【CSS】讲一讲BFC、IFC、GFC、FFC
1. 前言
FC(Formatting Contexts),是CSS2.1的一个概念,是页面中的一块渲染区域,具有一套渲染规则,决定FC中子元素如何定位,以及和其他元素的关系和相互作用。在说FC之前说一下文档流。
1.1. 普通流
元素按照其所有HTML中的位置先后位置至上而下布局,行内元素水平排列,直到当前行被占满然后换行,块级元素则会被渲染为新的完整的一行,元素默认都是普通流定位。
1.2 浮动
当一个元素被设置浮动效果后,它会脱离普通流,向左右向右偏移所在容器的边框位置,或碰到另一个浮动元素为止。
1.3 绝对定位
元素会整体脱离普通流,因此绝对定位不会对其兄弟元素造成影响。
2. BFC
BFC(Block Formatting Contexts,块级格式化上下文)是页面上一个隔离渲染区域,BFC中的子元素不会在布局上影响外面的元素。
BFC形成条件:
- 根元素,即html元素
- 显示元素,display:inline-block、table-cell、table-caption三种
- 定位元素,position除relative、static、sticky值以外的值:absolute、fixed两种
- 浮动元素,float除none值以外的值:left、right
- 溢出元素,overflow除visible值以外的值:hidden、scroll、auto
特性:
- 内部Box(块级元素)垂直方向一个接一个放置(BFC中的子元素之间)
- 垂直方向上的距离由margin决定(BFC中的子元素之间)
- BFC区域不会与浮动元素区域重叠(BFC和浮动元素同级之间)
- 计算BFC高度时,浮动元素也参与计算(BFC和浮动元素父子之间)
- BFC是页面上一个独立容器,窗口中的子元素不影响外面元素(BFC和其他元素同级之间)
2.1 内部盒子垂直方向一个接一个放置
不在BFC里,块级Box也会垂直排列,这一条规则不用多说
2.2 垂直方向上的距离由margin决定
块级元素垂直外边距会折叠,即由外边距较大的为准,不会发生margin穿透问题。
<!DOCTYPE html>
<html>
<head><style>.container {float: left;width: 100px;height: 100px;background-color: red;}.box:first-child {height: 20px;margin: 10px 0;background-color: green;}.box:last-child {height: 20px;margin: 20px 0;background-color: green;}</style>
</head>
<body><div class="container"><div class="box"></div><div class="box"></div></div>
</body>
</html>2.3 BFC区域不会与浮动元素区域重叠
float元素固定宽度,BFC元素不设置宽度,BFC元素宽度会自适应
<!DOCTYPE html>
<html>
<head><style>.box:nth-child(1) {float: left; /*既是浮动元素,也是BFC*/width: 200px;height: 300px;margin-right: 10px;background-color: red;}.box:nth-child(2) {overflow: hidden; /*设置BFC,不被浮动元素覆盖*/height: 300px;background-color: purple;}</style>
</head>
<body><div class="box"></div><div class="box"></div>
</body>
</html>2.4 计算BFC高度时,浮动元素也参与计算
<!DOCTYPE html>
<html>
<head><style>.container {background-color: red;padding: 5px;overflow: hidden;}.box {float: left;height: 20px;width: 20px;margin: 20px 0;background-color: green;}</style>
</head>
<body><div class="container"><div class="box"></div></div>
</body>
</html>2.5 BFC是页面上一个独立容器,窗口中的子元素不影响外面元素
<!DOCTYPE html>
<html>
<head><style>.container {float: left;width: 100px;height: 150px;background-color: red;}.wrapper {overflow: hidden;}.box:first-child {height: 20px;margin: 10px 0;background-color: green;}.box:last-child {height: 20px;margin: 20px 0;background-color: green;}</style>
</head>
<body><div class="container"><div class="wrapper"><div class="box"></div></div><div class="box"></div></div>
</body>
</html>3. IFC
IFC(Inline Formatting Contexts,内联格式化上下文) 。
作用:
- 水平居中:当一个块要在环境中水平居中时,设置其为inline-block则会在外层产生IFC,通过text-align则可以使其水平居中
- 垂直居中:创建一个IFC,用其中一个元素撑开父元素的高度,然后设置其vertical-align:middle,其他行内元素则可以在此父元素下垂直居中
4. GFC
GFC(GridLayout Formatting Contexts,网格布局格式化上下文)
形成条件:
- 显示元素,display:grid、inline-grid两种
参见【CSS】布局方式梳理和总结-CSDN博客中的CSS3网格布局。
5. FFC
FFC(Flex Formatting Contexts,布局格式化上下文)
形成条件:
- 显示元素,display:flex、inline-flex两种
参见【CSS】布局方式梳理和总结-CSDN博客中的 CSS3 Flex布局。
参见:
区块格式化上下文 - Web 开发者指南 | MDN (mozilla.org)
CSS深入理解流体特性和BFC特性下多栏自适应布局 « 张鑫旭-鑫空间-鑫生活 (zhangxinxu.com)
注:以上,如有不合理之处,还请帮忙指出,大家一起交流学习~
相关文章:

【CSS】讲一讲BFC、IFC、GFC、FFC
1. 前言 FC(Formatting Contexts),是CSS2.1的一个概念,是页面中的一块渲染区域,具有一套渲染规则,决定FC中子元素如何定位,以及和其他元素的关系和相互作用。在说FC之前说一下文档流。 1.1. 普…...

阶段十-分布式-任务调度
第一章 定时任务概述 在项目中开发定时任务应该一种比较常见的需求,在 Java 中开发定时任务主要有三种解决方案:一是使用JDK 自带的 Timer,二是使用 Spring Task,三是使用第三方组件 Quartz Timer 是 JDK 自带的定时任务工具,其…...
Godot4.2——爬虫小游戏简单制作
目录 一、项目 二、项目功能 怪物 人物 快捷键 分数 游戏说明 提示信息 三、学习视频 UI制作 游戏教程 四、总结 一、项目 视频演示:Godot4爬虫小游戏简单制作_哔哩哔哩bilibili 游戏教程:【小猫godot4入门教程 C#版 已完结】官方入门案例 第…...

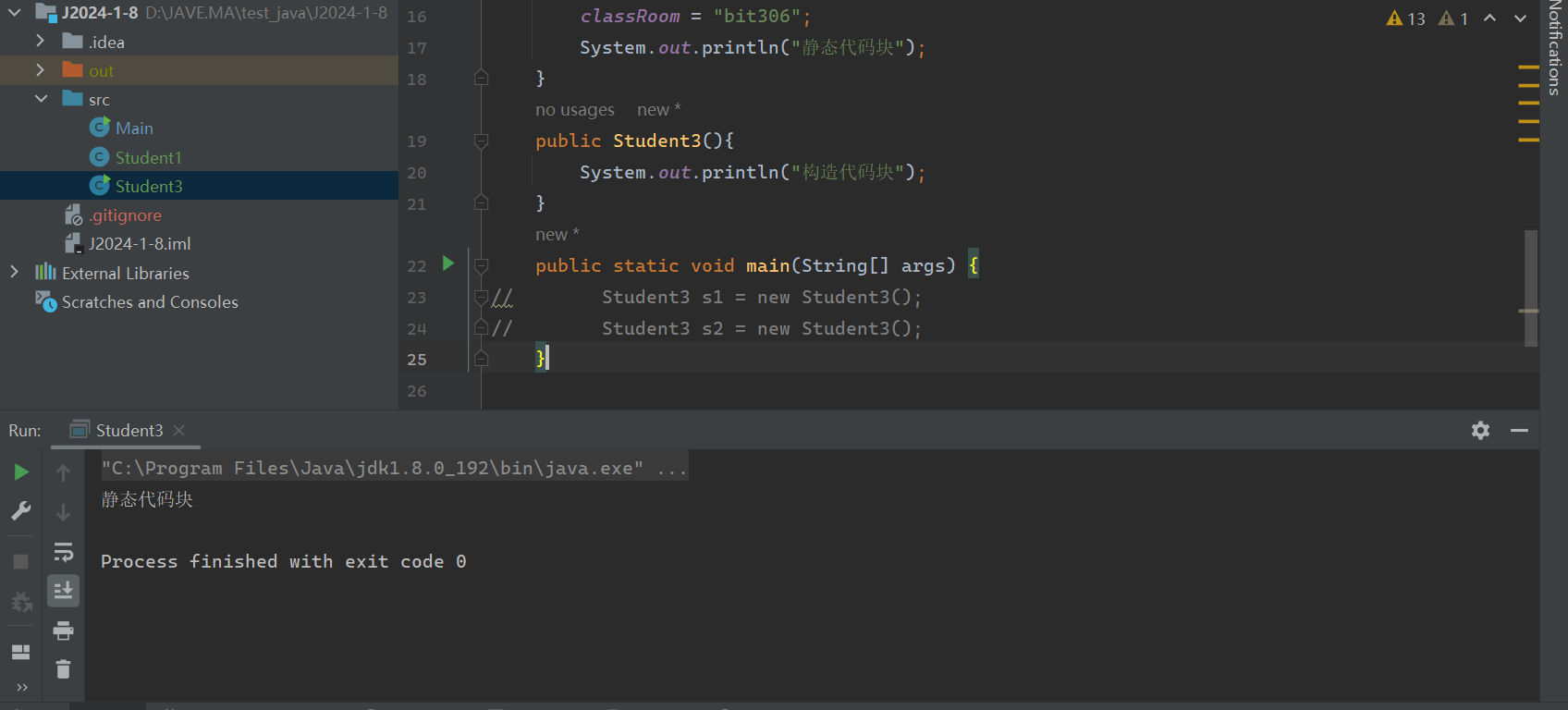
对象的前世今生与和事佬(static)的故事
目录 1.对象村的秘密(对象在内存的实现) 1.1 内存的好兄弟“堆”与“栈” 1.1.1方法喜欢玩泰山压顶 1.1.2 stack的实现 1.2栈上的对象引用 1.2.1有关对象局部变量 1.2.2 如果局部变量生存在栈上,那么实例变量呢? 1.2.3创建…...

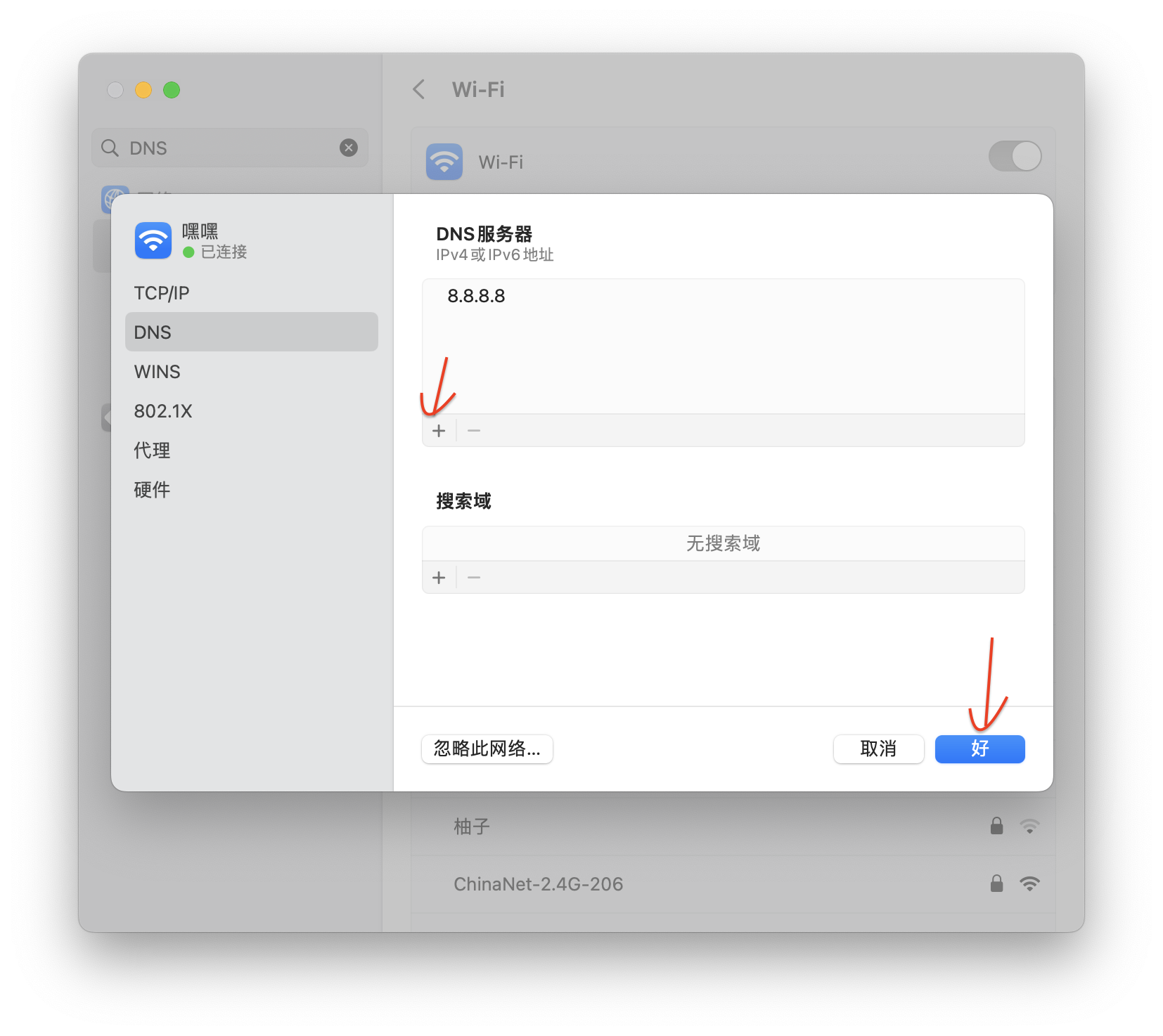
报错curl: (6) Could not resolve host: raw.githubusercontent...的解决办法
我起初想要在macOS系统安装pip包,首先在终端安装homebrew,敲了命令:/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent...)" 之后触发的报错,报错内容:curl: (6) Could not resolve host: raw.…...

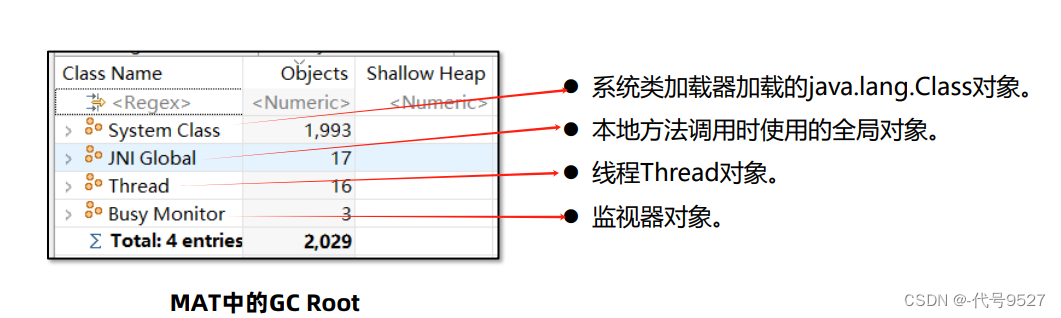
【基础篇】十二、引用计数法 可达性分析算法
文章目录 1、Garbage Collection2、方法区的回收3、堆对象回收4、引用计数法5、可达性分析算法6、查看GC Root对象 1、Garbage Collection C/C,无自动回收机制,对象不用时需要手动释放,否则积累导致内存泄漏: Java、C#、Python、…...

C语言算法(二分查找、文件读写)
二分查找 前提条件:数据有序,随机访问 #include <stdio.h>int binary_search(int arr[],int n,int key);int main(void) {}int search(int arr[],int left,int right,int key) {//边界条件if(left > right) return -1;//int mid (left righ…...

流媒体学习之路(WebRTC)——Pacer与GCC(5)
流媒体学习之路(WebRTC)——Pacer与GCC(5) —— 我正在的github给大家开发一个用于做实验的项目 —— github.com/qw225967/Bifrost目标:可以让大家熟悉各类Qos能力、带宽估计能力,提供每个环节关键参数调节接口并实现一个json全…...

2023版本QT学习记录 -11- 多线程的使用(QT的方式)
———————多线程的使用(QT方式)——————— 🎄效果演示 两个线程都输出一些调试信息 🎄创建多线程的流程 🎄头文件 #include "qthread.h"🎄利用多态重写任务函数 class rlthread1 : public QThread {Q_OBJE…...

iOS苹果和Android安卓测试APP应用程序的差异
Hello大家好呀,我是咕噜铁蛋!我们经常需要关注移动应用程序的测试和优化,以提供更好的用户体验。在移动应用开发领域,iOS和Android是两个主要的操作系统平台。本文铁蛋讲给各位小伙伴们详细介绍在App测试中iOS和Android的差异&…...

每日算法打卡:数的三次方根 day 7
文章目录 原题链接题目描述输入格式输出格式数据范围输入样例:输出样例: 题目分析示例代码 原题链接 790. 数的三次方根 题目难度:简单 题目描述 给定一个浮点数 n,求它的三次方根。 输入格式 共一行,包含一个浮…...

人机交互主板定制_基于MT8735安卓核心板的自助查询机方案
人机交互主板是一种商显智能终端主板,广泛应用于广告机、工控一体机、教学一体机、智能自助终端、考勤机、智能零售终端、O2O智能设备、取号机、计算机视觉、医疗健康设备、机器人设备等领域。 人机交互主板采用联发科MTK8735芯片平台,四核Cortex-A53架构…...

全志F1C100s Linux 系统编译出错:不能连接 github
环境 Ubuntu 20.04 LTS 64 位虚拟机 开发板:Lichee Pi Nano 源代码:GitHub - florpor/licheepi-nano 问题描述 该源码库使用了 git 子模块的概念,一个库中包含了 u-boot、Linux等代码库。不需要分别编译,一个 make 全搞定 编译时提示错误: >>> linux-hea…...

如何保障 MySQL 和 Redis 的数据一致性?
数据一致性问题是如何产生的? 数据一致性问题通常产生于数据在不同的时间点、地点或系统中存在多个副本的情况, 系统只存在一个副本的情况下也完全可能会产生。 设想一下,你在一家连锁咖啡店有一张会员卡这张会员卡可以绑定两个账号&#x…...

Leetcode 2999. Count the Number of Powerful Integers
Leetcode 2999. Count the Number of Powerful Integers 1. 解题思路2. 代码实现 题目链接:10034. Count the Number of Powerful Integers 1. 解题思路 这一题的话其实还是一个典型的求不大于 N N N的特殊数字个数的问题。 这道题本质上进行一下替换还是要求如…...

【Reading Notes】(2)
文章目录 FreestyleHip-hop dance and MusicProgrammerMaster Freestyle 都说人的成长有三个阶段,第一个阶段认为自己独一无二,天之骄子;第二个阶段发现自己原来如此渺小,如此普通,沮丧失望;第三阶段&#…...

【设计模式之美】SOLID 原则之一:怎么才算是单一原则、如何取舍单一原则
文章目录 一. 如何判断类的职责是否足够单一?二. 类的职责是否设计得越单一越好? 开始学习一些经典的设计原则,其中包括,SOLID、KISS、YAGNI、DRY、LOD 等。 本文主要学习单一职责原则的相关内容。 单一职责原则的定义:…...

# [NOIP2015 普及组] 扫雷游戏#洛谷
题目背景 NOIP2015 普及组 T2 题目描述 扫雷游戏是一款十分经典的单机小游戏。在 n n n 行 m m m 列的雷区中有一些格子含有地雷(称之为地雷格),其他格子不含地雷(称之为非地雷格)。玩家翻开一个非地雷格时&#…...

Unity中Shader的_Time精度问题
文章目录 前言一、U方向上优化二、V方向上优化在这里插入图片描述 三、最终代码1、效果2、Shader 前言 在Unity的Shader中,使用了_Time来达到UV的流动效果,普遍会出现一个问题。我们的UV值会随着时间一直增加(uv值增加了,但是因为…...

听GPT 讲Rust源代码--compiler(15)
File: rust/compiler/rustc_arena/src/lib.rs 在Rust源代码中,rustc_arena/src/lib.rs文件定义了TypedArena,ArenaChunk,DroplessArena和Arena结构体,以及一些与内存分配和容器操作相关的函数。 cold_path<F: FnOnce,drop,new,…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...
