Vue之调用store的action(包含getter调用)
文章目录
- Vue之调用store的action(包含getter调用)
- 调用store的action
- 方法一:Promise 链式调用
- 方法二:async/await
- 方法三:Promise.all()同时执行
- 调用store的getter
- 方法一:this.$store.getters调用
- 方法二:mapGetters调用
- 示例代码:
Vue之调用store的action(包含getter调用)
调用store的action
方法一:Promise 链式调用
this.$store.dispatch('actionOne').then(() => {return this.$store.dispatch('actionTwo');}).then(() => {return this.$store.dispatch('actionThree');}).catch(error => {// 处理错误console.error(error);});
这种方式会依次触发这三个 action,并在每个 action 完成后再触发下一个 action。
方法二:async/await
async someMethod() {try {await this.$store.dispatch('actionOne');await this.$store.dispatch('actionTwo');await this.$store.dispatch('actionThree');} catch (error) {// 处理错误console.error(error);}
}
使用 async/await 可以让代码看起来更像同步操作,但依然是异步执行。这样的方式也可以让后续的 action 等待前一个 action 完成后再执行。
方法三:Promise.all()同时执行
Promise.all([this.$store.dispatch('actionOne'), this.$store.dispatch('actionTwo'), this.$store.dispatch('actionThree')]).then(results => {// 所有异步操作都成功完成,results 是包含每个异步操作结果的数组console.log(results);}).catch(error => {// 至少有一个异步操作失败console.error(error);});
总结:选择哪种方式取决于你的需求,以及这些 action 之间是否有依赖关系。如果它们之间是独立的,可以同时执行,那么使用 Promise.all() 可能更合适。如果需要按顺序执行,可以使用 Promise 链式调用或 async/await。
调用store的getter
方法一:this.$store.getters调用
如果你在 Vue.js 组件中的 methods 部分想要调用 Vuex store 中的 getter,你可以通过使用 this.$store.getters 来访问。假设你有一个名为 getCityList 的 getter,你可以这样在组件的 methods 中调用它:
export default {methods: {someMethod() {// 调用 Vuex store 中的 getCityList getterconst cityList = this.$store.getters.getCityList;}},// 其他组件选项...
};
在上面的例子中,this.$store.getters.getCityList 就是访问 Vuex store 中 getCityList getter 的方法。
方法二:mapGetters调用
确保你使用的 getter 名称和 Vuex store 中的命名一致。如果你在使用模块化的 Vuex store,也需要考虑模块的命名空间。在这种情况下,你可以使用 mapGetters 辅助函数,这将自动处理命名空间。
import { mapGetters } from 'vuex';export default {computed: {// 使用 mapGetters 辅助函数将两个 getter 映射到计算属性...mapGetters(["getCityList", "getCountryList"])},methods: {someMethod() {// 直接访问映射后的计算属性const cityList = this.getCityList;const countryList = this.getCountryList;}},// 其他组件选项...
};
上面的代码假设你已经在组件中使用 mapGetters 映射了 getCityList和getCountryList的getter。
示例代码:
src/store/modules/city.js
//接口
import { getCityListAPI } from "@/api/commonAPI.js";const state = {cityList: []
}const getters = {getCityList: state => {var list;//先从session中获取,获取不到再从state里获取if (sessionStorage.getItem('cityList')) {list = JSON.parse(sessionStorage.getItem('cityList'));} else {list = state.cityList;}return list;}
}const mutations = {["SET_CITY_INFO"](state, data) {state.cityList = data === null ? {} : data;//设置进session中sessionStorage.setItem('cityList',JSON.stringify(data))}
}const actions = {//调用接口获取地市放进session中setCityList({commit}) {return new Promise(resolve => {getAllCityListAPI().then(res => {commit("SET_CITY_INFO", res);resolve()});})}
}export default {state,getters,mutations,actions
};
src/store/index.js
import Vue from "vue";
import Vuex from "vuex";
import createPersistedState from "vuex-persistedstate";
import city from "./modules/city";Vue.use(Vuex);export default new Vuex.Store({modules: {city},plugins: [createPersistedState({ storage: window.sessionStorage })]
});
调用action
Promise.all([this.$store.dispatch('setCityList')).then(results => {console.log("获取地市列表信息----------------");}).catch(error => {// 至少有一个异步操作失败console.error(error);});
调用getter
export default {methods: {someMethod() {// 调用 Vuex store 中的 getCityList getterconst cityList = this.$store.getters.getCityList;}},// 其他组件选项...
};
相关文章:
)
Vue之调用store的action(包含getter调用)
文章目录 Vue之调用store的action(包含getter调用)调用store的action方法一:Promise 链式调用方法二:async/await方法三:Promise.all()同时执行 调用store的getter方法一:this.$store.getters调用方法二:mapGetters调用…...

蟹目标检测数据集VOC格式400张
蟹,一种独特的海洋生物,以其强壮的身体和独特的生活习性而闻名。 蟹的身体宽厚,有一对锐利的大钳子,这使得它们在寻找食物和保护自己时非常有力。蟹的外观颜色多样,有绿色、蓝色、棕色和红色等,这使得它们在…...

PyTorch中常用的工具(4)Visdom
文章目录 前言3.2 Visdom 前言 在训练神经网络的过程中需要用到很多的工具,最重要的是数据处理、可视化和GPU加速。本章主要介绍PyTorch在这些方面常用的工具模块,合理使用这些工具可以极大地提高编程效率。 由于内容较多,本文分成了五篇文…...

Linux(ubuntu)下git / github/gitee使用
先附上git命令 linuxchenxiao:~$ cd Templates/ 先进入一个目录,也可mkdir新建一个目录:用于接下来初始化为git可以管理的仓库 这个目录就是所说的工作目录,指当前正在进行开发的项目的本地目录。 linuxchenxiao:~/Templates$ git init 已…...

回归预测 | MATLAB实OOA-LSTM基于鱼鹰优化算法优化长短期记忆网络的多输入单输出数据回归预测模型 (多指标,多图)
回归预测 | MATLAB实OOA-LSTM基于鱼鹰优化算法优化长短期记忆网络的多输入单输出数据回归预测模型 (多指标,多图) 目录 回归预测 | MATLAB实OOA-LSTM基于鱼鹰优化算法优化长短期记忆网络的多输入单输出数据回归预测模型 (多指标&a…...

2023年工作初体验
23年终于正式入职,参与了正式上线的电商平台、crm平台等项目的研发,公司规模较小,气氛融洽,没有任何勾心斗角、末位淘汰,几乎没什么压力。虽然是我的第一家公司,但实际是个适合养老的公司(笑 总…...

PostgreSQL 作为向量数据库:入门和扩展
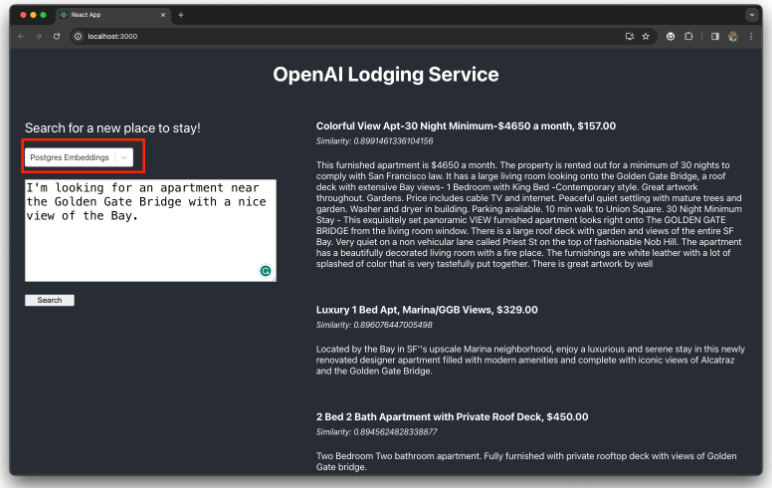
PostgreSQL 拥有丰富的扩展和解决方案生态系统,使我们能够将该数据库用于通用人工智能应用程序。本指南将引导您完成使用 PostgreSQL 作为向量数据库构建生成式 AI 应用程序所需的步骤。 我们将从pgvector 扩展开始,它使 Postgres 具有特定于向量数据库…...

亚信安慧AntDB数据库:企业核心业务系统数据库升级改造的可靠之选
在近期召开的“2023年国有企业应用场景发布会”上,亚信安慧公司的核心数据库产品AntDB闪耀登场,技术总监北陌先生针对企业核心业务系统数据库升级改造的关键议题发表了深度分享。他从研发、工程实施和运维管理三个维度细致剖析了当前企业在进行数据库升级…...

CommonJS 和 ES6 Module:一场模块规范的对决(上)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

python快速实现简易电子音乐盒(电子钢琴)
首先第一步附上完整源码(基于pygame库) import pygame# 初始化pygame pygame.init()# 设置窗口大小 window_size (800, 600) screen pygame.display.set_mode(window_size)# 加载音频文件 C4 pygame.mixer.Sound("test1/C4.wav") D4 pyga…...

详解bookkeeper AutoRecovery机制
引言小故事 张三在一家小型互联网公司上班,由于公司实行的996,因此经常有同事“不辞而别”,为了工作的正常推进,团队内达成了某种默契,这种默契就是通过某个规则来选出一个同事,这个同事除了工作之余还有额…...

使用 Ubuntu 20.04 进行初始服务器设置
前些天发现了一个人工智能学习网站,通俗易懂,风趣幽默,最重要的屌图甚多,忍不住分享一下给大家。点击跳转到网站。 使用 Ubuntu 20.04 进行初始服务器设置 介绍 首次创建新的 Ubuntu 20.04 服务器时,应该执行一些重…...

【SpringCloud】6、Spring Cloud Gateway路由配置
在 Spring Cloud Gateway 中配置 uri 有三种方式,包括: 1、WebSocket路由 spring:cloud:gateway:routes:- id: bt-apiuri: ws://localhost:9090/predicates:...

pdf转换成word怎么转?一篇文章教你轻松搞定
pdf转换成word怎么转?你是否曾经遇到过需要将PDF文件转换成Word格式的情况?比如,你需要编辑一个文档,或者想将一些电子书或报告复制到Word中以便于编辑或重新排版。在这种情况下,如何将PDF文件转换成Word格式呢&#x…...

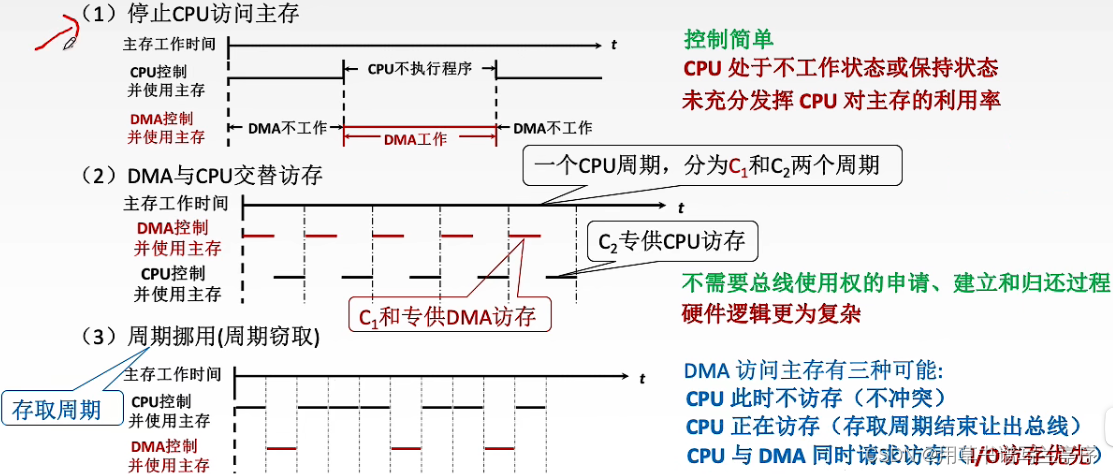
【中南林业科技大学】计算机组成原理复习包括题目讲解(超详细)
来都来了点个赞收藏关注一下再走呗🌹🌹🌹🌹 第1章:绪论 1.冯诺依曼机特点,与现代计算机的区别 冯诺依曼计算机的基本思想是:程序和数据以二进制形式表示,存储程序控制。在计算机中&…...

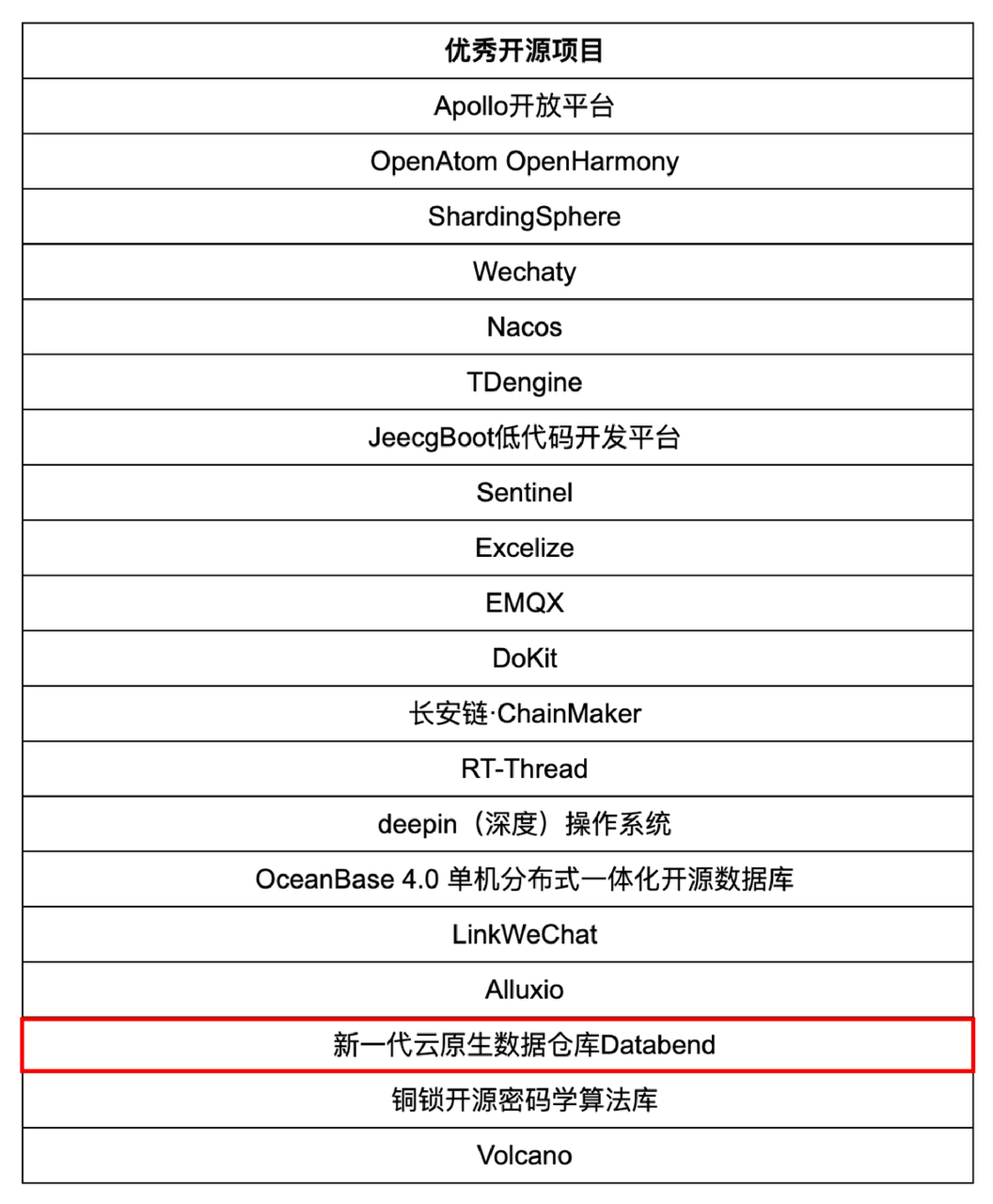
恭喜 Databend 上榜 2023 开源创新榜「优秀开源项目 」
近日,国家科技传播中心见证了一场开源界的重要事件:由中国科协科学技术传播中心、中国计算机学会、中国通信学会和中国科学院软件研究所联合主办,CSDN 承办的 2023 年开源创新榜专家评审会圆满落幕。由王怀民院士担任评委会主任,评…...

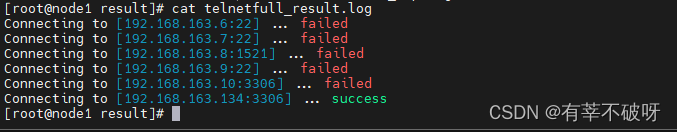
网络连通性批量检测工具
一、背景介绍 企业网络安全防护中,都会要求配置物理网络防火墙以及主机防火墙,加强对网络安全的防护。云改数转之际,多系统上云过程中都会申请开通大量各类网络配置,针对这些复杂且庞大的网络策略开通配置,那么在网络配…...

2023高级人工智能期末总结
1、人工智能概念的一般描述 人工智能是那些与人的思维相关的活动,诸如决策、问题求解和学习等的自动化; 人工智能是一种计算机能够思维,使机器具有智力的激动人心的新尝试; 人工智能是研究如何让计算机做现阶段只有人才能做得好的…...

Oracle数据库迁移所有文件到新挂载磁盘路径
主要步骤: 1、停掉服务, 2、关闭数据库shutdown immediate 3、移动数据文件到新的位置。 4、启动到mount状态,如果也移动了ctl,需要启动到nomount下,生成参数文件。 5、alter database rename 文件名 to 新位置&a…...

基于YOLOv7算法的高精度实时安全背心目标检测识别系统(PyTorch+Pyside6+YOLOv7)
摘要:基于YOLOv7算法的高精度实时安全背心目标检测系统可用于日常生活中检测与定位安全背心,此系统可完成对输入图片、视频、文件夹以及摄像头方式的目标检测与识别,同时本系统还支持检测结果可视化与导出。本系统采用YOLOv7目标检测算法来训…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...
