Golang leetcode707 设计链表 (链表大成)
文章目录
- 设计链表 Leetcode707
- 不使用头节点
- 使用头节点 推荐**
设计链表 Leetcode707
题目要求我们通过实现几个方法来完成对链表的各个操作
由于在go语言中都为值传递,(注意这里与值类型、引用类型的而区别),所以即使我们直接在方法中传入指针,但是我们在方法里是不能直接修改指针所改的地址,其在方法中只会复制一份副本进行操作,而不会影响到原变量。
所以我们这里可以设置一个结构体,在mylinkedlist中在定义链表节点进行解决。
关于值传递的注意事项
这里放一个经典的愚蠢案例以作警戒,妄想通过副本直接影响原链表
我是猪
func (this *MyLinkedList) AddAtTail(val int) {Node := this.Headif Node == nil {Node = &ListNode{Val: val}//this.Head = Nodereturn}for Node.Next != nil {Node = Node.Next}Node.Next = &ListNode{Val: val}
}
不使用头节点
// ListNode 定义链表结构
type ListNode struct {Val intNext *ListNode
}//正常建立,不涉及头节点
// MyLinkedList 为了方便操作链表建立的结构体
type MyLinkedList struct {size intHead *ListNode
}// Constructor 初始化链表对象 √
func Constructor() MyLinkedList {return MyLinkedList{}
}// Get 获取第index个节点的数据 √
func (this *MyLinkedList) Get(index int) int {if index+1 > this.size {return -1}Node := this.Headfor ; index > 0; index-- {Node = Node.Next}return Node.Val
}// AddAtHead 将数据为val的节点添加到第一位 √
func (this *MyLinkedList) AddAtHead(val int) {Node := &ListNode{Val: val, Next: this.Head}this.Head = Nodethis.size++
}// AddAtTail 将数据为val的节点添加到最后一位 √
func (this *MyLinkedList) AddAtTail(val int) {this.size++if this.Head == nil {this.Head = &ListNode{Val: val}return}Node := this.Headfor Node.Next != nil {Node = Node.Next}Node.Next = &ListNode{Val: val}
}// AddAtIndex 将数据为val的节点插入到第index个节点之前;若链表长度为index,则放置到最后一位;若超过链表长度不做修改 √
func (this *MyLinkedList) AddAtIndex(index int, val int) {if this.size == index {this.AddAtTail(val)return}if this.size < index {return}//有第index节点//如果index=0,则需要改动首结点,直接待用addAtHeadif index == 0 {this.AddAtHead(val)return}cur := this.HeadNode := cur//0 1 2 3 ;index=2for ; index > 1; index-- {Node = Node.Next}Node.Next = &ListNode{Val: val, Next: Node.Next}this.Head = curthis.size++
}// DeleteAtIndex 删除第index个节点
func (this *MyLinkedList) DeleteAtIndex(index int) {if index+1 > this.size {return}// 0 1 2 3 ;index=0//如果index=0,依旧需要修改头节点if index == 0 {this.Head = this.Head.Nextthis.size--return}Node := this.Headcur := Node0 1 2 3 ;index=3,删除最后一个,只需要将最后.next=nil//if index+1 == this.size {// for ; index > 1; index-- {// cur = cur.Next// }// cur.Next = nil// this.Head = Node// this.size--// return//}//0 1 2 3 ;index=2//for ; index > 1; index-- {// cur = cur.Next//}//cur.Next = cur.Next.Next//this.Head = Node//this.size--for ; index > 1; index-- {cur = cur.Next}if index+1 == this.size {cur.Next = nilthis.size--return}cur.Next = cur.Next.Nextthis.Head = Nodethis.size--
}使用头节点 推荐**
首先性能足够优秀,而且代码简洁还方便

//本次目标时建立具有 头节点 的链表(虚拟头节点,但实际就是有头节点)
//链表结构:H* 0 1 2 3
//优势,在对头节点后的节点进行操作会方便type MyLinkedList struct {Size intDummyHead *ListNode
}// Constructor 使用虚拟头节点时,很关键的一步在在初始化我们的mylinkedlist,我们需要直接对dummyhead分配内存空间,防止后续对首个节点进行操作时出现问题
func Constructor() MyLinkedList {return MyLinkedList{DummyHead: &ListNode{}}
}func (this *MyLinkedList) Get(index int) int {//*h 0 1 2 3 ;0if this.Size <= index {return -1}DummyHead := this.DummyHeadcur := DummyHeadfor ; index >= 0; index-- {cur = cur.Next}return cur.Val
}func (this *MyLinkedList) AddAtHead(val int) {//if this.Size == 0 {// this.Head = &ListNode{Next: &ListNode{Val: val}}// this.Size++//} else {// this.Head.Next = &ListNode{Val: val, Next: this.Head.Next}// this.Size++//}//newNode := &ListNode{Val: val} // 创建新节点//newNode.Next = this.Head.Next // 新节点指向当前头节点//this.Head.Next = newNode // 新节点变为头节点//this.Size++ // 链表大小增加1//上面第一块没想明白,逻辑有问题;第二部分进行整合,本质一样this.DummyHead.Next = &ListNode{Val: val, Next: this.DummyHead.Next}this.Size++
}func (this *MyLinkedList) AddAtTail(val int) {if this.Size == 0 {this.AddAtHead(val)return}DummyHead := this.DummyHeadcur := DummyHead//h* 0 1 2 3 4 ;for cur.Next != nil {cur = cur.Next}cur.Next = &ListNode{Val: val}this.DummyHead = DummyHeadthis.Size++
}func (this *MyLinkedList) AddAtIndex(index int, val int) {//如果index=链表长度,插入到末尾if this.Size == index {this.AddAtTail(val)return}//如果index>链表长度,什么都不做//<长度,插入到index节点前//h* 0 1 2 3 4 ;2if this.Size > index {DummyHead := this.DummyHeadcur := DummyHeadfor ; index > 0; index-- {cur = cur.Next}cur.Next = &ListNode{Val: val, Next: cur.Next}this.DummyHead = DummyHeadthis.Size++}}func (this *MyLinkedList) DeleteAtIndex(index int) {//h* 0 1 2 3 4 ;0if this.Size > index {DummyHead := this.DummyHeadcur := DummyHeadfor ; index > 0; index-- {cur = cur.Next}cur.Next = cur.Next.Nextthis.DummyHead = DummyHeadthis.Size--}}
相关文章:

Golang leetcode707 设计链表 (链表大成)
文章目录 设计链表 Leetcode707不使用头节点使用头节点 推荐** 设计链表 Leetcode707 题目要求我们通过实现几个方法来完成对链表的各个操作 由于在go语言中都为值传递,(注意这里与值类型、引用类型的而区别),所以即使我们直接在…...

Django和Vue项目运行过程中遇到的问题及解决办法
这是我从CSDN上边买来的一个系统的资源,准备在此基础上改成自己的系统,但是在运行项目这一步上都把自己难为了好几天,经过不断的摸索,终于完成了第一步!!! 如果大家也遇到同样的问题࿰…...

Single-Image Crowd Counting via Multi-Column Convolutional Neural Network
Single-Image Crowd Counting via Multi-Column Convolutional Neural Network 论文背景人群密度方法过去的发展历史早期方法基于轨迹聚类的方法基于特征回归的方法基于图像的方法 Multi-column CNN用于人群计数基于密度图的人群计数通过几何自适应核生成密度图密度图估计的多列…...

el-cascader隐藏某一级的勾选框及vue报错Error in callback for watcher “options“的解决办法
今天用到饿了么的级联选择器时出现了这个报错Error in callback for watcher “options“: “TypeError: Cannot read propertie ‘level‘ of null,因为需求是在不同类型 el-cascader多选的时候默认是可以勾选所有级的选项的,如下图: 包含级联cascader的options、select的…...

2024美赛数学建模思路A题B题C题D题E题F题思路汇总 选题分析
文章目录 1 赛题思路2 美赛比赛日期和时间3 赛题类型4 美赛常见数模问题5 建模资料 1 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 2 美赛比赛日期和时间 比赛开始时间:北京时间2024年2月2日(周五ÿ…...

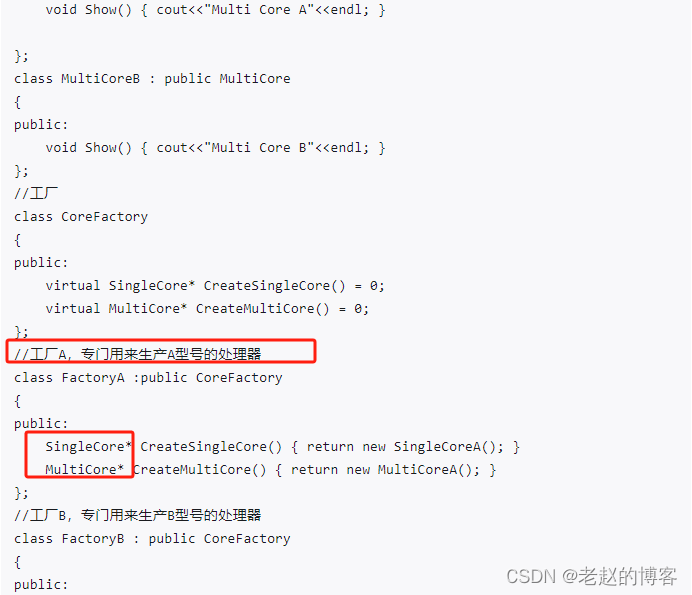
C++ 常用设计模式
一、工厂模式 from:C开发常用的设计模式及其实现详解 - 知乎 摘抄: 简单工厂、工厂、抽象工厂: 简单工厂需要工厂内部判断,而工厂模式不需要修改工厂类: 抽象工厂: 接上图: 未完待续.........

高性价比的高速吹风机/高速风筒解决方案,基于普冉单片机开发
高速吹风机是近些年非常火的一款产品,快速崛起并颠覆了传统吹风机,高速吹风机也成为了传统吹风机替代的一个大趋势。高速吹风机是利用高转速产生的大风量来快速吹干头发,由于其精巧的外观设计、超低的噪声、出色的干发效果,高速吹…...

toRefs的用法
文章目录 toRefs是什么toRefs的作用以及为什么要用它? toRefs是什么 toRefs 是 Vue 3 Composition API 中的一个函数,它用于将响应式对象转换为普通对象,其中对象的每个属性都是 ref 对象。这是因为在 Vue 3 中,reactive 创建的对…...

MySQL基础篇(三)约束
一、概述 概念:约束是作用于表中字段上的规则,用于限制存储在表中的数据。 目的:保证数据库中数据的正确、有效性和完整性。 分类: 注意:约束是作用于表中字段上的,可以在创建表/修改表的时候添加约束。 二…...

Java进阶 1-2 枚举
目录 常量特定方法 职责链模式的枚举实现 状态机模式的枚举实现 多路分发 1、使用枚举类型实现分发 2、使用常量特定方法实现分发 3、使用EnumMap实现分发 4、使用二维数组实现分发 本笔记参考自: 《On Java 中文版》 常量特定方法 在Java中,我们…...

一个人最大的内驱力是什么?
1、不因为孤独或外界压力而降低「生活标准“」的能力。 ”因为寂寞去约炮“、“因为家里催婚匆忙结婚“、”因为没谈过恋爱随便找个人交往。 “你的每一次选择都是在为自己想要的世界而投的票,往后余生是幸福还是悲剧,就是在这一次次 的将就与坚持死磕中…...

解决方法:公众号的API上传素材报错40005
公众号的API上传素材报错40005 Error uploading file : {"errcode":40005,"errmsg":"invalid file type hint: [YOkxGA0122w487] rid: 223442-323247e7bd5-5d75322d88"}上传错误原因分析: 之前成功的示例,文件名为"…...

音量控制软件sound control mac功能亮点
sound control mac可以帮助用户控制某个独立应用程序的音量,通过每应用音量,均衡器,平衡和音频路由独立控制每个应用的音频,还有整个系统的音量。 sound control mac功能亮点 每个应用程序的音量控制 独立控制应用的数量。 键盘音…...

Spring Boot 生产就绪中文文档-下
本文为官方文档直译版本。原文链接 由于篇幅较长,遂分两篇。上半部分中文文档 Spring Boot 生产就绪中文文档-下 度量标准入门受支持的监控系统AppOpticsAtlasDatadogDynatracev2 API自动配置手动配置 v1 API (旧版)与版本无关的设置 ElasticGangliaGraphiteHumioIn…...

DS|树结构及应用
题目一:DS树 -- 树的先根遍历(双亲转先序) 题目描述: 给出一棵树的双亲表示法结果,用一个二维数组表示,位置下标从0开始,如果双亲位置为-1则表示该结点为根结点 编写程序,输出该树…...

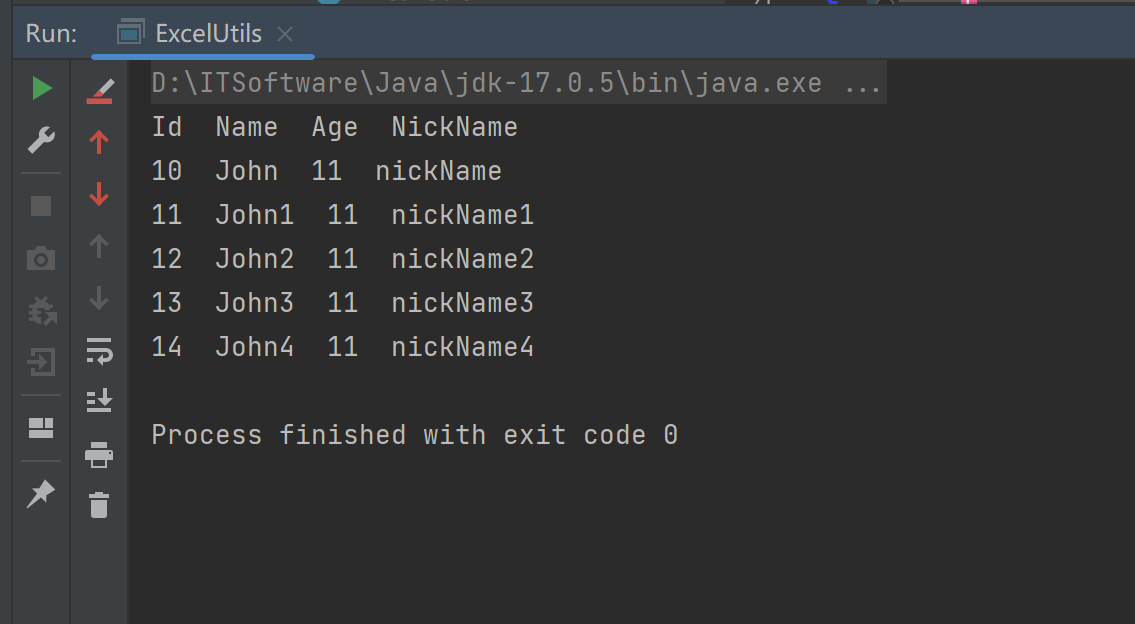
Java 读取超大excel文件
注意:此参考解决方案只是针对xlsx格式的excel文件! Maven <dependency><groupId>com.monitorjbl</groupId><artifactId>xlsx-streamer</artifactId><version>2.2.0</version> </dependency>读取方式1…...

K8S中的job和CronJob
Job 介绍 Kubernetes jobs主要是针对短时和批量的工作负载。它是为了结束而运行的,而不是像deployment、replicasets、replication controllers和DaemonSets等其他对象那样持续运行。 示例 apiVersion: batch/v1 kind: Job metadata:name: pispec:template:spec:r…...

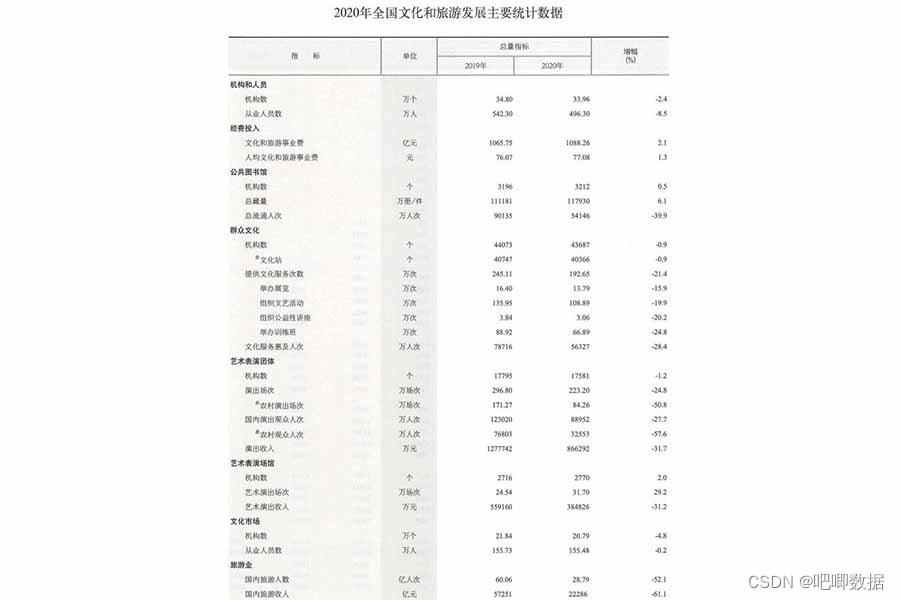
中国文化文物和旅游统计年鉴,数据含pdf、excel等格式,文本形式呈现,可预览数据
基本信息. 数据名称: 中国旅游统计年鉴 数据格式: pdf、xls不定 数据时间: 2012-2020年 数据几何类型: 文本 数据坐标系: —— 数据来源:文化和旅游部、网络公开数据 原名为《中国旅游统计年鉴》2020年后更名为《中国文化文物和旅游统计年鉴》ÿ…...

Java版企业电子招标采购系统源码——鸿鹄电子招投标系统的技术特点
在数字化时代,采购管理也正经历着前所未有的变革。全过程数字化采购管理成为了企业追求高效、透明和规范的关键。该系统通过Spring Cloud、Spring Boot2、Mybatis等先进技术,打造了从供应商管理到采购招投标、采购合同、采购执行的全过程数字化管理。通过…...

go语言语法基础
文章目录 前言一、输入和输出常用的字符串格式化符号 二、注释三、Go常用基本语言数据类型数字类型布尔类型字符类型变量与常量数组和切片数组切片 map类型创建map增删改查特别提醒 指针 四、运算符五、条件判断语句if系列switch六、循环语句for循环标准写法死循环while循环do …...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...
