JavaScript实现的复杂功能:自动生成带水印的图片
#程序员的崩溃瞬间
在本文中,我们将讨论一个JavaScript实现的复杂功能,该功能可以自动为图片添加水印。这个功能在许多场景中都非常有用,例如,如果你想保护你的图片版权,或者你想在你的网站上显示自定义的水印。
一、功能概述
这个功能的核心是使用HTML5的Canvas API和JavaScript的图像处理能力。它首先加载一张图片,然后在图片上绘制一个水印。水印可以是任何你想要的文本或图像,并且可以调整大小、位置和颜色。此外,这个功能还包括了图片裁剪和水印透明度调整等高级功能。
二、实现细节
-
加载图片:首先,我们需要加载一张图片。这可以通过HTML的
<img>标签或者JavaScript的Image对象来完成。在这个例子中,我们将使用Image对象。 -
在实际操作中,我们可以使用JavaScript的Image对象来加载图片。这是一个非常实用的方式,因为你可以控制图片加载完成后的操作。以下是一个简单的示例:
-
var img = new Image(); // 创建一个新的Image对象 img.src = 'image.jpg'; // 设置图片的源地址 img.onload = function() { // 当图片加载完成后,这个函数将被调用 // 在这里,你可以进行图片处理,例如裁剪、添加水印等 };在这个示例中,我们创建了一个新的Image对象,并设置了它的源地址。然后,我们定义了一个onload函数,当图片加载完成后,这个函数将被调用。在这个函数中,你可以进行你需要的图片处理。
例如,如果你想裁剪图片的中心区域,你可以这样做:
-
创建Canvas:然后,我们需要创建一个Canvas元素,这是我们将要在其上绘制水印的地方。
创建一个Canvas元素是使用HTML5 Canvas API的必要步骤。以下是一个简单的示例:
<canvas id="myCanvas" width="500" height="500"></canvas>在这个例子中,我们创建了一个id为"myCanvas"的canvas元素,并设置了其宽度和高度。
在JavaScript中,你可以通过
document.getElementById方法来获取这个canvas元素:var canvas = document.getElementById('myCanvas');然后,你可以使用
getContext方法来获取2D渲染上下文:var ctx = canvas.getContext('2d');裁剪图片:在添加水印之前,我们可以使用Canvas的
drawImage方法将图片裁剪到所需的大小。通过调整drawImage方法的参数,我们可以选择裁剪区域的位置和大小。使用Canvas的
drawImage方法可以裁剪图片。drawImage方法有9个参数: -
第一个参数是原始图片。
-
第二个参数是图片在Canvas上的x坐标。
-
第三个参数是图片在Canvas上的y坐标。
-
第四个参数是图片的宽度。
-
第五个参数是图片的高度。
-
第六个参数是裁剪区域的x坐标。
-
第七个参数是裁剪区域的y坐标。
-
第八个参数是裁剪区域的宽度。
-
第九个参数是裁剪区域的高度。
ctx.drawImage(image, (image.width - cropWidth) / 2, (image.height - cropHeight) / 2, cropWidth, cropHeight, 0, 0, cropWidth, cropHeight);其中,
cropWidth和cropHeight是你想要的裁剪区域的尺寸。
-
绘制水印:接下来,我们将使用Canvas的
drawImage方法将水印绘制到图片上。我们可以调整水印的大小、位置和颜色。另外,我们还可以通过设置水印的透明度来控制水印的可见程度。
绘制水印是一个相对直接的过程。你需要定义你想要的水印文本、颜色、位置和大小。以下是一个简单的示例:
ctx.font = '30px Arial'; // 设置字体大小和类型
ctx.fillStyle = 'red'; // 设置填充颜色
ctx.fillText('Watermark', 50, 50); // 绘制水印文本在这个例子中,我们设置了字体大小和类型,并设置了填充颜色。然后,我们使用fillText方法来绘制水印文本。你可以调整水印的位置和大小,以及颜色。
透明度可以通过设置globalAlpha属性来控制:
ctx.globalAlpha = 0.5; // 设置透明度为0.5然后,绘制水印:
ctx.fillText('Watermark', 50, 50); // 绘制水印文本最后,不要忘记将globalAlpha重置为1,以恢复正常的绘制模式:
ctx.globalAlpha = 1; // 重置透明度为1这样,你就可以在你的图片上添加一个带透明度的水印了。
-
导出图片:最后,我们可以将Canvas的内容导出为一张新的图片。这可以通过将Canvas的
toDataURL方法的结果设置为<img>标签的src属性来完成。
要将Canvas的内容导出为图片,你可以使用Canvas的toDataURL方法。这个方法返回一个包含图片数据的URL,你可以将这个URL设置为<img>标签的src属性,从而在网页上显示这个图片。以下是一个简单的示例:
var dataURL = canvas.toDataURL('image/png'); // 将Canvas内容导出为PNG格式的图片
var img = document.getElementById('outputImage'); // 获取<img>标签
img.src = dataURL; // 将<img>标签的src属性设置为dataURL在这个例子中,我们首先使用toDataURL方法将Canvas的内容导出为一个PNG格式的图片的URL。然后,我们获取ID为outputImage的<img>标签,并将它的src属性设置为这个URL。这样,你就可以在网页上看到Canvas的内容了。
三、代码示例
下面是一个完整的示例代码,展示了如何实现带水印的图片生成功能,包括图片裁剪和水印透明度调整等高级功能:
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>自动添加水印</title>
</head>
<body> <input type="file" id="imageInput" accept="image/*"> <canvas id="canvas"></canvas> <img id="outputImage" style="display: none;"> <script> const canvas = document.getElementById('canvas'); const ctx = canvas.getContext('2d'); const imageInput = document.getElementById('imageInput'); const outputImage = document.getElementById('outputImage'); let image; imageInput.addEventListener('change', function(e) { image = new Image(); image.onload = function() { // 裁剪图片 const cropWidth = 500; // 裁剪宽度 const cropHeight = 300; // 裁剪高度 const cropX = (image.width - cropWidth) / 2; // 裁剪起始位置的x坐标 const cropY = (image.height - cropHeight) / 2; // 裁剪起始位置的y坐标 canvas.width = cropWidth; // 设置画布宽度为裁剪宽度 canvas.height = cropHeight; // 设置画布高度为裁剪高度 ctx.drawImage(image, cropX, cropY, cropWidth, cropHeight, 0, 0, cropWidth, cropHeight); // 在画布上绘制裁剪后的图片 // 添加水印并调整透明度 addWatermark(ctx, 'Watermark', 'watermarkColor', 50, 50, 0.5); // 调整透明度为0.5 // 导出图片 outputImage.src = canvas.toDataURL(); }; image.src = URL.createObjectURL(e.target.files[0]); }); function addWatermark(context, text, color, x, y, opacity) { context.font = '30px Arial'; // 设置字体大小和类型 context.fillStyle = color; // 设置填充颜色 context.globalAlpha = opacity; // 设置透明度 context.fillText(text, x, y); // 绘制水印文本 context.globalAlpha = 1; // 重置透明度为默认值1 } </script>
</body>
</html>相关文章:

JavaScript实现的复杂功能:自动生成带水印的图片
#程序员的崩溃瞬间 在本文中,我们将讨论一个JavaScript实现的复杂功能,该功能可以自动为图片添加水印。这个功能在许多场景中都非常有用,例如,如果你想保护你的图片版权,或者你想在你的网站上显示自定义的水印。 一、…...

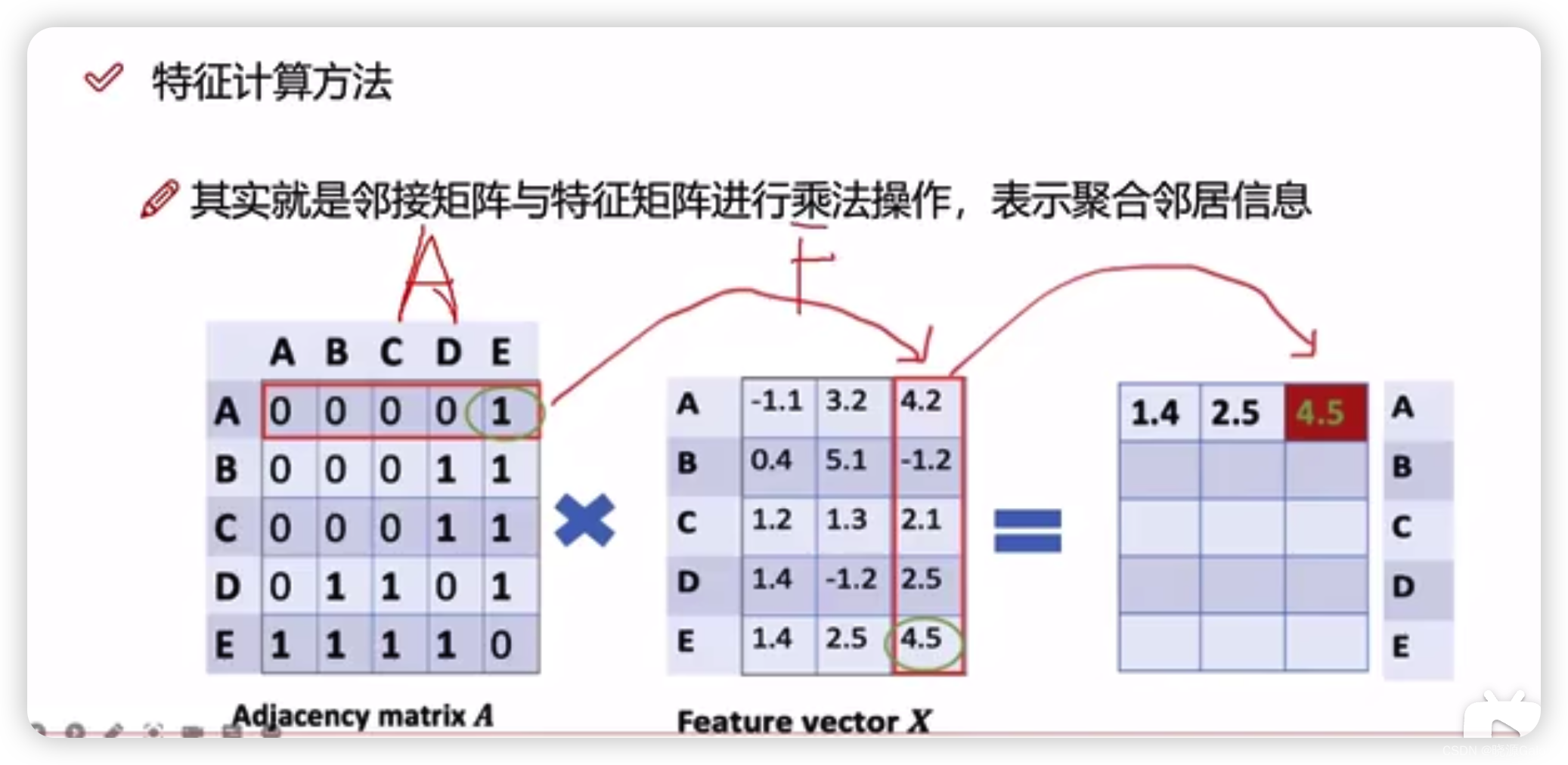
图神经网络|8.2 图卷积的计算基本方法
不同于一般的神经网络,网络层数的并不用特别多。 原因是只需要少数次数迭代后(当迭代次数为图上的直径?任意两点最短距离的最大值?),某节点便可获取得到图上所有的节点。 通俗的理解是,在社会中…...

equals()与hashCode()方法详解
java.lang.Object类中有两个非常重要的方法: 1 2 public boolean equals(Object obj) public int hashCode() Object类是类继承结构的基础,所以是每一个类的父类。所有的对象,包括数组,都实现了在Object类中定义的方法。 回到…...

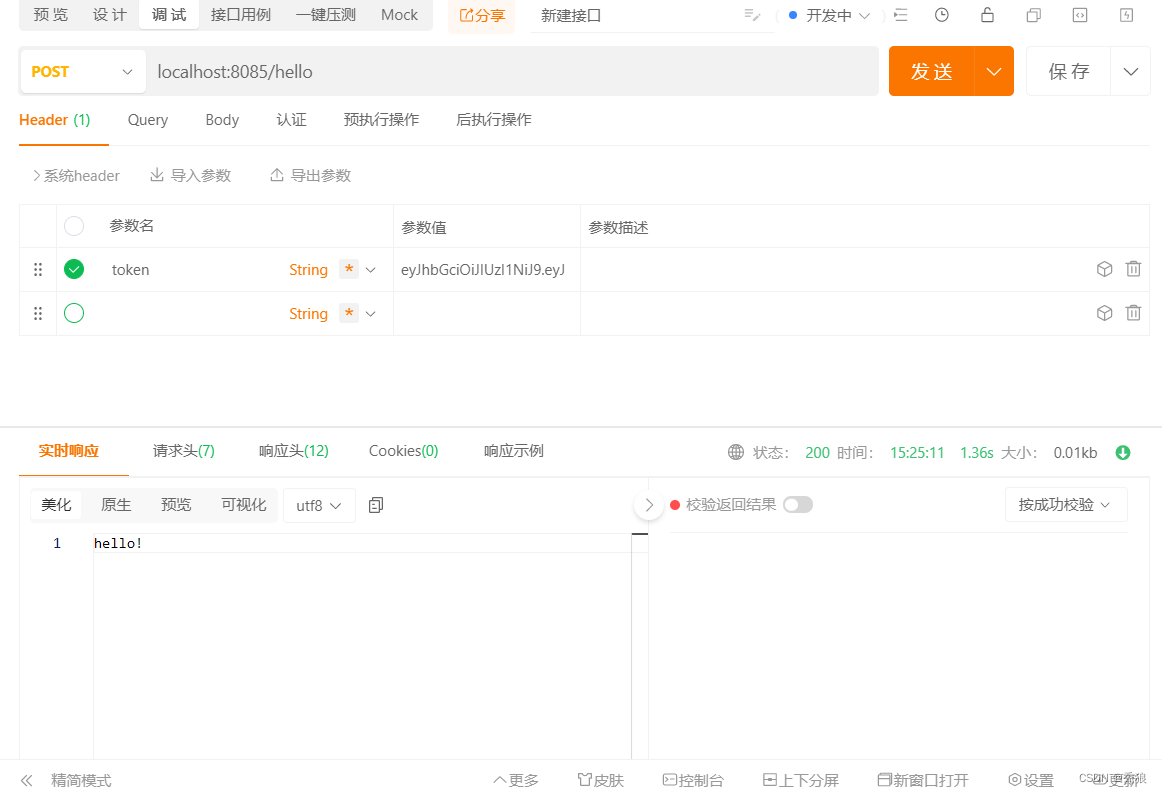
六、基于Flask、Flasgger、marshmallow的开发调试
基于Flask、Flasgger、marshmallow的开发调试 问题描述调试方法一调试方法二调试方法三 问题描述 现在有一个传入传出为json格式文件的,Flask-restful开发的程序,需要解决如何调试的问题。 #!/usr/bin/python3 # -*- coding: utf-8 -*- # Project :…...

TypeScript 从入门到进阶之基础篇(三) 元组类型篇
系列文章目录 TypeScript 从入门到进阶系列 TypeScript 从入门到进阶之基础篇(一) ts基础类型篇TypeScript 从入门到进阶之基础篇(二) ts进阶类型篇TypeScript 从入门到进阶之基础篇(三) 元组类型篇TypeScript 从入门到进阶之基础篇(四) symbol类型篇 持续更新中… 文章目录 …...

现代CPU的多种运行模式
目前的CPU大多是支持X86-64技术的兼容CPU,这包括AMD64以及Intel的IA32E(后被正式命名为EM64T,Extended Memory 64 Technology),因为AMD64先出,而EM64T与AMD64完全兼容,所以也统一称为AMD64技术。…...

Python PDF处理模块pypdf库详解
概要 PDF(Portable Document Format)是一种常见的文档格式,广泛用于存储和共享文本和图像数据。在 Python 中,有许多库可以用于处理 PDF 文件,其中之一就是 PyPDF。PyPDF 是一个功能强大的库,它允许你读取…...

C++上位软件通过LibModbus开源库和西门子S7-1200/S7-1500/S7-200 PLC进行ModbusTcp 和ModbusRTU 通信
前言 一直以来上位软件比如C等和西门子等其他品牌PLC之间的数据交换都是大家比较头疼的问题,尤其是C上位软件程序员。传统的方法一般有OPC、Socket 等,直到LibModbus 开源库出现后这种途径对程序袁来说又有了新的选择。 Modbus简介 Modbus特点 1 &#…...

PLSQL Developer 15安装和oracle客户端安装
文章目录 前言一、PLSQL Developer1.下载2.安装 二、oracle客户端1.下载2.环境变量 三、使用1. oci2. 连接3. 配置文件 总结 前言 oracle是经常使用的数据库,PLSQL Developer是众多产品中比较不错的一款工具,接下来我们来介绍PLSQL Developer的安装和使…...

【深度deepin】深度安装,jdk,tomcat,Nginx安装
目录 一 深度 1.1 介绍 1.2 与别的操作系统的优点 二 下载镜像文件及VM安装deepin 三 jdk,tomcat,Nginx安装 3.1 JDK安装 3.2 安装tomcat 3.3 安装nginx 一 深度 1.1 介绍 由深度科技社区开发的开源操作系统,基于Linux内核…...

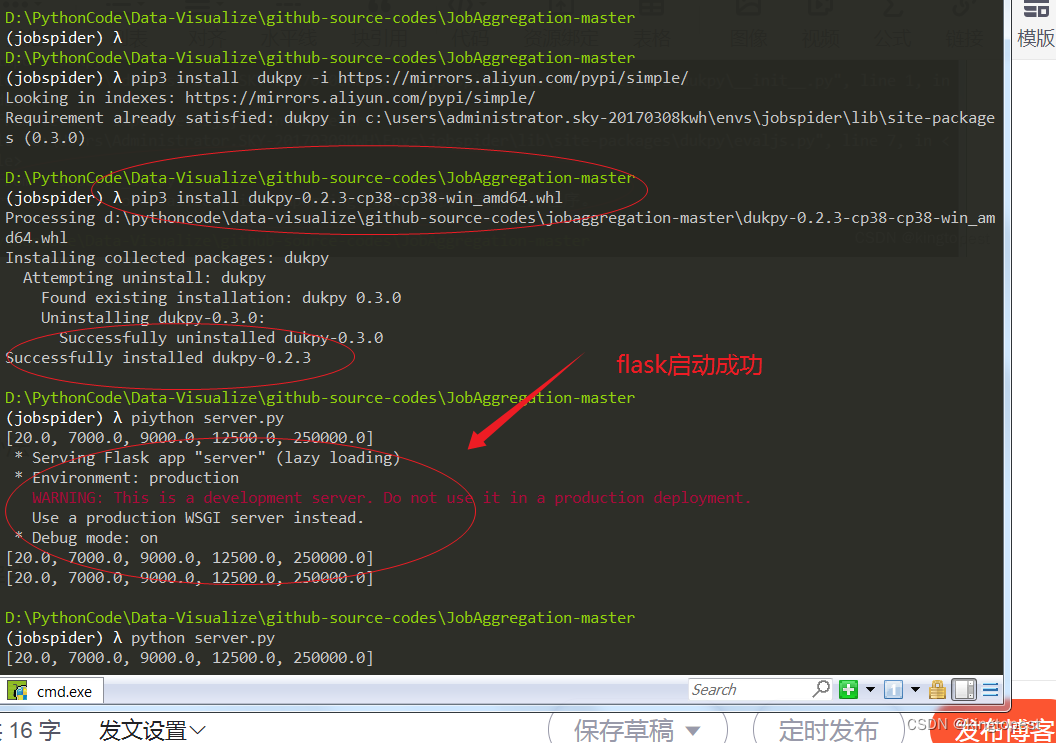
解决flask启动报错:ImportError: DLL load failed while importing _dukpy: 找不到指定的程序
现象: 原因:dukpy没有win32执行库 解决办法: 到lfd.uci.edu 第三方库下载dukpy的win32 whl文件 注意: 需要跟你python版本和windows平台(32位/64位)对应 https://www.lfd.uci.edu/~gohlke/pythonlibs/#…...

腾讯面试总结
腾讯 一面 mysql索引结构?redis持久化策略?zookeeper节点类型说一下;zookeeper选举机制?zookeeper主节点故障,如何重新选举?syn机制?线程池的核心参数;threadlocal的实现ÿ…...

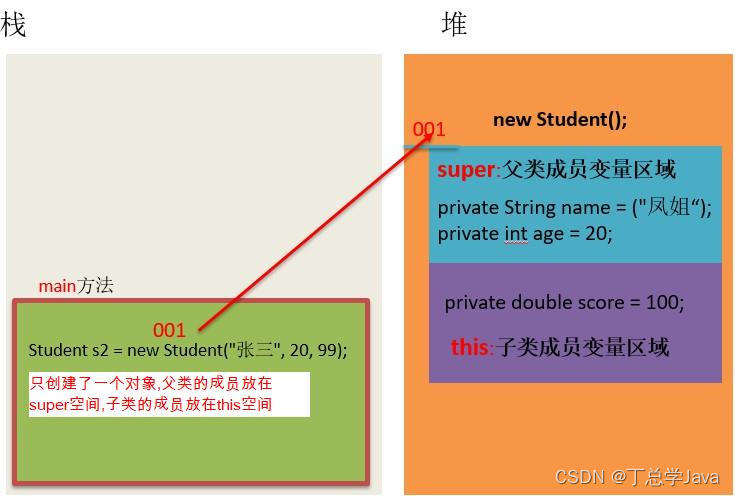
面向对象进阶(static关键字,继承,方法重写,super,this)
文章目录 面向对象进阶部分学习方法:今日内容教学目标 第一章 复习回顾1.1 如何定义类1.2 如何通过类创建对象1.3 封装1.3.1 封装的步骤1.3.2 封装的步骤实现 1.4 构造方法1.4.1 构造方法的作用1.4.2 构造方法的格式1.4.3 构造方法的应用 1.5 this关键字的作用1.5.1…...

Blazor项目如何调用js文件
以下是来自千问的回答并加以整理:(说一句,文心3.5所给的回答不完善,根本运行不起来,4.0等有钱了试试) 在Blazor项目中引用JavaScript文件(.js)以实现与JavaScript的互操作ÿ…...
Windows11 - Ubuntu 双系统及 ROS、ROS2 安装
系列文章目录 前言 一、Windows11 - Ubuntu 双系统安装 硬件信息: 设备名称 DESKTOP-B62D6KE 处理器 13th Gen Intel(R) Core(TM) i5-13500H 2.60 GHz 机带 RAM 40.0 GB (39.8 GB 可用) 设备 ID 7673EF86-8370-41D0-8831-84926668C05A 产品 ID 00331-10000-0000…...

深度学习(学习记录)
题型:填空题判断题30分、简答题20分、计算题20分、综合题(30分) 综合题(解决实际工程问题,不考实验、不考代码、考思想) 一、深度学习绪论(非重点不做考察) 1、传统机器学习&…...

html5实现好看的个人博客模板源码
文章目录 1.设计来源1.1 主界面1.2 认识我界面1.3 我的文章界面1.4 我的模板界面1.5 文章内容界面 2.结构和源码2.1 目录结构2.2 源代码 源码下载 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151418/article/details/135368653 html5实现好看…...

SpringSecurity深度学习
SpringSecurity简介 spring Security是什么? Spring Security 是一个强大且高度可定制的身份验证和访问控制框架,用于保护基于Spring的应用程序。它是Spring项目的一部分,旨在为企业级系统提供全面的安全性解决方案。 一个简单的授权和校验…...

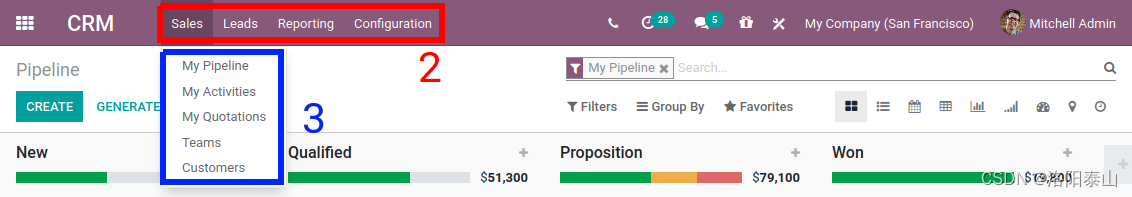
odoo17 | 用户界面的基本交互
前言 现在我们已经创建了我们的新模型及其 相应的访问权限,是时候了 与用户界面交互。 在本章结束时,我们将创建几个菜单以访问默认列表 和窗体视图。 数据文件 (XML) Odoo在很大程度上是数据驱动的,因此模块定义的…...

Intel 性能监视器之二
全文来自Intel开发者手册:Intel? 64 and IA-32 Architectures Software Developer’s Manual Volume 3B System Programming Guide.pdf 注意:下文中已经指出手册中的对应页面和章节,请对照手册原文看,任何个人理解错误ÿ…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...
