单例模式的模板
参考了网上的一些单例模式,自己也写一个模板。
要点:
- 线程安全性
- 单例对象的唯一性
#include <mutex>
//在模板类 Singleton 中,可以定义单例模式的实现细节
template <typename T>
class Singleton {
public://通过删除拷贝构造函数、赋值运算符、移动构造函数、移动赋值运算符等函数,确保了单例对象的唯一性Singleton(const Singleton &) = delete; //删除 拷贝构造函数 Singleton& operator=(const Singleton &) = delete; //删除 赋值运算符 Singleton(Singleton &&) = delete; //删除 移动构造函数Singleton& operator=(Singleton &&) = delete; //删除 移动赋值运算符//通过静态函数 instance() 返回单例对象的指针,并利用静态成员变量和静态成员函数确保单例对象的唯一性和线程安全性static T* instance(){static T object;return &object;}protected:Singleton() = default;virtual ~Singleton() = default;
};
以下为使用例子
//利用了 C++ 中的模板元编程技术,将单例模式的实现逻辑延迟到了模板类中,使得 MyClass 类只需专注于自身的业务逻辑而不必关心单例模式的细节
class MyClass: public Singleton<MyClass>
{
private://通过友元关系确保 Singleton 类能够访问 MyClass 的私有构造函数,从而限制了对 MyClass 对象的实例化friend class Singleton<MyClass>;MyClass() = default;~MyClass() = default;public:// ... 其他成员函数和数据成员
};int main() {MyClass* obj1 = Singleton<MyClass>::instance();MyClass* obj2 = Singleton<MyClass>::instance();// obj1 和 obj2 指向同一个 MyClass 对象return 0;
}
这种实现方式提供了一种简洁而且易于使用的单例模式实现方式
- 将单例模式的实现细节与具体的业务逻辑分离,增强了代码的可读性和可维护性
- 每次调用 Singleton::instance() 都会获取到同一个 MyClass 类的单例对象指针
- 使用了静态局部变量的初始化来保证多线程环境下的线程安全性,在C++11之后,静态局部变量的初始化是线程安全的。编译器会负责确保静态局部变量只被初始化一次,并且在多线程环境下保证线程安全
- 通过删除拷贝构造函数、赋值运算符、移动构造函数、移动赋值运算符等函数,确保了单例对象的唯一性
参考文章:
设计模式之单例模式(C++实现)
C++单例模式模板 (简单易懂且有效)
C++11中静态局部变量初始化的线程安全性
相关文章:

单例模式的模板
参考了网上的一些单例模式,自己也写一个模板。 要点: 线程安全性单例对象的唯一性 #include <mutex> //在模板类 Singleton 中,可以定义单例模式的实现细节 template <typename T> class Singleton { public://通过删除拷贝构造…...

C#基础-空处理
在c#中,值对象是没有办法赋值为null的。比如说,你想要定义一个布尔值,你的赋值数据要么得是true、要么就得是false,默认情况下我们永远没可能给这个布尔赋值为null,即使只是对这个变量进行声明而不初始化数据ÿ…...

测试平台开发vue组件化重构前端代码
基于 springbootvue 的测试平台开发 继续更新(人在魔都 T_T)。 这期其实并不是一个详细的开发过程记录,主要还是针对本次前端重构来聊聊几个关注点。 目前重构的总进度在80%,重构完的页面没什么变化,再回顾一下。 一…...

龍运当头--html做一个中国火龙祝大家龙年大吉
🐉效果展示 🐉HTML展示 <body> <!-- partial:index.partial.html --> <svg><defs><g id=...

Dockerfile语法和简单镜像构建
Dockerfile是一个用于定义Docker镜像的文本文件,包含了一系列的指令和参数,用于指示Docker在构建镜像时应该执行哪些操作,例如基于哪个基础镜像、复制哪些文件到镜像中、运行哪些命令等。 Dockerfile文件的内容主要有几个部分组成,…...

uniapp使用wxml-to-canvas开发小程序保存canvas图片
微信小程序官方解决方案:wxml-to-canvas 使用wxml-to-canvas要知道一些前提条件 1、只能画view,text,image 2、每个元素必须要设置宽高 3、默认是flex布局,可以通过flexDirection: "column"来改变排列方式 4、文字 必…...

关于数据库切换的麻烦
背景介绍 现项目使用了两个数据源,分别为A、B,两个数据库的数据结构并不相同,数据库A是用来做查询一些基本信息的,数据库B是用来保留业务操作数据的。后端是在mapper层用DS注解来区分哪些地方用数据库A,而哪些地方用数…...

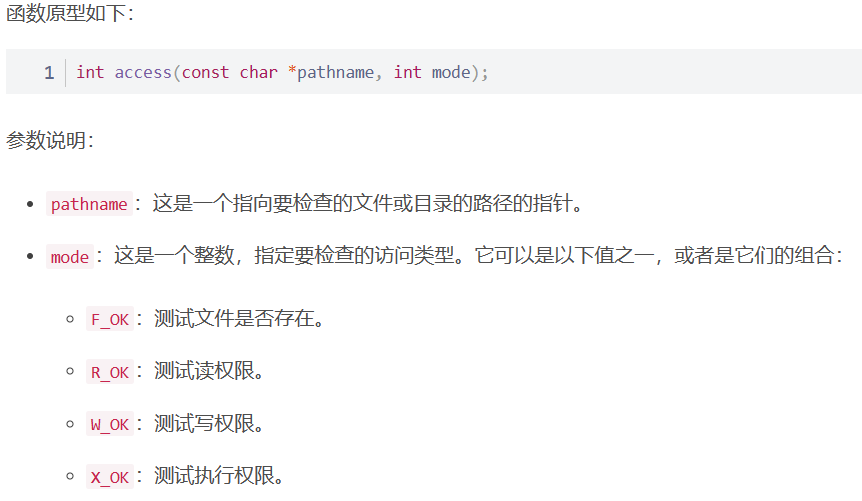
Qt/QML编程学习之心得:Linux下读写文件File(24)
在Linux嵌入式系统中,经常会使用Qt来读写一个文件,判断一个文件是否存在,具体如何实现呢? 首先,要使用linux系统中相关的头文件: #include <unistd.h> #include <stdio.h> #include <stdlib.h> 其次,判断路径是否存在, if(!dir.exists()){mkdir(…...

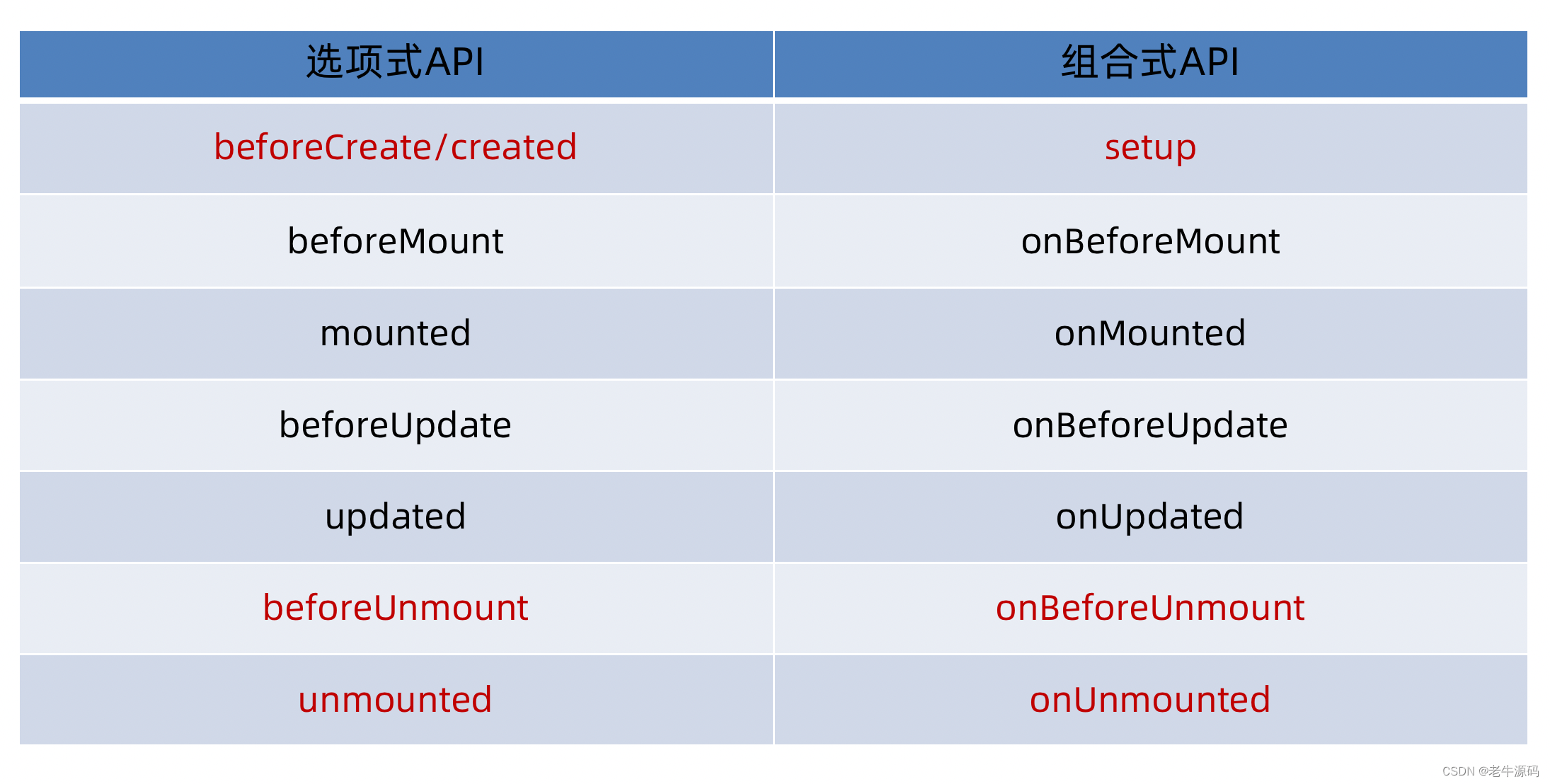
【Vue2+3入门到实战】(22)VUE3之组合式API - setup、reactive和ref函数、computed、watch、生命周期函数详细讲解
目录 一、组合式API - setup选项1. setup选项的写法和执行时机2. setup中写代码的特点3. <script setup>语法糖 二、组合式API - reactive和ref函数1. reactive2. ref3. reactive 对比 ref 三、组合式API - computed四、组合式API - watch1. 侦听单个数据2. 侦听多个数据…...

如何在互联网上找到你想要的数据?
互联网时代,信息爆炸,怎么在网上查到到自己想要的信息已经变难了。毕竟经常搜索的内容前几页都是广告。 那么如何在大量的广告和垃圾信息中获取到自己想要的信息呢? 首先,明确自己的需求,比如你想找哪个方面的数据,…...

揭秘淘宝商品详情API如何助力电商创新发展
淘宝商品详情API是淘宝开放平台提供的一种数据接口服务,能够获取到淘宝网商品详情的各种信息,包括商品标题、价格、销量、评价等。通过淘宝商品详情API,开发者可以轻松地获取到这些数据,并利用这些数据进行商业分析和应用开发。 …...

vue element plus Space 间距
虽然我们拥有 Divider 组件,但很多时候我们需要不是一个被 Divider 组件 分割开的页面结构,因此我们会重复的使用很多的 Divider 组件,这在我们的开发效率上造成了一定的困扰。 间距组件就是为了解决这种困扰应运而生的。 基础用法# 最基础…...

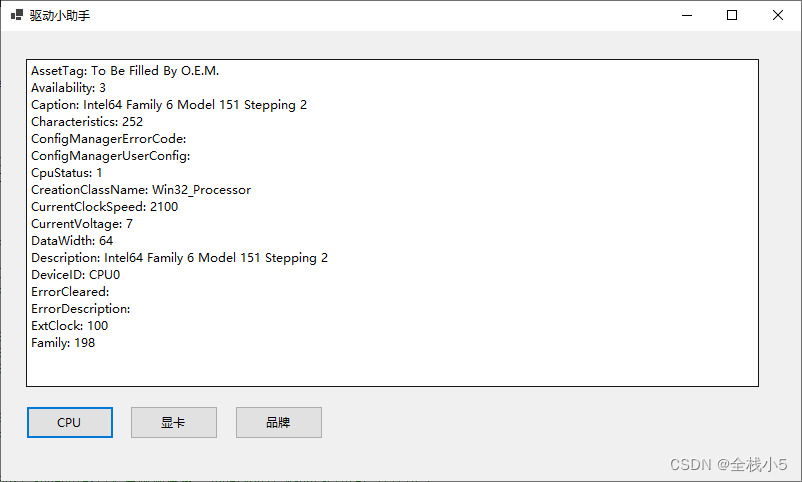
【驱动序列】C#获取电脑硬件之CPU信息,以及它都有那些品牌
欢迎来到《小5讲堂》,大家好,我是全栈小5。 这是是《驱动序列》文章,每篇文章将以博主理解的角度展开讲解, 特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识…...

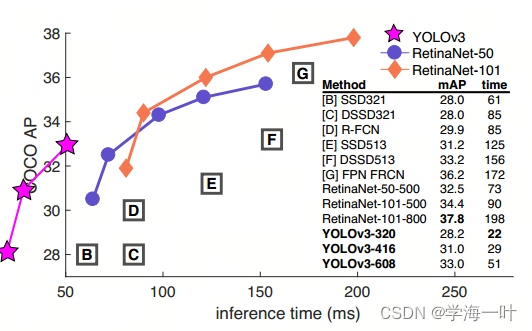
目标检测-One Stage-YOLO v3
文章目录 前言一、YOLO v3的网络结构和流程二、YOLO v3的创新点总结 前言 根据前文目标检测-One Stage-YOLOv2可以看出YOLOv2的速度和精度都有相当程度的提升,但是精度仍较低,YOLO v3基于一些先进的结构和思想对YOLO v2做了一些改进。 提示:…...

安泰ATA-4014高压功率放大器在传感器脉冲涡流检测中的应用
传感器在工程领域起着至关重要的作用,能够实时获取各种物理量的信息。而功率放大器作为传感器信号处理的重要组成部分,广泛应用于各种测量和控制系统中。本文将探讨功率放大器在这一领域的重要性和作用。 首先,了解传感器脉冲涡流检测的基本原…...

Axure全面指南:正确打开并高效使用的步骤!
AxureRP是目前流行的设计精美的用户界面和交互软件。AxureRP根据其应用领域提供了一组丰富的UI控制。作为Axure的国内替代品,即时设计可以在线协作,浏览器可以在无需下载客户端的情况下打开和使用。如果以前使用Axure,很容易切换到即时设计。…...

ts axios 指定返回值类型,返回数据类型不确定该怎么办 typescript
ts axios 指定返回值类型,返回数据类型不确定该怎么办 typescript 转到 ts 以来,一直有个问题困扰着我,就是每次用 axios 获取数据时,返回值 res 的类型都不能确定,这就导致编辑器一直提示我: 原因 原因是…...

判断是否是json字符串
一、在isJson.js文件里创建一个isJson类并抛出 /*** isJson 类用于判断一个字符串是否为有效的 JSON 字符串。* class isJson* param {string} str - 要判断的字符串。* returns {boolean} 如果字符串是有效的 JSON 字符串,则返回 true;否则返回 false。…...
)
SpringBoot集成Minio(接上文)
如果启动项目出现下面错误,把minio的版本更换为低版本的,我最初用的是8.5.7版本的出现下面错误,后面一直调低版本发现8.2.2,8.3.0都是可以的。(因为我需要用8.5.7的版本所以调了别的依赖的版本,大家可以根据…...

更新 torchtext 造成的torch版本不匹配的问题
更新 torchtext 造成的torch版本不匹配的问题 - pip 原来的版本配置 cuda11.6 torch-GPU 1.13.1 如果直接pip update torchtext 会卸载原来的torch然后默认安装CPU版本,很烦。网上的各种方法都是推荐conda.但是我一直都是pip。因此考虑pip 的解决办法。 解决办…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...
