【Docker】数据管理
🥳🥳Welcome 的Huihui's Code World ! !🥳🥳
接下来看看由辉辉所写的关于Docker的相关操作吧
目录
🥳🥳Welcome 的Huihui's Code World ! !🥳🥳
前言
一.数据卷
示例演示
示例剖析
数据卷的概述
数据卷的使用
二.数据卷的使用
1.创建数据卷
2.查看所有数据卷
3.查看数据卷信息
4.查看数据卷的具体信息
5.删除一个数据卷
6.挂载数据卷
三. 挂载主机目录
挂载目录
案例
前言
上篇博文已经介绍了Docker时什么以及它的初步使用,也了解到的它的好处和妙处。但是我们在使用Docker的时候,也会遇到一些问题。在以前传统的虚拟化环境中,数据通常存储在主机的硬盘上,容器直接访问主机的文件系统。然而,这种方法在容器化环境下并不适用,因为容器的可移植性和隔离性会导致数据丢失的问题。所以,我们需要使用特定的数据管理策略来解决这个问题。那么这篇博文讲的就是Docker的数据管理。
一.数据卷
上面也说了,在容器化的环境中,数据可能会丢失,但这样的一句话好像不够具象,那么这里我就用一个示例来演示一下。
示例演示
首先创建并且开启这个容器
进入这个容器并且创建一个文件
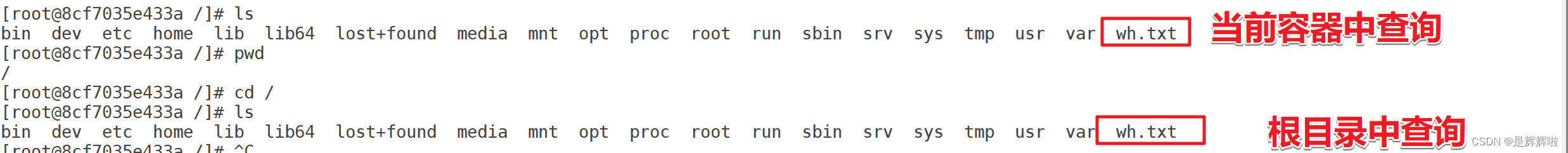
查看一下
其中它显示出的是Linux系统中常见的标准目录
bin目录通常存放二进制可执行文件 dev目录通常存放设备文件 etc目录通常存放系统配置文件 home目录通常存放用户主目录 lib和lib64目录通常存放系统库文件 lost+found目录通常用于恢复文件系统中丢失的数据 media和mnt目录通常用于挂载外部设备或者网络文件系统 opt目录通常存放第三方软件包 proc目录通常是一个虚拟文件系统,提供了关于当前进程和系统运行状态的信息 root目录通常是root用户的主目录 run目录通常存放运行时需要的文件 sbin目录通常存放系统管理员使用的二进制可执行文件 srv目录通常存放系统服务相关的数据 sys目录通常是一个虚拟文件系统,提供了关于系统硬件和内核的信息 tmp目录通常存放临时文件 usr目录通常存放系统共享的只读文件 var目录通常存放系统运行时需要修改的文件这时候把容器都删掉
docker rm -f $(docker ps -aq)
这时候再看一下根目录,其中那个txt的文件也已经不存在了
示例剖析
上面的例子就是模拟我们开发中会遇到的情况,上面的那个容器,在开发中,就是我们存放资源的地方,如果我不小心将容器删除了,那么这个资源也不见了,每个容器又都是独立的,这些数据资源又是跟容器绑定的,如果容器消失了,那么数据资源也会消失。所以需要一个东西,它可以是数据能够共享。
数据卷的概述
数据卷是一个可供容器使用的特殊目录,它绕过文件系统可以提供很多有用的特性。
- - 数据卷可以在容器之间共享和重用
- - 对数据卷的修改会立马生效
- - 对数据卷的更新不会影响镜像,
- - 数据卷默认会一直存在,即使容器被删除
数据卷的使用
这里使用数据卷挂载tomcat容器,所以我们需要先拉取tomcat的镜像,并且创建一个tomcat的容器【下面这个命令行就是一行完成了】
docker run -itd --name d1 -p 8080:8080 --mount source=v1,target=/usr/local/tomcat/webapps tomcat:8.5.40
docker run:这是Docker命令,用于创建和运行一个新的容器。-itd:这些是命令的选项参数。它们分别表示使用交互式终端(-i),分离模式运行容器(-d),以及为容器分配一个伪终端(-t)。--name d1:这是容器的名称,此处为"d1"。您可以根据需要指定任何合适的名称。-p 8080:8080:这是端口映射选项,将主机的8080端口映射到容器的8080端口。这样,就可以通过访问主机的8080端口来访问Tomcat容器。--mount source=v1,target=/usr/local/tomcat/webapps:这是挂载选项,它将名为"v1"的卷挂载到容器的"/usr/local/tomcat/webapps"目录上。这样,就可以将本地文件系统中的数据卷挂载到Tomcat容器,实现文件共享或持久化存储。tomcat:8.5.40:这是要拉取和运行的Docker镜像的名称和标签。在这种情况下,它是Tomcat 8.5.40版本的官方镜像。但是我们也不要忘记将虚拟机中的端口号开放
firewall-cmd --zone=public --add-port=8080/tcp还要记得刷新一下防火墙哦
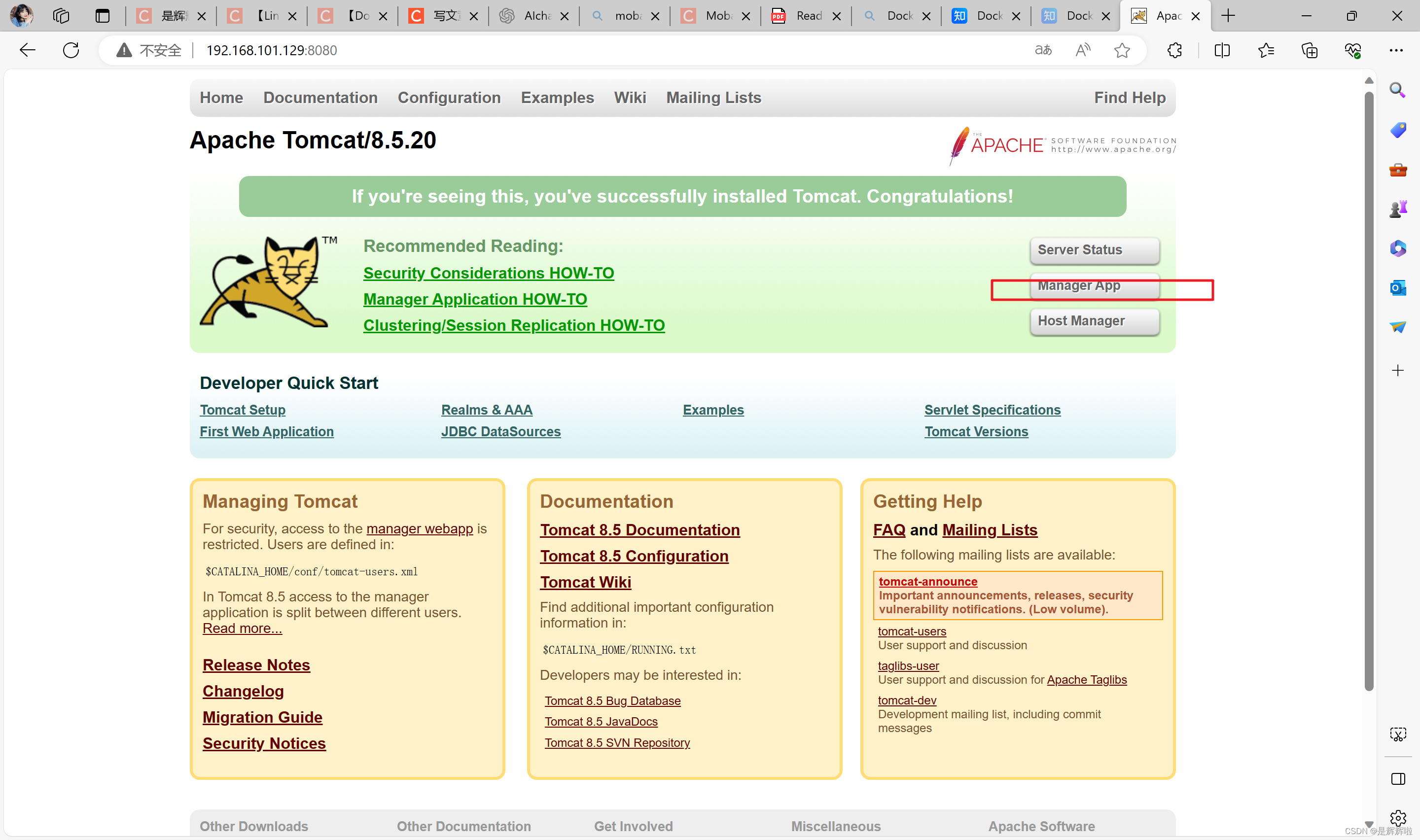
firewall-cmd --reload然后我们就可以访问到tomcat了
我们常常会用这个tomcat来发布项目
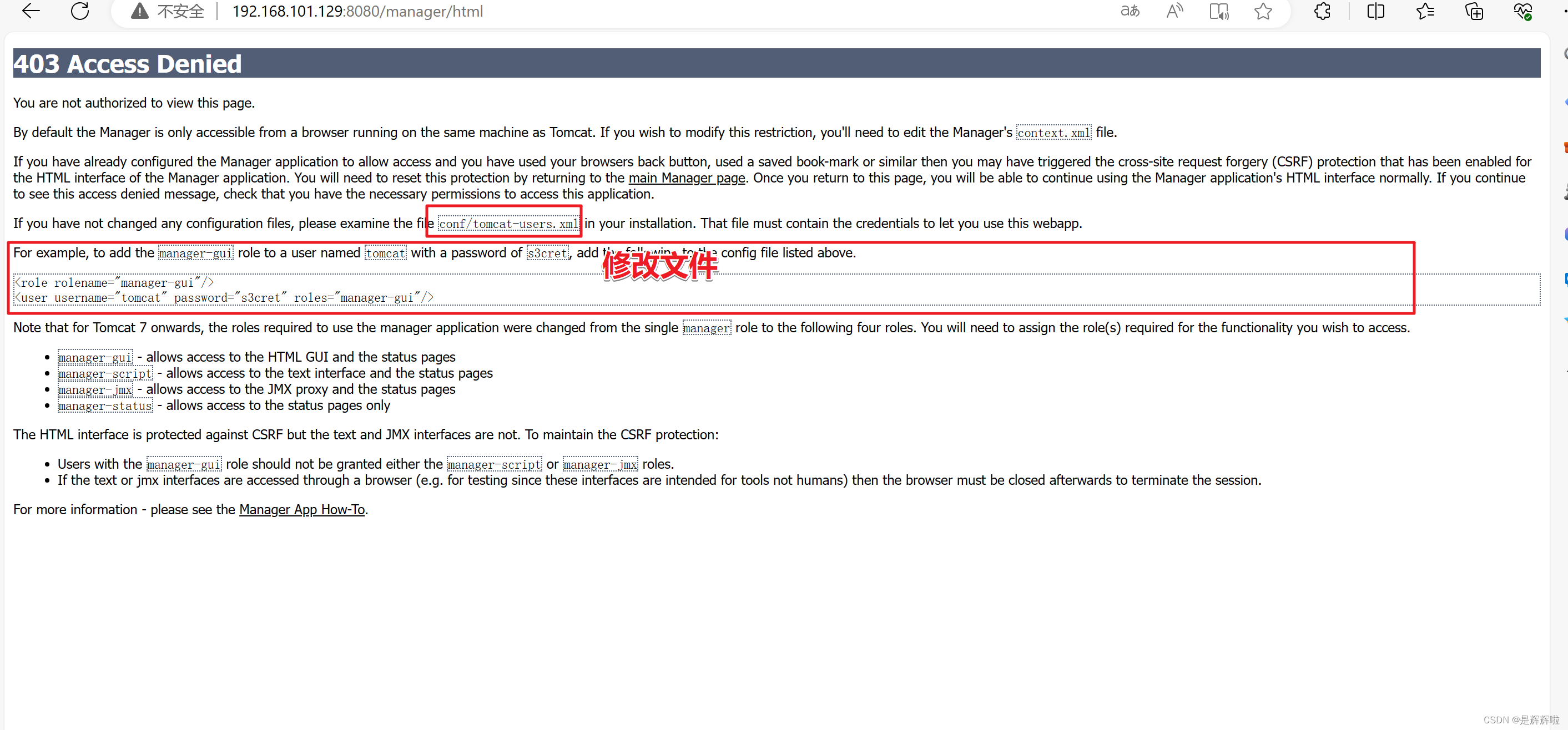
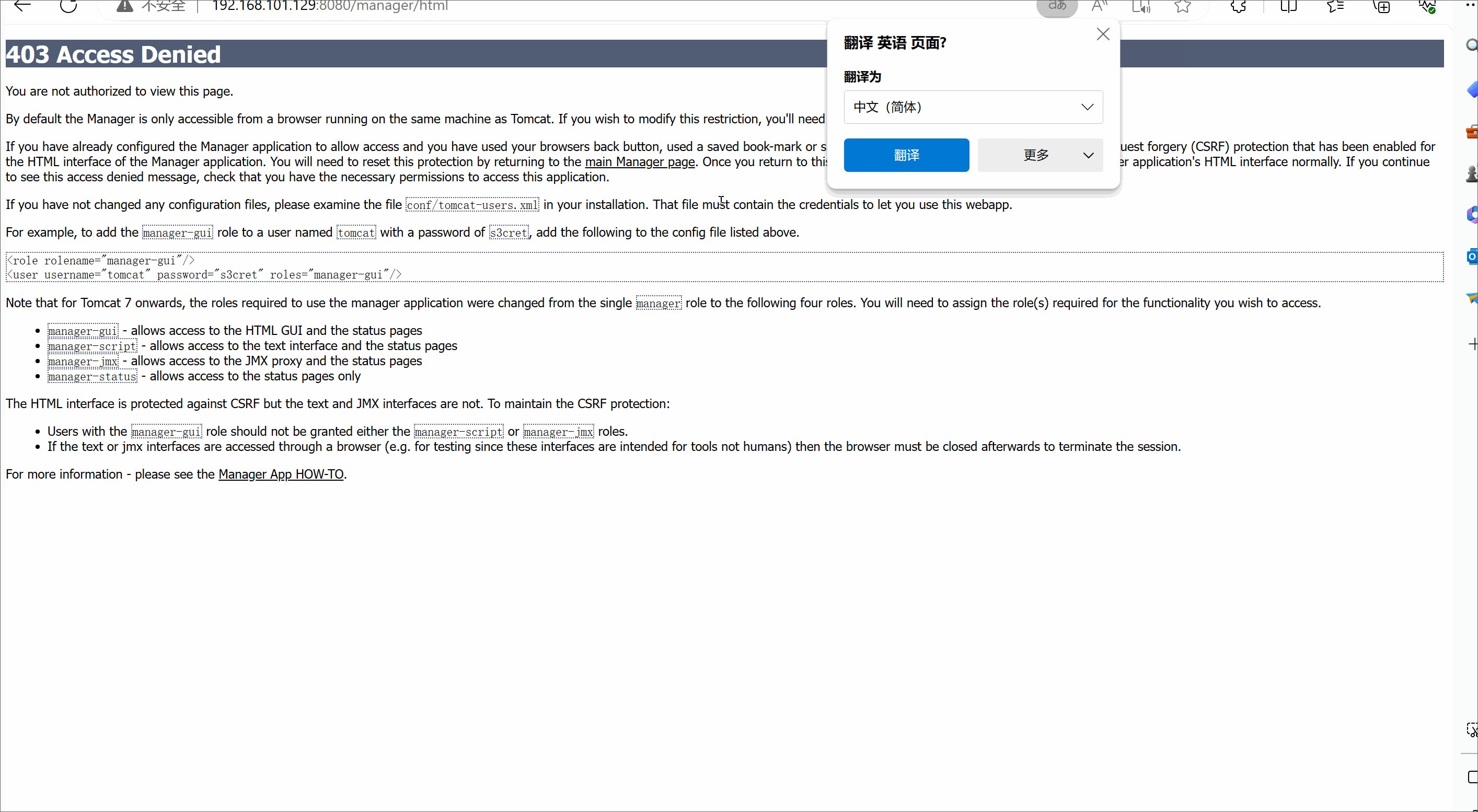
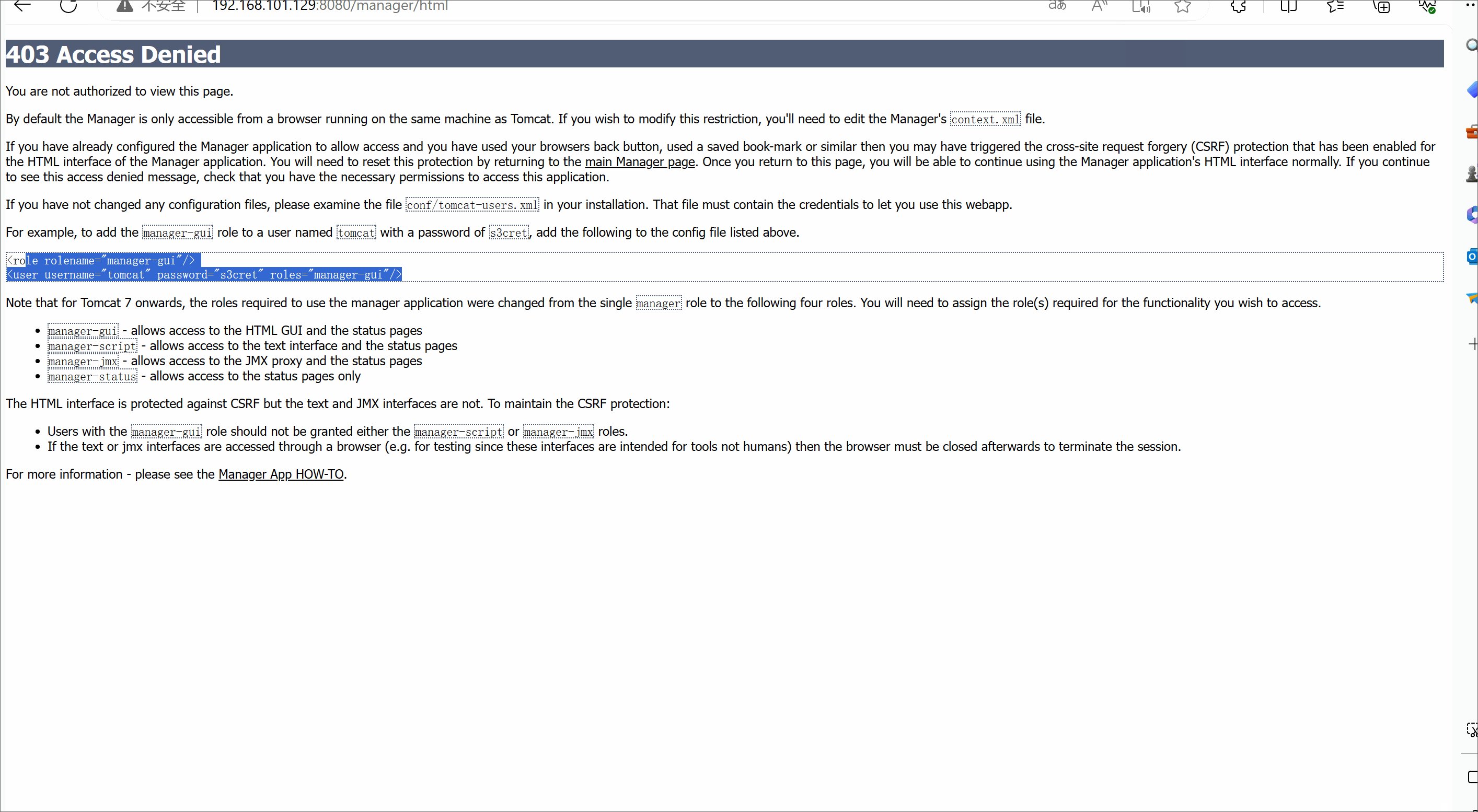
但是我们没有设置用户信息,就不能够发布
所以我们就需要使用数据卷啦,在外面将文件修改好,然后把原先的文件给它替换掉。有人可能会问,那为什么不适用vi或者vim去修改tomcat中的文件呢?但其实这些命令它都没有,就连下载的命令都没有,所以目前我们使用数据卷的方式是比较好的
二.数据卷的使用
1.创建数据卷
docker volume create 数据卷名称
2.查看所有数据卷
docker volume ls
3.查看数据卷信息
docker volume inspect 数据卷名称
4.查看数据卷的具体信息
docker inspect 数据卷名称5.删除一个数据卷
docker volume rm 数据卷名称
6.挂载数据卷
- 最好是通过run而非create/start创建启动容器,create/start命令创建启动容器后,再挂载数据卷 相当麻烦,要修改很多配置文件,但并非不可以
- 如果数据卷不存在,docker会自动创建
- 如果容器上目录不存在, docker会自动创建
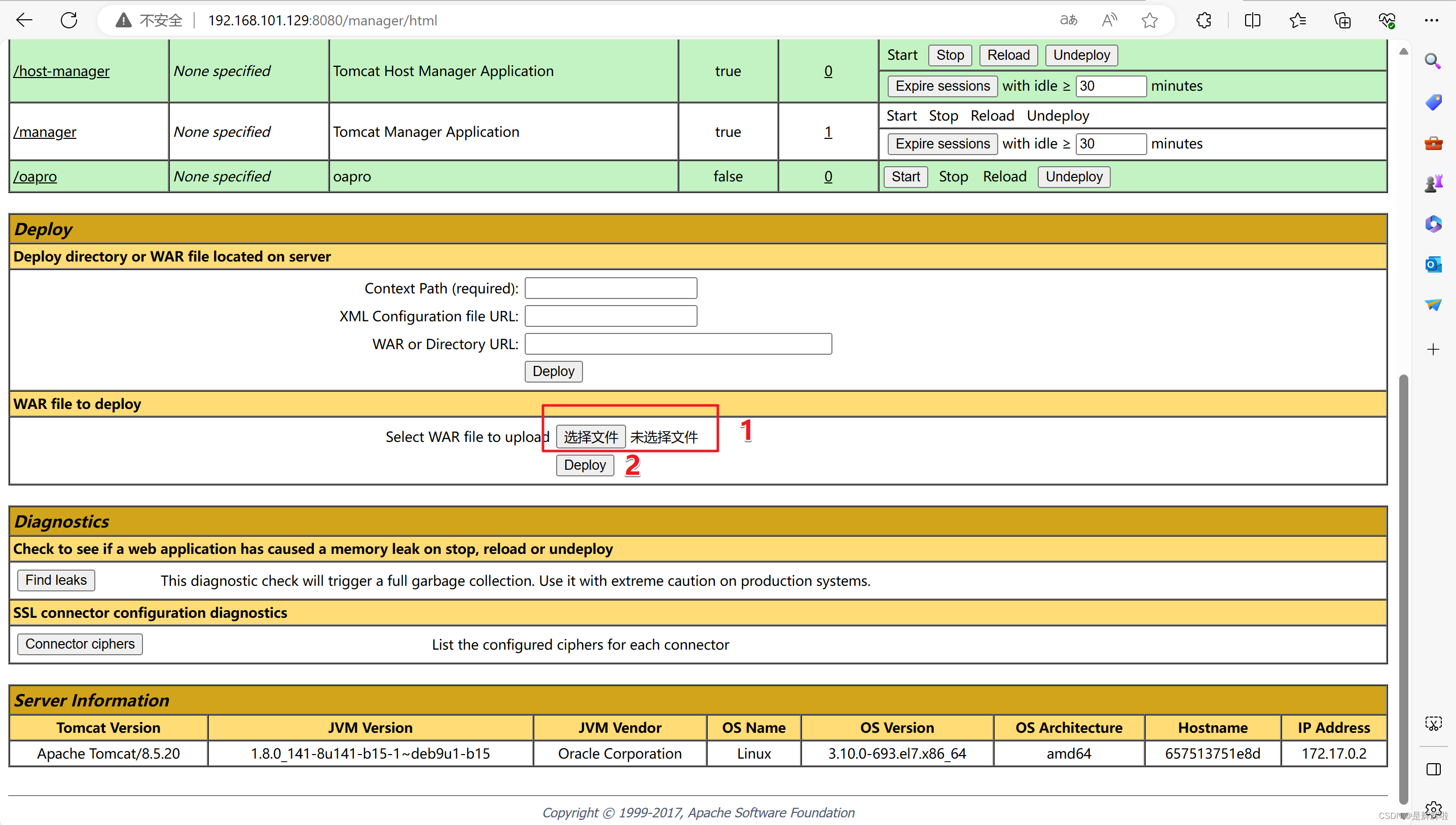
docker run -itd \ --name 容器名字 \ --mount source=数据卷名称,target=容器中的对应目录 \ 镜像名称把我们需要发布的war包放进去
挂载数据卷
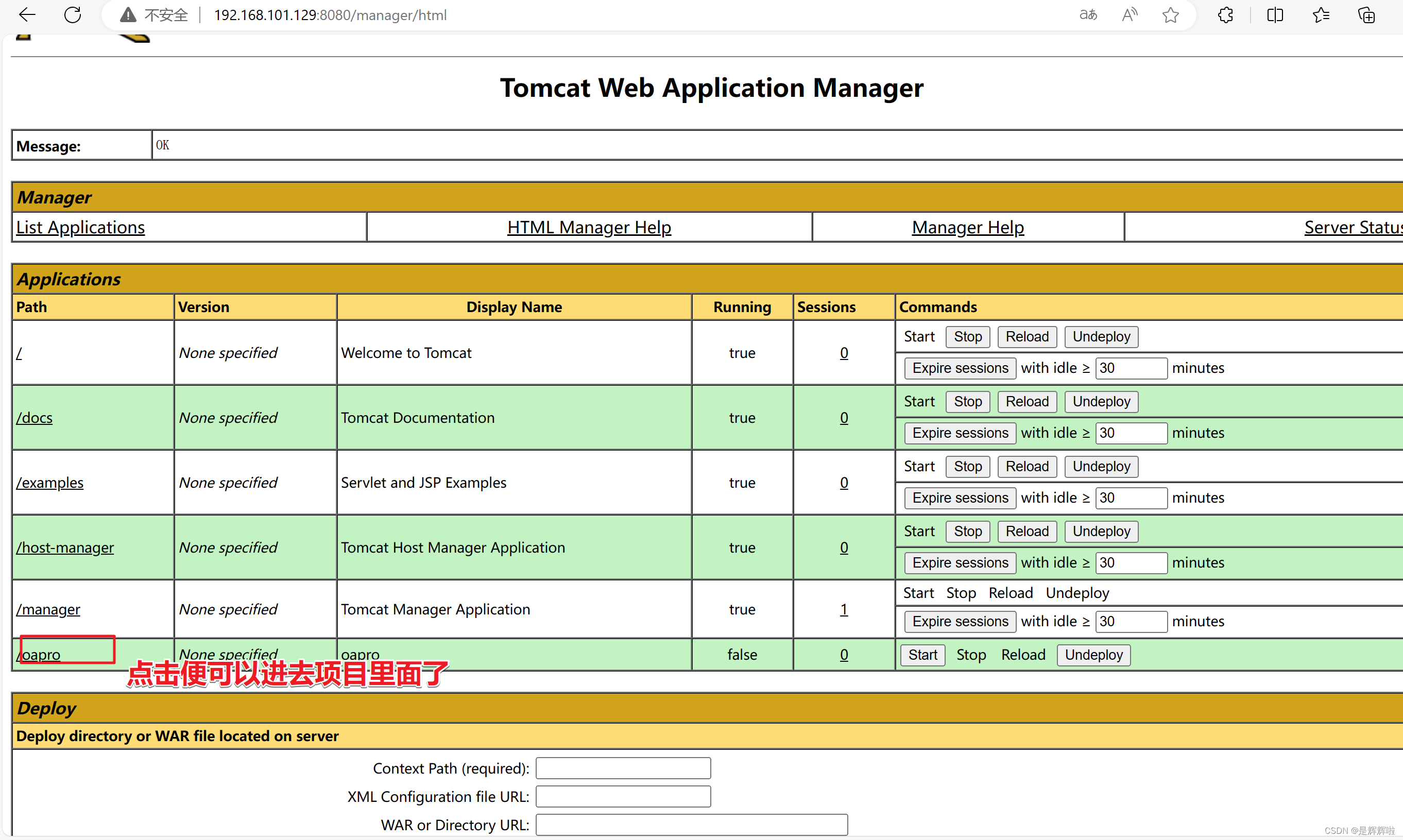
然后便可以在浏览器访问到这个项目了,但是也会出现问题,因为我们这样子写是将其中【webapps中的文件内容】的文件夹都给替换了,就只剩下我们放进去的war包了....这样显然不是我们预期的结果。所以我们需要用到一个更加细致的东东,它可以挂载单个的文件而不是文件夹,这里说的就是使用挂载主机目录的方式
三. 挂载主机目录
挂载目录
docker run -itd \ --name 容器名字 \ --mount type=bind,source=宿主机目录,target=容器中的对应目录 \ 镜像名称但是上面这种写法有点麻烦,我们可以使用精简版的
docker run -itd \ --name 容器名字 \ --v \ 镜像名称
这个就是可以挂载到具体的文件,同时的话也是可以挂载目录的,相比于上面的方式,更加灵活一点
tomcat和项目都能够访问
案例
目标时实现用tomcat发布项目,现在的问题就是少了一些配置文件
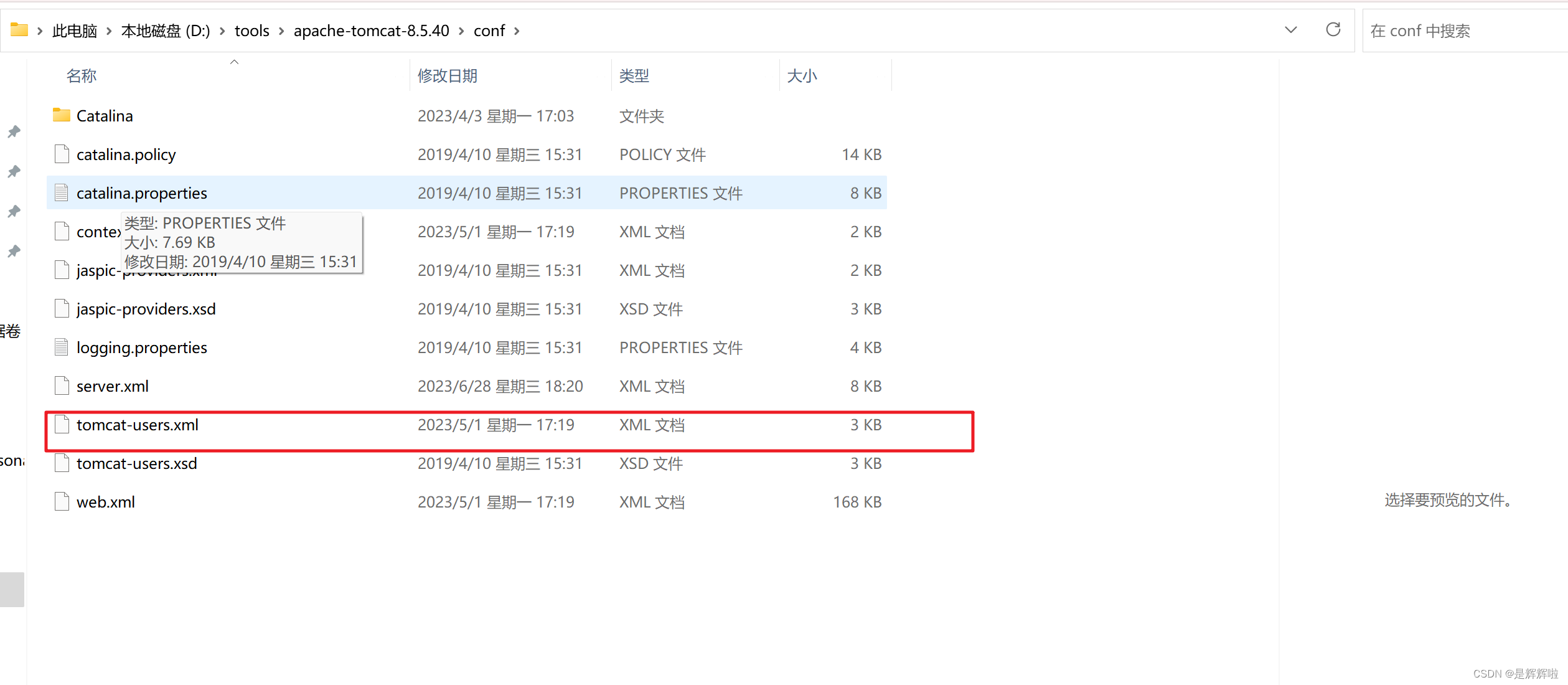
我们可以这样做,先打开自己本机电脑中的tomcat,先找到需要修改的两个配置文件
然后使用拖拽的方式将文件先拖拽到自己所建的一个文件夹中
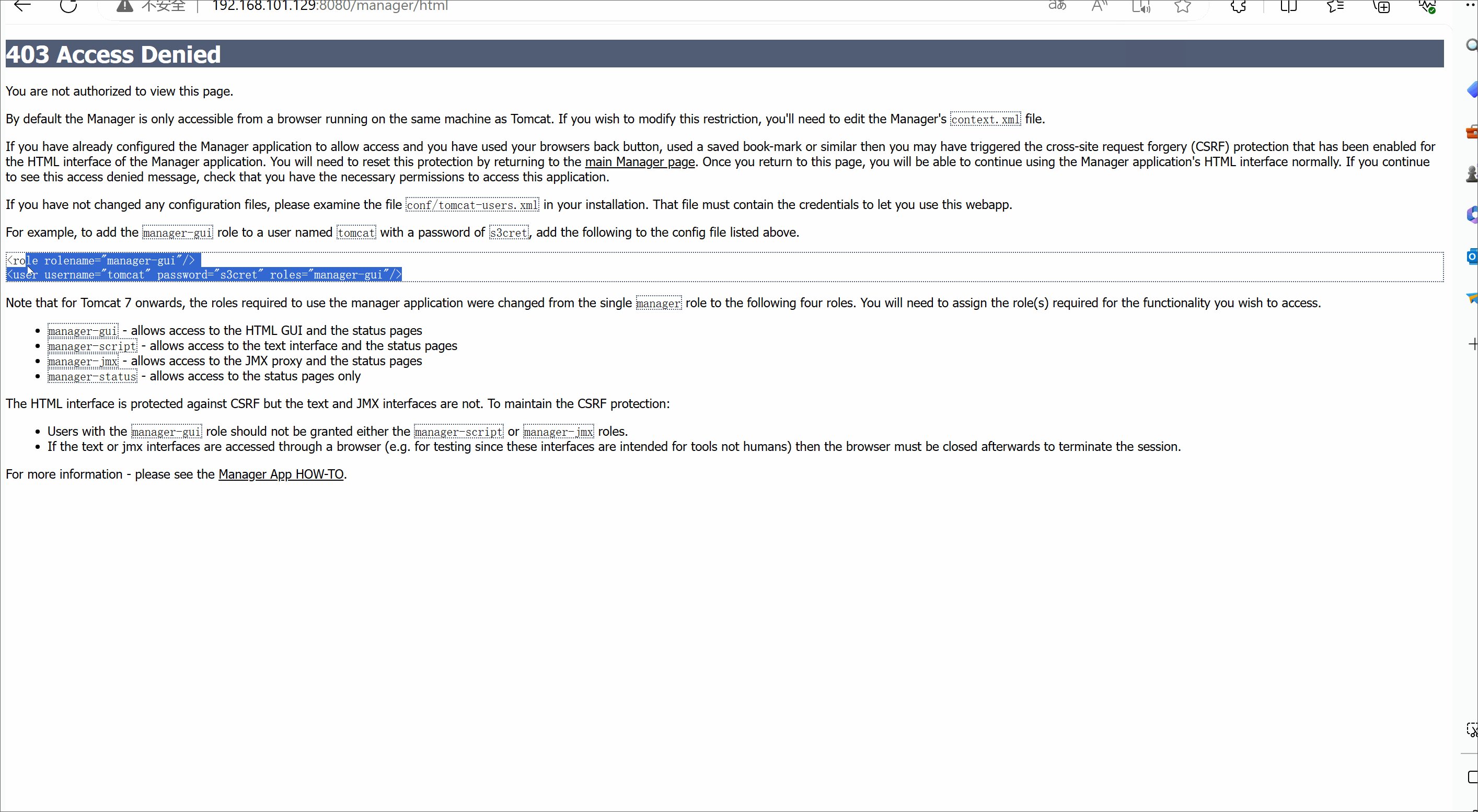
然后修改这两个文件,先修改那个user的,将这个页面上面标蓝的这一段给复制过来
编辑完成之后,按esc退出编辑模式,之后:wq进行保存并退出
然后就修改第二个文件
然后进行目录挂载
这时候我们就能够登录进去发布项目啦
好啦,今天的分享就到这了,希望能够帮到你呢!😊😊
相关文章:

【Docker】数据管理
🥳🥳Welcome 的Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于Docker的相关操作吧 目录 🥳🥳Welcome 的Huihuis Code World ! !🥳🥳 前言 一.数据卷 示例演示 示例剖析…...

认识异常及异常处理机制之try-catch
异常类 什么是异常?就像人会犯错一样,程序在运行的过程中也会犯错。程序中的错误有两类,一类称为Error(错误),另一类称为Exception(异常)。Error类和Exception类都为Throwable的子类…...

html学习之路:简述html文档头部 <meta> 的 http-equiv 属性
🧋当输入网址打开网页时,设置html头部meta的http-equiv属性,可以帮助浏览器更加精确和正常却的显示网页内容,比如设置网页多久自动刷新,设置网页在浏览器缓存中的时限,设置多少事件跳转到指定的网页地址&am…...
逆矩阵计算
目录 一、逆矩阵的定义 核心:AB BA E 1)定义 2)注意 3)逆矩阵存在的条件|A| ! 0 二、核心公式: 三、求逆矩阵(核心考点) 1、伴随矩阵法 2、初等变换法(重点掌握ÿ…...

《豫鄂烽火燎原大小焕岭》:一部穿越时空的历史史诗
《豫鄂烽火燎原大小焕岭》:一部穿越时空的历史史诗 一部赓续红色血脉的生动教材 一部讴歌时代英雄和人民精神宝典 当历史的烽烟渐渐远去,留下的是一页页泛黄的记忆和无数英雄的壮丽诗篇。李传铭的力作《豫鄂烽火燎原大小焕岭》正是这样一部深情的回望&am…...

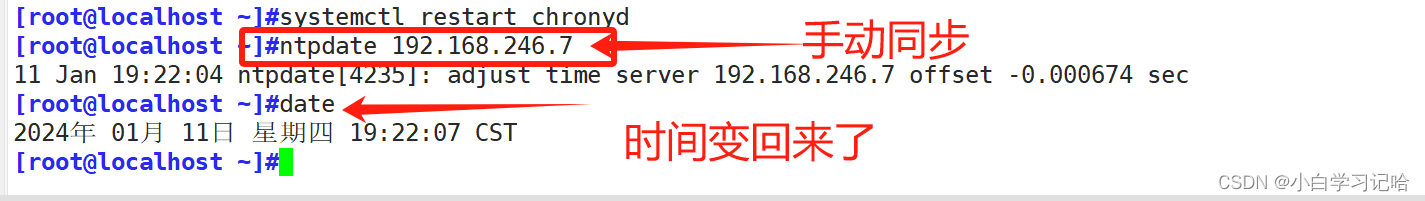
浅研究下 DHCP 和 chrony
服务程序: 1.如果有默认配置,请先备份,再进行修改 2.修改完配置文件,请重启服务或重新加载配置文件,否则不生效 有些软件,安装包的名字和系统里服务程序的名字不一样(安装包名字:…...
【算法】动态中位数(对顶堆)
题目 依次读入一个整数序列,每当已经读入的整数个数为奇数时,输出已读入的整数构成的序列的中位数。 输入格式 第一行输入一个整数 P,代表后面数据集的个数,接下来若干行输入各个数据集。 每个数据集的第一行首先输入一个代表…...

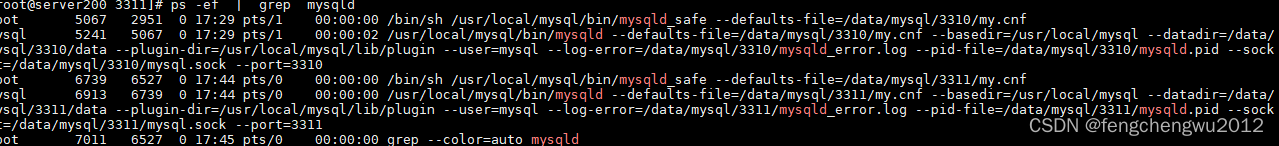
mysql服务多实例运行
1、官网下载mysql安装包 https://downloads.mysql.com/archives/community/ 2、解压安装包 tar -zxvf mysql-8.1.0-linux-glibc2.28-aarch64.tar.xz -C /usr/localmv /usr/local/mysql-8.1.0-linux-glibc2.28-aarch64 /usr/local/mysql 3、创建mysql用户组 groupadd…...

「HDLBits题解」Module fadd
本专栏的目的是分享可以通过HDLBits仿真的Verilog代码 以提供参考 各位可同时参考我的代码和官方题解代码 或许会有所收益 题目链接:Module fadd - HDLBits module top_module (input [31:0] a,input [31:0] b,output [31:0] sum );//wire [15:0] t1, t2 ; wire co…...

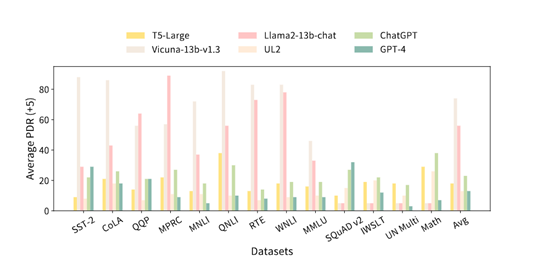
微软等开源评估ChatGPT、Phi、Llma等,统一测试平台
微软亚洲研究院、中国科学院自动化研究所、中国科学技术大学和卡内基梅隆大学联合开源了,用于评估、分析大语言模型的统一测试平台——PromptBench。 Prompt Bench支持目前主流的开源、闭源大语言模型,例如,ChatGPT、GPT-4、Phi、Llma1/2、G…...

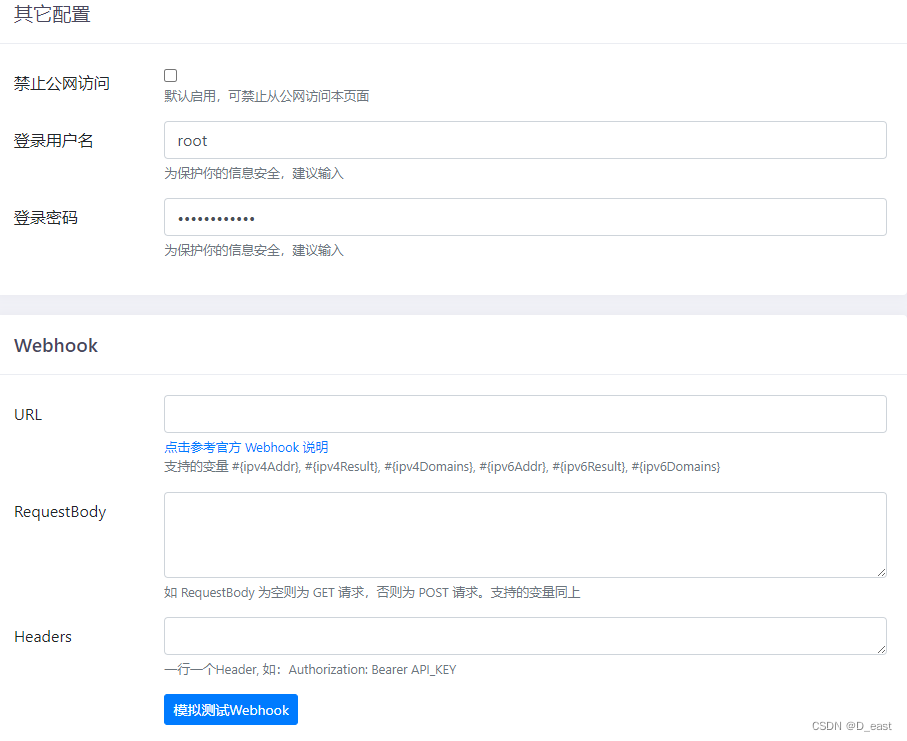
DDNS-GO配置使用教程
环境:openwrt 下载地址:Releases jeessy2/ddns-go GitHub 下载 ssh至openwrt根目录,根据你的处理器选择要下载的版本,我是路由器,选择的是 ddns-go_5.7.1_linux_arm64.tar.gz wget github链接 安装 tar -zxvf…...

flex弹性盒子常用的布局属性详解
想必大家在开发中经常会用到flex布局。而且还会经常用到 justify-content 属性实现分栏等等 接下来给大家分别讲一下 justify-content 的属性值。 以下是我敲的效果图大家可以清晰看出区别 space-between 属性值可以就是说两端对齐 space-evenly 属性值是每个盒子之间的…...

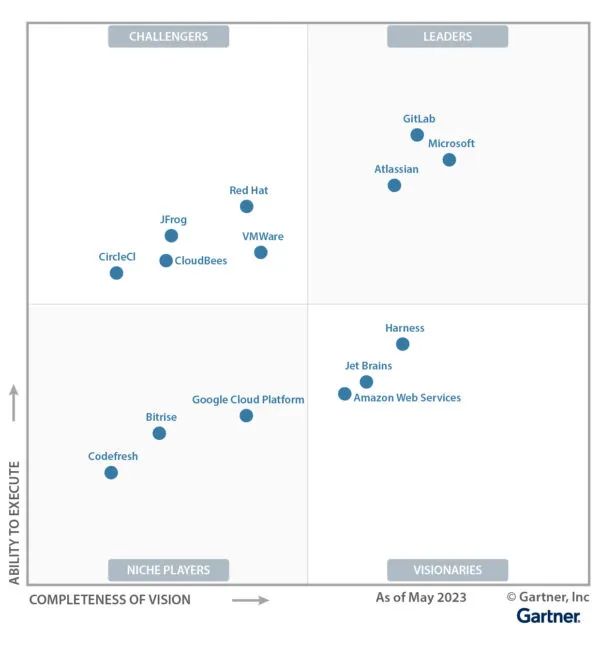
2023年Gartner® DevOps平台魔力象限发布,Atlassian被评为“领导者”
Atlassian在2023年Gartner魔力象限的DevOps平台评选中,被评为领导者。 Gartner根据执行能力和愿景的完整性,对全球14家DevOps平台提供商进行了评估,并发布2023年Gartner魔力象限。其中,Atlassian被评为领导者。 Atlassian提供了一…...
kylin集群使用nginx反向代理
前文已经提到,我安装了kylin集群。 kylin3集群问题和思考(单机转集群)-CSDN博客文章浏览阅读151次,点赞3次,收藏6次。由于是同一个集群的,元数据没有变化,所以,直接将原本的kylin使用…...

小红书搜索团队提出全新框架:验证负样本对大模型蒸馏的价值
大语言模型(LLMs)在各种推理任务上表现优异,但其黑盒属性和庞大参数量阻碍了它在实践中的广泛应用。特别是在处理复杂的数学问题时,LLMs 有时会产生错误的推理链。传统研究方法仅从正样本中迁移知识,而忽略了那些带有错…...

汽车销售领域相关专业术语
引言 本文是笔者在从事汽车销售领域信息化建设过程,积累的一些专业术语注解,供诸位参考交流。 专业术语清单 4S店 汽车销售服务4S店;是由经销商投资建设,按照汽车生产厂家规定的标准建造,是一种集整车销售(Sale)、零配件(Sparepart)、售后服务(Service)、信息…...

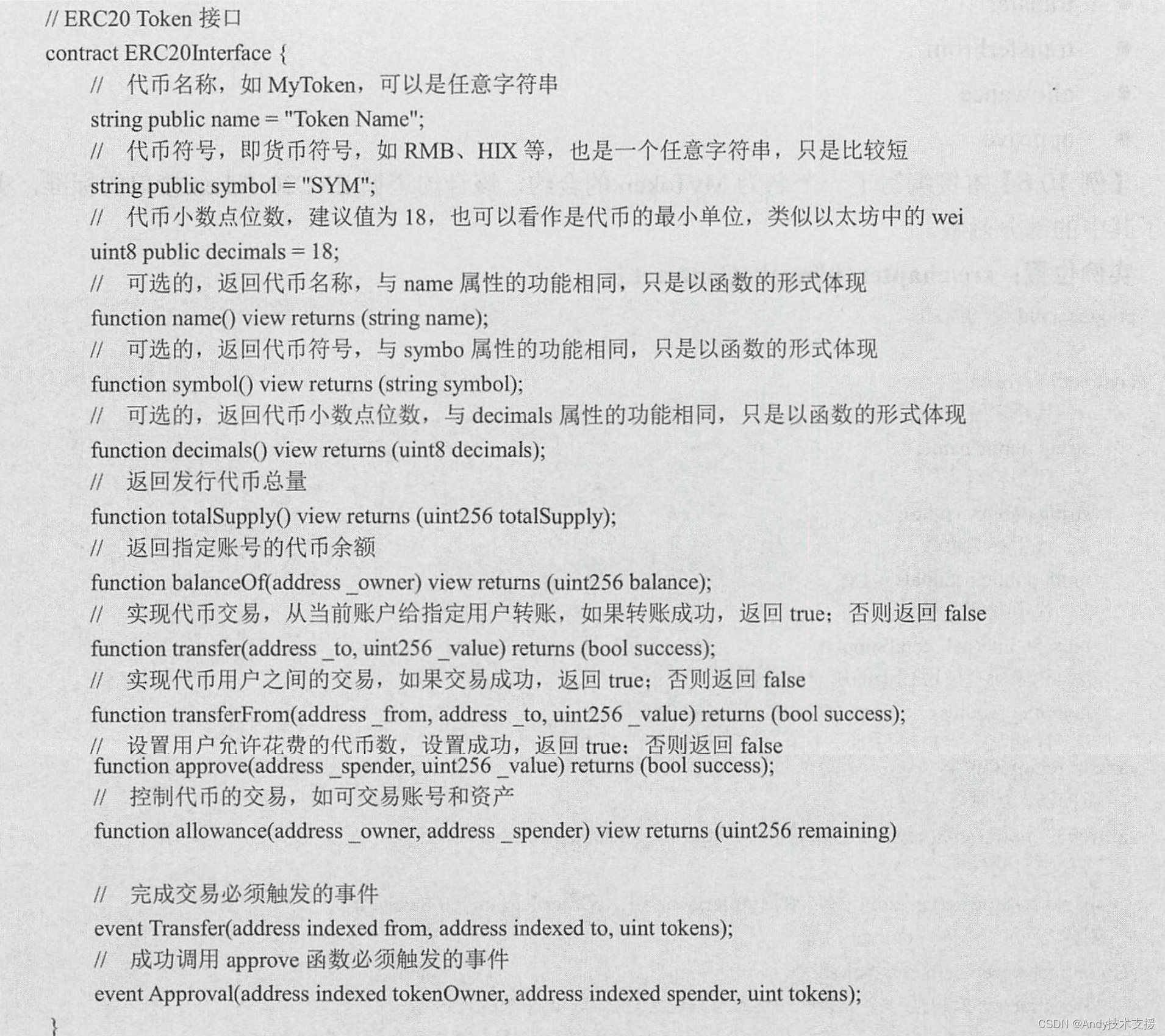
代币合约 ERC20 Token接口
代币合约 在以太坊上发布代币就要遵守以太坊的规则,那么以太坊有什么规则呢?以太坊的精髓就是利用代码规定如何运作,由于在以太坊上发布智能合约是不能修改和删除的,所以智能合约一旦发布,就意味着永久有效,不可篡改…...

判断回文字符串—C语言
题目要求 输入一个字符串,判断该字符串是否为回文。回文就是字符串中心对称,从左向右读和从右向左读的内容是一样的。 输入格式: 输入在一行中给出一个不超过80个字符长度的、以回车结束的非空字符串。 输出格式: 输出在第1行中…...

如何在Docker本地搭建流程图绘制神器draw.io并实现公网远程访问
推荐 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站 前言 提到流程图,大家第一时间可能会想到Visio,不可否认,VIsio确实是功能强大,但是软…...

Web前端篇——el-timeline+el-scrollbar时间轴数据刷新后自动显示滚动条
背景:使用el-timelineel-scrollbar显示时间轴,当时间轴数据刷新时,el-scrollbar滚动条会自动隐藏。 当给el-scrollbar设置了永久显示滚动条(如下代码),以为可以一劳永逸,发现问题仍然存在。 .…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...