【深度学习环境搭建】Windows搭建Anaconda3、已经Pytorch的GPU版本
目录
- 搭建Anaconda3
- 搭建GPU版本的Pytorch
- 你的pip也要换源,推荐阿里源
- 打开conda的PowerShell
- 验证
搭建Anaconda3
无脑下载安装包安装(自行百度)
注意点:
1、用户目录下的.condarc需要配置(自定义环境的地址(别忘了给文件夹加权限);镜像源)
搭建GPU版本的Pytorch
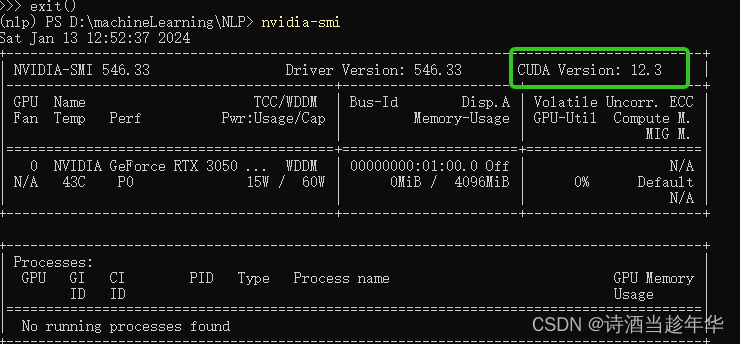
1、先看你的显卡版本
Win +R -> 输入命令nvidia-smi,看你的cuda版本

2.下载离线版本安装包(在线也行,只要你有耐心)
https://download.pytorch.org/whl/torch_stable.html
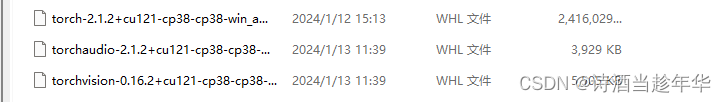
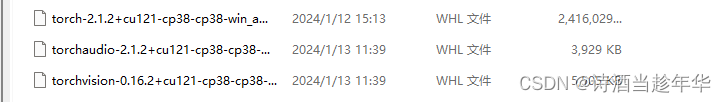
上次网站找到你的对应的cuda版本对应的python版本的安装包,我这里用的是python3.8
所以我的Ctrl+F 开始搜索 cu121-cp38-cp38-win


你的pip也要换源,推荐阿里源
pip config set global.index-url http://mirrors.aliyun.com/pypi/simple/
pip config set install.trusted-host mirrors.aliyun.com
pip config list
下到本地以后准备工作就已经完成了
接下来就是安装
打开conda的PowerShell
conda create --name nlp python==3.8.10
conda activate nlp
cd 你的whl目录路径
pip install ./你的文件
顺序为:torch、torchaudio、torchvision
验证
import torch
print(torch.version)
print(torch.version.cuda)
torch.cuda.is_available()
print(torch.cuda.device_count())
相关文章:

【深度学习环境搭建】Windows搭建Anaconda3、已经Pytorch的GPU版本
目录 搭建Anaconda3搭建GPU版本的Pytorch你的pip也要换源,推荐阿里源打开conda的PowerShell验证 搭建Anaconda3 无脑下载安装包安装(自行百度) 注意点: 1、用户目录下的.condarc需要配置(自定义环境的地址(…...

基于WebFlux的Websocket的实现,高级实现自定义功能拓展
基于WebFlux的Websocket 一、导入XML依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-webflux</artifactId> </dependency><!-- 或者引入jackson --> <dependency><group…...

使用 LLVM clang C/C++ 编译器编译 OpenSSL 3.X库
1、下载 OpenSSL 3.X 库的源代码放到待编译目录 2、解压并接入 OpenSSL 3.X 库源码的根目录 3、复制 ./Configure 一个取名为 ./Configure-clang 4、修改 ./Configure-clang 找到配置段: CC CXX CPP LD 把它们改成 CC > "/usr/bin/clang-…...

【信息安全】hydra爆破工具的使用方法
hydra简介 hydra又名九头蛇,与burp常规的爆破模块不同,hydra爆破的范围更加广泛,可以爆破远程桌面连接,数据库这类的密码。他在kali系统中自带。 参数说明 -l 指定用户名 -L 指定用户名字典文件 -p 指定密码 -P 指…...

uniapp中uview组件库丰富的CountTo 数字滚动使用方法
目录 #平台差异说明 #基本使用 #设置滚动相关参数 #是否显示小数位 #千分位分隔符 #滚动执行的时机 #API #Props #Methods #Event 该组件一般用于需要滚动数字到某一个值的场景,目标要求是一个递增的值。 注意 如果给组件的父元素设置text-align: cente…...

inflate流程分析
一.inflate的三参数重载方法else里面逻辑 我们先看到setContentView里面的inflate的调用链: public View inflate(LayoutRes int resource, Nullable ViewGroup root) {return inflate(resource, root, root ! null);}public View inflate(LayoutRes int resource…...

数据挖掘实战-基于机器学习的电商文本分类模型
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

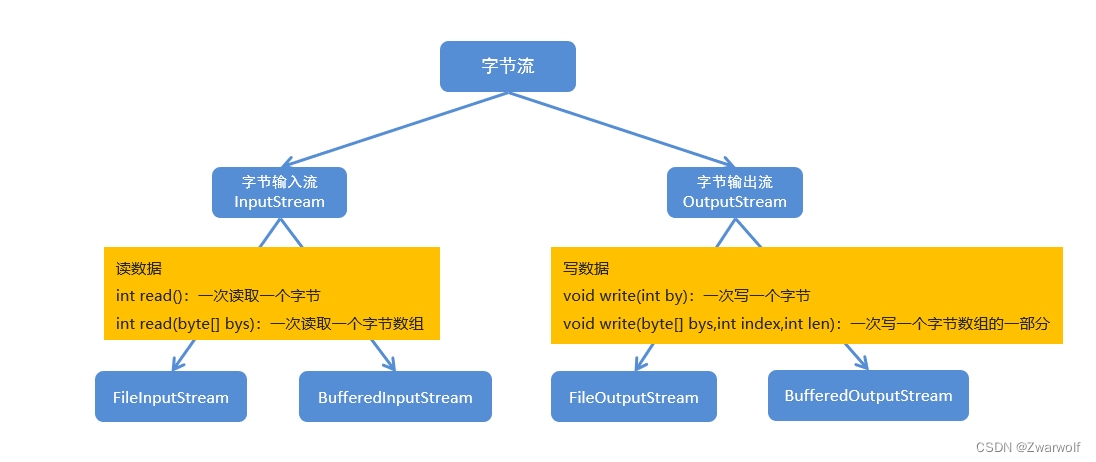
第8章-第4节-Java中字节流的缓冲流
1、缓冲流:属于高级IO流,并不能直接读写数据,需要依赖于基础流。缓冲流的目的是为了提高文件的读写效率?那么是如何提高文件的读写效率的呢? 在内存中设置一个缓冲区,缓冲区的默认大小是8192字节ÿ…...

NULL是什么?
NULL是一个编程术语,通常用于表示一个空值或无效值。在很多编程语言中,NULL用于表示一个变量或指针不引用任何有效的对象或内存位置。 NULL可以看作是一个特殊的值,表示缺少有效的数据或引用。当一个变量被赋予NULL值时,它表示该变…...

FreeRTOS 基础知识
这个基础知识也是非常重要的,那我们要学好 FreeRTOS,这些都是必不可少的。 那么就来看一下本节有哪些内容: 首先呢就是介绍一下什么是任务调度器。接着呢就是任务它拥有哪一些状态了。那这里的内容不多,但是呢都是非常重要的。 …...

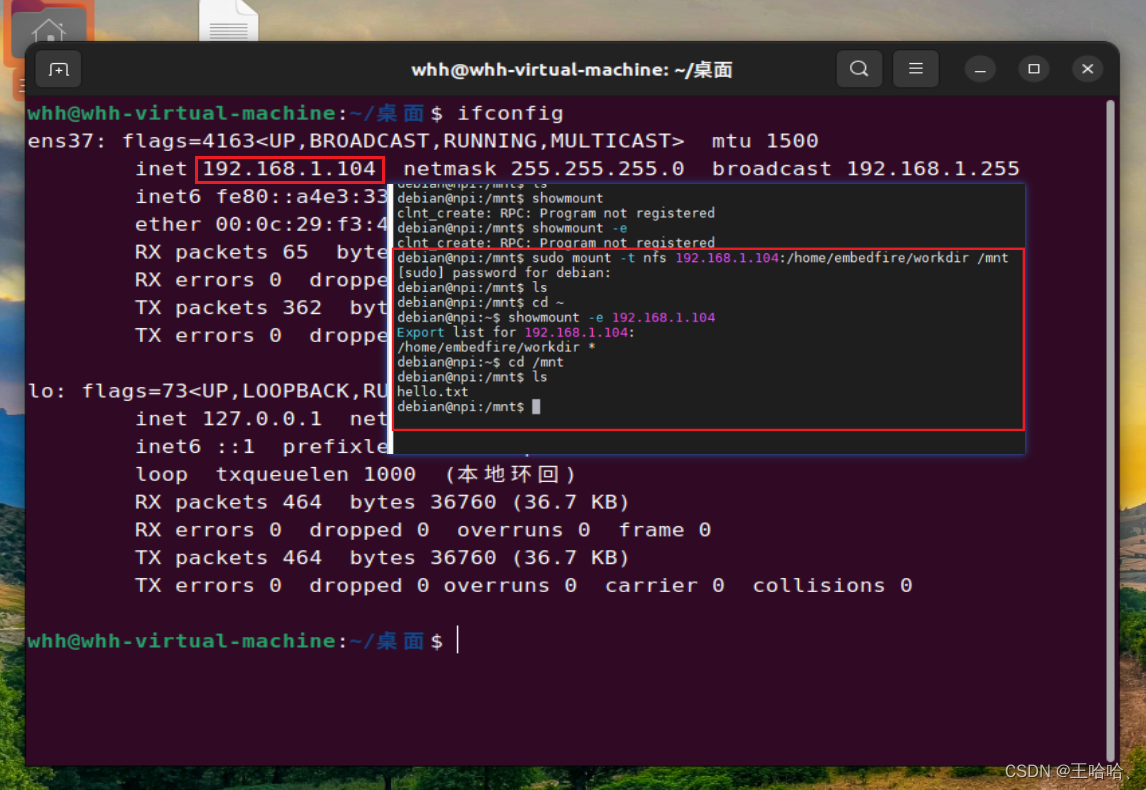
【野火i.MX6NULL开发板】挂载 NFS 网络文件系统
0、前言 参考资料: (误人子弟)《野火 Linux 基础与应用开发实战指南基于 i.MX6ULL 系列》PDF 第22章 参考视频:(成功) https://www.bilibili.com/video/BV1JK4y1t7io?p26&vd_sourcefb8dcae0aee3f1aab…...
方法或展开语法(...)来合并对象,Object.freeze()方法来冻结对象,防止对象被修改)
在JavaScript中,Object.assign()方法或展开语法(...)来合并对象,Object.freeze()方法来冻结对象,防止对象被修改
文章目录 一、Object.freeze()方法来冻结对象,防止对象被修改1、基本使用2、冻结数组2.1、浅冻结2.1、深冻结 3、应用场景4、Vue中使用Object.freeze 二、Object.assign()方法或展开语法(...)来合并对象1、Object.assign()1.1、语法1.2、参数…...

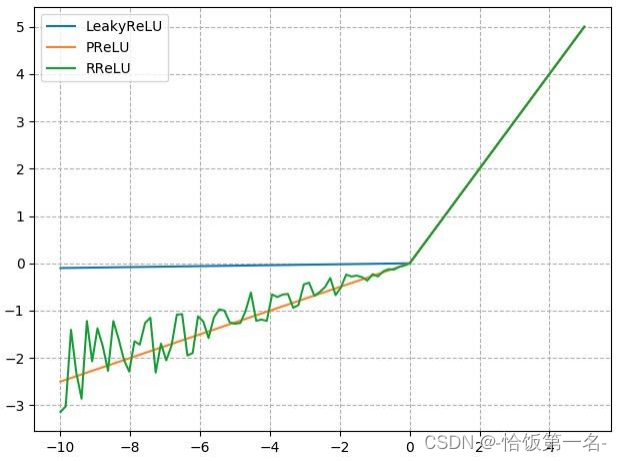
池化、线性、激活函数层
一、池化层 池化运算是深度学习中常用的一种操作,它可以对输入的特征图进行降采样,从而减少特征图的尺寸和参数数量。 池化运算的主要目的是通过“收集”和“总结”输入特征图的信息来提取出主要特征,并且减少对细节的敏感性。在池化运算中…...

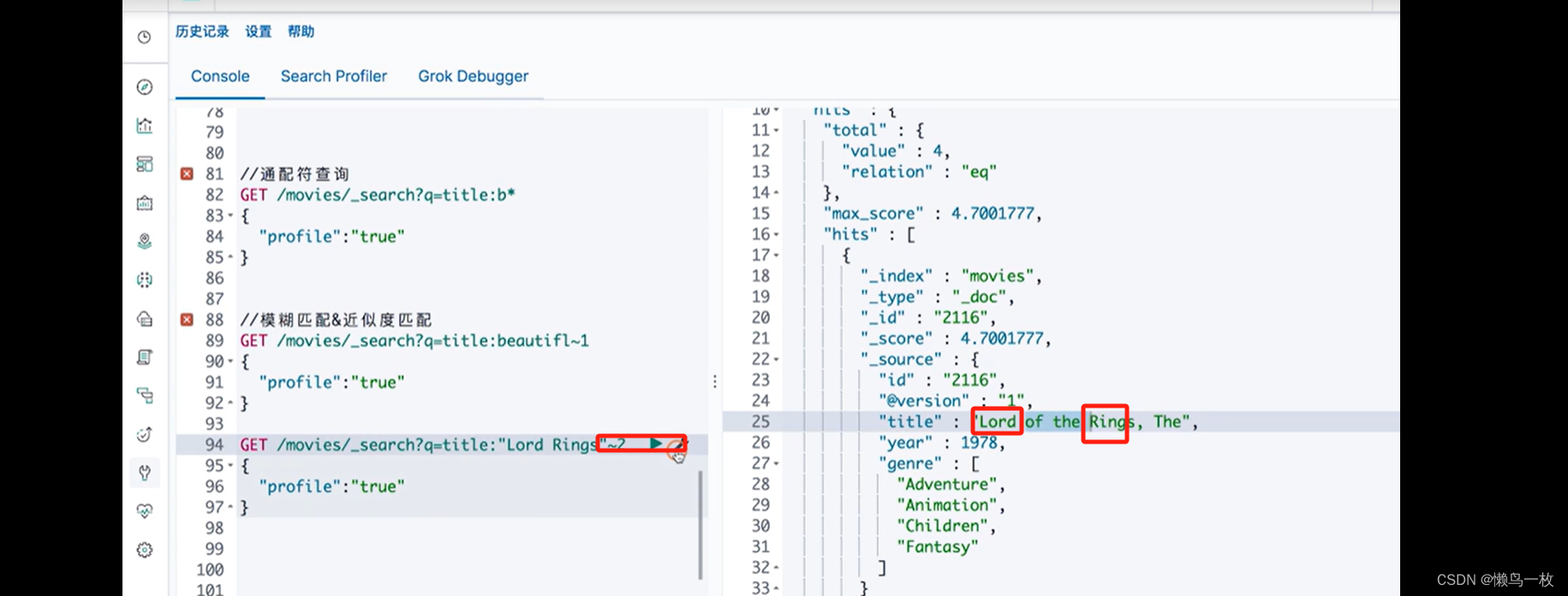
ES-极客学习第二部分ES 入门
基本概念 索引、文档、节点、分片和API json 文档 文档的元数据 需要通过Kibana导入Sample Data的电商数据。具体参考“2.2节-Kibana的安装与界面快速浏览” 索引 kibana 管理ES索引 在系统中找到kibana配置文件(我这里是etc/kibana/kibana.yml) vim /…...

Nodejs软件安装
Nodejs软件安装 一、简介 Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 官网:http://nodejs.cn/api/ 我们关注于 node.js 的 npm 功能,NPM 是随同 NodeJS 一起安装的包管理工具,JavaScript-NPM,Java-Maven&…...

Photoshop 2024 (PS2024) v25 直装版 支持win/mac版
Photoshop 2024 提供了多种创意工具,如画笔、铅笔、涂鸦和渐变等,用户可以通过这些工具来创建独特和令人印象深刻的设计效果。增强的云同步:通过 Adobe Creative Cloud,用户可以方便地将他们的工作从一个设备无缝同步到另一个设备…...

ChatGPT绘画生成软件MidTool:智能艺术的新纪元
在人工智能的黄金时代,创新技术不断涌现,改变着我们的生活和工作方式。其中,ChatGPT绘画生成软件MidTool无疑是这一变革浪潮中的佼佼者。它不仅是一个软件,更是一位艺术家,一位智能助手,它的出现预示着智能…...

linux安装MySQL5.7(安装、开机自启、定时备份)
一、安装步骤 我喜欢安装在/usr/local/mysql目录下 #切换目录 cd /usr/local/ #下载文件 wget https://dev.mysql.com/get/Downloads/MySQL-5.7/mysql-5.7.38-linux-glibc2.12-x86_64.tar.gz #解压文件 tar -zxvf mysql-5.7.38-linux-glibc2.12-x86_64.tar.gz -C /usr/local …...

openGauss学习笔记-195 openGauss 数据库运维-常见故障定位案例-分析查询语句运行状态
文章目录 openGauss学习笔记-195 openGauss 数据库运维-常见故障定位案例-分析查询语句运行状态195.1 分析查询语句运行状态195.1.1 问题现象195.1.2 处理办法 openGauss学习笔记-195 openGauss 数据库运维-常见故障定位案例-分析查询语句运行状态 195.1 分析查询语句运行状态…...

Oracle篇—实例中和name相关参数的区别和作用
☘️博主介绍☘️: ✨又是一天没白过,我是奈斯,DBA一名✨ ✌✌️擅长Oracle、MySQL、SQLserver、Linux,也在积极的扩展IT方向的其他知识面✌✌️ ❣️❣️❣️大佬们都喜欢静静的看文章,并且也会默默的点赞收藏加关注❣…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
