vue购物车案例,v-model 之 lazy、number、trim,与后端交互
购物车案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script>
</head>
<body>
<div id="d1"><h1>购物车</h1><table><thead><tr><th>商品id</th><th>商品名</th><th>商品价格</th><th>商品数量</th><th>全选/全不选<input type="checkbox" v-model="checkAll" @change="handleCheckAll"></th></tr></thead><tbody><tr v-for="goods in goodsList"><th>{{goods.id}}</th><td>{{goods.name}}</td><td>{{goods.price}}</td><td><span @click="handleJian(goods)">-</span><input type="text" v-model="goods.count"><span @click="handleAdd(goods)">+</span></td><td><input type="checkbox" v-model="checkGoodList" :value="goods" @change="handleCheckOne"></td></tr></tbody></table><h3>选中的商品:{{checkGoodList}}</h3><h3>是否全选:{{checkAll}}</h3><h3> 总价格:{{getPrice()}}</h3>
</div>
</body>
<script>new Vue({el:'#d1',data:{goodsList: [{id: 1, name: '短袖', price: 99, count: 2},{id: 2, name: '短裤', price: 39, count: 1},{id: 3, name: '短裙', price: 189, count: 6},{id: 4, name: '短袜', price: 8, count: 8},{id: 5, name: '长筒袜', price: 4, count: 88},{id: 6, name: '过膝袜', price: 5, count: 90},],checkGoodList:[],checkAll:false},methods:{getPrice(){var total=0for (var item of this.checkGoodList){total+=item.price * item.count}return total},handleCheckAll(){if (this.checkAll){this.checkGoodList=this.goodsList}else {this.checkGoodList = []}},handleCheckOne(){if (this.checkGoodList.length==this.goodsList.length){this.checkAll=true}else {this.checkAll=false}},handleAdd(goods) {goods.count++},handleJian(goods) {if (goods.count > 1) {goods.count--} else {alert('宝贝不能再少了')}}}})
</script>
</html>v-model 之 lazy、number、trim
lazy:等待input框的数据绑定时区焦点之后再变化
number:数字开头,只保留数字,后面的字母不保留;字母开头,都保留
trim:去除首位的空格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script>
</head>
<body>
<div id="app"><h1>input 和v-model</h1><input type="text" v-model="name"><h1>v-model修饰符:lazy、number、trim</h1><input type="text" v-model.lazy="s1">--->{{s1}}<br><input type="text" v-model.number="s2">--->{{s2}}<br><input type="text" v-model.trim="s3">--->{{s3}}</div>
</body>
<script>var vm = new Vue({el: '#app',data: {name: '彭于晏',s1: '',s2: '',s3: '',},})
</script>
</html>与后端交互
# 1 使用jq的ajax ===》不好---》引入了jq框架,好多功能用不到
# 2 原生js fetch
提供了一个 JavaScript 接口,用于访问和操纵 HTTP 管道的一些具体部分
fetch('http://127.0.0.1:5000/userinfo')
.then(response => {
return response.json();
}).then(data => {
this.username = data.username
this.age = data.age
});
# 3 axios 第三方ajax,只有ajax,没有别的,小--》底层还是基于XMLHttpRequest
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.0/axios.min.js"></script>
jq发送
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script><script src="./js/jq.js"></script>
</head>
<body>
<div id="app"><h1>与后端交互</h1><button @click="handleLoad">加载用户信息</button><p>用户名:{{username}}</p><p>年龄:{{age}}</p></div>
</body>
<script>var vm = new Vue({el: '#app',data: {username: '',age: ''},methods: {handleLoad() {// 后端发送请求,拿到数据,赋值给 username和age 页面就有了// 1 发送请求方式1 使用 jq的ajax$.ajax({url: 'http://127.0.0.1:5000/userinfo',method: 'get',success: data => {// CORS policy 跨域问题---》解决---》后端响应头中加入:Access-Control-Allow-Originconsole.log(typeof data)data = JSON.parse(data)this.username = data.usernamethis.age = data.age}})}}})
</script>
</html>原生js
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script><script src="./js/jq.js"></script>
</head>
<body>
<div id="app"><h1>与后端交互</h1><button @click="handleLoad">加载用户信息</button><p>用户名:{{username}}</p><p>年龄:{{age}}</p></div>
</body>
<script>var vm = new Vue({el: '#app',data: {username: '',age: ''},methods: {handleLoad() {// 后端发送请求,拿到数据,赋值给 username和age 页面就有了// 1 原生fetch发送请求fetch('http://127.0.0.1:5000/userinfo').then(response => {return response.json();}).then(data => {this.username = data.usernamethis.age = data.age});}}})
</script>
</html>axios
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script></head>
<body>
<div id="app"><h1>与后端交互</h1><button @click="handleLoad">加载用户信息</button><p>用户名:{{username}}</p><p>年龄:{{age}}</p></div>
</body>
<script>var vm = new Vue({el: '#app',data: {username: '',age: ''},methods: {handleLoad() {// 后端发送请求,拿到数据,赋值给 username和age 页面就有了// 1 axios发送请求axios.get('http://127.0.0.1:5000/userinfo').then(res => {console.log(res.data); //真正的响应体的数据在res.datathis.username = res.data.usernamethis.age = res.data.age}).catch(error => {console.log(error);});}}})
</script>
</html>相关文章:

vue购物车案例,v-model 之 lazy、number、trim,与后端交互
购物车案例 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title><script src"./js/vue.js"></script> </head> <body> <div id"d1"&…...

云原生Kubernetes: Kubeadm部署K8S 1.29版本 单Master架构
目录 一、实验 1.环境 2.K8S master节点环境准备 3.K8S master节点安装kubelet、kubeadm、kubectl 3.K8S node节点环境准备与软件安装 4.K8S master节点部署服务 5.K8S node节点部署 6.K8S master节点查看集群 7.容器网络(CNI)部署 8.K8S 集群…...

C++协程操作
什么是C++协程 C++中的协程是一种用户态轻量级线程,它拥有自己的上下文和栈,并且协程的切换和调度由用户定义,不需要陷入内核。如同一个进程可以拥有多个线程,一个线程也可以拥有多个协程。协程的优点在于极高的执行效率,因为协程切换不需要陷入内核,而是由用户程序定义切…...

计算机配件杂谈-鼠标
目录 基础知识鼠标的发展鼠标的左右手鼠标的显示样式鼠标的移动和可见性移动可见性 现在的我们的生活工作都基本上离不开电脑了,不管是你平时玩玩游戏,上班工作等等; 今天将关于鼠标的一些小的技巧分享出来,共勉! 基础…...

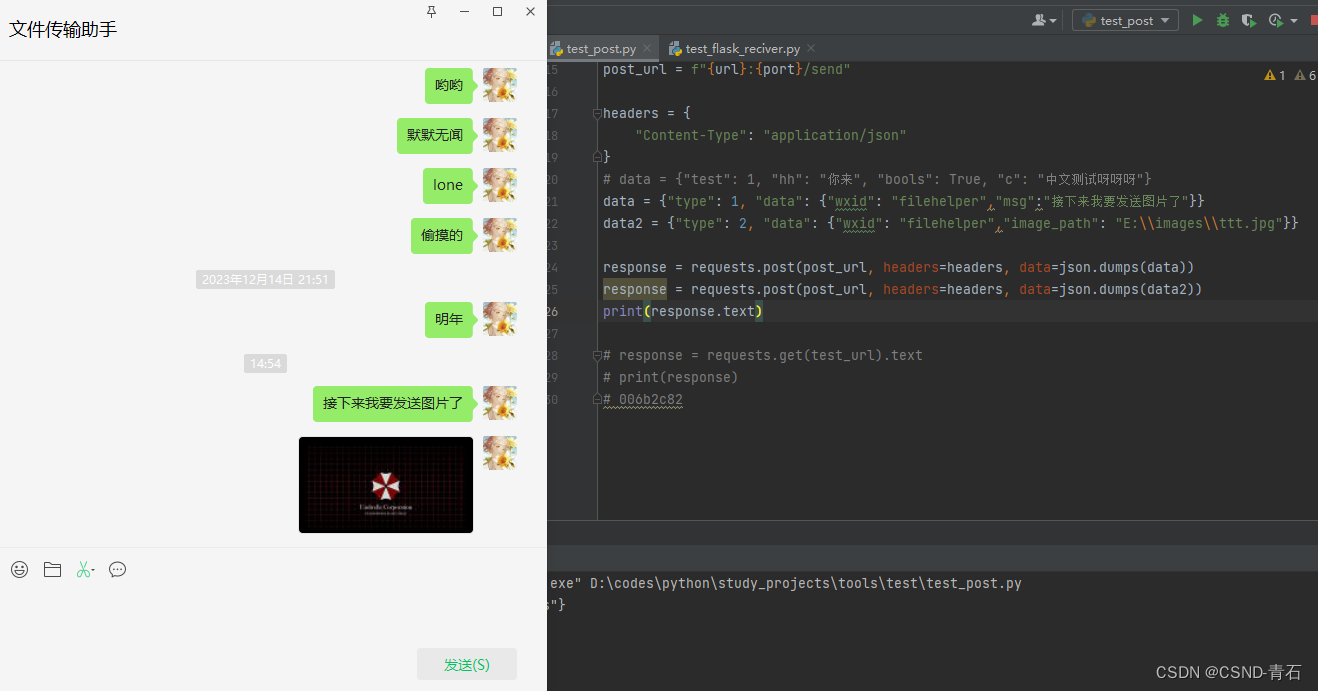
用Python来制作一个微信聊天机器人
1. 效果展示 通过本地搭建一个flask服务器来接收信息,这里我简单使用展示,就没有对接收的信息进行处理了。 信息接收展示 发送信息展示 这里就直接使用python发送一个post请求即可,可以发送文字或者图片 代码展示 接收信息 #!/usr/bin/e…...

2024年第九届机器学习技术国际会议(ICMLT 2024) 即将召开
2024年第九届机器学习技术国际会议(ICMLT 2024)将于2024年5月24-26日在挪威奥斯陆举行。ICMLT 2024旨在讨论机器学习技术领域的最新研究技术现状和前沿趋势,为来自世界各地的科学家、工程师、实业家、学者和其他专业人士提供一个互动和交流的…...

算法训练day9Leetcode232用栈实现队列225用队列实现栈
今天学习的文章和视频链接 https://programmercarl.com/%E6%A0%88%E4%B8%8E%E9%98%9F%E5%88%97%E7%90%86%E8%AE%BA%E5%9F%BA%E7%A1%80.html 栈与队列理论基础 见我的博客 https://blog.csdn.net/qq_36372352/article/details/135470438?spm1001.2014.3001.5501 232用栈实现…...

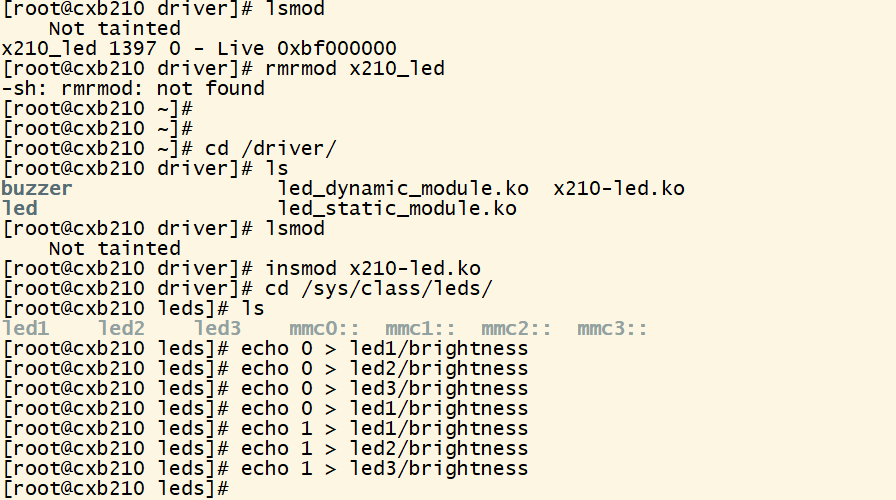
linux驱动(四):platform
本文主要探讨x210驱动的平台设备类型(platform)以及misc设备。 驱动模型 设备驱动模型:总线(bus type)、设备(device)和驱动(driver) 总线:虚拟总线用于挂接驱动驱动和设备 总线、设备、驱动关系:/sys/bus下的子目录…...

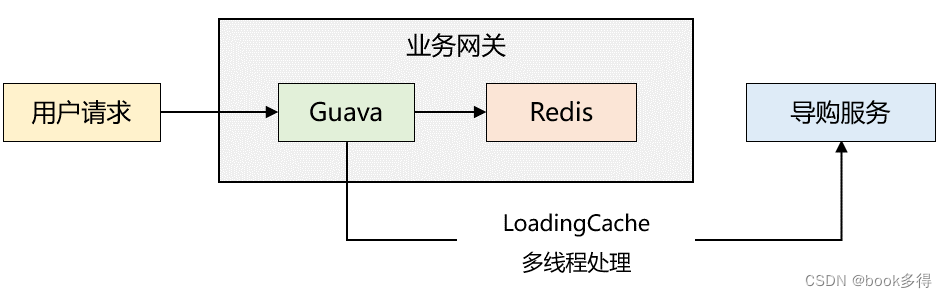
Guava:Cache强大的本地缓存框架
Guava Cache是一款非常优秀的本地缓存框架。 一、 经典配置 Guava Cache 的数据结构跟 JDK1.7 的 ConcurrentHashMap 类似,提供了基于时间、容量、引用三种回收策略,以及自动加载、访问统计等功能。 基本的配置 Testpublic void testLoadingCache() th…...

#{}和${}的区别?
#{}是占位符,预编译处理;${}是拼接符,字符串替换,没有预编译处理。Mybatis在处理#{}时,#{}传入参数是以字符串传入,会将SQL中的#{}替换为?号,调用PreparedStatement的set方法来赋值。Mybatis在…...

string的模拟实现
string的模拟实现 msvc和g下的string内存比较成员变量构造函数与析构函数拷贝构造函数赋值拷贝c_str、size和capacity函数以及重载[]、clear、expand_capacity迭代器与遍历reservepush_back、append、insert字符串比较运算符erase<<流提取 >>流插入resizefindsubst…...

算法练习:查找二维数组中的目标值
题目: 编写一个高效的算法来搜索矩阵 matrix 中的一个目标值 target 。该矩阵具有以下特性:每行的元素从左到右升序排列。每列的元素从上到下升序排列。 实现: 1. main方法 public static void main(String[] args) {int[][] matrix {{1…...

考研自命题资料、考题如何找
这篇文章是抖音和b站上上传的同名视频的原文稿件,感兴趣的csdn用户可以关注我的抖音和b站账号(GeekPower极客力量)。同时这篇文章也为视频观众提供方便,可以更加冷静地分析和思考。文章同时在知乎发表。 去年我发布了一个视频&am…...

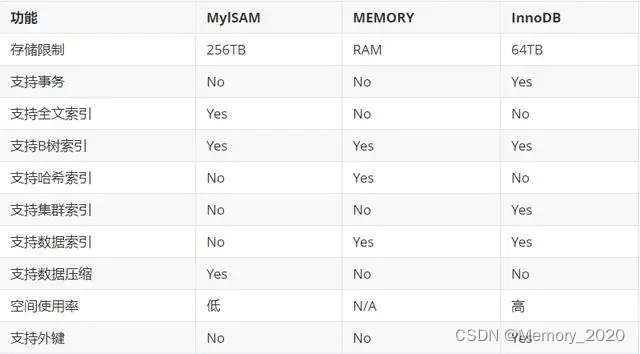
MySQL 存储引擎和索引类型介绍
1. 引言 MySQL 是一个流行的关系型数据库管理系统,提供多种存储引擎以满足不同的业务需求。本文将介绍几种常见的 MySQL 存储引擎和索引类型比较,并给出相应的示例。 2. 存储引擎概述 2.1 InnoDB 存储引擎 InnoDB 是 MySQL 的默认存储引擎࿰…...

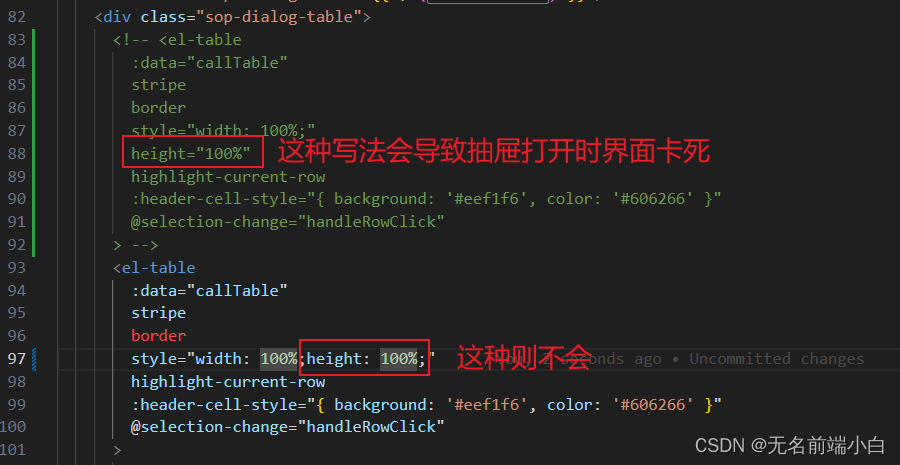
element-ui table height 属性导致界面卡死
问题: 项目上,有个点击按钮弹出抽屉的交互, 此时界面卡死 原因分析: 一些场景下(父组件使用动态单位/弹窗、抽屉中使用), element-ui 的 table 会循环计算高度值, 导致界面卡死 github 上的一些 issues 和解决方案: Issues ElemeFE/element GitHub 官方讲是升…...

Vue2.v-指令
v-if 在双引号中写判断条件。 <div v-if"score>90">A</div> <div v-else-if"score>80">B</div> <div v-else>C</div>v-on: :冒号后面跟着事件。 为了简化,可以直接用代替v-on:。 事件名“内联语…...

Java中SpringBoot组件集成接入【Knife4j接口文档(swagger增强)】
Java中SpringBoot组件集成接入【Knife4j接口文档】 1.Knife4j介绍2.maven依赖3.配置类4.常用注解使用1.实体类及属性(@ApiModel和@ApiModelProperty)2.控制类及方法(@Api、@ApiOperation、@ApiImplicitParam、 @ApiResponses)3.@ApiOperationSupport注解未生效的解决方法5.…...

继承和多态的详解
文章目录 1. 继承1.1 继承的概念1.3 继承的语法1.3 父类成员访问1.3.1 子类中访问父类的成员变量1.3.2 子类中访问父类的成员方法 1.4 子类构造方法 2.super关键字2.1 super关键字的概念2.2 super和this的区别 3. 在继承中访问限定符的可见性4. 继承方式的分类5. 多态5.1 多态的…...
快速上手)
【Unity】UniTask(异步工具)快速上手
UniTask(异步工具) 官方文档:https://github.com/Cysharp/UniTask/blob/master/README_CN.md URL:https://github.com/Cysharp/UniTask.git?pathsrc/UniTask/Assets/Plugins/UniTask 优点:0GC,可以在任何地方使用 为Unity提供一个高性能&…...

k8s三种常用的项目发布方式
k8s三种常用的项目发布方式 1、 蓝绿发布 2、 金丝雀发布(灰度发布):使用最多 3 、滚动发布 应用程序升级,面临的最大问题是新旧业务之间的切换。 项目的生命周期:立项----定稿----需求发布----开发----测试-----发布 最后测试之后上线。再…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
