HTML---JQurey的基本使用
文章目录
- 前言
- 一、pandas是什么?
- 二、使用步骤
- 1.引入库
- 2.读入数据
- 总结
本章目标
(1)能够搭建jQuery开发环境
(2)使用ready( )方法加载页面、掌握jQuery语法
- 使用addClass( )方法和css( )方法为元素添加CSS样式
- 使用next( )方法获取元素
- 会使用show( )和hide( )显示和隐藏元素
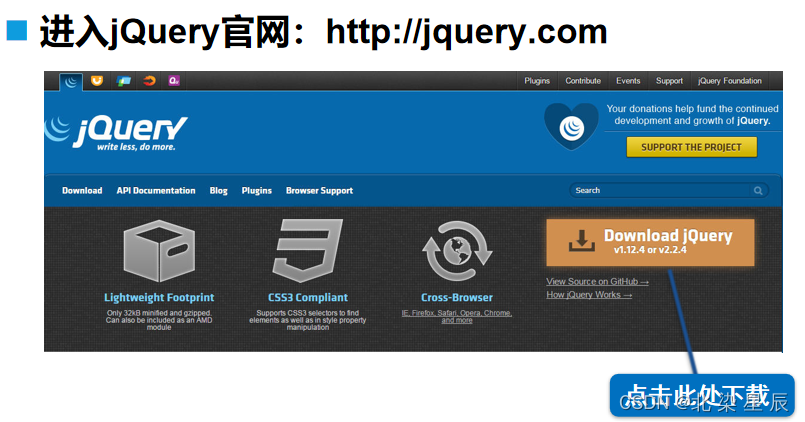
一.JQuery下载安装

选择如下版本

将点击后生成的网页内容保存使用ctrl+s保存到电脑文件夹即可。
使用方法:
- 将保存的JQuery文件添加到需要使用的项目文件中

- 使用JQuery时,需使用如下代码:
<script src="jquery-3.7.1.js" type="text/javascript" charset="utf-8"></script>二.JQuery概述
jQuery是一个JavaScript库,并提供了一个简洁而强大的API,使开发人员能够更容易地操作HTML元素、处理事件和执行动画。它使用CSS选择器来选择HTML元素,并提供了大量的方法来修改和操作这些元素。
jQuery还提供了大量的插件,使开发人员能够轻松地扩展其功能。这些插件包括图表、表单验证、日期选择器等等。
JQuery的作用
- 访问和操作DOM元素
- 控制页面样式 对页面事件进行处理
- 扩展新的jQuery插件
- 与Ajax技术完美结合
JQuery的优势
- 体积小,压缩后只有100KB左右
- 强大的选择器 出色的DOM封装
- 可靠的事件处理机制 出色的浏览器兼容性
- 使用隐式迭代简化编程
- 丰富的插件支持
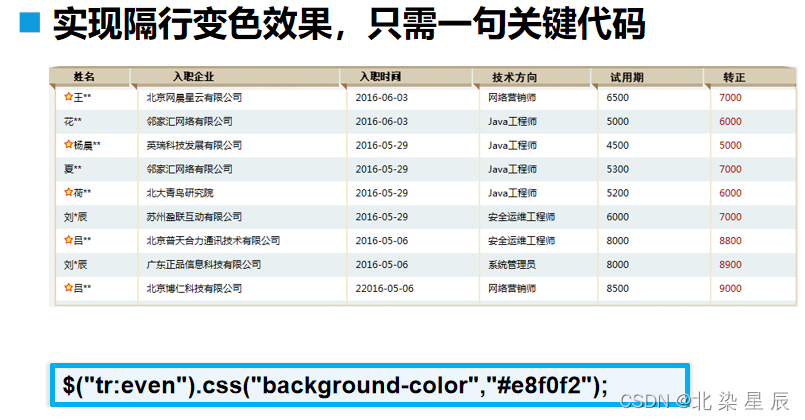
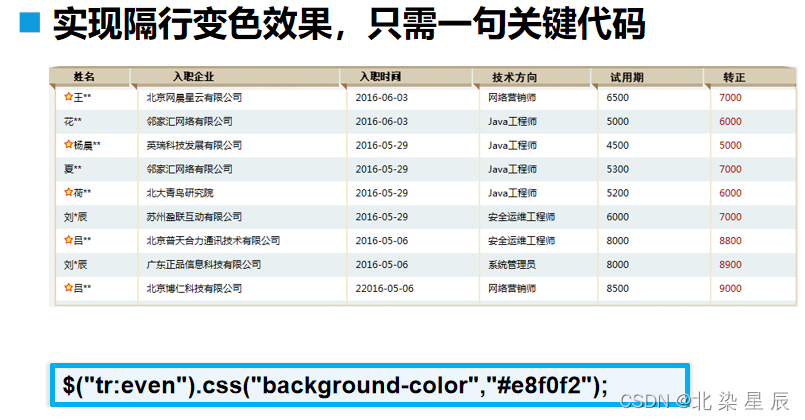
JQUery示例

$("tr:even").css("background-color","#e8f0f2");
分析:
$() ==> 代表工厂函数 ==>作用:将选中的选择器转化为JQuery对象
$("tr:even") ==> 代表JQuery对象 ==> tr:代表标签选择器用于选中表格 even:代表取复数css("background-color","#e8f0f2"); ==》代表CSS样式
总结
相关文章:

HTML---JQurey的基本使用
文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 本章目标 (1)能够搭建jQuery开发环境 (2)使用ready( )方法加载页面、掌握jQuery语法 使用addClass( )方法和css( )方法为元素添加CSS样式使用n…...

搜索docker镜像
要查看Docker镜像库,可以使用docker search命令。 docker search <关键词>例如,如果你想要查找名为nginx的镜像,可以执行以下命令: docker search nginx命令执行后,将会列出所有与关键词nginx相关的Docker镜像…...

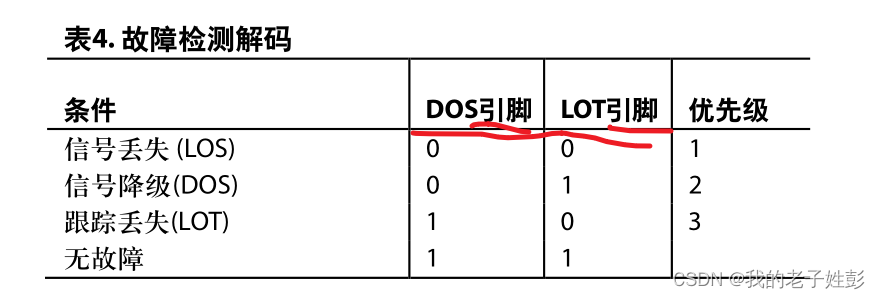
旋变检测AD2s1205手册学习笔记
旋变故障检测故障表 信号丢失检测 检测原理:任一旋变输入(正弦或余弦)降至指定的LOS正弦/余弦阈值 以下时,器件会检测到信号丢失(LOS)。AD2S1205通过将 监视信号与固定最小值进行比较检测此点 丢失的效果表现:LOS由DOS和LOT引脚均闩锁为逻辑…...

【温故而知新】JavaScript的防抖与节流
一、概念 JavaScript中的防抖(debounce)和节流(throttle)是用于控制函数执行频率的技术。 防抖:当一个事件连续触发时,防抖技术将只执行最后一次触发事件的函数调用。换句话说,只有在停止触发…...

C++模板——(3)类模板
归纳编程学习的感悟, 记录奋斗路上的点滴, 希望能帮到一样刻苦的你! 如有不足欢迎指正! 共同学习交流! 🌎欢迎各位→点赞 👍 收藏⭐ 留言📝 勤奋,机会,乐观…...

深度学习中Epoch和Batch Size的关系
在深度学习中,Epoch(周期)和 Batch Size(批大小)是训练神经网络时经常使用的两个重要的超参数。它们之间的关系是通过以下方式连接的: Epoch(周期): Epoch 表示整个训练…...

Python采集微博评论做词云图
嗨喽~大家好呀,这里是魔王呐 ❤ ~! python更多源码/资料/解答/教程等 点击此处跳转文末名片免费获取 环境使用: Python 3.10 Pycharm 第三方模块使用: import requests >>> pip install requests import wordcloud >>> pip install wordclou…...

一文详解VScode 的远程开发
VS code登录服务器后进行编码和调试,VS code上的所有功能都可以使用,和在本地开发基本无区别。 一、配置免密远程登录 因为是要远程登录,那么需要通过使用ssh进行密钥对登录,这样每次登录服务器就可以不用输入密码了。 先来一句官…...

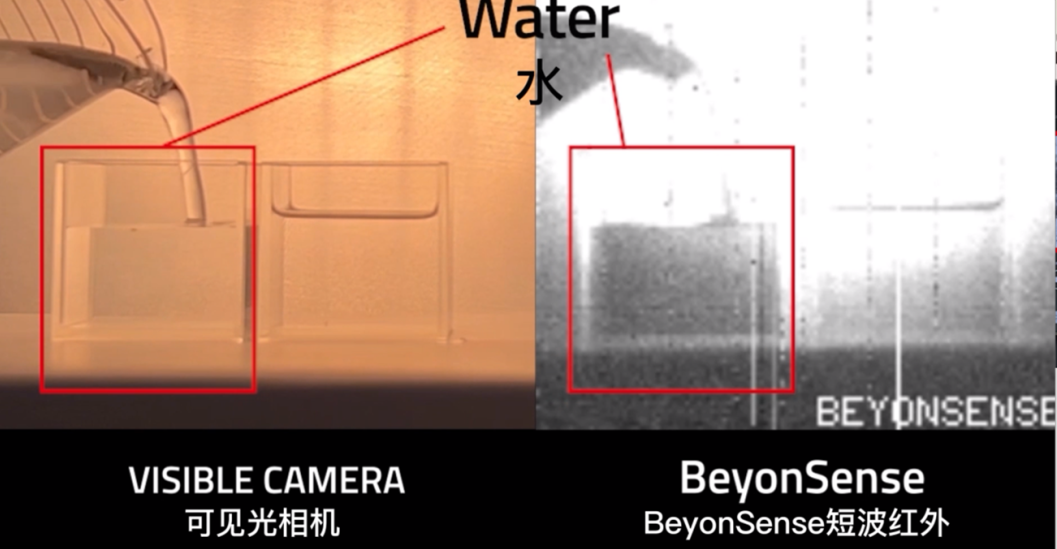
捕捉“五彩斑斓的黑”:锗基短波红外相机的多种成像应用
红外处于人眼可观察范围以外,为我们了解未知领域提供了新的途径。红外又可以根据波段范围,分为短波红外、中波红外与长波红外。较短的SWIR波长——大约900nm-1700nm——与可见光范围内的光子表现相似。虽然在SWIR中目标的光谱含量不同,但所产…...

解读 Sobit v2:铭文资产跨链更注重安全、易用性
铭文市场的发展正在从早期的“无序”进入到“有序”阶段,我们看到从 12 月份以来,比特币生态内的多个应用纷纷宣布获得融资。这表明,目前仍旧有大量的资金有意向铭文领域,同样铭文赛道新一轮浪潮或许正在酝酿。 另一方面ÿ…...

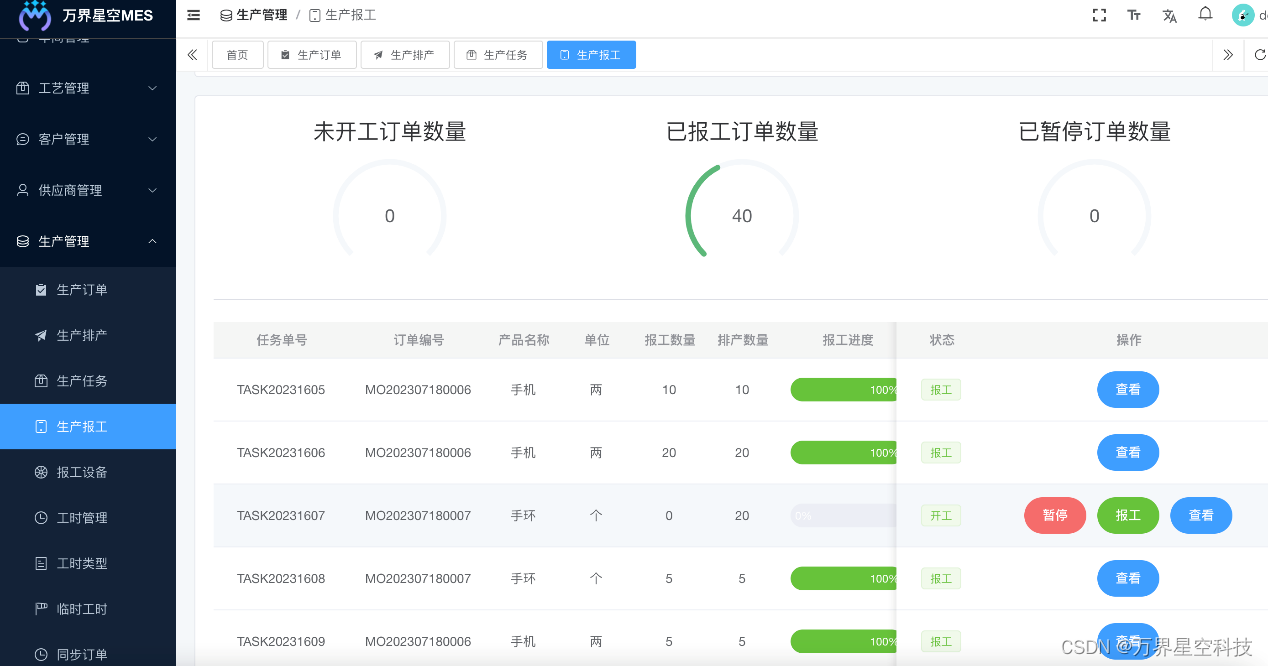
[开源]万界星空开源MES系统,支持低代码大屏设计
一、开源系统概述: 万界星空科技免费MES、开源MES、商业开源MES、商业开源低代码MES、市面上最好的开源MES、MES源代码、免费MES、免费智能制造系统、免费排产系统、免费排班系统、免费质检系统、免费生产计划系统、精美的数据大屏。 二、开源协议: 使…...

开源软件运维安全防护的六个手段
开源,顾名思义,即开放软件源代码。代码贡献者可将自己编写的程序提交到开源社区的公开平台上,其他代码开发者如有类似的功能需求可以不必再自己动脑动手编写代码,而是直接集成、修改或应用贡献者公开的代码。 开源软件是通过特定…...

开启Android学习之旅-5-Activity全屏
Android 两种方式设置全屏: 1. 第一行代码中的方法 通过 getWindow().getDecorView()方法拿到当前Activity的DecorView,再调用 setSystemUiVisibility() 方法来改变系统UI的显示,这里传入了 View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN 和 View.SYSTEM_UI_…...
)
运行时类型信息 typeid、type_info...(C++)
4.5 运行时类型信息4.5.1 typeid和type_info4.5.2 dynamic_cast 4.5 运行时类型信息 运行时类型信息(Run-time Type Information,RTTI)提供了在程序运行时刻确定对象类型的方法,是面向对象程序语言为解决多态问题而引入的一种语言特性。由于…...
等级考试试卷(七级)解析)
2023-12-02 青少年软件编程(C语言)等级考试试卷(七级)解析
2023-12-02 青少年软件编程(C语言)等级考试试卷(七级)解析 一、编程题(共4题,共100分)T1. 迷宫 一天Extense在森林里探险的时候不小心走入了一个迷宫,迷宫可以看成是由n * n的格点组成,每个格点只有2种状态,.和#,前者表示可以通行后者表示不能通行。同时当Extense…...

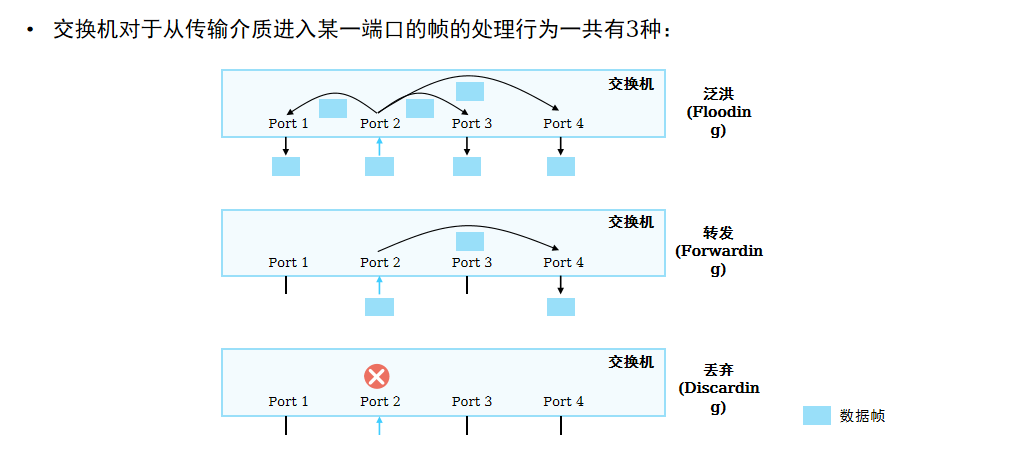
计算机网络-以太网交换基础
一、网络设备的演变 最初的网络在两台设备间使用传输介质如网线等进行连接就可以进行通信。但是随着数据的传输需求,多个设备需要进行数据通信时就需要另外的设备进行网络互联,并且随着网络传输的需求不断更新升级。从一开始的两台设备互联到企业部门内部…...

C++系列十六:枚举
枚举 一、C枚举基础 在C中,枚举(Enumeration)是一种用户定义的数据类型,它包含一组整数值,每个值都与一个标识符关联。通过使用枚举,我们可以使代码更加清晰易懂,避免使用魔术数字或字符串。 …...
)
flask web学习之flask与http(四)
文章目录 一、重定向进阶功能1.1 重定向回上一个页面1.2 对URL进行安全验证 二、使用Ajax技术发送异步请求2.1 什么是Ajax2.2使用jQuery发送Ajax请求 三、服务器推送四、web安全规范1. 注入攻击2. XSS攻击3. CSRF攻击 一、重定向进阶功能 1.1 重定向回上一个页面 有时候&#…...

电子签章Java后端与前端交互签名位置计算
电子签章过程中存在着在网页上对签署文件进行预览、指定签署位置、文件签署等操作,由于图片在浏览器上的兼容性和友好性优于PDF文件,所以一般在网页上进行电子签章时,会先将PDF文件转换成图片,展示给用户。用户在页面上确定好签署…...

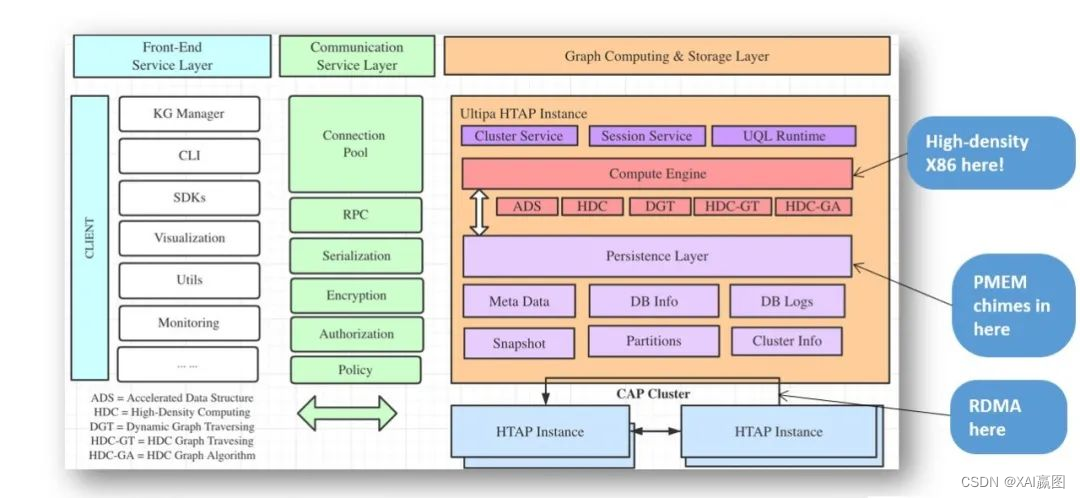
为什么选择嬴图?
图数据库、图计算、图中台都是用图论的方式去构造实体间的关联关系,实体用顶点来表达,而实体间的关系用边来表达。图数据库的这种简洁、自由、高维但100%还原世界的数据建模的方式让实体间的关联关系的计算比SQL类的数据库高效成千上万倍。 图࿱…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
