前端实战第一期:悬浮动画
悬浮动画

像这样的悬浮动画该怎么做,让我们按照以下步骤完成
步骤:
-
先把HTML内容做起来,用button属性创建一个按钮,按钮内写上悬浮效果
<button class='btn'>悬浮动画</button> -
在style标签内设置样式,先设置盒子大小,这里用body当作容纳button的盒子 ,再用display:flex;属性把盒子变为弹性盒子,再用justify-content和align-item设置盒子body居中
/* 第一步:设置盒子大小,这里用body当作容纳button的盒子 */body{/* height:100vh;能起到什么作用 */height:100vh;display:flex;justify-content: "center";align-items:center;} -
创建和设置好盒子样式后,开始设置button样式
-
button是块级元素,所以第一步就是设置高宽,高为50px,宽度为100px
-
background-color: transparent;:设置按钮的背景颜色为透明。 -
border-color: #800080;:设置按钮边框的颜色为#800080(一种紫色)。 -
border-radius: 5px;:设置按钮边框的圆角半径为5像素,使按钮的四个角更圆润。 -
color: #800080;:设置按钮文字的颜色为#800080(一种紫色)。 -
font-weight: bolder;:设置按钮文字的字体粗细为比父元素的字体更粗。 -
margin: 0 auto;:设置按钮的水平外边距为自动,上下外边距为0,使按钮在水平方向上居中。 -
cursor: pointer;:当鼠标悬停在按钮上时,改变鼠标的形状为手形,表示这是一个可点击的元素。 -
position: relative;:设置按钮的位置为相对定位,相对于其正常位置进行定位。为后面absolute定位属性做铺垫.btn{width:100px;height:50px;background-color:transparent;border-color: #55aa7f;border-radius:5px;color:#55aa7f;font-weight: bolder;;margin:0 auto;cursor:pointer;position:relative;}
-
button样式设置之后,就开始设置动画效果,为动画效果设置了三个选择器
.btn::before选择器使用::before伪元素创建了一个额外的元素
/*::before创建的元素是行内元素*/ .btn::before{content:"";height:100%;width:0px;background-color:#55aa7f;/* 设置::before盒子所在位置 */position:absolute;top:0%;left:-24%;transform:skew(45deg);z-index:-1; /*这使得伪元素在页面上的堆叠顺序低于其正常位置。*/transition:all 0.5s; /*颜色变化*/}.btn:hover::before选择器是当鼠标悬停在按钮上,就会触发.btn中的before创建的伪元素
.btn:hover::before{/*触发之后,由原本的0px直接变为160%的宽度,这是很多动画效果都要设置的步骤,像是缩放,悬浮,出现等动画*/width:160%;}.btn:hover选择器是当鼠标悬停在按钮上,不光按钮背景要变,按钮内的字体颜色也要变
.btn:hover{color:white;} -
动画效果设置好之后,还要在.btn选择器中添加overflow和transition属性
.btn{ /* 因为伪元素创建的盒子超出按钮大小,再说也为了美观,直接用overflow属性的hidden值隐藏 */ overflow:hidden; /*如果仅仅设置了动画效果,点击过去,直接变过来,这样观感不好,所以用transition过渡元素,选取所有元素,再输入0.5s的过渡时间*/transition:all 0.5s; }
-
这样这个小项目就算完成了
完整代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>悬浮动画</title><style>/* 第一步:设置盒子大小,这里用body当作容纳button的盒子 */body{/* height:100vh;能起到什么作用 */height:100vh;display:flex;justify-content: "center";align-items:center;}/* 第二步:创建好盒子后,就开始设置button的样式 */.btn{width:100px;height:50px;background-color:transparent;border-color: #55aa7f;border-radius:5px;color:#55aa7f;font-weight: bolder;;margin:0 auto;cursor:pointer;position:relative;overflow:hidden;transition:all 0.5s; /*字体变化*/}/* 第三步:button样式设置好之后,就开始设置动画效果 */.btn::before{content:"";height:100%;width:0px;background-color:#55aa7f;/* 设置::before盒子所在位置 */position:absolute;top:0%;left:-24%;transform:skew(45deg);z-index:-1;transition:all 0.5s; /*颜色变化*/}.btn:hover::before{width:160%;}.btn:hover{color:white;}</style></head><body><button class='btn'>悬浮动画</button></body>
</html>
运行效果

相关文章:

前端实战第一期:悬浮动画
悬浮动画 像这样的悬浮动画该怎么做,让我们按照以下步骤完成 步骤: 先把HTML内容做起来,用button属性创建一个按钮,按钮内写上悬浮效果 <button classbtn>悬浮动画</button>在style标签内设置样式,先设置盒子大小&…...

Python学习笔记(五)函数、异常处理
目录 函数 函数的参数与传递方式 异常处理 函数 函数是将代码封装起来,实现代码复用的目的 函数的命名规则——同变量命名规则: 不能中文、数字不能开头、不能使用空格、不能使用关键字 #最简单的定义函数 user_list[] def fun(): #定义一个函数&…...

Vue实现模糊查询
在Vue中实现模糊查询,你可以使用JavaScript的filter和includes方法,结合Vue的v-for指令。下面是一个简单的例子: 首先,你需要在你的Vue实例中定义一个数据数组和一个查询字符串。 data() { return { items: [Apple, Banana, Che…...

【十一】【C++\动态规划】1218. 最长定差子序列、873. 最长的斐波那契子序列的长度、1027. 最长等差数列,三道题目深度解析
动态规划 动态规划就像是解决问题的一种策略,它可以帮助我们更高效地找到问题的解决方案。这个策略的核心思想就是将问题分解为一系列的小问题,并将每个小问题的解保存起来。这样,当我们需要解决原始问题的时候,我们就可以直接利…...

主板部件
▶1.主要部件 主板是计算机的重要部件,主板由集成电路芯片、电子元器件、电路系统、各种总线插座和接口组成,目前主板标准为ATX。主板的主要功能是传输各种电子信号,部分芯片负责初步处理一些外围数据。不同类型的CPU,需要不同主板与之匹配。…...

2023年度学习总结
想想大一刚开始在CSDN写作,这一坚持,就是我在CSDN的第九个年头,这也是在CSDN最有里程碑的一年,这一年我被评为CSDN的博客专家啦!先是被评为Unity开发领域新星创作者,写的关于一部分Unity开发的心得获得大家…...

服务器感染了.kann勒索病毒,如何确保数据文件完整恢复?
导言: 勒索病毒成为当前网络安全领域的一大威胁。.kann勒索病毒是其中的一种变种,对用户的数据造成了极大的威胁。本文91数据恢复将介绍.kann勒索病毒的特征、应对策略以及预防措施,以帮助用户更好地保护个人和组织的数据安全。当面对被勒索…...

使用results.csv文件数据绘制mAP对比图
yolov5每次train完成(如果没有中途退出)都会在run目录下生成expX目录(X代表生成结果次数 第一次训练完成生成exp0 第二次生成exp1…以此类推)。expX目录下会保存训练生成的weights以及result.txt文件,其中weights是训练…...

【算法刷题】## 算法题目第1讲:双指针处理数组题目 带视频讲解
算法题目第一讲:双指针处理数组题目 解决力扣: [344. 反转字符串][167. 两数之和 II - 输入有序数组][26. 删除有序数组中的重复项][27. 移除元素][283. 移动零][5. 最长回文子串] 配合b站视频讲解食用更佳:https://www.bilibili.com/video/BV1vW4y1P…...

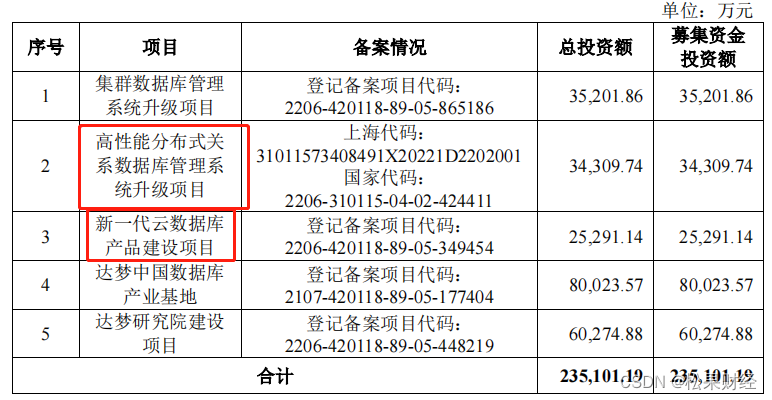
达梦数据:数字化时代,国产数据库第一股终于到来?
又是新的一年开始。回首一年前的此时,在大家千呼万唤地期待中,数据基础制度体系的纲领性文件正式发布。 时隔一年之后,数据资源入表如约而至。2024年1月1日《企业数据资源相关会计处理暂行规定》正式施行,各行各业海量数据巨大的…...

selenium4.0中常见操作方式50条
前阵子升级了py3.9,一些常年陪伴的库也都做了升级,不少命令也更新了,适度更新一下记忆。 1. 打开浏览器:driver webdriver.Chrome() 2. 访问网址:driver.get("Example Domain") 3. 获取当前网址ÿ…...

如何解决使用融云音视频时由于库冲突导致编译不通过的问题
音视频库里面使用了一些第三方库,比如 openssl,libopencore-amrnb 等第三方库,如果集成的过程中遇到冲突可以尝试这样修改: 1、在 Build Settings 中 Other Linker Flags 中把 -all_load 去掉; 2、如果遇到 openssl 库…...

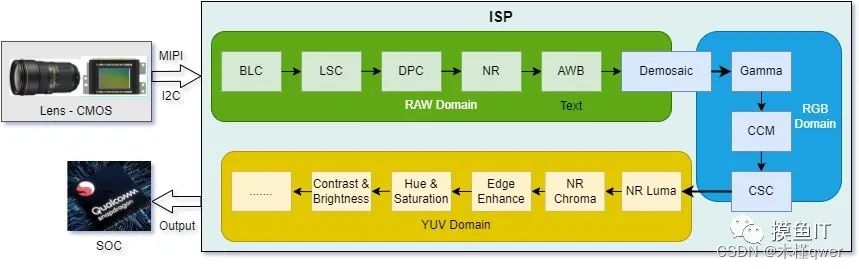
ISP 基础知识积累
Amber:现有工作必要的技术补充,认识需要不断深入,这个文档后续还会增加内容进行完善。 镜头成像资料 ——干货满满,看懂了这四篇文章,下面的问题基本都能解答 看完思考 1、ISP 是什么,有什么作用ÿ…...

Android Studio新手实战——深入学习Activity组件
目录 前言 一、Activity简介 二、任务栈相关概念 三、常用Flag 四、结束当前Activity 五、Intent跳转Activity 六、更多资源 前言 Android是目前全球最流行的移动操作系统之一,而Activity作为Android应用程序的四大组件之一,是Android应用程序的核…...

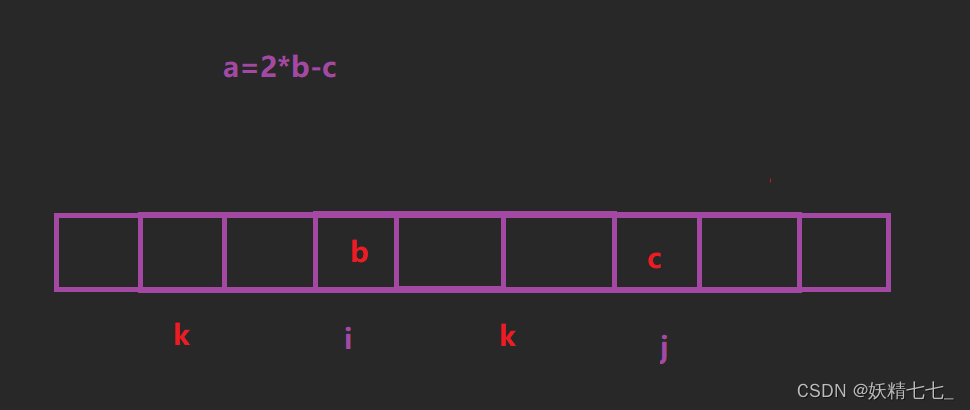
[足式机器人]Part2 Dr. CAN学习笔记-自动控制原理Ch1-10奈奎斯特稳定性判据-Nyquist Stability Criterion
本文仅供学习使用 本文参考: B站:DR_CAN Dr. CAN学习笔记-自动控制原理Ch1-10奈奎斯特稳定性判据-Nyquist Stability Criterion Cauchy’s Argument Priciple 柯西幅角原理 结论: s s s平面内顺时针画一条闭合曲线 A A A, B B B曲…...

企业培训系统开发:构建灵活高效的学习平台
企业培训系统的开发在当今数字化时代是至关重要的。本文将介绍一些关键技术和代码示例,以帮助您构建一个灵活、高效的企业培训系统。 1. 技术选型 在开始企业培训系统的开发之前,首先需要选择合适的技术栈。以下是一个基本的技术选型示例:…...

2023秋电子科大信软 程算I 机考真题
基本情况 对应课程:程序设计与算法基础I 考试时间:2小时 题型:函数题编程题 函数题只需要完成期中一些(个)函数即可 编程题需要自己手动写main函数 提示:本次考试为全年级机考,分上下午场&am…...

Hive用户自定义函数之UDF开发
在进行大数据分析或者开发的时候,难免用到Hive进行数据查询分析,Hive内置很多函数,但是会有一部分需求需要自己开发,这个时候就需要自定义函数了,Hive的自定义函数开发非常方便,今天首先讲一下UDF的入门开发…...

Unity中URP下的线性雾
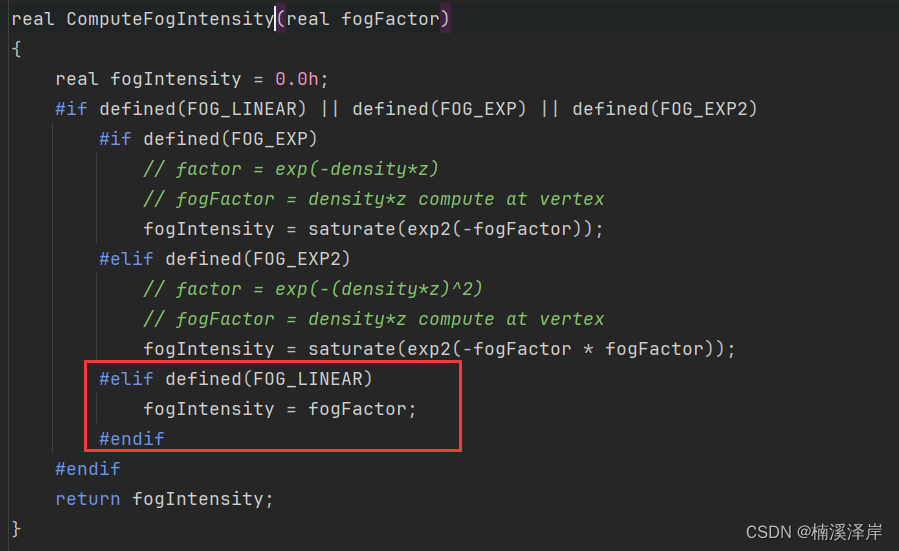
文章目录 前言一、线性雾 雾效因子二、MixFog1、ComputeFogIntensity 雾效强度计算2、雾效颜色混合 lerp(fogColor, fragColor, fogIntensity); 前言 在之前的文章中,我们实现了URP下的雾效支持。 Unity中URP下的添加雾效支持 在上一篇文章中,我们解析了 URP 下统…...

SpringBoot全局Controller返回值格式统一处理
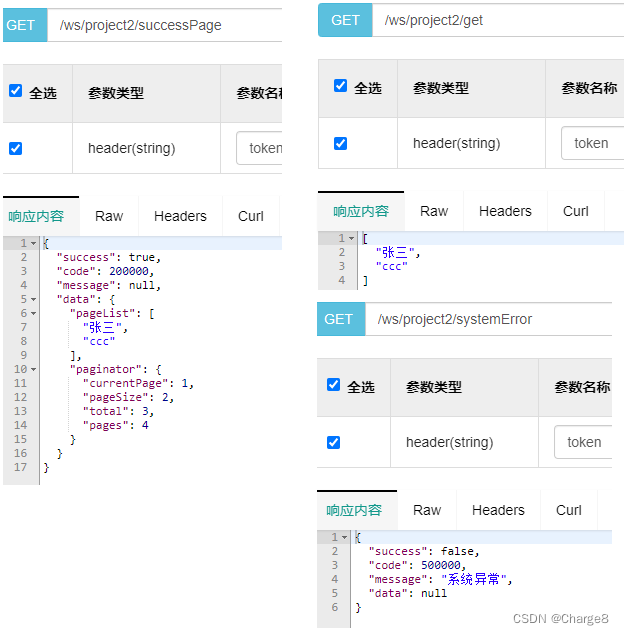
一、Controller返回值格式统一 1、WebResult类 在 Controller对外提供服务的时候,我们都需要统一返回值格式。一般定义一个 WebResult类。 统一返回值(WebResult类)格式如下: {"success": true,"code": 2…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...
)
2025.6.9总结(利与弊)
凡事都有两面性。在大厂上班也不例外。今天找开发定位问题,从一个接口人不断溯源到另一个 接口人。有时候,不知道是谁的责任填。将工作内容分的很细,每个人负责其中的一小块。我清楚的意识到,自己就是个可以随时替换的螺丝钉&…...
