Go模板后端渲染时vue单页面冲突处理
go后端模版语法是通过 {{}} ,vue也是通过双花括号来渲染的,如果使用go渲染vue的html页面的时候就会报错,因为分别不出来哪个是vue的,哪个是go的,既可以修改go的模板语法
template.New("output").Delims("{%", "%}")
也可以修改vue的
new Vue({delimiters: ['${', '}'],el: '#vue-app',
})
但是由于我在golang的编辑器中,在html文件类型改为go模板时,不想看到语法报错,所以就修改vue的。并且由于我的组件多,且复用的html多,所以我需要抽离公共的部分。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue.js Delimiters Example</title><script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body><div id="app"><component-one></component-one><component-two></component-two>
</div><script>// 定义 mixinvar myMixin = {data: function () {return {message: 'Hello from mixin!'}}}// 定义组件 ComponentOneVue.component('component-one', {mixins: [myMixin],data: function () {return {message: 'Hello from mixin1111!'}},template: '<div>${ message }</div>',delimiters: ['${', '}'] // 设置分隔符});// 定义组件 ComponentTwoVue.component('component-two', {mixins: [myMixin],template: '<div>${ message }</div>', // 使用相同的分隔符delimiters: ['${', '}'] // 设置分隔符});new Vue({el: '#app'});
</script></body>
</html>
这种已经可以实现,但是每个组件的template可能是一样的,并且也不是上面那种简单没有class等信息的,所以需要抽离,所以就变成了下面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue.js Delimiters Example</title><script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body><div id="app"><component-one></component-one><component-two></component-two>
</div><script>// 定义 mixinvar myMixin = {data: function () {return {message: 'Hello from mixin!'}}}// 复杂的共享模板字符串var sharedTemplate = `<div class="my-component"><p>${message}</p><!-- Add your complex HTML structure and styles here --></div>`;// 定义组件 ComponentOneVue.component('component-one', {mixins: [myMixin],template: sharedTemplate,delimiters: ['${', '}'] // 设置分隔符});// 定义组件 ComponentTwoVue.component('component-two', {mixins: [myMixin],template: sharedTemplate, // 使用相同的分隔符delimiters: ['${', '}'] // 设置分隔符});new Vue({el: '#app'});
</script></body>
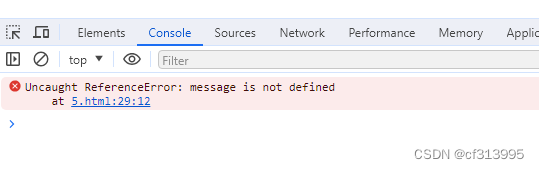
</html>这种运行后你会发现,无法渲染,控制台报错

怎么回事,语法也没错,分隔符设置也没问题,但提示没有定义,猜测是`符号影响了(不确定,有懂的call我),
想要解决这个问题,法一,模板中替换
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue.js Delimiters Example</title><script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body><div id="app"><component-one></component-one><component-two></component-two>
</div><script>// 定义 mixinvar myMixin = {data: function () {return {message: 'Hello from mixin!'}}}// 复杂的共享模板字符串var sharedTemplate = `<div class="my-component"><p>$MESSAGE$</p><!-- Add your complex HTML structure and styles here --></div>`;// 定义组件 ComponentOneVue.component('component-one', {data: function () {return {message: 'Hello from mixin1111!'}},mixins: [myMixin],template: sharedTemplate.replace('$MESSAGE$', '${message}'),delimiters: ['${', '}'] // 设置分隔符});// 定义组件 ComponentTwoVue.component('component-two', {mixins: [myMixin],template: sharedTemplate.replace('$MESSAGE$', '${message}'), // 使用相同的分隔符delimiters: ['${', '}'] // 设置分隔符});new Vue({el: '#app'});
</script></body>
</html>
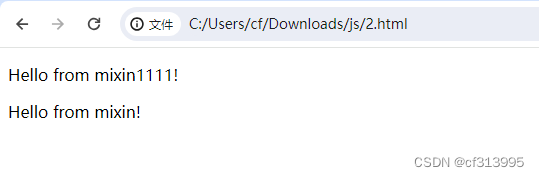
可以渲染,但是麻烦,传递几个变量就得替换几次

法二:和法一类似,在生成模板时处理
<body><div id="app"><component-one></component-one><component-two></component-two>
</div><script>// 定义 mixinvar myMixin = {data: function () {return {message: 'Hello from mixin!'}}}// 生成带有动态值的模板字符串function generateTemplate(message) {return `<div class="my-component"><p>${message}</p><!-- Add your complex HTML structure and styles here --></div>`;}// 定义组件 ComponentOneVue.component('component-one', {data: function () {return {message: 'Hello from mixin1111!'}},mixins: [myMixin],template: generateTemplate('${message}'),delimiters: ['${', '}'] // 设置分隔符});// 定义组件 ComponentTwoVue.component('component-two', {mixins: [myMixin],template: generateTemplate('${message}'), // 使用相同的分隔符delimiters: ['${', '}'] // 设置分隔符});new Vue({el: '#app'});
</script></body>
</html>
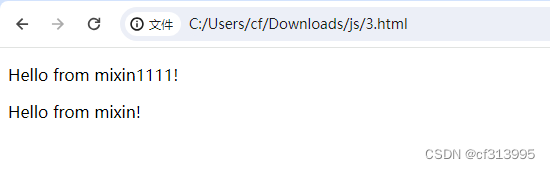
可以渲染,但是比较麻烦,单独传值

法三(推荐,简单),模板字面量,使用vue变量的地方带上\转义,无需修改其它
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue.js Delimiters Example</title><script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body><div id="app"><component-one></component-one><component-two></component-two>
</div><script>// 定义 mixinvar myMixin = {data: function () {return {message: 'Hello from m1!',msg: 'Hello from m2!'}}}// 使用模板字面量定义模板字符串var sharedTemplate = `<div class="my-component"><p>\${message}</p><p>\${msg}</p><!-- Add your complex HTML structure and styles here --></div>`;// 定义组件 ComponentOneVue.component('component-one', {data: function () {return {message: 'Hello from mixin1111!',msg: 'Hello from mixin2222!'}},mixins: [myMixin],template: sharedTemplate,delimiters: ['${', '}'] // 设置分隔符});// 定义组件 ComponentTwoVue.component('component-two', {mixins: [myMixin],template: sharedTemplate, // 使用相同的分隔符delimiters: ['${', '}'] // 设置分隔符});new Vue({el: '#app'});
</script></body>
</html>
如下

然后在数据渲染时使用golang的模板语法替换数据进行渲染即可
相关文章:

Go模板后端渲染时vue单页面冲突处理
go后端模版语法是通过 {{}} ,vue也是通过双花括号来渲染的,如果使用go渲染vue的html页面的时候就会报错,因为分别不出来哪个是vue的,哪个是go的,既可以修改go的模板语法 template.New("output").Delims(&qu…...

笔记本摄像头模拟监控推送RTSP流
使用笔记本摄像头模拟监控推送RTSP流 一、基础安装软件准备 本文使用软件下载链接:下载地址 FFmpeg软件: Download ffmpeg 选择Windows builds by BtbN 一个完整的跨平台解决方案,用于录制、转换和流式传输音频和视频。 EasyDarwin软件:Download Easy…...

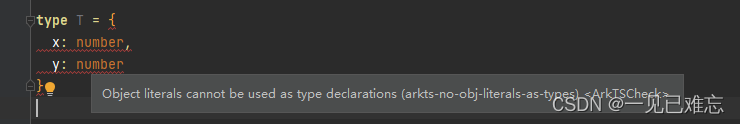
鸿蒙开发已解决-ArkTS编译时遇到arkts-no-obj-literals-as-types错误
文章目录 项目场景:问题描述原因分析:解决方案:解决方案1解决方案2此Bug解决方案总结项目场景: 在开发鸿蒙项目过程中,遇到了arkts-no-obj-literals-as-types,总结了自己和网上人的解决方案,故写下这篇文章。 遇到问题: rkTS编译时遇到arkts-no-obj-literals-as-type…...

实现目标检测中的数据格式自由(labelme json、voc、coco、yolo格式的相互转换)
在进行目标检测任务中,存在labelme json、voc、coco、yolo等格式。labelme json是由anylabeling、labelme等软件生成的标注格式、voc是通用目标检测框(mmdetection、paddledetection)所支持的格式,coco是通用目标检测框࿰…...

一文读懂JVS逻辑引擎如何调用规则引擎:含详细步骤与场景示例
在当今的数字化时代,业务逻辑和规则的复杂性不断增加,这使得逻辑引擎和规则引擎在处理业务需求时显得尤为重要。逻辑引擎和规则引擎通过定义、解析和管理业务逻辑和规则,能够帮助企业提高工作效率、降低运营成本,并增强决策的科学…...

苹果应用上架是否需要软件著作权?
苹果应用上架是否需要软件著作权? 摘要 随着移动互联网的发展,苹果应用在市场上占据了很大份额。但是,很多开发者在上传苹果应用到App Store时,都会遇到一个问题,即是否需要进行软著申请?本文将深入探讨这…...

LDD学习笔记 -- Linux字符设备驱动
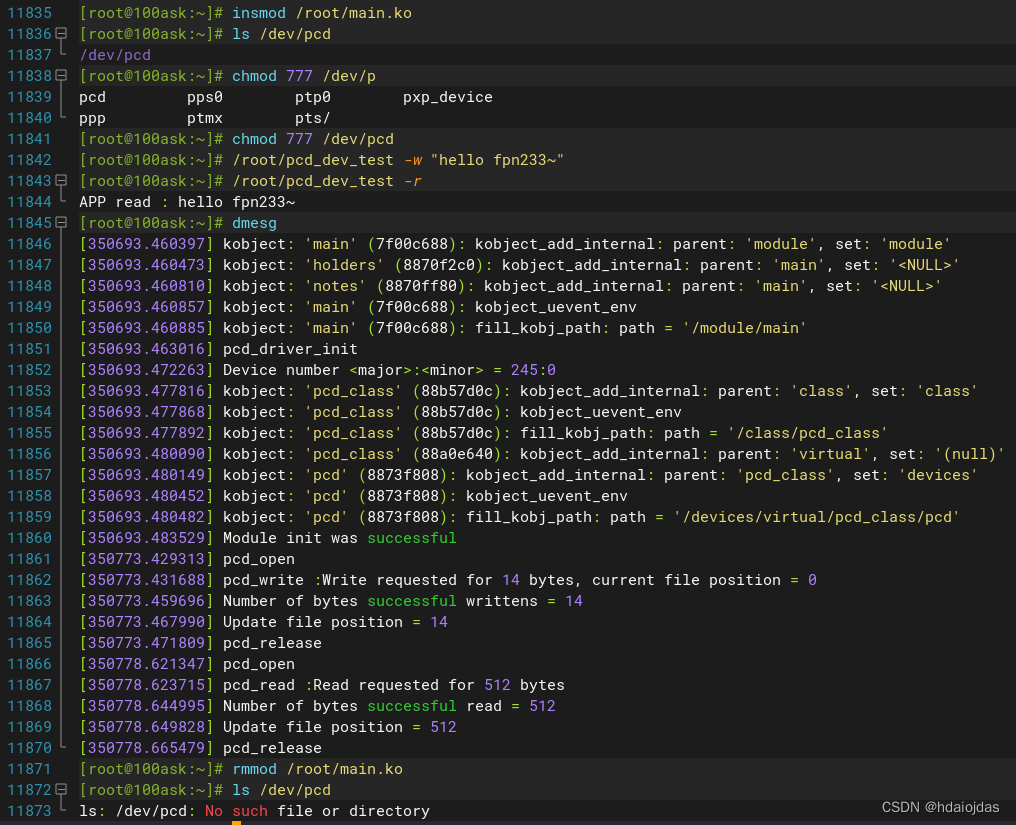
LDD学习笔记 -- Linux字符设备驱动 虚拟文件系统 VFS设备号相关Kernel APIs动态申请设备号动态创建设备文件内核空间和用户空间的数据交换系统调用方法readwritelseek 写一个伪字符设备驱动在主机上测试pcd(HOST)在目标板上测试pcd(TARGET) 字符驱动程序用于与Linux内核中的设备…...

杰理AC63串口收发实例
在event.h文件中预定义串口消息 #define DEVICE_EVENT_FROM_MY_UART ((M << 24) | (Y << 16) | (U << 8) | \0)在app_spp_and_le.c文件里对SYS_DEVICE_EVENT做处理,添加收到DEVICE_EVENT_FROM_MY_UART消息时的处理函数my_rx_handler(); cas…...

麦芯(MachCore)开发教程1 --- 设备软件中间件
黄国强 2024/1/10 acloud163.com 对任何公司来说,在短时间内开发一款高质量设备专用软件,是一件不太容易做到的事情。麦芯是笔者发明的一款设备软件中间件产品。麦芯致力于给设备厂商提供一个开发工具和平台,让客户快速高效的开发自己的设备专…...

reset命令
作用:将当前 HEAD 重置为指定状态 Git 的四个区域 Workspace:工作区,就是你平时存放项目代码的地方;Index / Stage:暂存区,用于临时存放你的改动,事实上它只是一个文件,保存即将提交到文件列表…...
LinuxIO基础知识与概念)
Linux内核--进程管理(十二)LinuxIO基础知识与概念
目录 一、引言 二、IO基本概念 ------>2.1、内存空间划分 ------>2.2、读写操作 ------>2.3、用户态切换到内核态的3种方式 三、PIO&DMA ------>3.1、PIO 工作原理 ------>3.2、DMA 工作原理 四、缓冲IO和直接IO ------>4.1、缓冲 IO ------&…...

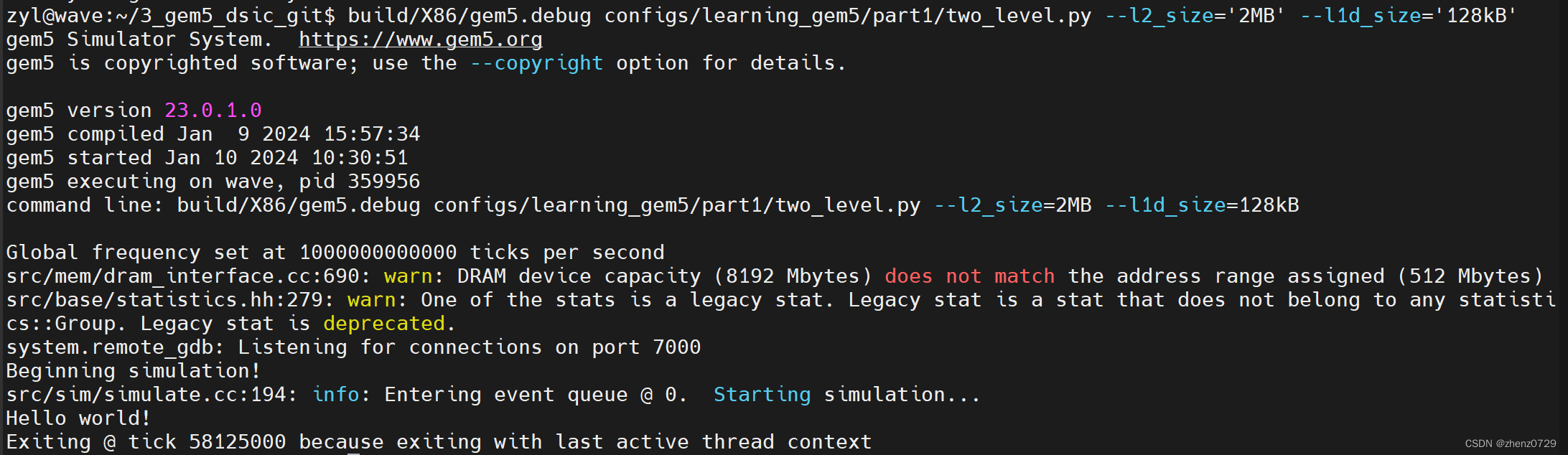
gem5学习(11):将缓存添加到配置脚本中——Adding cache to the configuration script
目录 一、Creating cache objects 1、Classic caches and Ruby 二、Cache 1、导入SimObject(s) 2、创建L1Cache 3、创建L1Cache子类 4、创建L2Cache 5、L1Cache添加连接函数 6、为L1ICache和L1DCache添加连接函数 7、为L2Cache添加内存侧和CPU侧的连接函数 完整代码…...

上海雏鸟科技无人机灯光秀跨年表演点亮三国五地夜空
2023年12月31日晚,五场别开生面的无人机灯光秀跨年表演在新加坡圣淘沙、印尼雅加达、中国江苏无锡、浙江衢州、陕西西安等五地同步举行。据悉,这5场表演背后均出自上海的一家无人机企业之手——上海雏鸟科技。 在新加坡圣淘沙西乐索海滩,500架…...

学生备考护眼台灯怎么样选择?2024五款好用台灯安利
随着现代人生活水平的提高,人们对保护视力和眼健康的重视也日益提高。然而,长时间使用电子设备和不合适的光线环境却成为了我们眼健康的潜在威胁。所以,为了有效地保护我们的眼睛,护眼台灯成为了许多人的选择。 护眼台灯作为一种能…...

Java学习,一文掌握Java之SpringBoot框架学习文集(6)
🏆作者简介,普修罗双战士,一直追求不断学习和成长,在技术的道路上持续探索和实践。 🏆多年互联网行业从业经验,历任核心研发工程师,项目技术负责人。 🎉欢迎 👍点赞✍评论…...

美团点评秋招前端测评分享
一. 选择题 1. 甲乙二人各自加工一批同样数量的零件,甲完成一半时,乙完成150个,甲全部完成时,乙完成全部的5/6,求这批零件一共有(C)个 A. 320 B. 400 C. 360 D. 420 2. 分析如…...

docker安装nodejs,并更改为淘宝源
拉取官方 Node.js 镜像 docker pull node:latest创建 Dockerfile,并更改 NPM 下载源为淘宝源,设置为全局持久化 # 使用最新版本的Node.js作为基础镜像 FROM node:latest# 设置工作目录为/app WORKDIR /app # 更改 NPM 下载源为淘宝源,并设置…...

Vue中的class和style绑定
聚沙成塔每天进步一点点 本文内容 ⭐ 专栏简介动态绑定class对象语法数组语法 动态绑定style对象语法多重值 ⭐ 写在最后 ⭐ 专栏简介 Vue学习之旅的奇妙世界 欢迎大家来到 Vue 技能树参考资料专栏!创建这个专栏的初衷是为了帮助大家更好地应对 Vue.js 技能树的学习…...

出版实务 | 出版物的成本及其构成
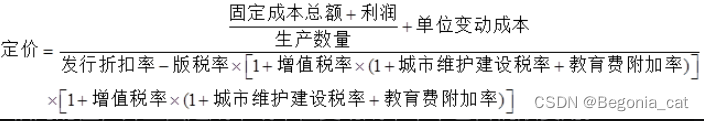
文章目录 出版物成本的总体构成直接成本开发成本制作成本 间接成本期间费用 本量利分析原则特点和作用变动成本项目固定成本项目本量利分析的基本公式及其应用定价发行折扣率销售数量单位销售收入销售收入总额单位销售税金销售税金总额变动成本总额单位变动成本固定成本总额单位…...

docker 部署项目的操作文档,安装nginx
目录 1 部署环境检查2 相关知识点2.1 docker默认镜像存放地址2.2 docker 的镜像都是tar 包?2.3 Docker-compose 是直接使用镜像创建容器?2.4 Docker Compose down 就是将容器删除?2.5 删除,会删除挂载嘛2.6 DockerFile 和 docker …...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
