百度编辑器常用设置
1、创建编辑器
UE.getEditor('editor', {
initialFrameWidth:"100%" //初始化选项
})
精简版
UE.getEditor('editor')
2、删除编辑器
UE.getEditor('editor').destroy();
3、使编辑器获得焦点
UE.getEditor('editor').focus();
4、获取编辑器内容
UE.getEditor('editor').getContent()
5、编辑器是否有内容
UE.getEditor('editor').hasContents()
6、获取编辑器内容纯文本格式
UE.getEditor('editor').getContentTxt()
7、获取带格式的纯文本
UE.getEditor('editor').getPlainTxt()
8、启用编辑器
UE.getEditor('editor').setEnabled();
9、禁止编辑
UE.getEditor('editor').setDisabled('fullscreen');
10、获取整个html内容
UE.getEditor('editor').getAllHtml()11、获取整个html内容
UE.getEditor('editor').setContent('欢迎使用ueditor', isAppendTo);12、编辑器是否获得焦点
UE.getEditor('editor').isFocus();
13、编辑器失去焦点
UE.getEditor('editor').blur()
14、获取选区
UE.getEditor('editor').selection.getRange();
15、获取选中的文本
UE.getEditor('editor').selection.getText();
16、插入给定的内容
UE.getEditor('editor').execCommand('insertHtml', "插入你想插入的值")
17、设置可以编辑
UE.getEditor('editor').setEnabled();
18、设置禁止编辑
UE.getEditor('editor').setDisabled('fullscreen');
19、隐藏编辑器
UE.getEditor('editor').setHide()
19、显示编辑器
UE.getEditor('editor').setShow()
20、设置高度,为300默认关闭了自动长高
UE.getEditor('editor').setHeight(300)
常用设置
imageUrl:UEDITOR_HOME_URL + "../yunserver/yunImageUp.php", //图片上传接口
imagePath:"http://",
scrawlUrl:UEDITOR_HOME_URL + "../yunserver/yunScrawlUp.php",//涂鸦接口
scrawlPath:"http://",
fileUrl:UEDITOR_HOME_URL + "../yunserver/yunFileUp.php",//文件上传接口
filePath:"http://",
catcherUrl:UEDITOR_HOME_URL + "php/getRemoteImage.php",//获取远程图片接口
catcherPath:UEDITOR_HOME_URL + "php/",
imageManagerUrl:UEDITOR_HOME_URL + "../yunserver/yunImgManage.php",//图片管理接口
imageManagerPath:"http://",
snapscreenHost:'ueditor.baidu.com',
snapscreenServerUrl:UEDITOR_HOME_URL + "../yunserver/yunSnapImgUp.php",//截图接口
snapscreenPath:"http://",
wordImageUrl:UEDITOR_HOME_URL + "../yunserver/yunImageUp.php",//word图片转存接口
wordImagePath:"http://", //
getMovieUrl:UEDITOR_HOME_URL + "../yunserver/getMovie.php",//获取视频接口
lang:/^zh/.test(navigator.language || navigator.browserLanguage || navigator.userLanguage) ? 'zh-cn' : 'en',
langPath:UEDITOR_HOME_URL + "lang/",
webAppKey:"9HrmGf2ul4mlyK8ktO2Ziayd",
initialFrameWidth:860, //初始化宽度
initialFrameHeight:420, //初始化高度
focus:true //是否焦点clearFontSize : false, //去掉所有的内嵌字号,使用编辑器默认的字号
clearFontFamily : false, //去掉所有的内嵌字体,使用编辑器默认的字体
removeEmptyNode : false, // 去掉空节点
toolbars: [
[
'anchor', //锚点
'undo', //撤销
'redo', //重做
'bold', //加粗
'indent', //首行缩进
'snapscreen', //截图
'italic', //斜体
'underline', //下划线
'strikethrough', //删除线
'subscript', //下标
'fontborder', //字符边框
'superscript', //上标
'formatmatch', //格式刷
'source', //源代码
'blockquote', //引用
'pasteplain', //纯文本粘贴模式
'selectall', //全选
'print', //打印
'preview', //预览
'horizontal', //分隔线
'removeformat', //清除格式
'time', //时间
'date', //日期
'unlink', //取消链接
'insertrow', //前插入行
'insertcol', //前插入列
'mergeright', //右合并单元格
'mergedown', //下合并单元格
'deleterow', //删除行
'deletecol', //删除列
'splittorows', //拆分成行
'splittocols', //拆分成列
'splittocells', //完全拆分单元格
'deletecaption', //删除表格标题
'inserttitle', //插入标题
'mergecells', //合并多个单元格
'deletetable', //删除表格
'cleardoc', //清空文档
'insertparagraphbeforetable', //"表格前插入行"
'insertcode', //代码语言
'fontfamily', //字体
'fontsize', //字号
'paragraph', //段落格式
'simpleupload', //单图上传
'insertimage', //多图上传
'edittable', //表格属性
'edittd', //单元格属性
'link', //超链接
'emotion', //表情
'spechars', //特殊字符
'searchreplace', //查询替换
'map', //Baidu地图
'gmap', //Google地图
'insertvideo', //视频
'help', //帮助
'justifyleft', //居左对齐
'justifyright', //居右对齐
'justifycenter', //居中对齐
'justifyjustify', //两端对齐
'forecolor', //字体颜色
'backcolor', //背景色
'insertorderedlist', //有序列表
'insertunorderedlist', //无序列表
'fullscreen', //全屏
'directionalityltr', //从左向右输入
'directionalityrtl', //从右向左输入
'rowspacingtop', //段前距
'rowspacingbottom', //段后距
'pagebreak', //分页
'insertframe', //插入Iframe
'imagenone', //默认
'imageleft', //左浮动
'imageright', //右浮动
'attachment', //附件
'imagecenter', //居中
'wordimage', //图片转存
'lineheight', //行间距
'edittip ', //编辑提示
'customstyle', //自定义标题
'autotypeset', //自动排版
'webapp', //百度应用
'touppercase', //字母大写
'tolowercase', //字母小写
'background', //背景
'template', //模板
'scrawl', //涂鸦
'music', //音乐
'inserttable', //插入表格
'drafts', // 从草稿箱加载
'charts', // 图表
]
]
相关文章:

百度编辑器常用设置
1、创建编辑器 UE.getEditor(editor, { initialFrameWidth:"100%" //初始化选项 }) 精简版 UE.getEditor(editor) 2、删除编辑器 UE.getEditor(editor).destroy(); 3、使编辑器获得焦点 UE.getEditor(editor).focus(); 4、获取编辑器内容 UE.getEditor(editor).getCo…...

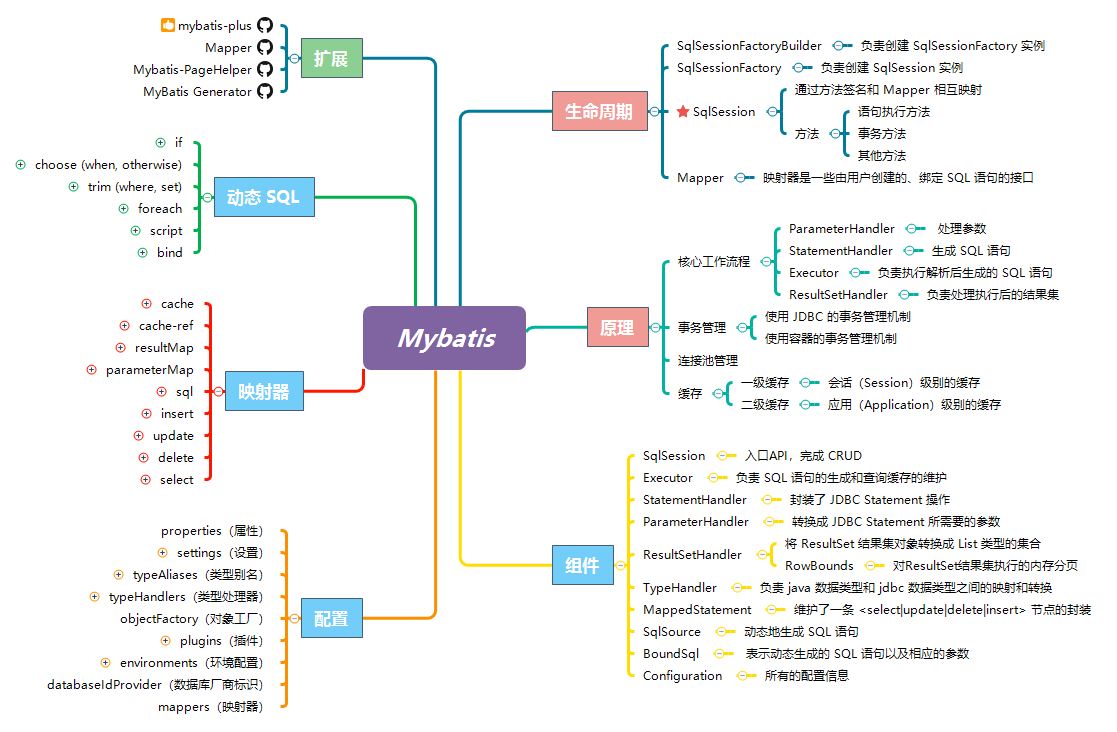
Java ORM 框架 Mybatis详解
📖 内容 Mybatis 的前身就是 iBatis ,是一款优秀的持久层框架,它支持自定义 SQL、存储过程以及高级映射。本文以一个 Mybatis 完整示例为切入点,结合 Mybatis 底层源码分析,图文并茂的讲解 Mybatis 的核心工作机制。 …...

前端:html+css+js实现CSDN首页
提前说一下,只实现了部分片段哈!如下: 前端:htmlcssjs实现CSDN首页 1. 实现效果2. 需要了解的前端知识3. 固定定位的使用4. js 监听的使用4. 参考代码和运行结果 1. 实现效果 我的实现效果为: 原界面如下,网址为&…...

三种 SqlSession
三种 SqlSession SqlSession 是一个接口,并且里面包含了许多 CRUD 操作数据库等方法。 SqlSession 它有三个实现类,分别是 SqlSessionManager 、DefaultSqlSession 和 SqlSessionTemplate,其中 DefaultSqlSession…...

Mybatis SQL构建器类 - 问题答案
问题 Java开发人员可能会碰到的最棘手的事情之一就是在Java代码中嵌入SQL语句。通常情况下,这是因为需要动态生成SQL语句 - 否则可以将其外部化到文件或存储过程中。正如你已经了解到的,MyBatis在其XML映射功能中有一个强大的解决方案来生成动态SQL。然…...

React 是什么?有什么特性?有哪些优势?
一、是什么 React,用于构建用户界面的 JavaScript 库,只提供了 UI 层面的解决方案 这句话的意思是,React 是一个专注于构建用户界面的 JavaScript 库,它主要关注于解决 UI 层面的问题。它并不是一个全功能的框架,而是…...

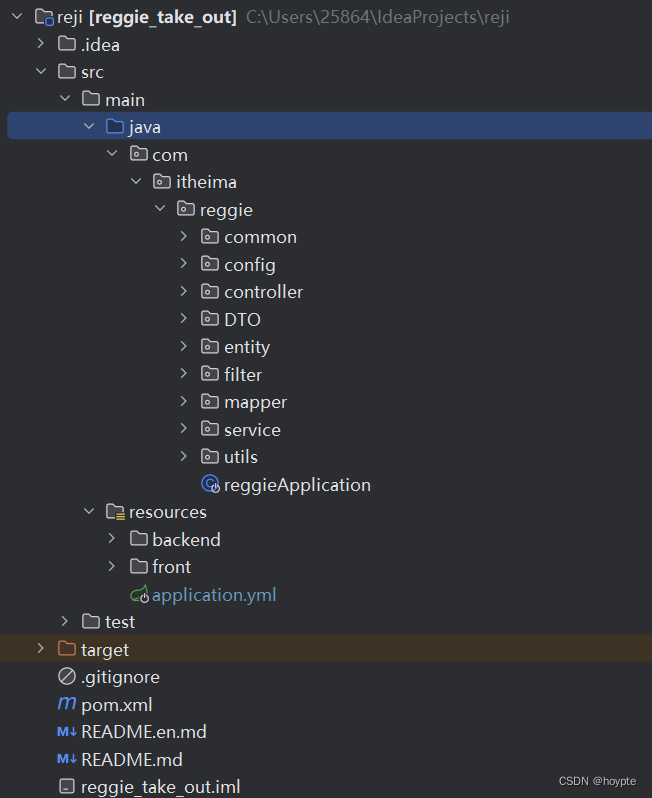
瑞吉外卖项目详细总结
文章目录 瑞吉外卖1.技术栈2.项目文件架构3.业务功能模块(例子)3.1管理员登录接口层(Controller)3.2管理员登录实现层(ServiceImpl)3.3管理员登录服务层(Service)3.4管理员登录Mapper层 4.公共模块4.1 BaseContext(保存…...

Cytoscape 3.10安装包下载及安装教程
Cytoscape3.10下载链接:https://docs.qq.com/doc/DUkpuR0RVU0JVWkFP 1、选中下载好的安装包,右键选择解压到“Cytoscape 3.10”文件夹 2、双击打开“Cytoscape_3_10_0_windows_64bit.exe” 3.点击“Download”,请耐心等待“Java”完成 4、点击…...

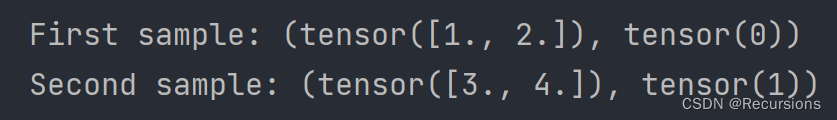
data.TensorDataset解析
data.TensorDataset 是 PyTorch 中的一个类,用于创建一个包含多个张量的数据集。这个类的主要作用是将输入的张量组合成一个数据集,使得在训练过程中可以方便地进行数据加载和迭代。 具体来说,TensorDataset 接受一系列的张量作为输入参数&a…...

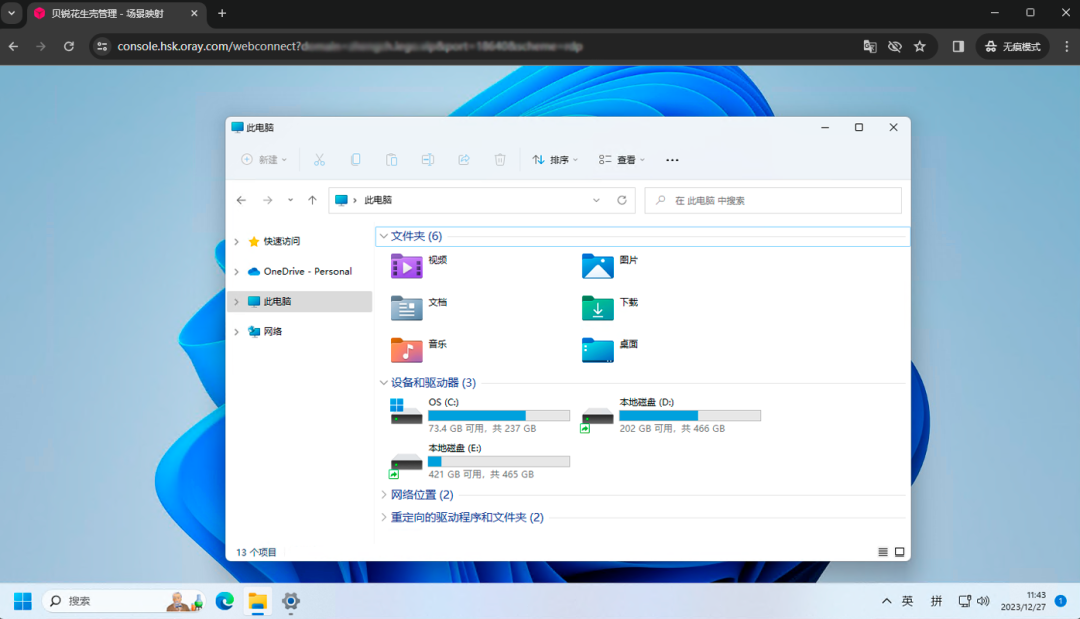
贝锐花生壳全新功能:浏览器一键远程访问SSHRDP远程桌面
为了满足特定场景的远程访问需求,如:远程群晖NAS设备、远程SQL Server数据库/MySQL数据库、3389远程桌面(RDP远程桌面)、远程SSH、我的世界游戏联机…… 贝锐花生壳推出了场景映射服务,不仅提供满足相应场景的网络带宽…...

2024 年度 AAAI Fellows 揭晓!清华大学朱军教授入选!
今日,国际人工智能领域最权威的学术组织 AAAI 揭晓 2024 年度 Fellows 评选结果,新增 12 位 Fellow。 其中,清华大学计算机系教授朱军因「在机器学习理论与实践方面做出的重大贡献」而成功入选,成为本年度入选的唯一华人学者&…...
:用CA证书签名具有SAN的CSR)
Linux(openssl):用CA证书签名具有SAN的CSR
Linux(openssl):创建CA证书,并用其对CSR进行签名_生成ca证书签名请求文件csr-CSDN博客 提供了方法为CSR进行签名。 对于有SAN的CSR如何签名呢? 1.创建CA证书,与下面的帖子一样...

从零开始了解大数据(七):总结
系列文章目录 从零开始了解大数据(一):数据分析入门篇-CSDN博客 从零开始了解大数据(二):Hadoop篇-CSDN博客 从零开始了解大数据(三):HDFS分布式文件系统篇-CSDN博客 从零开始了解大数据(四):MapReduce篇-CSDN博客 从零开始了解大…...
)
增量预训练经验积累(3)
站在巨人的肩膀上才能走的更远~本文主要是针对《千亿参数开源大模型 BLOOM 背后的技术》进行学习和提取关键经验。 1、BLOOM与Megatron-DeepSpeed 1.1 BLOOM训练细节 BLOOM 的模型架构与 GPT3 非常相似,只是增加了一些改进,176B BLOOM 模型的训练于 2022 年 3 月至 7 月期…...
:根据物种名称和坐标以及用户定义的附加列删除或标记重复的记录)
R语言【CoordinateCleaner】——cc_dupl():根据物种名称和坐标以及用户定义的附加列删除或标记重复的记录
Package CoordinateCleaner version 2.0-20 Parameters cc_dupl(x,lon "decimallongitude",lat "decimallatitude",species "species",additions NULL,value "clean",verbose TRUE ) 参数【x】:data.frame。包含地…...
Hadoop安装笔记1单机/伪分布式配置_Hadoop3.1.3——备赛笔记——2024全国职业院校技能大赛“大数据应用开发”赛项——任务2:离线数据处理
将下发的ds_db01.sql数据库文件放置mysql中 12、编写Scala代码,使用Spark将MySQL的ds_db01库中表user_info的全量数据抽取到Hive的ods库中表user_info。字段名称、类型不变,同时添加静态分区,分区字段为etl_date,类型为String&am…...

python数据分析之交叉验证
python数据分析之交叉验证 1、常用的分类算法 有监督:SVM向量机、梯度提升、决策树(随机森林)、朴素贝叶斯、逻辑斯蒂回归、神经网络(cnn、rnn) 无监督:k-means、隐马尔可夫 2、数据分析过程 1、采集数据 2、数据预处理 3、特征选择 4、模型训练、评估、保存 5、模型…...

机器人技能学习--数据集剖析
文章目录 前言数据总览数据介绍actionsrobot0_eef_poserobot0_eef_quatstatesobject 参考资料 前言 一切为了能自己构建属于自己的数据集,所以,从现有数据集剖析入手。 目前,基于 MimicGen 官方提供的数据集,初始数据集有11组…...

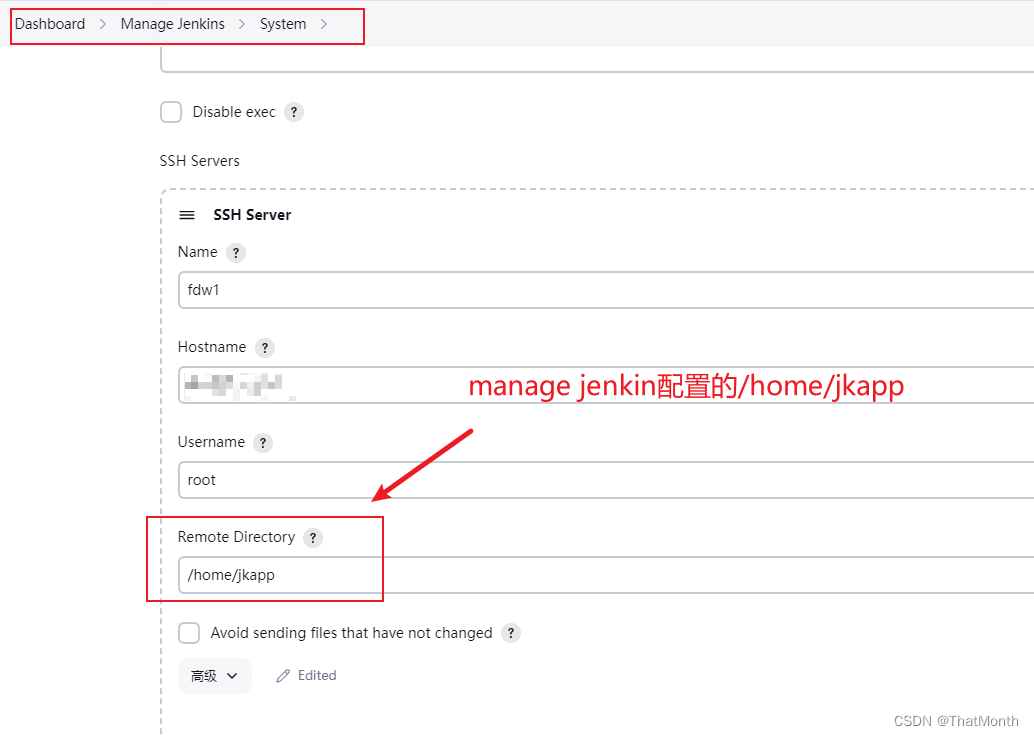
Jenkins的Transfers路径怎么配置,解决Transfers配置不生效的问题
Transfers配置: 1.配置Source files: 要填写jar包的相对路径,从当前项目工作空间的根目录开始,看看我的工作空间你就懂了 !如图 我填的是 parent/build/libs/parent-1.0.0.jar,即不要 fdw1/ 的前缀 2.配置Remote directory: 远程目标文件夹,也就是你jar包要放到远程…...

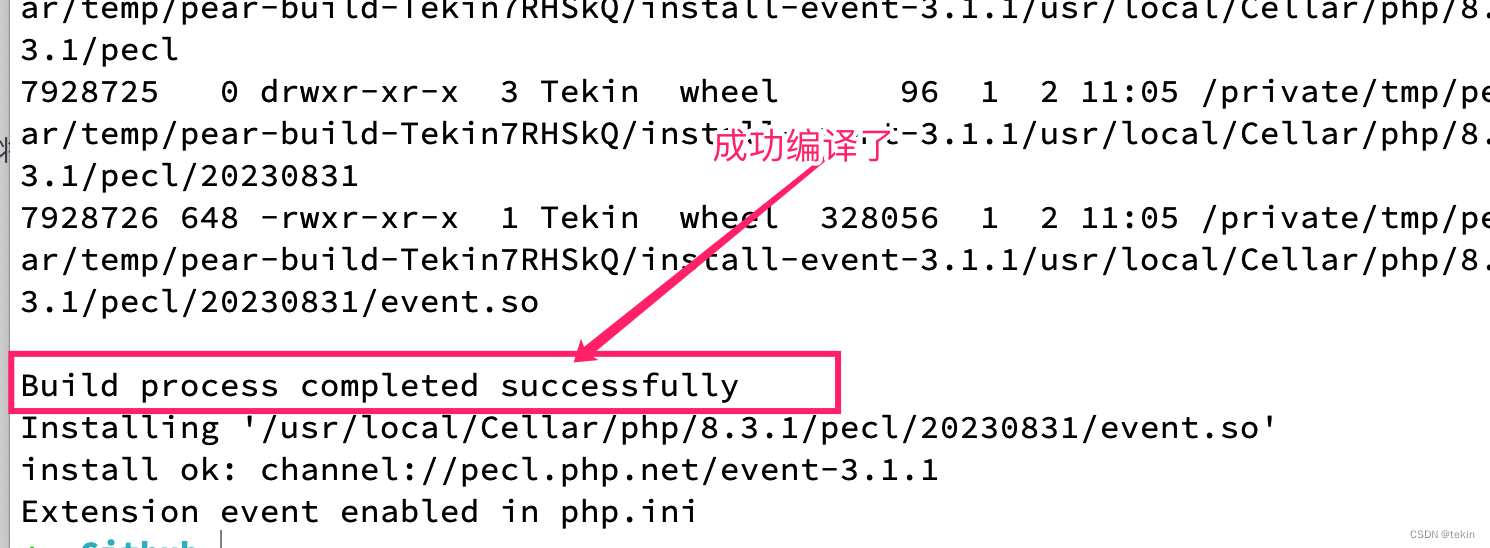
php安装扩展event 提示 No package ‘openssl‘ found 解决方法
在使用pecl编译安装最新版event模块的时候提示 No package openssl found , 可是本机是安装了openssl的, 编译时找不到, 大概率就是环境配置的问题了, 增加 OPENSSL_CFLAGS OPENSSL_LIBS环境变量即可解决. 异常提示信息: checking for openssl > 1.0.2... no configure: …...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...
