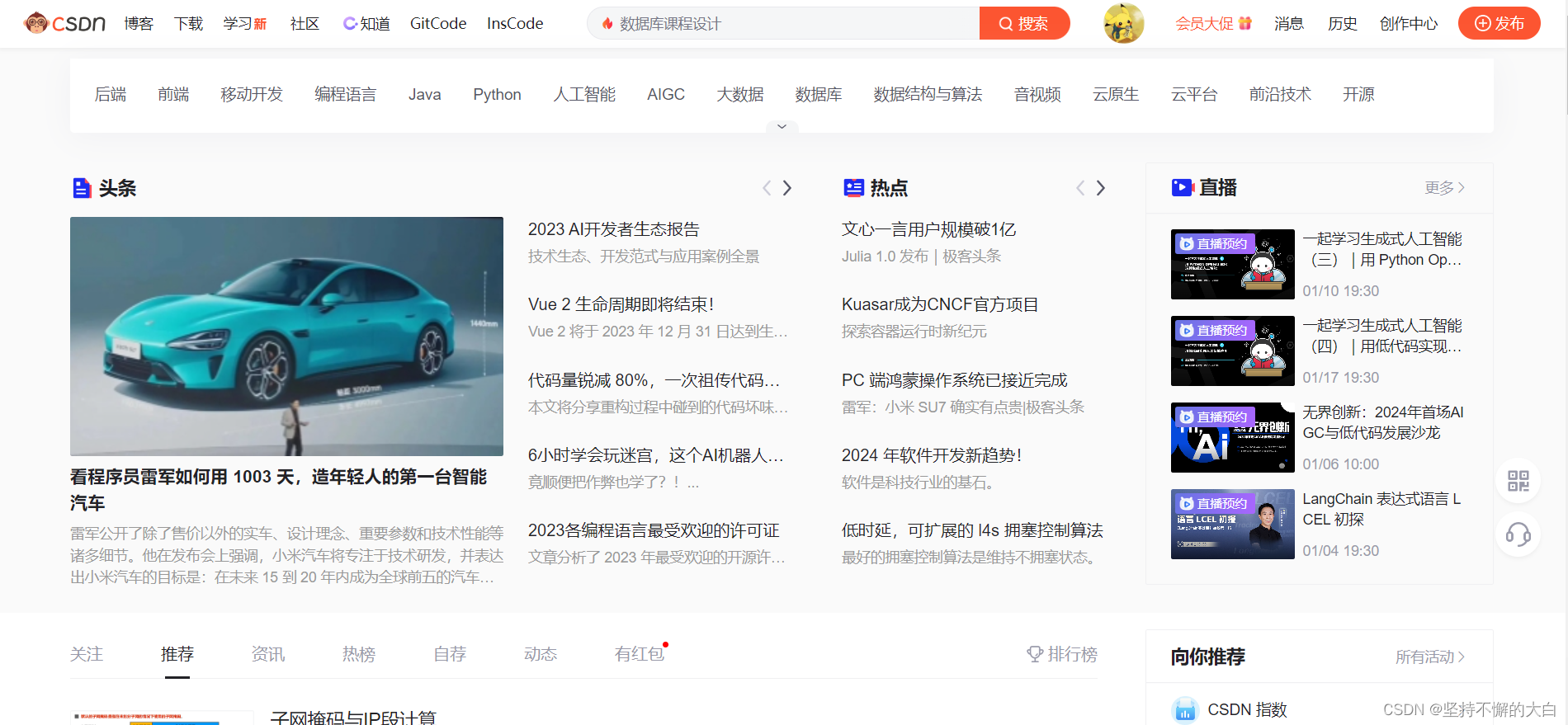
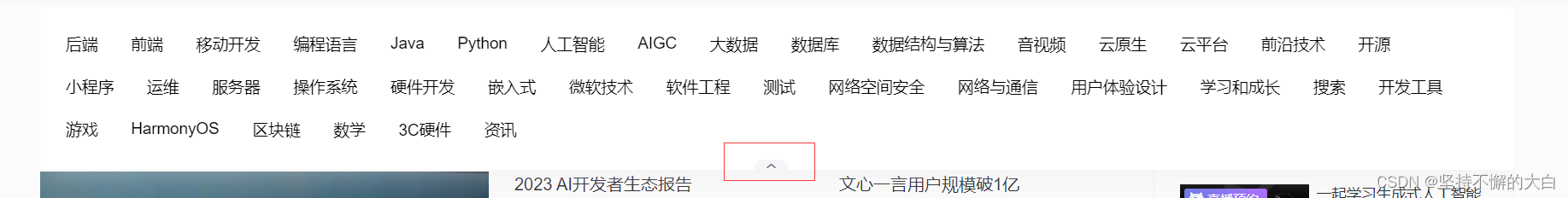
原界面如下,网址为:csdn

2. 需要了解的前端知识
- 块级元素与行内元素的使用,如块级元素div、p,行内元素img、span等
- css设置浮动,css样式 float:left 左浮动,float:right 右浮动,clear:both 清空浮动
- 绝对定位、相对定位,固定定位:position:relative、absolute、fixed
- 动画过渡效果 transition
- 盒子模型,content(内容)、padding(内边距)、border(边框)、margin(外边距)
- margin-top失效时解决办法:给其父元素设置边框border、设置overflow:hidden等
- js知识 设置监听器addEventListener
3. 固定定位的使用

这个部分算导航栏吧!原网站的实现是使用到js监听、固定定位等,初始时这个导航栏并不是固定定位,而是向下移动滚动条之后才变为固定定位的,当向上移动滚动条到一定位置时又会恢复为初始样式,如下:

而我对于这部分直接使用了固定定位,没有设置监听的哈。另外,除了字体文本样式部分拷贝自原网站,其他部分均为小编按照我自己的思路来设计的吧!

4. js 监听的使用



这两个图标会随着鼠标移入、移出而变换。并不是简简单单换一个img的src的属性那么简单。参考原网站的实现原理。
4. 参考代码和运行结果
运行结果:
html+css+js实现csdn首页
参考代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>CSDN - 专业开发者社区</title><link rel="stylesheet" href="main.css"><link rel="stylesheet" href="main-2.css"><link rel="icon" href="./imgs/favicon32.ico"><link rel="stylesheet" href="main-3.css">
</head>
<body style="background-color:hsla(0,0%,98%,.8);"><header><div class="main"><div class="main-1"><a href=""><img src="./imgs/20201124032511.png" alt=""></a><ul><li><a href="">博客</a></li><li><a href="">下载</a></li><li><a href="">学习<img style="margin-left: -6px" class="width-19 height-auto verfity-middle" src="./imgs/20230523100320.png" alt=""></a></li><li><a href="">社区</a></li><li><a href="">插件</a></li><li><a href="">GitCode</a></li><li><a href="">InsCode</a></li></ul></div><div class="main-2"><div><div class="main-2-inner"><input type="text" placeholder="小红书"><button class="font-weight-500 font-14" style="color: white"><i></i><span>搜索</span></button></div></div></div><div class="main-3"></div></div></header>
<!-- 导航栏的样式--><main><div class="m-1"><div class="ts-div"><img src="./imgs/20220107105619.png" alt=""></div><ul class="height-24"><li><a href="">后端</a></li><li><a href="">前端</a></li><li><a href="">移动开发</a></li><li><a href="">编程语言</a></li><li><a href="">Java</a></li><li><a href="">Python</a></li><li><a href="">人工智能</a></li><li><a href="">AIGC</a></li><li><a href="">大数据</a></li><li><a href="">数据库</a></li><li><a href="">数据结构与算法</a></li><li><a href="">音视频</a></li><li><a href="">云原生</a></li><li><a href="">云平台</a></li><li><a href="">前沿技术</a></li><li><a href="">开源</a></li><!-- 鼠标焦点没有进入--><li><a href="">小程序</a></li><li><a href="">运维</a></li><li><a href="">服务器</a></li><li><a href="">操作系统</a></li><li><a href="">硬件开发</a></li><li><a href="">嵌入式</a></li><li><a href="">微软技术</a></li><li><a href="">软件工程</a></li><li><a href="">测试</a></li><li><a href="">网络空间安全</a></li><li><a href="">网络与通信</a></li><li><a href="">用户体验设计</a></li><li><a href="">学习和成长</a></li><li><a href="">搜索</a></li><li><a href="">开发工具</a></li><li><a href="">游戏</a></li><li><a href="">HarmonyOS</a></li><li><a href="">区块链</a></li><li><a href="">数学</a></li><li><a href="">3C硬件</a></li><li><a href="">资讯</a></li><!-- 特殊li标签--><li class="ts-li"><img src="./imgs/20220107105622.png" alt=""></li></ul></div><div class="m-2">
<!-- 什么都不是--></div><div class="m-3"><div class="m-3-l"><div class="m3l-l"><div class="m3ll-t"><img src="./imgs/20220107104621.png" alt=""><h3 class="public-css">头条</h3></div><div class="m3ll-b"><a href=""><img src="./imgs/20231229102229.jpg" alt=""></a><a href="" class="public-css margin-top-8 font-17">看程序员雷军如何用 1003 天,造年轻人的第一台智能汽车</a><a href="" class="margin-top-6">雷军公开了除了售价以外的实车、设计理念、重要参数和技术性能等诸多细节。他在发布会上强调,小米汽车将专注于技术研发,并表达出小米汽车的目标是:在未来 15 到 20 年内成为全球前五的汽车厂商,并为中国汽车工业的全面崛起而努力。</a></div></div><div class="m3l-r"><div class="m3lr-l"><div class="m3lr-top"><div><img src="./imgs/20220107104919.png" alt=""><img src="./imgs/20220107104954.png" alt=""></div></div><div class="m3lr-bottom"><a href=""><p>2023 AI开发者生态报告</p><p>技术生态、开发范式与应用案例全景</p></a><a href=""><p>Vue 2 生命周期即将结束!</p><p>Vue 2 将于 2023 年 12 月 31 日达到生命周期结束 (EOL)</p></a><a href=""><p>代码量锐减 80%,一次祖传代码重构实践</p><p>本文将分享重构过程中碰到的代码坏味道,并分析这样写的动机、预防和拯救措施。</p></a><a href=""><p>6小时学会玩迷宫,这个AI机器人不仅打破人类记录</p><p>竟顺便把作弊也学了?!...</p></a><a href=""><p>2023各编程语言最受欢迎的许可证</p><p>文章分析了 2023 年最受欢迎的开源许可证</p></a></div></div><div class="m3lr-r"><div class="m3lr-top"><div class="m3lr-top-1"><img src="./imgs/20220107104836.png" alt=""><h3 class="public-css">热点</h3></div><div><img src="./imgs/20220107104919.png" alt=""><img src="./imgs/20220107104954.png" alt=""></div></div><div class="m3lr-bottom"><a href=""><p>文心一言用户规模破1亿</p><p>Julia 1.0 发布|极客头条</p></a><a href=""><p>Kuasar成为CNCF官方项目</p><p>探索容器运行时新纪元</p></a><a href=""><p>PC 端鸿蒙操作系统已接近完成</p><p>雷军:小米 SU7 确实有点贵|极客头条</p></a><a href=""><p>2024 年软件开发新趋势!</p><p>软件是科技行业的基石。</p></a><a href=""><p>低时延,可扩展的 l4s 拥塞控制算法</p><p>最好的拥塞控制算法是维持不拥塞状态。</p></a></div></div></div></div>
<!-- 左边部分--><div class="m-3-r m3r"><div class="m3r-t"><div class="m3rt-l"><img src="./imgs/20220107105446.png" alt=""><h3 class="public-css">直播</h3></div><div class="m3rt-r"><a href="">更多 ></a></div></div><div class="m3r-b"><a href=""><div class="a-l"><img class="live-img" src="./imgs/1703048006545.jpg" alt=""><img class="other-img" src="./imgs/livemake.ed2b6426.png" alt=""><div class="live-img2"><img src="./imgs/play.9956ea53.png" alt=""></div><p class="live-txt">直播预约</p></div><div class="a-r"><h3>一起学习生成式人工智能(三)|用 Python OpenAI SDK 玩转生成式人工智能</h3><p>01/10 19:30</p></div></a><a href=""><div class="a-l"><img class="live-img" src="./imgs/1703048006545.jpg" alt=""><img class="other-img" src="./imgs/livemake.ed2b6426.png" alt=""><div class="live-img2"><img src="./imgs/play.9956ea53.png" alt=""></div><p class="live-txt">直播预约</p></div><div class="a-r"><h3>一起学习生成式人工智能(四)|用低代码实现人工智能应用</h3><p>01/17 19:30</p></div></a><a href=""><div class="a-l"><img class="live-img" src="./imgs/1703142372745.jpg" alt=""><img class="other-img" src="./imgs/livemake.ed2b6426.png" alt=""><div class="live-img2"><img src="./imgs/play.9956ea53.png" alt=""></div><p class="live-txt">直播预约</p></div><div class="a-r"><h3>无界创新:2024年首场AIGC与低代码发展沙龙</h3><p>01/06 10:00</p></div></a><a href=""><div class="a-l"><img class="live-img" src="./imgs/183996c4f54d4bd78d6cbfb2e8356631.jpg" alt=""><img class="other-img" src="./imgs/livemake.ed2b6426.png" alt=""><div class="live-img2"><img src="./imgs/play.9956ea53.png" alt=""></div><p class="live-txt">直播预约</p></div><div class="a-r"><h3>LangChain 表达式语言 LCEL 初探</h3><p>01/04 19:30</p></div></a></div></div>
<!-- 右边部分--></div></main>
</body>
<script type="text/javascript" src="main.js"></script>
</html>
相关文章:

前端:html+css+js实现CSDN首页
提前说一下,只实现了部分片段哈!如下: 前端:htmlcssjs实现CSDN首页 1. 实现效果2. 需要了解的前端知识3. 固定定位的使用4. js 监听的使用4. 参考代码和运行结果 1. 实现效果 我的实现效果为: 原界面如下,网址为&…...

三种 SqlSession
三种 SqlSession SqlSession 是一个接口,并且里面包含了许多 CRUD 操作数据库等方法。 SqlSession 它有三个实现类,分别是 SqlSessionManager 、DefaultSqlSession 和 SqlSessionTemplate,其中 DefaultSqlSession…...

Mybatis SQL构建器类 - 问题答案
问题 Java开发人员可能会碰到的最棘手的事情之一就是在Java代码中嵌入SQL语句。通常情况下,这是因为需要动态生成SQL语句 - 否则可以将其外部化到文件或存储过程中。正如你已经了解到的,MyBatis在其XML映射功能中有一个强大的解决方案来生成动态SQL。然…...

React 是什么?有什么特性?有哪些优势?
一、是什么 React,用于构建用户界面的 JavaScript 库,只提供了 UI 层面的解决方案 这句话的意思是,React 是一个专注于构建用户界面的 JavaScript 库,它主要关注于解决 UI 层面的问题。它并不是一个全功能的框架,而是…...

瑞吉外卖项目详细总结
文章目录 瑞吉外卖1.技术栈2.项目文件架构3.业务功能模块(例子)3.1管理员登录接口层(Controller)3.2管理员登录实现层(ServiceImpl)3.3管理员登录服务层(Service)3.4管理员登录Mapper层 4.公共模块4.1 BaseContext(保存…...

Cytoscape 3.10安装包下载及安装教程
Cytoscape3.10下载链接:https://docs.qq.com/doc/DUkpuR0RVU0JVWkFP 1、选中下载好的安装包,右键选择解压到“Cytoscape 3.10”文件夹 2、双击打开“Cytoscape_3_10_0_windows_64bit.exe” 3.点击“Download”,请耐心等待“Java”完成 4、点击…...

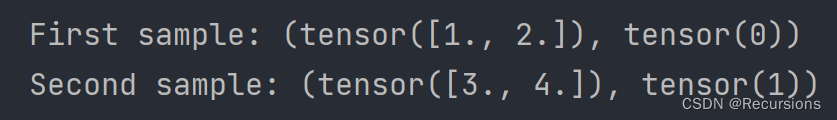
data.TensorDataset解析
data.TensorDataset 是 PyTorch 中的一个类,用于创建一个包含多个张量的数据集。这个类的主要作用是将输入的张量组合成一个数据集,使得在训练过程中可以方便地进行数据加载和迭代。 具体来说,TensorDataset 接受一系列的张量作为输入参数&a…...

贝锐花生壳全新功能:浏览器一键远程访问SSHRDP远程桌面
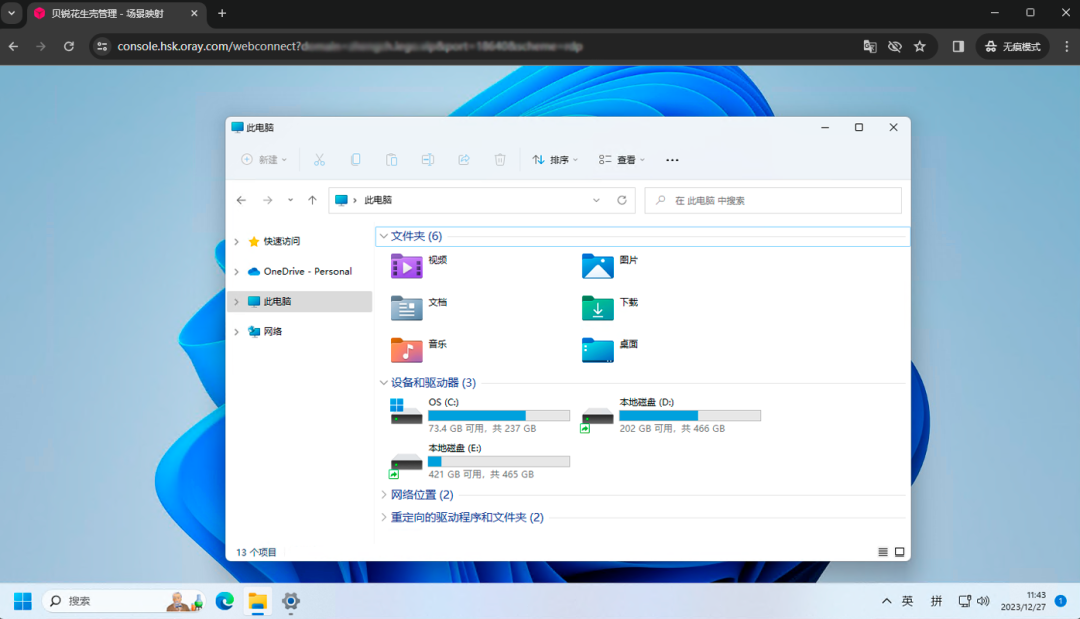
为了满足特定场景的远程访问需求,如:远程群晖NAS设备、远程SQL Server数据库/MySQL数据库、3389远程桌面(RDP远程桌面)、远程SSH、我的世界游戏联机…… 贝锐花生壳推出了场景映射服务,不仅提供满足相应场景的网络带宽…...

2024 年度 AAAI Fellows 揭晓!清华大学朱军教授入选!
今日,国际人工智能领域最权威的学术组织 AAAI 揭晓 2024 年度 Fellows 评选结果,新增 12 位 Fellow。 其中,清华大学计算机系教授朱军因「在机器学习理论与实践方面做出的重大贡献」而成功入选,成为本年度入选的唯一华人学者&…...
:用CA证书签名具有SAN的CSR)
Linux(openssl):用CA证书签名具有SAN的CSR
Linux(openssl):创建CA证书,并用其对CSR进行签名_生成ca证书签名请求文件csr-CSDN博客 提供了方法为CSR进行签名。 对于有SAN的CSR如何签名呢? 1.创建CA证书,与下面的帖子一样...

从零开始了解大数据(七):总结
系列文章目录 从零开始了解大数据(一):数据分析入门篇-CSDN博客 从零开始了解大数据(二):Hadoop篇-CSDN博客 从零开始了解大数据(三):HDFS分布式文件系统篇-CSDN博客 从零开始了解大数据(四):MapReduce篇-CSDN博客 从零开始了解大…...
)
增量预训练经验积累(3)
站在巨人的肩膀上才能走的更远~本文主要是针对《千亿参数开源大模型 BLOOM 背后的技术》进行学习和提取关键经验。 1、BLOOM与Megatron-DeepSpeed 1.1 BLOOM训练细节 BLOOM 的模型架构与 GPT3 非常相似,只是增加了一些改进,176B BLOOM 模型的训练于 2022 年 3 月至 7 月期…...
:根据物种名称和坐标以及用户定义的附加列删除或标记重复的记录)
R语言【CoordinateCleaner】——cc_dupl():根据物种名称和坐标以及用户定义的附加列删除或标记重复的记录
Package CoordinateCleaner version 2.0-20 Parameters cc_dupl(x,lon "decimallongitude",lat "decimallatitude",species "species",additions NULL,value "clean",verbose TRUE ) 参数【x】:data.frame。包含地…...
Hadoop安装笔记1单机/伪分布式配置_Hadoop3.1.3——备赛笔记——2024全国职业院校技能大赛“大数据应用开发”赛项——任务2:离线数据处理
将下发的ds_db01.sql数据库文件放置mysql中 12、编写Scala代码,使用Spark将MySQL的ds_db01库中表user_info的全量数据抽取到Hive的ods库中表user_info。字段名称、类型不变,同时添加静态分区,分区字段为etl_date,类型为String&am…...

python数据分析之交叉验证
python数据分析之交叉验证 1、常用的分类算法 有监督:SVM向量机、梯度提升、决策树(随机森林)、朴素贝叶斯、逻辑斯蒂回归、神经网络(cnn、rnn) 无监督:k-means、隐马尔可夫 2、数据分析过程 1、采集数据 2、数据预处理 3、特征选择 4、模型训练、评估、保存 5、模型…...

机器人技能学习--数据集剖析
文章目录 前言数据总览数据介绍actionsrobot0_eef_poserobot0_eef_quatstatesobject 参考资料 前言 一切为了能自己构建属于自己的数据集,所以,从现有数据集剖析入手。 目前,基于 MimicGen 官方提供的数据集,初始数据集有11组…...

Jenkins的Transfers路径怎么配置,解决Transfers配置不生效的问题
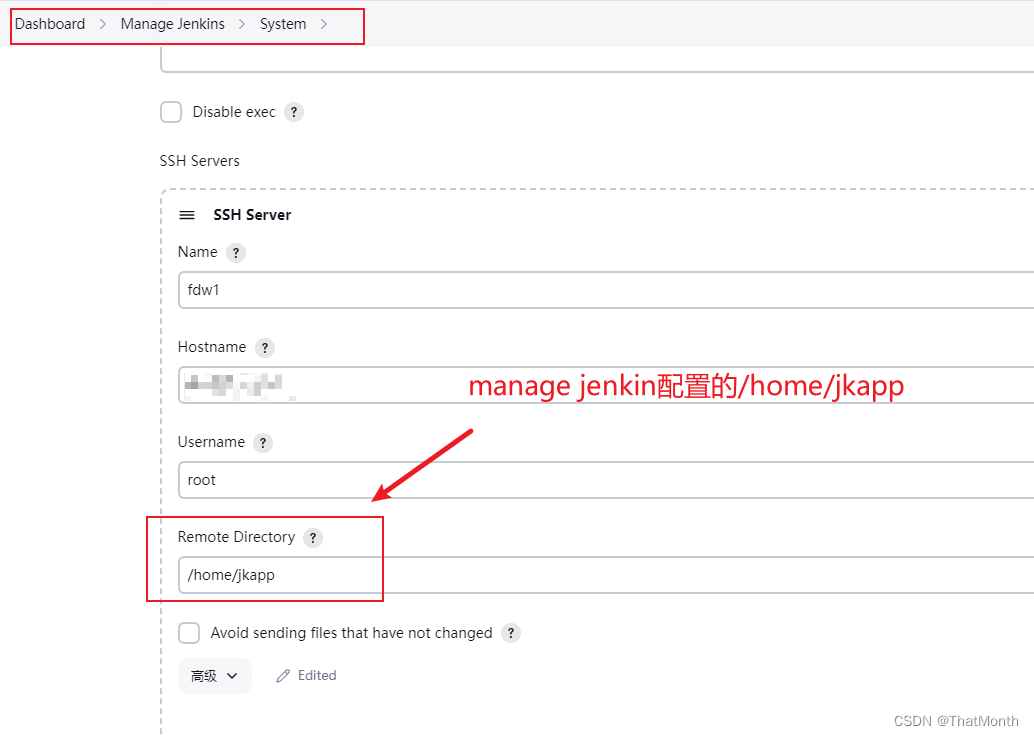
Transfers配置: 1.配置Source files: 要填写jar包的相对路径,从当前项目工作空间的根目录开始,看看我的工作空间你就懂了 !如图 我填的是 parent/build/libs/parent-1.0.0.jar,即不要 fdw1/ 的前缀 2.配置Remote directory: 远程目标文件夹,也就是你jar包要放到远程…...

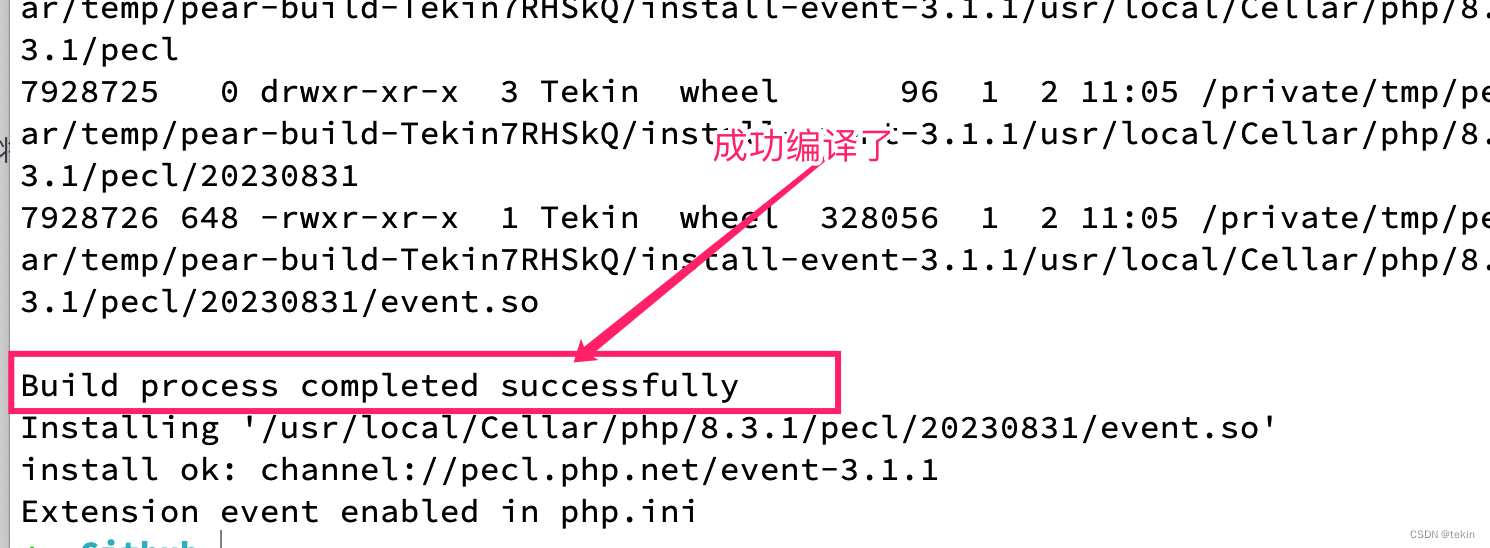
php安装扩展event 提示 No package ‘openssl‘ found 解决方法
在使用pecl编译安装最新版event模块的时候提示 No package openssl found , 可是本机是安装了openssl的, 编译时找不到, 大概率就是环境配置的问题了, 增加 OPENSSL_CFLAGS OPENSSL_LIBS环境变量即可解决. 异常提示信息: checking for openssl > 1.0.2... no configure: …...

基于SpringBoot的动物领养平台的设计与实现
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot的动物领养平台的设计与实…...

计算机网络期末复习——计算大题(一)
个人名片: 🦁作者简介:一名喜欢分享和记录学习的在校大学生 🐯个人主页:妄北y 🐧个人QQ:2061314755 🐻个人邮箱:2061314755qq.com 🦉个人WeChat:V…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
