Prometheus实战篇:Prometheus监控nginx
准备环境
在此专栏的前几篇文章中已经准备了一台服务器作为我们进行环境的准备.大家也可以通过虚拟机创建俩台服务器,一台作为Prometheus的安装另外一台进行其他软件安装并且进行监控的服务器.
这里我就不赘述nginx的安装教程,相信大家都可以搜到,使用docker或者直接通过安装包解压的方式都可以,我这里是通过docker的方式进行安装的,后面的操作其实都是大差不差的.
nginx开启stub_status
- 监控nginx需要with-http_stub_status_module这个模块
首先检查是否有安装with-http_stub_status_module模块
docker方式安装
docker exec -it nginx nginx -v 2>&1 |grep -o with-http_stub_status_module
nginx安装包方式安装
nginx nginx -v 2>&1 |grep -o with-http_stub_status_module
nginx开启stub_status配置
将下面配置文件写到nginx.conf配置文件中:
server {.....location /stub_status {stub_status on;access_log off;allow 0.0.0.0/0;deny all;}....
}
重新加载配置文件
docker exec -it nginx nginx -s reload
检查是否开启成功
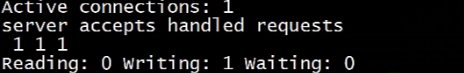
curl http://localhost/syub_status
成功如下图:

安装Exporter
在上篇文章中说了Prometheus需要监控什么软件需要对应安装的Exporter,当然这里可以使用二进制安装也可以使用docker安装.这里为了方便,还是选择docker-compose的方式直接安装
docker-compose方式进行安装
这里直接通过创建docker-compose.yaml然后进行追加配置
cat >docker-compose.yaml <<FOF
version: '3.3'
services:nginx_exproter:image:nginx/nginx-prometheus-exporter:0.11container_name: nginx_exporterhostname: nginx_exportercommand:- '-nginx.scrape-uri=http://localhost/stub_status'restart: alwaysport:- "9113:9113"
EOF
启动
docker-compose up -d
检查
查看正在运行的容器
docker ps或者:查看nginx_exporter容器的运行日志
docker logs -f nginx_exporter
metrics地址
安装好Exporter后会暴露一个/metrics结尾的服务
| 名称 | 地址 |
|---|---|
| nginx_exporter | http://localhost:9113/metrics |
Prometheus配置
配置Prometheus去采集(拉取)nginx_exporter的监控样本数据
cd /data/docker-prometheus# 在scrapc_configs(搜刮配置):下面增加如下配置:
cat >prometheus/prometheus.yml <<FOF- job_name: 'nginx_exporter'static_configs:- targets: ['localhost:9113']labels:instance: test服务器
EOF
重新加载配置
curl -x POST http://localhost:9090/-/reload
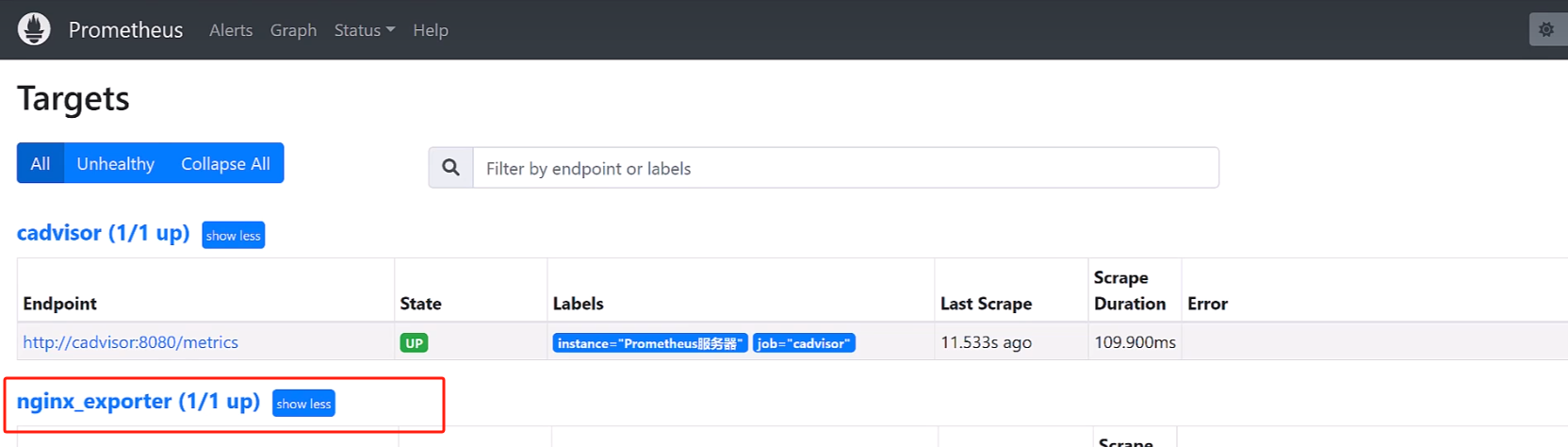
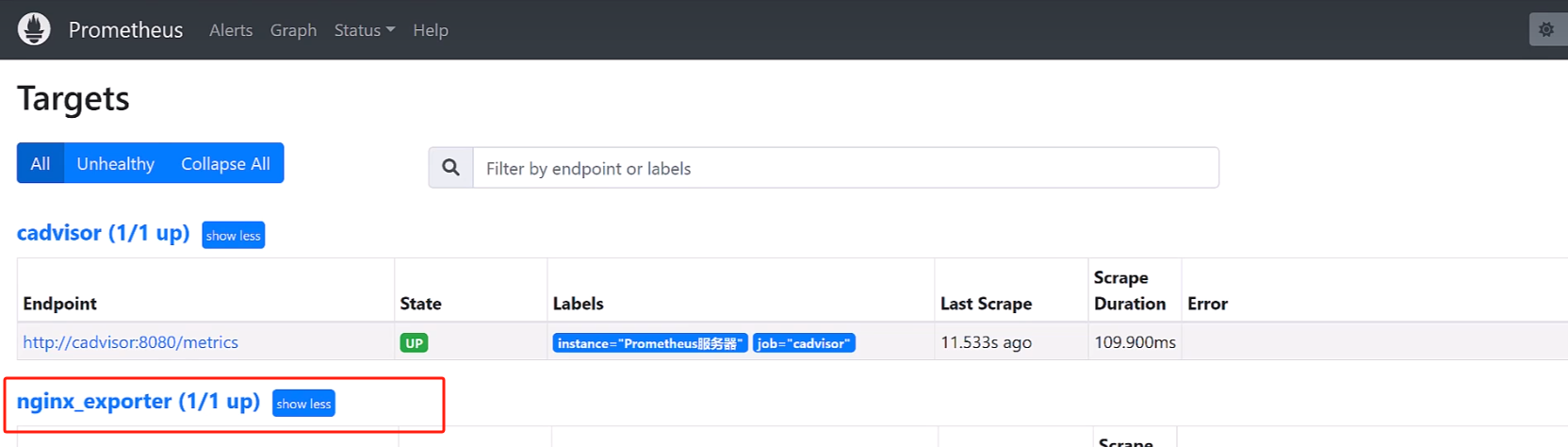
检查

常用的nginx监控指标
nginx_connections_accepted 接受请求数
nginx_connections_active 活动连接数
nginx_connections_handled 成功处理请求数
nginx_connections_reding 正在进行读操作的请求数
nginx_connections_waiting 正在等待的请求数
nginx_connections_writing 正在进行写操作的请求数
nginx_connections_requests 总请求数
添加触发器
cd /data/docker-prometheus
cat >prometheus/alert.yml <<FOF-name: nginxrules:# 任何势力超过30秒无法联系的情况发出警报- alert: NginxDownexpr: nginx_up ==0for: 30slabels:severity: criticalannotations:summary:"nginx异常,实例:{{$labels.instance }}"description: "{{$lables.job}} nginx已关闭"
EOF
检查:
vim prometheus/alert.yml
检查配置
docker exec -it prometheus promtool check config /etc/prometheus/prometheus.yml
重新加载配置
curl -x POST http://localhost:9090/-/reload
检查
http://localhost:9090/alerts?search=
或:
http://localhost:9090/rules
dashboard
grafana展示Prometheus从nginx_exporter收集到的数据
相关文章:

Prometheus实战篇:Prometheus监控nginx
准备环境 在此专栏的前几篇文章中已经准备了一台服务器作为我们进行环境的准备.大家也可以通过虚拟机创建俩台服务器,一台作为Prometheus的安装另外一台进行其他软件安装并且进行监控的服务器. 这里我就不赘述nginx的安装教程,相信大家都可以搜到,使用docker或者直接通过安装包…...

JVM加载class文件的原理机制
1、JVM 简介 JVM 是我们Javaer 的最基本功底了,刚开始学Java 的时候,一般都是从“Hello World ”开始的,然后会写个复杂点class ,然后再找一些开源框架,比如Spring ,Hibernate 等等,再然后就开发…...

如何使用CapSolver解决Web爬虫中遇到的CAPTCHA问题
Web爬取是一种强大的技术,用于从网站中提取数据,但经常会遇到一个常见障碍,即CAPTCHA。CAPTCHA是“Completely Automated Public Turing test to tell Computers and Humans Apart”的缩写,旨在防止自动机器人访问网站。然而&…...

杰发科技AC7801——IO模拟IIC注意事项
7801的参考手册没有说清楚 7840说明了用开漏 使用办法...

展台搭建与设计都有哪些思路
1、现代简约 设计理念强调简洁、线条清晰和空间布局,突出产品本身,使展台干净整洁,适合展示高科技、现代化的产品。 2、自然生态 利用植物、木材等自然元素,营造与自然和谐共处的氛围,适合健康、环保、生态产品。 3、品…...

解决mock单元测试中 无法获取实体类xxx对应的表名
错误描述:在执行单元测试时,执行到new Example时抛出异常,提示无法获取实体类xxx对应的表名 Example example new Example(ServeSubscribeRecord.class);Example.Criteria criteria example.createCriteria();criteria.andEqualTo("se…...

arm64虚拟化技术与kvm实现原理分享
文章目录 1 简介2 arm64 虚拟化相关硬件支持2.1 arm64 cpu 虚拟化基本原理及硬件支持2.2 系统寄存器捕获和虚拟寄存器支持2.3 VHE 特性支持2.4 内存虚拟化支持2.5 IO 虚拟化支持2.6 DMA 虚拟化支持2.7 中断虚拟化支持2.8 定时器虚拟化支持 3 arm64 kvm 初始化流程3.1 初始化总体…...

选择 省市区 组件数据 基于vue3 + elment-plus
h5 <el-cascader v-model"form.area" :props"{value: label,label: label }" :options"jsonData" change"handleChange" style"width: 100%;" /> script import jsonData from /utils/city.json; 选完省市区 数据是一…...

了解 nextTick
一. 什么是 nextTick 简单的说,nextTick 方法是在 Vue.js 中常见的一种异步更新 DOM 的机制。它的原理是利用 JavaScript 的事件循环机制以及浏览器的渲染流程来实现延迟执行 DOM 更新操作。 它的出现主要是为了解决 Vue 的异步更新导致的 DOM 更新后的操作问题。…...
string类和标准模板库)
C++精进之路(十六)string类和标准模板库
C提供了一组功能强大的库,这些库提供了很多常⻅编程问题的解决方案以及简化其他问题的工具。 string 类为将字符串作为对象来处理提供了一种方便的方法。string 类提供了自动内存管理功能以及众多处 理字符串的方法和函数。例如,这些方法和函数让您能够合…...

【23.12.29期--Redis缓存篇】谈一谈Redis的集群模式
谈一谈Redis的集群模式 ✔️ 谈一谈Redis的集群模式✔️主从模式✔️ 特点✔️Redis主从模式Demo ✔️哨兵模式✔️Redis哨兵模式Demo✔️特点 ✔️Cluster模式✔️Redis Cluster模式Demo✔️特点 ✔️ 谈一谈Redis的集群模式 Redis有三种主要的集群模式,用于在分布…...
【算法挨揍日记】day34——647. 回文子串、5. 最长回文子串
647. 回文子串 647. 回文子串 题目描述: 给你一个字符串 s ,请你统计并返回这个字符串中 回文子串 的数目。 回文字符串 是正着读和倒过来读一样的字符串。 子字符串 是字符串中的由连续字符组成的一个序列。 具有不同开始位置或结束位置的子串&am…...

欧科云链研究院:奔赴2024,Web3与AI共振引爆数字时代潘多拉魔盒
出品|欧科云链研究院 2024年,Web3与AI两个数字科技的巅峰碰撞,欧科云链研究院探索AI与Web3的技术融合,与澎湃科技联合发布2024年展望,原标题为《2024年展望:Web3与AI共振引爆可信数字社会》,共…...

【Py/Java/C++三种语言OD2023C卷真题】20天拿下华为OD笔试之【数学】2023C-素数之积【欧弟算法】全网注释最详细分类最全的华为OD真题题解
文章目录 题目描述与示例题目描述输入描述输出描述示例输入输出说明 解题思路暴力解质数筛 代码PythonJavaC时空复杂度 华为OD算法/大厂面试高频题算法练习冲刺训练 题目描述与示例 题目描述 RSA加密算法在网络安全世界中无处不在,它利用了极大些数因数分解的闲难…...

uniapp路由
1、路由登记 uni-app页面路由为框架统一管理,开发者需要在pages.json里配置每个路由页面的路径及页面样式。 类似小程序在 app.json 中配置页面路由一样。 所以 uni-app 的路由用法与 Vue Router 不同,如仍希望采用 Vue Router 方式管理路由,…...

湖南大学-数据库系统-2023期末考试【原题】
前言 早上11:00考完的考试,下午回来打了三把LOL之后,凭着回忆把题目重现出来了。 在复习的时候刷了15,16,17,18,19,21六年的卷子,感觉题目都差不多,但是难度…...

【Java EE初阶九】多线程案例(线程池)
一、线程池的引入 引入池---->主要是为了提高效率; 最开始,进程可以解决并发编程的问题,但是代价有点大了,于是引入了 “轻量级进程” ---->线程 线程也能解决并发编程的问题,而且线程的开销比进程要小的多&…...

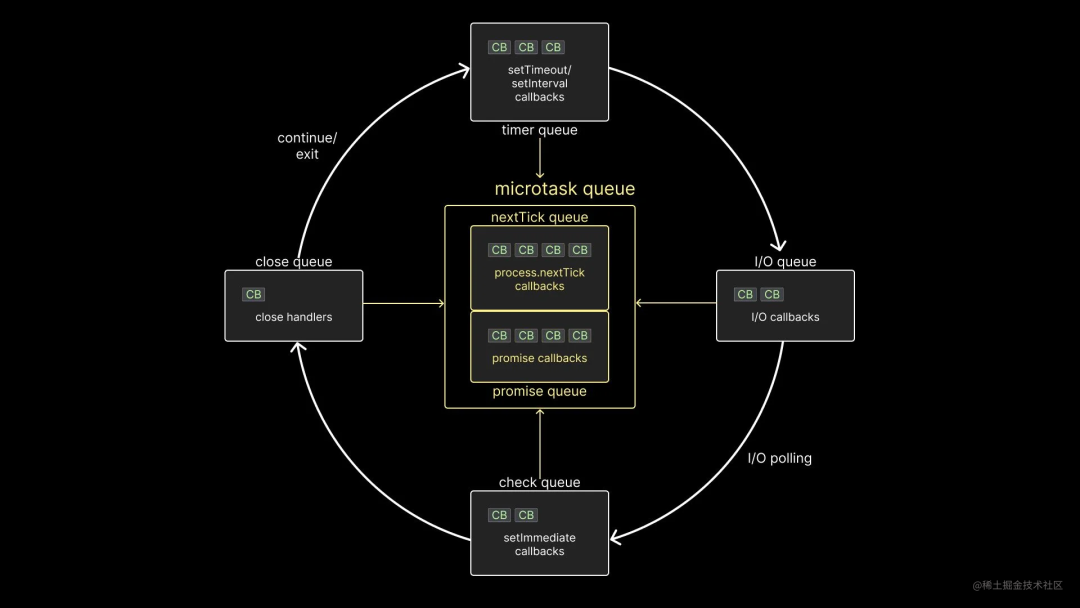
理解 Node.js 中的事件循环
你已经使用 Node.js 一段时间了,构建了一些应用程序,尝试了不同的模块,甚至对异步编程感到很舒适。但是有些事情一直在困扰着你——事件循环(Event Loop)。 如果你像我一样,花费了无数个小时阅读文档和观看…...

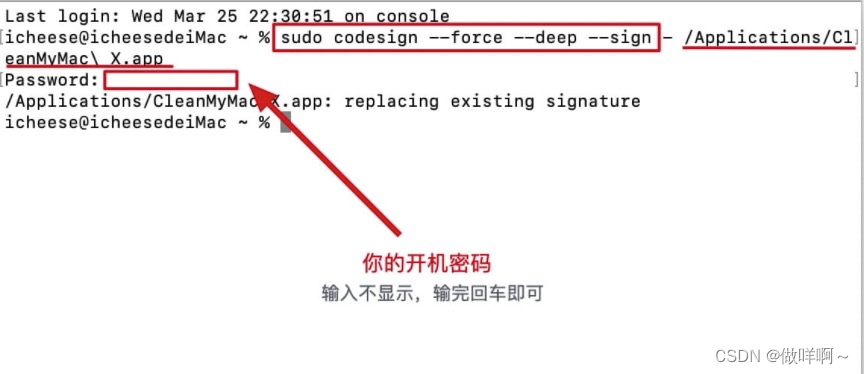
Mac 软件出现「意外退出」及「打不开」解决方法
Mac 软件出现「意外退出」及「打不开」解决方法 软件出现意外退出及软件损坏的情况,这是因为苹果删除了TNT的证书,所以大部分TNT破解的Mac软件会出现无法打开,提示意外退出。 终端需先安装Xcode或Apple命令行工具 如未装Xcode可以使用下列命…...

随机森林 3(代码)
通过随机森林 1和随机森林 2 的介绍,相信大家对理论已经了解的很透彻,接下来带大家敲一下代码,不懂得可以加我入群讨论。 第一份代码是比较原始的代码,第二份代码是第一段代码中引用的primitive_plot,第三份代码是使用…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...
