react 6种方式编写样式
在React中,编写样式主要有以下几种方式:
1. 内联样式:
直接在React组件中使用style属性来定义样式。这种方式比较适合定义动态的样式,因为它允许你将JavaScript表达式作为样式的值。
2. 外部样式表
:通过创建外部的CSS文件,并在React组件中引入这些文件来定义样式。这种方式比较适合定义静态的、可复用的样式。
3. CSS Modules:
这是一种将CSS类名局部化的技术,可以有效避免类名冲突的问题。通过创建.module.css文件,并在React组件中引入这个文件,你可以使用模块化的CSS类名来定义样式。
4. Styled Components:
这是一个流行的CSS-in-JS库,允许你以组件化的方式编写CSS。通过创建styled组件,你可以将样式和组件逻辑紧密结合在一起,实现高度可定制化的样式。
5. Emotion:
这是另一个CSS-in-JS库,与Styled Components类似,但提供了更多的灵活性和可扩展性。Emotion支持多种语法,包括对象样式、模板字符串样式和CSS样式表,可以满足不同的编写需求。
6. Radium:
这是一个用于React的内联样式库,提供了更多的功能和便利性。除了支持基本的内联样式外,Radium还支持伪类和媒体查询等高级特性,可以让你更方便地管理样式。
需要注意的是,以上方式并不是互斥的,你可以根据项目的需求和个人的偏好选择适合的方式来编写样式。同时,React社区还在不断发展,可能会有新的样式编写方式出现。
另外,对于大型项目和团队,可能会采用多种样式编写方式相结合的策略,以实现更好的可维护性和可扩展性。例如,可以使用外部样式表来定义全局的、共享的样式,而使用CSS-in-JS库来定义组件级别的、高度定制的样式。
下面详细代码示例
下面我将针对上面提到的6种方式给出详细的代码示例:
1. 内联样式
function MyComponent() {const myStyle = {color: 'blue',backgroundColor: 'lightgrey',padding: '10px',borderRadius: '5px'};return <div style={myStyle}>This is an inline styled div.</div>;
}
2. 外部样式表
假设你有一个App.css文件:
/* App.css */
.my-class {color: green;background-color: lightblue;padding: 20px;text-align: center;
}
然后在React组件中引入并使用:
import React from 'react';
import './App.css'; // 引入外部样式表function App() {return <div className="my-class">This div uses external CSS.</div>;
}export default App;
3. CSS Modules
假设你有一个MyComponent.module.css文件:
/* MyComponent.module.css */
.myStyledDiv {color: purple;background-color: pink;padding: 15px;border: 1px solid black;
}
然后在React组件中引入并使用:
import React from 'react';
import styles from './MyComponent.module.css'; // 引入CSS Modulefunction MyComponent() {return <div className={styles.myStyledDiv}>This div uses CSS Modules.</div>;
}export default MyComponent;
4. Styled Components
首先,你需要安装styled-components库:
npm install styled-components
然后编写组件:
import React from 'react';
import styled from 'styled-components';const StyledDiv = styled.div`color: orange;background-color: white;padding: 25px;border: 2px dashed black;
`;function MyStyledComponent() {return <StyledDiv>This div uses Styled Components.</StyledDiv>;
}export default MyStyledComponent;
5. Emotion
首先,你需要安装@emotion/react和@emotion/styled库:
npm install @emotion/react @emotion/styled
然后编写组件:
import React from 'react';
import styled from '@emotion/styled';const StyledDiv = styled.div`color: brown;background-color: lightgreen;padding: 10px 20px;border: 1px solid darkgrey;
`;function MyEmotionComponent() {return <StyledDiv>This div uses Emotion.</StyledDiv>;
}export default MyEmotionComponent;
6. Radium
首先,你需要安装radium库:
npm install radium
然后编写组件:
import React from 'react';
import Radium from 'radium';const MyStyledDiv = Radium(React.createClass({render() {return (<div style={[styles.base,styles.primary]}>This div uses Radium.</div>);}
}));const styles = {base: {color: '#fff',padding: '20px',borderRadius: '4px'},primary: {backgroundColor: '#0074d9'}
};function MyRadiumComponent() {return <MyStyledDiv />;
}export default MyRadiumComponent;
请注意,上面的Radium示例使用了React.createClass,这是React早期的类组件创建方式,现在更推荐使用ES6的类语法或者函数组件与Hooks。不过,为了演示Radium的用法,这里仍然使用了React.createClass。在实际项目中,你应该会使用函数组件或者类组件与Radium结合。
Radium现在可能不是最流行的选择,因为React的生态系统已经发展了很多其他的CSS-in-JS库,并且React自身也在样式方面有所改进。不过,了解Radium仍然有助于理解CSS-in-JS的概念和用法。
相关文章:

react 6种方式编写样式
在React中,编写样式主要有以下几种方式: 1. 内联样式: 直接在React组件中使用style属性来定义样式。这种方式比较适合定义动态的样式,因为它允许你将JavaScript表达式作为样式的值。 2. 外部样式表 :通过创建外部的…...

计算机找不到msvcr100.dll的多种解决方法分享,轻松解决dll问题
msvcr100.dll作为系统运行过程中不可或缺的一部分,它的主要功能在于提供必要的运行时支持,确保相关应用程序能够顺利完成编译和执行。因此,当操作系统或应用程序在运行阶段搜索不到该文件时,自然会导致各类依赖于它的代码无法正常…...

系分笔记数据库反规范化、SQL语句和大数据
文章目录 1、概要2、反规范化3、大数据4、SQL语句5、总结 1、概要 数据库设计是考试重点,常考和必考内容,本篇主要记录了知识点:反规范化、SQL语句及大数据。 2、反规范化 数据库遵循范式的设计,使得多表查询和连接表查询较多的时…...

php实现支付宝商户转账
目录 一:背景介绍 一:准备工作 三:代码实现 一:背景介绍 最近工作中,要用到支付宝的商家转账功能,用php代码实现,网上找的内容,有些是老版本的实现,有些是调用sdk&am…...
)
并发编程(十一)
性能测试的常用命令 1、Netstat是在内核中访问网络连接状态及其相关信息的程序,它能够显示协议统计和当前TCP/IP的网络连接。 Netstat命令的常用格式如下: netstat -a:显示所有网络连接和侦听端口。 netstat -b:显示在创建网络…...

vue3 指令详解
系列文章目录 TypeScript 从入门到进阶专栏 文章目录 系列文章目录前言一、v-model (双向绑定功能)二、v-bind(用于将一个或多个属性绑定到元素的属性或组件的 prop)三、v-if、v-else、v-else-if(用于根据条件选择性地渲染元素)四、v-show(根…...

数据科学竞赛平台推荐
✅作者简介:人工智能专业本科在读,喜欢计算机与编程,写博客记录自己的学习历程。 🍎个人主页:小嗷犬的个人主页 🍊个人网站:小嗷犬的技术小站 🥭个人信条:为天地立心&…...

安全防御之安全审计技术
安全防御中的安全审计技术是保障信息系统安全的重要手段之一。其主要目标是对信息系统及其活动进行记录、审查和评估,以确保系统符合安全策略、法规要求,并能够及时发现潜在的安全风险和异常行为。通过安全审计,可以对系统中的各种活动进行记…...

C#多窗口那些事儿
目录 1、调用窗体与被调用窗体 2、窗体的本质 3、调用窗体访问被调用窗体内部对象 4、被调用窗体访问调用窗体 (1)被动方式,也就是调用窗体主动给被调用窗体一个“接口” i.调用窗体定义“静态”变量,并将开放的变量复制 ii.在被调用窗体中,使用:调用窗体名.静态变…...

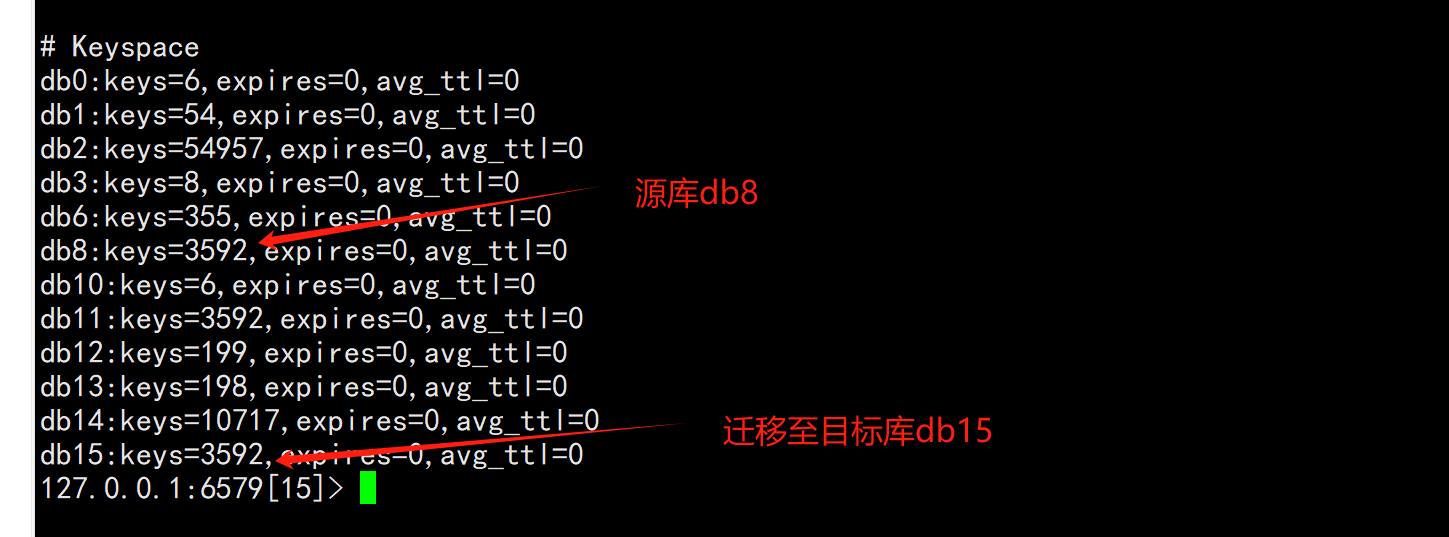
记一次 Redis 数据库迁移
笔者通过一个 Redis 数据库迁移的例子,介绍了迁移脚本的执行思路。 作者:马文斌,MySQL/Redis 爱好者~ 爱可生开源社区出品,原创内容未经授权不得随意使用,转载请联系小编并注明来源。 本文约 500 字,预计阅…...

小学信息科技Python课程第2课:坐标与画笔
一、turtle画布与坐标系 在同一平面互相垂直且有公共原点的两条数轴构成平面直角坐标系。在坐标系中,水平方向的轴都称为x轴,垂直方向的轴都称为y轴 它们相交于O点,在这一个点里,x轴的值为0,y轴的值也为0,所…...

BP神经网络(公式推导+举例应用)
文章目录 引言M-P神经元模型激活函数多层前馈神经网络误差逆传播算法缓解过拟合化结论实验分析 引言 人工神经网络(Artificial Neural Networks,ANNs)作为一种模拟生物神经系统的计算模型,在模式识别、数据挖掘、图像处理等领域取…...

Word不同部分(分节)设置页眉和页码的使用指南——附案例操作
Word页眉和页码分节设置的使用指南 目录 Word页眉和页码分节设置的使用指南摘要1. 插入分节符2. 设置不同的页眉3. 设置不同的页码4. 调整页码的起始值5. 删除或更改分节6. 预览和调整 摘要 在撰写word文档时,我们经常需要在不同的部分应用不同的页眉和页码格式。在…...

Ubuntu按转发HDF5
源码编译流程 下载源代码 wget https://hdf-wordpress-1.s3.amazonaws.com/wp-content/uploads/manual/HDF5/HDF5_1_14_3/src/hdf5-1.14.3.zip 解压 unzip hdf5-1.14.3.zip 进入解压后的目录 cd hdf5-1.14.3 编译 依次执行下面的命令 ./configure --prefix/usr/local/hdf5…...

HCIP OSPF实验
任务: 1.使用三种解决ospf不规则区域的方法 2.路由器5、6、7、8、15使用mgre 3.使用各种优化 4.全网可达 5.保证更新安全 6.使用地址为172.16.0.0/16合理划分 7.每个路由器都有环回 拓扑图&IP划分如下: 第一步,配置IP&环回地址…...

Linux上如何一键安装软件?yum源是什么?Linux如何配置yum源?
这几个问题是Linux操作的入门问题,但是确实也会让刚上手Linux小伙伴头疼一阵,故特有此文,希望能对刚入门的小伙伴有一些帮助~ 众所周知 在linux上在线安装软件需要用到yum命令,经常下述命令来安装 yum install [-y] 包名 #-y的…...

Egg框架搭建后台服务【1】
需求 博客系统升级,本来是用 express 写的,最近发现 Egg 不错,正好学习升级一下。边学边写。 Ps:相同的功能,迭代的写法,由浅入深,做个记录。 开发 初始化 安装 node版本需要 >14.20.0…...
)
Unity的Camera类——视觉掌控与深度解析(下)
前言 欢迎阅读本篇博客,这章我们将深入探讨 Unity 游戏引擎中 Camera 类的委托和枚举。摄像机在游戏开发中扮演着关键角色,它不仅定义了玩家视角的窗口,还影响着游戏的视觉表达和整体体验。理解和正确使用 Camera 类的枚举和委托,…...

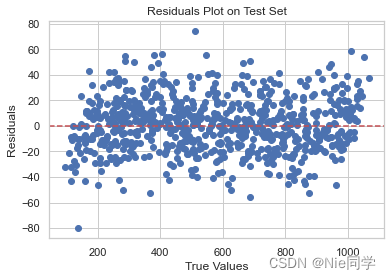
【模型评估 06】超参数调优
对于很多算法工程师来说,超参数调优是一件非常头疼的事情。除了根据经验设定所谓的“合理值”之外,一般很难找到合理的方法去寻找超参数的最优取值。而与此同时,超参数对于模型效果的影响又至关重要。有没有一些可行的办法去进行超参数的调优…...

Matlab 字符识别OCR实验
Matlab 字符识别实验 图像来源于屏幕截图,要求黑底白字。数据来源是任意二进制文件,内容以16进制打印输出,0-9a-f’字符被16个可打印字符替代,这些替代字符经过挑选,使其相对容易被识别。 第一步进行线分割和字符分割…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
