前端css整理
如何水平垂直居中一个盒子?
1.已知高度:子盒子设置 display: inline-block; 父盒子设置 line-height 等于高度实现垂直居中;使用 text-align:center实现水平居中
2.父盒子 display:flex; align-items:center;justify-content:center;
3.定位:给父元素 设置定位属性 relative,子元素设置 absolute,然后设置 子元素 top:0;left:0;right:0;bottom:0;margin:auto;或者 子元素:top: 50%; left: 50%; transform: translate(-50%, -50%);
4.父盒子 display:flex; 子盒子:margin:auto
px、rem、em、vw的区别?
px是相对于显示器屏幕分辨率而言的,固定的一种单位。
em是相对于父元素的字体大小而言的,譬如父元素字体大小为16px,那么1em=16px,2em=32px。
rem是相对于根元素(html)字体大小而言的,浏览器默认的字体大小都是16px,那么1rem=16px,2rem=32px,可以根据设备的宽度,结合媒体查询(@media)来进行自适应的布局。
vw是窗口的实际宽度,1vw=1% 窗口的实际宽度。
CSS中的定位方式?
绝对定位(postion: absolute),参照离自己最近的,有定位属性的父元素定位。
相对定位(postion: relative),参照自己本身的位置进行定位。
固定定位(postion: fixed),基于浏览器窗口定位。
默认定位(postion: static),,由左到右,从上往下流式布局。
固定定位与绝对定位都脱离了文档流,在文档流中不占位置。
相对定位脱离正常的文档流,但其在文档流中的位置依然存在
如何实现页面自适应?
使用rem单位
使用媒体查询
使用flex结合百分比布局
CSS常见的布局方式?
流式布局,盒子自上而下排列。
弹性布局,flex弹性盒。
grid网格布局。
自适应(响应式布局),使用rem单位,(宽度百分比,高度使用rem)。
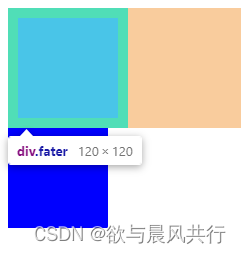
盒子模型
盒子组成:margin(外边距)、border(边框)、padding(内边距)、content(内容);
盒子大小:盒子的大小指的是盒子的宽度和高度。大多数初学者容易将宽度和高度误解为width和height属性,然而默认情况下width和height属性只是设置content(内容)部分的宽和高。盒子真正的宽和高按下面公式计算:
盒子的宽度 = width + padding-left + padding-right + border-left + border-right + margin-left + margin-right
盒子的高度 = height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom
上面说到的是 默认 情况下的计算方法,另外一种情况下,width和height属性设置的就是盒子的宽度和高度。盒子的宽度和高度的计算方式由box-sizing属性控制。
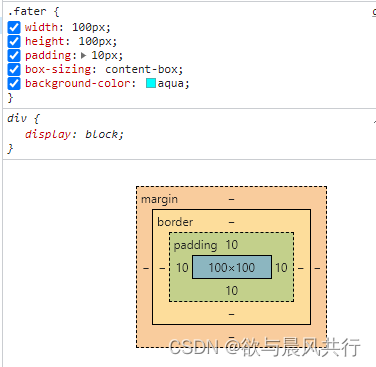
box-sizing属性值
content-box:默认值,width和height属性分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距、边框、外边距;实际宽度=width+pading+border。
border-box:为元素设定的width和height属性决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去 边框 和 内边距 才能得到内容的宽度和高度;实际宽度=width(content+padding+border)。
inherit:规定应从父元素继承box-sizing属性的值
例:



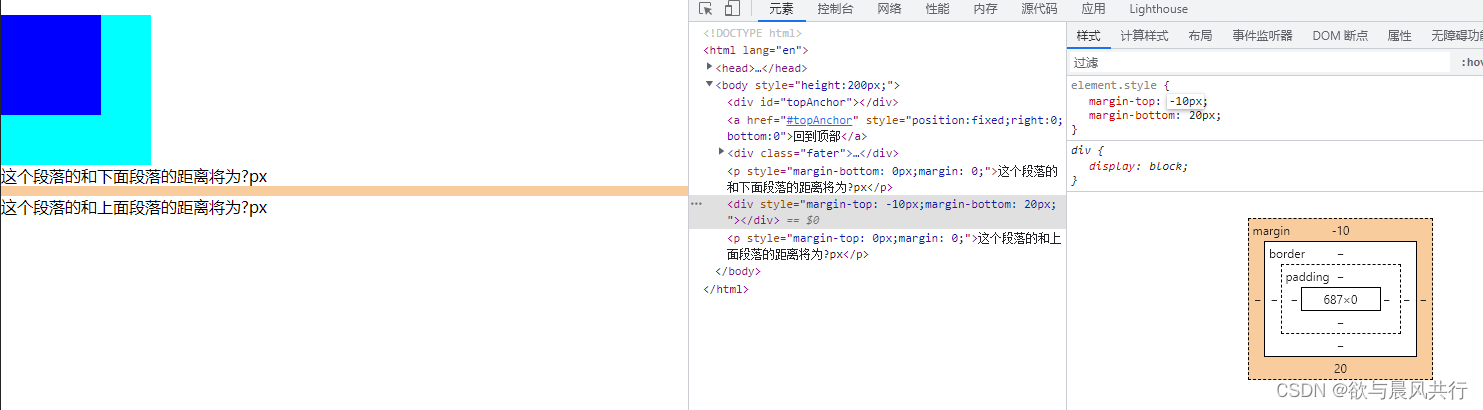
如何解决外边距塌陷的问题?
外边距计算公式:
1.两个值为正数,取较大值
2.两个值为负数,取绝对值较大的值
3.一正一负,取两个值的和
1.当上下相邻的两个块级元素相遇,上面的元素有下边距margin-bottom,下面的元素有上边距margin-top,则它们之间的垂直距离取值按照公式计算。
解决办法: 尽量只给一个盒子添加margin值
2.对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,父元素的上外边距会与子元素的上外边距发生合并,子元素的top会与父元素的top重合,合并后的外边距取值按照公式计算。
解决办法:
1.给父元素定义边框
2.给父元素定义内边距
3.给父元素添加 overflow:hidden;
4.给父元素添加浮动
5.给父元素添加绝对定位
3.如果存在一个空的块级元素,border、padding、inline content、height、min-height都不存在,那么上下边距中间将没有任何阻隔,那么这个元素的上下外边距将会合并。其取值依旧适用外边距计算公式。



CSS清除浮动
清除浮动主要是为了解决,父元素因为子级元素浮动引起的内部高度为0的问题。原因是父元素未设置高度,子元素浮动后脱离了文档流,此时父元素相当于内部没有元素所以高度没有被撑开。
1.在标签尾部添加空块级标签,设置样式属性为:clear:both;缺点:如果页面浮动布局多,就要增加很多空div,不利于页面的优化。
2.上述方法的升级版,空块级标签替换成after,添加样式.box::after { content: ''; display: block; clear: both; }
3.父盒子设置overflow:hidden,缺点是不能和position配合使用
4.直接给父元素单独设置高度(height);缺点:只适合高度固定的布局,要给出精确的高度,如果内容高度和父级div不一样时,会产生问题。对于响应式布局会有很大影响。
项目优化
css模块
- 加载性能
1.压缩css代码文件;打包后的css文件会减少很多体积
2.css单一样式: 在只需要下边距和左边距的时候,很多时候我们会选择这样写:margin:top 0 bottom 0,但是margin-bottom:bottom;margin-left:left;执行效率更高。
3.减少@import,而建议使用link,因为后者在页面加载时一起加载,前者是等待页面加载完成之后再进行加载。
2.选择器性能
css选择器的匹配是从右向左进行的,这一策略导致来不同种类的选择器之间的性能也存在差异。相比于 #markdown-content-h3 <div><h3 id="markdown-content-h3">h3</h3></div> ,显然使用 #markdown.content h3 <div id="markdown" class="content "><h3>h3</h3></div> 时,浏览器生成渲染树所要花费的时间更多。因为后者需要先找到DOM中的所有h3元素,再过滤掉祖先元素不是.content的,最后过滤掉.content不是#markdown的。
1.保持简单,不要使用嵌套过多过于复杂的选择器
2. 通配符和属性选择器效率最低,需要匹配的元素最多,尽量避免使用,可以使用class,id.
3.了解哪些属性是可以通过继承而来的,然后避免对这些属性重复指定规则。
3、渲染性能
1.尽量减少页面的重排和重绘。
2.属性值为0时,不加单位。
3.css雪碧图:同一页面相近部分的小图标,方便使用,减少页面的请求次数,但是同时图片本身不变大,使用时,优劣考虑清楚使用。
4.不要一条条的修改dom的样式,预先定义好class,然后修改dom的classname
4、可维护性和健壮性
样式和内容分离,将css代码定义到外部css中。
建立公共样式类,把相同样式提取出来作为公共类使用。
html5的新增特性
新的语义标签
- article 独立的内容
- aside 侧边栏
- header 头部
- nav 导航
- List item
- section 文档中的节
- footer 页脚
用于绘画的 canvas 元素
用于媒介回放的 video 和 audio 元素
语义化标签,比如 article、footer、header、nav、section
表单控件,比如 calendar、date、time、email、url、search
拖放属性
css3的新增属性
- 过渡属性: transition:all 时间1 曲线形式 时间2;
过渡指的就是在元素二个 css 状态之间产生一个慢慢变化的效果
All 就表示对所有的 css 属性变化生效
第二个参数表示当前过渡需要的时长,单位是s
第三个参数设置过渡的运动形式分别为:linear 均速,ease 变速,ease-in 变加速,ease-in 变加速,ease-in-out,先快后慢,ease-out 变减速
第四个参数用来设置当前过渡是否延时,即便是0 也要设置单位
过渡属性既可以设置在元素的默认状态,也可以添加在 hover 状态。
2.转换属性: transform;
- transform: translate(x,y)
小括号当前可以设置不同个数的值 来表示水平和垂直的偏移量.
既可以设置具体px值,也可以设置百分比,百分比是分别对应元素的宽高进行计算
默认是相对于元素的中心点位移

图片与父盒子之间有空白间隙
原因:img是行内块级标签, 这种空隙是行内块级元素的基线对齐导致的
解决:
- 改变img的display属性:
img {display: block;
}
- 改变img对齐方式,常见有:
img {vertical-align: bottom; // top || bottom || middle
}
CSS link 与 @import 的区别和用法?
link 是 XHTML 标签,属于书写HTML的语法,只能放在HTML源代码中使用。除了加载CSS外,还可以定义 RSS 等其他事务;@import 属于 CSS 范畴,只能加载 CSS。
link 引用 CSS 时,在页面载入时同时加载;@import 需要页面网页完全载入以后加载。
link 是 XHTML 标签,无兼容问题;@import 是在 CSS2.1 提出的,低版本的浏览器不支持。
link 支持使用 Javascript 控制 DOM 去改变样式;而@import不支持。(JavaScript可以获取link标签元素,但获取不到@import,因为@import只是一种CSS语法)。
本质上,两者使用选择区别不大,但为了软件中编辑布局网页HTML代码,一般使用link较多,也推荐使用link。
rgba和opacity的透明效果有什么不同?
rgba()和opacity都能实现透明效果,但最大的不同是opacity作用于元素,以及元素内的所有内容的透明度,而rgba()只作用于元素的颜色或其背景色
如何画一条0.5px的直线?
height: 1px;
width: 10px;
transform: scale(0.5);
相关文章:

前端css整理
如何水平垂直居中一个盒子? 1.已知高度:子盒子设置 display: inline-block; 父盒子设置 line-height 等于高度实现垂直居中;使用 text-align:center实现水平居中 2.父盒子 display:flex; align-items:center;justify-content:center; 3.定位&…...

混凝土搅拌站远程监控解决方案
一、项目背景 随着大规模的基础设施建设,对混凝土搅拌设备的需求量日益增加,对其技术指标的要求也日益提高,其技术性能将直接关系到工程的质量和使用寿命。而混凝土生产的质量是在生产过程中形成的,而非最终强度的检测。混凝土生…...

Spark SQL 学习总结
文章目录(一)Spark SQL(二)SParkSession(三)DataFrame常见算子操作(四)DataFrame的sql操作(五)RDD转换为DataFrame(1)反射方式&#x…...

深度学习 - 37.TF x Keras Deep Cross Network DCN 实现
目录 一.引言 二.模型简介 1.Embedding and stacking layer 2.Cross Network 2.1 模型架构分析 2.2 计算逻辑...

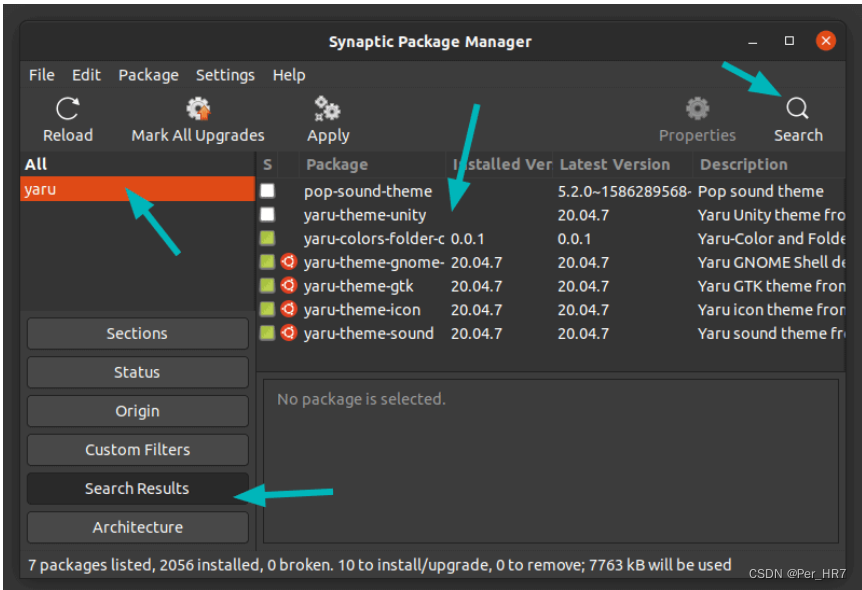
Ubuntu中使用Synaptic进行包管理
Synaptic概况 Synaptic 是一个轻量级的 apt 软件包管理器系统的 GUI 前端,所有你可以在终端中使用 apt-get 命令来做的事,都可以通过 Synaptic 来实现。优势 图形化安装界面,同时可以安装配置相关依赖,避免由于依赖问题导致的各类…...

python之selenium库安装及用法(定位法、获取文本、文本框输入、鼠标点击、滑动滚动条)
一、selenium库安装 pip install selenium二、浏览器驱动安装 谷歌浏览器驱动下载地址:https://chromedriver.storage.googleapis.com/index.html 根据你电脑的谷歌浏览器版本,下载相应的就行。我下载的是110.0.5481.XX中的chromedriver_win32.zip 下载…...

FPGA纯verilog实现图像视频旋转 串口指令控制旋转角度 提供工程源码和技术支持
目录1、前言2、理论基础3、设计思路和框架图像输入和采集图像旋转处理图像缓存图像输出4、vivado工程详解5、上板调试验证6、福利:工程代码的获取1、前言 图像旋转是一种常用的图像处理技术,其基本原理就是指图像以某一点为中心旋转一定的角度ÿ…...

EventGraph:Event Extraction as Semantic Graph Parsing 论文解读
EventGraph: Event Extraction as Semantic Graph Parsing 论文:2022.case-1.2.pdf (aclanthology.org) 代码:huiling-y/EventGraph (github.com) 期刊/会议:CASE 2022 摘要 事件抽取涉及到事件触发词和相应事件论元的检测和抽取。现有系…...

【蓝桥杯集训·每日一题】AcWing 3696. 构造有向无环图
文章目录一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解三、知识风暴拓扑排序一、题目 1、原题链接 3696. 构造有向无环图 2、题目描述 给定一个由 n 个点和 m 条边构成的图。 不保证给定的图是连通的。 图中的一部分边的方向已经确定&#…...

国内vs国外:外贸建站该如何选择?
外贸建站找国内还是国外? 答案是:国内。 随着互联网的发展,越来越多的企业开始意识到在网络上进行商业活动的重要性。 其中,建立一个专业的外贸网站是企业在国际市场上拓展业务的关键。 然而,对于选择国内还是国外…...

HLS协议有哪些特别优势
阿酷TONY / 2023-3-3 / 长沙 可以实现码率的动态自适应,清晰度动态成为可能;HLS是基于HTTP 协议的,更易于做各平台的适配与兼容;多终端跨平台的支持性: PC端, Android端, IOS 平台,微信之类的都支持&am…...

JavaScript里的回调函数属于闭包吗?
回调函数本身不一定属于闭包,但是在某些情况下,它们可能会涉及闭包。 回调函数通常是指在异步操作完成时执行的函数。它们在 JavaScript 中被广泛使用,例如在处理 AJAX 请求、定时器、事件处理程序等方面。 在使用回调函数时,如…...

编程基本概念
程序的构成 python程序由模块组成,一个模块对应一个python源文件,后缀为.py模块由语句组成,运行python程序时,按照模块中的语句顺序依次执行语句是python程序的构造单元,用于创建对象,变量赋值,…...

Azure OpenAI 官方指南02|ChatGPT 的架构设计与应用实例
ChatGPT 作为即将在微软全球 Azure 公有云平台正式发布的服务,已经迅速成为了众多用户关心的服务之一。而由 OpenAI 发布的 ChatGPT 产品,仅仅上线两个月,就成为互联网历史上最快突破一亿月活的应用。本期从技术角度深度解析 ChatGPT 的架构设…...

RK3568核心板以太网大数据测试报告-万象奥科
1. 测试对象HD-RK3568-IOT 底板基于HD-RK3568-CORE工业级核心板设计(双网口、双CAN、5路串口),接口丰富,适用于工业现场应用需求,亦方便用户评估核心板及CPU的性能。适用于工业自动化控制、人机界面、中小型医疗分析器…...

来 CSDN 三年,我写了一本Python书
大家好,我是朱小五。转眼间已经来 CSDN 3年了,其中给大家一共分享了252篇Python文章。 但这三年,最大的收获还是写了一本Python书! 在这个自动化时代,我们有很多重复无聊的工作要做。想想这些你不再需要一次又一次地做…...

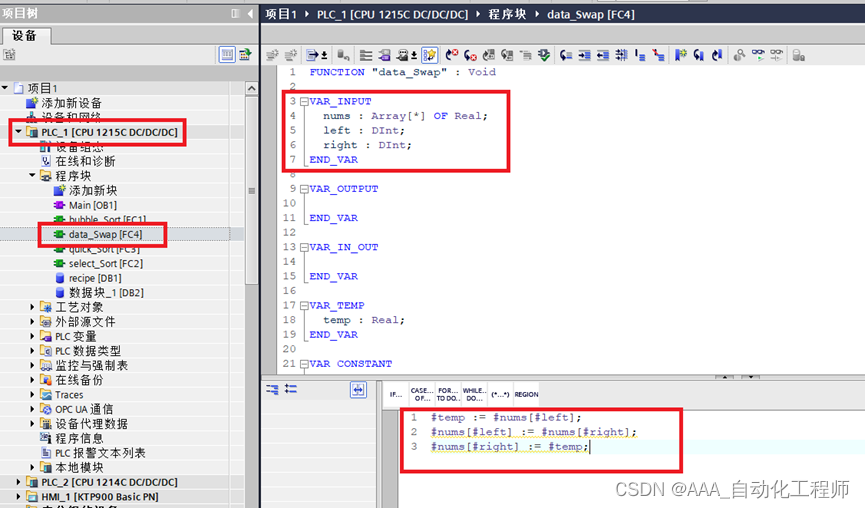
TIA博途中通过SCL语言实现快速排序的具体方法示例
TIA博途中通过SCL语言实现快速排序的具体方法示例 首先,了解一下快速排序的原理: 排序算法的思想非常简单,在待排序的数列中,我们首先要找一个数字作为基准数。为了方便,我们一般选择第 1 个数字作为基准数(其实选择第几个并没有关系)。接下来我们需要将这个待排序的数列…...

第 46 届世界技能大赛浙江省选拔赛“网络安全“项目B模块任务书
第46届世界技能大赛浙江省选拔赛"网络安全"项目B模块(网络安全事件响应、数字取证调查)第46届世界技能大赛浙江省选拔赛"网络安全"项目B模块2.1 第一部分 事件响应2.2 第二部分 数字取证调查2.3 第三部分 应用程序安全第46届世界技能…...

【C】字符串操作函数
初始化字符串 #include <string.h>void *memset(void *s, int c, size_t n); 返回值:s指向哪,返回的指针就指向哪memset函数把s所指的内存地址开始的n个字节都填充为c的值。通常c的值为0,把一块内存区清零。例如定义char buf[10];&…...

【python】 pytest自动化测试框架--selenium,requests,appium自动化工具
一、pytest简介 pytest是python的一种单元测试框架,与python自带的unittest测试框架类似,但是比unittest框架使用起来更简洁,效率更高 二、 pytest 单元测试框架 1、pytest 特点 pytest是python当中的一个单元框架,比unittest更灵…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...