虚拟主机 如何上传大于100M的文件 php网站程序
问题
-
虚拟主机上传文件大小限制100m,
-
有时会遇到非常大的文件上传,上传过程中耗时非常久,
-
可能服务器的限制设置了上传文件尺寸,返回“413 request entity too large”
整体逻辑
-
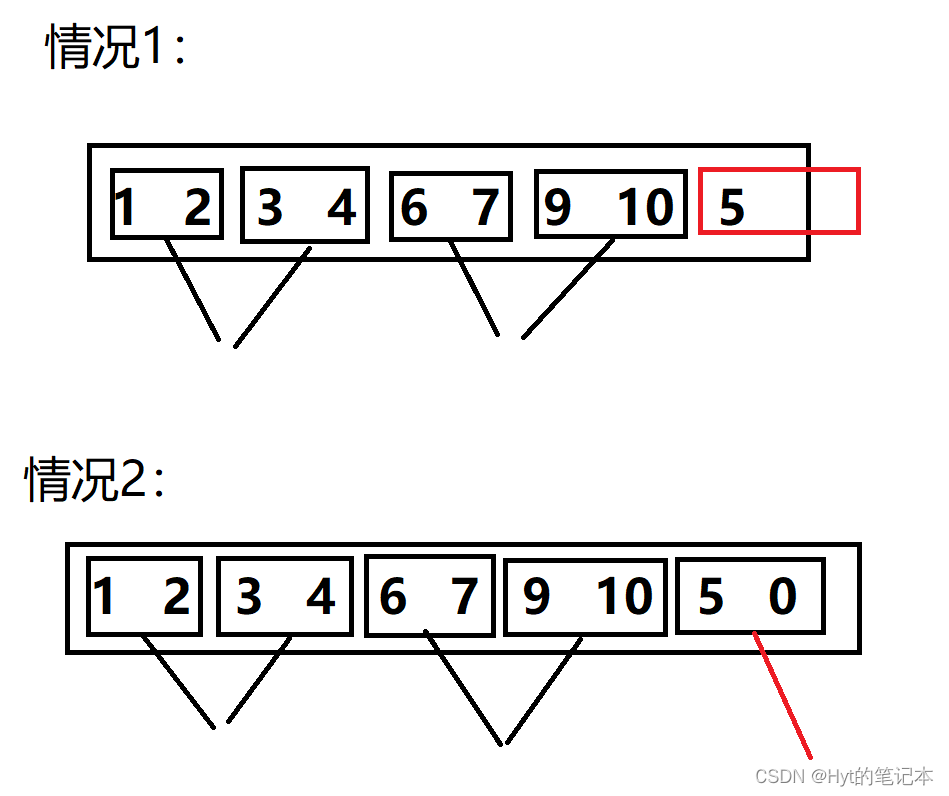
前端:上传文件时,进行文件分片;发起请求时,带上第几次分片上传、总片数。
-
后端:按照分片进行文件保存,当上传完最后一片数据时,进行文件合并,并删除分片文
示例代码 下载: http://downinfo.myhostadmin.net/upload.zip
只是演示功能,生产环境需要加强上传过滤
前端 upload.html
<html>
<head>
<meta charset="utf-8">
<title>分片上传</title>
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
</head>
<body>
<form method="post" id="myForm" enctype="multipart/form-data"><input type="file" id="file" name="file"><input type="submit" id="submit" value="上传">
</form><script type="text/javascript">$('#submit').on('click', function(e) {// 阻止默认表单提交e.preventDefault();// 获取属性var myfile = $('#file')[0].files[0];var ext = myfile.name.split('.').pop();// 判断ext是否为视频var is_video = ['mp4', 'avi', 'rmvb', 'mkv'].indexOf(ext) > -1;var fileId = getFileIdentifier(myfile);// 数据切片var chunks = fileSlice(myfile, is_video);console.log(chunks)// 发送分割数据段sendChunk(fileId, chunks);})function getFileIdentifier(file){// 获取文件标识符return file.name//return file.size + file.name;}function fileSlice(file, is_video) {// 切片不宜过大,过大需要 nginx 以及 php 做相应配置var chunkSize = 1024 * 1024 * 4; //切片大小控制// 1.初始化数据var totalSize = file.size;var start = 0;var end = start + chunkSize;var chunks = [];// 2.使用bolb提供的slice方法切片while (start < totalSize) {if (is_video) {console.log('视频')var chunk = file.slice(start, end, 'video/mp4');} else {console.log('图片')var chunk = file.slice(start, end);}chunks.push(chunk);start = end;end += chunkSize;}// 3.返回切片组chunk[]return chunks;}function sendChunk(id, chunks){// 逐个提交// 用于保证ajax发送完毕var task = [];var totalPage=0;var i=0;totalPage=chunks.length-1;var fileExt = id.substr(id.lastIndexOf('.') + 1);chunks.forEach(function(chunk, index){var formData = new FormData();formData.append('file',chunk);formData.append("fileName",id);formData.append("totalPage",totalPage);formData.append("page",index);$.ajax({type: "POST",url: 'upload.php',data: formData,contentType: false,processData: false,dataType:"json",async:false,success: function(data){// 移除已完成任务task.pop();if (data['status']==200){console.log(data['downUrl']);alert(data['downUrl']); //返回上传文件路径}}})task.push('file Working');})}
</script>
</body>
</html>
后端 upload.php
<?php
if (empty($_POST)) {$res = ['status' => 500];echo json_encode($res);exit;
}
// 创建上传目录
if(!is_dir('upload')){mkdir('upload', 0777);}
// 创建上传缓存目录
if(!is_dir('tmp')){mkdir('upload', 0777);}$fileName = isset($_POST['fileName'])?$_POST['fileName']:'';
$page = isset($_POST['page'])?$_POST['page']:'';
$totalPage = isset($_POST['totalPage'])?$_POST['totalPage']:'';$fileTmpName = isset($_FILES['file'])?$_FILES['file']['tmp_name']:'';$status = 206;
$downUrl = '';if ($fileName== ''|| $page == '' || $totalPage == '' || $fileTmpName == '') {$res = ['status' => 500];echo json_encode($res);exit();
}// 上传文件要保存的路径
$fname = sprintf('./tmp/%s-%s', $fileName, $page);
$data = file_get_contents($fileTmpName);
file_put_contents($fname, $data);// 整合分片文件
//if ($save) {
if ($totalPage ==$page) {$uploadFileName = sprintf('./upload/%s%s', time(),$fileName); $status = 200;// 合并文件,删除分片文件 for ($i = 0; $i<=$totalPage; $i++) {$tmp = sprintf('./tmp/%s-%s', $fileName, $i);$data = file_get_contents($tmp);file_put_contents($uploadFileName, $data, FILE_APPEND);@unlink($tmp);}$dir = trim(dirname($_SERVER['PHP_SELF']), '/');if ($dir!='') {$dir .= '/';}$downUrl = sprintf('%s://%s/%s%s', $_SERVER['REQUEST_SCHEME'], $_SERVER['HTTP_HOST'], $dir,trim($uploadFileName, './'));$res = ['status' => $status,'downUrl' => $downUrl];echo json_encode($res);exit();
}// 返回上传状态
$res = ['status' => $status,'downUrl' => $downUrl];
echo json_encode($res);
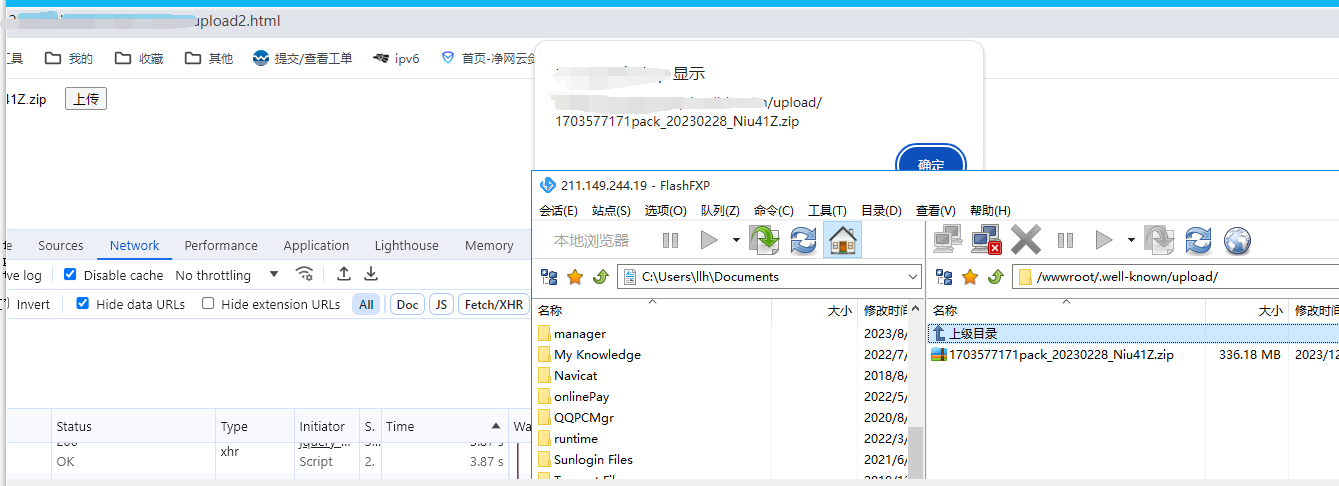
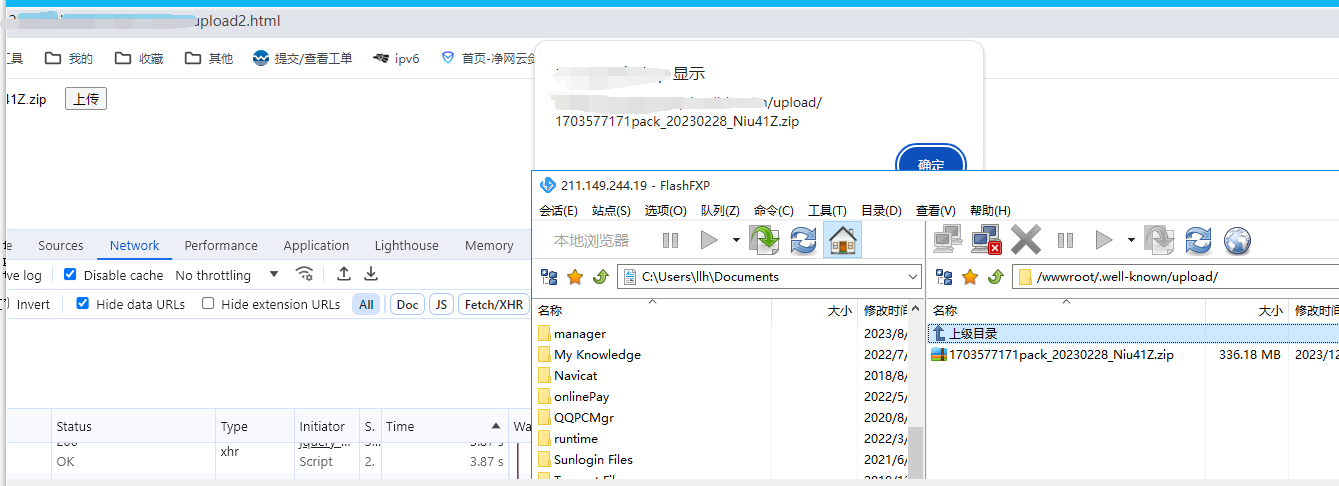
运行效果

相关文章:

虚拟主机 如何上传大于100M的文件 php网站程序
问题 虚拟主机上传文件大小限制100m, 有时会遇到非常大的文件上传,上传过程中耗时非常久, 可能服务器的限制设置了上传文件尺寸,返回“413 request entity too large” 整体逻辑 前端:上传文件时,进行文…...

登录模块的实现
一.前期的准备工作 1.页面的布局 (1)表单的校验: 利用element-ui提供的文档绑定rules规则后实现校验 (2)跨域的配置 : 利用proxy代理来解决跨域的问题 (3)axios拦截器的配置 两个点:1. 在请求拦截的成功回调中,如果token,因为调用其它的接口需要token才能调取。 在请…...

Asp .Net Core系列:基于MySQL的DBHelper帮助类和SQL Server的DBHelper帮助类
文章目录 MySQLDBHelperMSSQLDBHelper MySQLDBHelper app.config中添加配置 <connectionStrings><add name"MySqlConn" connectionString"serverlocalhost;port3306;userroot;password123456;databasedb1;SslModenone"/></connectionStrin…...

【排序】对各种排序的总结
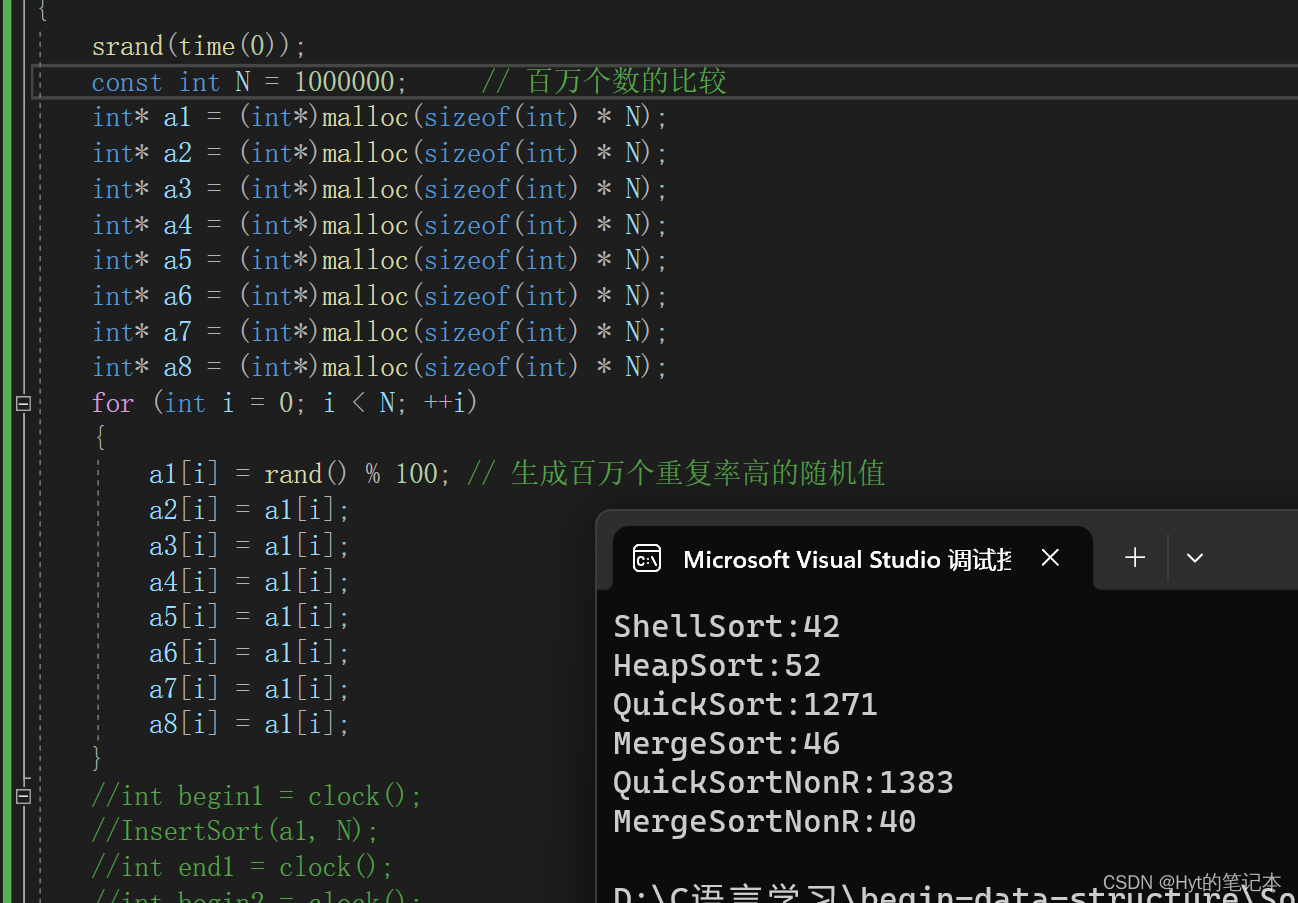
文章目录 前言1. 排序算法的复杂度及稳定性分析2. 排序算法的性能测试2.1 重复率较低的随机值排序测试2.2 重复率较高的随机值排序测试 前言 本篇是基于我这几篇博客做的一个总结: 《简单排序》(含:冒泡排序,直接插入排序&#x…...

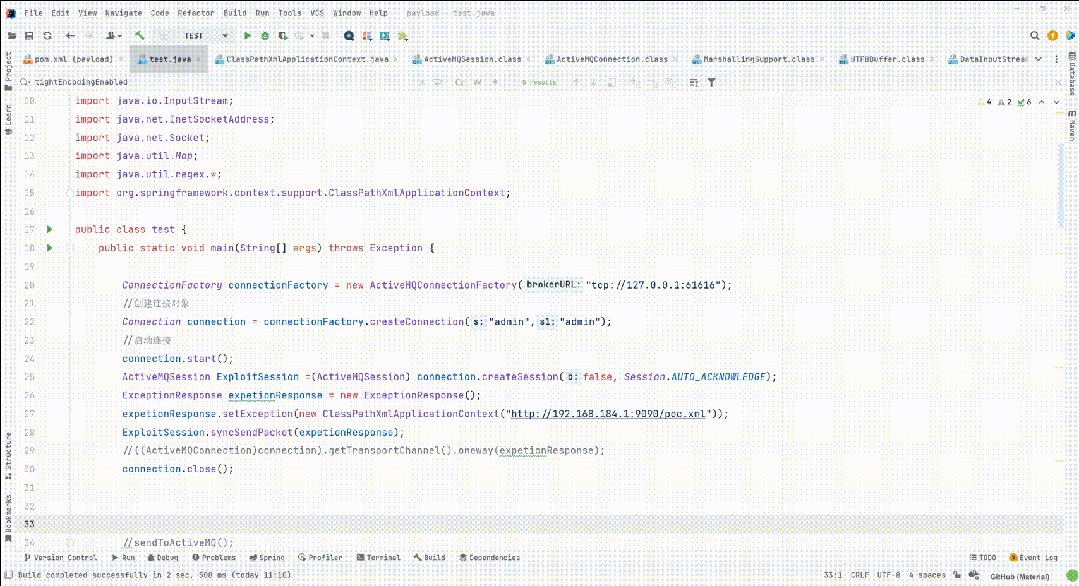
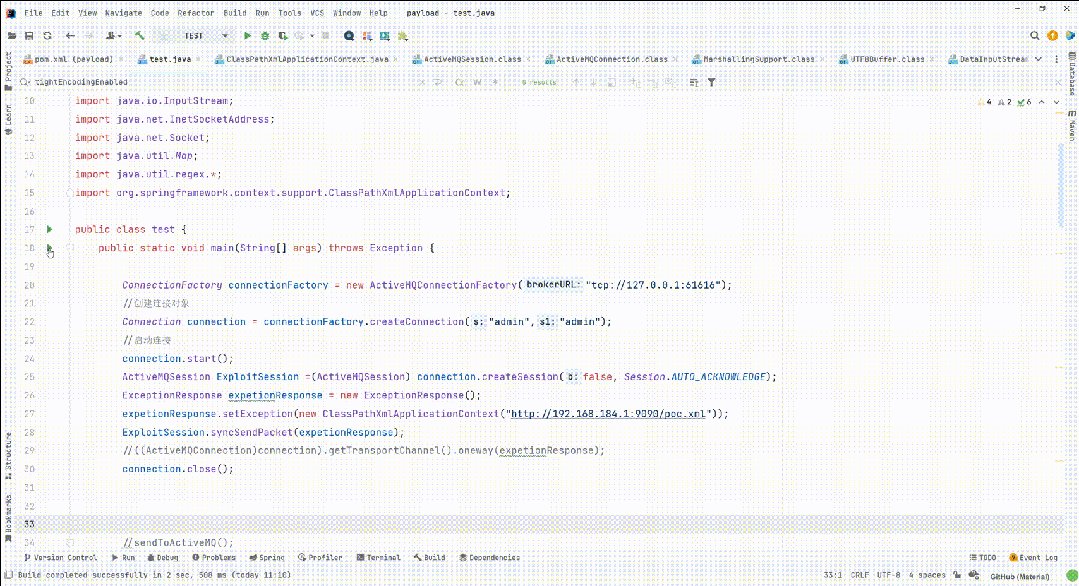
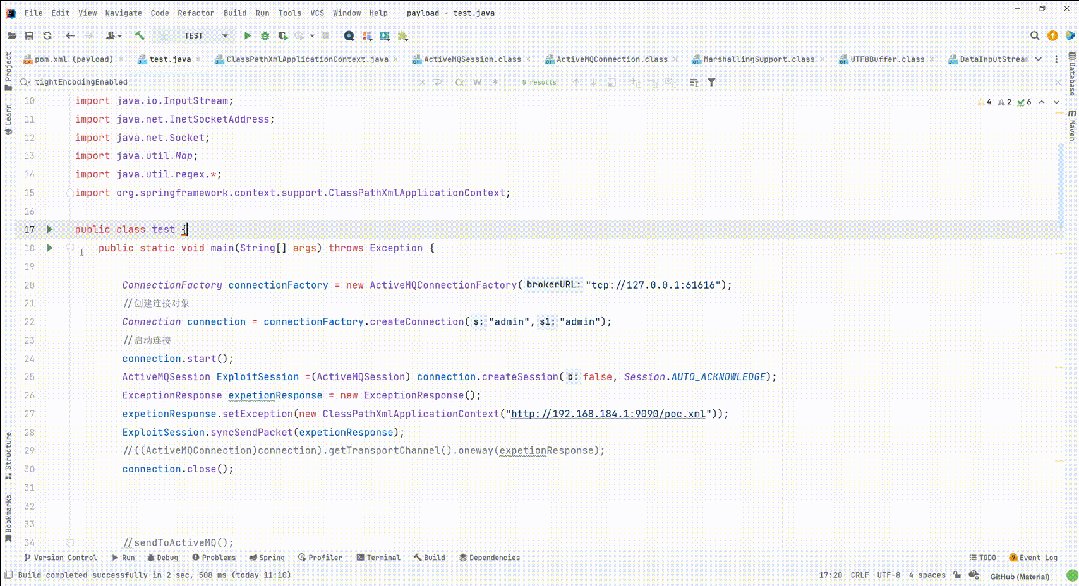
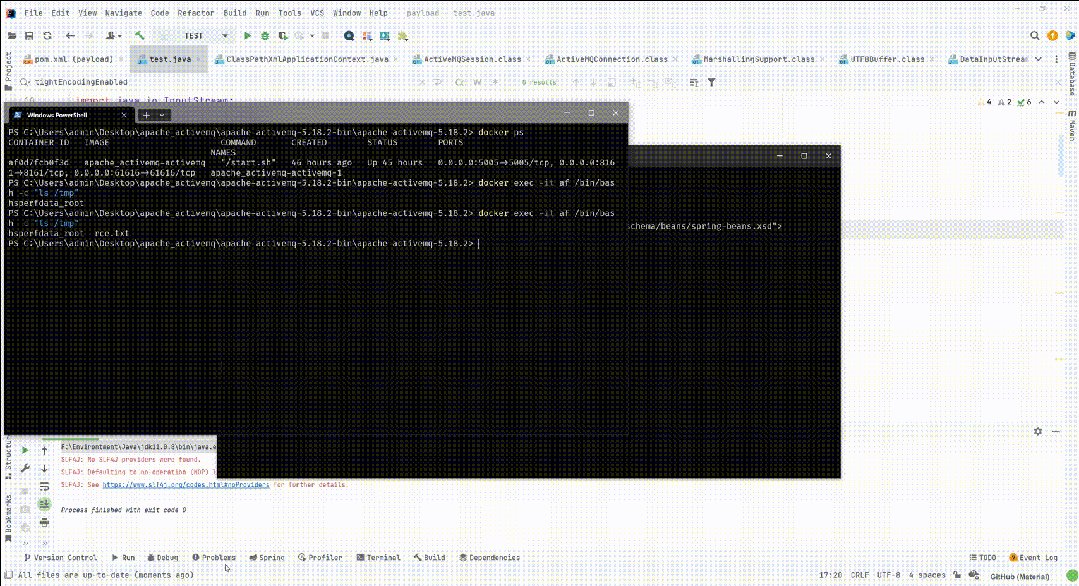
Apache ActiveMQ RCE CNVD-2023-69477 CVE-2023-46604
漏洞简介 Apache ActiveMQ官方发布新版本,修复了一个远程代码执行漏洞,攻击者可构造恶意请求通过Apache ActiveMQ的61616端口发送恶意数据导致远程代码执行,从而完全控制Apache ActiveMQ服务器。 影响版本 Apache ActiveMQ 5.18.0 before …...

C语言可变参数输入
本博文源于笔者正在学习的可变参数输入,可变参数是c语言函数中的一部分,下面本文就以一个很小的demo演示可变参数的编写 问题来源 想要用可变参数进行多个整数相加 方法源码 #include<stdio.h> #include<stdlib.h> #include<stdarg.h…...

飞天使-k8s知识点10-kubernetes资源对象3-controller
文章目录 pod探针 控制器 pod 概述: 1. pod是k8s中的最小单元 2. 一个pod中可以运行一个容器,也可以运行多个容器 3. 运行多个容器的话,这些容器是一起被调度的 4. Pod的生命周期是短暂的,不会自愈,是用完就销毁的实体…...

【Vue技巧】Vue2和Vue3组件上使用v-model的实现原理
ChatGPT4.0国内站点,支持GPT4 Vision 视觉模型:海鲸AI 在Vue中,v-model 是一个语法糖,用于在输入框、选择框等表单元素上创建双向数据绑定。当你在自定义组件中实现 v-model 功能时,你需要理解它背后的原理:…...

博客随手记
随手记...

【2023】java常用HTTP客户端对比以及使用(HttpClient/OkHttp/WebClient)
💻目录 1、介绍2、使用2.1、添加配置2.1.1、依赖2.1.2、工具类2.1.3、实体2.1.4、Controller接口 2.2、Apache HttpClient使用2.3 、OkHttp使用2.4、WebClient使用 1、介绍 现在java使用的http客户端主要包括以下几种 而这些中使用得最频繁的主要是: A…...

微信小程序获取来源场景值
https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/scene.html#返回来源信息的场景 https://developers.weixin.qq.com/miniprogram/dev/api/base/app/life-cycle/wx.getLaunchOptionsSync.html 场景值列表 只有1008是来源群聊 /** * 生命周期函数--监…...

Vue3:vue-cli项目创建及vue.config.js配置
一、node.js检测或安装: node -v node.js官方 二、vue-cli安装: npm install -g vue/cli # OR yarn global add vue/cli/*如果安装的时候报错,可以尝试一下方法 删除C:\Users**\AppData\Roaming下的npm和npm-cache文件夹 删除项目下的node…...

关于CAD导入**地球的一些问题讨论
先上示例: 上图是将北京王佐停车场的红线CAD图导入到图新地球效果,如果看官正是需要这样的效果,那么请你继续往下看,全是干货! 在地球中导入CAD图可以做为电子沙盘。对于工程人来说,是极有帮助的。以前一直用谷歌地球,大约在2020年左右,就被和谐了。当时感觉挺可惜的。…...

Semaphore信号量详解
在Java并发编程中,Semaphore是一个非常重要的工具类。它位于java.util.concurrent包中,为我们提供了一种限制对临界资源的访问的机制。你可以将其视为一个同步控制的瑞士军刀,因为它既能够控制对资源的并发访问数量,也能够保证资源…...

Python的核心知识点整理大全66(已完结撒花)
目录 D.3 忽略文件 .gitignore 注意 D.4 初始化仓库 D.5 检查状态 D.6 将文件加入到仓库中 D.7 执行提交 D.8 查看提交历史 D.9 第二次提交 hello_world.py D.10 撤销修改 hello_world.py 注意 D.11 检出以前的提交 往期快速传送门👆(在文…...

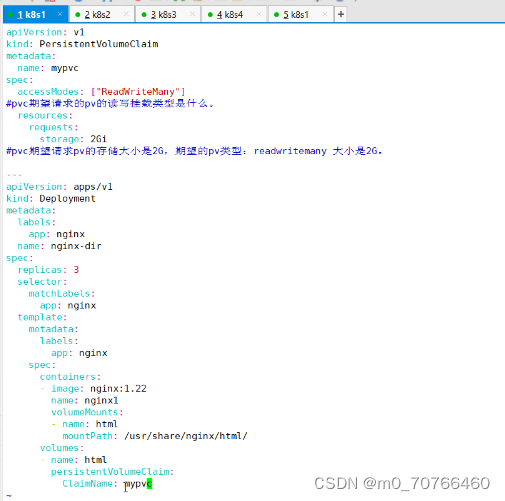
k8s的存储卷
存储卷------数据卷 把容器内的目录,和宿主机的目录进行挂载。 容器在系统上的生命周期是短暂的,delete,k8s用控制(deployment)创建的pod,delete相当于重启,容器的状态也会回复到初始状态。 …...

Git 实战指南:常用指令精要手册(持续更新)
👑专栏内容:Git⛪个人主页:子夜的星的主页💕座右铭:前路未远,步履不停 目录 一、Git 安装过程1、Windows 下安装2、Cent os 下安装3、Ubuntu 下安装 二、配置本地仓库1、 初始化 Git 仓库2、配置 name 和 e…...

关于SpringMVC前后端传值总结
一、传递方式 1、查询参数&路径参数 查询参数: URI:/teachers?typeweb GetMapping("/klasses/teachers") public List<Teacher> getKlassRelatedTeachers(String type ) { ... }如果查询参数type与方法的名称相同,则直接将web传入…...

【排序】归并排序(C语言实现)
文章目录 1. 递归版的归并排序1.1 归并排序的思想2. 递归版的归并排序的实现 2. 非递归版的归并排序 1. 递归版的归并排序 1.1 归并排序的思想 归并排序(MERGE - SORT)是建立在归并操作上的一种有效的排序算法, 该算法是采用分治法(Divide a…...

127. 单词接龙
和433.最小基因变化这道题一样的解法。 https://blog.csdn.net/qq_43606119/article/details/135538247 class Solution {public int ladderLength(String beginWord, String endWord, List<String> wordList) {Set<String> cnt new HashSet<>();for (int …...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...
