编程笔记 html5cssjs 018 HTML颜色
编程笔记 html5&css&js 018 HTML颜色
- 一、HTML 颜色
- 二、HTML中设置颜色值
- 三、颜色名称和颜色值
颜色是视觉中重要因素,尤其是处理人机界面中,更是要处理颜色设置和搭配。在网页中,提供了设置颜色的一些方案,需要我们认真学习和掌握。
一、HTML 颜色
HTML 颜色由红色、绿色、蓝色混合而成。
颜色值:
HTML 颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。
每种颜色的最小值是0(十六进制:#00)。最大值是255(十六进制:#FF)。
二、HTML中设置颜色值
- 使用常用的颜色名称:例如red(红色)、blue(蓝色)、green(绿色)等。
<p style="color: red;">红色文字</p>
- 使用RGB(红绿蓝)颜色值:通过指定红色、绿色和蓝色的亮度来定义颜色。每个颜色的亮度值范围是0-255。
<p style="color: rgb(255, 0, 0);">红色文字</p>
- 使用十六进制颜色值:通过指定红色、绿色和蓝色的十六进制值来定义颜色。每个颜色的十六进制值范围是00-FF。
<p style="color: #FF0000;">红色文字</p>
- 使用HSL(色调、饱和度、亮度)颜色值:通过指定颜色的色调、饱和度和亮度来定义颜色。色调的值范围是0-360,饱和度和亮度的值范围是0-100。
<p style="color: hsl(0, 100%, 50%);">红色文字</p>
注意:以上颜色值的设置方式可以在HTML的内联样式中使用,也可以在CSS样式表中使用。
三、颜色名称和颜色值
有关颜色名、颜色值等内容,网上有很全面的参考内容。自己找。另外编程工具也都提供了快捷输入的一些方式,也有助于对颜色的了解。把下面的代码执行一下,可以用来查看已经具名的颜色。
<!DOCTYPE html>
<html><head><title>编程笔记 html5&css&js 018 HTML颜色</title><meta charset="utf-8"><style>body {background: color black;}</style>
</head>
<h1>HTML颜色</h1><h2>目前所有浏览器都支持以下颜色名。</h2>
<p>141个颜色名称是在HTML和CSS颜色规范定义的(17标准颜色,再加124)。下表列出了所有颜色的值,包括十六进制值。</p>
<hr>
<h2>按颜色名排序</h2><table class="reference notranslate"><tr><th align="left" width="25%">颜色名</th><th align="left" width="20%">HEX</th><th align="left" width="50%">Color</th></tr><tr><td align="left"> AliceBlue</a> </td><td align="left"> #F0F8FF</a></td><td bgcolor="#F0F8FF"> </td></tr><tr><td align="left"> AntiqueWhite</a> </td><td align="left"> #FAEBD7</a></td><td bgcolor="#FAEBD7"> </td></tr><tr><td align="left"> Aqua</a> </td><td align="left"> #00FFFF</a></td><td bgcolor="#00FFFF"> </td></tr><tr><td align="left"> Aquamarine</a> </td><td align="left"> #7FFFD4</a></td><td bgcolor="#7FFFD4"> </td></tr><tr><td align="left"> Azure</a> </td><td align="left"> #F0FFFF</a></td><td bgcolor="#F0FFFF"> </td></tr><tr><td align="left"> Beige</a> </td><td align="left"> #F5F5DC</a></td><td bgcolor="#F5F5DC"> </td></tr><tr><td align="left"> Bisque</a> </td><td align="left"> #FFE4C4</a></td><td bgcolor="#FFE4C4"> </td></tr><tr><td align="left"> Black</a> </td><td align="left"> #000000</a></td><td bgcolor="#000000"> </td></tr><tr><td align="left"> BlanchedAlmond</a> </td><td align="left"> #FFEBCD</a></td><td bgcolor="#FFEBCD"> </td></tr><tr><td align="left"> Blue</a> </td><td align="left"> #0000FF</a></td><td bgcolor="#0000FF"> </td></tr><tr><td align="left"> BlueViolet</a> </td><td align="left"> #8A2BE2</a></td><td bgcolor="#8A2BE2"> </td></tr><tr><td align="left"> Brown</a> </td><td align="left"> #A52A2A</a></td><td bgcolor="#A52A2A"> </td></tr><tr><td align="left"> BurlyWood</a> </td><td align="left"> #DEB887</a></td><td bgcolor="#DEB887"> </td></tr><tr><td align="left"> CadetBlue</a> </td><td align="left"> #5F9EA0</a></td><td bgcolor="#5F9EA0"> </td></tr><tr><td align="left"> Chartreuse</a> </td><td align="left"> #7FFF00</a></td><td bgcolor="#7FFF00"> </td></tr><tr><td align="left"> Chocolate</a> </td><td align="left"> #D2691E</a></td><td bgcolor="#D2691E"> </td></tr><tr><td align="left"> Coral</a> </td><td align="left"> #FF7F50</a></td><td bgcolor="#FF7F50"> </td></tr><tr><td align="left"> CornflowerBlue</a> </td><td align="left"> #6495ED</a></td><td bgcolor="#6495ED"> </td></tr><tr><td align="left"> Cornsilk</a> </td><td align="left"> #FFF8DC</a></td><td bgcolor="#FFF8DC"> </td></tr><tr><td align="left"> Crimson</a> </td><td align="left"> #DC143C</a></td><td bgcolor="#DC143C"> </td></tr><tr><td align="left"> Cyan</a> </td><td align="left"> #00FFFF</a></td><td bgcolor="#00FFFF"> </td></tr><tr><td align="left"> DarkBlue</a> </td><td align="left"> #00008B</a></td><td bgcolor="#00008B"> </td></tr><tr><td align="left"> DarkCyan</a> </td><td align="left"> #008B8B</a></td><td bgcolor="#008B8B"> </td></tr><tr><td align="left"> DarkGoldenRod</a> </td><td align="left"> #B8860B</a></td><td bgcolor="#B8860B"> </td></tr><tr><td align="left"> DarkGray</a> </td><td align="left"> #A9A9A9</a></td><td bgcolor="#A9A9A9"> </td></tr><tr><td align="left"> DarkGreen</a> </td><td align="left"> #006400</a></td><td bgcolor="#006400"> </td></tr><tr><td align="left"> DarkKhaki</a> </td><td align="left"> #BDB76B</a></td><td bgcolor="#BDB76B"> </td></tr><tr><td align="left"> DarkMagenta</a> </td><td align="left"> #8B008B</a></td><td bgcolor="#8B008B"> </td></tr><tr><td align="left"> DarkOliveGreen</a> </td><td align="left"> #556B2F</a></td><td bgcolor="#556B2F"> </td></tr><tr><td align="left"> DarkOrange</a> </td><td align="left"> #FF8C00</a></td><td bgcolor="#FF8C00"> </td></tr><tr><td align="left"> DarkOrchid</a> </td><td align="left"> #9932CC</a></td><td bgcolor="#9932CC"> </td></tr><tr><td align="left"> DarkRed</a> </td><td align="left"> #8B0000</a></td><td bgcolor="#8B0000"> </td></tr><tr><td align="left"> DarkSalmon</a> </td><td align="left"> #E9967A</a></td><td bgcolor="#E9967A"> </td></tr><tr><td align="left"> DarkSeaGreen</a> </td><td align="left"> #8FBC8F</a></td><td bgcolor="#8FBC8F"> </td></tr><tr><td align="left"> DarkSlateBlue</a> </td><td align="left"> #483D8B</a></td><td bgcolor="#483D8B"> </td></tr><tr><td align="left"> DarkSlateGray</a> </td><td align="left"> #2F4F4F</a></td><td bgcolor="#2F4F4F"> </td></tr><tr><td align="left"> DarkTurquoise</a> </td><td align="left"> #00CED1</a></td><td bgcolor="#00CED1"> </td></tr><tr><td align="left"> DarkViolet</a> </td><td align="left"> #9400D3</a></td><td bgcolor="#9400D3"> </td></tr><tr><td align="left"> DeepPink</a> </td><td align="left"> #FF1493</a></td><td bgcolor="#FF1493"> </td></tr><tr><td align="left"> DeepSkyBlue</a> </td><td align="left"> #00BFFF</a></td><td bgcolor="#00BFFF"> </td></tr><tr><td align="left"> DimGray</a> </td><td align="left"> #696969</a></td><td bgcolor="#696969"> </td></tr><tr><td align="left"> DodgerBlue</a> </td><td align="left"> #1E90FF</a></td><td bgcolor="#1E90FF"> </td></tr><tr><td align="left"> FireBrick</a> </td><td align="left"> #B22222</a></td><td bgcolor="#B22222"> </td></tr><tr><td align="left"> FloralWhite</a> </td><td align="left"> #FFFAF0</a></td><td bgcolor="#FFFAF0"> </td></tr><tr><td align="left"> ForestGreen</a> </td><td align="left"> #228B22</a></td><td bgcolor="#228B22"> </td></tr><tr><td align="left"> Fuchsia</a> </td><td align="left"> #FF00FF</a></td><td bgcolor="#FF00FF"> </td></tr><tr><td align="left"> Gainsboro</a> </td><td align="left"> #DCDCDC</a></td><td bgcolor="#DCDCDC"> </td></tr><tr><td align="left"> GhostWhite</a> </td><td align="left"> #F8F8FF</a></td><td bgcolor="#F8F8FF"> </td></tr><tr><td align="left"> Gold</a> </td><td align="left"> #FFD700</a></td><td bgcolor="#FFD700"> </td></tr><tr><td align="left"> GoldenRod</a> </td><td align="left"> #DAA520</a></td><td bgcolor="#DAA520"> </td></tr><tr><td align="left"> Gray</a> </td><td align="left"> #808080</a></td><td bgcolor="#808080"> </td></tr><tr><td align="left"> Green</a> </td><td align="left"> #008000</a></td><td bgcolor="#008000"> </td></tr><tr><td align="left"> GreenYellow</a> </td><td align="left"> #ADFF2F</a></td><td bgcolor="#ADFF2F"> </td></tr><tr><td align="left"> HoneyDew</a> </td><td align="left"> #F0FFF0</a></td><td bgcolor="#F0FFF0"> </td></tr><tr><td align="left"> HotPink</a> </td><td align="left"> #FF69B4</a></td><td bgcolor="#FF69B4"> </td></tr><tr><td align="left"> IndianRed </a> </td><td align="left"> #CD5C5C</a></td><td bgcolor="#CD5C5C"> </td></tr><tr><td align="left"> Indigo </a> </td><td align="left"> #4B0082</a></td><td bgcolor="#4B0082"> </td></tr><tr><td align="left"> Ivory</a> </td><td align="left"> #FFFFF0</a></td><td bgcolor="#FFFFF0"> </td></tr><tr><td align="left"> Khaki</a> </td><td align="left"> #F0E68C</a></td><td bgcolor="#F0E68C"> </td></tr><tr><td align="left"> Lavender</a> </td><td align="left"> #E6E6FA</a></td><td bgcolor="#E6E6FA"> </td></tr><tr><td align="left"> LavenderBlush</a> </td><td align="left"> #FFF0F5</a></td><td bgcolor="#FFF0F5"> </td></tr><tr><td align="left"> LawnGreen</a> </td><td align="left"> #7CFC00</a></td><td bgcolor="#7CFC00"> </td></tr><tr><td align="left"> LemonChiffon</a> </td><td align="left"> #FFFACD</a></td><td bgcolor="#FFFACD"> </td></tr><tr><td align="left"> LightBlue</a> </td><td align="left"> #ADD8E6</a></td><td bgcolor="#ADD8E6"> </td></tr><tr><td align="left"> LightCoral</a> </td><td align="left"> #F08080</a></td><td bgcolor="#F08080"> </td></tr><tr><td align="left"> LightCyan</a> </td><td align="left"> #E0FFFF</a></td><td bgcolor="#E0FFFF"> </td></tr><tr><td align="left"> LightGoldenRodYellow</a> </td><td align="left"> #FAFAD2</a></td><td bgcolor="#FAFAD2"> </td></tr><tr><td align="left"> LightGray</a> </td><td align="left"> #D3D3D3</a></td><td bgcolor="#D3D3D3"> </td></tr><tr><td align="left"> LightGreen</a> </td><td align="left"> #90EE90</a></td><td bgcolor="#90EE90"> </td></tr><tr><td align="left"> LightPink</a> </td><td align="left"> #FFB6C1</a></td><td bgcolor="#FFB6C1"> </td></tr><tr><td align="left"> LightSalmon</a> </td><td align="left"> #FFA07A</a></td><td bgcolor="#FFA07A"> </td></tr><tr><td align="left"> LightSeaGreen</a> </td><td align="left"> #20B2AA</a></td><td bgcolor="#20B2AA"> </td></tr><tr><td align="left"> LightSkyBlue</a> </td><td align="left"> #87CEFA</a></td><td bgcolor="#87CEFA"> </td></tr><tr><td align="left"> LightSlateGray</a> </td><td align="left"> #778899</a></td><td bgcolor="#778899"> </td></tr><tr><td align="left"> LightSteelBlue</a> </td><td align="left"> #B0C4DE</a></td><td bgcolor="#B0C4DE"> </td></tr><tr><td align="left"> LightYellow</a> </td><td align="left"> #FFFFE0</a></td><td bgcolor="#FFFFE0"> </td></tr><tr><td align="left"> Lime</a> </td><td align="left"> #00FF00</a></td><td bgcolor="#00FF00"> </td></tr><tr><td align="left"> LimeGreen</a> </td><td align="left"> #32CD32</a></td><td bgcolor="#32CD32"> </td></tr><tr><td align="left"> Linen</a> </td><td align="left"> #FAF0E6</a></td><td bgcolor="#FAF0E6"> </td></tr><tr><td align="left"> Magenta</a> </td><td align="left"> #FF00FF</a></td><td bgcolor="#FF00FF"> </td></tr><tr><td align="left"> Maroon</a> </td><td align="left"> #800000</a></td><td bgcolor="#800000"> </td></tr><tr><td align="left"> MediumAquaMarine</a> </td><td align="left"> #66CDAA</a></td><td bgcolor="#66CDAA"> </td></tr><tr><td align="left"> MediumBlue</a> </td><td align="left"> #0000CD</a></td><td bgcolor="#0000CD"> </td></tr><tr><td align="left"> MediumOrchid</a> </td><td align="left"> #BA55D3</a></td><td bgcolor="#BA55D3"> </td></tr><tr><td align="left"> MediumPurple</a> </td><td align="left"> #9370DB</a></td><td bgcolor="#9370DB"> </td></tr><tr><td align="left"> MediumSeaGreen</a> </td><td align="left"> #3CB371</a></td><td bgcolor="#3CB371"> </td></tr><tr><td align="left"> MediumSlateBlue</a> </td><td align="left"> #7B68EE</a></td><td bgcolor="#7B68EE"> </td></tr><tr><td align="left"> MediumSpringGreen</a> </td><td align="left"> #00FA9A</a></td><td bgcolor="#00FA9A"> </td></tr><tr><td align="left"> MediumTurquoise</a> </td><td align="left"> #48D1CC</a></td><td bgcolor="#48D1CC"> </td></tr><tr><td align="left"> MediumVioletRed</a> </td><td align="left"> #C71585</a></td><td bgcolor="#C71585"> </td></tr><tr><td align="left"> MidnightBlue</a> </td><td align="left"> #191970</a></td><td bgcolor="#191970"> </td></tr><tr><td align="left"> MintCream</a> </td><td align="left"> #F5FFFA</a></td><td bgcolor="#F5FFFA"> </td></tr><tr><td align="left"> MistyRose</a> </td><td align="left"> #FFE4E1</a></td><td bgcolor="#FFE4E1"> </td></tr><tr><td align="left"> Moccasin</a> </td><td align="left"> #FFE4B5</a></td><td bgcolor="#FFE4B5"> </td></tr><tr><td align="left"> NavajoWhite</a> </td><td align="left"> #FFDEAD</a></td><td bgcolor="#FFDEAD"> </td></tr><tr><td align="left"> Navy</a> </td><td align="left"> #000080</a></td><td bgcolor="#000080"> </td></tr><tr><td align="left"> OldLace</a> </td><td align="left"> #FDF5E6</a></td><td bgcolor="#FDF5E6"> </td></tr><tr><td align="left"> Olive</a> </td><td align="left"> #808000</a></td><td bgcolor="#808000"> </td></tr><tr><td align="left"> OliveDrab</a> </td><td align="left"> #6B8E23</a></td><td bgcolor="#6B8E23"> </td></tr><tr><td align="left"> Orange</a> </td><td align="left"> #FFA500</a></td><td bgcolor="#FFA500"> </td></tr><tr><td align="left"> OrangeRed</a> </td><td align="left"> #FF4500</a></td><td bgcolor="#FF4500"> </td></tr><tr><td align="left"> Orchid</a> </td><td align="left"> #DA70D6</a></td><td bgcolor="#DA70D6"> </td></tr><tr><td align="left"> PaleGoldenRod</a> </td><td align="left"> #EEE8AA</a></td><td bgcolor="#EEE8AA"> </td></tr><tr><td align="left"> PaleGreen</a> </td><td align="left"> #98FB98</a></td><td bgcolor="#98FB98"> </td></tr><tr><td align="left"> PaleTurquoise</a> </td><td align="left"> #AFEEEE</a></td><td bgcolor="#AFEEEE"> </td></tr><tr><td align="left"> PaleVioletRed</a> </td><td align="left"> #DB7093</a></td><td bgcolor="#DB7093"> </td></tr><tr><td align="left"> PapayaWhip</a> </td><td align="left"> #FFEFD5</a></td><td bgcolor="#FFEFD5"> </td></tr><tr><td align="left"> PeachPuff</a> </td><td align="left"> #FFDAB9</a></td><td bgcolor="#FFDAB9"> </td></tr><tr><td align="left"> Peru</a> </td><td align="left"> #CD853F</a></td><td bgcolor="#CD853F"> </td></tr><tr><td align="left"> Pink</a> </td><td align="left"> #FFC0CB</a></td><td bgcolor="#FFC0CB"> </td></tr><tr><td align="left"> Plum</a> </td><td align="left"> #DDA0DD</a></td><td bgcolor="#DDA0DD"> </td></tr><tr><td align="left"> PowderBlue</a> </td><td align="left"> #B0E0E6</a></td><td bgcolor="#B0E0E6"> </td></tr><tr><td align="left"> Purple</a> </td><td align="left"> #800080</a></td><td bgcolor="#800080"> </td></tr><tr><td align="left"> Red</a> </td><td align="left"> #FF0000</a></td><td bgcolor="#FF0000"> </td></tr><tr><td align="left"> RosyBrown</a> </td><td align="left"> #BC8F8F</a></td><td bgcolor="#BC8F8F"> </td></tr><tr><td align="left"> RoyalBlue</a> </td><td align="left"> #4169E1</a></td><td bgcolor="#4169E1"> </td></tr><tr><td align="left"> SaddleBrown</a> </td><td align="left"> #8B4513</a></td><td bgcolor="#8B4513"> </td></tr><tr><td align="left"> Salmon</a> </td><td align="left"> #FA8072</a></td><td bgcolor="#FA8072"> </td></tr><tr><td align="left"> SandyBrown</a> </td><td align="left"> #F4A460</a></td><td bgcolor="#F4A460"> </td></tr><tr><td align="left"> SeaGreen</a> </td><td align="left"> #2E8B57</a></td><td bgcolor="#2E8B57"> </td></tr><tr><td align="left"> SeaShell</a> </td><td align="left"> #FFF5EE</a></td><td bgcolor="#FFF5EE"> </td></tr><tr><td align="left"> Sienna</a> </td><td align="left"> #A0522D</a></td><td bgcolor="#A0522D"> </td></tr><tr><td align="left"> Silver</a> </td><td align="left"> #C0C0C0</a></td><td bgcolor="#C0C0C0"> </td></tr><tr><td align="left"> SkyBlue</a> </td><td align="left"> #87CEEB</a></td><td bgcolor="#87CEEB"> </td></tr><tr><td align="left"> SlateBlue</a> </td><td align="left"> #6A5ACD</a></td><td bgcolor="#6A5ACD"> </td></tr><tr><td align="left"> SlateGray</a> </td><td align="left"> #708090</a></td><td bgcolor="#708090"> </td></tr><tr><td align="left"> Snow</a> </td><td align="left"> #FFFAFA</a></td><td bgcolor="#FFFAFA"> </td></tr><tr><td align="left"> SpringGreen</a> </td><td align="left"> #00FF7F</a></td><td bgcolor="#00FF7F"> </td></tr><tr><td align="left"> SteelBlue</a> </td><td align="left"> #4682B4</a></td><td bgcolor="#4682B4"> </td></tr><tr><td align="left"> Tan</a> </td><td align="left"> #D2B48C</a></td><td bgcolor="#D2B48C"> </td></tr><tr><td align="left"> Teal</a> </td><td align="left"> #008080</a></td><td bgcolor="#008080"> </td></tr><tr><td align="left"> Thistle</a> </td><td align="left"> #D8BFD8</a></td><td bgcolor="#D8BFD8"> </td></tr><tr><td align="left"> Tomato</a> </td><td align="left"> #FF6347</a></td><td bgcolor="#FF6347"> </td></tr><tr><td align="left"> Turquoise</a> </td><td align="left"> #40E0D0</a></td><td bgcolor="#40E0D0"> </td></tr><tr><td align="left"> Violet</a> </td><td align="left"> #EE82EE</a></td><td bgcolor="#EE82EE"> </td></tr><tr><td align="left"> Wheat</a> </td><td align="left"> #F5DEB3</a></td><td bgcolor="#F5DEB3"> </td></tr><tr><td align="left"> White</a> </td><td align="left"> #FFFFFF</a></td><td bgcolor="#FFFFFF"> </td></tr><tr><td align="left"> WhiteSmoke</a> </td><td align="left"> #F5F5F5</a></td><td bgcolor="#F5F5F5"> </td></tr><tr><td align="left"> Yellow</a> </td><td align="left"> #FFFF00</a></td><td bgcolor="#FFFF00"> </td></tr><tr><td align="left"> YellowGreen</a> </td><td align="left"> #9ACD32</a></td><td bgcolor="#9ACD32"> </td></tr>
</table>
body>
</body></html>
相关文章:

编程笔记 html5cssjs 018 HTML颜色
编程笔记 html5&css&js 018 HTML颜色 一、HTML 颜色二、HTML中设置颜色值三、颜色名称和颜色值 颜色是视觉中重要因素,尤其是处理人机界面中,更是要处理颜色设置和搭配。在网页中,提供了设置颜色的一些方案,需要我们认真学…...

C++_继承
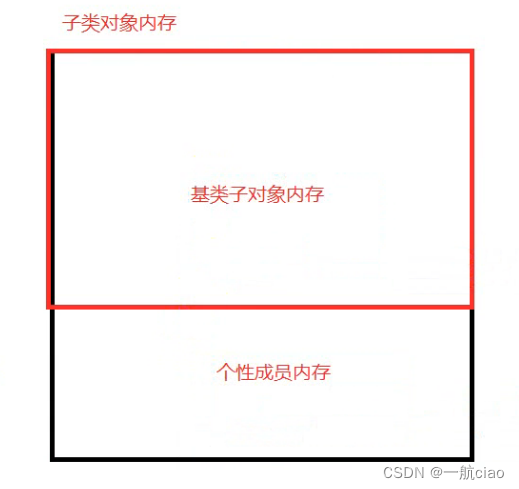
介绍 继承的基本概念 1.共性和个性 (PS:有相同的属性 但是 又有自己的特点) 基类和子类 1. 基类(父类) 共性 2. 子类(派生类) 个性(特点) 继承语法 1.class 子类名:继承方式1 基类1,继承方式2 基类2{ 行为 };继承方式(PS:默认继承方式为:私有继承) 1.公有继承: public 2.保护…...

Java-IO流-15
文件操作 文件创建 package com.edu.file;import org.junit.jupiter.api.Test;import java.io.File; import java.io.IOException;public class Demo01 {public static void main(String[] args) {}Test//方式1public void create01(){String filePath "D:\\new1.txt&q…...

java中使用redis
1、redis数据类型 1.1、5种数据类型 redis存储的是key-value结构的数据,其中key是字符串类型,value有5种常用的数据类型:字符串 string、哈希 hash、列表 list、集合 set、有序集合 sorted set / zset。 字符串(string):普通字符…...

Mongodb的可重试读操作
目录 重试读操作 需要条件 启用重读 支持可重试读的操作 不支持可重试读的操作 行为 重试读操作 连接mongodb进行读操作时,遇到网络或数据库集群的主节点切换导致的数据读问题。mongodb驱动自动尝试重新执行读操作。 需要条件 数据库连接驱动支持mongodb4.2…...
)
2024年1月2日-1月7日(ue5底层渲染+ue arpg+项目需求)
按照月计划,按照每小时分四段进行,arpg一例ue5底层渲染0.1小时arpg一例项目需求的相关视频教程一段 周二: 18:30- 19:30(1小时)ue arpg (88-89) ue5底层渲染03A14(6:08)…...

MySQL中的视图和触发器
SQL 视图 1 ) 概述 在mysql中,视图是一个非真实存在的虚拟表其本质是,根据sql语句获取动态的数据集,并为其命名用户使用时只需使用名称,即可获取结果集,并可以将其当做表来使用 2 )用法示例 2.1 比较麻烦…...

uView-UI v2.x常见问题整理
为了更好的给大家提供 uView UI 的技术支持,uView UI 团队整理常见问题文档,大家可以阅读查找常见的问题解决办法。 uView 2.x 文档 https://www.uviewui.com uView 1.x 文档 https://v1.uviewui.com uView UI uni-app 主页 DCloud 插件市场 uVie…...
MBTI职业性格测试 28题(免费版)
MBTI职业性格测试概述 MBTI是现在国际上最为流行的测试工具,利用MBTI职业性格测试,可以清楚地找到自己的性格特点以及兴趣爱好,方便于对职业进行规划、以及改善人际关系。其主要应用心理学常识对个性做出判断,提炼出动力、信息收…...

Springcloud 微服务实战笔记 Ribbon
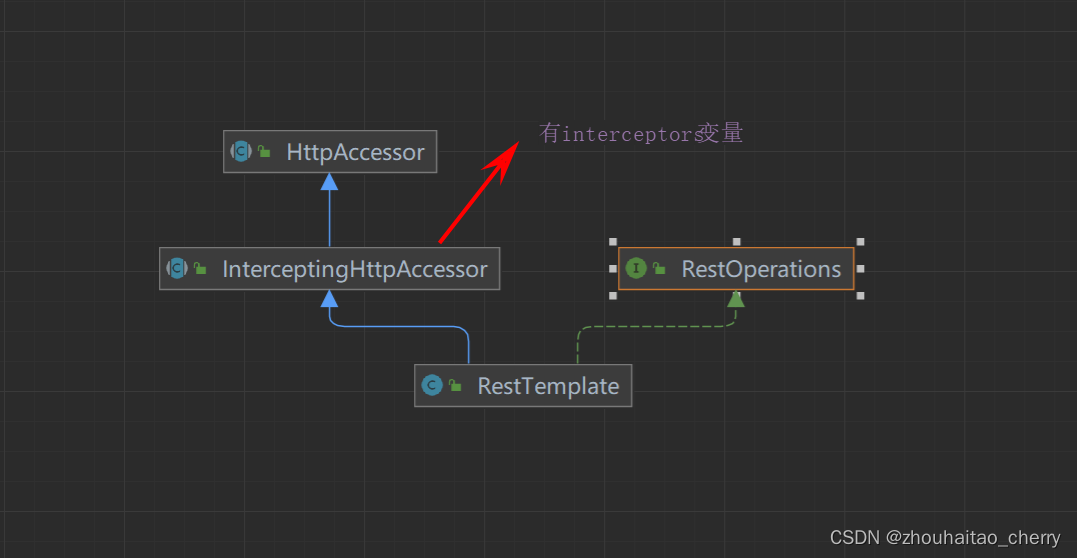
使用 Configurationpublic class CustomConfiguration {BeanLoadBalanced // 开启负载均衡能力public RestTemplate restTemplate() {return new RestTemplate();}}可看到使用Ribbon,非常简单,只需将LoadBalanced注解加在RestTemplate的Bean上࿰…...

CSS基础笔记-04cascade-specificity-inheritance
CSS基础笔记系列 《CSS基础笔记-01CSS概述》《CSS基础笔记-02动画》CSS基础笔记-03选择器 前言 Cascading Style Sheets,关键就在于这个cascading,对于这个术语理解,感觉对于我这种CSS新手有点儿不太friendly。本文记录下我对这个术语的理…...

Spring应用的部署与管理
一、前言 部署是将开发好的应用发布到服务器上,使其能够被用户访问的关键步骤。Spring框架提供了灵活的部署选项,本文将介绍Spring应用的常见部署方式和一些建议,帮助开发者顺利将应用投放到生产环境。 二、传统部署方式:WAR包 传…...

B端产品经理学习-需求挖掘
B端产品需求挖掘 目录 识别和管理干系人 决策人和负责人需求挖掘 针对用户进行需求挖掘 用户访谈结果整理 B端产品的需求来源是非常复杂的,要考虑多个方面;如果你是一个通用性的产品,要考虑市场、自身优劣势、干系人。而定制型B端产品会…...

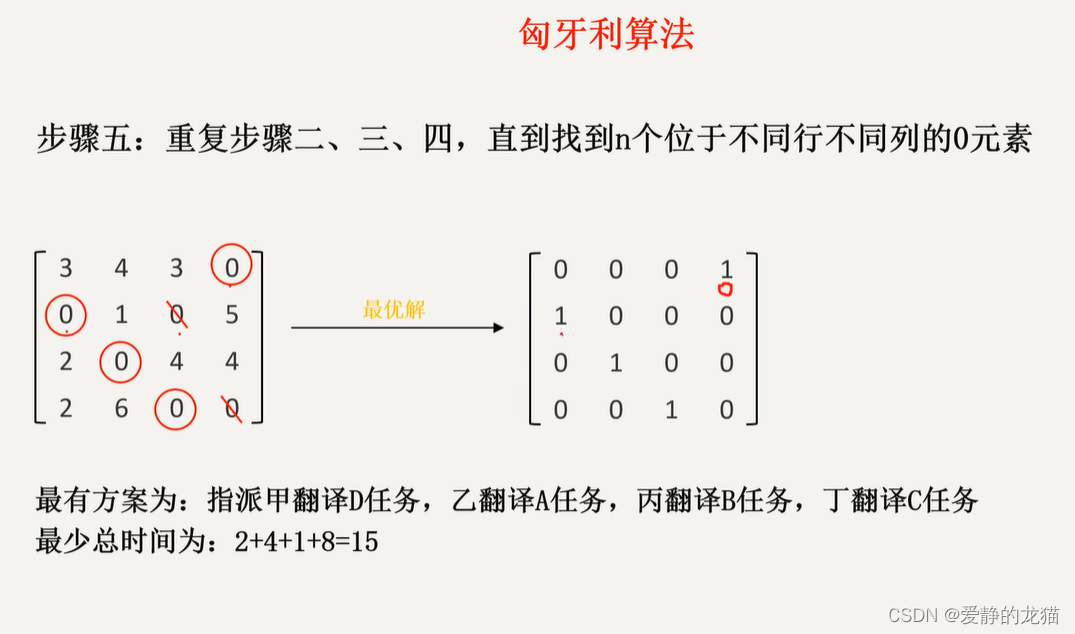
整数规划基本原理
1.1 定义 规划中的变量(部分或全部)限制为整数时,称为整数规划。若在线性规划模型中,变量限制为整数,则称为整数线性规划。目前所流行的求解整数规划的方法,往往只适用于整数线性规划。目前还没有一种方法…...

秋招复习之堆
目录 前言 堆 堆的常用操作 堆的实现(大根堆) 1. 堆的存储与表示 2. 访问堆顶元素 3. 元素入堆 4. 堆顶元素出堆 Top-k 问题 方法一:遍历选择 方法二:排序 方法三:堆 总结 前言 秋招复习之堆。 堆 「堆 heap…...

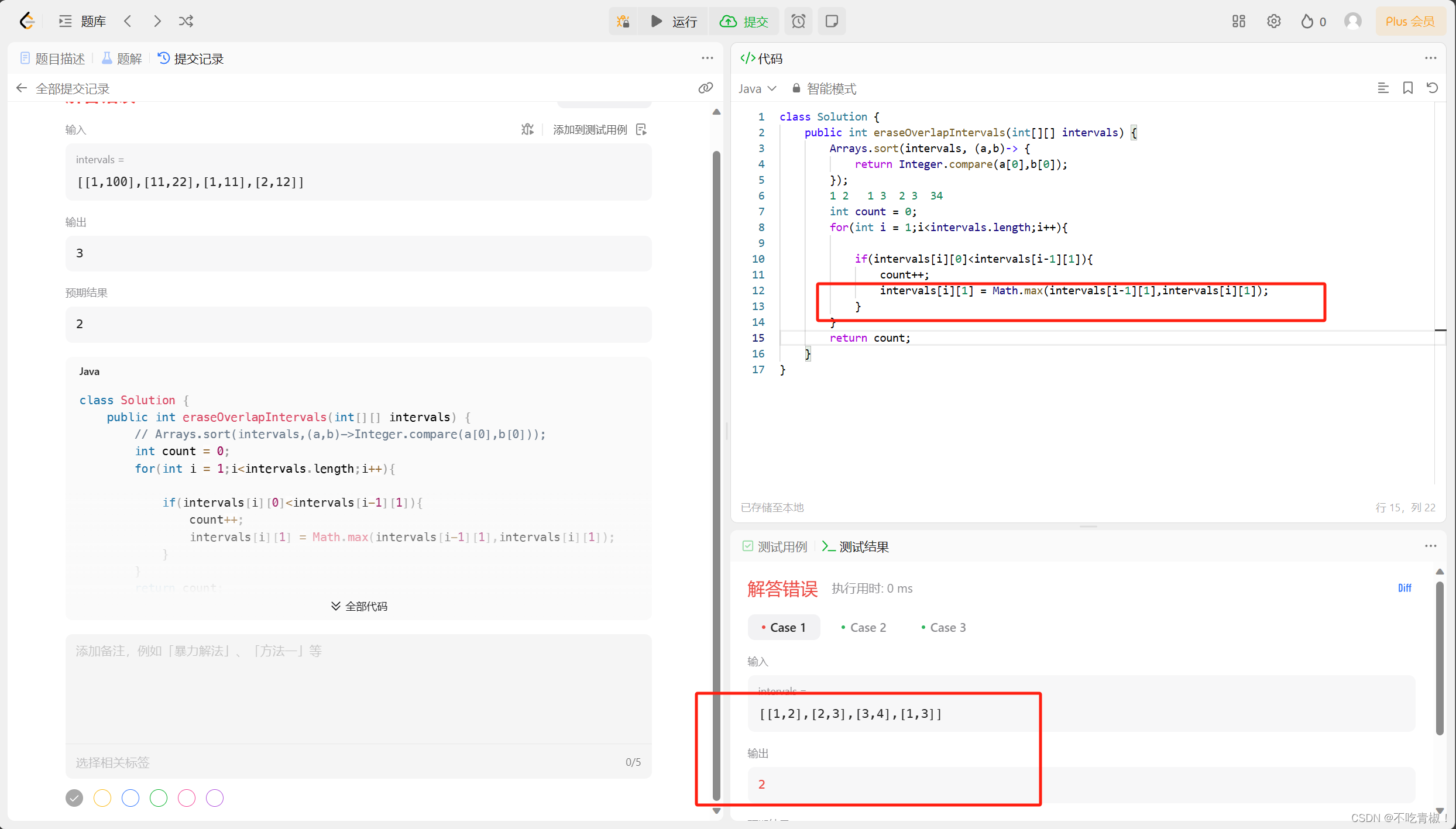
算法训练营Day36(贪心-重叠区间)
都算是 重叠区间 问题,大家可以好好感受一下。 都属于那种看起来好复杂,但一看贪心解法,惊呼:这么巧妙! 还是属于那种,做过了也就会了,没做过就很难想出来。 不过大家把如下三题做了之后&#…...

如何利用Oracle官方网站不登录账号下载和安装非最新版本的JDK(版本自由选择)
一、JDK概述 JDK(Java Development Kit)是Java开发工具集,是针对Java编程语言的软件开发环境。它包含了Java编译器、JRE(Java运行时环境)以及其他一些用于开发、调试和测试Java应用程序的工具,是Java开发人…...

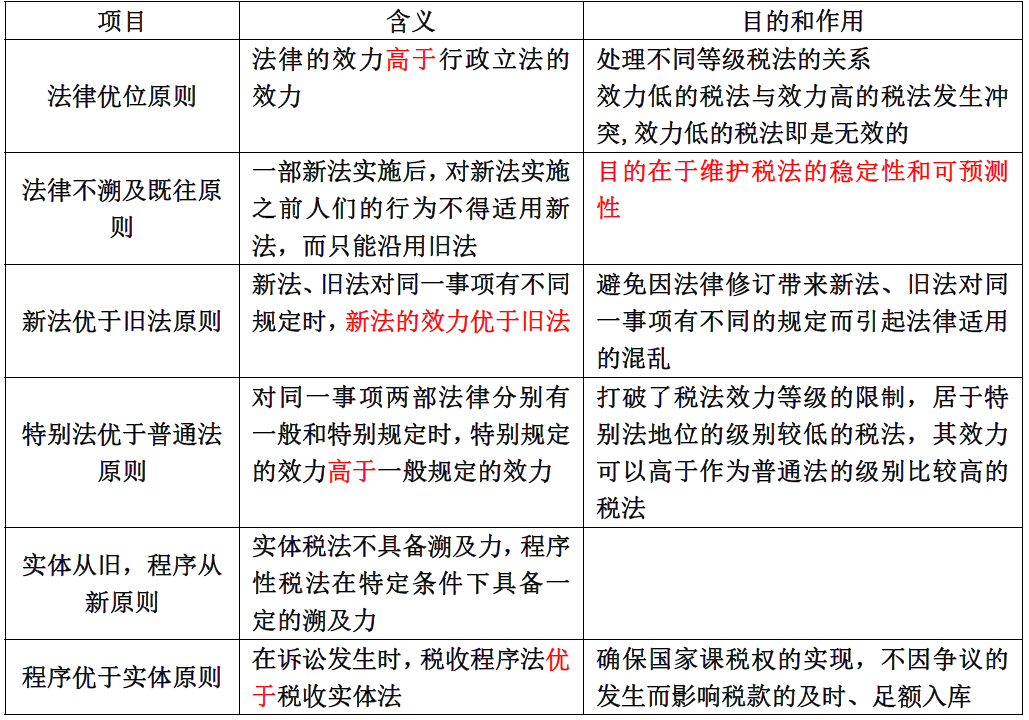
税法相关的基础知识
文章目录 税法原则1.税法基本原则2.税法适用原则 来和大家聊聊税法相关的基础知识 税法原则 1.税法基本原则 2.税法适用原则...

ListNode 2487. 从链表中移除节点,单调栈的应用
一、题目 1、题目描述 给你一个链表的头节点 head 。 移除每个右侧有一个更大数值的节点。 返回修改后链表的头节点 head 。 2、接口描述 /*** Definition for singly-linked list.* struct ListNode {* int val;* ListNode *next;* ListNode() : val(0), next(nu…...

vue3中pdf打印问题处理
1 get请求参数问题 之前的请求是post得不到参数,今天发现的问题很奇怪,从前端进入网关,网关居然得不到参数。 前端代码 const print () > {let linkUrlStr proxy.$tool.getUrlStr(proxy.$api.invOrder.psiInvOrder.printSalOutstock,{a…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...
