React入门 - 03(初识 React 组件和 JSX)
本章内容
目录
- 1.初识 React 组件
- 2.关于 JSX
继上一节的工程案例,我们这一节主要了解一下 React组件和 “JSX 语法”。
前置知识点:ES6模块化&继承
1.初识 React 组件
1、打开 src/index.js文件(项目的入口文件)内容,我们可以看见 import App from './App',这个App其实就是 React中的一个组件。
2、接着我们点开 App.js文件,详细看看里面怎么定义 App这个组件。下面的代码是最新一版 React的组件定义的写法
import logo from './logo.svg'; // 引入一个logo图片
import './App.css'; // 引入 App 的样式文件function App() {return (<div className="App"><header className="App-header"><img src={logo} className="App-logo" alt="logo" /><p>Edit <code>src/App.js</code> and save to reload.</p><aclassName="App-link"href="https://reactjs.org"target="_blank"rel="noopener noreferrer">Learn React</a></header></div>);
}export default App;
3、为了更好的了解学习 React语法,我们将 App.js的代码改为之前版本的类组件写法。运行后效果是一样的。
// 1、引入 React
// 2、引入 Component,用于创建的组件继承于Component
import React, { Component } from "react"; import logo from './logo.svg'; // 3、引入一个logo图片
import './App.css'; // 4、引入 App 的样式文件// 5、使用 ES6 继承,创建一个 App继承于 Component
class App extends Component {// 6、给这个 App组件添加一个 render 方法render() {// 7、这个render 方法需要返回一个内容,内容多行的话可以使用 括号() 括起来return (// 8、这里返回的东西就是该组件想在界面展示的内容<div className="App"><header className="App-header"><img src={logo} className="App-logo" alt="logo" /><p>Edit <code>src/App.js</code> and save to reload.</p><aclassName="App-link"href="https://reactjs.org"target="_blank"rel="noopener noreferrer">Learn React</a></header></div>)}
}
export default App
4、App组件定义好了后,回到入口文件 index.js中
import React from 'react'; // 1、引入 react
import ReactDOM from 'react-dom/client';// 2、引入 react-dom
import './index.css'; // 3、引入样式文件。在react可以通过这样的方式进行 css和js的分离,然后通过“模块”的方式嵌入到 js中
import App from './App'; // 4、后边的 ./App 其实是 ./App.js 的缩写。后缀可以省略,因为“脚手架工具”本身就会去当前目录下优先寻找后缀为 .js 的 App 文件并引入
import reportWebVitals from './reportWebVitals';// 5、测量应用程序中的性能时,用于记录其结果// 6、通过 ReactDOM 的render 方法将 App 组件挂载到一个 DOM 节点上(这里是挂载到 id 为 root 的 DOM 节点上)
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<React.StrictMode><App /></React.StrictMode>
);reportWebVitals(); // 监测性能
5、上面有说 App组件在 index.js文件中被挂载在 id为 root的节点上,那有同学就会疑惑这个节点是哪里来的呢?这就要说到 public文件夹下的 index.html文件了。在这个 HTML模版中,有一个 id="root"的 div,它就是用于承载网页的所有内容容器。所有的这些内容是由 React生成的(例如上面生成的 App组件,然后通过 ReactDOM.render()将组件挂载到这个root节点上,这样网页就显示出相应的内容。)
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8" /><link rel="icon" href="%PUBLIC_URL%/favicon.ico" /><meta name="viewport" content="width=device-width, initial-scale=1" /><meta name="theme-color" content="#000000" /><metaname="description"content="Web site created using create-react-app"/><link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" /><!--manifest.json provides metadata used when your web app is installed on auser's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/--><link rel="manifest" href="%PUBLIC_URL%/manifest.json" /><!--Notice the use of %PUBLIC_URL% in the tags above.It will be replaced with the URL of the `public` folder during the build.Only files inside the `public` folder can be referenced from the HTML.Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" willwork correctly both with client-side routing and a non-root public URL.Learn how to configure a non-root public URL by running `npm run build`.--><title>React App</title></head><body><!-- 下边这行代码意思是:如果网页把这个 script 给禁掉了,那么需要给用户一个提示说,“你应该允许你的网页去解析 JavaScript”。这是一段容错的代码,可以使代码的“健壮性”更强。--><noscript>You need to enable JavaScript to run this app.</noscript><!--网页的所有内容都放在这个 id="root" 的div中--><div id="root"></div><!--This HTML file is a template.If you open it directly in the browser, you will see an empty page.You can add webfonts, meta tags, or analytics to this file.The build step will place the bundled scripts into the <body> tag.To begin the development, run `npm start` or `yarn start`.To create a production bundle, use `npm run build` or `yarn build`.--></body>
</html>
6、关于 index.js 和 App.js 文件中为什么有 import React form 'react'这段代码,是否有其必要性?答案是肯定的!!!
-
首先在
index.js文件中,因为我们需要挂载App组件:ReactDOM.render(<App />, document.getElementById('root')),我们并没有直接写App,而是使用像HTML标签方式去使用<App />,这是一种 “JSX 语法”,因此需要import React from 'react'去引入React,以便顺利的解析编译 JSX 语法。 -
同理,在
App.js文件中,render方法中return返回的也是 ”JSX语法“,因此也需要引入React
// App.js 文件import React, { Component } from "react";
import logo from './logo.svg';
import './App.css';class App extends Component {render() {return ( // 这里返回的代码用了 ”JSX语法“<div className="App"><header className="App-header"><img src={logo} className="App-logo" alt="logo" /><p>Edit <code>src/App.js</code> and save to reload.</p><aclassName="App-link"href="https://reactjs.org"target="_blank"rel="noopener noreferrer">Learn React</a></header></div>)}
}
export default App
2.关于 JSX
-
从上面了解组件的过程中,我们知道了,在
React中,在JS中写 ”HTML 标签“称之为”JSX语法“。 -
”JSX语法“不仅允许
HTML的所有标签,还可以用自己定义的标签
到此,本章内容结束!
相关文章:
)
React入门 - 03(初识 React 组件和 JSX)
本章内容 目录 1.初识 React 组件2.关于 JSX 继上一节的工程案例,我们这一节主要了解一下 React组件和 “JSX 语法”。 前置知识点:ES6模块化&继承 1.初识 React 组件 1、打开 src/index.js文件(项目的入口文件)内容&…...

华为OD机试 - 反射计数(Java JS Python C)
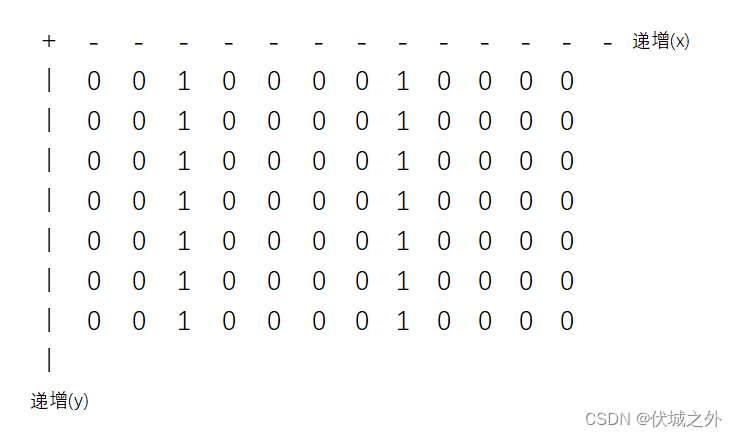
题目描述 给定一个包含 0 和 1 的二维矩阵。 给定一个初始位置和速度,一个物体从给定的初始位置出发,在给定的速度下进行移动,遇到矩阵的边缘则发生镜面发射。 无论物体经过 0 还是 1,都不影响其速度。 请计算并给出经过 t 时间单位后,物体经过 1 点的次数。 矩阵以左…...

Linux系统中使用systemctl命令控制软件的启动和关闭
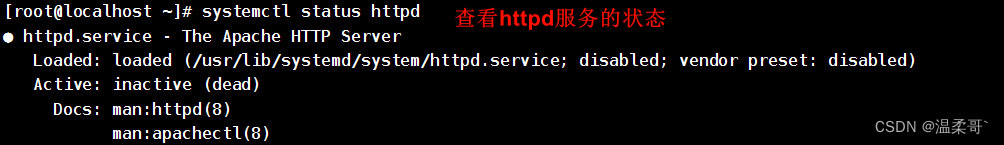
Linux系统很多软件(内置或第三方)均支持使用systemctl命令控制:启动、停止、开机自启 能够被systemctl管理的软件,一般也称之为:服务 1.功能和语法 功能:控制系统服务的启动关闭等 语法:syst…...

2024年01月微软更新Bug 已解决 !Explorer.EXE 提示:Windows无法访问指定设备、路径或文件。你可能没有适当的权限访问该项目。
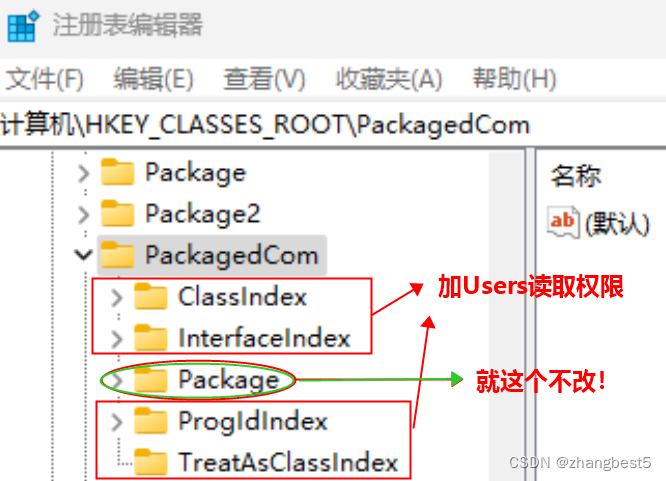
前倾概要 近期大量出现如上图问题,杀毒,系统急救箱都没反应,罪魁祸首就是微软更新! 点击什么都是:Windows无法访问指定设备、路径或文件。你可能没有适当的权限访问该项目。 但软件使用正常,还能通过建立…...

Qt/QML编程学习之心得:slider(34)
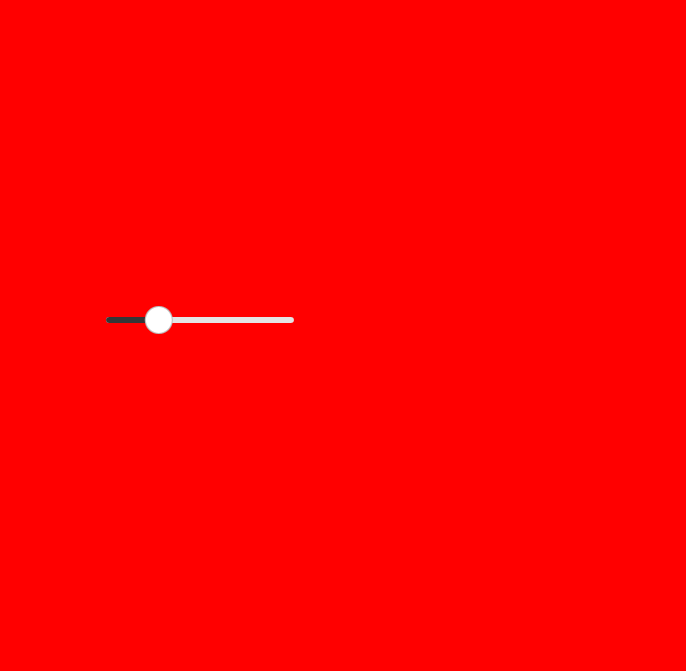
滑条slider,有时也成为进度条progressbar,在GUI界面中也是经常用到的。 import QtQuick 2.9 import QtQuick.Controls 2.0 import QtQuick.Layouts 1.2ApplicationWindow {id:rootvisible: truewidth: 1920height: 720//title: qsTr("Hello World&q…...

使用metricbeat 监控多ES集群
背景 ES 本身自带 监控,属于xpack 中的内容,为商业版,需要收费; 并且 monitor 功能必须要在security开启后才能使用,还有就是集群监控自己,将采集到的性能数据保存到本集群,这是一个比较差的设…...

阿里云服务器+宝塔 (尝试部署一个最简单的静态页面)
1. 免费白嫖一个阿里服务器 进入网址:服务器购买地址 选择预装宝塔面板 购买完成后前往控制台 查看当前实例 设置或修改密码 设置用户名和密码 2. 远程连接到服务器 2.1. 使用Workbench连接 输入用户名和密码连接成功页面如下: 2.2. 使…...

每日一题——LeetCode1160.拼写单词
方法一 个人方法: 先统计chars里每个字符出现的次数,再对words里每个字符串统计每个字符出现的字符,当: 1、字符串里出现chars里没有的字符 2、字符串里某个字符出现的次数大于该字符在chars里出现的次数 以上两种情况则不符合…...

物联网协议Coap之Core和NetWork简介
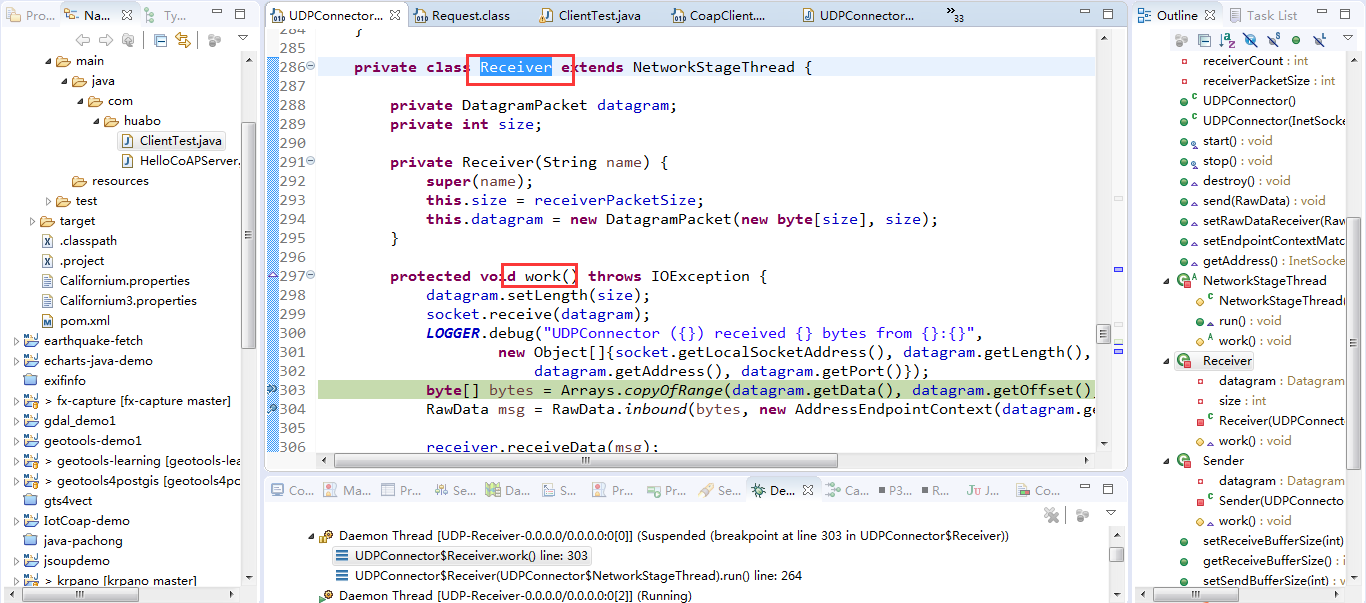
目录 前言 一、Coap的Core包 1、Coap对象 2、Message对象 3、Request对象 4、Response对象 二、Coap的NetWork调试 1、UDP运行模式 2、Network消息接收 3、Sender线程发送数据 三、总结 前言 在之前的博文中,对Californium中Coap的实现进行了简要的介绍&a…...

Java SE入门及基础(10)
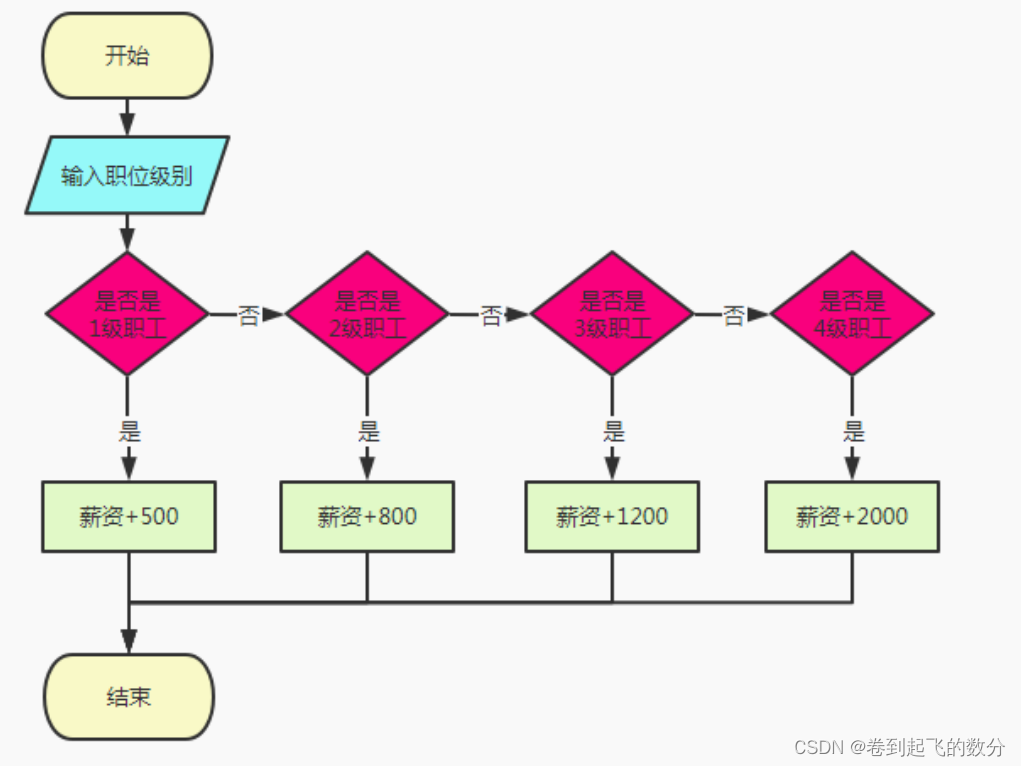
switch选择结构 1. 概念 switch 表示开关的意思,为了帮助理解,下面以线路为例,进行解释说明 上图中表示一条带有多个开关的线路,当开关打开时,该开关所控制的灯即被点亮。 2. 语法规则 switch ( 表达式 ){ //…...

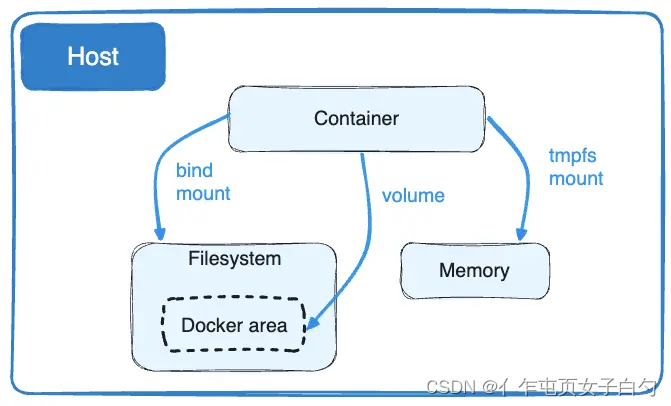
Docker五部曲之二:Docker引擎
文章目录 前言Docker引擎镜像管理容器管理容器运行前台运行和后台运行容器识别重启策略清除 容器日志 数据管理卷挂载创建和管理卷启动带有卷的容器通过Docker Compose使用卷使用只读卷备份、恢复和迁移卷 绑定挂载用绑定挂载启动一个容器Docker Compose使用绑定挂载使用只读绑…...

简单说一下原型与原型链
文章目录 原型原型链 原型 简单来说原型就像是对象的 “爸爸”,每个对象都有一个原型。当你创建一个对象时,这个对象就会有一个内部链接,指向它的原型。你可以把原型想象成对象的一种模板,对象可以从中继承属性和方法。 举个例子…...

11Spring IoC注解式开发(上)(元注解/声明Bean的注解/注解的使用/负责实例化Bean的注解)
注解的存在主要是为了简化XML的配置。Spring6倡导全注解开发。 注解开发的优点:提高开发效率 注解开发的缺点:在一定程度上违背了OCP原则,使用注解的开发的前提是需求比较固定,变动较小。 1 注解的注解称为元注解 自定义一个注解: package com.sunspl…...

k8s 部署Jenkins项目
1、基于helm 部署jenkins 要求:当前集群配置了storageClass,并已指定默认的storageClass,一般情况下,创建的storageClass即为默认类 指定默认storageClass的方式 # 如果是新创建默认类: apiVersion: storage.k8s.io/v1…...

#每日一题#力扣#2085.统计出现过一次的公共字符串
给你两个字符串数组 words1 和 words2 ,请你返回在两个字符串数组中 都恰好出现一次 的字符串的数目。 示例 1: 输入:words1 [“leetcode”,“is”,“amazing”,“as”,“is”], words2 [“amazing”,“leetcode”,“is”] 输出:…...
:简洁优雅,功能强大的编程语言)
Python系列(1):简洁优雅,功能强大的编程语言
Python:简洁优雅,功能强大的编程语言 一、Python的特点二、Python的应用领域 在当今的编程世界中,Python已经成为了一种无处不在的语言。它不仅简单易学,而且功能强大,支持多种编程范式,包括面向对象编程、…...

HarmonyOS应用开发学习笔记 arkTS自定义弹窗(CustomDialog)简单使用 arkTS弹出框回调、监听
HarmonyOS应用开发学习笔记 arkTS自定义弹窗(CustomDialog)简单使用 1、CustomDialog装饰器用于装饰自定义弹框 1、定义弹出框 CustomDialog CustomDialog export struct CustomDialogExample {controller: CustomDialogControllerbuild() {Column() {…...

RabbitMQ(六)消息的持久化
目录 一、简介1.1 定义1.2 消息丢失的场景 二、交换机的持久化方式一:直接 new方式二:channel.exchangeDeclare()方式三:ExchangeBuilder【推荐】 三、队列的持久化方式一:直接 new方式二:channel.queueDeclare()方式三…...

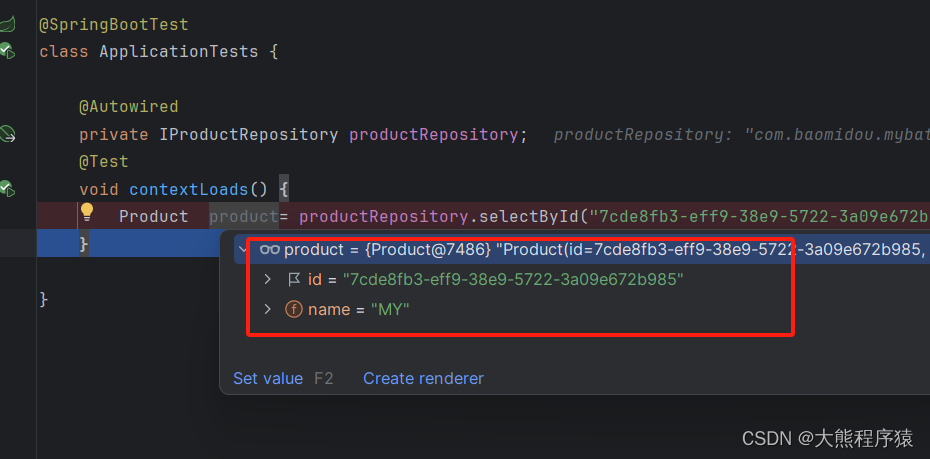
mybatisplus配置
一、新建项目:com.saas.plusdemo 二、配置pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:sch…...

node-sass@4.7.2 postinstall: `node scripts/build.js`
Can‘t find Python executable “D:\Python36\python.EXE“, you can set the PYTHON env variable.-CSDN博客 gyp ERR! build error gyp ERR! stack Error: C:\Windows\Microsoft.NET\Framework\v4.0.30319\msbuild.exe failed with exit code: 1 gyp ERR! stack at Chil…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
