微信小程序实战-02翻页时钟-2
微信小程序实战系列
- 《微信小程序实战-01翻页时钟-1》
文章目录
- 微信小程序实战系列
- 前言
- 计时功能实现
- clock.wxml
- clock.wxss
- clock.js
- 运行效果
- 总结
前言
接着《微信小程序实战-01翻页时钟-1》,继续完成“6个页面的静态渲染和计时”功能。
计时功能实现
clock.wxml
clock.wxml中 新增了wx:for(基础知识),用来现实六个“页面”;“item”相当于一个较大的盒子“包裹”着“flip_item”及其后代组件。“item”用来渲染时钟的四个“黑点”,flip_item用来渲染“页轴”。
<!--pages/clock/clock.wxml--><view class="container"><view class="clock_container"><block wx:for="{{timeArr}}" wx:for-index="timeIndex" wx:for-item="timeItem" wx:key="timeIndex"><view class="item"><view class="flip_item"><view class="up"><view class="number">{{timeItem}}</view></view><view class="down"><view class="number">{{timeItem}}</view></view></view></view></block></view>
</view>
clock.wxss
CSS中,::before和::after都是创建一个伪元素(pseudo-element);::before为匹配选中的元素的第一个子元素;::after为已选中元素的最后一个子元素。通常会配合content属性来为该伪元素添加装饰内容。这个伪元素默认是行内元素。
CSS中,:nth-of-type() 创建一个伪类(pseudo-class),基于同类型元素(组件名称)的兄弟元素中的位置来匹配元素。
每段样式的作用在代码中都做了注释。
/* pages/clock/clock.wxss */
.clock_container{display: flex;
}/* 设置item的样式,固定宽高 */
.item {position: relative;width: 90rpx;height: 155rpx;border:1rpx solid rgba(121, 121, 121, 0.384);box-shadow: 0 4rpx 18rpx rgba(0,0,0,0.9);border-radius: 10rpx;margin-right: 12rpx;background-color: #55e3e3;
}.flip_item{position: relative;width: 100%;height: 100%;box-shadow: 0 4rpx 18rpx rgba(0,0,0,0.9);
}/* 第2、4页增加右边距 */
.item:nth-of-type(4),
.item:nth-of-type(2){margin-right: 48rpx;
}/* 第2、4页增点 “黑点” */
.item:nth-of-type(4)::before,
.item:nth-of-type(4)::after,
.item:nth-of-type(2)::before,
.item:nth-of-type(2)::after{position: absolute;content:'';width: 25rpx;height: 25rpx;background-color: rgba(0,0,0,0.8);border-radius: 50%;left: 105rpx;
}/* 增加 上“黑点”边距 */
.item:nth-of-type(4)::before,
.item:nth-of-type(2)::before{top: 30rpx;
}/* 增加 下“黑点”边距 */
.item:nth-of-type(4)::after,
.item:nth-of-type(2)::after{bottom: 30rpx;
}/* 时钟的单个数字 */
.number{position: absolute;/* border: 1px solid red; 调试用 */width: 100%;height: 155rpx;color: #252525;text-align: center;text-shadow: 0 2rpx 4rpx rgb(0, 0, 0);font-size: 118rpx;font-weight: bold;
}/* 页轴 */
.flip_item::before{position: absolute;content: '';top: 75rpx;width: 100%;height: 5rpx;background-color: rgba(0, 0, 0, 0.5);
}/* 掩盖“down”的上半部分 */
.down{position: absolute;width: 100%;height: 50%;overflow: hidden;bottom: 0;
}
.down .number{bottom: 0;
}/* 掩盖“up”的下半部分 */
.up{position: absolute;width: 100%;height: 50%;overflow: hidden;
}
clock.js
// pages/clock/clock.js
Page({/*** 页面的初始数据*/data: {timeArr:[]},/*** 获取时间数组*/getTimeArr: function(){let tempArr = []let str = ""let now = new Date()// 获取小时let hours = now.getHours()// console.log("hours", hours)str = hours.toString()if (str.length === 1){tempArr[0] = '0'tempArr[1] = str[1]}else{tempArr[0] = str[0]tempArr[1] = str[1]}// 获取分钟let minutes = now.getMinutes()// console.log("minutes", minutes)str = minutes.toString()if (str === '0'){tempArr[2] = '0'tempArr[3] = '0'}else if (str.length === 1){tempArr[2] = '0'tempArr[3] = str[0]}else{tempArr[2] = str[0]tempArr[3] = str[1]}// 获取秒数let seconds = now.getSeconds()// console.log("seconds", seconds)str = seconds.toString()if (str === '0'){tempArr[4] = '0'tempArr[5] = '0'}else if (str.length === 1){tempArr[4] = '0'tempArr[5] = str[0]}else{tempArr[4] = str[0]tempArr[5] = str[1]}this.setData({timeArr:tempArr})// console.log("timeArr:", this.data.timeArr)},/*** 设置定一个定时器, 每秒更新TimeArr*/timeRunner: function(){this.timer = setInterval(()=>{ //设置定时器this.getTimeArr()}, 1000)},/*** 生命周期函数--监听页面加载*/onLoad(options) {this.getTimeArr()this.timeRunner()},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {clearInterval(this.timer);},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})
运行效果

说明:本文样式代码中的nth-of-type只能在WebView渲染模式下正常显示;在Skyline模式下,由于不支持“nth-of-type”,因此“小黑点”渲染不出来,后续Skyline是否支持“nth-of-type”可能只有天知道了!

总结
今天完成了三分之二的“翻页时钟”,下一篇博文将记录最后一个部分“动态翻页效果”。
相关文章:

微信小程序实战-02翻页时钟-2
微信小程序实战系列 《微信小程序实战-01翻页时钟-1》 文章目录 微信小程序实战系列前言计时功能实现clock.wxmlclock.wxssclock.js 运行效果总结 前言 接着《微信小程序实战-01翻页时钟-1》,继续完成“6个页面的静态渲染和计时”功能。 计时功能实现 clock.wxm…...

每天刷两道题——第十一天
1.1滑动窗口最大值 给你一个整数数组 nums,有一个大小为 k 的滑动窗口从数组的最左侧移动到数组的最右侧。你只可以看到在滑动窗口内的 k 个数字。滑动窗口每次只向右移动一位。返回滑动窗口中的最大值 。 输入:nums [1,3,-1,-3,5,3,6,7], k 3 输出&…...

Git提交规范
一. 修改类型 每个类型值都表示了不同的含义,类型值必须是以下的其中一个: feat:提交新功能fix:修复了bugdocs:只修改了文档style:调整代码格式,未修改代码逻辑(比如修改空格、格式…...

apache2的虚拟主机的配置
APACHE2的虚拟主机配置 本章中心概括: 虚拟web主机的初步认识,在redhat系列系统中如何配置,在Debian系列系统中如何配置。 什么是apache2虚拟主机: 简单点讲,就是在同一个物理机中配置多个虚拟主机,从而达…...

Provide/Inject 依赖注入(未完待续)
父组件传递给子组件数据,通过props,但是需要逐层传递 provide/Inject 的推出就是为了解决这个问题,它提供了一种组件之间共享此类值的方式,不必通过组件树每层级显示地传递props 目的是为了共享那些被 认为对于一个组件树而言是全局的数据 p…...

力扣173. 二叉搜索树迭代器
深度优先搜索 思路: 遍历二叉搜索树,左子树总比根节点小,右子树总比根节点大;先深度遍历左子树,然后返回其父节点,然后遍历其右子树节点;使用栈数据结构存储节点数据,借用其“后进先…...

电脑找不到d3dcompiler43.dll怎么修复,教你5个可靠的方法
d3dcompiler43.dll是Windows操作系统中的一个重要动态链接库文件,主要负责Direct3D编译器的相关功能。如果“d3dcompiler43.dll丢失”通常会导致游戏无法正常运行或者程序崩溃。为了解决这个问题,我整理了以下五个解决方法,希望能帮助到遇到相…...
)
5.3 Android BCC环境搭建(eadb版 上)
写在前面 eadb即eBPF Android Debug Bridge,它是基于adeb的重构。后者曾随aosp 10发布在platform/external目录下。 一,root权限 这里再HighLight下,当前整个专栏都是基于开发环境来展开的,也就是Android设备需要具有root权限。因此该专栏下每一篇博客都是默认了当前开发…...

【算法题】44. 通配符匹配
题目 给你一个输入字符串 (s) 和一个字符模式 (p) ,请你实现一个支持 ? 和 * 匹配规则的通配符匹配: ? 可以匹配任何单个字符。 * 可以匹配任意字符序列(包括空字符序列)。 判定匹配成功的充要条件是:字符模式必须能…...

vscode配置与注意事项
中文设置 https://zhuanlan.zhihu.com/p/263036716 应用搜索输入“Chinese (Simplified) Language Pack for Visual Studio Code”并敲回车键 底部信息窗没有的话 首先使用快捷键ctrlshiftp,Mac用户使shiftcommandp,然后输入settings.json 将下面的选…...

设计模式篇章(3)——七种结构型模式
结构型设计模式主要思考的是如何将对象进行合理的布局来组成一个更大的功能体或者结构体,这个现在讲有点抽象,用大白话讲就是利用现有的对象进行组合或者配合,使得组合后的这个系统更加好。好是相对于不使用设计模式,按照自己的堆…...

Window端口占用处理
您好,我是码农飞哥(wei158556),感谢您阅读本文,欢迎一键三连哦。 💪🏻 1. Python基础专栏,基础知识一网打尽,9.9元买不了吃亏,买不了上当。 Python从入门到精…...

算法实战(二)
基础算法编程 题目来源([PAT题目](https://pintia.cn/problem-sets/14/exam/problems/type/6))7-2 然后是几点7-3 逆序的三位数7-6 混合类型数据格式化输入 题目来源(PAT题目) 7-2 然后是几点 有时候人们用四位数字表示一个时间,比如 1106 表示 11 点零 6 分。现在…...

网工内推 | 上市公司网工,NP认证优先,最高15薪+项目奖金
01 广东轩辕网络科技股份有限公司 招聘岗位:网络工程师 职责描述: 1、主要负责教育行业园区网的有线及无线网络项目的实施、维护、巡检等工作; 2、协助windows/linux平台服务器OS的安装、部署、配置与维护; 3、协助服务器、存储、…...

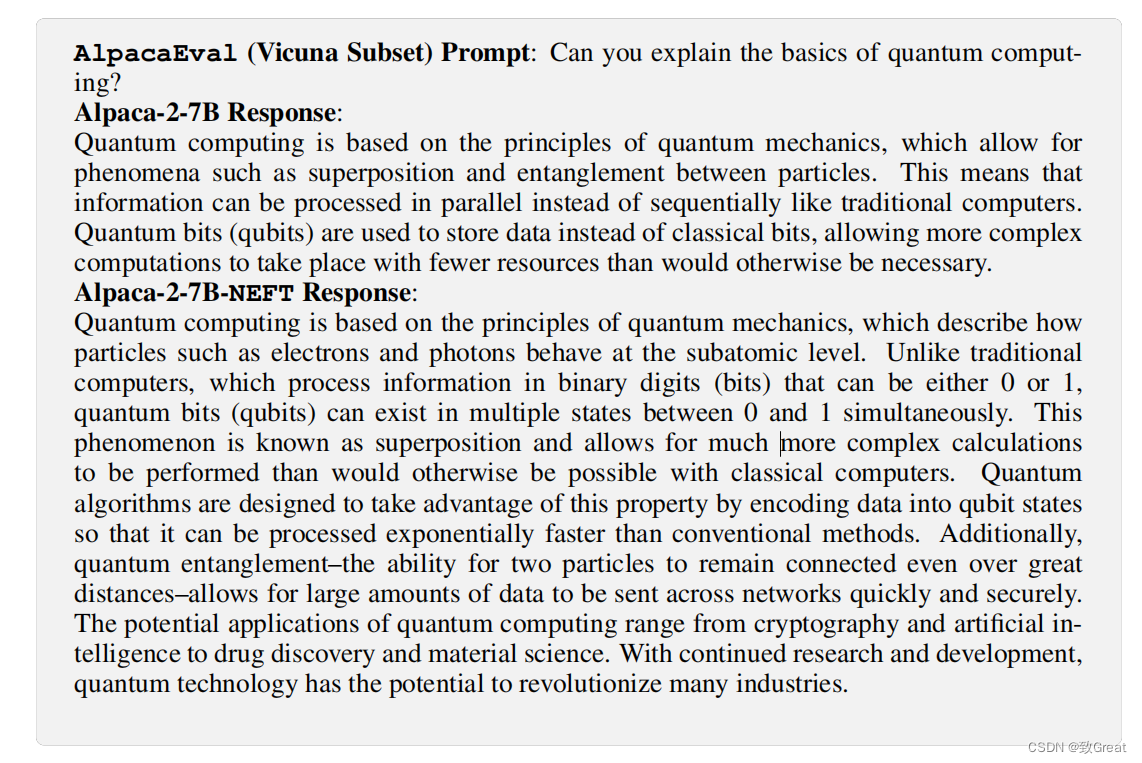
【LLM 论文阅读】NEFTU N E: LLM微调的免费午餐
指令微调的局限性 指令微调对于训练llm的能力至关重要,而模型的有用性在很大程度上取决于我们从小指令数据集中获得最大信息的能力。在本文中,我们提出在微调正向传递的过程中,在训练数据的嵌入向量中添加随机噪声,论文实验显示这…...

JS新手入门笔记整理:对象
对象可以分为两种:一种是“自定义对象”,另外一种是“内置对象”。自定义对象,指的是需要我们自己定义的对象。内置对象,指的是不需要我们自己定义的(即系统已经定义好的)、可以直接使用的对象。在JavaScri…...

Python GIL 一文全知道!
GIL 作为 Python 开发者心中永远的痛,在最近即将到来的更新中,终于要彻底解决了,整个 Python 社群都沸腾了 什么是GIL? GIL是英文学名global interpreter lock的缩写,中文翻译成全局解释器锁。GIL需要解决的是线程竞…...

数据库级别的MD5加密(扩展)
首先,我们要知道什么是MD5? 1.主要是增强算法的复杂性和不可逆性 2.MD5不可逆,具体的值MD5是一样的 3.MD5破解网站的原理,背后有一个字典 代码案例: -- 加密 update testMD5 set pwdmd5(pwd) where id1; update testMD5 set…...

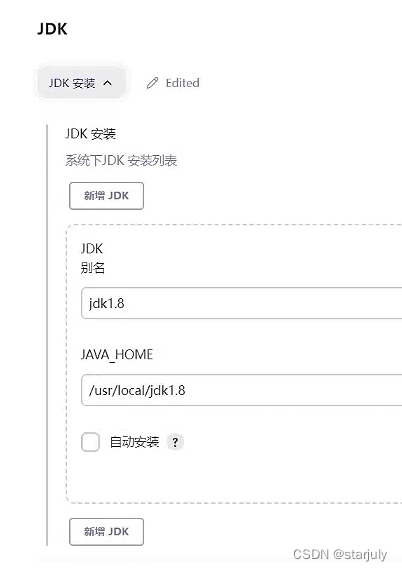
Docker安装Jenkins,配置Maven和Java
前言 这是一个java的springboot项目,使用maven构建 安装准备 需要将maven和jdk安装在服务器上,Jenkins需要用到,还有创建一个jenkins的目录,安装命令如下: docker run -d -uroot -p 9095:8080 -p 50000:50000 --n…...
C卷 (JavaPythonC语言C++Node.js))
游戏分组(100用例)C卷 (JavaPythonC语言C++Node.js)
部门准备举办一场王者荣耀表演赛,有10名游戏爱好者参与,分为两队,每队5人。 每位参与者都有一个评分,代表着他的游戏水平。为了表演赛尽可能精彩,我们需要把10名参赛者分为实力尽量相近的两队。一队的实力可以表示为这一队5名队员的评分总和。 现在给你10名参与者的游戏水…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...

在Zenodo下载文件 用到googlecolab googledrive
方法:Figshare/Zenodo上的数据/文件下载不下来?尝试利用Google Colab :https://zhuanlan.zhihu.com/p/1898503078782674027 参考: 通过Colab&谷歌云下载Figshare数据,超级实用!!࿰…...
