React-高阶组件
认识高级组件
高阶函数的维基百科定义:至少满足以下条件之一
1、接受一个或多个函数作为输入;
2、输出一个函数;
JavaScript中比较常见的 filter、map、reduce 都是高阶函数
那么说明是高阶组件呢?
- 高阶组件的英文是 Higher-Order Components,简称为 HOC;
- 官方的定义:高阶组件是参数为组件,返回值为新组件的函数;
我们可以进行如下的解析:
- 首先,高阶组件 本身不是一个组件,而是一个函数;
- 其次,这个函数的参数是一个组件,返回值也是一个组件
高阶组件的定义
import React,{PureComponent } from 'react'
class App extends PureComponent [
render (){return (<div>你好: {this.props.name}</div>)
}function enhanceComponent(WrappedComponent) [// 返回组件名NewComponent // return class NewComponent extends PureComponent {class NewComponent extends PureComponent {render()[return-<WrappedComponent {...this.props}/>}}//组件的名称都可以通过displayName来修改NewComponent.displayName= "kobe"; // 自定义组件名,一般开发调式才用到return NewComponent;
}
const EnhanceComponent = enhanceComponent(App);//export default App;
export default EnhanceComponent;
效果如下,

使用
<EnhanceComponent name="zhangsan">
- 高阶组件并不是React API的一部分,它是基于React的组合特性而形成的设计模式;高阶组件在一些React第三方库中非常常见:
- 比如redux中的 connect;
- 比如react-router中的 withRouter
高阶组件-props
案例一
import React,[ PureComponent ] from 'react';class User1 extends PureComponent {render(){return <h3>Home: {`昵称: ${this.props.nickname} 等级: ${this.props.level} 区域:${this.props.region}`}</h3>}
}class User2 extends PureComponent {render(){return <h3>Home: {`昵称: ${this.props.nickname} 等级: ${this.props.level} 区域:${this.props.region}`}</h3>}
}
// 定义一个高阶组件
function enhanceRegionProps(WrappedComponent) {return props =>{return <WrappedComponent {...props} refion="中国" />}
}
const Person1 = enhanceRegionProps(User1 );
const Person2 = enhanceRegionProps(User2 );class App extends PureComponent [render(){return(<div>App// <User1 nickname="张三" level={90} />// <User2 nickname="李四" level={30} /><Person1 nickname="张三" level={90} /><Person2 nickname="李四" level={30} /></div>}}
}
export default App ;
案例二
import React,[ PureComponent ,createContext] from 'react';
// 创建Context
const UserContext = createContext({nickname:"momo",level:21,region:'深圳'
})
class User1 extends PureComponent {render(){return <h3>Home: {`昵称: ${this.props.nickname} 等级: ${this.props.level} 区域:${this.props.region}`}</h3>}
}class User2 extends PureComponent {render(){return <h3>Home: {`昵称: ${this.props.nickname} 等级: ${this.props.level} 区域:${this.props.region}`}</h3>}
}
// 定义一个高阶组件
function enhanceRegionProps(WrappedComponent) {return props =>{return <UserContext.Consumer>{user => {// return <h3>Home: {`昵称: ${user.nickname} 等级: ${user.level} 区域:${user.region}`}</h3>;return <WrappedComponent {...props} {...user} />}}<UserContext.Consumer/>}
}
const Person1 = enhanceRegionProps(User1 );
const Person2 = enhanceRegionProps(User2 );class App extends PureComponent [render(){return(<div>App<UserContext.Provider value={{nickname:"why" ,level:23,region:'上海'}} ><Person1 /><Person2 /></ UserContext.Provider></div>}}
}
export default App ;
高阶组件存在的意义
-
我们会发现利用高阶组件可以针对某些React代码进行更加优雅的处理
其实早期的React有提供组件之间的一种复用方式是mixin,目前已经不再建议使用:- Mixin 可能会相互依赖,相互耦合,不利于代码维护
- 不同的Mixin中的方法可能会相互冲突
- Mixin非常多时,组件是可以感知到的,甚至还要为其做相关处理,这样会给代码造成滚雪球式的复杂性
-
当然,HOC也有自己的一些缺陷:
- HOC需要在原组件上进行包裹或者嵌套,如果大量使用HOC,将会产生非常多的嵌套,这让调试变得非常困难
- HOC可以劫持props,在不遵守约定的情况下也可能造成冲突;
-
Hooks的出现,是开创性的,它解决了很多React之前的存在的问题口比如this指向问题、比如hoc的嵌套复杂度问题等等
Portal 的使用
某些情况下,我们希望渲染的内容独立于父组件,甚至是独立于当前挂载到的DOM元素中(默认都是挂载到id为root素上的)
- Portal 提供了一种将子节点染到存在于父组件以外的 DOM 节点的优秀的方案:
- 第一个参数(child)是任何可染的 React 子元素,例如一个元素字符串或 fragment;
- 第二个参数(container)是一个 DOM 元素;就是要挂载到那个DOM上面
ReactDOM.createPortal(child,container);
通常来讲,当你从组件的 render 方法返回一个元素时,该元素将被挂载到DOM节点中离其最近的父节点
相关文章:

React-高阶组件
认识高级组件 高阶函数的维基百科定义:至少满足以下条件之一 1、接受一个或多个函数作为输入; 2、输出一个函数; JavaScript中比较常见的 filter、map、reduce 都是高阶函数 那么说明是高阶组件呢? 高阶组件的英文是 Higher-Order Components,简称为 HOC;官方的…...

python学习——【第一弹】
前言 Python是一种跨平台的计算机程序设计语言,是ABC语言的替代品,属于面向对象的动态类型语言,最初被设计用于编写自动化脚本,随着版本的不断更新和语言新功能的添加,越来越多被用于独立的、大型项目的开发。 从这篇…...

数据结构——链表讲解(1)
作者:几冬雪来 时间:2023年3月3日 内容:数据结构链表讲解 目录 前言: 链表的概念: 1.为什么要有链表: 2.链表的运行原理: 3.链表的形态多少: 4.单链表的代码书写࿱…...

docker部署MySQL主从服务
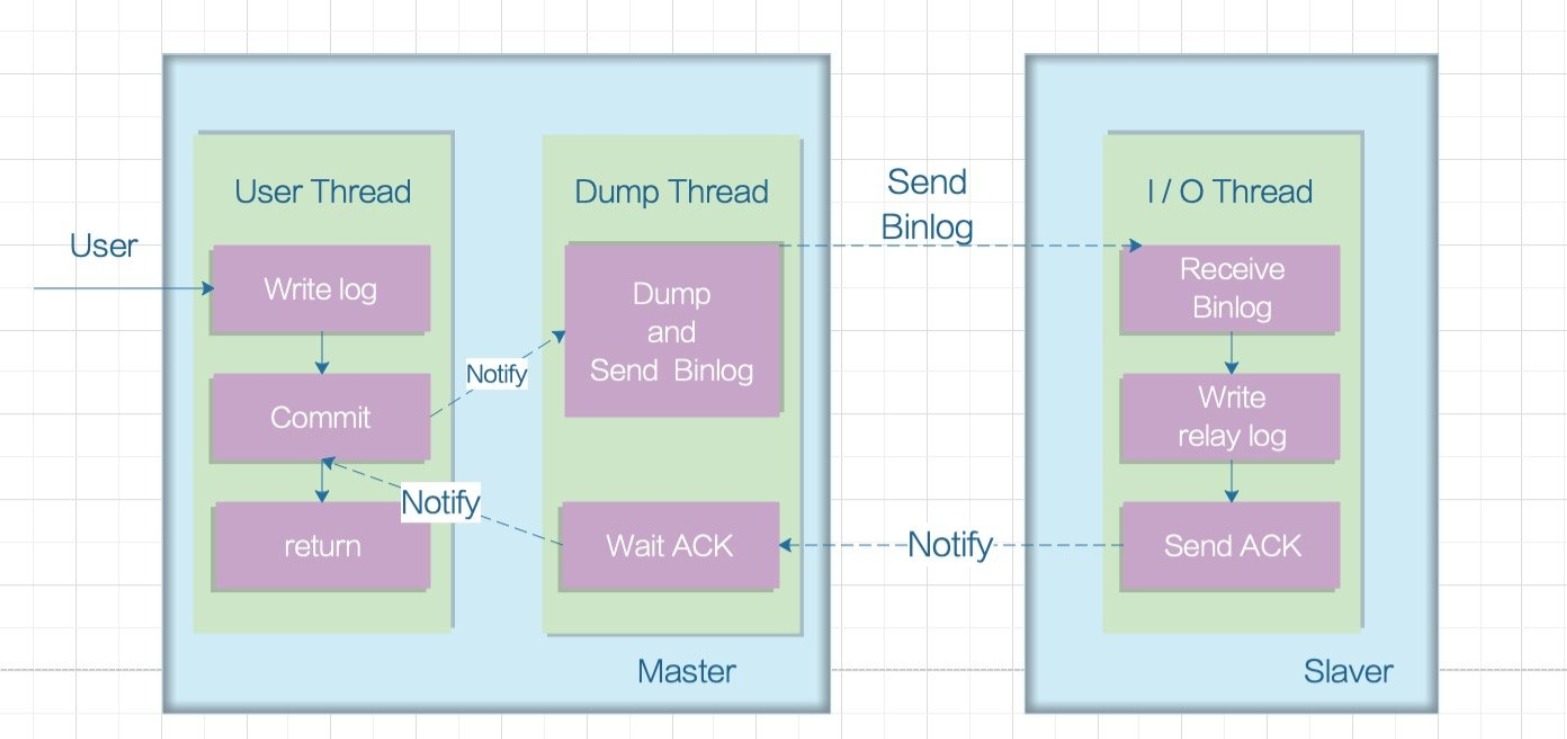
一.主从同步流程关于MySQL主从复制主要同步的是binlog日志,涉及到三个线程,一个运行在主节点(log dump thread),其余两个(I/O thread, SQL thread)运行在从节点,如下图所示:当主库数据发生变更时࿰…...

儿童护目台灯哪种好用?几款真的保护视力的台灯品牌推荐
儿童眼睛还未发育完全,眼睛比较脆弱,但是现在的小孩子学习任务也比较繁重,经常晚上看书写字,所以选择合适的护眼台灯来保护眼睛很重要。 选择儿童护目台灯需要注意以下几个方面: (一)色温和亮…...

游戏逆向基础之OD找CALL实践
在逆向中除了分析数据之外,另外一个重要的工作就是找算法,找CALL 例如各种功能函数:攻击CALL,走路CALL,喊话CALL等等 以及加密解密等算法需要我们先锁定其位置,然后进行逆向分析。 最常见方法一 API函数下断,例如send …...

File 文件操作
File 文件操作: 一、常用方法: 方法类型描述public File(String pathname)构造给定一个要操作文件的完整路径public File(File parent, String child)构造给定要操作文件的父路径和子文件名称public boolean createNewFile() throws IOExce…...

QT基础(18)- QAbstractSocket
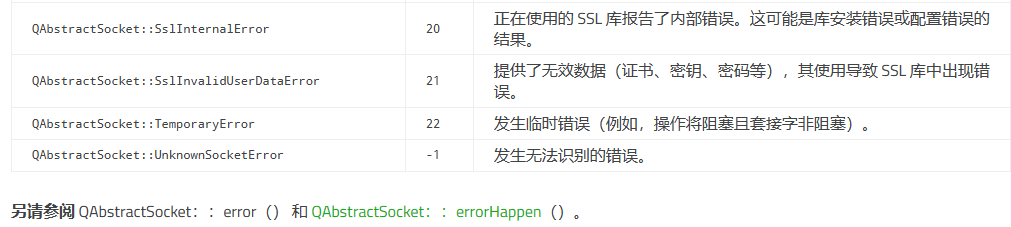
QT基础(18)- QAbstractSocket1 创建简单的客户端2 QAbstractSocket2.1 简介2.2 枚举2.2.1 BingFlag2.2.2 NetworkLayerProtocol2.2.3 PauseMode2.2.4 SocketError2.2.5 SocketOption2.2.6 SocketType2.2.7 SocketState2.3 公有函数2.3.1 构造函数2.3.2 a…...

机器学习与目标检测作业:安装pytorch
机器学习与目标检测作业:安装pytorch一、 进入官网复制下载命令二、 下载的过程2.1 conda命令运行三、 测试pytorch是否安装成功安装pytorch教程 一、 进入官网复制下载命令 进入官网复制下载命令如下图所示 二、 下载的过程 下载的过程如下图所示 2.1 conda命令运…...

Android 源码中的 JNI,到底是如何使用的?
Linux下 JNI的使用学习 Android 其中涉及对 JNI 的使用;JNI的使用对于 Android 来说又是十分的重要和关键。那么到底 Java 到底是如何调用 C/C 的,下面是非常简单的计算器源码,只是用来熟悉JNI的基本语法,其中我自己碰到过的一个问…...

重磅新品 / 酷炫展品 / 强大生态,广和通玩转 MWC Barcelona 2023
2月27日,2023世界移动通信大会(MWC Barcelona 2023)在西班牙巴塞罗那正式开幕。全球知名移动运营商、设备制造商、技术提供商、物联网企业齐聚一堂,以领先的技术、创新的场景、前瞻的洞察向全行业输送最新鲜的行业观点。作为全球领…...

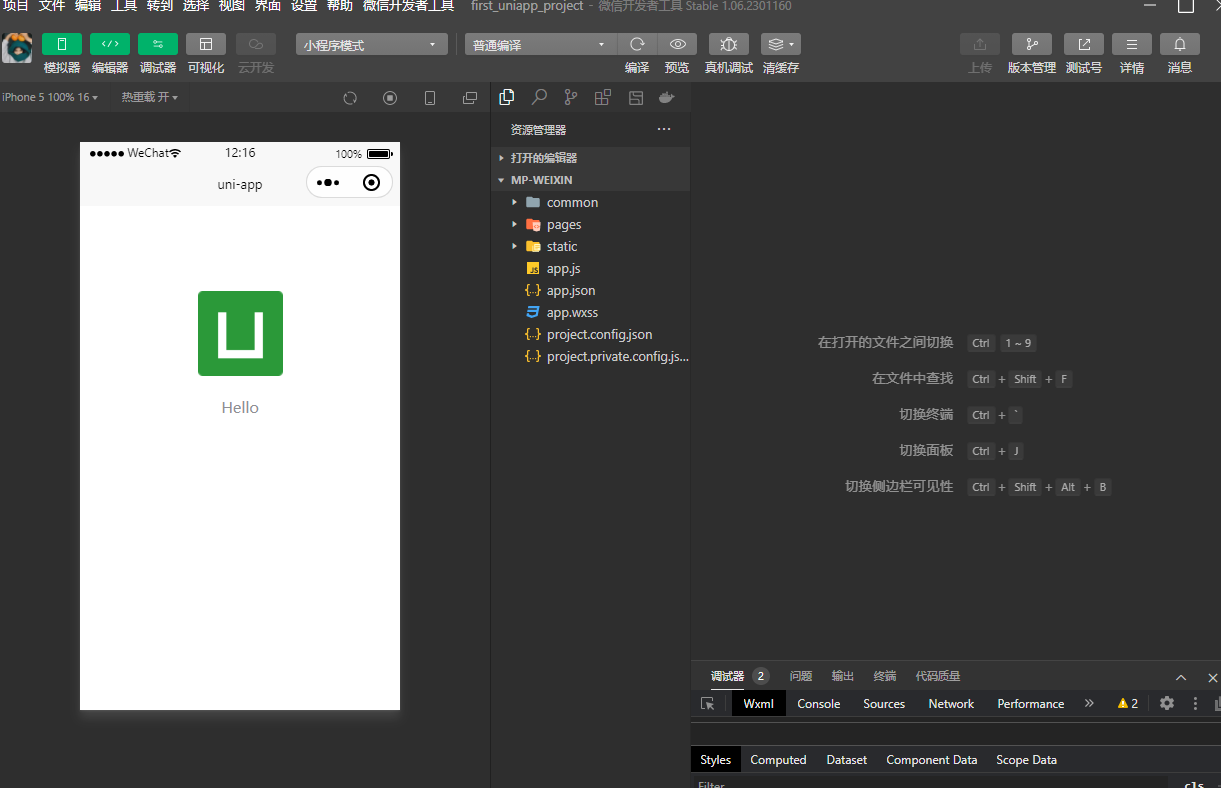
Hbuilder+uniapp 从零开始创建一个小程序
当你看到这篇博客的时候,那~说明~我的这篇博客写完了……哈哈哈哈哈哈哈哈。好的,清耐心往下看哈。如果有需要的,可以关注一下小作,后面还有小程序的云开发嗷~一、申请一个小程序账号(已经有账号的小可爱可以跳过&…...

亚商投资顾问早餐FM/0303支持新能源汽车消费
01/亚商投资顾问早间导读高层调研集成电路企业并主持召开座谈会商务部:今年将积极出台新政策措施支持新能源汽车消费商务部:推动农村消费进一步恢复和扩大更好助力乡村振兴干细胞应用接连获重大突破机构密集调研相关上市公司02/亚商投资顾问新闻早餐// 热…...

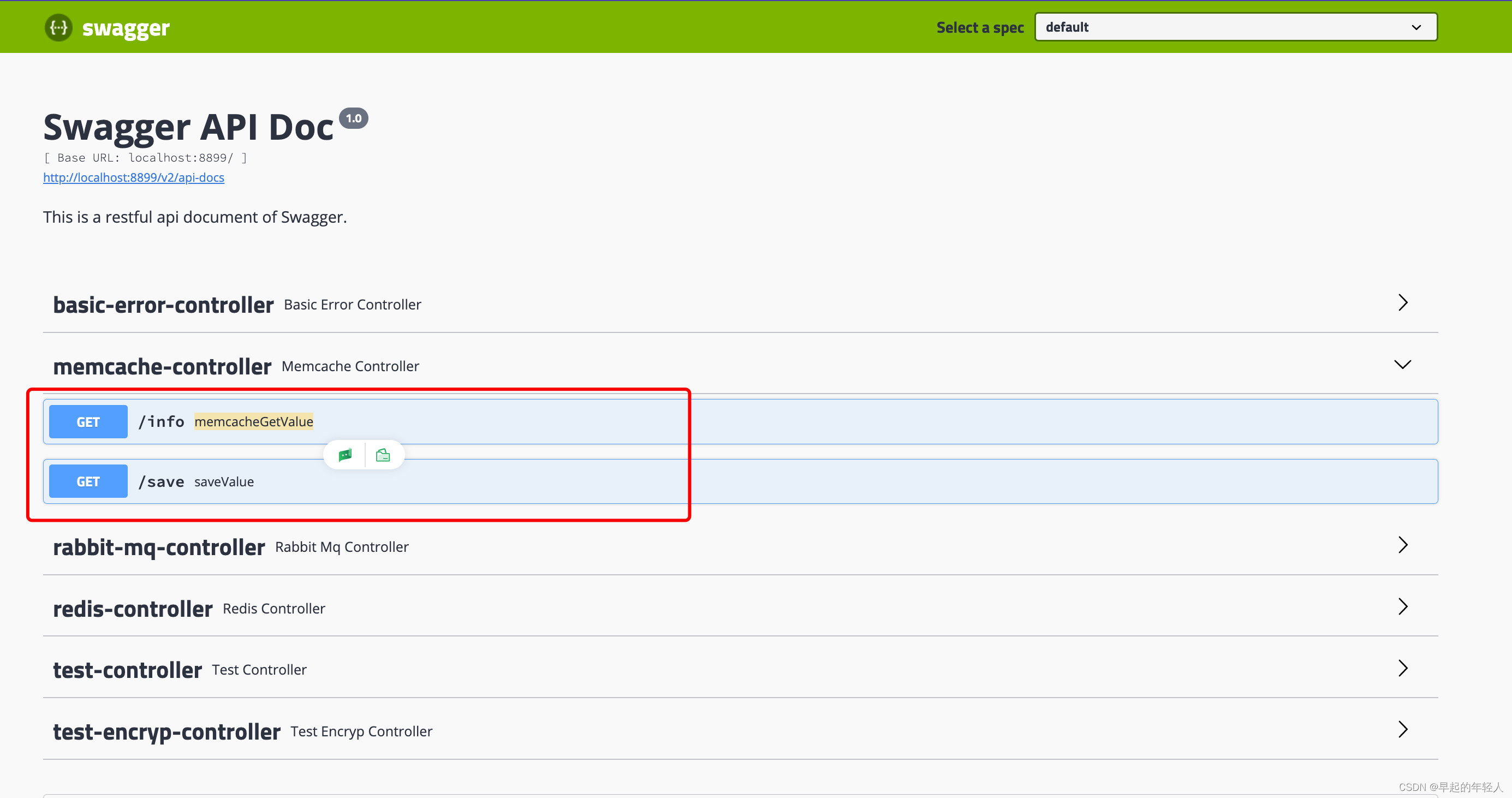
Spring Boot 整合分布式缓存 Memcached
Memcached是一个开源、高性能,将数据分布于内存中并使用key-value存储结构的缓存系统。它通过在内存中缓存数据来减少向数据库的频繁访问连接的次数,可以提高动态、数据库驱动之类网站的运行速度。 Memcached在使用是比较简单的,在操作上基本…...

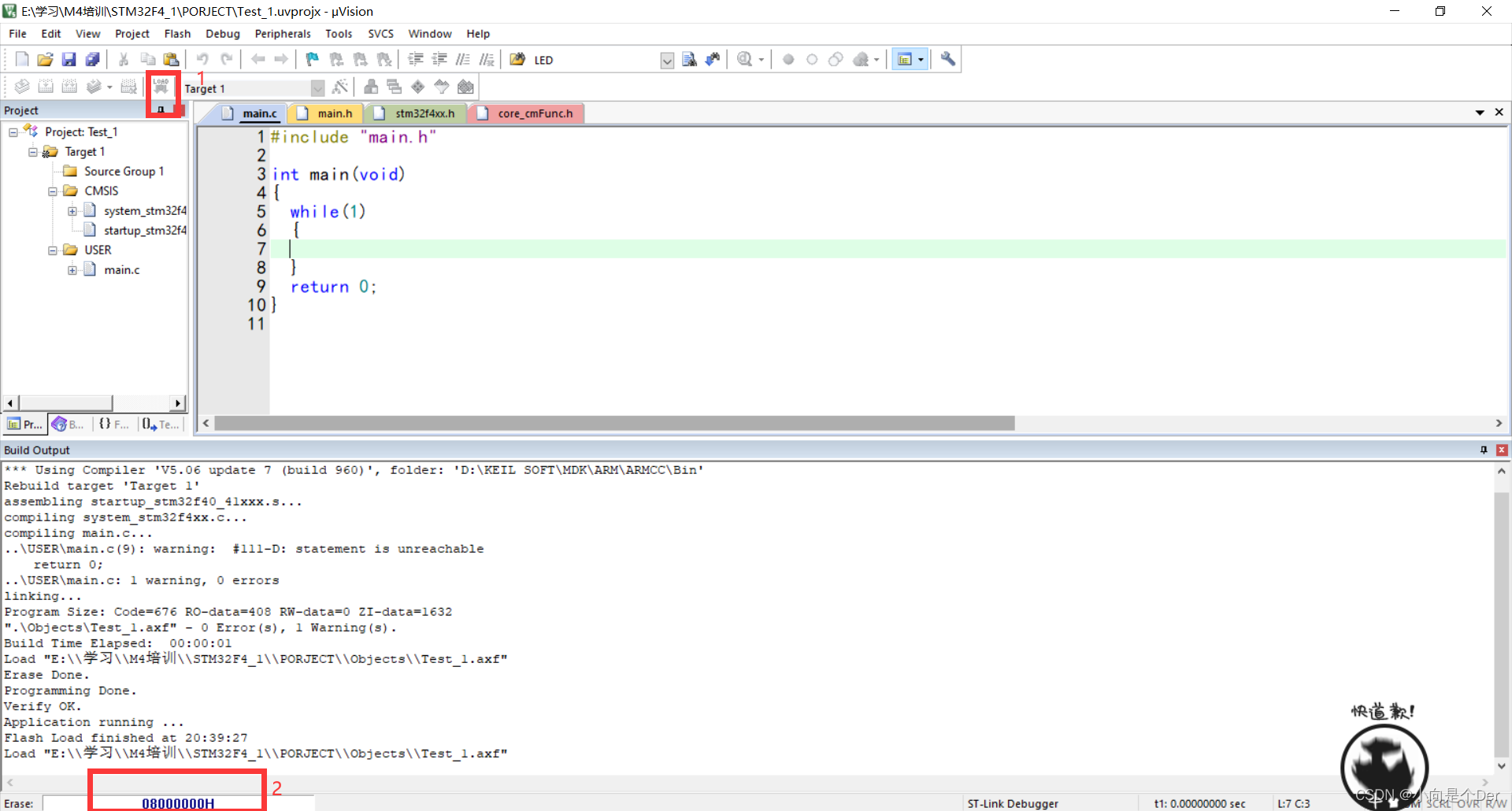
嵌入式学习笔记——STM32单片机开发前的准备
STM32单片机开发前的准备1.集成开发环境的选取STM32 CubeIDEKEIL_MDK2.KEIL_MDK环境搭建安装包获取及安装芯片包下载及安装工程建立(STM32F407VET6为例)1.新建工程文件夹2.新建工程3.安装ST-LINK以及CH340的驱动4.设置KEIL,并烧录本文重点1.集成开发环境的选取 前面…...

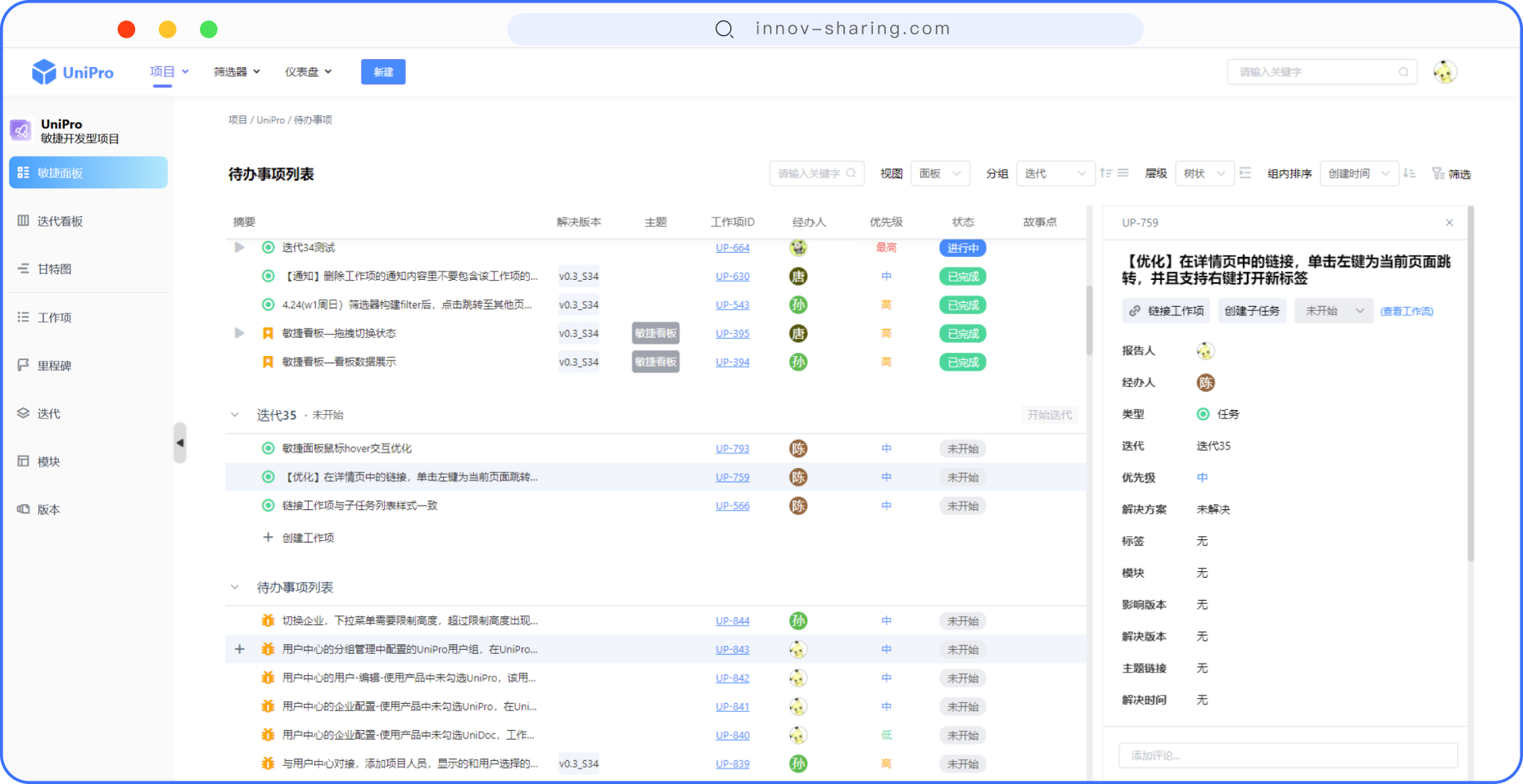
客户案例|FPGA研发管理解决方案:UniPro瀑布+敏捷 打造高效能组织
2023开年以来,新享科技项目管理软件UniPro收获一波客户侧的点赞好评。在过去一年中,UniPro不断与客户保持高频沟通,满足客户需求为出发点,以产品功能实现为落脚点,不断打磨产品。 以UniPro客户京微齐力为例࿰…...

【信息学奥赛】1400:统计单词数
统计单词数也需要分割单词,如果使用字符数组来做的话,其实和1144:单词翻转类似,但是我一直只能通过四个样例,估计边界处理条件还是有点问题。 不过经过打印字符串长度之后发现了之前遇到的一个问题,即fget…...

# 技术详解: 利用CI同步文章以及多端发布
技术详解: 利用CI同步文章以及多端发布 技术详解: 利用CI同步文章以及多端发布 前言文章的同步实现的细节 思路文章元数据的定义和提取修改文章的优化本地图片资源上传CDN并替换本地link 终于到了 CI 的部分了最后来一些碎碎念 前言 前几天我更新了一篇简单技术总结之后&am…...

分形维数的计算方法汇总
以下是常用的时间序列分形维数计算方法及相应的参考文献:Hurst指数法Hurst指数法是最早用于计算分形维数的方法之一,其基本思想是通过计算时间序列的长程相关性来反映其分形特性。具体步骤是:(1) 对原始时间序列进行标准化处理。(2) 将序列分…...
)
微积分小课堂:积分(从微观趋势了解宏观变化)
文章目录 引言I. 预备知识: 积分效应1.1 闯黄灯1.2 公司利润(飞轮效应)1.3 飞轮效应II 积分2.1 积分的计算2.2 积分思想的本质引言 微分解决的问题是从宏观变化了解微观趋势;积分和微分刚好相反,是从微观去看宏观变化。 通过积分效应,提升我们的认识水平,同时能用一些工…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...
