Vue: 多个el-select不能重复选择相同属性
一、场景
1.需求: 用户可自由选择需要修改的对象并同时修改多个属性,需要校验修改对象不能重复选择,但是可供修改属性是固定的
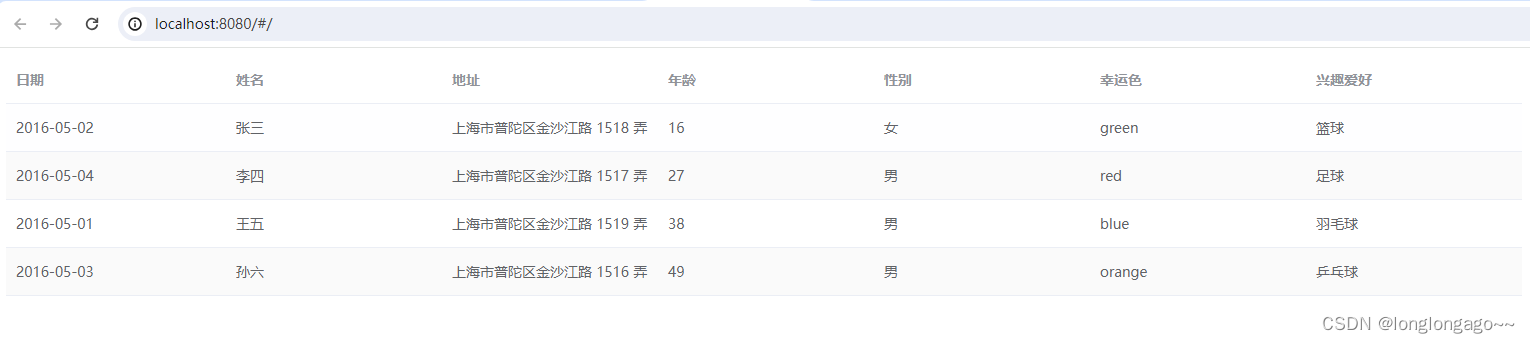
2.目标效果:

二、实现
1.主要代码:
<template><el-selectv-model="selValue":size="$attrs.size"placeholder="请选择"@change="canidateChange(scope)"><el-optionv-for="(selc, index) in SelectColumns":key="index + selc.item.key":label="selc.item.title":value="selc.item.key":disabled="selc.item.disabled"></el-option></el-select></template>
<script>
export default{name:"",data(){const SelectColumns = [{item: {key: "priceType",title: "属性1",},attr: {is: "el-select",dictName: "sys_price_type",}},{item: {key: "assignSupplierName",title: "属性2",// key: "supplierName",},attr: {readonly: true,is: "el-input",},},{item: {key: "input1",title: "属性3",},attr: {is: "el-input",}},{item: {key: "input2",title: "属性4",},attr: {is: "el-input",}},].map(({ item, attr }) => {return {item: { ...item },attr: {...attr,disabled: false,}}});return {SelectColumns:SelectColumns,}},methods:{canidateChange(prop) {let { $index, row } = prop;this.SelectColumns = this.SelectColumns.map(({ item, attr }) => {// 重置item.disabled = false;let index = this.innerValue.findIndex((inVal) => inVal.candidate === item.key);// 存在if (index !== -1) {item.disabled = true;}return {item,attr,};});}}
}
</script>
相关文章:

Vue: 多个el-select不能重复选择相同属性
一、场景 1.需求: 用户可自由选择需要修改的对象并同时修改多个属性,需要校验修改对象不能重复选择,但是可供修改属性是固定的 2.目标效果: 二、实现 1.主要代码: <template><el-selectv-model"se…...

金色麦芒的2023
2023年即将过去,回首这一年,我深感自己在技术和职业生涯中取得了巨大的进步。这一年里,我不仅在技术层面有了更深入的掌握,也在个人成长和职业规划上有了更明确的方向。 首先,在技术层面,我今年最大的收获是…...

java设计模式学习之【策略模式】
文章目录 引言策略模式简介定义与用途实现方式 使用场景优势与劣势在Spring框架中的应用计算示例代码地址 引言 设想你正在玩一个策略游戏,每一个决策都会导致不同的游戏结局。同样地,在软件开发中,我们常常需要根据不同的场景或条件选择不同…...
)
Mybatis SQL构建器类 - SqlBuilder and SelectBuilder (已经废弃)
在3.2版本之前,我们采用了一种略有不同的方法,通过利用ThreadLocal变量来掩盖一些使Java DSL有点繁琐的语言限制。然而,这种方法现在已被弃用,因为现代框架已经普及了使用构建器模式和匿名内部类的概念。因此,SelectBu…...

【Linux】不常用命令记录
查看开启的网络端口 1、使用netstat命令“netstat -tuln”,该命令将显示所有当前监听的TCP和UDP端口; 2、使用ss命令“ss -tuln”,用于显示当前监听的TCP和UDP端口; 3、使用lsof命令“lsof -i”,将显示当前打开的网络…...

【docker】安装docker环境并启动容器
一、安装docker 这里以centos系统为例安装docker环境 # 删除已有安装包 sudo yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \docker-logrotate \docker-enginesudo yum install -y yum-utils # 设置源 y…...

AIOps探索 | 基于大模型构建高效的运维知识及智能问答平台(2)案例分享
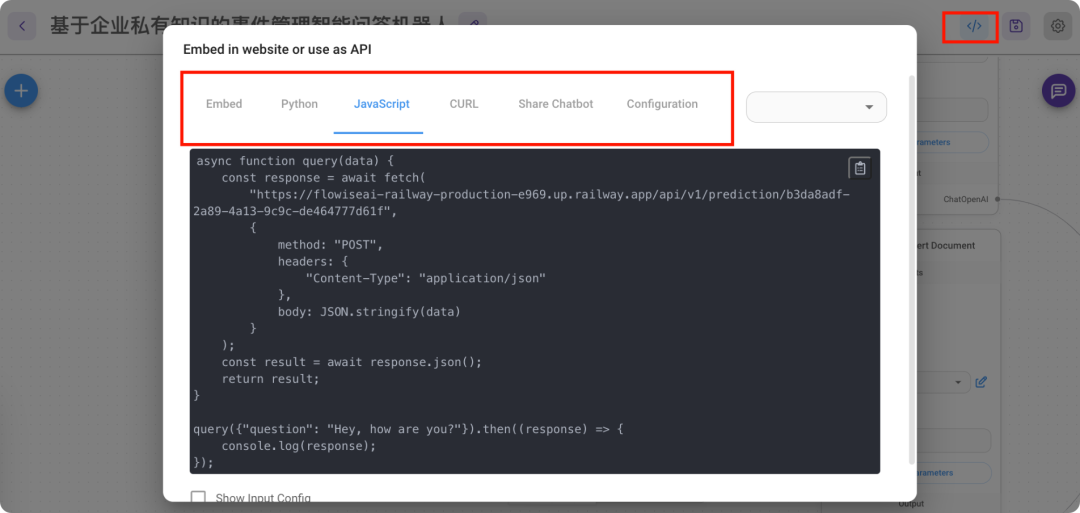
原作者:擎创科技产品专家 布博士 案例分享 所需要的软件列表 本次案例的实现,全部采用开源或SAAS的产品来提供,并不涉及到私有化部署的软件产品。软件列表如下所示,如何申请apikey请自行研究,在这里不再详细说明&…...

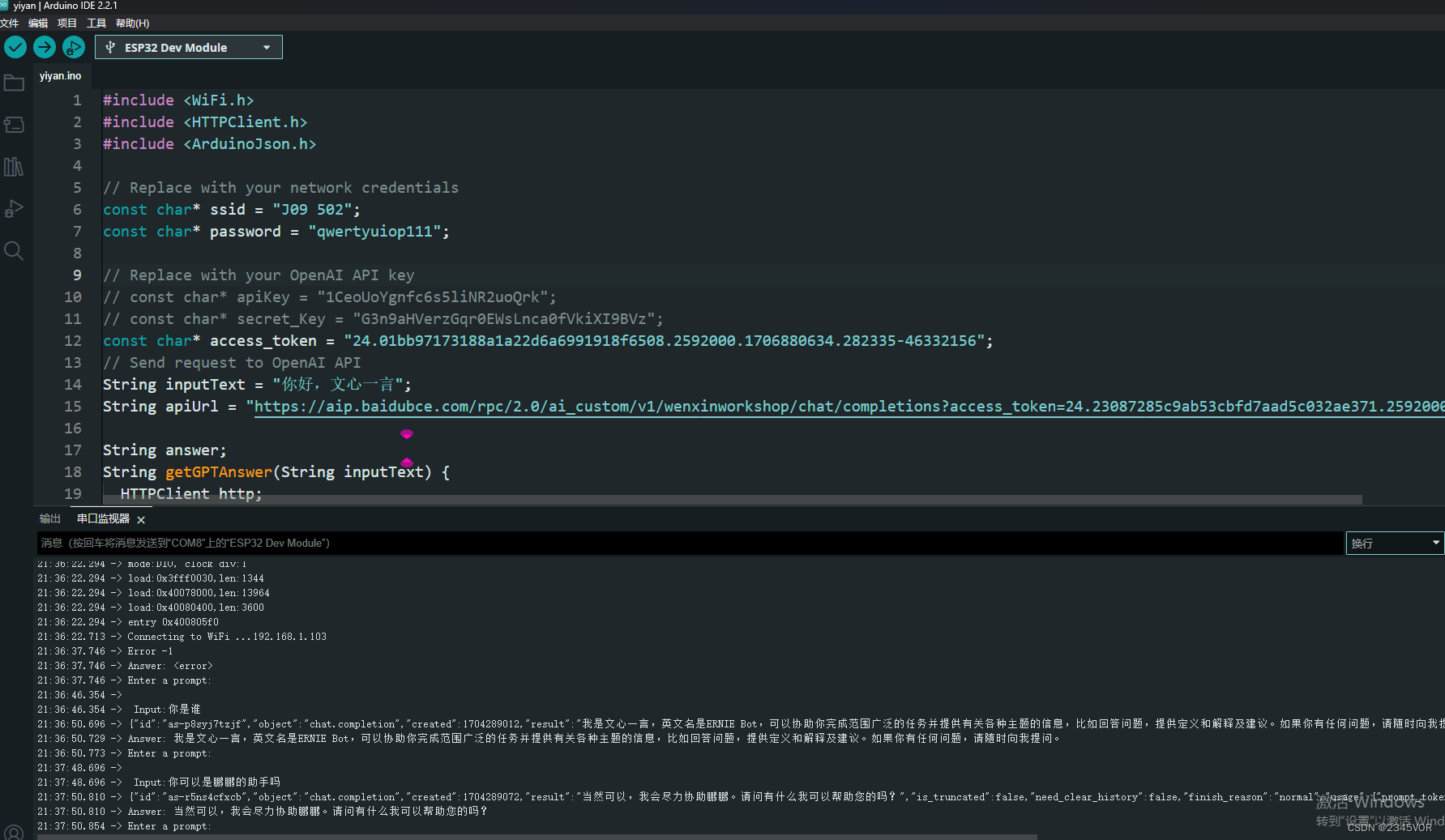
【ESP32接入国产大模型之文心一言】
1. 怎样接入文心一言 随着人工智能技术的不断发展,自然语言处理领域也得到了广泛的关注和应用。在这个领域中,文心一言作为一款强大的自然语言处理工具,具有许多重要的应用价值。本文将重点介绍如何通过ESP32接入国产大模型之文心一言api&am…...

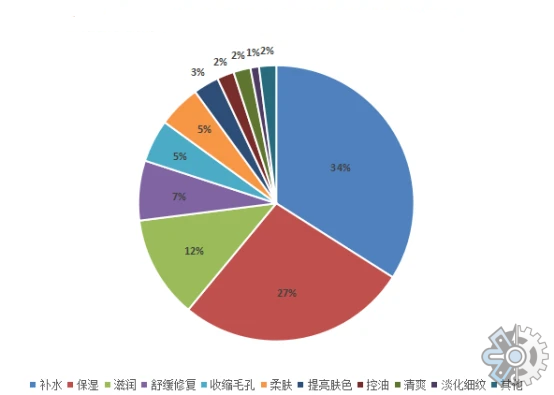
保湿剂,预计2026年市场规模将达到约230亿美元
全球市场分析 从全球市场来看,保湿剂市场规模正在快速增长。主要集中在欧美和亚太地区的市场,据市场调研机构的数据显示,预计2026年,全球保湿剂市场规模将达到约230亿美元。保湿剂的应用领域不断拓展,包括从化妆品到个…...

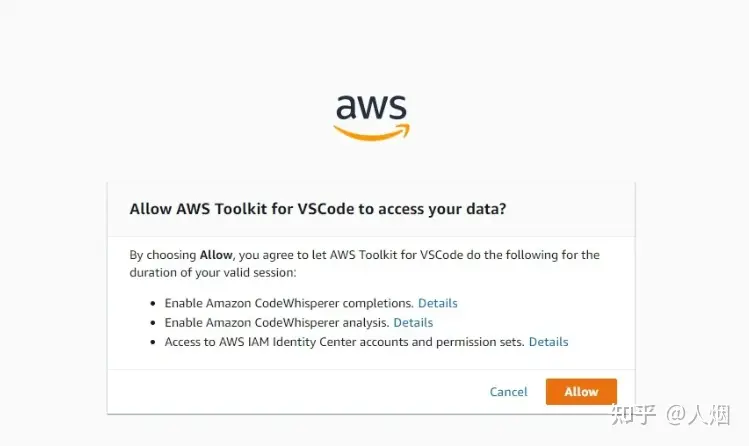
CodeWhisperer:编码世界中的声音启迪者
人烟 导语: 在数字化时代,编码已经成为了一种不可或缺的技能。而 CodeWhisperer(编码世界中的声音启迪者)则以其卓越的技术和深厚的知识为人们带来了独特的启发和指导。本文将介绍 CodeWhisperer 的背景和成就,探讨他是…...

golang学习专栏
GOLANG专栏 Golang基础教程 Golang基础教程 Golang练手算法 Golang练手算法 Golang设计模式 Golang设计模式 Golang数据结构和算法 Golang数据结构和算法 Golang并发编程 Golang并发编程 ORM框架Gorm Golang ORM框架gorm Golang源码分析 Golang源码分析 MySQL教程 MySQ…...

el-table表格动态添加列。多组数据拼接和多层级数据的处理
提示:el-table表格动态添加列 文章目录 前言一、多组数据拼接二、多层级处理三、实际应用中,为避免闪屏,可以表格数据统一渲染总结 前言 需求:富文本编辑器 一、多组数据拼接 <template><div class"test">…...

ThinkPHP6.0任意文件上传 PHPSESSION 已亲自复现
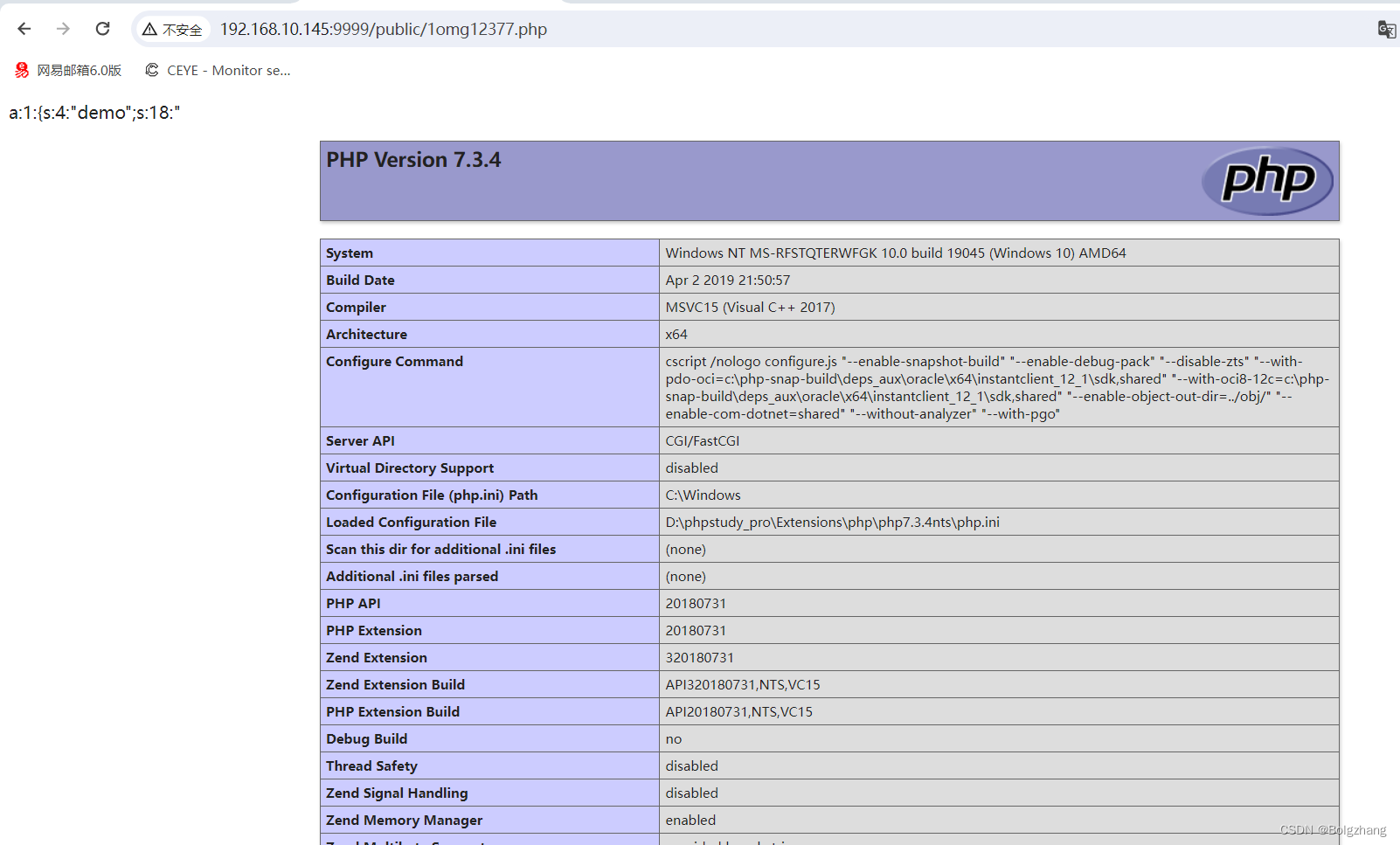
ThinkPHP6.0任意文件上传 PHPSESSION 已亲自复现 漏洞名称漏洞描述影响版本 漏洞复现环境搭建安装thinkphp6漏洞信息配置 漏洞利用 修复建议 漏洞名称 漏洞描述 2020年1月10日,ThinkPHP团队发布一个补丁更新,修复了一处由不安全的SessionId导致的任意文…...

短说社区运营的使用工具分享(一)
本文是一篇针对短说社区运营的使用工具分享帖,是小编结合日常使用,总结的一些可以帮助网站管理员和运营人员进行日常操作和管理的工具。 1. 想天工作台之运营面板 想天工作台可以将桌面划分不同的类型来辅助办公,我分享下我当前的桌面情况&…...

关于.gitignore文件
.gitignore文件用于忽略git同步文件。 git上创建项目时,默认的.gitignore文件配置比较少,不太适合于windows下vs的开发设置。 下面是vs中.gitignore条目样例: # Prerequisites *.d# Compiled Object files *.slo *.lo *.o *.obj*.iobj *.V…...

Cell 文章图复现
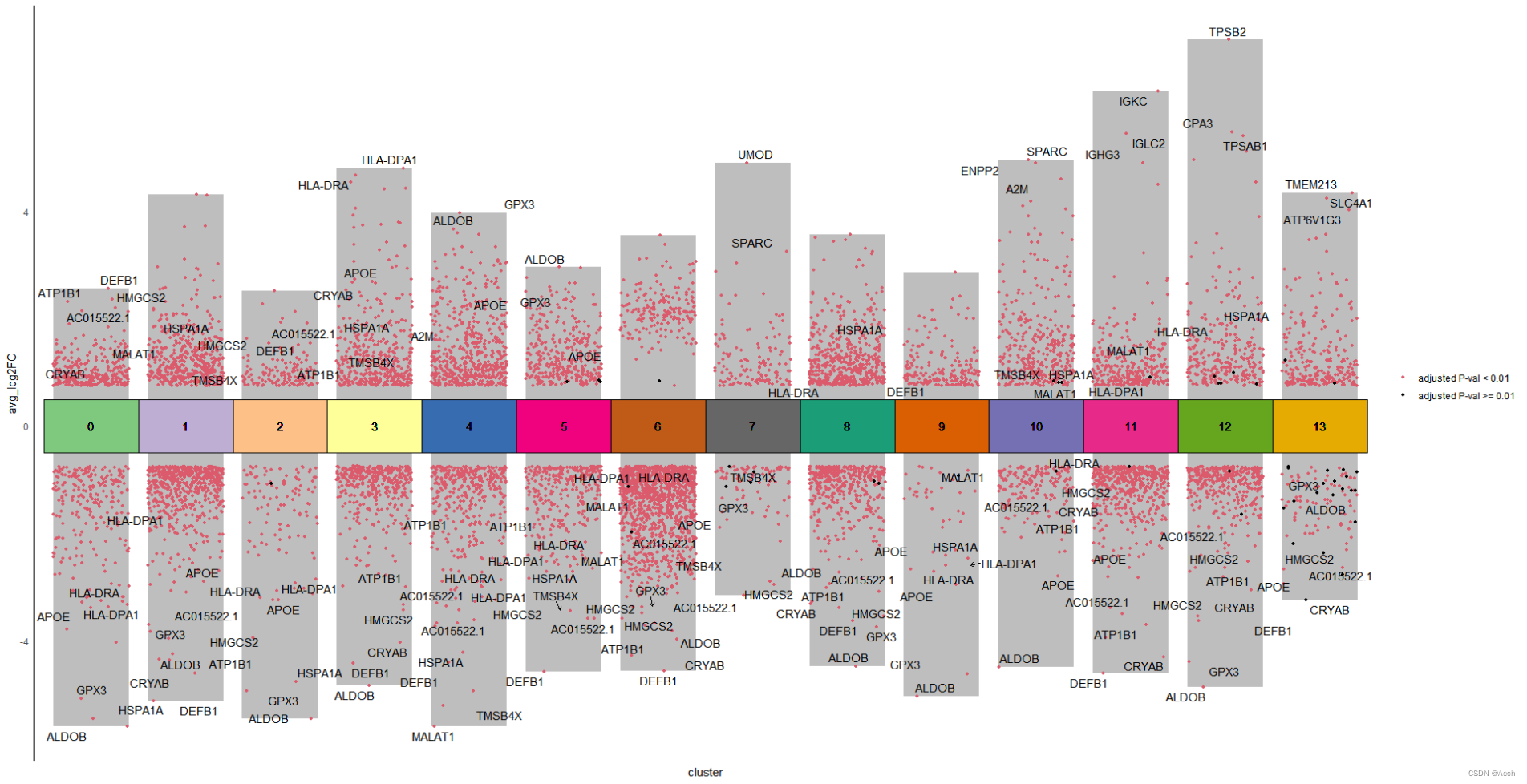
多组差异火山图复现 参考文章: A Spatiotemporal Organ-Wide Gene Expression and Cell Atlas of the Developing Human Heart Figure 2. H 图里主要是单细胞数据不同cluster之间的差异火山图, 所以说白了就是散点图和柱状图的结合, 散点图用差异基因绘制, 柱状图利用logFC最…...

只需一招彻底解决SOLIDWORKS不显示缩略图预览
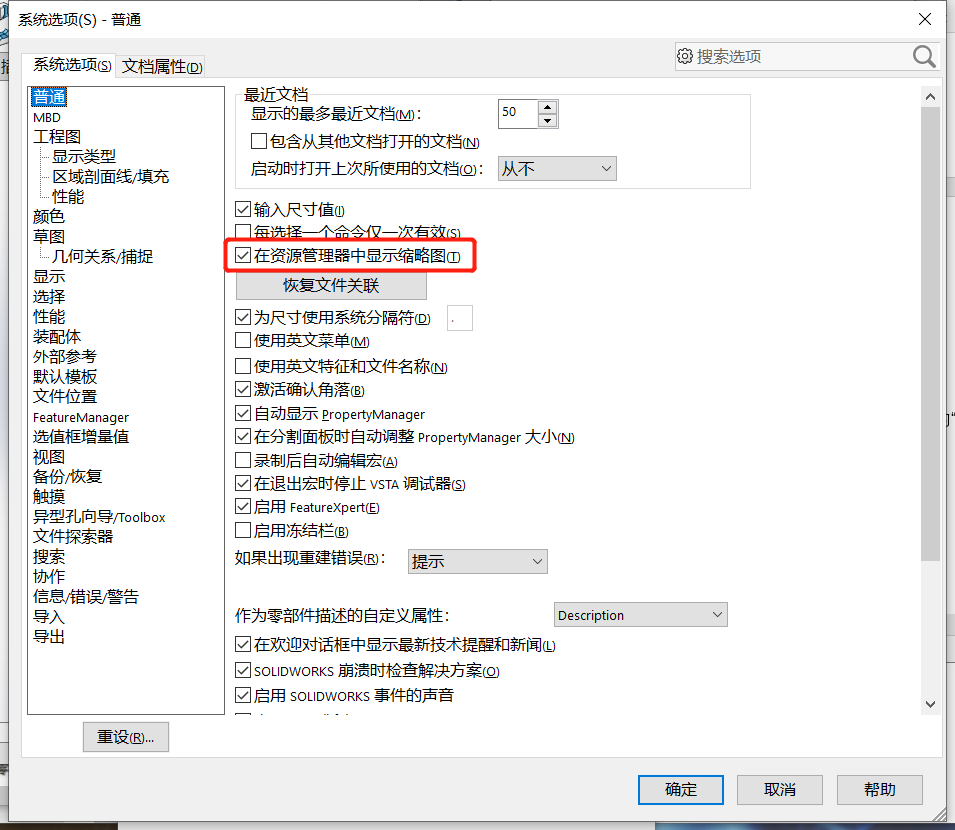
SOLIDWORKS缩略图能够让工程师便于识别想要打开的模型,但经常会有用户遇到在资源管理器中查看SOLIDWORKS文件时,仅显示SOLIDWORKS的图标,而没有相关文件的预览缩略图。 Windows文件夹选项设置 首先确保Windows文件夹选项设置,显…...

nccl 源码分析 从 ncclAllReduce 的执行开始认识nccl源代码
文字没有提及的代码内容,不需要太在意,当然也可以瞟两眼; 首先,总体而言函数 ncclAllReduce 的功能在于将携带了一个操作的info结构体,放入了队列中,待后面执行; 排队的函数调用是 ncclEnqueue…...
优雅地在局域网中传输文件)
仿照AirDrop(隔空投送)优雅地在局域网中传输文件
基于WebRTC的局域网文件传输 在前一段时间,我想在手机上向电脑发送文件,因为要发送的文件比较多,所以我想直接通过USB连到电脑上传输,等我将手机连到电脑上之后,我发现手机竟然无法被电脑识别,能够充电但是…...

【PHP】TP5.0及Fastadmin中将查询数据返回对象转为数组
目录 方法一:使用collection助手函数 方法二:设置返回数据集的对象名 在 ThinkPHP 5.0 中,对模型查询返回的对象进行了优化,默认情况下,使用 all 或 select 方法查询数据库将返回一个对象数组集合。这个集合是模型的…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...
