CSS基础笔记-04cascade-specificity-inheritance
CSS基础笔记系列
- 《CSS基础笔记-01CSS概述》
- 《CSS基础笔记-02动画》
- CSS基础笔记-03选择器
前言
Cascading Style Sheets,关键就在于这个cascading,对于这个术语理解,感觉对于我这种CSS新手有点儿不太friendly。本文记录下我对这个术语的理解,同时会以文章标题的三个单词为切入点,综合起来理解可能相对会准确一些吧。
三个术语的“开胃菜”
cascade: 有翻译“层叠”或“级联”的意思。
specificiy:有翻译“优先级”的,我个人觉得这种翻译不太合适,可能会丢失该术语原本想表达的意思,我更倾向于使用“具体性”来表达。
inheritance: 翻译为“继承性”没啥分歧,也是三个术语中最容易理解的。
三个术语的“主菜”
按照由易到难的原则,先解释inheritance,然后specificity,最后结合起来解释cascade。
inheritance
继承。是指属性的可继承性。
通过一个例子来解释什么是继承性。
<ul class="main"><li>Item One</li><li>Item Two<ul><li>2.1</li><li>2.2</li></ul></li><li>Item Three<ul class="special"><li>3.1<ul><li>3.1.1</li><li>3.1.2</li></ul></li><li>3.2</li></ul></li></ul>
.main {color: red;border: 2px solid green;
}.special {color: black;
}
上例定义了三层无序列表ul,最外层ul定义了main class并设置了字体颜色为红色和边框样式。由于color属性是可以继承的,border属性是不可继承的。因此,最外层ul的子节点或后代节点的文字都是红色的。然后,由于中间层的ul定义了special class并设置字体颜色为黑色,它阻断了前面的color样式,采用了自己的special样式,中间层的ul的后代节点则会继承新的color样式。

所以,继承的有以下几个特点:
- 层次性,子代继承父代(或祖先代)的属性样式,这里其实也有点“级联”的那味儿了。
- 不可继承的常用属性:
width,margin,padding,border;除了查阅css标准的属性详细信息外,一般也可以感性地来判断一个属性是否可继承。如果某些属性可继承的话,直观上会使得渲染的效果变得更糟,那么一般这个属性可能就不能被继承。
specificity
英文词典对该词的英英释义为:“the quality of being specific rather than general”。
如果理解了 “什么是一般”、“什么是具体”,那么这个术语也就基本理解了。
<p class="paragraph">第一个段落</p><p>第二个段落</p><p>第三个段落</p>
p {color: blue;
}.paragraph {color: red;
}

上例定义了三个p标签,第一个标签定义了一个“paragraph”类并将“paragraph”的字体颜色设置为红色;定义了一个p元素选择器并将字体颜色设置为蓝色。也就是说 所有的p标签的字体颜色都为蓝色;所有的p标签且class为“paragraph”的元素,字体颜色为红色。从这个例子来看,“第二个段落”和“第三个段落”只有一个p选择器来样式化(相对通用一些),“第一个段落”的样式是:p元素且class为paragraph(相对更具体一些);只要是p元素其字体颜色就是蓝色,只要是p元素且class为paragraph其字体颜色就是红色,多了一个更明确、更具体的条件(class为paragraph)。
我们知道CSS 是一门基于规则(rule)的语言,本质上就是定义(或描述)网页中特定元素的样式的一组规则。既然是规则,当规则的条数多了之后,就有可能出现规则冲突的情况。所谓“冲突”,就好比上面这个例子,p标签的文本颜色为蓝色,而paragraph类有定义了文本颜色为红色,那么对于“第一个段落”来说它到底应该选择哪个颜色,这时就需要做决策了,做决策的依据就是specificity,看谁描述的更具体更明确,就决策用哪条规则。因为”p.paragraph”比“p”更具体并明确,类选择器比元素选择器更具体。
当然了直观上是可以这样去判断的,其实specificity有其更专业性的定义和计算方法(计算出specificity的值,我把它称为“具体值”)。但是,我们再实际编程时不可能总是去计算“具体值”,必须有比较直观的方式去判断,因此通过对规则的具体程度的直观感受就能判断出来啦。
具体的计算方法我也列出以下:
- id选择器:一个分值(权重)为100;
- class选择器:一个分值为10;
- element选择器:一个分值为1;
再结合前面的例子,我将“第二个段落”添加一个id属性,设置为id=”second”,文本颜色设置为绿色。
<p class="paragraph">第一个段落</p><p id="second">第二个段落</p><p>第三个段落</p>
p.paragraph {color: red;
}p {color: blue;
}#second{color: green;
}
效果如下:

可以看到“第二个段落”文字的颜色变成了绿色,说明id选择器的“具体值”更大。
| selector | id选择器 | class选择器 | element选择器 |
|---|---|---|---|
| p | 0 | 0 | 1 |
| .paragraph | 0 | 1 | 0 |
| #second | 1 | 0 | 0 |
我这里的给出的示例都非常简单,主要是为了减少复杂度,尽量把自己的理解描述清楚,我相信实际工程中,样式规则会更复杂,那就得结合具体情况分析了。
写到这里可能还有个问题,如果对同一元素,有两条规则对它进行样式化,但是,这两条规则的“具体值”都是一样的,又该怎么决策呢?带着这个问题,我们进入“cascade”。
cascade
当两条规则的“具体值”都是一样的,又该怎么决策呢?不妨写个代码看看样式化的效果。
<div>第一个DIV</div><div>第二个DIV</div><div>第三个DIV</div>
div{color: blue;
}div{color: red;
}

从运行结果来看,第一个规则(color为blue)似乎并没有生效,第二个规则(color为red)生效了。根据编程语言的“编译”或“解释”的“自上而下”经验来直观判断,当出现相同的规则时,浏览器会采用最后出现的规则来样式化元素。
这里引出一个概念叫“source order”,它的作用就是上面这个例子描述的那样,当相同规则(权重值相同)样式化同一个元素时,后出现的规则将会被采用。也就是由源码 书写的顺序决定。
结合inheritance、specificity,我尝试表述下对cascade的理解:
“cascade”是指当存在多个样式规则时,确定哪种样式应该应用于元素的过程。意味着样式可以从一个规则流(或级联)到另一个规则,不同级别的规则会影响元素的最终表示;级联的目的是提供一种系统的方法来解决冲突,并根据具体性和源顺序等因素对样式进行优先排序;它涉及考虑样式的源顺序、具体性、继承性等因素,以解决冲突并决定元素的最终样式。使用这个术语似乎能捕捉到应用样式规则的顺序、流动的本质,此刻,瞬间我是似乎有点儿get到“倾泻”、“瀑布”状的感觉了。
总结
本文对级联(cascade),具体性(specificity),源顺序(source order),继承性(inheritance)作了系统性的理解和学习。当理解了术语的本质含义后,我再看到这几个单词或翻译,内心就一点儿都不“虚”了,不管它文字上怎么表示,我都知道它在说什么。今后遇到复杂的规则表示,我该怎么去用它、去调试它,剩下的就是熟练使用的问题了。当然,阅读了本文的读者如果其他角度或更深入的理解,也希望能在评论区提出来,大家一起进步,增进对CSS的理解。
相关文章:

CSS基础笔记-04cascade-specificity-inheritance
CSS基础笔记系列 《CSS基础笔记-01CSS概述》《CSS基础笔记-02动画》CSS基础笔记-03选择器 前言 Cascading Style Sheets,关键就在于这个cascading,对于这个术语理解,感觉对于我这种CSS新手有点儿不太friendly。本文记录下我对这个术语的理…...

Spring应用的部署与管理
一、前言 部署是将开发好的应用发布到服务器上,使其能够被用户访问的关键步骤。Spring框架提供了灵活的部署选项,本文将介绍Spring应用的常见部署方式和一些建议,帮助开发者顺利将应用投放到生产环境。 二、传统部署方式:WAR包 传…...

B端产品经理学习-需求挖掘
B端产品需求挖掘 目录 识别和管理干系人 决策人和负责人需求挖掘 针对用户进行需求挖掘 用户访谈结果整理 B端产品的需求来源是非常复杂的,要考虑多个方面;如果你是一个通用性的产品,要考虑市场、自身优劣势、干系人。而定制型B端产品会…...

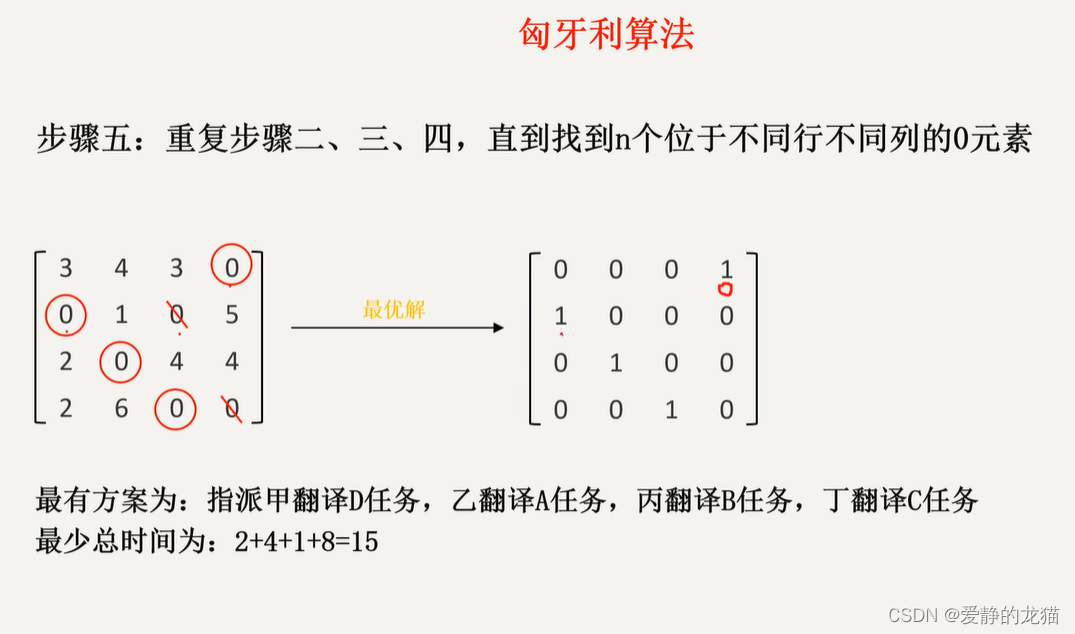
整数规划基本原理
1.1 定义 规划中的变量(部分或全部)限制为整数时,称为整数规划。若在线性规划模型中,变量限制为整数,则称为整数线性规划。目前所流行的求解整数规划的方法,往往只适用于整数线性规划。目前还没有一种方法…...

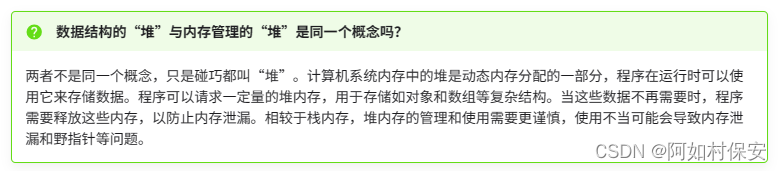
秋招复习之堆
目录 前言 堆 堆的常用操作 堆的实现(大根堆) 1. 堆的存储与表示 2. 访问堆顶元素 3. 元素入堆 4. 堆顶元素出堆 Top-k 问题 方法一:遍历选择 方法二:排序 方法三:堆 总结 前言 秋招复习之堆。 堆 「堆 heap…...

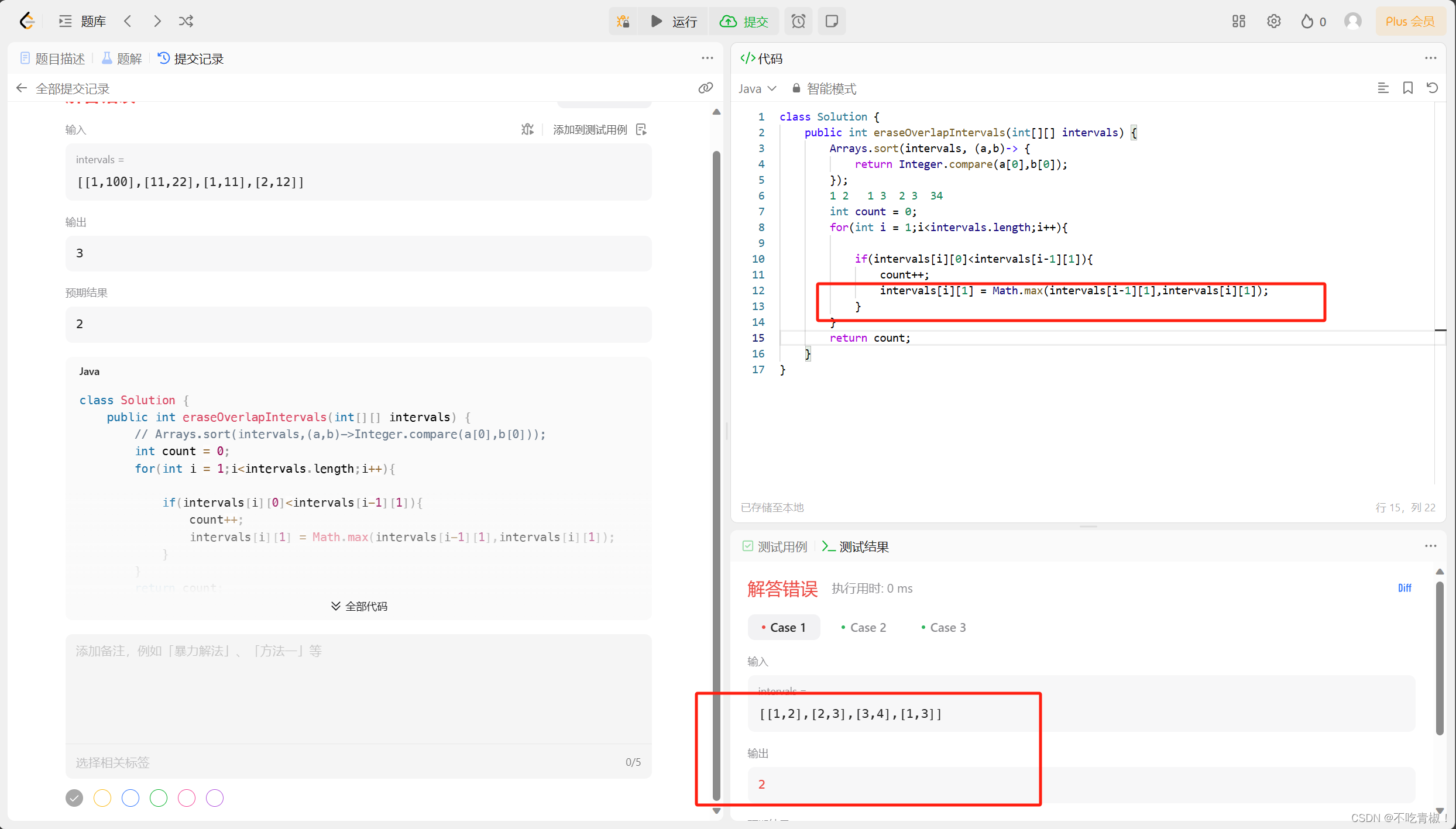
算法训练营Day36(贪心-重叠区间)
都算是 重叠区间 问题,大家可以好好感受一下。 都属于那种看起来好复杂,但一看贪心解法,惊呼:这么巧妙! 还是属于那种,做过了也就会了,没做过就很难想出来。 不过大家把如下三题做了之后&#…...

如何利用Oracle官方网站不登录账号下载和安装非最新版本的JDK(版本自由选择)
一、JDK概述 JDK(Java Development Kit)是Java开发工具集,是针对Java编程语言的软件开发环境。它包含了Java编译器、JRE(Java运行时环境)以及其他一些用于开发、调试和测试Java应用程序的工具,是Java开发人…...

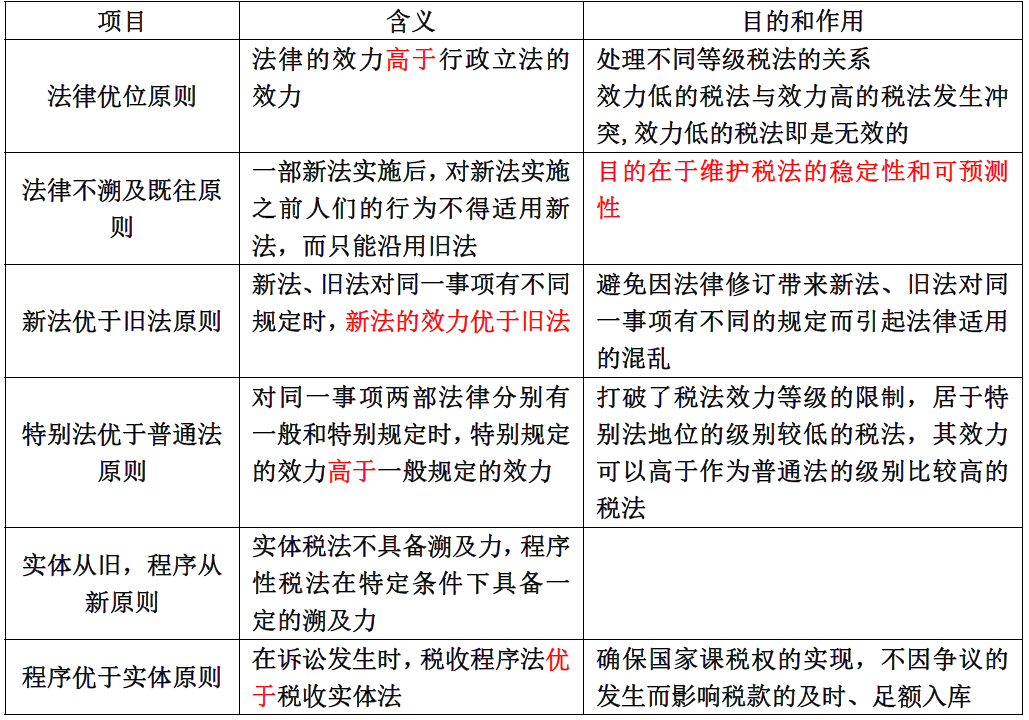
税法相关的基础知识
文章目录 税法原则1.税法基本原则2.税法适用原则 来和大家聊聊税法相关的基础知识 税法原则 1.税法基本原则 2.税法适用原则...

ListNode 2487. 从链表中移除节点,单调栈的应用
一、题目 1、题目描述 给你一个链表的头节点 head 。 移除每个右侧有一个更大数值的节点。 返回修改后链表的头节点 head 。 2、接口描述 /*** Definition for singly-linked list.* struct ListNode {* int val;* ListNode *next;* ListNode() : val(0), next(nu…...

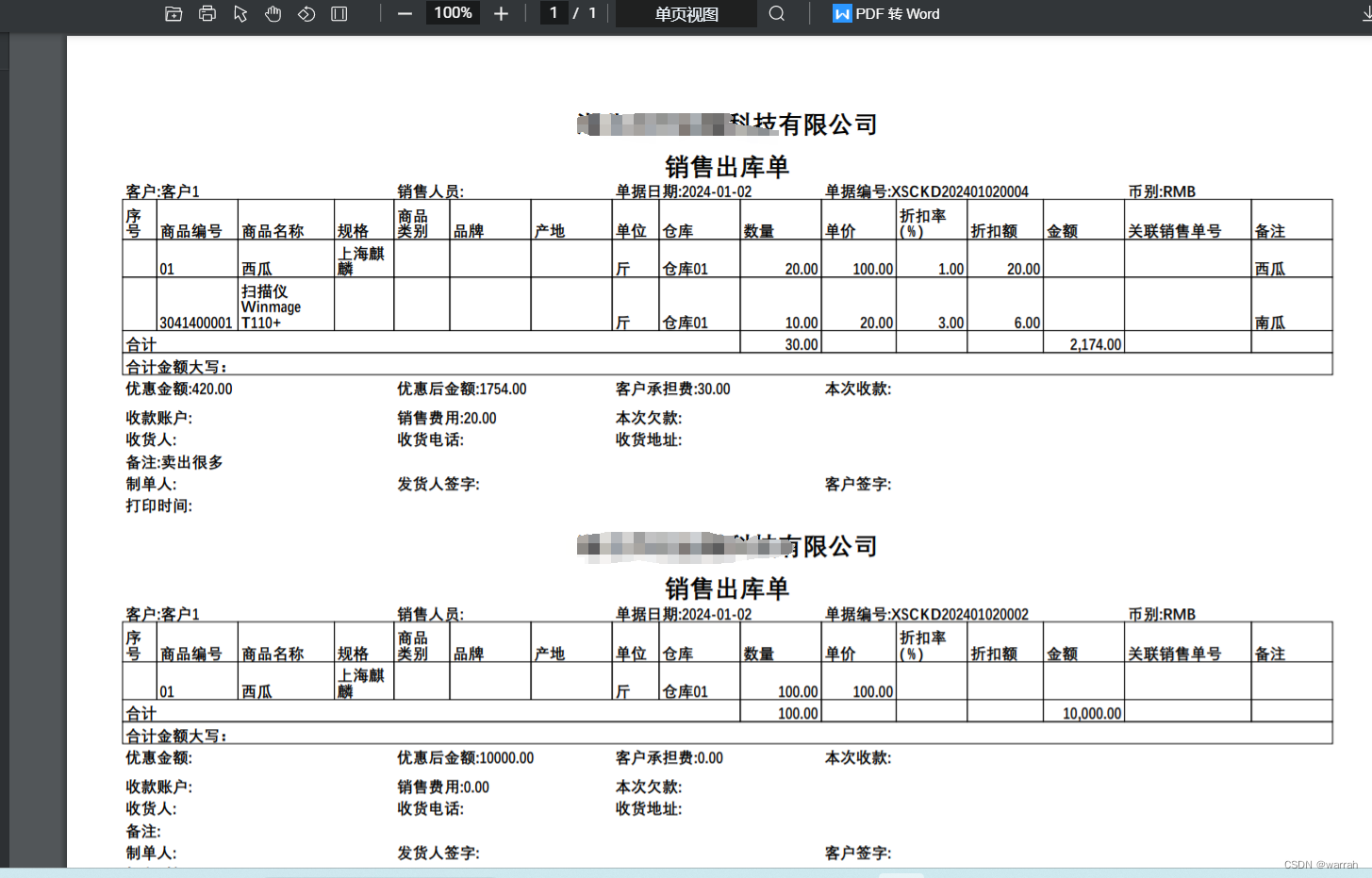
vue3中pdf打印问题处理
1 get请求参数问题 之前的请求是post得不到参数,今天发现的问题很奇怪,从前端进入网关,网关居然得不到参数。 前端代码 const print () > {let linkUrlStr proxy.$tool.getUrlStr(proxy.$api.invOrder.psiInvOrder.printSalOutstock,{a…...

如何向嵌入式设备中添加tcpdump工具
说明:tcpdump是一个在网络设备调试中一个非常重要的工具,它并不像hexdump等工具集成在busybox里面,也不像其他的软件一样只需要依赖linux标准的库就可以实现,它需要pcap相关的库和加密的相关库。 本文主要是基于realtek 83系列的…...

伦茨科技Apple Find My认证芯片-ST17H6x芯片
深圳市伦茨科技有限公司(以下简称“伦茨科技”)发布ST17H6x Soc平台。成为继Nordic之后全球第二家取得Apple Find My「查找」认证的芯片厂家,该平台提供可通过Apple Find My认证的Apple查找(Find My)功能集成解决方案。…...
uni-app 前后端调用实例 基于Springboot 数据列表显示实现
锋哥原创的uni-app视频教程: 2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中..._哔哩哔哩_bilibili2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中...共计23条视频,包括:第1讲 uni…...

python渗透工具编写学习笔记:10、网络爬虫基础/多功能编写
目录 前言 10.1 概念 10.2 调度器/解析器 10.3 存储器/去重器 10.4 日志模块 10.5 反爬模块 10.6 代理模块 前言 在渗透工具中,网络爬虫有着不可忽视的作用,它能够快速而精准的搜寻、提取我们所需要的信息并按照我们所需要的格式排列,…...

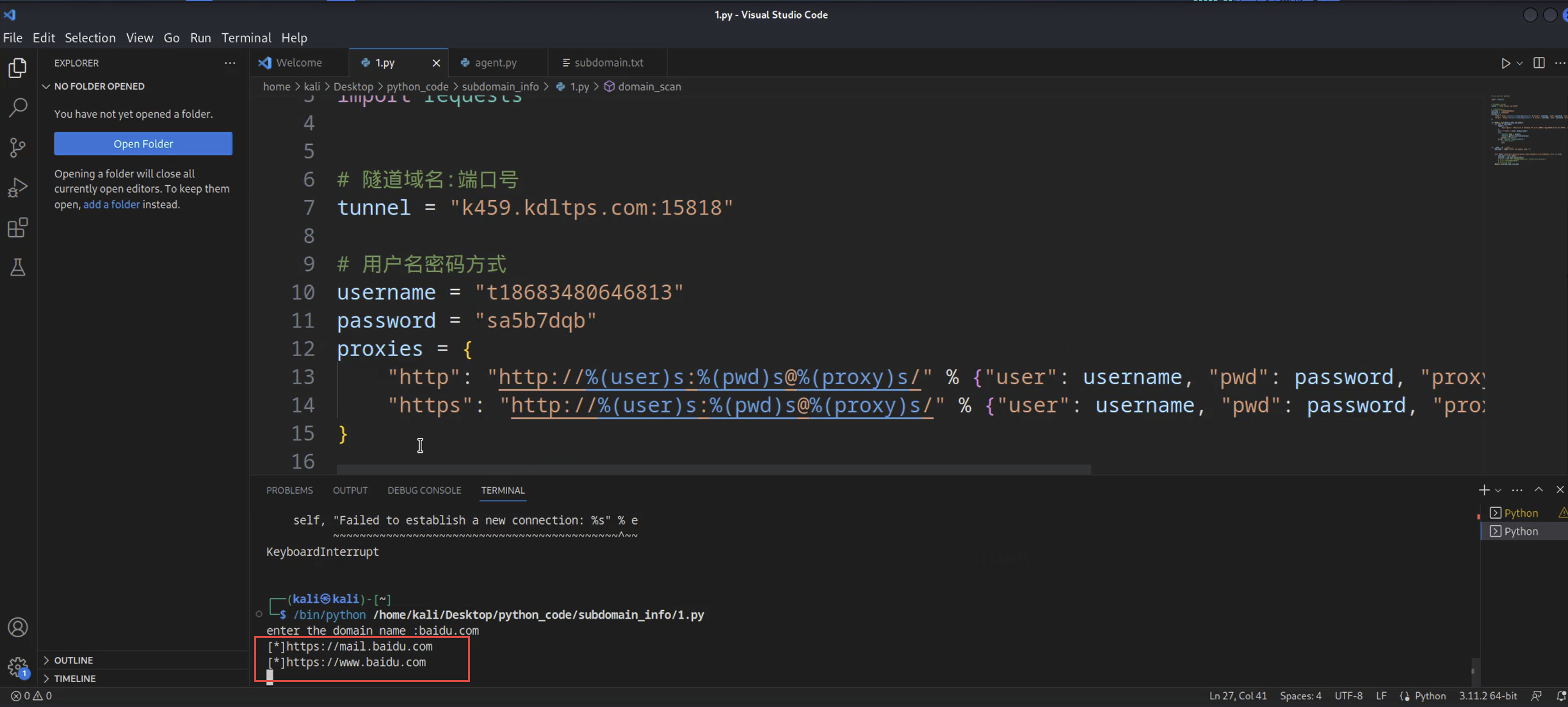
Python武器库开发-武器库篇之子域名扫描器开发(四十一)
Python武器库开发-武器库篇之子域名扫描器开发(四十一) 在我们做红队攻防或者渗透测试的过程中,信息收集往往都是第一步的,有人说:渗透的本质就是信息收集,前期好的信息收集很大程度上决定了渗透的质量和攻击面,本文将…...

通俗易懂的15个Java Lambda表达式案例
文章目录 1. **实现Runnable接口**:2. **事件监听器**(如Swing中的ActionListener):3. **集合遍历**(使用forEach方法):4. **过滤集合**(使用Stream API):5. …...
)
十七:爬虫-JS逆向(上)
1、什么是JS、JS反爬是什么?JS逆向是什么? JS:JS全称JavaScript是互联网上最流行的脚本语言,这门语言可用于HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。JavaScript 是一种轻量级的编程语言。JavaScript 是…...

How to implement anti-crawler strategies to protect site data
How to implement anti-crawler strategies to protect site data 信息校验型反爬虫User-Agent反爬虫Cookie反爬虫签名验证反爬虫WebSocket握手验证反爬虫WebSocket消息校验反爬虫WebSocket Ping反爬虫 动态渲染反爬虫文本混淆反爬虫图片伪装反爬虫CSS偏移反爬虫SVG映射反爬虫字…...

王国维的人生三境界,这一生至少当一次傻瓜
一、人生三境界 古今之成大事业、大学问者,必经过三种之境界。“昨夜西风凋碧树,独上高楼,望尽天涯路。”此第一境也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境也。“众里寻他千百度,蓦然回首,那人却…...

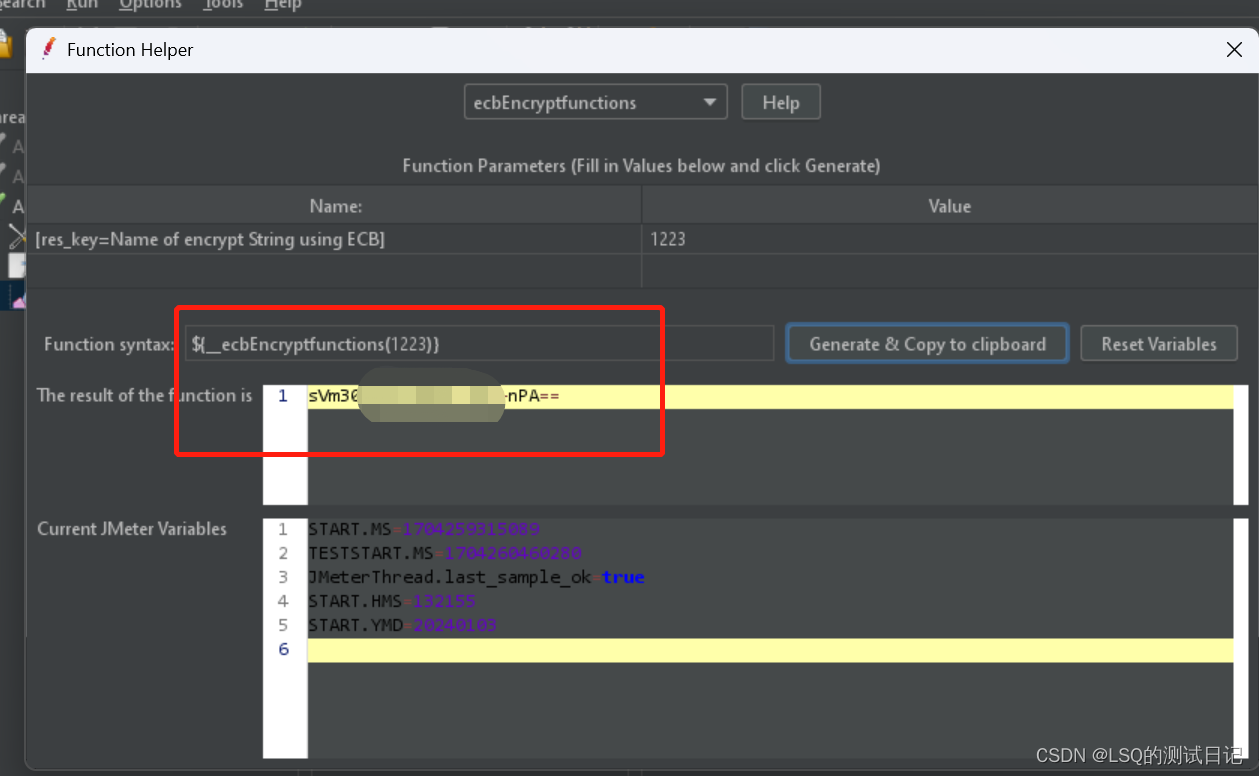
Jmeter二次开发实操问题汇总(JDK问题,jar包问题)
前提 之前写过一篇文章:https://qa-lsq.blog.csdn.net/article/details/119782694 只是简单尝试了一下生成一个随机手机号码。 但是如果在工作中一个实际场景要用的二次开发,可能会遇到一些问题。 比如这样一个场景: Mobile或者前端调用部分…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

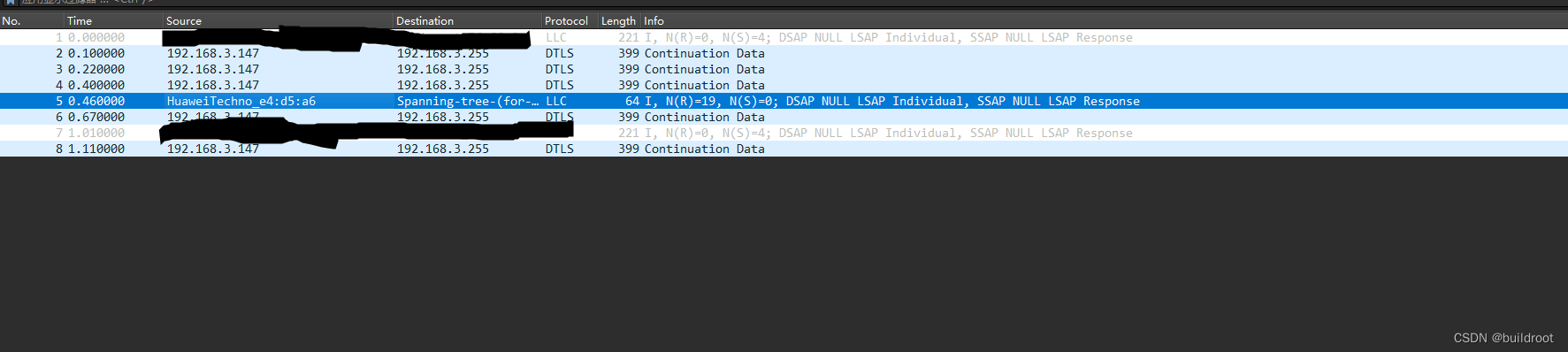
数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...
