小程序中滚动字幕
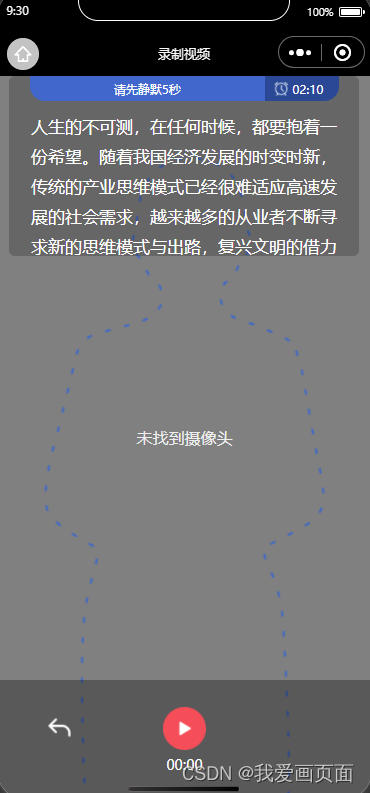
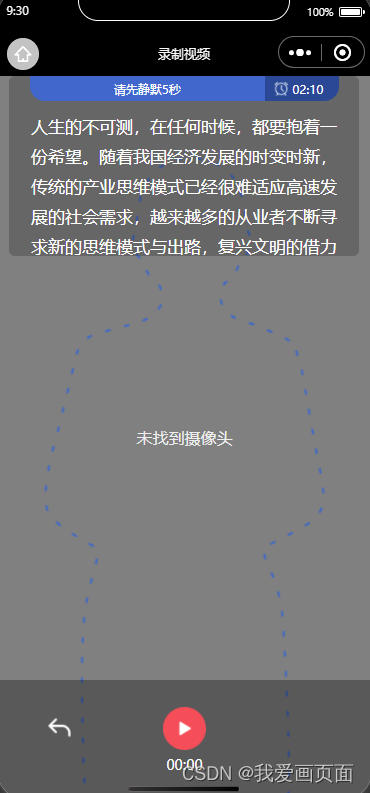
需求:在录像时需要在屏幕上提示字幕,整体匀速向上滚动
html部分:
<view class="subtitles_main"><view style="font-size:34rpx;color: #fff;line-height: 60rpx;" animation="{{animation}}">人生的不可测,在任何时候,都要抱着一份希望。随着我国经济发展的时变时新,传统的产业思维模式已经很难适应高速发展的社会需求,越来越多的从业者不断寻求新的思维模式与出路,复兴文明的借力思维就是在这种大环境下应运而生的,古有借花献佛借刀杀人以敌借敌等典故,今有阿里巴巴,沃尔玛,迪士尼等世界商业巨头,它们的成功并不是靠自己的单打独斗,而是无一例外地运用了借力思维。股票投资,是种高风险高收益的投资方式,机会越大,风险越大,收益和风险成正比,随着风险上升,预期收益通常来说也会随着上升,一般来说韭菜们来承担高风险,镰刀来承担高收益。法制社会,丰富法律知识,学法用法,运用法律手段,维护自己的权力,佛系的流行体现了新时代年轻人的一种生活观念,主要意思是指无欲无求、不悲不喜,年轻人以佛系自嘲,衍生出佛系青年佛系女子等一系列网络词语。如果美丽只是简单的用来做展示,也许它的意义不是那么大,但如果美丽,能够转化成一种能力,去帮助更多的人,甚至去让自己变得更好,那它就是很有价值很有意义的了。</view></view>
css部分:
.subtitles_main {width: 100%;height: 100%;padding: 0 30rpx 20rpx;text-align: center;box-sizing: border-box;overflow: hidden;
}
js部分:
Page({/*** 页面的初始数据*/data: {animation: null, //滚动字幕的动画textHeight: 350, //滚动字幕盒子的高度intervalAnimation: null, //滚动字幕的定时器},onLoad(options) {this.startAnimation();},// 开始滚动startAnimation: function () {const animation = wx.createAnimation({duration: 0,timingFunction: 'linear',delay: 0, //延迟几秒开始动画});const scrollDuration = 40000 // 滚动速度animation.translateY(-this.data.textHeight).step({ duration: scrollDuration });this.setData({animation: animation.export(),});const intervalAnimation = setInterval(() => {// 如果是录像中if (this.data.recordType == 2) {animation.translateY(0).step({ duration: 0 });animation.translateY(-this.data.textHeight).step({ duration: scrollDuration });this.setData({animation: animation.export(),});}}, scrollDuration);this.setData({intervalAnimation: intervalAnimation,});},
})
效果图:

相关文章:

小程序中滚动字幕
需求:在录像时需要在屏幕上提示字幕,整体匀速向上滚动 html部分: <view class"subtitles_main"><view style"font-size:34rpx;color: #fff;line-height: 60rpx;" animation"{{animation}}">人生的…...

MySQL中约束是什么?
🎉欢迎您来到我的MySQL基础复习专栏 ☆* o(≧▽≦)o *☆哈喽~我是小小恶斯法克🍹 ✨博客主页:小小恶斯法克的博客 🎈该系列文章专栏:重拾MySQL 🍹文章作者技术和水平很有限,如果文中出现错误&am…...

若依在表格中如何将字典的键值转为中文
文章目录 一、需求:二、问题解决步骤1、给需要转换的列绑定formatter属性2、获取字典项3、编写formatter属性绑定的方法 一、需求: 后端有时候返回的是字典的键值,在前端展示时需要转成中文值 后端返回的是dictValue,现在要转换…...

用笨办法-刻意练习来提高自己的编程能力
尝试了很多学习方法,企图快速提高编程能力,但最终发现,唯有老老实实刻意练习1,在辛苦与时间积累下,逐渐提升能力,才是最有效的方式。 将自己的笨办法总结了一下,主要包含7个步骤: …...

FineBI报表页面大屏小屏自适应显示问题
大屏正常显示 显示正常 小屏BI自适应显示 存在遮挡字体情况 小屏浏览器缩放显示 等比缩放后显示正常...

NAND Separate Command Address (SCA) 接口命令解读
CA output packet和CA input packet是Separate Command Address (SCA) NAND接口协议中用于命令和地址传输的关键数据结构。 CA Input Packet: 在SCA接口中,输入到NAND器件的命令和地址信息被组织成并行至串行转换的CA(Command and Address)输…...

Git的简单使用说明
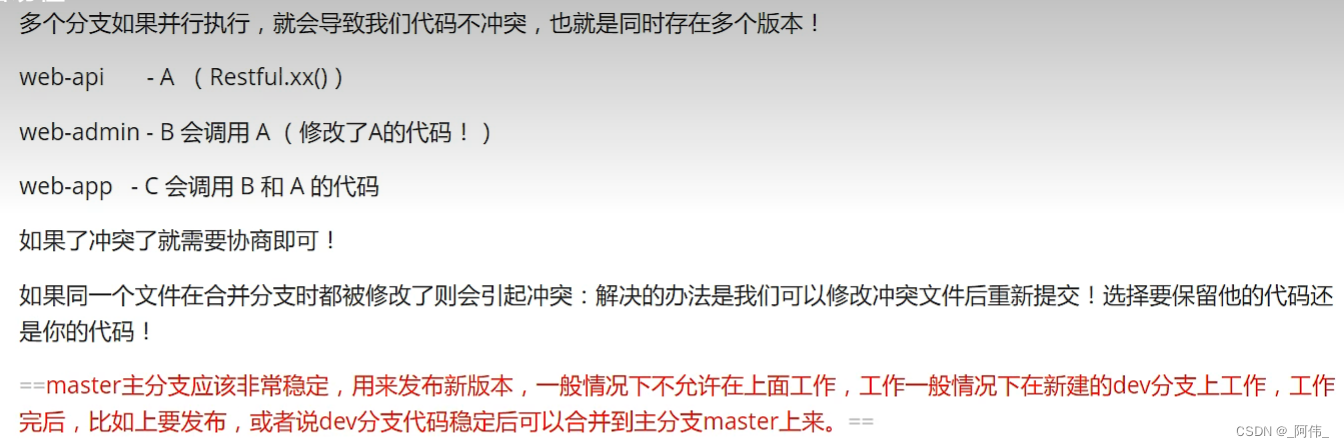
Git入门教程 git的最主要的作用:版本控制,协助开发 一.版本控制分类 1.本地版本控制 2.集中版本控制 所有的版本数据都存在服务器上,用户的本地只有自己以前所同步的版本,如果不连网的话,用户就看不…...

少儿编程 2023年12月电子学会图形化编程等级考试Scratch二级真题解析(判断题)
2023年12月scratch编程等级考试二级真题 判断题(共10题,每题2分,共20分) 26、声音Medieval1的长度是9.68秒,运行下列程序1或程序2都能实现,播放声音2秒后,声音停止角色移动100步 答案:对 考点分析:考查积木综合使用,重点考查声音积木的使用 程序1中用的是等待播完…...

前端面试 -- vue系列
Vue系列 1. vue理解:2. SPA(单页面应用理解)3. vue实例挂载的过程4. v-for和v-if优先级5. SPA首屏加载速度慢的原因和解决办法6. Vue中给对象添加新属性界面不刷新(直接给对象添加属性)7. vue组件之间的通信方式有哪些…...

open3d相关操作总结
open3d其实有很多交互式命令,在运行程序打开了open3d渲染的窗口后,鼠标点击窗口,按H就会弹出,交互命令的帮助,如下图所示: 其中比较常用的有: Q :退出当前窗口 H:打印帮…...

HTTP数据请求
文章目录 1 概述2 什么是HTTP3 如何发起HTTP请求4 参考链接 1 概述 日常生活中我们使用应用程序看新闻、发送消息等,都需要连接到互联网,从服务端获取数据。例如,新闻应用可以从新闻服务器中获取最新的热点新闻,从而给用户打造更…...

孩子兄弟结构体【】
#include <stdio.h> typedef int TElemType; typedef struct CSTNode {TElemType data;struct CSTNode* firstChild;struct CSTNode* nextSibling; }CSTNode,*CSTree;...

SSM-SpringMVC+Spring+Mybatis
创建项目 创建好 项目后, 项目目录分析 数据库设计 我们采用员工表 Employee 与 部门表 Department 部门表 表设计--- 员工表 --表设计 因为有文件上传操作,因此 建立 info表 (其中 员工只能隶属一个部门,因此 两张表之间 有外键关系) java 代码 设计 数据库建立完毕后,需要…...

系统存储架构升级分享 | 京东云技术团队
一、业务背景 系统业务功能:系统内部进行数据处理及整合, 对外部系统提供结果数据的初始化(写)及查询数据结果服务。 系统网络架构: 部署架构对切量上线的影响 - 内部管理系统上线对其他系统的读业务无影响分布式缓存可进行单独扩容, 与存储及查询功能升级无关通过…...

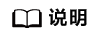
OpenCV-22高斯滤波
一、高斯函数的基础 要理解高斯滤波首先要直到什么是高斯函数,高斯函数是符合高斯分布的(也叫正态分布)的数据的概率密度函数。 高斯函数的特点是以x轴某一点(这一点称为均值)为对称轴,越靠近中心数据发生…...

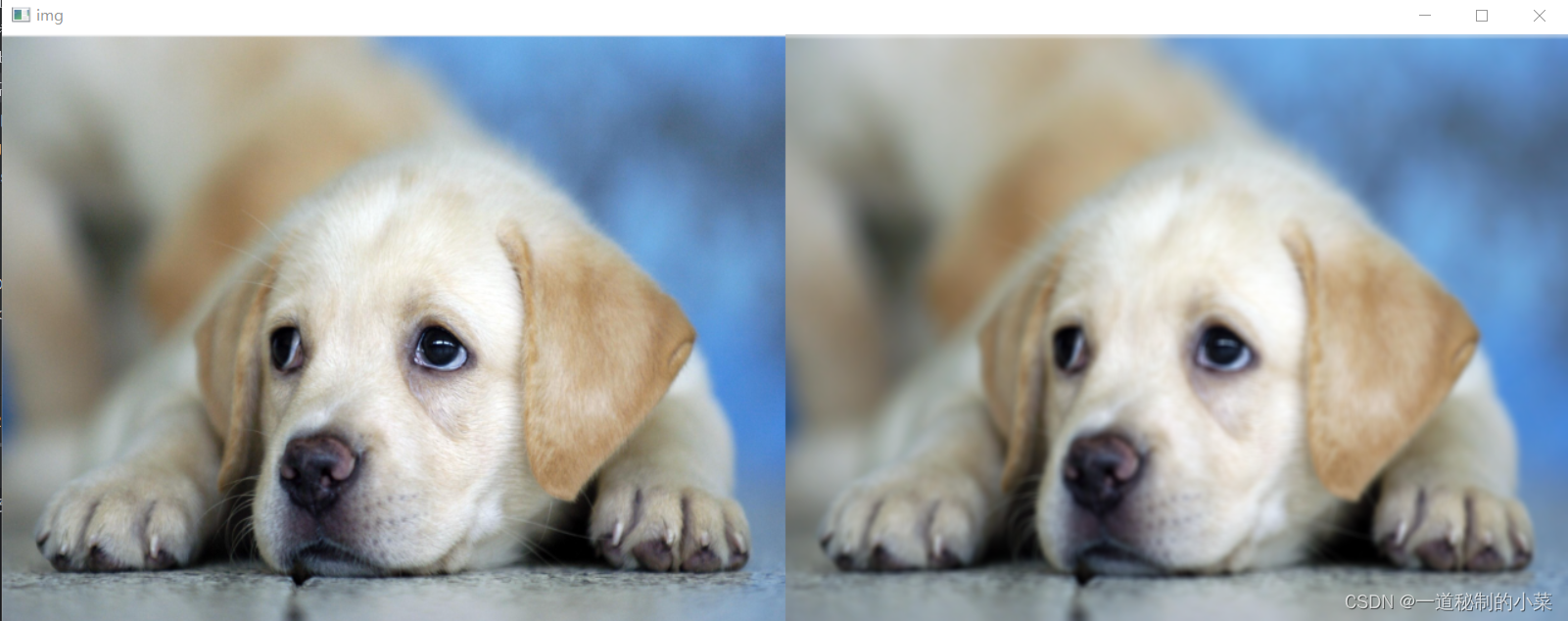
实现LCM在docker之间的通信
目录 1.docker容器互联 新建网络 连接容器 2.设置环境变量 3.在两个docker之间实现通信 1.docker容器互联 新建网络 $ docker network create -d bridge test-net 连接容器 运行一个容器并连接到新建的 test-net 网络: $ docker run -itd --name lcm_1 --network tes…...

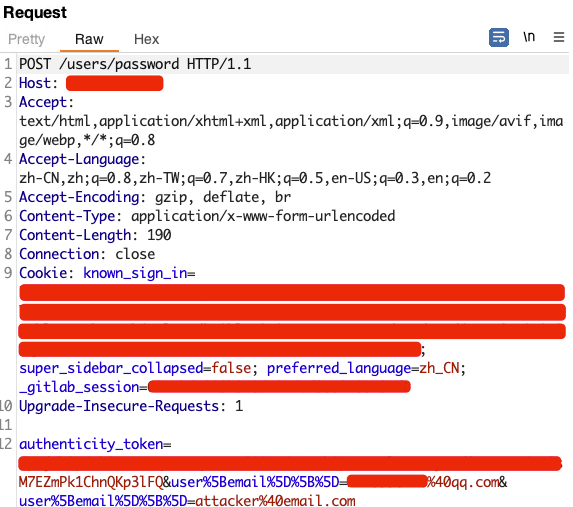
GitLab任意用户密码重置漏洞(CVE-2023-7028)
GitLab CVE-2023-7028 POC user[email][]validemail.com&user[email][]attackeremail.com 本文链接: https://www.黑客.wang/wen/47.html...

在机械行业中,直线导轨和弧形导轨哪个应用范围更广泛?
弧形导轨和直线导轨是两种常见的导轨类型,直线导轨主要被用于高精度或快速直线往复运动场所,而弧形导轨是一种专门设计用于曲线运动的导轨系统,那么在机械行业中,直线导轨和弧形导轨哪个应用范围更加广泛呢? 直线导轨主…...

关于ue4 射击游戏架构设计
传统mmo的服务器架构 网关--->游戏逻辑服--->游戏db服 网关---> 游戏逻辑服--->关系服务器master 其结构简单,方便维护,但是在应对射击游戏时候暴露出很大的缺陷 但是随着大dau产品的像和平精英等游戏问世 腾讯主要的服务器是基于tbus4j…...

vc++开发地图
1、概述 (1)mapbox 官网:https://docs.mapbox.com/mapbox-gl-js/example/ github: https://github.com/mapbox/mapbox-gl-native (2)mapX 使用VC创建MapX控件步骤 在vc中作用mapx C 如何根据地理坐标范围获取瓦片地图并使用CImage库实现多张…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
