echarts 仪表盘进度条 相关配置

option = {series: [{type: 'gauge',min: 0,//最大值max: 100, //最小值startAngle: 200,//仪表盘起始角度。圆心 正右手侧为0度,正上方为90度,正左手侧为180度。endAngle: -20,//仪表盘结束角度splitNumber: 100, //仪表盘刻度的分割段数itemStyle: {color: '#58D9F9', //颜色shadowColor: 'rgba(0,138,255,0.45)',//阴影颜色shadowBlur: 10,//图形阴影的模糊大小shadowOffsetX: 2,//阴影水平方向上的偏移距离shadowOffsetY: 2,//阴影垂直方向上的偏移距离},progress: {show: true, //是否显示进度条roundCap: true,//是否在两端显示成圆形width: 18,//进度条宽度},pointer: {show:false,//是否显示指针},axisLine: {show:true, //是否显示仪表盘轴线roundCap: true, //是否在两端显示成圆形lineStyle: {width: 18,//轴线宽度}},axisTick: {show:false,//是否显示刻度},splitLine: {show:false,//是否显示分隔线},axisLabel: {show:false,//是否显示标签},title: {show: false,//是否显示标题},detail: {show:true,//是否显示详情valueAnimation: true,//是否开启标签的数字动画width: '60%',//详情宽度lineHeight: 40,//行高borderRadius: 8, //文字块的圆角offsetCenter: [0, '-5%'],//相对于仪表盘中心的偏移位置,数组第一项是水平方向的偏移,第二项是垂直方向的偏移。可以是绝对的数值,也可以是相对于仪表盘半径的百分比fontSize: 60,//文字的字体大小fontWeight: 'bolder',//文字字体的粗细formatter: '{value}/100',//格式化函数或者字符串color: 'auto',//文本颜色},data: [{value: 80}]}]
};

将精度条设为渐变色,中间富文本修改样式:只需要修改(进度条progress、详情detail)

progress: {show: true, //是否显示进度条roundCap: true,//是否在两端显示成圆形width: 18,//进度条宽度itemStyle: {color: {type: 'linear',x: 0,y: 0,x2: 0,y2: 1,colorStops: [{offset: 0, color: '#4A9FFA' // 0% 处的颜色}, {offset: 1, color: '#47D6DE' // 100% 处的颜色}],global: false // 缺省为 false}}},detail: {show: true,//是否显示详情valueAnimation: true,//是否开启标签的数字动画width: '60%',//详情宽度lineHeight: 40,//行高borderRadius: 8, //文字块的圆角offsetCenter: [0, '-10%'],//相对于仪表盘中心的偏移位置,数组第一项是水平方向的偏移,第二项是垂直方向的偏移。可以是绝对的数值,也可以是相对于仪表盘半径的百分比fontSize: 60,//文字的字体大小fontWeight: 'bolder',//文字字体的粗细formatter: '{a|{value}}{b|/100}',//格式化函数或者字符串color: 'auto',//文本颜色rich: {a: {align: 'center',color: '#3396FE',fontSize: 50,fontWeight: 'normal',//文字字体的粗细borderRadius: 8, //文字块的圆角lineHeight: 40,//行高},b: {align: 'center',color: '#67788A',fontSize: 20,fontWeight: 'bolder',//文字字体的粗细borderRadius: 8, //文字块的圆角lineHeight: 40,//行高},}},
相关文章:

echarts 仪表盘进度条 相关配置
option {series: [{type: gauge,min: 0,//最大值max: 100, //最小值startAngle: 200,//仪表盘起始角度。圆心 正右手侧为0度,正上方为90度,正左手侧为180度。endAngle: -20,//仪表盘结束角度splitNumber: 100, //仪表盘刻度的分割段数itemStyle: {color…...

Simpy:Python之离散时间序列仿真
Simpy:Python之离散时间序列仿真 文章目录 Simpy:Python之离散时间序列仿真简介基本使用语法简单案例在数据中心中的应用案例 简介 下载地址网站: https://pypi.org/project/simpy/ 有关教程网站: https://simpy.readthedocs.…...

连接GaussDB(DWS)报错:Invalid or unsupported by client SCRAM mechanisms
用postgres方式连接GaussDB(DWS)报错:Invalid or unsupported by client SCRAM mechanisms 报错内容 [2023-12-27 21:43:35] Invalid or unsupported by client SCRAM mechanisms org.postgresql.util.PSQLException: Invalid or unsupported by client SCRAM mec…...
--标定数据固化方法简介)
汽车标定技术(十四)--标定数据固化方法简介
目录 1.标定数据固化方法 1.1 基于XCP固化 1.2 基于UDS固化 2. 具体实现形式 2.1 CAN...

2024年关键技术发展战略趋势前瞻
技术趋势在不断变化,但总的趋势是技术日益深入人类生活的方方面面,这些趋势可能会对未来的科技发展和人类生活产生深远影响,以下是预计今年将塑造未来的一些关键技术趋势。 更多的人将采用人工智能和机器学习 人工智能(AI)和机器学习(ML)不…...

Java程序设计——GUI设计
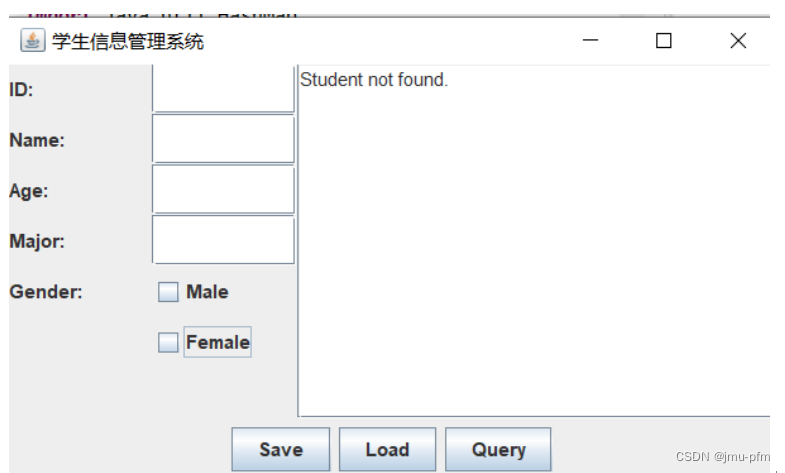
一、目的 通过用户图形界面设计,掌握JavaSwing开发的基本方法。 二、实验内容与设计思想 实验内容: 课本验证实验: Example10_6 图 1 Example10_7 图 2 图 3 Example10_15 图 4 设计思想: ①学生信息管理系统:…...

three.js Raycaster(鼠标点击选中模型)
效果: 代码: <template><div><el-container><el-main><div class"box-card-left"><div id"threejs" style"border: 1px solid red"></div><div class"box-right"…...

Springboot整合RocketMQ 基本消息处理
目录 1. 同步消息 2. 异步消息 3. 单向消息 4. 延迟消息 5. 批量消息 6. 顺序消息 7. Tag过滤 导入依赖 <dependency><groupId>org.apache.rocketmq</groupId><artifactId>rocketmq-spring-boot-starter</artifactId></dependency> …...

红外传感器深入解析
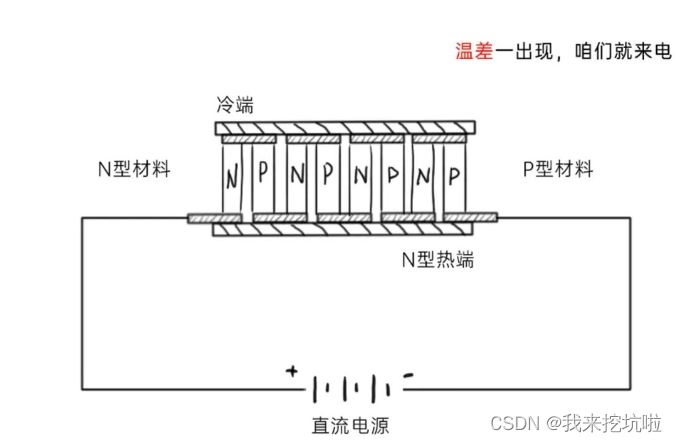
引言 宇宙间的任何物体只要其温度超过零度就能产生红外辐射,事实上同可见光一样,其辐射能够进行折射和反射,这样便产生了红外技术,利用红外光探测器因其独有的优越性而得到广泛的重视,并在军事和民用领域得到了广泛…...
)
18、Kubernetes核心技术 - InitContainer(初始化容器)
目录 一、概述 二、使用InitContainer 一、概述 InitContainer即初始化容器,是 K8S官方为我们提供的一个可以用来判断环境是否已经满足运行 Pod 应用前所需要的条件。 比如我们有一个应用,需要部署到Tomcat环境,那么在部署这个应用Pod之前…...

electron进程通信之预加载脚本和渲染进程对主进程通信
主进程和预加载脚本通信 主进程 mian,js 和预加载脚本preload.js,在主进程中创建预加载脚本, const createWindow () > {// Create the browser window.const mainWindow new BrowserWindow({width: 300,height: 300,// 指定预加载脚本webPreferences: {preload: path.j…...

如何有效使用 .gitignore 文件
在任何使用 Git 的软件项目中,.gitignore 文件都是一个必不可少的工具。它帮助开发者定义哪些文件和目录应该被 Git 忽略,从而保持代码库的整洁和管理的简便性。 什么是 .gitignore? .gitignore 文件是一个文本文件,您可以在其中指…...

大数据毕设分享 flink大数据淘宝用户行为数据实时分析与可视化
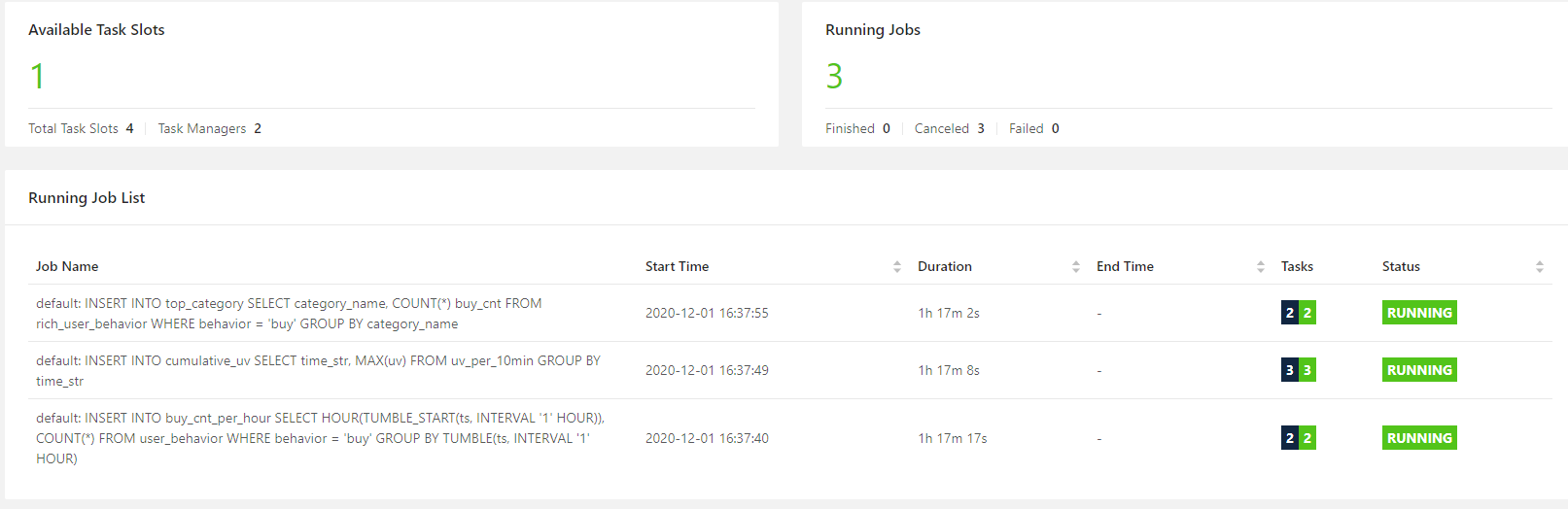
文章目录 0 前言1、环境准备1.1 flink 下载相关 jar 包1.2 生成 kafka 数据1.3 开发前的三个小 tip 2、flink-sql 客户端编写运行 sql2.1 创建 kafka 数据源表2.2 指标统计:每小时成交量2.2.1 创建 es 结果表, 存放每小时的成交量2.2.2 执行 sql &#x…...

大语言模型训练数据集
大语言模型的数据集有很多,以下是一些常用的: - 中文维基百科:这是一个包含大量中文文本的数据集,可用于训练中文语言模型。 - 英文维基百科:这是一个包含大量英文文本的数据集,可用于训练英文语言模型。 …...

python的课后练习总结4(while循环)
for循环用于针对序列中的每个元素的一个代码块。 while循环是不断的运行,直到指定的条件不满足为止。 while 条件: 条件成立重复执行的代码1 条件成立重复执行的代码2 …….. i 1while i < 5:print(i)i i 11、使用wh…...

Flink Connector 开发
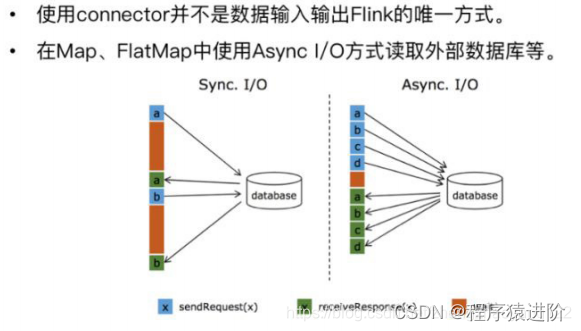
Flink Streaming Connector Flink是新一代流批统一的计算引擎,它需要从不同的第三方存储引擎中把数据读过来,进行处理,然后再写出到另外的存储引擎中。Connector的作用就相当于一个连接器,连接Flink计算引擎跟外界存储系统。Flin…...

Golang leetcode707 设计链表 (链表大成)
文章目录 设计链表 Leetcode707不使用头节点使用头节点 推荐** 设计链表 Leetcode707 题目要求我们通过实现几个方法来完成对链表的各个操作 由于在go语言中都为值传递,(注意这里与值类型、引用类型的而区别),所以即使我们直接在…...

Django和Vue项目运行过程中遇到的问题及解决办法
这是我从CSDN上边买来的一个系统的资源,准备在此基础上改成自己的系统,但是在运行项目这一步上都把自己难为了好几天,经过不断的摸索,终于完成了第一步!!! 如果大家也遇到同样的问题࿰…...

Single-Image Crowd Counting via Multi-Column Convolutional Neural Network
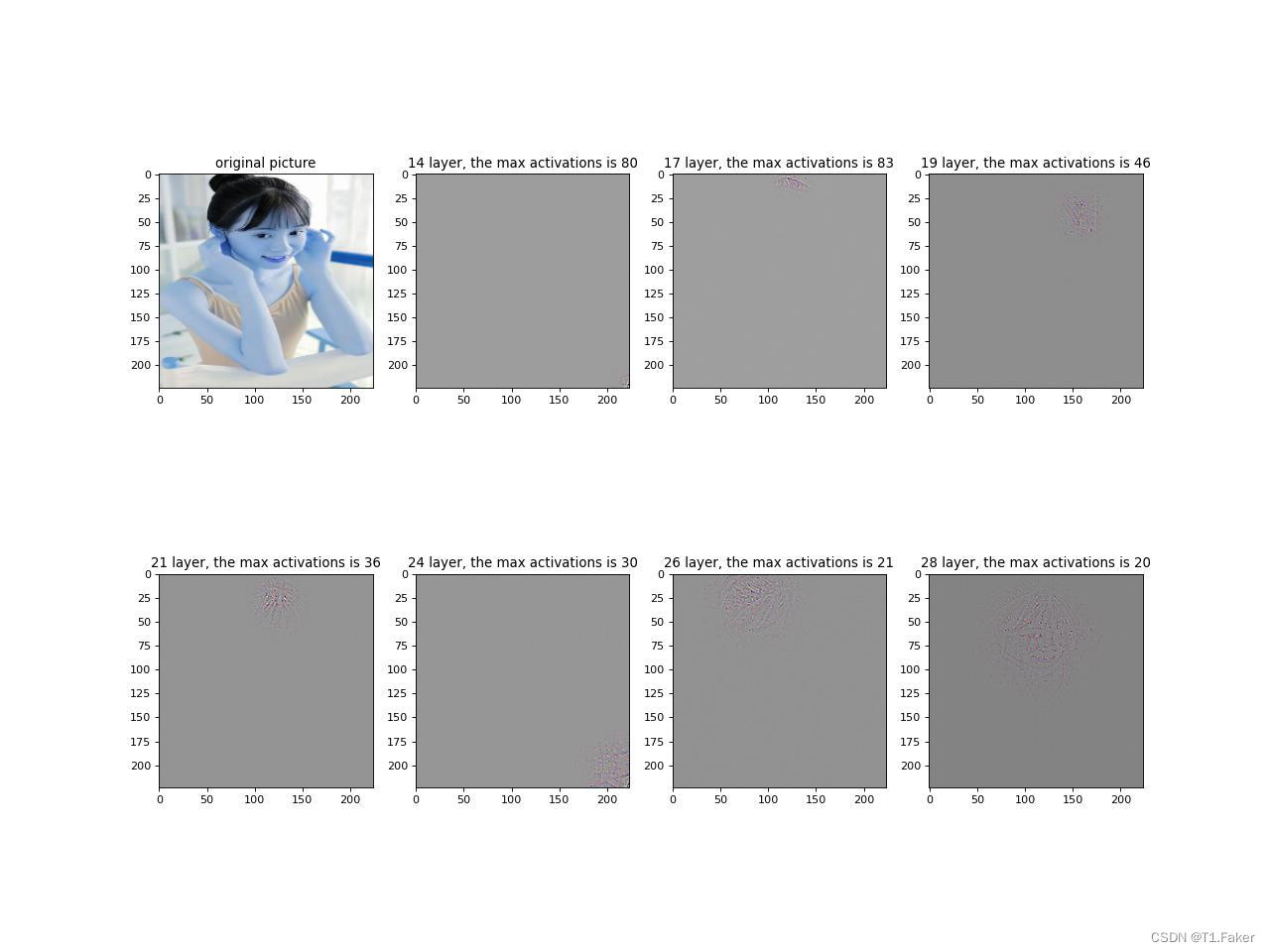
Single-Image Crowd Counting via Multi-Column Convolutional Neural Network 论文背景人群密度方法过去的发展历史早期方法基于轨迹聚类的方法基于特征回归的方法基于图像的方法 Multi-column CNN用于人群计数基于密度图的人群计数通过几何自适应核生成密度图密度图估计的多列…...

el-cascader隐藏某一级的勾选框及vue报错Error in callback for watcher “options“的解决办法
今天用到饿了么的级联选择器时出现了这个报错Error in callback for watcher “options“: “TypeError: Cannot read propertie ‘level‘ of null,因为需求是在不同类型 el-cascader多选的时候默认是可以勾选所有级的选项的,如下图: 包含级联cascader的options、select的…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

起重机起升机构的安全装置有哪些?
起重机起升机构的安全装置是保障吊装作业安全的关键部件,主要用于防止超载、失控、断绳等危险情况。以下是常见的安全装置及其功能和原理: 一、超载保护装置(核心安全装置) 1. 起重量限制器 功能:实时监测起升载荷&a…...
Axure零基础跟我学:展开与收回
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程! Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420 课程主题:Axure菜单展开与收回 课程视频:...

Docker、Wsl 打包迁移环境
电脑需要开启wsl2 可以使用wsl -v 查看当前的版本 wsl -v WSL 版本: 2.2.4.0 内核版本: 5.15.153.1-2 WSLg 版本: 1.0.61 MSRDC 版本: 1.2.5326 Direct3D 版本: 1.611.1-81528511 DXCore 版本: 10.0.2609…...
